
Ceci est une traduction du
message de Michael McKee. Michael est un programmeur professionnel qui partage de temps en temps son expérience et ses compétences avec des collègues, codeurs débutants et professionnels.
La plupart des programmeurs sont les derniers à penser à l'esthétique du code qu'ils créent. Bien sûr, presque tout le monde adhère aux règles générales. Et si on allait plus loin? Un bon code devrait fonctionner en premier lieu. Mais je pense qu'il devrait avoir son propre style, cela s'applique non seulement au contenu, mais aussi à la forme.
Skillbox recommande: Cours annuel pratique "Développeur PHP de zéro à PRO" .
Nous vous rappelons: pour tous les lecteurs de «Habr» - une remise de 10 000 roubles lors de l'inscription à un cours Skillbox en utilisant le code promo «Habr».
Ce n'est en fait pas le cas. Voici quelques-uns des problèmes auxquels sont confrontés tous les programmeurs novices autodidactes. Il y a des tonnes d'articles et de notes à ce sujet, mais je veux vous dire comment concevoir le code visuellement afin qu'il soit non seulement correct, mais aussi beau de l'extérieur. Je crois que l'expression de soi est possible non seulement dans les arts visuels - elle peut se faire toujours et partout.
L'organisation du travail, ainsi que sa forme visuelle, est très importante pour moi. Ruby est une excellente option pour un langage de programmation, comme s'il était spécialement conçu pour répondre à mes besoins, car il nous permet de faire ce que nous voulons sans aucun problème. Il est flexible, élégant et logique.
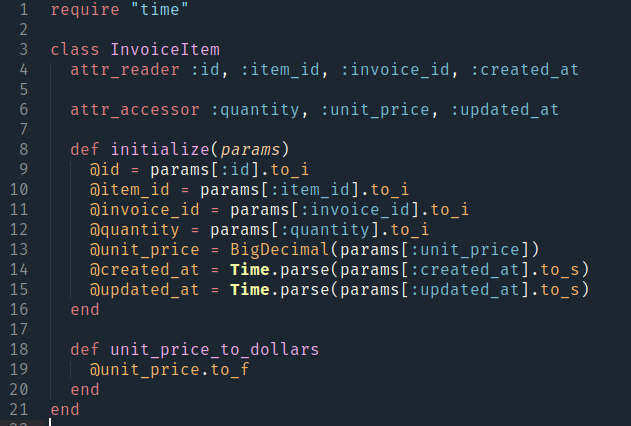
Regardons cet exemple.

Même un programmeur débutant comprendra ce qui ne va pas ici. C'est juste douloureux de regarder ce code. Mais la version corrigée, qui semble déjà meilleure.

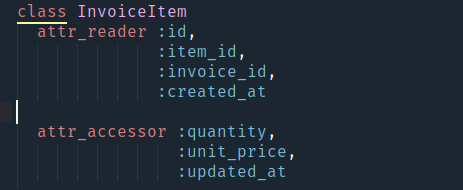
Ouf! Bien mieux. Maintenant, nous voyons à quoi appartient et comment. Mais ce code peut être amélioré. La déclaration de attr_reader et attr_accessor peut être rendue encore plus expressive.

Déclarer chaque nouvel attribut avec une nouvelle ligne est beaucoup plus facile à lire. Nous avons maintenant une liste d'attributs attribués à chaque accesseur. Vous pouvez aller plus loin.

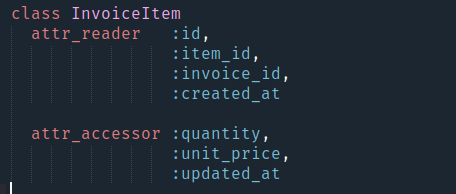
Ici, il est déjà facile de comprendre où il n'y a que la possibilité de lire, où - à la fois la lecture et l'écriture.
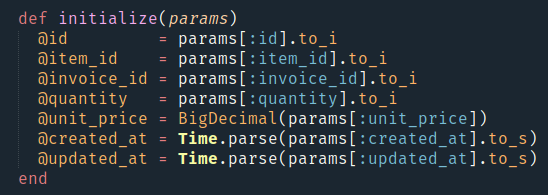
Regardons maintenant la partie suivante de cette classe - la méthode d'initialisation. Vous pouvez faire beaucoup de choses ici.

En principe, nous lisons le code, tout semble aller bien. Mais vous pouvez faire mieux.

Si vous mettez tous les opérateurs d'affectation dans une colonne, cela se passe plutôt bien. En regardant ce code, il est facile de dire quoi, comment et pourquoi cela fonctionnera.
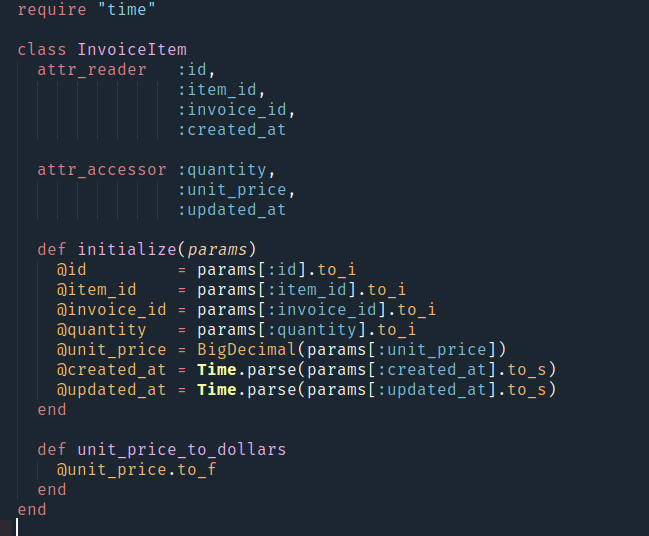
Voyons à quoi ressemblera désormais l'ensemble InvoiceItem.

Nous avons maintenant un cours facile à lire et à comprendre en un coup d'œil. Les affectations sont faciles à sélectionner, les accesseurs d'attributs sont faciles à utiliser.
Quelles autres options d'optimisation existe-t-il pour notre code? Dans la plupart des cas, au tout début de l'apprentissage de la programmation, l'écriture de tests peut causer des problèmes en raison d'un manque de connaissances. Du temps est perdu pour créer de fausses données. Ce n'est pas terrible, mais dans de nombreux cas, cela conduit à la création de grands tableaux de texte difficile à lire. Regardons ça.

Oh, bon sang. Ici, au tout début, un nouveau référentiel est créé pour stocker les classes de transactions. Il y en a trois, chacun est utilisé pour les tests, tombant dans un hachage pour une utilisation ultérieure. De plus, la classe que nous allons créer nécessite beaucoup d'attributs. Chacun d'eux a un nom et une signification assez longs. Que peut-on améliorer pour rendre le code beau?
Tout est simple.

Nous avons rompu chacun de ces hachages avec des sauts de ligne à chaque nouvelle déclaration de valeur. De plus, la même méthode a été utilisée que pour l'optimisation d'InvoiceTeam. Maintenant, dans l'éditeur, vous pouvez facilement voir toutes les données de test dans un champ de vision assez étroit. Nous pouvons voir les valeurs des clés. Si nécessaire, ils peuvent être modifiés sans faire défiler d'avant en arrière.
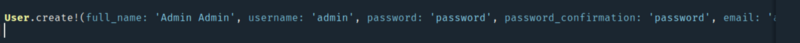
Une stratégie similaire peut être utilisée lorsque nous travaillons avec un grand nombre d'attributs.

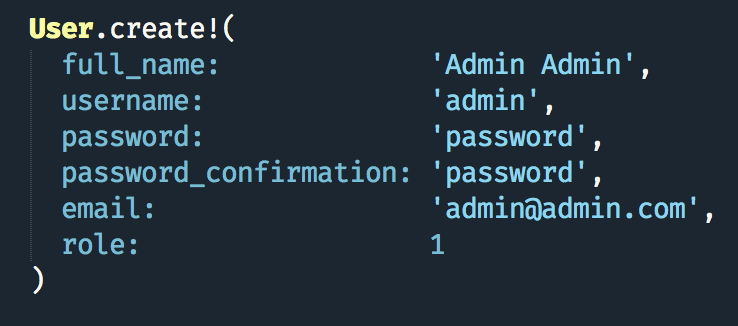
Dans ce cas, nous ne voyons pas la structure entière du code, au moins dans la zone de visualisation actuelle. Pour voir les attributs, vous devez constamment faire défiler, ce qui n'est pas trop pratique. Corrigeons-le de la même manière que nous l'avons fait ci-dessus, dans l'exemple de hachage.

Nous lisons le nouveau code - et beaucoup plus convivial, si je puis dire. Nous voyons clairement tous les attributs et affectations. Le débogage possible devient plus facile. Quelque chose peut mal tourner, et il sera difficile de déterminer ce qui ne fonctionne pas et pourquoi cela ne fonctionnera pas si vous ne donnez pas un aspect «joli» au code.
Lorsque nous écrivons des programmes, nous ne devons pas oublier: il est important non seulement qu'ils fonctionnent correctement, mais aussi que le principe de leur fonctionnement soit clair pour les collègues, si nécessaire. Le code doit être logique, divisé en paragraphes, phrases et sections structurelles.
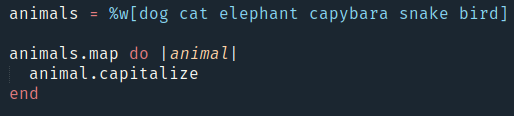
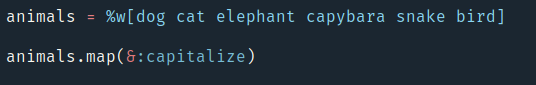
Eh bien et à la fin - mon exemple préféré pour Ruby. Regardons ça.

Prenons chaque élément des animaux et appliquons la méthode de capitalisation. Cela a l'air bien, mais encore mieux, le code peut être un peu raccourci et rendu plus lisible pour les humains.

Une méthode similaire fonctionne dans de nombreux cas et je recommande de l'utiliser dans la mesure du possible.
En général, l'article peut être appelé trivial, mais il donne au débutant l'occasion de comprendre la beauté du code. Autrement dit, le code lui-même devrait non seulement fonctionner, mais aussi être compréhensible - même si le programme est écrit uniquement pour vous-même. Si vous développez l'habitude de créer de beaux codes de travail, cela peut aider votre croissance professionnelle.
Skillbox recommande: