Bonjour, Habr! Je vous présente la traduction de l'article
«Ditch MVPs, Adopt Minimum Viable Prototypes (MVPr)» d'Alexandru Giuseppe Ispas.

La poursuite de l'excellence est un piège subtil qui entraîne souvent les concepteurs dans un cycle sans fin d'itérations et de raffinements. Cela est particulièrement vrai dans le monde des produits numériques, où chaque interaction et élément graphique peut devenir un objet d'obsession du design.
Mais si nous ignorons et examinons la nature interdisciplinaire de la conception d'un produit numérique, il est facile de comprendre comment les concepteurs tombent dans le piège parfait.
Pensez à toutes les personnes et à tous les rôles impliqués dans le développement d'un seul produit numérique:
- Chercheurs en design
- Concepteurs d'interface utilisateur (UI)
- Architectes de l'information
- Concepteurs d'expérience utilisateur (UX)
- Concepteurs de produits
- Chefs de produit
- Stratège de contenu
- Experts en marques
- Rédacteurs UX
- Etc.
D'une manière ou d'une autre, beaucoup d'entre eux se croisent. Par exemple, l'
interface utilisateur d'un produit ne peut pas réussir si son
expérience utilisateur n'est pas réfléchie. Compte tenu de ces interactions, il y a un grand désir de comprendre comment les décisions de conception s'influencent mutuellement:
"Si nous faisons X, comment cela affectera-t-il Y et Z?"Ce type de prévisions stratégiques est certes important, mais il peut également entraîner le blocage et le blocage du processus de conception dans un terrible cycle d'excellence:
«Nous devons obtenir X avant de pouvoir exécuter Y et Z.»Alors, quelle est l'alternative? Existe-t-il un moyen de créer, lancer, tester et améliorer rapidement des produits numériques sur la base d'indicateurs réels et de conclusions reçues de personnes réelles?
Dans ce guide, nous examinerons ces problèmes à travers le prisme de
prototypes viables minimaux et doter les concepteurs d'un processus étonnamment simple pour la construction, les tests et l'amélioration des produits numériques.
 Cette illustration n'a pas de détail d'image satellite réaliste, mais elle a suffisamment d'informations visuelles pour la rendre facilement identifiable comme notre planète d'origine. De même, des prototypes viables minimaux fournissent aux utilisateurs des fonctionnalités «suffisantes» pour décider si le concept de produit est justifiable.
Cette illustration n'a pas de détail d'image satellite réaliste, mais elle a suffisamment d'informations visuelles pour la rendre facilement identifiable comme notre planète d'origine. De même, des prototypes viables minimaux fournissent aux utilisateurs des fonctionnalités «suffisantes» pour décider si le concept de produit est justifiable.Lancement simulé avec un prototype viable minimal
«Personne ne sait rien ... Pas une seule personne dans tout le domaine du film ne sait avec certitude ce qui fonctionnera. En tout cas, ce sera une intuition, malgré votre chance ou votre éducation. »
- William Goldman , gagnant du scénario d'Oscar
Les premières décisions du processus de développement de produits numériques sont au mieux des suppositions. Bien que le produit ne soit pas entre les mains de vrais utilisateurs, tout est théoriquement. En revanche, lancer un produit avant qu'il ne soit prêt peut nuire à sa réputation (erreur coûteuse).
Et s'il existait un moyen de simuler un lancement et de déterminer la viabilité d'un produit bien avant le début de tout effort de développement majeur?
C'est l'importance du prototype minimum viable (MVPr), une
approche de développement de produit qui nécessite beaucoup moins de temps et d'argent que le «produit minimalement viable» plus familier.
Voici un aperçu du processus de développement de prototype viable minimum (MVPr):
- Définir des idées
- La recherche
- Architecture de l'information
- Conception visuelle
- Lancement
- Test
Attends! N'est-ce pas le processus que tout le monde utilise?
Oui, et nous verrons que, sur la base des bases simples des étapes ci-dessus, nous pouvons réussir ...
- Simuler la fonctionnalité d'un vrai produit;
- Imiter le lancement d'un vrai produit; aussi
- Découvrez s'il vaut la peine de construire un vrai produit.
Étape par étape: comment créer MVPr
1. Définir une idée: commencer à prendre des décisions
Une excellente façon de démarrer le processus de développement d'une idée est de rechercher des sites Web, des blogs et des applications similaires à votre idée. Étudiez leur histoire, leurs marchés cibles, comment ils interagissent là-bas. Si vous constatez qu'aucun des concurrents concernés ne fait ce que fait votre prototype, continuez d'avancer.
Cette étape ne nécessite pas d'expérience. Le secret de l'action - passez de l'intention à l'action.
Portez une attention particulière aux forces et aux faiblesses de vos concurrents. Comment pouvez-vous utiliser ce qu'ils ont déjà mis en œuvre (ou n'ont pas réalisé) pour renforcer votre prototype?
Après 1-2 heures de recherche, vous serez en mesure d'identifier les concurrents les plus importants et d'étudier les aspects clés de chacun d'eux.
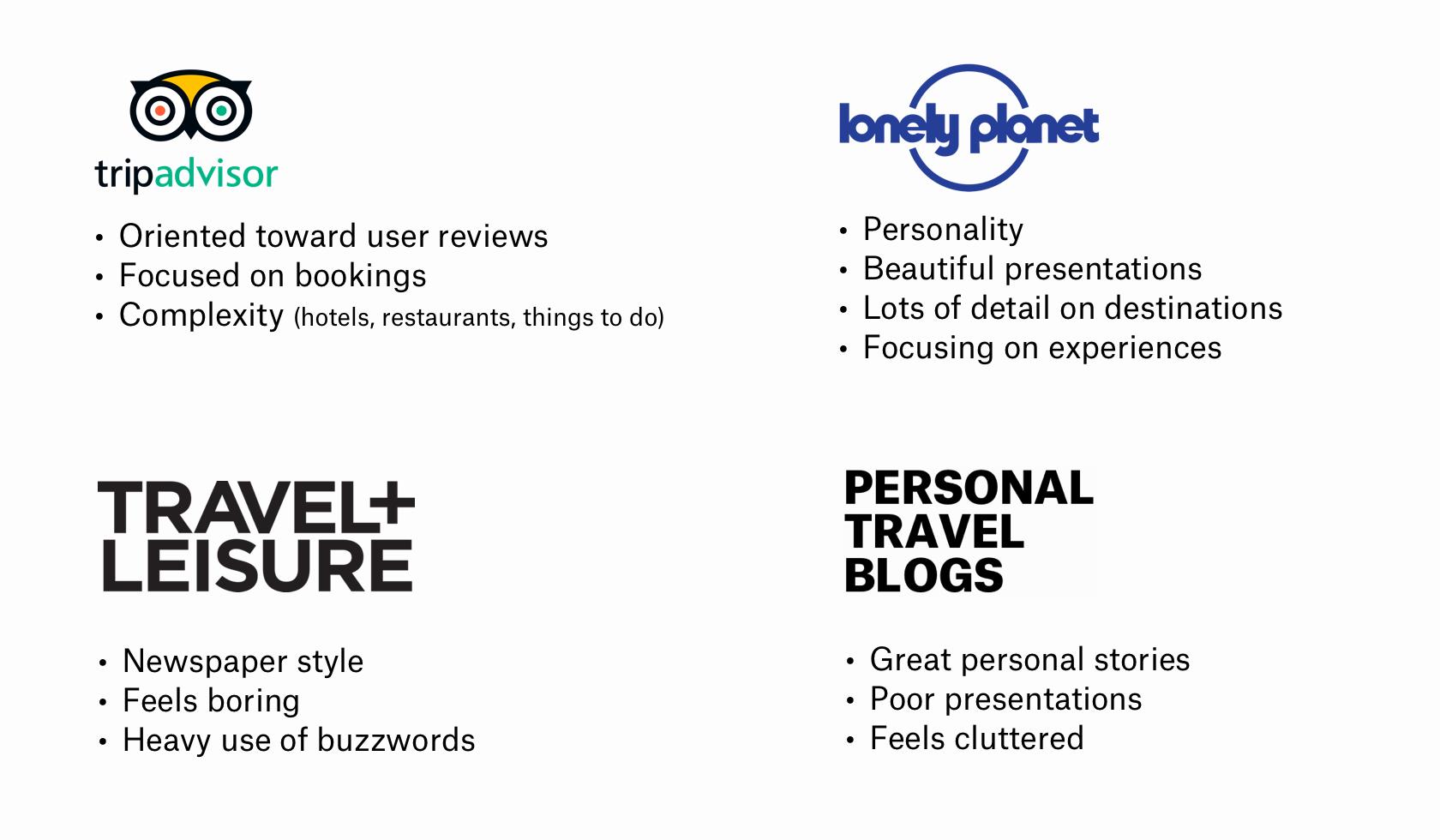
 Tripadvisor
Tripadvisor- Centré sur les avis des utilisateurs
- Axé sur la réservation
- Complexe (hôtels, restaurants, activités)
Planète solitaire- Orienté vers la personnalité
- Belles présentations
- De nombreux détails et directions
- Focus sur l'expérience
VOYAGE + LOISIR- Style de journal
- Sentiment d'ennui
- Utilisation excessive d'argot
Blogs de voyage personnels- De belles histoires personnelles
- Mauvaises présentations
- Un sentiment de récompense
Il s'agit d'un exemple d'analyse de concurrents de l'industrie du voyage qui met l'accent sur l'objectif principal de l'étape de définition de l'idée: révéler les problèmes et les opportunités créés par les forces et les faiblesses des entreprises concurrentes.
2. Recherche: identifiez vos utilisateurs
Qui est votre utilisateur cible et pourquoi votre produit devrait-il se soucier de lui? Comprendre cela est un point clé, mais nous devons commencer par mal calculer les hypothèses. Il vaut mieux commencer par l'hypothèse la plus forte. N'essayez pas de la défier ou de faire «quelque chose pour tout le monde». Nous n'avons pas besoin d'un design vague.
Au lieu de cela, examinez attentivement les sites concurrents trouvés à la première étape et laissez le bon sens dresser un portrait de vos utilisateurs potentiels.
Voici quelques domaines de recherche pratiques qui sont facilement disponibles sur Internet:
- Visitez les sites d'avis et voyez ce que les gens disent de leurs expériences avec vos concurrents.
- Suivez les professionnels de l'industrie dans votre produit de médias sociaux et regardez comment ils attirent votre public.
- Trouvez des articles de presse faisant autorité qui détaillent le fonctionnement de vos concurrents.
- Apprenez l'interaction de vos concurrents avec vos utilisateurs sur les réseaux sociaux.
- Voyez si vous pouvez trouver des forums qui discutent des problèmes ou des problèmes de vos concurrents.
De précieuses idées peuvent être obtenues dans chacun de ces domaines sans investissement financier important. Ceci est particulièrement important pour les petites équipes de projet travaillant sur la base de petits budgets. Les grandes marques dépensent beaucoup d'argent pour la recherche, mais les petites équipes et les indépendants doivent trouver des moyens d'être plus inventifs.
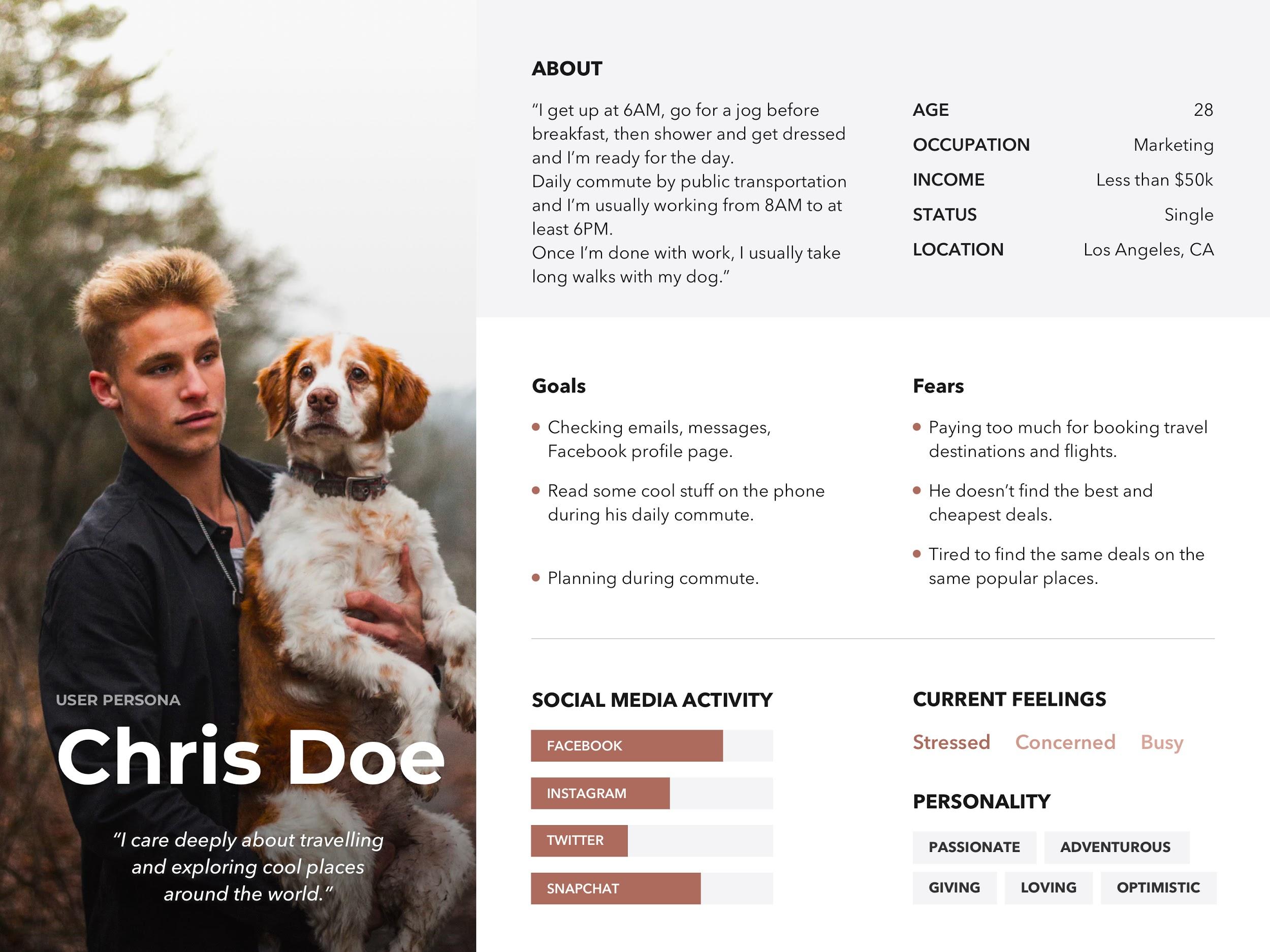
 Les profils d'utilisateurs peuvent être généraux ou assez détaillés. Au début du processus MVPr, il est important d'en identifier le plus possible.
Les profils d'utilisateurs peuvent être généraux ou assez détaillés. Au début du processus MVPr, il est important d'en identifier le plus possible.3. Architecture de l'information: créez votre prototype
Comment le
prototype fonctionnera-t-il et quelles sont les informations les plus importantes sur lesquelles il se concentrera?
La façon la plus simple de commencer à répondre à cette question est d'analyser les meilleurs sites similaires au prototype que vous créez. L'apparence générale et l'expérience du site que vous avez choisi comme exemple devraient être de première classe.
Commencez par diviser le site en blocs. Quelles sont toutes les pages principales et comment sont-elles structurées visuellement? N'ayez pas peur de changer le cadre du site, puis de le recréer en utilisant vos informations, couleurs, images, etc.
Pourquoi avez-vous besoin de faire ça? Votre site est susceptible de fonctionner de la même manière que les sites concurrents - vous avez simplement des objectifs différents. Il n'est pas nécessaire d'inventer un système complexe si les utilisateurs réagissent bien à l'expérience établie.
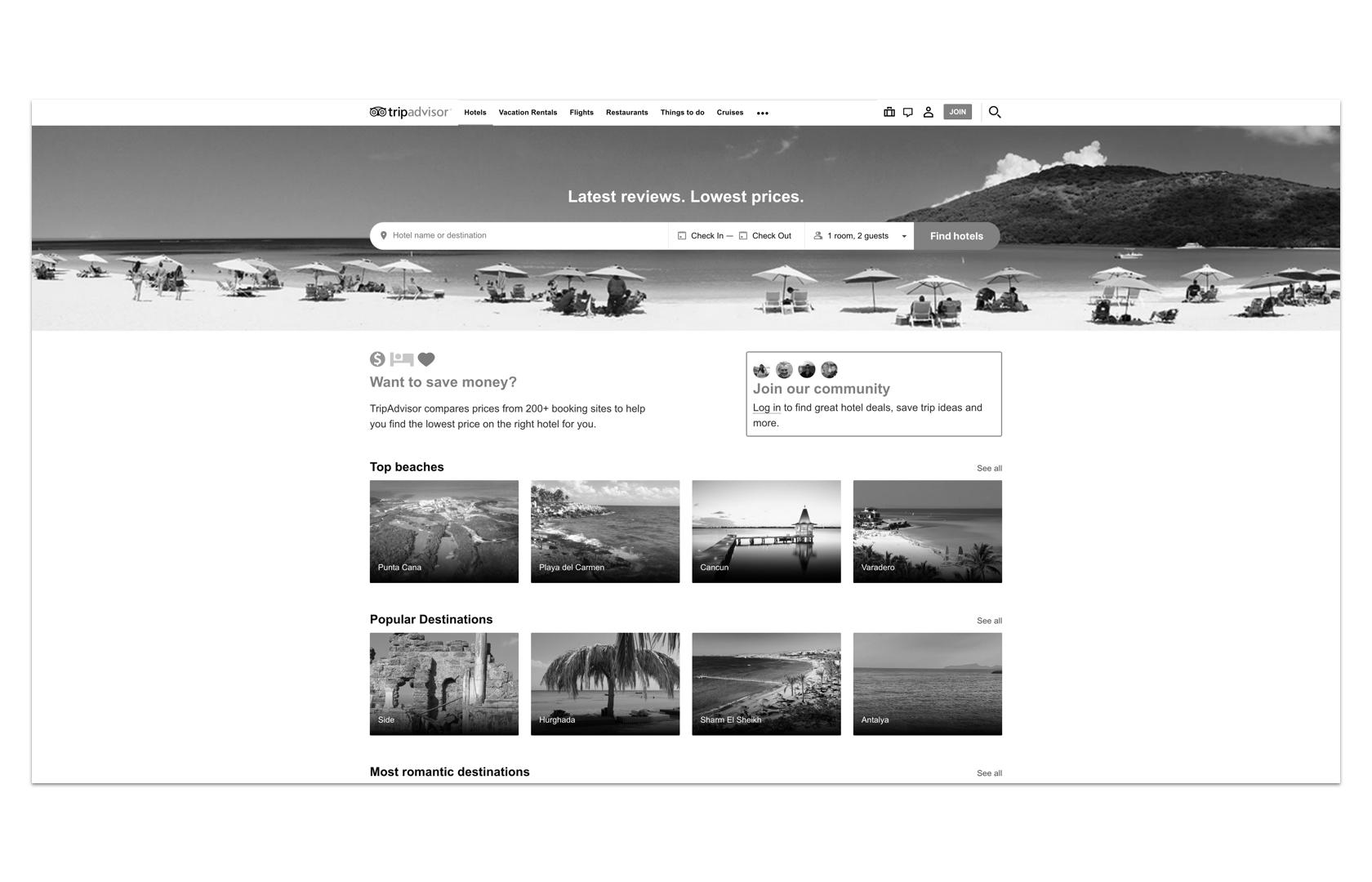
* Life hack: lors de l'étude de l'
architecture d'informations d'un site, une technique utile consiste à créer des captures d'écran et à les traduire en nuances de gris afin de ne pas être distrait par l'influence de la couleur (qui peut être assez intrusive).
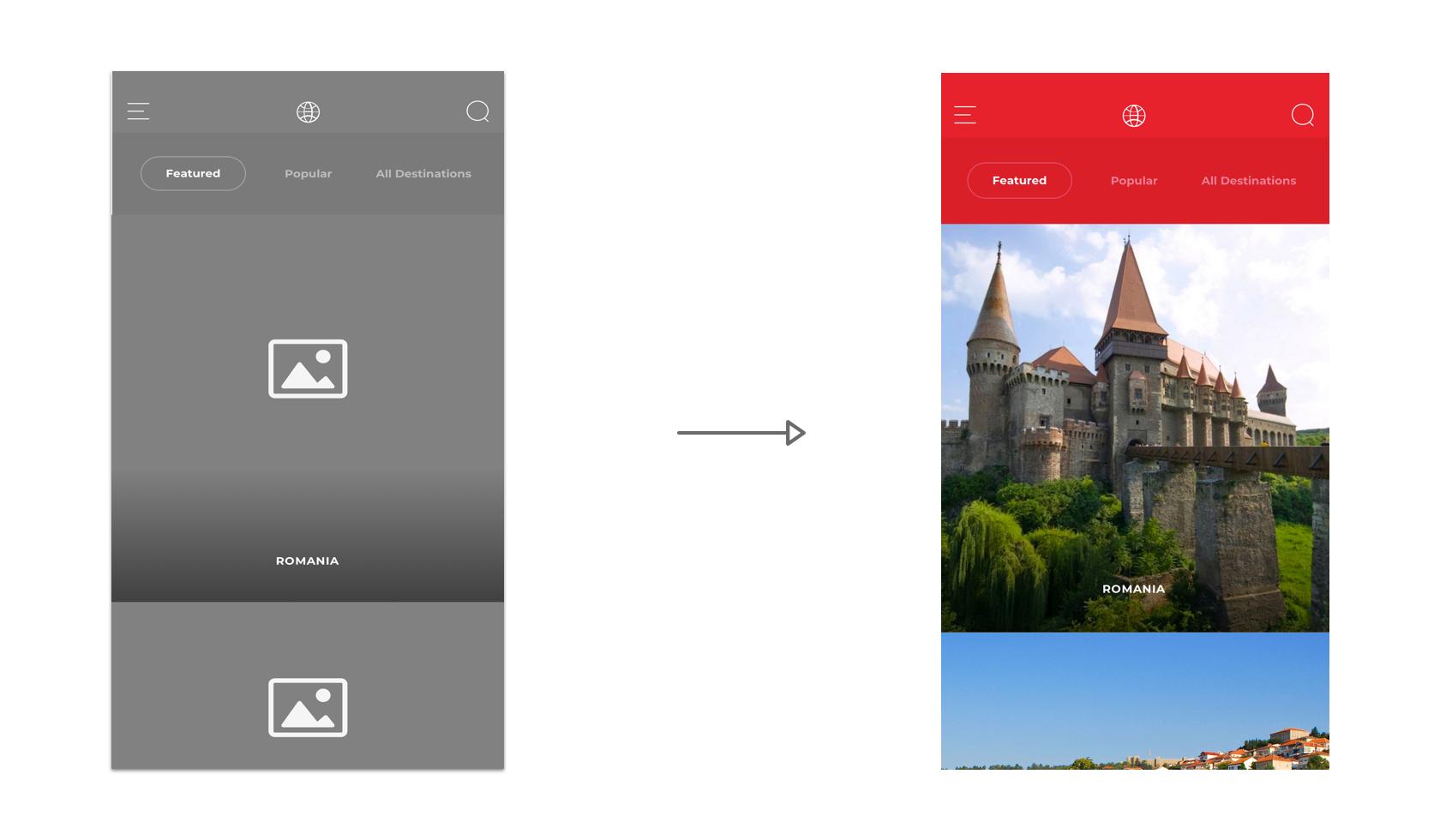
 Un excellent moyen de se débarrasser du bruit et de se concentrer sur ce qui est important est de convertir les captures d'écran du produit en nuances de gris.
Un excellent moyen de se débarrasser du bruit et de se concentrer sur ce qui est important est de convertir les captures d'écran du produit en nuances de gris.Après cela, profitez des ressources en ligne qui permettent aux concepteurs de passer rapidement de zéro à un prototype interactif. Il existe de nombreux ensembles d'interfaces utilisateur, de modèles HTML, de thèmes WordPress, etc. N'ayez pas peur de les modifier pour les adapter à votre prototype, et ne vous inquiétez pas de la perfection des pixels ou du beau code. À ce stade, cela n'a d'importance pour personne. Et l'important est l'utilité de votre produit.
Voici comment cela fonctionne avec le
kit d'interface utilisateur gratuit:
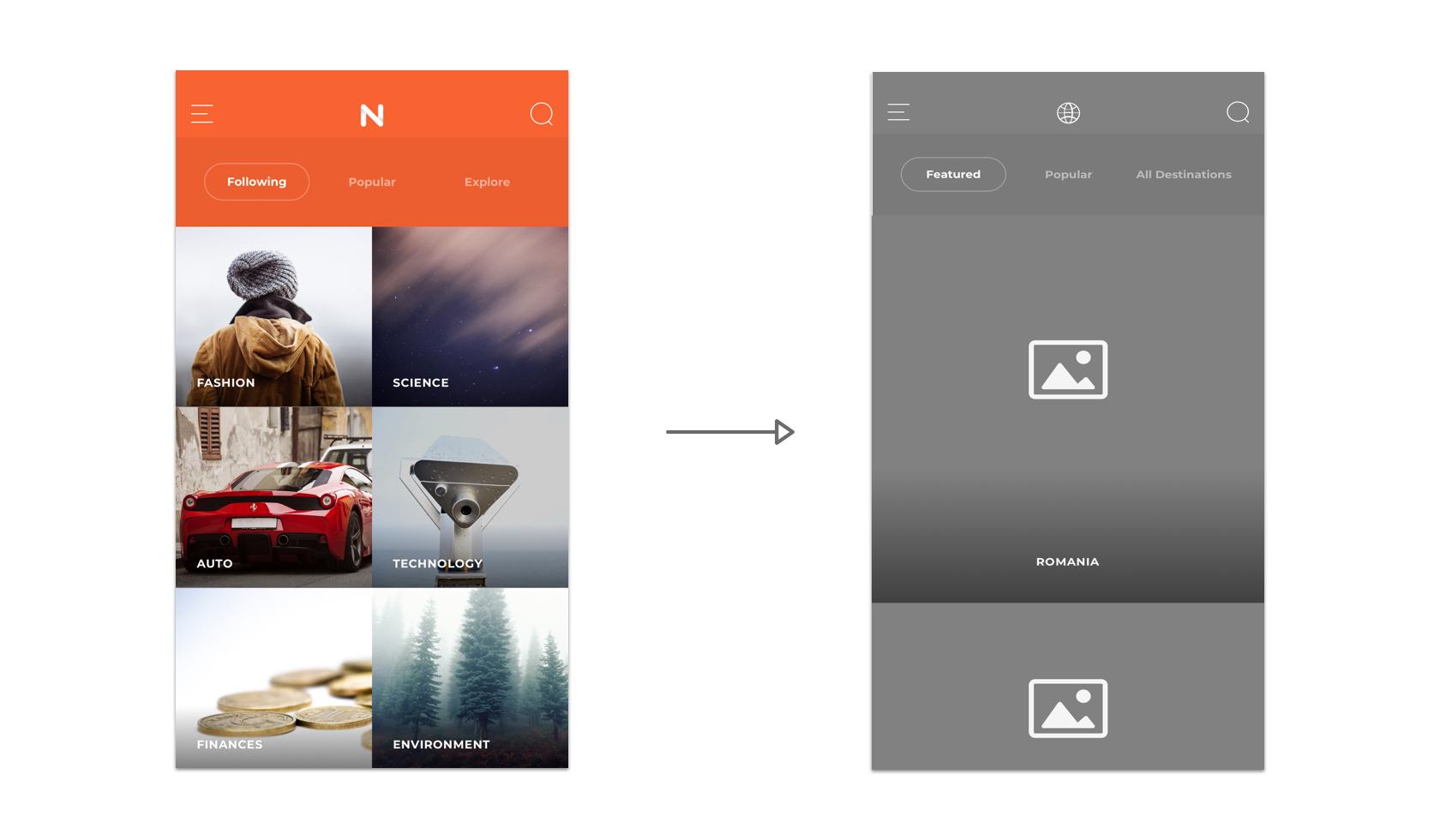
 L'ensemble d'interface utilisateur dont vous avez besoin dépendra du type de prototype que vous développez. Dans ce cas, l'utilisation d'un modèle axé sur le contenu visuel vous permet de le réorganiser rapidement et en toute transparence.
L'ensemble d'interface utilisateur dont vous avez besoin dépendra du type de prototype que vous développez. Dans ce cas, l'utilisation d'un modèle axé sur le contenu visuel vous permet de le réorganiser rapidement et en toute transparence.Qu'avons-nous réalisé dans l'image ci-dessus?
- Nous avons supprimé toutes les couleurs et images.
- La barre de navigation est restée intacte.
- La fonctionnalité du système de filtration est restée la même, mais le libellé a été modifié.
- Nous sommes passés de deux colonnes à une afin de mieux démontrer les images que nous prévoyons d'utiliser.
En moins d'une heure, nous avons une base visuelle pour le développement futur de notre prototype.
4. Conception visuelle: réaffectation de ressources d'interface utilisateur gratuites
L'aspect visuel de votre prototype ne peut pas être séparé de son fonctionnement. Il ne s'agit pas seulement du calendrier. Une conception visuelle robuste raconte l'histoire et donne une expérience avec une valeur réelle.
Ici, la cohérence visuelle est essentielle, car elle aide les utilisateurs à se familiariser avec le produit et à naviguer plus efficacement. Pour atteindre cette cohérence dans les premières étapes du développement de votre prototype, il est judicieux de redistribuer les ressources gratuites de l'interface utilisateur.
En travaillant de cette façon, vous n'avez pas à passer des heures à développer un système de conception complet. Basé sur la typographie, les styles de boutons, l'iconographie et tous les autres composants importants de l'interface utilisateur.
 Au lieu de perdre du temps à créer une interface utilisateur cohérente sur plusieurs écrans, utilisez un ensemble d'interfaces utilisateur et concentrez-vous sur la création de contenu. Dans cet exemple, nous sommes passés rapidement d'une structure filaire à une disposition de haute précision.
Au lieu de perdre du temps à créer une interface utilisateur cohérente sur plusieurs écrans, utilisez un ensemble d'interfaces utilisateur et concentrez-vous sur la création de contenu. Dans cet exemple, nous sommes passés rapidement d'une structure filaire à une disposition de haute précision.5. Lancer: écrire du code ou ne pas écrire?
Il est temps de partager votre prototype avec le monde. Heureusement, il est plus facile de transformer des prototypes en prototypes dynamiques. Grâce à ses nombreux outils intuitifs, vous n'avez même pas besoin de savoir coder, mais vous avez besoin d'apprendre?
MVPr sans code écrit
(ci-après sans code)Lorsque vous avez terminé la conception visuelle, créez une page de destination basée sur le prototype afin que les visiteurs puissent interagir avec elle et fournir des commentaires généraux sur votre idée. À ce stade du processus de conception MVPr, il existe plusieurs façons de créer un prototype sans code. En voici quelques uns:
Prototypes de base
- InVision possède toutes les fonctionnalités dont vous avez besoin pour créer et tester un prototype de base et offre une expérience sans tracas sans rien compliquer.
Prototypes Rich Media (Prototypes avancés)
- Pour les interactions, transitions et animations complexes, Principle est très utile.
Prototypes 100% réalistes
- Framer permet aux concepteurs de simuler n'importe quel produit numérique que vous pouvez imaginer. C'est idéal lorsque le prototype doit avoir l'air et se sentir réel en termes de sa propre animation et codage basé sur la logique (exemple: si c'est le cas, faites-le).
- Webflow offre la possibilité de concevoir, de construire avec du code et d'exécuter des sites Web réactifs sur 100% canvas, que vous voyez et obtenez. (ce que vous voyez est ce que vous obtenez)
Voici un diagramme utile qui décompose les forces et les faiblesses de plusieurs programmes de conception qui peuvent être utilisés pour créer des prototypes interactifs rapidement et avec précision. (Source: Cooper)
MVPr avec code
Le code peut être un allié incroyable. Sans aucun doute, c'est la meilleure façon de créer votre produit. Le principal inconvénient est que vous devez savoir comment écrire du code afin de profiter des paramètres avancés. Sans une base de connaissances appropriée, l'expérimentation du code vous ralentira.
Il existe de nombreux ensembles de démarreurs de code pour vous aider à démarrer. Par exemple, l'ensemble d'interface utilisateur présenté ci-dessus a sa propre version de HTML disponible en téléchargement:
 Now ui kit
Now ui kit Readymag
Readymag est un outil de conception en ligne qui aide les professionnels de la création à créer facilement des microsites, des portefeuilles, etc.
 Webflow
Webflow permet aux concepteurs de créer des sites Web réactifs dans un navigateur.
 Themeforest
Themeforest fournit des milliers de thèmes et de modèles personnalisables.
6. Test: utilisez la publicité pour confirmer l'intérêt de votre public
La sauce secrète pour tester votre prototype réside dans des outils qui vous permettent d'obtenir le plus d'informations avec un minimum d'effort, tout en conservant de la valeur. Tout ce dont vous avez besoin est de quelques dollars et d'un peu de patience pour résoudre les problèmes.
La première étape pratique pour évaluer l'intérêt pour votre produit consiste à créer une annonce et à y référer les personnes trouvées lors de la phase de recherche. Selon votre audience et le type de produit que vous développez, vous pouvez diffuser des annonces sur Google, LinkedIn, Instagram ou Twitter. Pour les produits des entreprises aux consommateurs, Facebook est recommandé.
* Lifehack: AdEspresso est un endroit pratique pour lancer simultanément des centaines de versions de vos annonces sociales tout en collectant des analyses comparatives utiles.
Lancez une annonce et vous apprendrez deux choses:
- Nombre de personnes qui consultent votre annonce
- Le nombre de personnes qui ont cliqué sur votre annonce
Après avoir confirmé que votre public cible est intéressé, vous devez créer de la valeur pour vos premiers utilisateurs. Voici comment:
- Ajoutez un formulaire de «souscription» et demandez aux utilisateurs de fournir leur adresse e-mail.
- Informez les utilisateurs de votre lancement.
- Assurez-vous que vos canaux de médias sociaux sont opérationnels et que vous pouvez créer des boutons sociaux en permettant aux utilisateurs de partager votre produit.
Utilisez cette stratégie et vous recevrez:
- Liste des adresses e-mail que vous pouvez utiliser pour vos premières étapes marketing.
- Les personnes recommandant votre produit à leur cercle social personnel et professionnel
- Une meilleure compréhension du fait que votre produit excite l'utilisateur
La première fois que vous recevez de vrais commentaires, votre produit est en ligne. Grâce à ce cycle de création d'une offre rentable, d'analyse comportementale et de solutions itératives, vous saurez ce qui fonctionne et ce qui ne fonctionne pas, et vous vous rapprochez du produit que les gens veulent vraiment utiliser.
Lancement et formation décisifs
Le but ultime d'un prototype minimal viable est le suivant: passer rapidement et en toute confiance d'hypothèses de conception à une rétroaction réelle et efficace.
C'est un processus qui comprend l'incertitude et les idées fausses comme des opportunités d'amélioration. De plus, il récompense l'action. Une bonne conception nécessite une prise de décision audacieuse et une volonté d'aller de l'avant face à l'imperfection.
Par conséquent, ne réussissez pas dans la poursuite de l'excellence et essayez de ne pas vous comparer aux méga-marques et à leurs énormes ressources. Continuez à faire des pas en avant, et bientôt vous vous retrouverez avec un produit nettement poli, dont l'utilisation ravira les gens.