Salut Habr! Une publication récente a décrit les premières impressions d'une
smartwatch Samsung Galaxy Watch fonctionnant sous Tizen OS. L'étape suivante consistait à découvrir comment développer nos propres applications pour ce système, à la fois sur l'émulateur et sur une vraie montre.
Le processus dans son ensemble s'est avéré simple (surtout lorsque vous programmez pendant plus d'un an), bien qu'il ait ses propres subtilités. Peu importe la suite, les détails sous la coupe.
Attention au trafic, nombreuses captures d'écran.
Étape 1. Installer l'IDE et les composants
La première étape est simple et évidente. Nous allons sur le site Web de Samsung et téléchargeons
Tizen Studio , nous sélectionnons la version en fonction du système d'exploitation. Au moment de la publication, la version actuelle est la 2.5 et nous l'utiliserons.
Après l'installation, Package Manager démarre, avec lequel vous devez installer les packages requis pour le développement. Nous choisissons
3.0 Wearable .

Comme vous pouvez le voir sur la capture d'écran, la version 4.0 n'est disponible que sous forme d'aperçu, mais nous n'utiliserons pas les nouvelles fonctionnalités de toute façon, donc 3.0 est tout à fait suffisant. De plus, vous devez vous rendre dans la section SDK d'extension et y sélectionner l'
extension de certificat Samsung . Ceci est important car Sans la gestion des certificats, il sera impossible de télécharger l'application sur la montre. Par défaut, ce composant n'est pas sélectionné et au moins une demi-heure a été consacrée à déterminer pourquoi une erreur de certificat incorrecte a été émise.
Étape 2. Création d'un projet
Nous avons déjà installé l'EDI
et sommes
presque devenus de vrais programmeurs mobiles. Nous pouvons maintenant créer un nouveau projet. Lancez Tizen Studio et sélectionnez Fichier ->
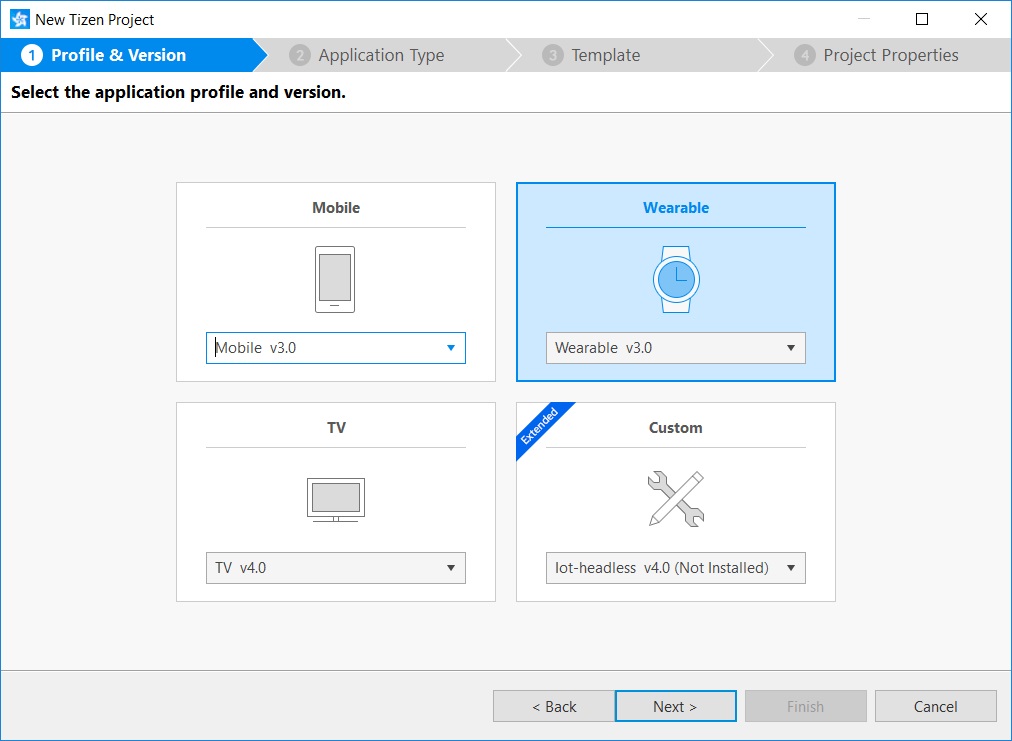
Nouveau projet Tizen . Une fenêtre apparaît dans laquelle vous pouvez sélectionner un modèle (modèle pour un nouveau projet) ou des échantillons (exemples prédéfinis). Sélectionnez Modèle et dans la fenêtre de la plate-forme souhaitée, sélectionnez Wearable 3.0.

Le paragraphe suivant suggère de choisir sur quoi écrire - application native ou web, C ++ ou HTML5.

Bien sûr, uniquement en hardcore, choisissez C ++. L'étape suivante consiste à choisir le type d'application, dont il y en a beaucoup. Sélectionnez
Basic UI .

Les éléments restants ne sont pas si intéressants, vous devez sélectionner le nom de l'application, l'icône, etc. J'ai choisi le nom simple test1, l'icône a été laissée par défaut. Enfin, l'assistant crée une application composée du fichier test1.c et du fichier tizen-manifest.xml, qui stocke les principaux paramètres de l'application.
Soit dit en passant, l'environnement de développement lui-même est basé sur Eclipse et ressemble à ceci.

Maintenant, l'application peut être exécutée sur l'émulateur d'horloge. Choisissez Tools - Emulator Manager dans le menu. Une fenêtre apparaît où vous pouvez sélectionner et exécuter l'émulateur.

Lorsque l'émulateur est en cours d'exécution, lancez l'application à partir de Tizen Studio. Il est peu probable d'entrer dans le Top-100, mais étant donné que nous n'avons écrit aucun code, et donc pas mal:

Étape 3. Analyser le code
Voyons ce que Tizen Studio a généré pour nous.
La structure
appdata stocke des pointeurs vers les principaux contrôles utilisés dans le programme. Dans la fonction principale, la fonction système ui_app_main est appelée, qui est initialisée par toutes les fonctions de rappel principales du cycle de vie du programme (app_create, app_pause, app_terminate, etc.).
typedef struct appdata { Evas_Object *win; Evas_Object *conform; Evas_Object *label; } appdata_s; static bool app_create(void *data) { appdata_s *ad = data; create_base_gui(ad); return true; } static void app_pause(void *data) { } ... int main(int argc, char *argv[]) { appdata_s ad = {0,}; int ret = 0; ui_app_lifecycle_callback_s event_callback = {0,}; app_event_handler_h handlers[5] = {NULL, }; event_callback.create = app_create; event_callback.terminate = app_terminate; event_callback.pause = app_pause; event_callback.resume = app_resume; event_callback.app_control = app_control; ui_app_add_event_handler(&handlers[APP_EVENT_LOW_BATTERY], APP_EVENT_LOW_BATTERY, ui_app_low_battery, &ad); ui_app_add_event_handler(&handlers[APP_EVENT_LOW_MEMORY], APP_EVENT_LOW_MEMORY, ui_app_low_memory, &ad); ... ret = ui_app_main(argc, argv, &event_callback, &ad); if (ret != APP_ERROR_NONE) { dlog_print(DLOG_ERROR, LOG_TAG, "app_main() is failed. err = %d", ret); } return ret; }
Vous pouvez en savoir plus sur le cycle de vie du programme sur Tizen
ici .
Enfin, nous arrivons à la fonction, où l'interface utilisateur requise est créée:
static void create_base_gui(appdata_s *ad) { ad->win = elm_win_util_standard_add(PACKAGE, PACKAGE); elm_win_autodel_set(ad->win, EINA_TRUE); if (elm_win_wm_rotation_supported_get(ad->win)) { int rots[4] = { 0, 90, 180, 270 }; elm_win_wm_rotation_available_rotations_set(ad->win, (const int *)(&rots), 4); } ad->conform = elm_conformant_add(ad->win); elm_win_indicator_mode_set(ad->win, ELM_WIN_INDICATOR_SHOW); elm_win_indicator_opacity_set(ad->win, ELM_WIN_INDICATOR_OPAQUE); evas_object_size_hint_weight_set(ad->conform, EVAS_HINT_EXPAND, EVAS_HINT_EXPAND); elm_win_resize_object_add(ad->win, ad->conform); evas_object_show(ad->conform); ad->label = elm_label_add(ad->conform); elm_object_text_set(ad->label, "<align=center>Hello Tizen</align>"); evas_object_size_hint_weight_set(ad->label, EVAS_HINT_EXPAND, EVAS_HINT_EXPAND); elm_object_content_set(ad->conform, ad->label); evas_object_show(ad->win); }
Sans vraiment entrer dans les détails, vous pouvez voir que la fenêtre de l'application elm_win est créée ici, ce qui est requis pour l'application Tizen. Un objet
conforme est créé à l'intérieur de la fenêtre, qui contrôle la création de contenu de taille variable (la taille peut changer, par exemple, lorsque le clavier est retiré). Dans notre application, on pourrait probablement s'en passer, car nous n'utilisons pas le clavier, mais comme c'est le cas, que ce soit. Enfin, la dernière étape consiste à créer un objet
étiquette . Les pointeurs vers tous les objets sont stockés dans la structure appdata, que nous avons examinée ci-dessus. Enfin, la dernière fonction evas_object_show affiche la fenêtre créée sur l'écran de veille.
Cela pourrait être terminé, mais il est intéressant d'écrire quelque chose de vous-même. Nous affichons le bouton, lorsque vous cliquez dessus, le texte de l'étiquette change.
La fonction elm_object_content_set utilisée dans l'exemple affiche un seul contrôle. Mais nous devons en ajouter quelques-uns, nous allons donc utiliser le composant
Box , qui à son tour sera inséré dans le conteneur
Naviframe .
Nous supprimons la création d'étiquettes du code ci-dessus et le remplaçons par le code:
Comme vous pouvez le voir, nous créons 2 boutons et libellés de contrôles. Un bon bonus du système - lors de la définition du texte de l'étiquette, vous pouvez utiliser des balises de mise en forme HTML. Pour le bouton, nous créons également le gestionnaire btn_clicked_cb:
static void btn_clicked_cb(void *data, Evas_Object *obj, void *event_info) { appdata_s *ad = (appdata_s*)data; elm_object_text_set(ad->label, "Hello habr!"); }
En tant que paramètre du gestionnaire, nous passons un pointeur vers appdata, où tous les contrôles sont stockés. Soit dit en passant, de nouveaux contrôles devraient également y être ajoutés:
typedef struct appdata { Evas_Object *win; Evas_Object *nf, *conform, *box; Evas_Object *label; Evas_Object *btn; } appdata_s;
Maintenant, tout, lancez l'application et voyez notre fenêtre avec l'étiquette et le bouton créés.

Nous cliquons sur le bouton, et le texte de l'étiquette est remplacé par «Bonjour habr!», Comme décrit dans le gestionnaire (nous ne mettons pas le texte dans les ressources ici afin de ne pas compliquer le programme, bien sûr, cela ne doit pas être fait en code réel).
Étape 4. Lancez l'application sur la montre
Jusqu'à présent, notre application ne fonctionne que sur l'émulateur, il est intéressant de l'exécuter sur une vraie montre. Le processus n'est pas entièrement trivial, bien qu'il n'y ait rien de fondamentalement compliqué ici non plus.
- Allumez l'horloge la possibilité de «déboguer» et redémarrez l'horloge.
- Nous activons le mode de connexion constante au WiFi sur la montre.
- Lorsque l'horloge est connectée au WiFi, démarrez le Gestionnaire de périphériques et sélectionnez
Gestionnaire de périphériques à distance à cet endroit . Dans la fenêtre qui s'ouvre, cliquez sur le bouton Numériser, et si les étapes précédentes ont été effectuées correctement, nous verrons l'adresse IP de notre montre.

Cliquez sur Connexion → ON, et si tout a été fait correctement, la montre vous demandera de confirmer la connexion et la connexion sera établie. En fait, pour se connecter à la montre, il n'est même pas nécessaire de la retirer de votre main.
Lorsque tout est prêt, accédez à Tizen Studio, et dans la liste déroulante, nous pouvons choisir où exécuter l'application - sur l'horloge ou dans le simulateur. Nous sélectionnons l'horloge, démarrons ... et obtenons une erreur, comme "message d'erreur :: Un
certificat non approuvé est utilisé . Enregistrer un certificat valide: <-32> ".
Hélas, dans le monde moderne, vous ne pouvez pas simplement prendre et exécuter l'application sur votre propre appareil - rien ne fonctionne sans signatures numériques et certificats (et c'est bien si, comme dans le cas d'Apple, vous n'avez pas besoin de payer 99 $ par an pour un tel certificat, c'est ils ont annulé seulement récemment).
Mais au fait, tout est facilement résolu ici, si quelqu'un n'a pas oublié, ce n'est pas en vain que dans la première étape, nous avons installé le composant Samsung Certificate Extention. Nous lançons Tools - Certificate Manager, et nous sélectionnons la création du certificat.

Dans cette fenêtre, sélectionnez le «Certificat Samsung». Ensuite, remplissez tous les champs et confirmez l'entrée sur le compte Samsung pour créer un certificat (Dieu merci, sans valider les sms et sans indiquer les informations d'identification d'une carte de crédit).
Enfin, une fois le processus terminé, cliquez à nouveau sur Exécuter dans Tizen Studio et l'application démarre à l'horloge, comme prévu.

S'occuper du certificat et de la connexion prend un certain temps, mais cela n'est fait qu'une seule fois, puis la compilation du programme démarre comme d'habitude, simplement en cliquant sur Exécuter.
Conclusion
Cela ne veut pas dire que le processus est complètement intuitif. Mais surtout pour ceux qui connaissent le développement pour iOS ou Android, il n'y a rien de critique ici, l'idée générale est à peu près la même.
Il y a une assez bonne documentation
ici , ceux qui le souhaitent peuvent l'étudier plus en détail.
Il est également intéressant de noter qu'en plus des montres, il existe d'autres appareils avec Tizen OS, par exemple des téléviseurs.
Je souhaite à tous ceux qui souhaitent réussir leurs expériences.