
Présentation
WWDC15 - Apple annonce une transition vers Universal Links. Leur signification est prohibitive - envoyez l'utilisateur à l'application s'il se rend sur la page du site prise en charge par l'application. Ceci est le plus souvent utilisé dans les lettres envoyées après l'enregistrement pour confirmer l'e-mail. Ainsi, Universal Links élimine le besoin pour les utilisateurs de revenir à l'application par eux-mêmes - ce qui est bon pour l'expérience utilisateur et les statistiques.

Beaucoup de gens peuvent penser en ce moment que cet article n'est pas très bien écrit, mais vous, cher lecteur, vous n'avez peut-être pas vu ce qui se passe sur Stackoverflow sur le sujet des liens universels.
Implémentation
Nous allons maintenant analyser quatre points qui vous permettront de mettre en œuvre les liens universels sans la douleur supplémentaire et les surprises aveuglantes auxquelles j'ai dû faire face. En fin de compte, nous aborderons facilement d'autres publications et liens, ce qui pourrait vous donner une meilleure compréhension des liens universels.
Passons au premier point.
Domaines associés dans les ID d'application

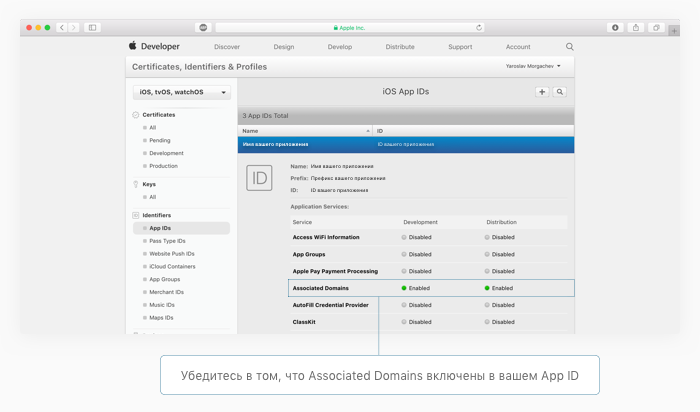
Si vous n'avez pas enregistré d'ID d'application pour votre application, faites-le maintenant sur le site Web des
développeurs Apple . Lors de l'enregistrement, assurez-vous de connecter les domaines associés. Si l'ID d'application est déjà enregistré, passez simplement à l'étape suivante et activez les domaines associés directement à partir de Xcode.
Domaines associés dans Xcode

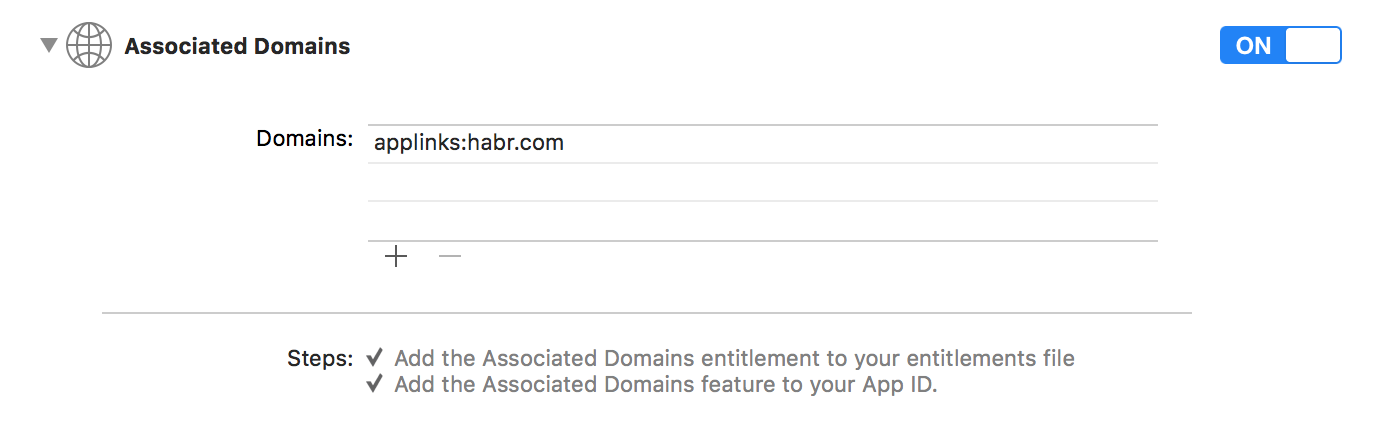
Pour être clair, même pour un novice, nous ne le ferons pas directement via le fichier .entitlements et suivrons la voie claire: Xcode → Projet → Capacités → Domaines associés.
Ici, nous devons cliquer sur "+" et ajouter les domaines qui nous intéressent. Les domaines sont nécessairement ajoutés via la signature d'applicatif, par exemple ...
applink:habr.com
Dans ce cas, nous prétendrons que nous voulons apprendre à ouvrir l'application Habr lors du passage à l'un des concentrateurs, afin que je puisse le dire en toute sécurité à habr.com. En fait, nous ne serons pas en mesure de tester le travail de Universal Links sur Habré, et si vous avez immédiatement décidé de passer de la théorie à la pratique, alors je vous recommande de créer un domaine sur Github Pages en ce moment et de l'indiquer via l'applink.
AppDelegate.swift
Ici, il nous suffit de copier et coller ce code, mais vient ensuite l'explication de l'inquisiteur.
func application(_ application: UIApplication, continue userActivity: NSUserActivity, restorationHandler: [Any?] -> Void) -> Bool { guard userActivity.activityType == NSUserActivityTypeBrowsingWeb, let url = userActivity.webpageURL else { return false } print(url)
Lorsque vous lancez l'application via Universal Link, vous obtenez un objet NSUserActivity avec une valeur activityType. La propriété webpageURL contient l'URL sur laquelle l'utilisateur a cliqué, elle peut être analysée en morceaux à l'aide de NSURLComponents.
NSURLComponents est un sujet assez simple qui a été découvert à plusieurs reprises par de petits projets dans le Playground. Si vous ne comprenez pas de quoi il s'agit, alors
voici une bonne capture d'écran .
Fichier d'association de site d'application Apple
C'est un fichier sans extension, mais il stocke des données au format JSON. Il ressemble approximativement à ce qui suit.
{ "applinks": { "apps": [], "details": [{ "appID": "teamId.com.bundleId.of.your.app", "paths": ["/path-for-redirectionl/*"] }] } }
Aussi, je vous exhorte à le corriger en mémoire dès maintenant que ce fichier doit
être stocké dans le répertoire racine du domaine .
En fait, dans le code, nous ne nous intéressons qu'à deux domaines. L'appID dans l'association apple-app-site-association est une combinaison de votre identifiant d'équipe et de votre identifiant de bundle. Dans le code ci-dessus, j'ai déjà remplacé les données de telle sorte qu'il serait plus pratique pour vous de les copier et de modifier quelques lignes.
Comment rechercher l'identifiant d'équipe? Pour ce faire, accédez à developer.apple.com → Compte → Connexion → Abonnement. Le troisième champ est votre identifiant d'équipe. Pour moi, c'est 74D322Z5HV.
Comment rechercher un identifiant de bundle? Xcode → Projet → Général. Votre identifiant de bundle est écrit dans la section Identité, deuxième champ. Pour moi, c'est com.habrahabr.ios.application.
Faisons maintenant cet appID pour l'association apple-app-site-association.
"appID": "74D322Z5HV.com.habrahabr.ios.application"
C'est fait! Tu es incroyable! Parlons maintenant des chemins. Ce champ indique directement au front les pages du site prises en charge par l'application, à partir de quelles pages vous devez être envoyé à l'application. Vous pouvez ajouter autant de pages que vous le souhaitez. De plus, un peu d'aide sur la façon dont cela fonctionne et pour le rendre encore plus clair pour vous, je vous rappelle que nous faisons une demande pour habr.com
"paths": [ "/path-for-redirection/*" // URL – habr.com/path-for-redirection/ - ( *), URL habr.com/path-for-redirection/ok/funny-video-with-dogs/ . "/path-for-redirection/" // URL – habr.com/path-for-redirection/, , , , habr.com/path-for-redirection/ok/. "*" // - . "NOT /path-for-redirection/*" // , - URL NOT – , , NOT. ]
Et ici, cela ressemblera à l'association apple-app-site-association si, par exemple, nous avons 2 applications: une pour le hub Swift, et l'autre pour le hub de développement iOS.
{ "applinks": { "apps": [], "details": [{ "appID": "74D322Z5HV.com.habrahabr.ios.application.iosdev", "paths": ["/hub/ios_dev/*"] }, { "appID": "74D322Z5HV.com.habrahabr.ios.application.swift", "paths": ["/hub/swift/*"] }] } }
Vous pouvez maintenant enregistrer le fichier d'association de site d'application apple sans l'extension (format) et le télécharger sur le serveur. Envoyez ensuite l'URL requise à votre e-mail, assemblez dans Xcode un projet avec les domaines associés et codez dans AppDelegate.swift. Vous devez vérifier le travail en accédant à l'URL souhaitée à partir de l'application Mail standard.
Faits et conseils remarquables
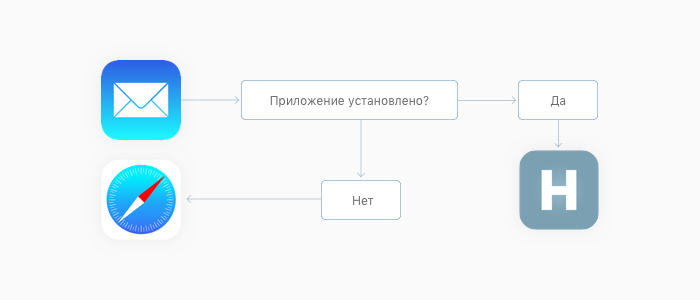
- Universal Links ne fonctionne pas à partir du navigateur, lorsque vous accédez à l'URL requise dans Safari, vous verrez une plaque vous indiquant que vous pouvez accéder à l'application.
- Universal Links ne fonctionne pas dans les chaînes de redirection. Lorsque vous arrivez à l'URL souhaitée, le site affiche simplement une plaque en haut vous informant que vous pouvez accéder à l'application.
- Les liens universels peuvent être testés sans son propre serveur dédié ou virtuel à l'aide des pages GitHub.
- L'URL de la transition doit nécessairement commencer par "https: //".
- Vous pouvez vérifier si tout va bien avec le fichier apple-app-site-association via l' outil de validation de l'API App Search .
- Pour provoquer une transition vers l'application à partir de l'URL souhaitée, il n'est pas nécessaire d'avoir du contenu à cette URL. Autrement dit, la transition sera effectuée même si le navigateur à cette URL donne 404.
- Un appui long sur Universal Link dans l'application de messagerie vous invitera à choisir entre ouvrir l'application et ouvrir le navigateur.
Références et références
Compte tenu du fait que l'un des objectifs de cette publication est de donner une compréhension maximale des liens universels, je veux terminer avec des références à la littérature qui a été utilisée pour écrire l'article et / ou fournit simplement une compréhension plus approfondie des liens universels.
J'espère que cette publication était la meilleure que vous ayez trouvée sur le sujet en russe. De plus, je serai heureux de vous guider davantage ici (dans les commentaires). Si j'ai raté certains points ou que je me suis trompé sur quelque chose, je vous prie également de m'en informer.
Je vous remercie!