Malgré les déclarations de Google et Yandex selon lesquelles les robots de recherche prennent en charge l'analyse du site SPA, vous ne devriez pas vous fier à l'indexation normale - les robots de recherche ont peu de ressources, votre application devrait fonctionner le plus rapidement possible, sinon, vous serez soit coupé la note, soit la page ne sera pas épargnée, soit le bot peut n'attendez pas que tous vos scripts fonctionnent ...
( recherche google bot )

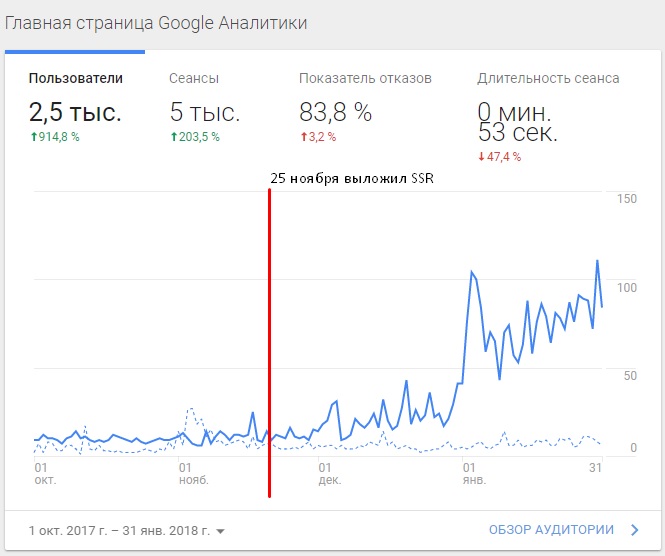
Mon petit projet de recherche technologique modifie la fréquentation après le passage au rendu côté serveur (SSR)
Comment configurer les exemples angulaires et prêts à l'emploi ci-dessous roulés.
Prerender
Un pré-rendu est la génération de statiques à partir de notre page SPA, qui contient un DOM persistant.
Convient :
- pour les pages statiques simples
- avec des données constantes ou changeant lentement
- pour créer des pages où il faut beaucoup de temps pour recevoir des données du serveur de données (+ point 2)
- lorsque les données de l'API ne sont pas importantes, vous devez créer uniquement des balises meta SEO
Ne convient pas :
- la pertinence des données est importante et évolue rapidement
- la quantité de données ne permet pas de construire de la statique
- la construction de la statique est trop longue pour vous
Universel angulaire
Angular Universal est une bibliothèque pour la création de rendu côté serveur d'applications Angular, actuellement Universal est la partie officielle d'Angular ( https://github.com/angular/universal )
Comment fonctionne Universal et comment le créer, lisez ici: https://angular.io/guide/universal
Subtilités:
L'implémentation universelle est basée sur NodeJS et .Net Core.
Je ne vous conseille PAS d'utiliser l'implémentation .Net Core pour Universal car:
- à l'intérieur, vous utilisez toujours le rendu via NodeJS
- c'est plus lent: https://github.com/angular/universal/issues/654#issuecomment-350037107
- moins d'exemples
Bons exemples d'entrées:
- https://github.com/qdouble/angular-webpack-starter
- https://github.com/ng-seed/universal
- https://github.com/Angular-RU/angular-universal-starter
Pour le DOM, le serveur utilise domino basé sur dom.js de Mozilla, ce qui évite les erreurs comme le document is not defined .
Le code dans server.ts pour exclure les erreurs des bibliothèques tierces:
global['window'] = win; Object.defineProperty(win.document.body.style, 'transform', { value: () => { return { enumerable: true, configurable: true }; }, }); global['document'] = win.document; global['CSS'] = null;
Prerender in Angular
Pour construire des statiques, vous devez spécifier des routes pour le traitement, par exemple: static.paths.ts .
Nous écrivons le script prerender dans prerender.ts .
Pour créer un prérendeur, exécutez:
ng build --prod && ng run universal-demo:server:production && webpack --progress --colors
pour construire le code du serveur et angulaire, puis node prerender.js pour construire la statique.
Les statiques reçues via une prérender peuvent être fournies par nginx.
Pour construire dynamiquement le SSR, nous utiliserons server.ts .
Pour créer un projet, exécutez:
ng build --prod && ng run universal-demo:server:production && webpack --progress --colors ,
puis node server.js .
Pour que le serveur fonctionne, vous devez avoir un node .
Vous pouvez utiliser une approche combinée: pré-rendu et SSR dynamique, si vous donnez des pages pré-rendues le long de certains chemins: code serveur
Les cookies doivent être utilisés pour l'autorisation - un exemple de travail avec les cookies
Pour créer des méta-informations, je recommande d'utiliser shared-meta.module , qui prend également en charge la traduction des méta-informations.
Pour demander des informations à l'API sur le serveur sans les demander à nouveau dans le navigateur, je recommande d'utiliser:
Exemple de build Docker utilisant des builds en plusieurs étapes:
Test:
communauté télégramme universelle