
Ayant pour tâche de développer une application pour notre prochaine conférence interne au sein du groupe OLX, mon équipe a réfléchi à la manière de réduire le temps nécessaire à la création d'une application pour iOS et Android, car nous n'avions rien à faire. La première chose qui m’était venue à l’esprit était d’utiliser Kotlin, Il peut être compilé sur d'autres plateformes. Spoiler: tout ne s'est pas passé comme prévu, mais nous avons tout fait à temps, en apprenant beaucoup en cours de route!
Voici donc une histoire sur la façon dont nous avons créé l'application OLX Group Product & Tech Conference en un temps record.
Récemment, des entreprises telles que Google et Facebook ont fait de grands efforts dans le développement du développement multiplateforme. Flutter et Kotlin / Native sont les résultats de ces efforts.
Qu'est-ce que le flottement?
Flutter, développé par Google, a été annoncé en 2017. En tant que langage de développement, il utilise Dart. Flutter prend en charge la compilation de code sur Android et iOS à l'aide d'une seule base de code écrite en Dart. Flutter se compile en code natif et n'utilise pas de composants d'affichage Web dans les applications. Mais il utilise ses propres composants d'interface utilisateur au lieu de ceux spécifiques à la plate-forme comme UIView dans iOS ou Fragments et ViewGroups dans Android. Flutter prend également en charge la conception matérielle et la thématique des matériaux dans ses composants d'interface utilisateur.
Nous n'avions aucune expérience de développement sur Dart, donc nous n'étions pas sûrs d'avoir assez de temps pour apprendre une nouvelle langue (après tout, nous avions d'autres tâches prioritaires). Nous n'avons vraiment commencé à utiliser Flutter que lorsque nous avons réalisé que nous avions vraiment peu de temps. Par conséquent, au début, nous avons commencé à utiliser Kotlin / Native et développé pour eux des données fictives et une logique.
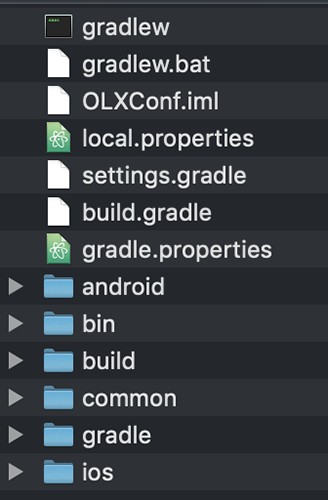
Voici une telle structure de dossiers dans Kotlin / Native que nous avions:

Faites attention au dossier «commun», qui contient tout le code commun écrit en Kotlin. Par conséquent, les projets sur Android et iOS utilisent le code de ce dossier.
Qu'est-ce que Kotlin / Native?
Kotlin / Native a été développé par JetBrains, la même société qui a créé Kotlin. Si vous n'avez pas entendu parler de Kotlin, vous n'avez peut-être tout simplement pas accédé à Internet récemment. En général, il s'agit d'un remplacement simplifié de Java, qui prend également en charge la compatibilité descendante avec lui. Kotlin / Native vous permet d'écrire du code sur Kotlin et de le compiler sur diverses plates-formes qui initialement ne prennent pas en charge Kotlin, par exemple, iOS.
La conception
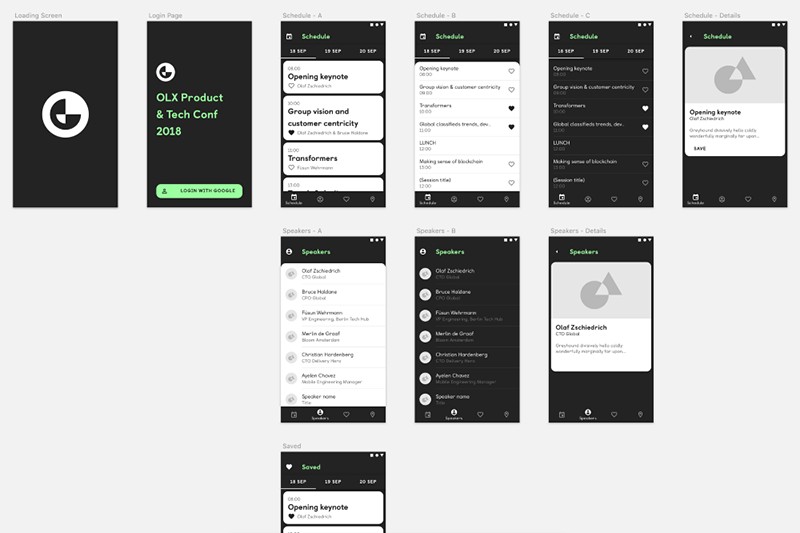
Nous avons demandé à notre designer de jeter une mise en page pour l'application, et elle a rapidement produit un joli design avec Material Theming. Sketch a un plugin pour créer des croquis Material Theming, ce qui nous a fait gagner beaucoup de temps et d'efforts.
Voici un bref aperçu des dessins de croquis réalisés par notre designer:

Material Theming vous permet de créer rapidement des mises en page de conception et prend en charge iOS et Android.
Au départ, nous voulions implémenter l'interface utilisateur séparément pour Android et iOS. Malgré le fait que les deux plates-formes prennent en charge Material Theming, nous aurions encore à écrire des interfaces pour les deux. Et nous pensions que si nous utilisons Flutter pour l'interface utilisateur, alors nous aurons une base de code et elle sera indépendante de la logique d'application, et en conséquence, nous pouvons continuer à utiliser la logique Kotlin indépendamment de cela.
Nous apprenons à Kotlin / Native et Flutter à travailler ensemble
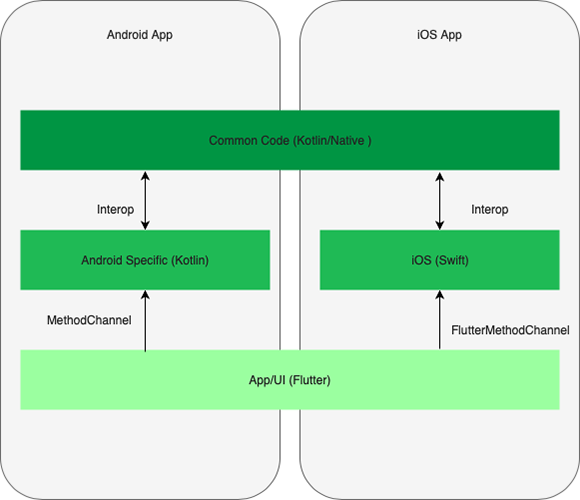
Parce que Avant cela, nous ne travaillions pas avec Flutter, nous devions nous assurer qu'il fonctionnerait avec le code existant que nous avons déjà. Au fait, il semble qu'avant cela, personne n'essayait d'utiliser Flutter et Kotlin / Native ensemble. Nous avions prévu de construire l'architecture présentée ci-dessous. Cette architecture réduit la quantité de code spécifique à chaque plate-forme et réduit également la quantité de code sur Dart, car nous pouvons isoler la plupart de la logique en utilisant Kotlin.

Nous avons pu réduire la quantité de code spécifique en utilisant Kotlin et Dart. Parce que Comme nous connaissions mieux Kotlin, nous avons écrit la plupart du code général dessus, et non sur Dart.

Limitations
Ces deux technologies ont certaines limites qui rendent leur utilisation pas aussi simple qu'elle pourrait l'être.
Limite 1: Kotlin / Native ne prend en charge que les classes Kotlin pour le code commun. Par exemple, si vous vouliez utiliser java.util.Date, vous n'auriez pas une telle opportunité, car il nécessite une JVM. Une façon de résoudre ce problème consiste à implémenter cette méthode dans le code des plateformes (Android et iOS) et à l'appeler depuis Kotlin / Native.
Limite 2: Kotlin utilise des objets compagnons pour les méthodes statiques qui se transforment en un objet complètement nouveau dans iOS. Un moyen de contourner cela est de faire des méthodes d'instance de méthodes statiques ou de faire d'une méthode de classe une fonction globale.
Limite 3: Kotlin / Native prend uniquement en charge la compilation pour arm64 sur iOS. Les derniers appareils fonctionnent avec cette architecture de processeur, mais les anciens sont toujours sur armv7. Pour éviter tout problème avec l'architecture, allez simplement dans les "Paramètres de construction" et supprimez toutes les architectures sauf arm64.
Il existe également des restrictions sur l'interaction entre le code Kotlin, le code Flutter et le code de plate-forme. Flutter peut interagir avec le code de la plateforme à l'aide de canaux, en y passant le nom de la méthode et un ensemble de paramètres. Les paramètres sont limités aux classes natives telles que map, list, string, int, etc. Avec toute cette interaction, les objets personnalisés sont sérialisés. Cependant, Flutter et Kotlin / Native ont un support limité pour la sérialisation, donc pour l'instant nous utilisons directement les classes natives.
Résumé
Résultats clés de notre expérience:
- Flutter est idéal pour le prototypage rapide;
- Flutter et Kotlin / Native sont toujours en phase de test bêta, mais peuvent déjà être utilisés, bien qu'avec certaines limitations;
- Kotlin / Native résout parfaitement le problème de la réduction de la quantité de code spécifique à la plate-forme;
- Il est nécessaire d'écrire une couche qui sera responsable du transfert des objets et de leur sérialisation.
Le développement de l'application a pris environ une semaine de planification et une semaine et demie de développement. Nous passions environ une heure par jour avec quatre développeurs et un designer, tout en faisant notre travail habituel.
C'était très amusant de développer cette application en utilisant Flutter et Kotlin, et j'espère que vous essayez également ces deux technologies.

Vous pouvez trouver plus de matériel Kotlin / Native dans la documentation officielle:
Et lisez / voyez sur Flutter ici: