Dans l'article précédent «
Création de la structure d'une boutique en ligne: schéma de catégories », nous avons analysé la structure SEO des pages principales, ainsi qu'une liste des pages des magasins dont les fonctionnalités diffèrent.
Aujourd'hui, nous analyserons plus en détail chacune des pages fonctionnelles du site et à la fin de l'article, nous créerons une liste des
pages vitales
de la boutique en ligne , qui sont nécessaires pour lancer une boutique en ligne.
1. La page principale de la boutique en ligne
Il s'agit de la page principale du site Web du magasin, conçue pour que le visiteur du site puisse comprendre de quel type de site il s'agit et comment il peut lui être utile.
La page principale de la boutique en ligne se compose de 3 parties principales:
En-tête (le haut du site est le même pour toutes les pages)Partie contenu:- curseur d'image
- catégories de produits
- produits populaires
- bannières publicitaires
- nouveaux produits
- best-sellers
- articles (actualités)
- fabricants de curseurs
- Description du PDG d'une boutique en ligne avec le titre H1
- abonnement à la newsletter
Pied de page (le bas du site est le même pour toutes les pages)Quels blocs et dans quel ordre mieux placer dans votre cas spécifique, lisez cet article.
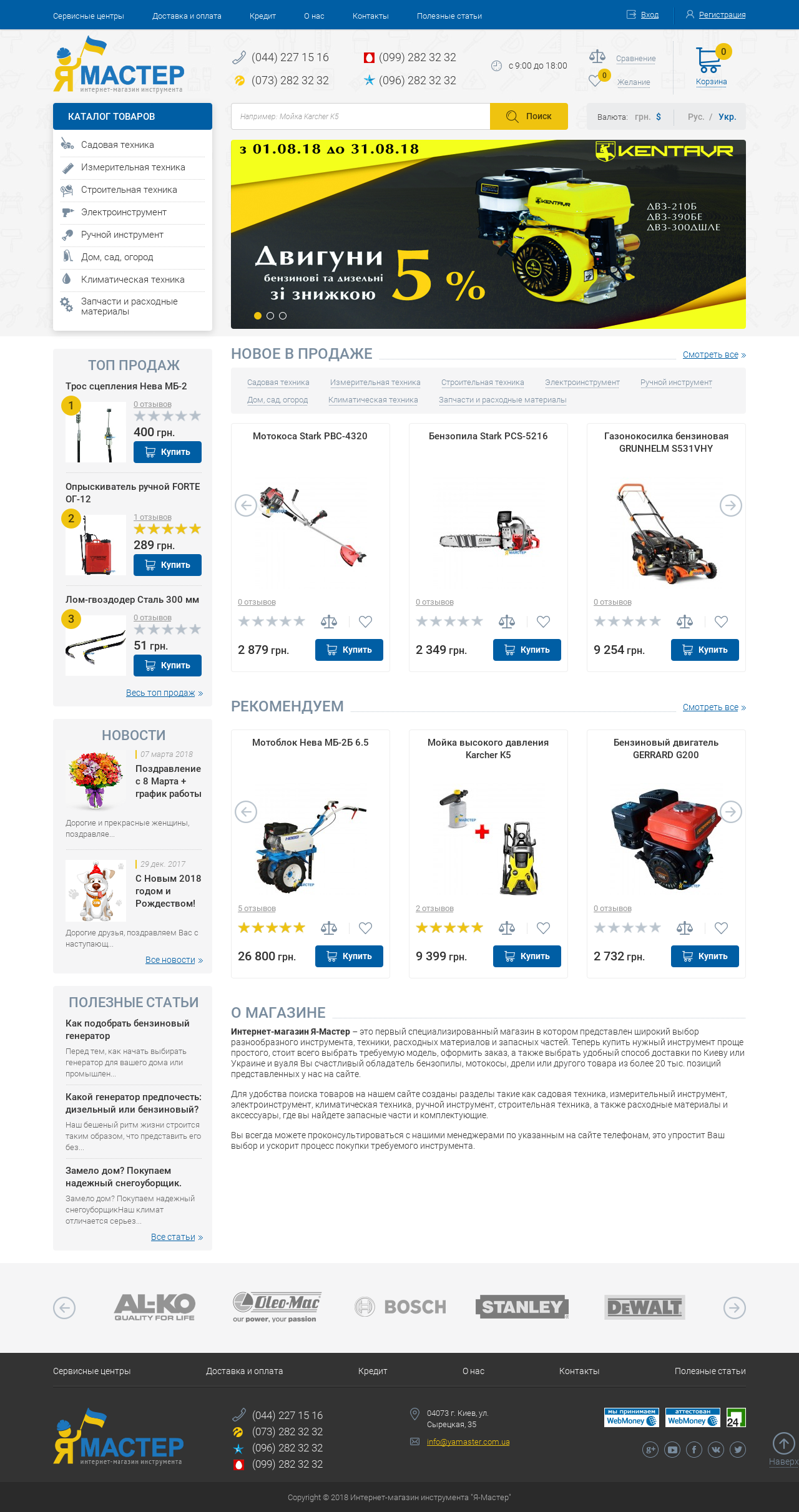
Voilà à quoi cela ressemble sur l'exemple de l'une de nos boutiques en ligne OpenCart.

2. Catalogue de produits
Un catalogue de produits ou une catégorie de produits est une page de boutique en ligne avec une liste de catégories de produits et les produits eux-mêmes. Ces pages sont destinées au visiteur du site à trouver rapidement le bon produit en triant par catégorie ou par paramètres supplémentaires.
Sur les pages de ce type, ainsi que sur la page principale, il y a un en-tête et un pied de page. De plus, dans la partie contenu, il peut y avoir des blocs:
- Fil d'Ariane (navigation dans les pages)
- Catégories de produits
- Tri des marchandises
- Liste des produits
- Filtre produit
- Description de la catégorie SEO
Le contenu de la page est constitué de blocs contenant des informations sur la page qui se trouvent entre l'en-tête et le pied de page du site.
Conclusion: Un catalogue de produits est nécessaire pour qu'une personne parmi des centaines et des milliers de produits dans votre magasin puisse trouver rapidement, par catégories et autres paramètres, un produit ou un groupe de plusieurs produits qui l'intéressent.
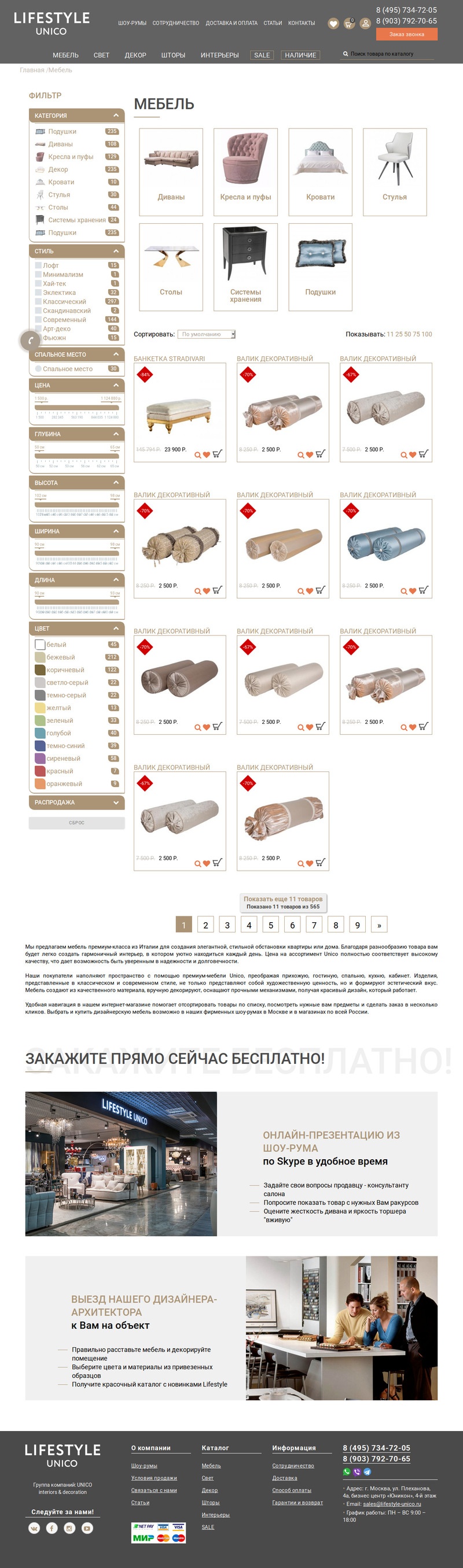
Un exemple de catalogue de produits d'une boutique en ligne de meubles design
3. Fiche produit
Lorsqu'un visiteur a trouvé un ou plusieurs produits dans les listes de produits des catégories, il accède à
la page produit de la boutique en ligne . Ce type de page est conçu pour permettre aux utilisateurs d'en savoir plus sur le produit et de décider de l'acheter ou non.
Pour cela, sur ces pages, dans la partie contenu, des informations sur le produit sont affichées:
- Images de produits
- Nom du produit
- Article (Code produit)
- Fabricant
- Disponibilité
- Prix
- Caractéristiques
- Description
- Avis
- Choix de couleur, taille, matière, etc. (selon le produit)
- Informations d'expédition et de paiement
Si le visiteur convient au rapport des caractéristiques, du prix, de la conception du produit et de la confiance dans votre magasin, il ajoute le produit au panier et passe une commande. Par conséquent, assurez-vous d'avoir une description claire du produit et des principaux avantages de l'achat chez vous.
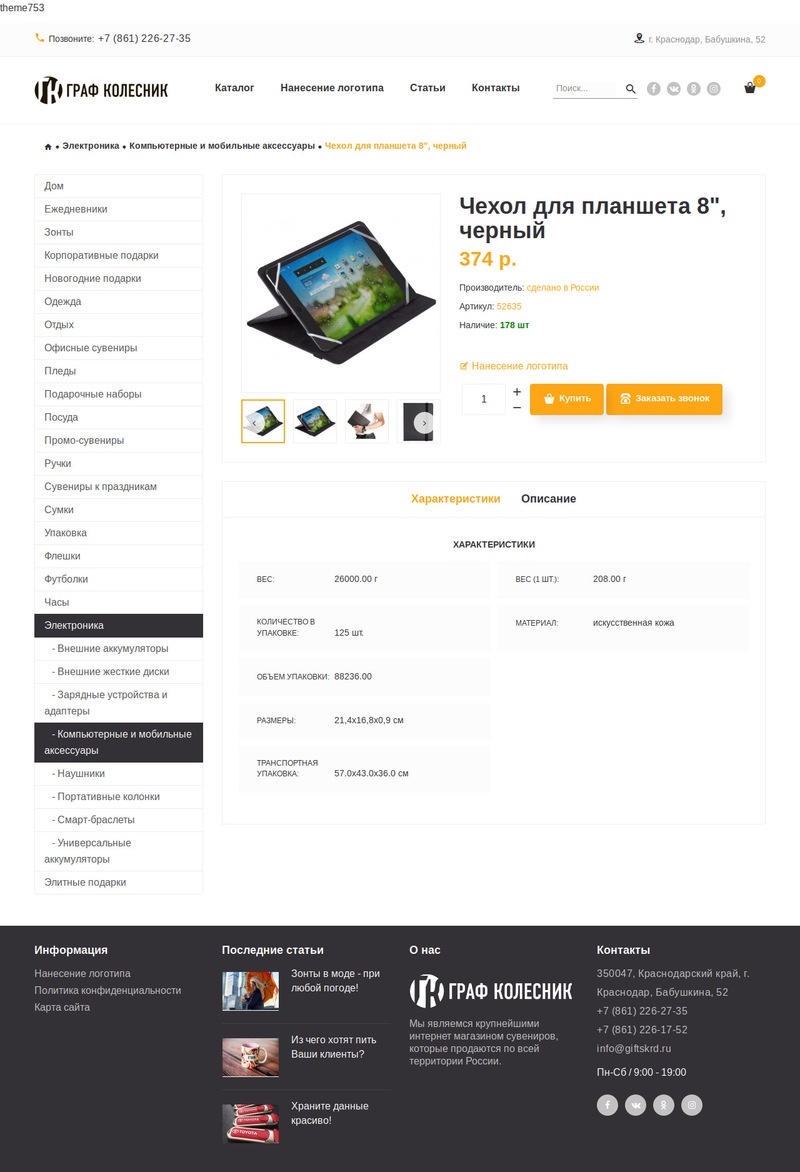
Par exemple, une boutique de cadeaux en ligne, une carte de produit a une structure similaire
4. Fabricants, marques, usines
Si votre assortiment contient des produits de différents fabricants (marques ou usines) et cela peut être important pour vos acheteurs potentiels, ce type de page est également nécessaire pour vous.
Cela peut être important pour des sujets tels que: meubles, smartphones, tablettes et ordinateurs portables, appareils électroménagers, carreaux de céramique, outils électriques, matériaux de construction.
Habituellement, il existe 2 types de pages avec les fabricants : une liste de fabricants et une liste de produits du fabricant sélectionné.
La liste des fabricants de la boutique en ligne se compose d'un en-
tête, d'une liste de fabricants (image et nom), d'un pied de page .
La liste des produits du fabricant sélectionné est similaire à la page de catégorie et sa partie contenu comprend:
- Descriptions du fabricant, de la marque, de l'usine
- Liste des produits du fabricant sélectionné
- Filtre produit
5. Stocks
Une page de ce type est similaire
dans sa conception et ses fonctionnalités au catalogue de produits, sauf que seuls les produits promotionnels de la boutique en ligne sont affichés avec 2 prix: de base (plus) et promotionnel (moins).
Habituellement, les marchandises arrivent automatiquement sur ces pages lorsqu'un prix supplémentaire est indiqué dans la partie administrative de la boutique OpenCart ou d'un autre CMS, où vous pouvez spécifier le prix discount et la période de validité du prix promotionnel, après quoi la promotion sera déconnectée.
6. Recherchez sur le site
La recherche est destinée à former une liste de produits à la demande clé d'un visiteur du site, si l'assortiment est important et qu'il est difficile de sélectionner le produit souhaité par catégorie et à l'aide du filtre.
Important! Que pour la plupart des magasins avec un assortiment allant jusqu'à 500-1000 produits, une recherche n'est pas nécessaire, car la probabilité que cela simplifie la recherche de marchandises est faible. Et lorsqu'une personne par une recherche ne trouve pas ce qu'elle cherchait (les marchandises par le mot saisi peuvent ne pas s'afficher du tout) , elle peut même immédiatement quitter le site.
Dans de tels cas, il est préférable de créer une
structure de catégorie pratique par laquelle une personne trouve de toute façon quelque chose sur le site à partir du sujet qu'elle recherchait.
La page de recherche est similaire aux pages de liste de produits et contient en outre un champ pour entrer un mot de recherche.
Habituellement, la recherche est effectuée par nom, article, description des marchandises.7. Comparaison de produits
Si votre boutique en ligne a beaucoup de
produits avec des caractéristiques similaires , la page de comparaison de produits permettra aux visiteurs de comparer plus facilement plusieurs produits qu'ils aiment et de choisir le bon produit à acheter.
En règle générale, sur une telle page, les colonnes sont les produits sélectionnés par l'acheteur pour comparaison.
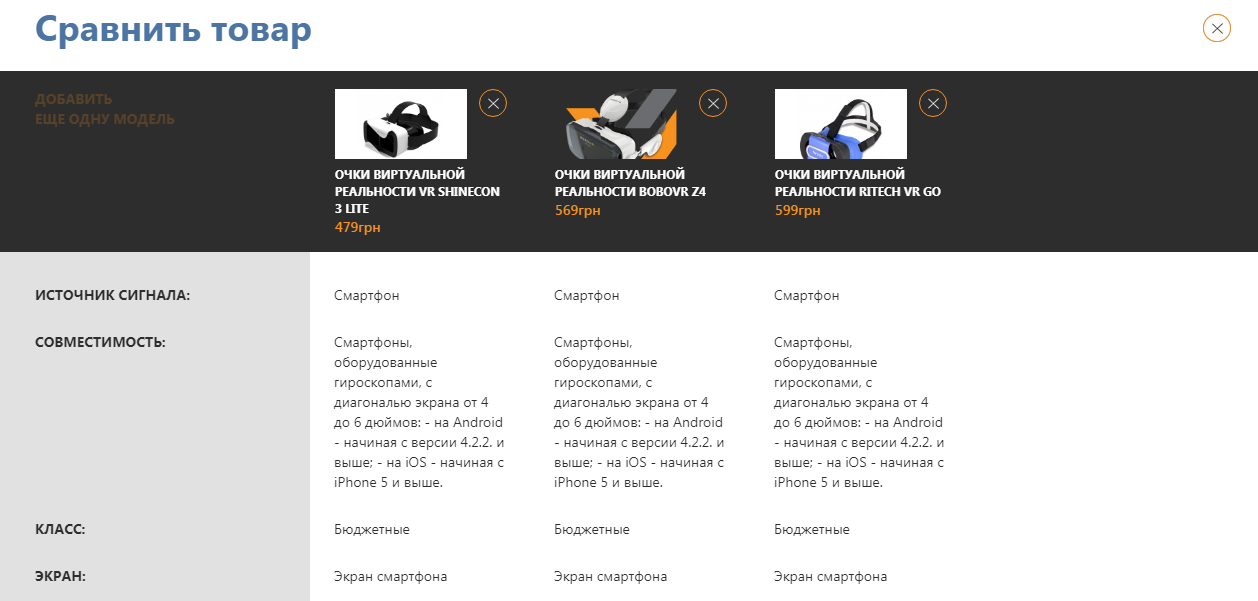
De par sa conception, une comparaison de produits , par exemple l'un des magasins de réalité virtuelle, peut être basée sur les paramètres suivants:
- Image
- Nom
- Prix
- source de signal
- Compatibilité
- Classe
- Écran
- Interface de connexion
- .......
- couleur
- Matériel
- poids
- Dimensions

8. Panier et caisse
Lorsque l'utilisateur de votre site a choisi le produit qu'il aime et est prêt à l'acheter en cliquant sur le bouton «Ajouter au panier» ou «Acheter», le produit va dans le panier et les pages de paiement.
Le panier affiche la liste des produits que le visiteur du site souhaite acheter, le coût préliminaire des achats, la possibilité de saisir un code promotionnel, et peut également afficher les produits associés ajoutés au panier pour des ventes supplémentaires.
La tâche de cette page est de montrer les produits qu'une personne veut acheter, combien cela coûtera au total, et il est possible d'offrir d'autres accessoires connexes.
Passer une commande est la prochaine étape après le panier, où vous n'avez pas besoin de distraire l'utilisateur du site et de lui donner la possibilité de passer une commande rapidement, simplement et facilement en remplissant les données requises.
Sur la page de paiement, généralement:
- liste des marchandises en double et coût d'achat
- il y a des champs pour saisir des informations sur l'acheteur (nom, email, téléphone, adresse)
- choix des modes de livraison et de paiement
9. Avis sur le magasin
Cette page avec les avis de vos clients ne concerne pas un produit spécifique, mais en général l'expérience de shopping dans votre boutique en ligne. Cela fonctionne bien pour accroître la confiance et la fidélité dans les magasins en ligne ayant pour objet des marchandises, où le produit lui-même n'est pas aussi important pour l'acheteur que la vitesse de livraison, la facilité d'utilisation, la qualité de service, etc.
Par structure, une telle
page se compose d'une liste de revues et d'un formulaire d'envoi d'une nouvelle revue.
Un examen consiste généralement en:- image client
- nom
- rappeler les dates
- liens vers les réseaux sociaux. réseau client
- revoir le texte
- commentaires du gérant du magasin
Pour les magasins en ligne avec des produits de marque coûteux et les magasins avec un large assortiment de produits, la page d'avis sur les magasins n'est généralement pas utilisée.
10. Contacts
Les coordonnées doivent être présentes sur tout site où des biens ou services sont vendus.
Sur la page "Contacts", vous devez placer le maximum d'informations de contact possible:
- téléphones
- messagers
- email
- adresses
- plan
- temps de travail
- formulaire de rétroaction
- des images de votre bureau
- images de votre équipe
Cela est nécessaire pour qu'une personne puisse vous contacter de manière pratique pour lui, obtenir des conseils, de l'aide dans le choix d'un produit ou d'autres informations vous concernant, pour accroître la confiance et effectuer un achat chez vous.
11. Blog (articles)
Des pages de ce type sont nécessaires pour éduquer vos clients et vous aider à choisir le produit dont vous avez besoin. Les articles augmentent très bien la crédibilité et la conversion de la boutique en ligne.
La liste des articles affiche une liste des derniers articles de la boutique en ligne, et sur la page de l'article sélectionné:
- texte et images de l'article
- articles connexes
- produits associés
Les produits connexes dans l'article sont l'un des principaux avantages de l'article, où outre le fait que vous donnez à la personne l'avantage de l'article en le lisant, il peut immédiatement voir les produits sur lesquels il vient de lire.
De plus, en raison d'articles, votre boutique en ligne sera trouvée sur Internet par plus de personnes, ce qui augmentera le nombre de visiteurs sur votre site et, par conséquent, les ventes.
12. Compte personnel
Cette section de la boutique en ligne est nécessaire si vous avez un large assortiment de produits, de nombreux acheteurs et (ou) vous formez une communauté distincte de vos clients et pouvez leur offrir des avantages de leur section personnelle dans votre boutique en ligne.
Parmi les commodités peuvent être de telles fonctions:- sauvegarde des données personnelles du client (pas besoin de les saisir à chaque fois lors de la commande)
- adresses de livraison
- historique des commandes
- listes de souhaits enregistrées
- des points bonus
Pour comprendre exactement
si vous avez besoin d'un compte personnel , la véritable expérience de la vente de produits de votre sujet hors ligne ou en ligne vous aidera, ainsi que votre vision. Si vous n'êtes certainement pas sûr, vous ne devez pas dépenser initialement de l'argent pour cette fonctionnalité lors de la création d'une boutique en ligne.
13. Pages d'informations textuelles
Ce type de page contient généralement des informations textuelles qui peuvent augmenter la confiance en vous et donner au visiteur des réponses aux questions de base avant d'acheter.
Pages d'informations standard:- À propos de nous (À propos du magasin)
- Livraison et paiement
- La garantie
- Q & A
- Retour de marchandise
- Politique de confidentialité
Ces pages sont conçues pour l'objet spécifique des marchandises, en fonction des questions que vos clients vous posent souvent. Ils sont nécessaires pour économiser votre temps et réduire le temps que vos clients passent une commande.
Dans cet article, nous avons analysé les principales pages fonctionnelles de la boutique en ligne. Certes, nous avons oublié
la page 404 , qui est importante pour le référencement, et j'en parlerai dans un article séparé.
Comme promis, la
liste des 7 pages vitales de la boutique en ligne :
- Page d'accueil
- Catalogue produits
- Fiche produit
- Panier d'achat
- Commander
- Pages de texte
- Page d'erreur 404
Alexander Antipov était avec vous et c'est là que nous terminons avec la structure de la boutique en ligne. Aussi détaillé que possible et avec des exemples, nous analyserons chacune de ces pages dans d'autres articles.
PS
Tous mes articles sur Habr décriront mon expérience avec les boutiques en ligne basées sur le CMS OpenCart gratuit, mais ces informations peuvent également être développées sur toutes les autres plateformes, y compris les sites auto-écrits.
C'est juste que dans certains CMS, certains types de pages et de fonctionnalités seront prêts à l'emploi, tandis que dans d'autres, il sera nécessaire d'affiner quelque chose.