Au cours des deux derniers mois, je me suis plongé dans l'étude de CSS Grid. Dans cet article, je veux partager mes principales considérations. Pour être plus clair, je vais tout expliquer à l'aide de diagrammes.
Vous connaissez probablement déjà le modèle de bloc CSS pour les éléments réguliers. Commençons par un «aperçu général» similaire pour la grille CSS:
 Au cœur de la structure de la grille CSS se trouve le conteneur principal, qui est un
Au cœur de la structure de la grille CSS se trouve le conteneur principal, qui est un div régulier avec margin , border et padding . Pour créer un conteneur de grille CSS, ajoutez la propriété display: grid . Les éléments de la grille sont des descendants placés à l'intérieur du conteneur parent. Ils sont généralement définis comme une liste décrivant l'en- header , la sidebar , le footer ou d'autres éléments similaires de la mise en page du site, selon sa conception.Dans ce cas, nous avons 3
div . Le troisième est étiré sur 2 cellules.
Veuillez noter que les lignes peuvent également être comptées dans la direction opposée à l'aide d'un système de coordonnées négatives.
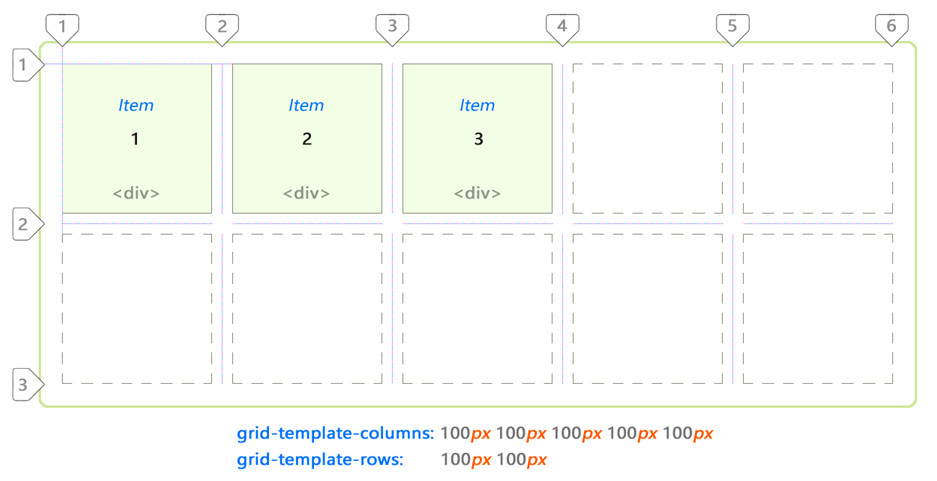
La grille de l'exemple ci-dessus a une taille de 5 par 4 cellules. Ceci est défini comme suit:
div#grid { display: grid; grid-template-columns: 100px 100px 100px 100px 100px; grid-template-rows: 100px 100px 100px 100px; }
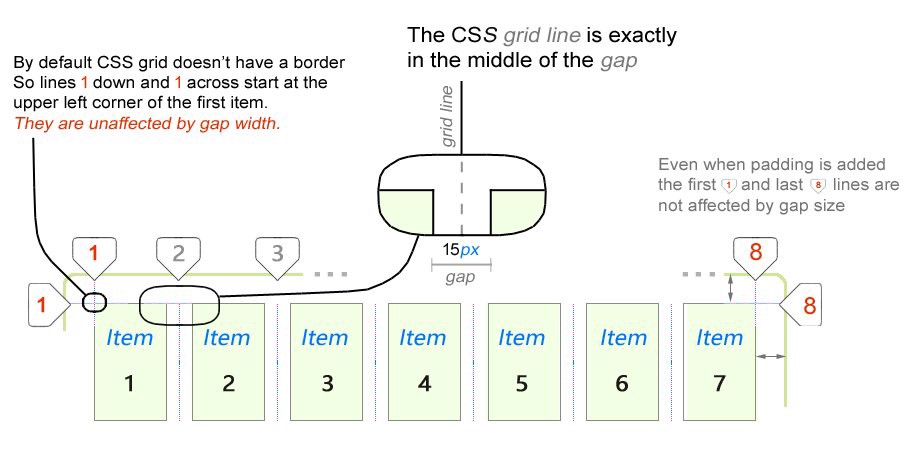
Le nombre de lignes et de colonnes est déterminé en fonction des valeurs définies. Entre les cellules se trouvent des lignes et des marges supplémentaires. Les lignes et les colonnes entre les lignes sont appelées bandes de grille. Le nombre de lignes sera toujours égal à [nombre de cellules + 1] dans une direction donnée. Donc, 5 colonnes auront 6 lignes, tandis que 4 lignes auront 5 lignes. Dans l'exemple suivant, nous voyons 7 colonnes et seulement 1 ligne:
 L'une des premières caractéristiques qui peut être notée dans le comportement de la grille CSS (par défaut, la grille CSS n'a pas de bordure, donc les lignes 1 de haut en bas et 1 de gauche à droite commencent dans le coin supérieur gauche du premier élément, l'indentation ne leur est pas appliquée; la ligne de grille est située au milieu du retrait; même si la propriété
L'une des premières caractéristiques qui peut être notée dans le comportement de la grille CSS (par défaut, la grille CSS n'a pas de bordure, donc les lignes 1 de haut en bas et 1 de gauche à droite commencent dans le coin supérieur gauche du premier élément, l'indentation ne leur est pas appliquée; la ligne de grille est située au milieu du retrait; même si la propriété padding est définie, l'indentation n'est pas appliquée aux première et dernière lignes)Tout d'abord, il convient de noter en ce qui concerne la grille CSS que les lignes extérieures sont indépendantes de la taille de l'intervalle. Seules les lignes internes. Nous examinerons cela plus en détail plus tard, lorsque nous examinerons les unités fractionnaires (
fr ).
La grille CSS est bidimensionnelle. Les éléments peuvent être placés horizontalement (colonne) ou verticalement (ligne). Définissez la valeur de la propriété
grid-auto-flow .
Cela fonctionne de la même manière que Flex:
 Utilisation de
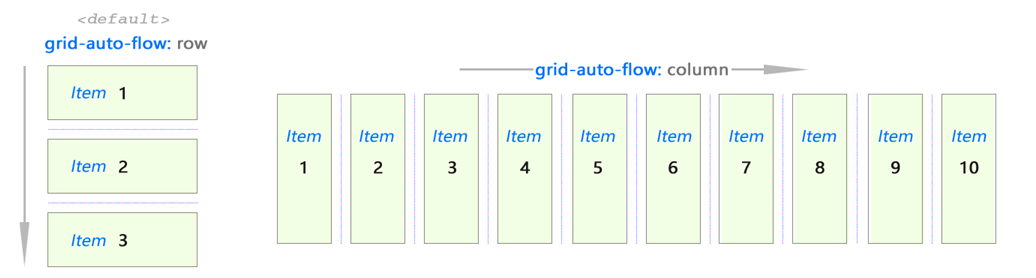
Utilisation de grid-auto-flow: row ou grid-auto-flow: column pour déterminer la direction dans laquelle les éléments remplissent la grille.Imaginez une grille abstraite:

Nous avons donc une idée générale de la façon dont cela fonctionne.
La partie créative commence lorsque vous êtes confronté au problème de jongler avec les emplacements des éléments pour créer une mise en page réactive. CSS Grid offre plusieurs options pour y parvenir. Nous les examinerons dans la prochaine section de cette note.
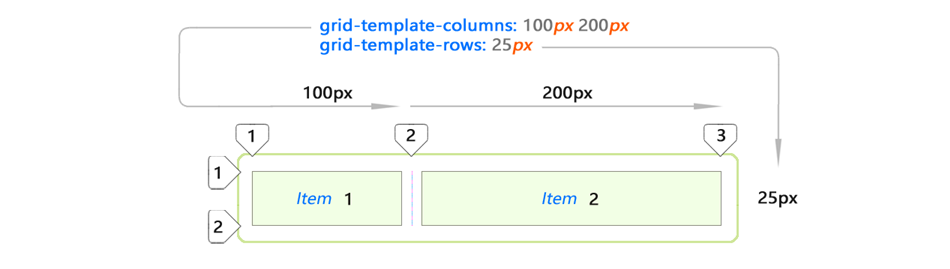
Consolidons nos connaissances en examinant quelques exemples:

J'ai utilisé seulement deux éléments
div . Et une telle grille s'est avérée.
Placement de contenu implicite et explicite
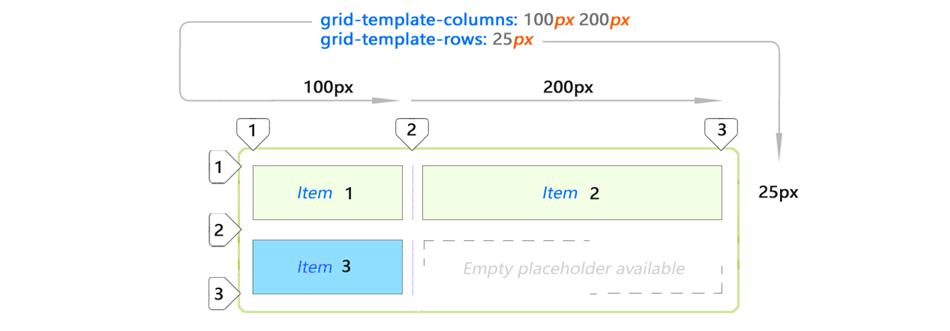
Mais que se passe-t-il si nous ajoutons un autre élément à la liste?

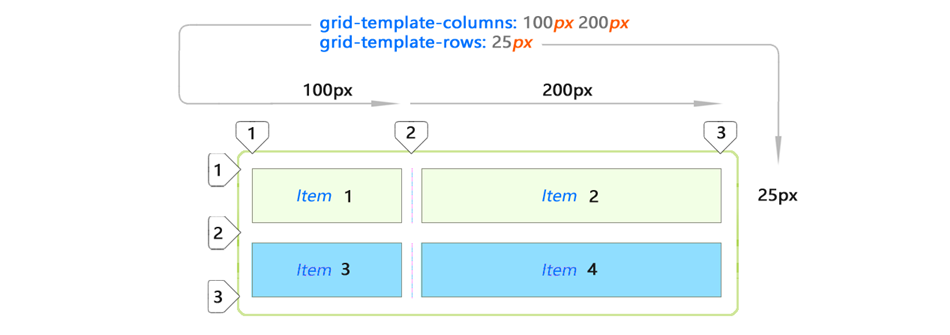
L'ajout de l'élément 3 à la même disposition le développera automatiquement (élément bleu). Ce nouvel espace est créé automatiquement en copiant les valeurs de la première ligne. Ajoutons l'article 4?

Encore une fois, la grille CSS a décidé d'étirer l'élément 4 à l'espace restant sur la deuxième ligne. Cela s'est produit car la
grid-template-rows définit précisément l'espace pour seulement 1 ligne. Le reste se fait automatiquement.
L'emplacement des éléments bleus n'a pas été explicitement indiqué par vous. Il s'agit d'un placement implicite (automatique). Les éléments tombent juste dans cet espace.
Placement de contenu explicite
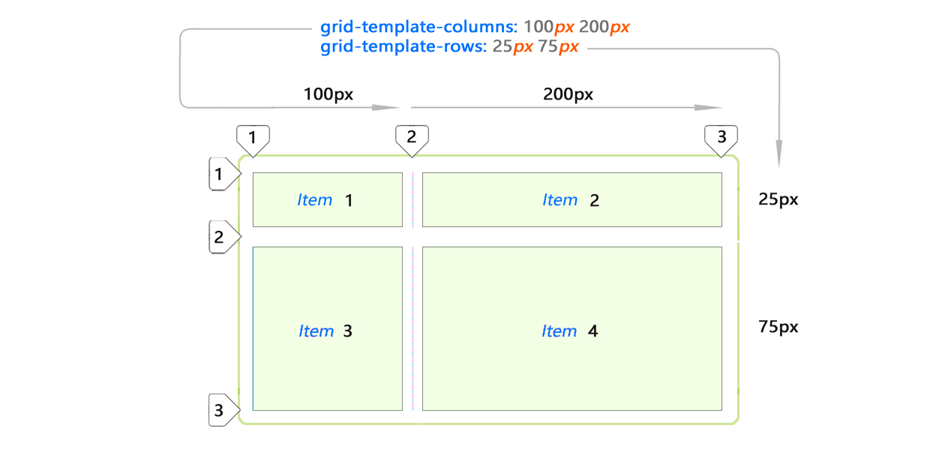
Voici ce que vous attendez des cellules si vous définissez les valeurs pour tous les éléments de la liste:

Essentiellement, vous pouvez contrôler la taille de toutes les lignes consécutives en ajoutant plus de valeurs à l'aide de la propriété
grid-template-rows . Notez, dans ce cas, que les éléments ne sont plus masqués. Vous les avez définitivement identifiés (25px 75px).
Espacement automatique
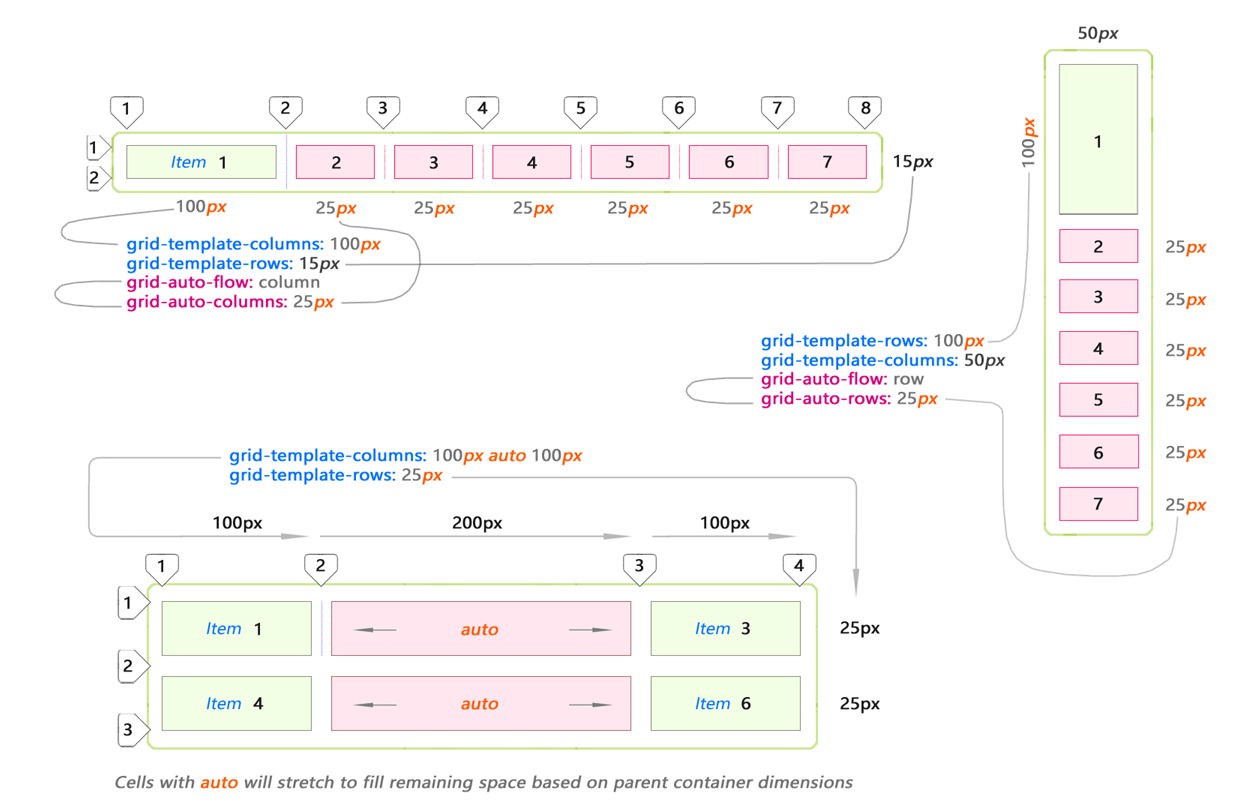
CSS Grid offre plusieurs propriétés pour étirer automatiquement les cellules à une valeur variable / inconnue. Voici quelques exemples de base de l'expansion automatique des colonnes et des lignes:

L'exemple du bas montre l'utilisation du mot clé auto. Cela signifie que la cellule sera étirée pour remplir tout l'espace restant dans le conteneur parent après avoir été remplie avec des éléments explicitement spécifiés.
Retrait de la grille CSS
En parlant de CSS Grid, il est impossible d'ignorer l'indentation. L'indentation est l'espace horizontal et vertical entre les cellules de la grille.
Les intervalles sont contrôlés à l'aide des propriétés
grid-row-gap grid-column-gap grid-row-gap :

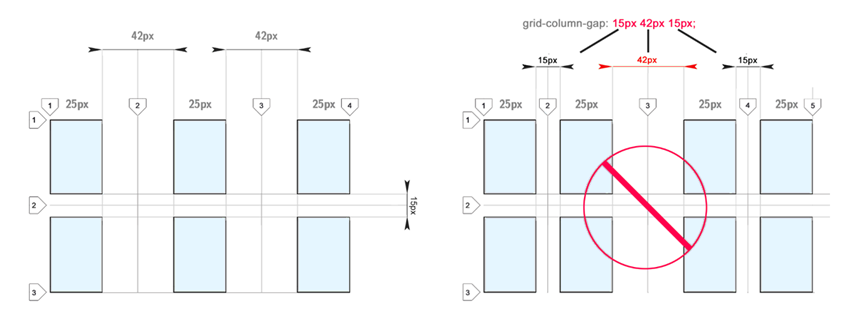
Vous pouvez utiliser des retraits différents pour les deux directions. Cela peut être utile pour créer des galeries de vidéos ou d'images:

L'indentation pour différentes directions (entre les colonnes et les lignes) peut varier. Mais la taille de l'intervalle est indiquée une fois pour toute la grille dans une direction donnée. Comme vous pouvez le voir, les retraits de tailles différentes pour une direction ne sont pas autorisés:

Je voudrais pouvoir définir différentes tailles de retraits. Je pense que ce serait pratique. Certains suggèrent d'utiliser des bandes vides pour obtenir un effet similaire.
Unités de mesure fr (partie fractionnaire)
Les parties fractionnaires (
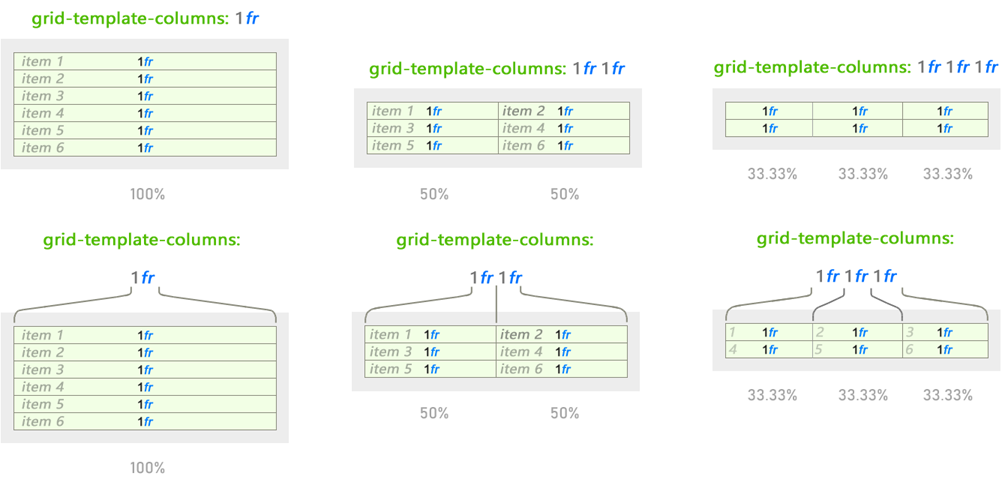
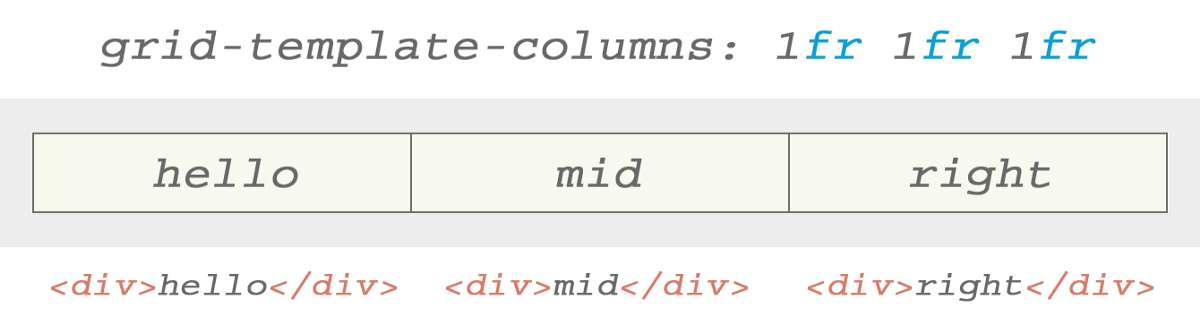
fr ) sont propres à CSS Grid. La partie fractionnaire alloue de l'espace en fonction des éléments restants dans le conteneur parent:

Le comportement change, mais
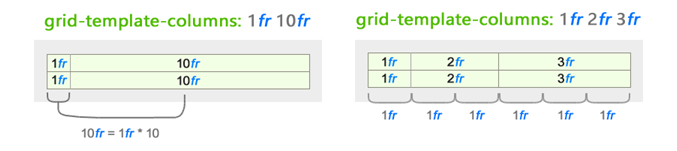
1fr reste inchangé, indépendamment de l'utilisation d'autres valeurs. La partie fractionnaire fonctionne comme des valeurs de pourcentage, mais est plus facile et plus intuitive lors de la division de l'espace:
 Le comportement des unités fractionnaires changeantes est basé sur toutes les valeurs présentées pour une direction donnée
Le comportement des unités fractionnaires changeantes est basé sur toutes les valeurs présentées pour une direction donnéeDans cet exemple, seul le comportement des colonnes est affiché pour plus de clarté. Mais de même, cela fonctionne pour les chaînes. Utilisez simplement la propriété
grid-template-row .
Parties fractionnaires et leur interaction avec l'indentation
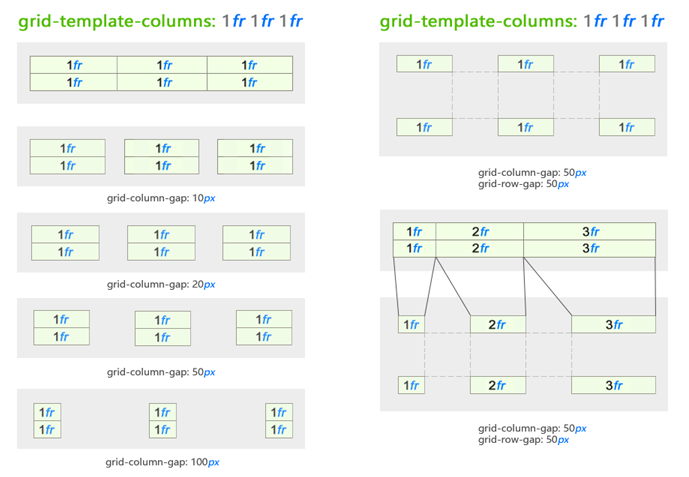
L'espace défini par les parties fractionnaires change en fonction de l'indentation. La même valeur
1fr à l'intérieur du même conteneur parent sera réduite à une taille plus petite lorsque des intervalles seront ajoutés:
 Nous avons ajouté l'espacement entre les cellules spécifié avec les unités fr
Nous avons ajouté l'espacement entre les cellules spécifié avec les unités frComme nous pouvons le voir, cela nous donne un assez bon ensemble d'outils pour organiser le contenu à des intervalles presque comme vous le souhaitez, sans vous soucier des valeurs en pixels.
Ces nouvelles modifications laissent la conception pixel par pixel dans le passé. Nous pensons maintenant à la conception en utilisant une approche intuitive.
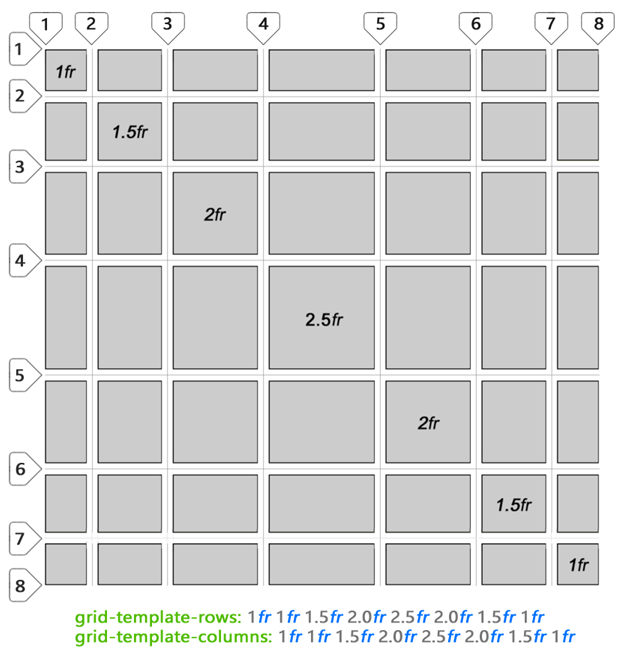
Enfin, il donne des idées intéressantes concernant l'utilisation de
fr non entier - regardez le maillage amusant que j'ai créé. Vous pouvez définir une grille en utilisant également des points-virgules:

Publication de contenu
Nous venons de regarder la structure de CSS Grid. J'espère que vous avez une idée de la structure du contenu dans CSS Grid. Nous devons maintenant faire preuve d'imagination et placer certains éléments à l'intérieur de la grille. Après cela, le comportement de la grille CSS standard peut changer. Comment cela se produit, nous allons maintenant examiner.
Pour organiser les éléments à l'intérieur des cellules ou des zones de disposition de la grille, vous devez y accéder le long des lignes entre les cellules. Aucun espacement
table .
CSS Grid vous permet d'utiliser l'espacement pour déterminer la largeur et la hauteur d'une zone de contenu (dans l'espace de la cellule), semblable à ce qui se passe dans un tableau. Nous y reviendrons. Mais vous pouvez et devez probablement spécifier la cellule de départ en utilisant le numéro de ligne ou son nom (plus de détails plus loin). Cela dépend de vos préférences.
En ce qui concerne le placement du contenu sur plusieurs cellules, la plus évidente et séduisante est l'union des cellules.
Fusion du contenu des cellules
Vous pouvez combiner des éléments dans plusieurs cellules.
Important : l'union change l'emplacement des éléments environnants.
Fusionner avec grille-colonne et grille-ligne
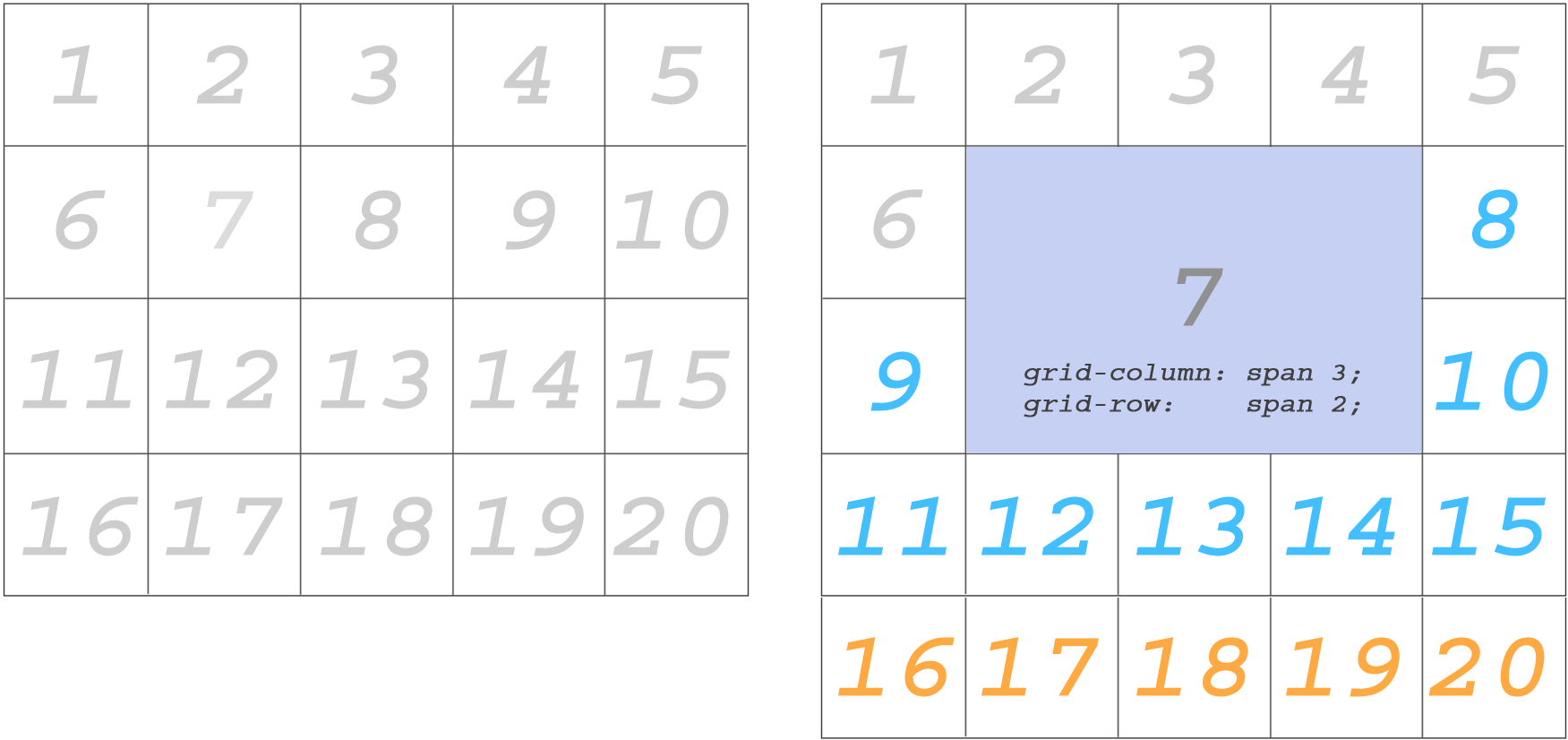
Nous utilisons les propriétés
grid-column et
grid-row pour l'élément suivant:

Les éléments bleus ont changé d'emplacement après la fusion de plusieurs cellules pour accueillir l'élément 7. Les éléments oranges ont été poussés au rang suivant.
Il existe une autre façon de faire de même.
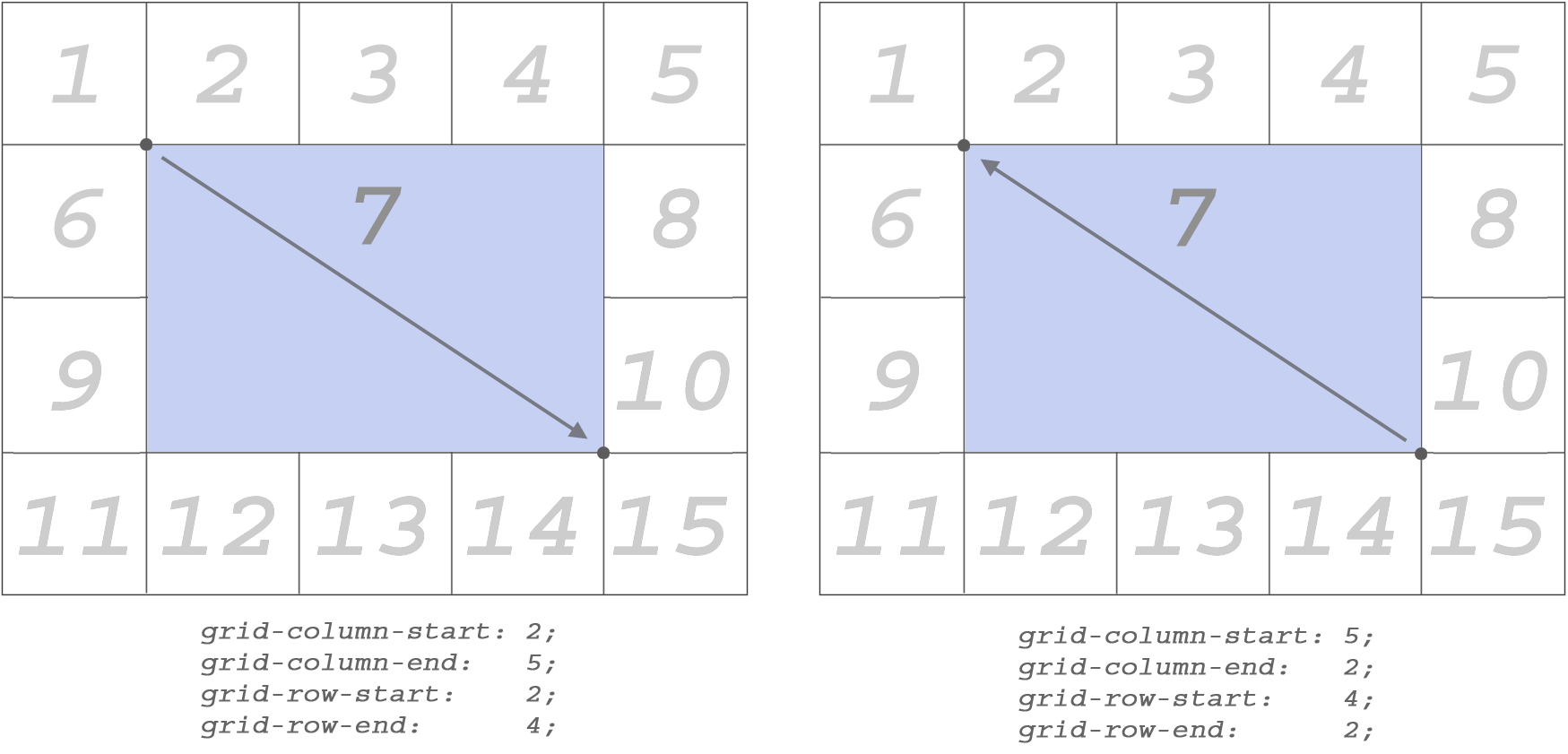
Rejoindre avec grid-column-start ...
...
grid-column-end ,
grid-row-start et
grid-row-end - vous pouvez définir des points de début et de fin spécifiques par lesquels vous souhaitez fusionner les cellules.
J'ai supprimé les éléments après 15 (orange) car ils ne sont plus nécessaires:
 Définissez ces propriétés directement pour l'élément auquel elles doivent être appliquées.
Définissez ces propriétés directement pour l'élément auquel elles doivent être appliquées.L'étirement du contenu des colonnes et des lignes fonctionne dans les deux sens.
contenu min et contenu max
Les valeurs
min-content et
max-content sont utilisées dans les propriétés
grid-template-columns ou
grid-template-rows , comme toute autre valeur associée à la taille (par exemple,
px ,
1fr , etc.).

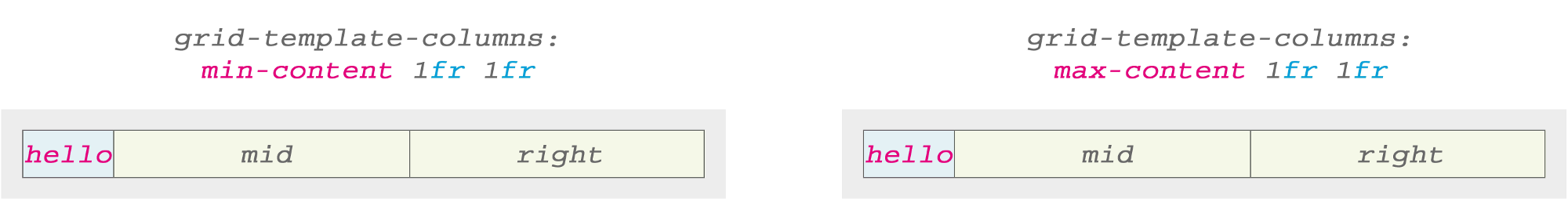
Regardons cet exemple. Ceci est notre point de départ. Nous allons changer un peu la situation pour voir comment les valeurs min / max affectent les cellules.
Voyons quels résultats seront obtenus si nous modifions l'une des colonnes en utilisant
min-content et
max-content :

Avec le texte d'un mot, la différence entre les résultats n'est pas visible, que nous utilisions
min-content ou
max-content . Bonjour est le seul mot. Ses valeurs minimale et maximale sont les mêmes.
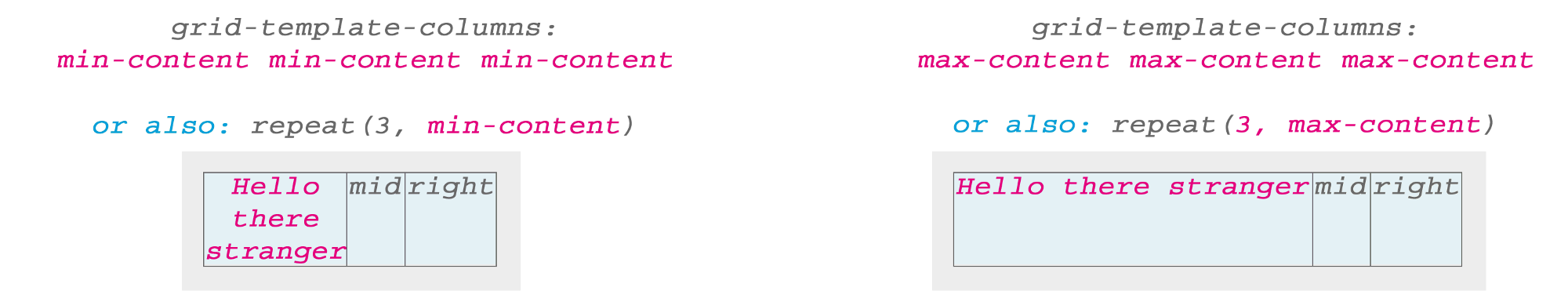
Mais les choses deviennent plus intéressantes pour un texte plus complexe. L'exemple suivant illustre l'idée clé de
min-content ou
max-content :

Ici,
min-content utilisé le mot le plus long de la phrase (étranger) comme largeur de base. Si vous utilisez
max-content , la chaîne de texte entière avec des espaces remplit l'espace de la cellule. Mais que se passe-t-il si nous appliquons un
min-content ou un
min-content max-content à toutes les cellules?

J'ai remarqué que par défaut, le texte était centré lorsque j'utilisais
min-content , bien que
text-align: center pas
text-align: center défini.
Images et contenu max
J'ai mis une image d'une rose bleue dans une cellule. Et, comme prévu, la grille s'est développée pour fournir suffisamment d'espace pour l'image:

Lorsque je règle précisément la largeur de l'image à 50%, juste pour voir le résultat, la grille CSS conserve toujours la largeur de la cellule à 100% de la taille de l'image, mais l'affiche à 50% (comme prévu) et la centre automatiquement horizontalement à l'intérieur de la cellule .
Le texte et l'image (ou tout autre contenu) seront automatiquement centrés par défaut dans les cellules de la grille CSS.
Positionnement du contenu
Jusqu'à présent, nous avons parlé de manière générale de la structure de CSS Grid. Ensuite, nous verrons comment réaliser un déplacement «multidirectionnel» à l'intérieur de la cellule. Bien sûr, nous n'utiliserons pas la propriété
float .
Décalage dans différentes directions
Je ne pense pas que la spécificité de CSS Grid nous y invite. Cependant, il est possible de régler le décalage à 360 °.
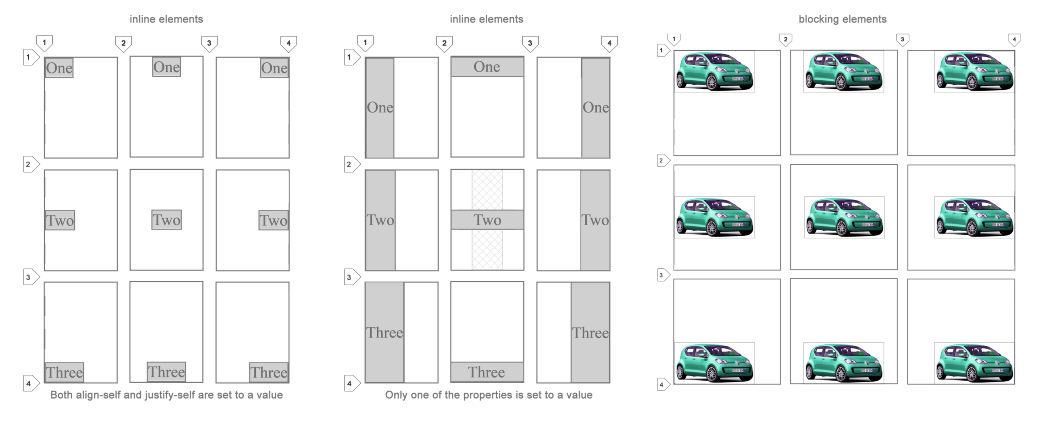
Cela fonctionne de la même manière avec les éléments en ligne et en bloc! Je pense que c'est ma fonctionnalité préférée de l'ensemble de la grille CSS.

Les 9 combinaisons sont possibles en utilisant les propriétés
align-self et
justify-self . Je vais les expliquer ci-dessous.
s'aligner
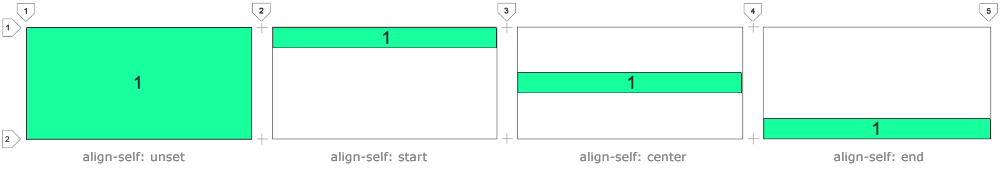
Cette propriété permet de positionner le contenu verticalement.

Utilisez
align-self: start à aligner le contenu sur le haut de la cellule.
Utilisez
align-self: center pour
align-self: center verticalement.
Utilisez
align-self: end pour vous aligner sur le bas de la cellule.
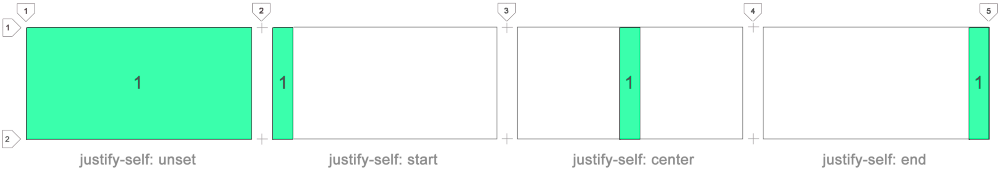
se justifier
Cette propriété permet de positionner le contenu horizontalement.

Utilisez
justify-self: start à aligner le contenu sur le bord gauche de la cellule.
Utilisez
justify-self: center à
justify-self: center horizontalement.
Utilisez
justify-self: end pour aligner à droite la cellule.
Vous pouvez utiliser l'une des 9 combinaisons de
justify-self et d'
align-self pour aligner quoi que ce soit dans n'importe quelle direction.
Modèles de zone
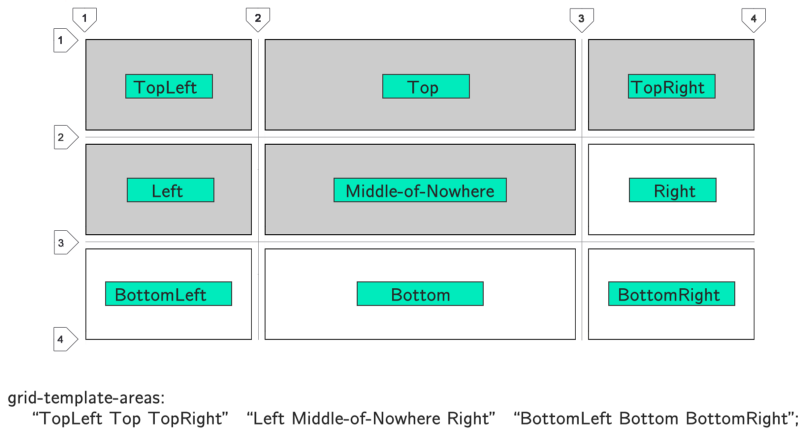
Les modèles de zone sont définis à l'aide de la propriété
grid-template-areas .

Notez que les modèles de zone pour chaque ligne sont placés entre guillemets. Chaque colonne est séparée par un espace. Dans cet exemple, je viens d'expliquer comment nommer les fenêtres. Pour tirer pleinement parti des modèles de zone, vous devez regrouper des blocs rectangulaires de cellules portant le même nom. Les blocs Tetris ne sont pas autorisés. Vous ne pouvez utiliser que des rectangles:

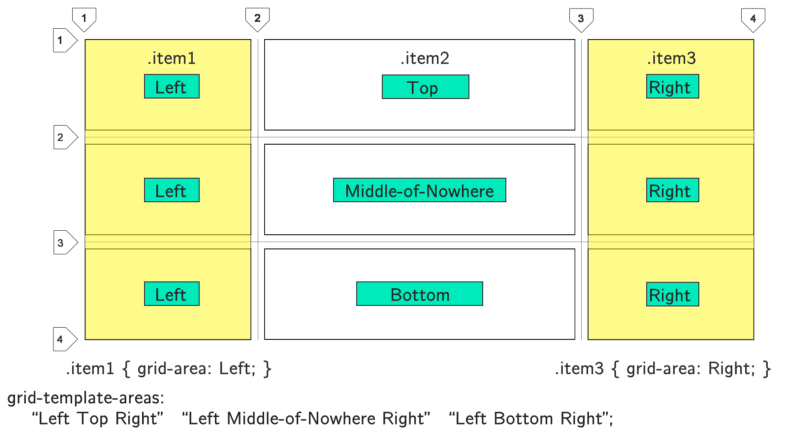
Voici à gauche une zone unissant 3 cellules. CSS Grid le considère automatiquement comme une seule unité. Même chose avec Right. Dans cet exemple simple, j'ai créé 2 colonnes. Mais vous avez compris l'idée. Combinez de plus grandes zones en leur donnant des noms.
Pour placer un élément dans cette zone, utilisez simplement la propriété
grid-area: TemplateName . Dans ce cas,
grid-area: Left ou
grid-area: Right .
Aucun espace ne peut être utilisé dans le nom du modèle. Ici, j'ai utilisé un tiret.
Étude de cas à l'aide d'un modèle de zone dans la grille CSS
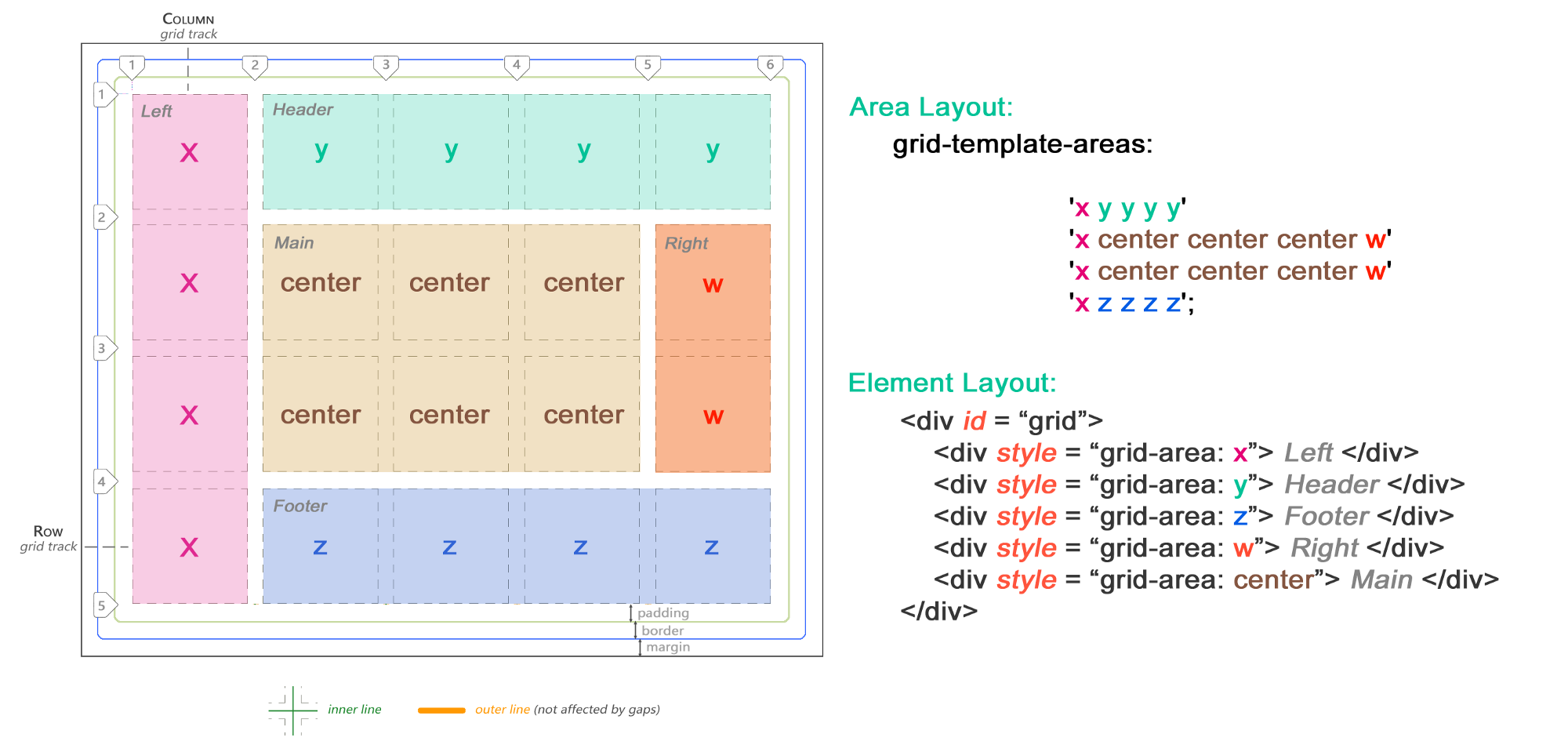
Nous savons maintenant comment combiner des zones rectangulaires. Regardons un scénario potentiel. Je vais vous montrer une mise en page très simple.
J'ai créé une mise en page de site Web primitive avec deux barres latérales, un en-tête et un pied de page. La zone principale est au centre et couvre une zone de 3 x 2 cellules:

Ici, nous n'avons que 5 éléments. Ajoutez-en plus et ils seront poussés hors de la zone principale dans des cellules implicites.
Assurez-vous simplement que vos fenêtres sont toujours carrées ou rectangulaires.
Noms de ligne
Au lieu de toujours faire référence aux lignes par leur numéro, vous pouvez les nommer. Ainsi, ils sont plus faciles à retenir pour étirer des éléments sur plusieurs cellules. Les chiffres peuvent être si fatigants!
Ce qui suit montre à quoi cela ressemble:

Utilisez des crochets pour nommer les lignes. Utilisez ensuite ces noms pour déterminer la longueur sur laquelle vos éléments doivent être étirés à l'aide d'une barre oblique.
En conclusion
CSS Grid est un sujet complet et complet.
Bien sûr, ce n'est pas un tutoriel complet sur la façon de créer des mises en page à l'aide de CSS Grid. J'ai utilisé un seul exemple pour chaque partie comme point de départ pour explorer la grille.
J'espère que les informations présentées ici ont été utiles et ont inspiré la création de sites utilisant CSS Grid.
CSS Grid n'est pas seulement une partie de HTML. Il s'agit d'un système complet de création de sites Web et d'applications réactifs.
Ses propriétés et valeurs sont basées sur des technologies basées sur plus d'une décennie d'expérience dans la création de sites Web à l'aide de balises HTML conventionnelles.
LOOKING.HOUSE - le projet a collecté plus de 150 points de miroir dans 40 pays. Vous pouvez exécuter rapidement les commandes host, ping, traceroute et mtr.
