Grafana a la capacité d'
afficher l'état , Grafana a la capacité d'afficher les
données dans le temps . Cependant, paradoxalement, Grafana n'a pas encore eu un moyen pratique d'afficher l'
état au fil du temps !
Nous présentons notre plugin -
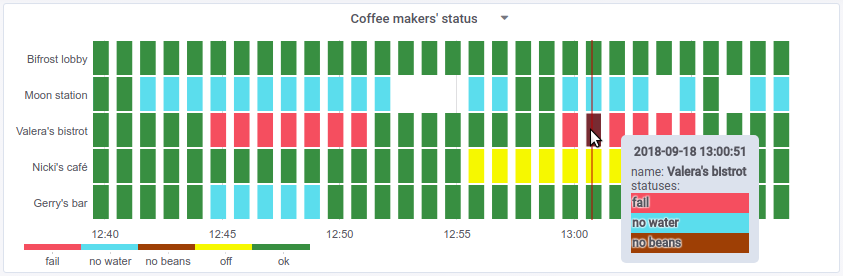
panneau Statusmap . Il vous permet d'afficher visuellement l'état d'un ensemble d'objets pour une période de temps sélectionnée. À titre d'exemple illustrant le fonctionnement du plugin, imaginez de nombreux endroits dans lesquels du café est préparé pour quelqu'un:
 Vous pouvez voir comment Nikki économise de l'énergie, Gerry reconstitue rapidement ses réserves d'eau, la machine à café de Valera souvent indésirable, et le Wi-Fi est clairement meilleur à Bifrost qu'à la station lunaire, où il semble être très étanche avec de l'eau.
Vous pouvez voir comment Nikki économise de l'énergie, Gerry reconstitue rapidement ses réserves d'eau, la machine à café de Valera souvent indésirable, et le Wi-Fi est clairement meilleur à Bifrost qu'à la station lunaire, où il semble être très étanche avec de l'eau.Ça a l'air intéressant? Mais commençons par comment nous en sommes tous arrivés là.
Pourquoi?
Pour une meilleure visualisation des données, nous nous sommes fixé une tâche simple: afficher les états d'un ensemble de séries temporelles sur une période de temps. Un ensemble d'objets signifie différentes séries temporelles: ils peuvent différer par un ensemble d'étiquettes et un nom. De plus, les valeurs de série temporelle devraient être pratiques, c'est-à-dire sans béquilles, affiché en texte et en couleur.
Les exemples réels d'utilisation de cette visualisation pour notre entreprise sont la santé des serveurs ou des pods Kubernetes, les résultats de la vérification des services HTTP. Ainsi, chez Flant, un plugin Grafana appelé Statusmap est né. En réfléchissant aux nombreuses possibilités de son application pour d'autres tâches, nous nous sommes rapidement engagés à partager le code avec la communauté mondiale. Mais vraiment, personne n'a résolu ce problème avant nous?
Pourquoi pas prêt?
La tâche est vraiment populaire, nous ne sommes donc pas devenus des pionniers. Tout a commencé avec le fait que nous avions plusieurs tableaux de bord avec des plugins sympas
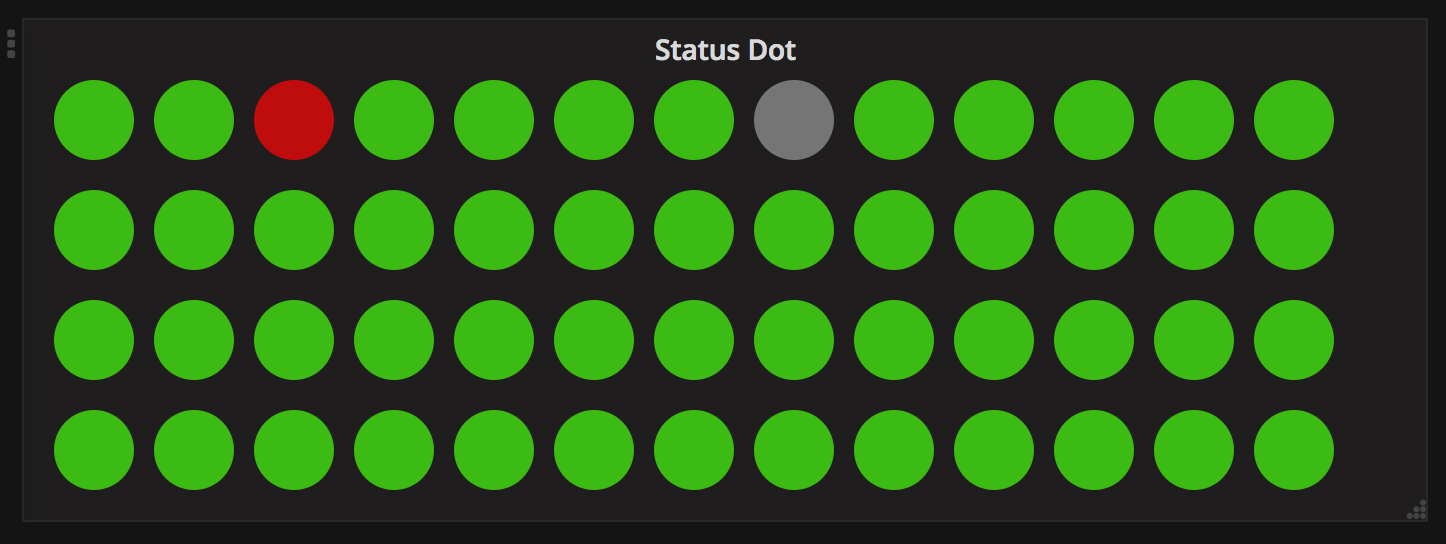
Status Panel et
Status Dot . Ces plugins vous permettent d'afficher l'état actuel d'un ensemble d'objets, par exemple, des hôtes ou des foyers ... ou des machines à café dans différentes parties du monde.


Tout s'est bien passé jusqu'à ce que nous voulions voir les statuts de ces objets dans le temps. La première solution la plus simple a été d'ajouter un graphique régulier avec une coche
empilée .

Comme prévu, le panneau d'état + graphique empilé nous permettrait de voir l'état des objets «pour l'instant» et l'évolution de la situation dans le temps. Cependant, le graphique empilé n'est pas très clair:
- la couleur indique une série temporelle différente, et non les valeurs affichées en couleur pour le point d'état ou le panneau d'état. Autrement dit, les couleurs des deux graphiques ne sont pas les mêmes et cela prête à confusion;
- si
null apparaît parmi les valeurs, les graphiques échouent.
Ils ont essayé d'adapter la
Heatmap standard - cela n'a pas fonctionné: le plugin ne fonctionne avec l'axe Y qu'au niveau des valeurs et ne sait pas comment y afficher les étiquettes. Ensuite, nous avons essayé les plugins suivants pour Grafana:
- Tracé de tapis - regroupe les valeurs par jour et par le fragment sélectionné de la journée;
- Discrete Panel est un bon plugin, mais nous devons afficher les états discrètement au fil du temps;
- Le panneau d'état par groupe est une bonne amélioration du panneau d'état, vous permettant d'afficher de nombreux états, mais toujours sans les capacités dont nous avons besoin.
Sur la base des résultats de toutes les études, nous avons formulé les exigences suivantes pour le plugin:
- surligné la ligne claire du graphique pour chaque objet;
- le nom de l'objet est affiché le long de l'axe Y et est défini dans le champ de légende;
- un objet peut avoir plusieurs statuts - dans ce cas, le plus significatif sera affiché en couleur et le reste sera affiché dans l'infobulle;
- les compartiments doivent être affichés avec une largeur d'au moins une donnée (5 px), car en pixel unique gênant de pointer la souris;
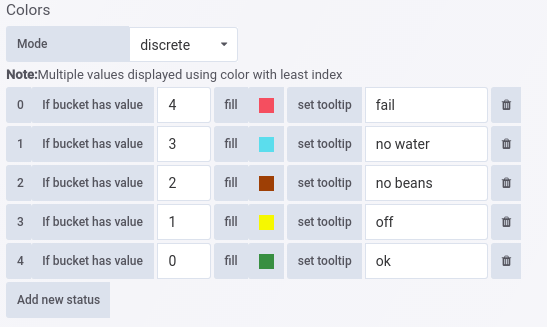
- gestion manuelle des couleurs - la possibilité de définir la couleur pour chaque valeur numérique à partir d'un ensemble discret.
Permettez-moi maintenant de faire une petite digression sur le Heatmap, les graphiques Prometheus et les états discrets ...
Un peu de théorie
La carte thermique classique est un graphique en 3 dimensions:
- l'axe des x représente le temps
- le long de l'axe Y sont les valeurs possibles d'une certaine quantité,
- le long de l'axe Z est le nombre de valeurs observées à un instant donné.
Le plugin Heatmap standard affiche l'axe Z en couleur - par exemple, du blanc au rouge ou à travers le dégradé vert-jaune-rouge. Cela fonctionne très bien pour les valeurs continues: temps de réponse, longueur de la file d'attente, nombre de requêtes au serveur ... Dans le cas de statuts discrets pour un ensemble d'objets, vous avez besoin des éléments suivants: sur l'axe Y afficher les noms des objets que nous surveillons, et sur l'axe Z afficher les observables pour chaque objet statuts à un moment donné ... Mais attendez! Que signifie l'ensemble des statuts d'un objet à la fois? Je vais essayer de décrire.
Ceux qui utilisent Prometheus avec Grafana connaissent l'
step ou l'
interval - le paramètre de l'onglet
Requête . Si vous spécifiez
1m -
1m et les données que vous collectez avec un intervalle de
5s , alors lorsque vous effectuez une simple requête métrique,
coffee_maker_status Prometheus renverra toutes les 12 valeurs, et 11 valeurs ne peuvent pas être vues sur le graphique. Comment améliorer la situation?
La première chose qui me vient à l'esprit est d'utiliser les fonctions d'agrégation - par exemple,
*_over_time(coffee_maker_status[1m]) . Quelle fonction dois-je prendre? Il est temps de comprendre comment le statut apparaît dans les métriques Prometheus. Dans la plupart des cas, l'état est indiqué par un certain ensemble de valeurs. Par exemple, pour
coffee_maker_status peut
coffee_maker_status avoir de telles valeurs d'état:
- 0 - ok
- 1 - éteint
- 2 - pas de haricots,
- 3 - pas d'eau,
- 4 - échouer.
De plus, cela semblerait simple: prendre le nombre de zéros, de uns, de deux, etc. en une minute ... et nous avons d'excellentes données à afficher sur le graphique! Mais Prometheus a sa propre opinion à ce sujet:
coffee_maker_status[1m] est un vecteur de plage, et donc des expressions comme
max_over_time(coffee_maker_status[1m]==2) ou
count_values_over_time(coffee_maker_status[1m], 3) , qui conviendraient très bien, sont impossibles.
Tout fonctionne bien s'il y a deux valeurs dans la métrique:
0 (aucun état n'a été observé) et
1 (l'état a été observé), et l'état lui-même est stocké dans l'étiquette. Ensuite, vous pouvez faire de telles demandes:
(max_over_time(coffee_maker_status{status="3"}[1m]) == 1) *3Que faire avec une métrique qui a plusieurs valeurs? La note «
Composer des fonctions vectorielles de plage dans PromQL » a donné l'idée de transformer une métrique avec des valeurs discrètes en métriques avec des étiquettes. Cela peut être fait en utilisant la règle d'enregistrement suivante:
- record: coffee_maker_status:discrete expr: | count_values("status", coffee_maker_status)
Cette règle transforme la métrique
coffee_maker_status ceci: si une valeur de
3 coffee_maker_status:discrete{status="3"} , alors Prométhée crée une métrique
coffee_maker_status:discrete{status="3"} avec une valeur de 1. Et donc, pour chaque valeur observée.
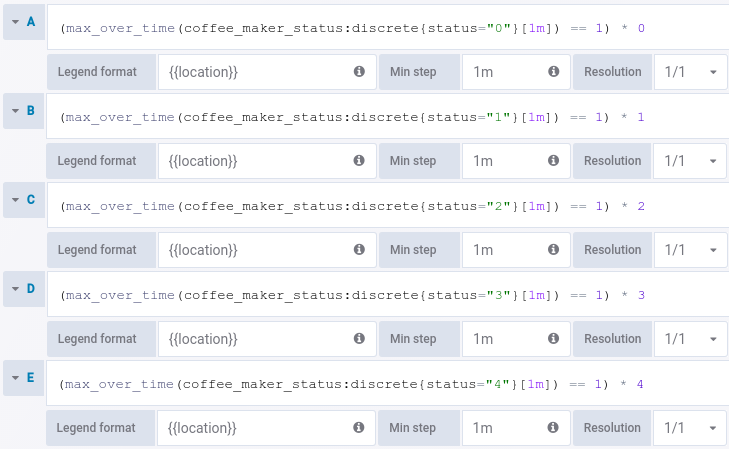
Habituellement, les statuts sont définis à l'avance, vous pouvez donc créer un ensemble de requêtes afin de ne pas manquer les valeurs nécessaires. La légende de toutes les requêtes doit correspondre afin de regrouper les valeurs:

Maintenant, si pendant une minute la machine à café a été éteinte pendant 30 secondes (état éteint -
1 ), et le reste du temps travaillé (état ok -
0 ), alors nous aurons des informations sur l'arrêt, car le plugin recevra deux valeurs avec une légende à la fois:
0 de la requête A et
1 de la requête B.
Bon: nous avons compris comment agréger des données sur des statuts discrets et ne pas perdre d'informations. Il reste à comprendre comment combiner des données basées sur la légende et les dessiner sur le panneau.
Plugin Statusmap
Bien sûr, nous ne sommes pas immédiatement arrivés à ce qui a été décrit ci-dessus, mais quand tout cela s'est réuni, il est devenu clair que, par essence, le mécanisme de rendu n'était pas suffisant. Il existe maintenant un tel mécanisme - le
plugin du panneau Statusmap , qui peut faire ce qui suit:
- les valeurs à chaque instant sont regroupées dans des paniers par la coïncidence du texte des légendes spécifiées dans Query ;
- Chaque texte de légende a sa propre ligne sur le graphique et le texte est affiché sous forme d'étiquette sur l'axe Y, et les valeurs vides sont affichées sous forme d'espace ou de
0 :

- pour toute valeur, vous pouvez spécifier la couleur exacte du panier:

- s'il y a plusieurs valeurs dans le panier, la couleur sera prise pour la valeur définie ci-dessus dans l'onglet Couleurs , et lorsque vous survolez le panier, toutes les valeurs qui y tombent sont affichées:

- le plugin est capable de former un
interval pour une demande à Prometheus afin que les paniers ne se transforment pas en lignes de pixels.
Le résultat est une représentation très pratique de l'
état de plusieurs objets . De plus, vous pouvez voir à la fois l'état actuel (ce sont les paniers les plus à droite) et l'état de l'objet dans le temps.
Où trouver
Le code source du plugin Grafana Statusmap est distribué sous la licence gratuite MIT
(similaire aux autres plugins Grafana) . Il est actuellement disponible sur
notre GitHub .
Et nous espérons sincèrement que dans un proche avenir, il entrera dans le référentiel de plugins Grafana . MISE À JOUR (10/03/18): Le plugin a été
accepté dans le catalogue officiel de Grafana.
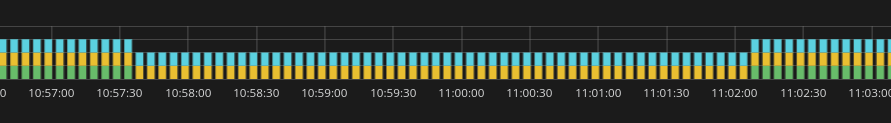
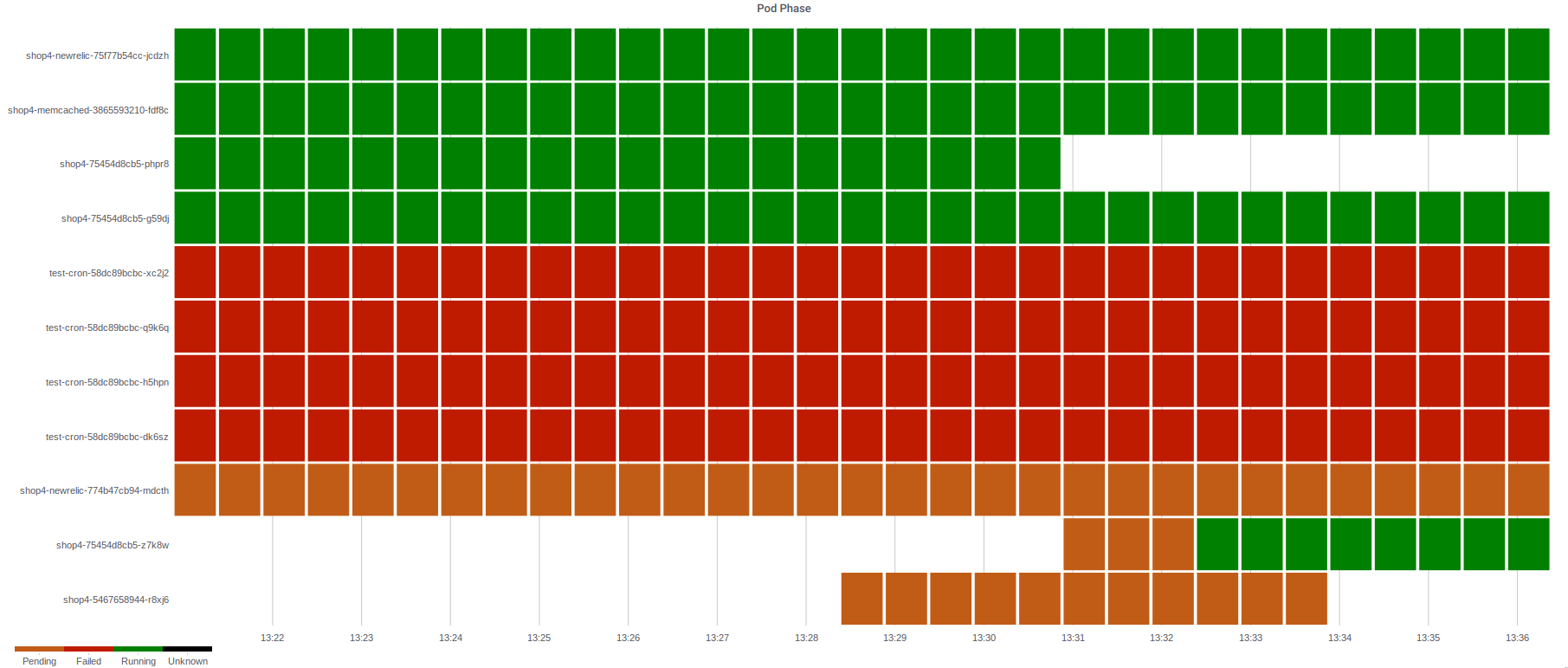
Et enfin - une illustration de la façon dont Statusmap aide à visualiser les données avec les états des foyers du cluster de production Kubernetes:

PS
Lisez aussi dans notre blog: