Pourquoi?
UHF Reader vous permet de contrôler les balises à une distance de 10 mètres, ce qui offre des perspectives intéressantes pour diverses utilisations. Le plus évident est le contrôle du passage des véhicules. Mais vous pouvez trouver des options plus exotiques: le contrôle de l'équipement dans le garage / la grange. Il n'est guère possible pour un voleur de penser qu'une étiquette RFID est collée sur un vélo (une boîte à outils) et il est en mesure de signaler son départ en dehors du périmètre observé.
NodeJS + RaspberryPI est un serveur flexible et bon marché pour le traitement des données et la gestion des périphériques.
Équipement
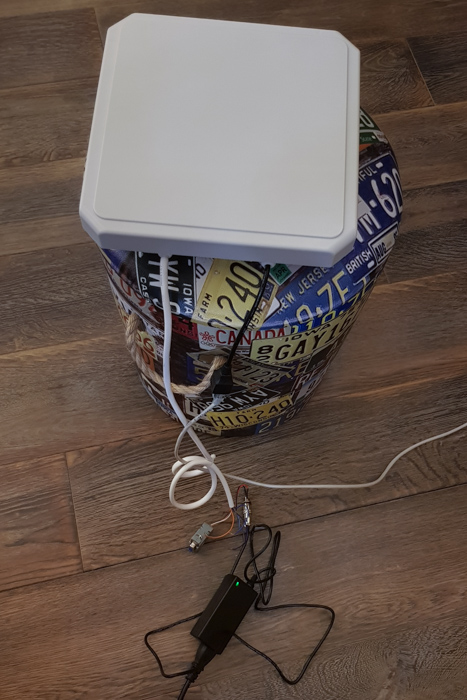
J'ai pris des tests CF-RU5109 (CHAFON), qui prend en charge la connexion RS232, RS485, Wiegand, TCP.
(J'ai besoin de TCP uniquement pour la commodité du test de l'équipement)
Page du modèle -
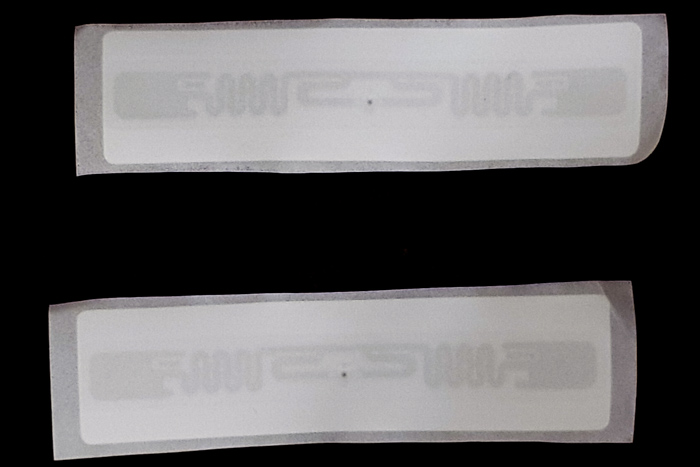
CF-RU5109Étiquettes - Étiquette en papier RFID Gen2 UHF avec puce Alien H3
Plage de lecture. Des expériences ont montré que la lecture dépend de l'activité de l'étiquette (son mouvement dans l'espace). Une marque allongée passivement est lue en toute confiance à une distance de 3 mètres, se déplaçant faiblement - 5-5,5 mètres, à une distance de 8 mètres, j'ai dû agiter activement ma main. Mon lecteur a une antenne 9dbi intégrée.


Logiciels
Le lecteur est livré avec un SDK, une description détaillée des commandes, plusieurs programmes de test pour Windows. J'utilise ce logiciel uniquement pour essayer de travailler avec le Reader - nous n'avons besoin de rien pour travailler avec NodeJS.
Se connecter au nœud
tcpclient.prototype.Start = function () { client = new net.Socket(); client.setEncoding('ascii'); client.connect(6000, '192.168.0.190', function() { }); client.on('connect', function(data) { console.log('UHF reader connected'); var bytes = Buffer.from([0x04, 0xff, 0x21, 0x19, 0x95], "ascii"); client.write(bytes); client.on('data', function(data) { console.log('UHF reader respond:'); var buffer = Buffer.from(data, "ascii"); console.log(buffer); }); }); client.on('close', function() { console.log('UHF reader - connection closed'); }); client.on('error', function(err) { console.log(err) }); }; tcpclient.prototype.Write = function (req) { var bytes = new Buffer(req, "ascii"); console.log(bytes); client.write(bytes); };
Du manuel. Le bloc de commande est structuré comme ceci:
Len, Adr, Cmd, Data [], LSB-CRC16, MSB-CRC16
Les deux derniers octets sont la somme de contrôle CRC16, avec le polynôme 0x8408, le numéro de départ 0xFFFF. Les octets sont affichés dans l'ordre inverse. Le fabricant a aimablement fourni le code C pour le calcul, et je l'ai réécrit en JS (voir ci-dessous).
En conséquence, [0x04, 0xff, 0x21, 0x19, 0x95] est une commande demandant l'état du lecteur à l'adresse par défaut FF. 04 longueurs, 21 commandes, 19 et 95 - somme de contrôle CRC16.
var PRESET_VALUE = 0xFFFF; var POLYNOMIAL = 0x8408; var CRC16 = function (pucY) { var uiCrcValue = PRESET_VALUE; for(var i = 0; i < pucY.length; i++){ uiCrcValue = uiCrcValue ^ (pucY[i]); for(var j = 0; j < 8; j++){ if(uiCrcValue & 0x0001){ uiCrcValue = (uiCrcValue >> 1) ^ POLYNOMIAL; } else { uiCrcValue = (uiCrcValue >> 1); } } } var buf = Buffer.from(uiCrcValue.toString(16), 'hex'); buf = Buffer.from([buf[1], buf[0]], 'hex'); return buf; };
Exemples de commandes
Inventaire - une demande de lecture d'une seule carte. Agit en mode Réponse
req =[0x04, 0x00, 0x01, 0xdb, 0x4b]; tcpClient.Write(req);
Si la marque est en vue, alors nous obtenons la réponse
Le lecteur UHF répond:
<Tampon 13 00 01 01 01 0c 62 00 51 79 17 19 00 04 05 60 5b 28 2f 24>
62 00 51 79 17 19 00 04 05 60 5b 28 est le tag tag.
Changement des modes de fonctionnement du lecteur
Mode réponse : [0x0a, 0x00, 0x35, 0x00, 0x02, 0x01, 0x00, 0x01, 0x00, 0x2a, 0x9f]
Mode de numérisation / actif : [0x0a, 0x00, 0x35, 0x01, 0x02, 0x01, 0x00, 0x01, 0x00, 0x01, 0x9b]. Dans ce mode, le lecteur interroge constamment les balises et leur donne des balises.
Et ensuite?
Et puis, si une solution simple est requise, nous écrivons soit du code qui envoie périodiquement la commande 0x01 (Inventaire). Les étiquettes dans la zone de visibilité donnent leurs balises, nous les vérifions avec la base de données et initions les actions appropriées. Ou nous écrivons un code qui, en mode de balayage constant, attend que le tag tombe dans la plage de visibilité et répond par un événement.