Dans notre article précédent «
Créer un configurateur 3D sans programmation ni mise en page », nous avons discuté des problèmes de création d'une bijouterie 3D à l'aide des packages de modélisation Blender et 3ds Max.
Aujourd'hui, nous mettrons à jour ce projet et en ferons un magasin vraiment fonctionnel. Pour ce faire, nous devons lui fournir les fonctions suivantes:
- Prix basé sur la configuration utilisateur.
- Envoi des commandes pour un traitement ultérieur par le gestionnaire.
- Boutons de réseaux sociaux (où sans eux).
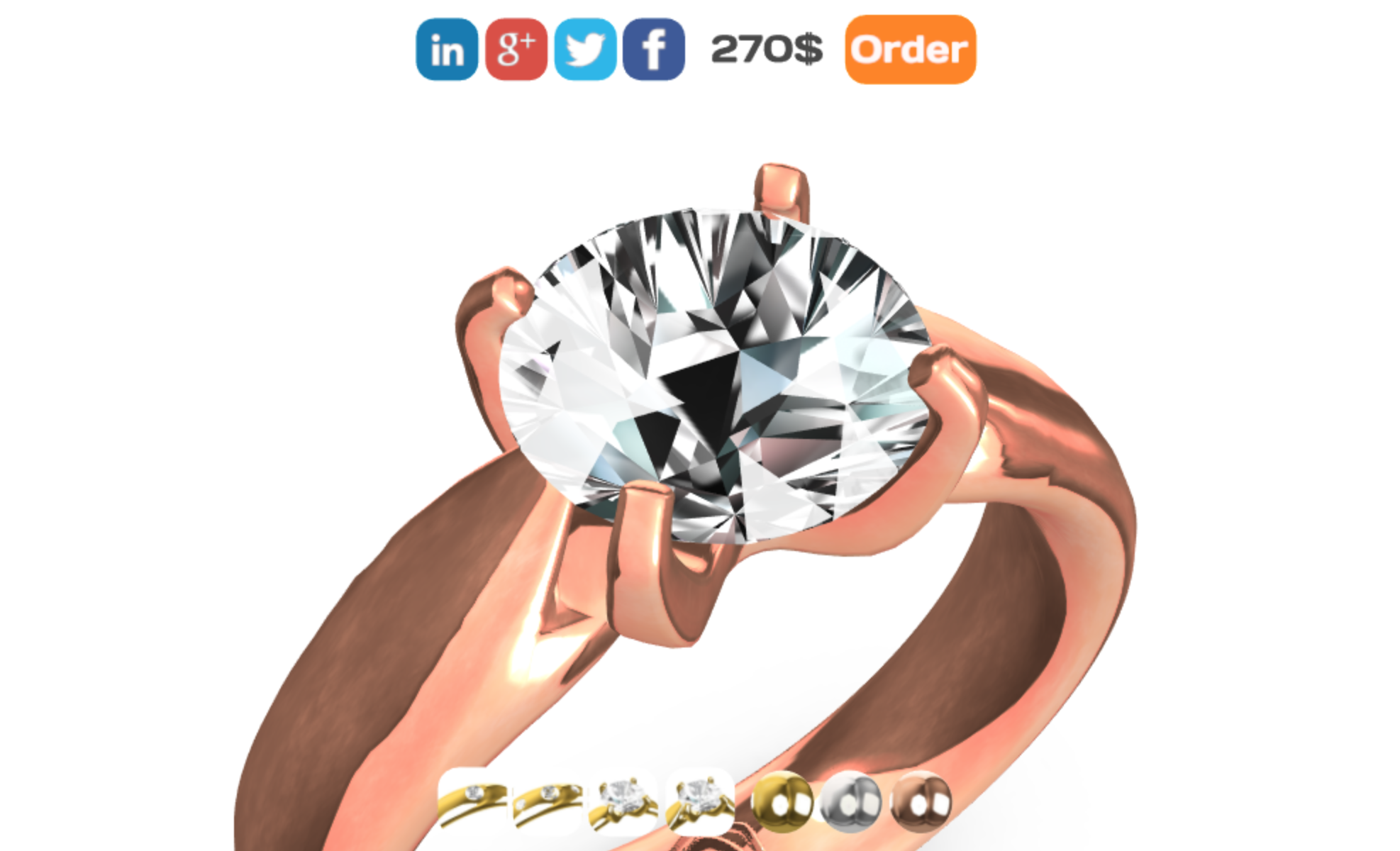
À la fin, nous aurons quelque chose comme ceci:

Cliquez
ici pour lancer l'application.
Comme d'habitude, vous pouvez trouver les fichiers source (3ds Max, Blender et Puzzles) de ce configurateur dans la dernière version de la distribution du framework Verge3D.
Plan
La tâche semble quelque peu ambitieuse. Nous devons créer une boutique 3D avec un configurateur (côté client) et un système de traitement des commandes côté serveur. Mais en réalité, tout n'est pas si compliqué, car nous avons un plan clair:
- Tout d'abord, nous devons configurer le serveur pour recevoir et traiter les commandes.
- L'étape suivante consiste à calculer le prix à l'aide de l'éditeur visuel Puzzles et à ajouter la logique de formation des commandes et à l'envoyer au serveur.
- Enfin, nous ajoutons des boutons à l'application pour partager notre application sur Facebook, Twitter, LinkedIn et Google+.
Jetons un œil à l'ensemble du processus étape par étape.
Configuration du serveur
Dans ce didacticiel, nous supposons que votre serveur dispose d'un système de gestion de contenu WordPress installé. À partir de la version 2.7, le framework Verge3D (que nous avons utilisé la dernière fois pour créer le configurateur) est livré avec un plugin WordPress. Ce plugin contient déjà un système de commerce électronique simple qui peut traiter les commandes transférées à l'aide de l'éditeur de logique de placement visuel Puzzles "passer commande" (nous discuterons ce point un peu plus tard).
Si vous n'avez pas de serveur ou que vous ne savez pas ce qu'est WordPress - pas de panique! Google "hébergeant WordPress", nous étudions et commandons un serveur prêt à l'emploi (indice - vous ne pouvez pas donner plus de 100 roubles par mois). Pour apprendre à travailler avec WordPress pour être programmeur, l'administrateur système ou le concepteur Web n'est pas nécessaire.
Continuons à installer notre magasin. Tout d'abord, installez et activez le plugin Verge3D via le menu "Plugins" dans la zone d'administration de WordPress. Ce plugin
est disponible dans le répertoire officiel WordPress.org, il n'y aura donc aucun problème d'installation.
Ensuite, pour apprendre à votre site comment traiter les commandes, ajoutez le code court suivant à n'importe quelle page ou publication:
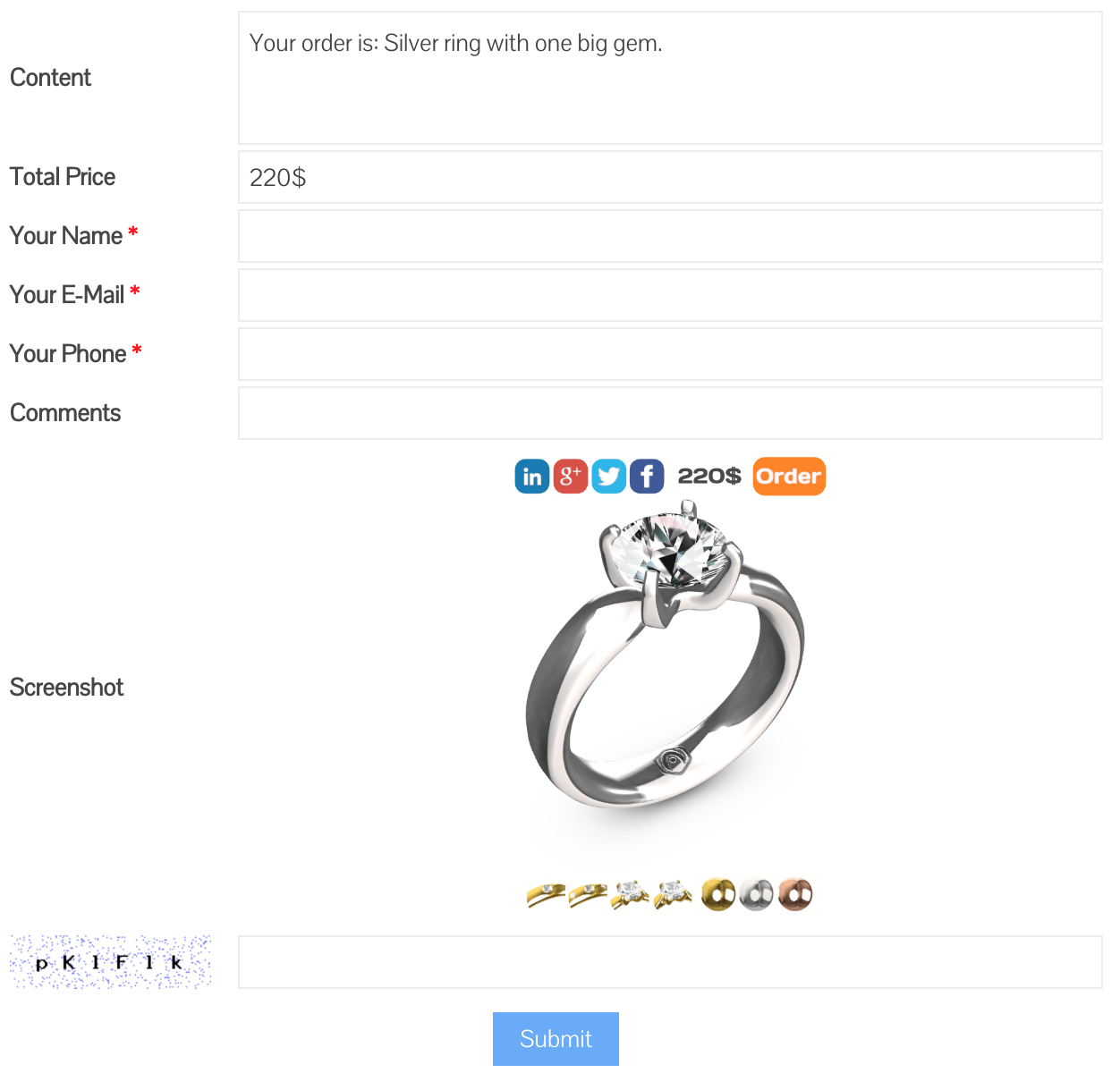
[verge3d_order]Ce code est remplacé par un bon de commande qui ressemble à ceci (approximativement parce que son apparence dépend fortement du thème WordPress utilisé):

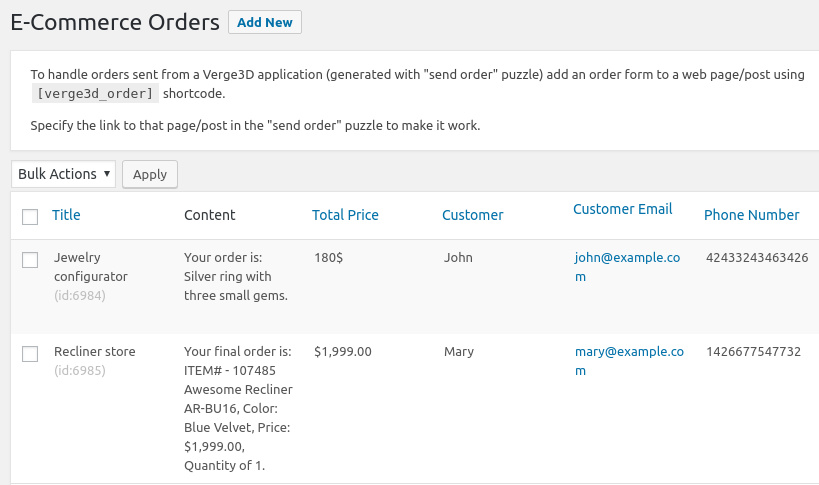
Toutes les commandes envoyées via ce formulaire de commande seront disponibles via le menu Verge3D-> E-Commerce dans votre panneau d'administration:

Les commandes de cette liste sont créées automatiquement après réception des demandes de votre application de configuration. Par exemple, lorsqu'un certain John (sa première commande sur la photo) achète une bague en argent avec trois pierres précieuses pour 180 $, vous pouvez le rappeler ou écrire une lettre, confirmer la commande et trouver des informations supplémentaires, telles que l'adresse de livraison et le mode de paiement.
En fait, c'est tout ce que vous devez faire sur le serveur. Il est maintenant temps de revenir à notre configurateur 3D et de lui apprendre à travailler avec WordPress.
Nous attachons le bon de commande au configurateur 3D
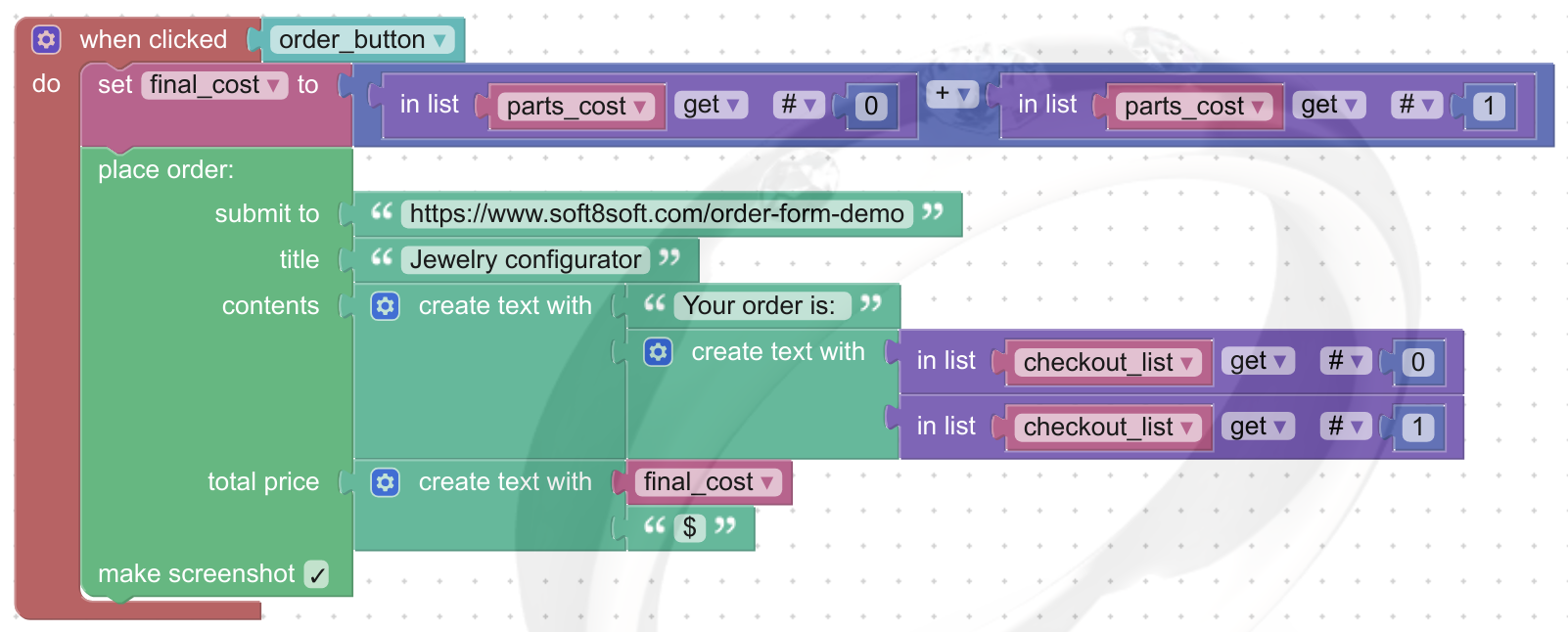
Cette partie est assez simple. Ajoutez le puzzle «passer commande» à votre demande, spécifiez l'URL sur le bon de commande, le nom, la description et le montant de la commande. Voici le résultat:

La logique du travail est assez banale: lorsque l'utilisateur clique sur le bouton de commande, nous calculons le prix de la bague en fonction du métal et des pierres précieuses sélectionnés. Ensuite, nous utilisons le puzzle «passer commande» pour envoyer la configuration sélectionnée au serveur.
Boutons sociaux réseaux
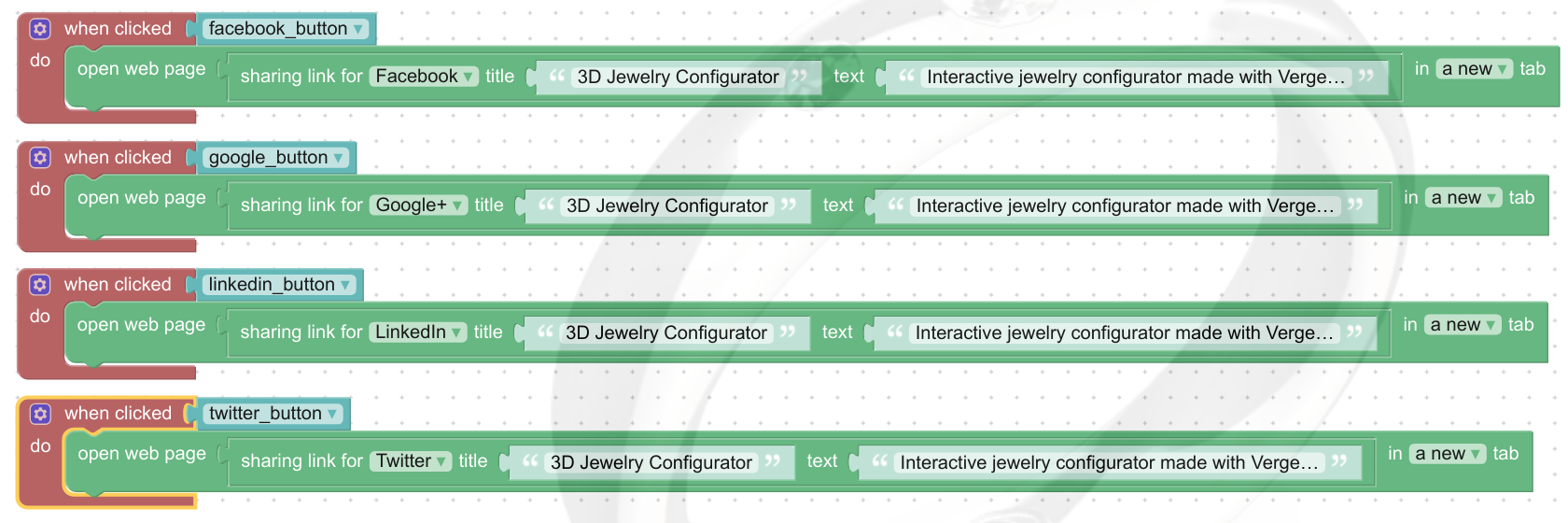
Avez-vous déjà vu une boutique sans boutons pour partager sur les réseaux sociaux? Voilà, corrigeons ce malentendu avec une série de puzzles du même type:

Ici, la logique est encore plus simple. Lorsque l'utilisateur clique sur le bouton, nous ouvrons le réseau social souhaité dans un nouvel onglet, après avoir précédemment signalé le titre et le contenu du message que nous voulons publier.
Conclusions
Les méthodes décrites dans cet article peuvent être utilisées non seulement pour les configurateurs de produits 3D, mais également pour d'autres applications de commerce électronique. Par exemple, vous pouvez les utiliser pour créer un magasin de modèles 3D ou une présentation interactive de quelque chose, surtout si vous pouvez commander quelque chose dans cette présentation.
Quant aux réseaux sociaux, les possibilités d'imagination sont tout simplement immenses. Au lieu d'un bouton plat ennuyeux, vous pouvez créer un personnage animé amusant.
Merci d'avoir lu mon article sur ce lieu. Comme toujours, les commentaires sont les bienvenus.