J'attire votre attention sur la traduction d'un article très sympa sur l'animation d'interface.
Le guide ultime pour une bonne utilisation de l'animation dans UX par Taras Skytskyi.

Il est actuellement difficile d'impressionner ou même de surprendre avec une animation d'interface. Il montre l'interaction entre les écrans, explique comment utiliser l'application ou dirige simplement l'attention de l'utilisateur. En étudiant des articles sur l'animation, j'ai appris que presque tous ne décrivent que des cas d'utilisation spécifiques ou des faits généraux sur l'animation, mais je n'ai trouvé aucun article où toutes les règles concernant l'animation des interfaces seraient décrites clairement et pratiquement. Mais, dans cet article, je n'écrirai rien de nouveau, je veux simplement rassembler tous les principes et règles de base en un seul endroit, afin que les autres concepteurs qui souhaitent exécuter des interfaces animées n'aient pas besoin de rechercher des informations supplémentaires.
Durée et vitesse d'animation
Lorsque les éléments changent d'état ou de position, la durée de l'animation doit être suffisamment lente pour permettre aux utilisateurs de remarquer le changement, mais en même temps suffisamment rapide pour ne pas créer d'attente.
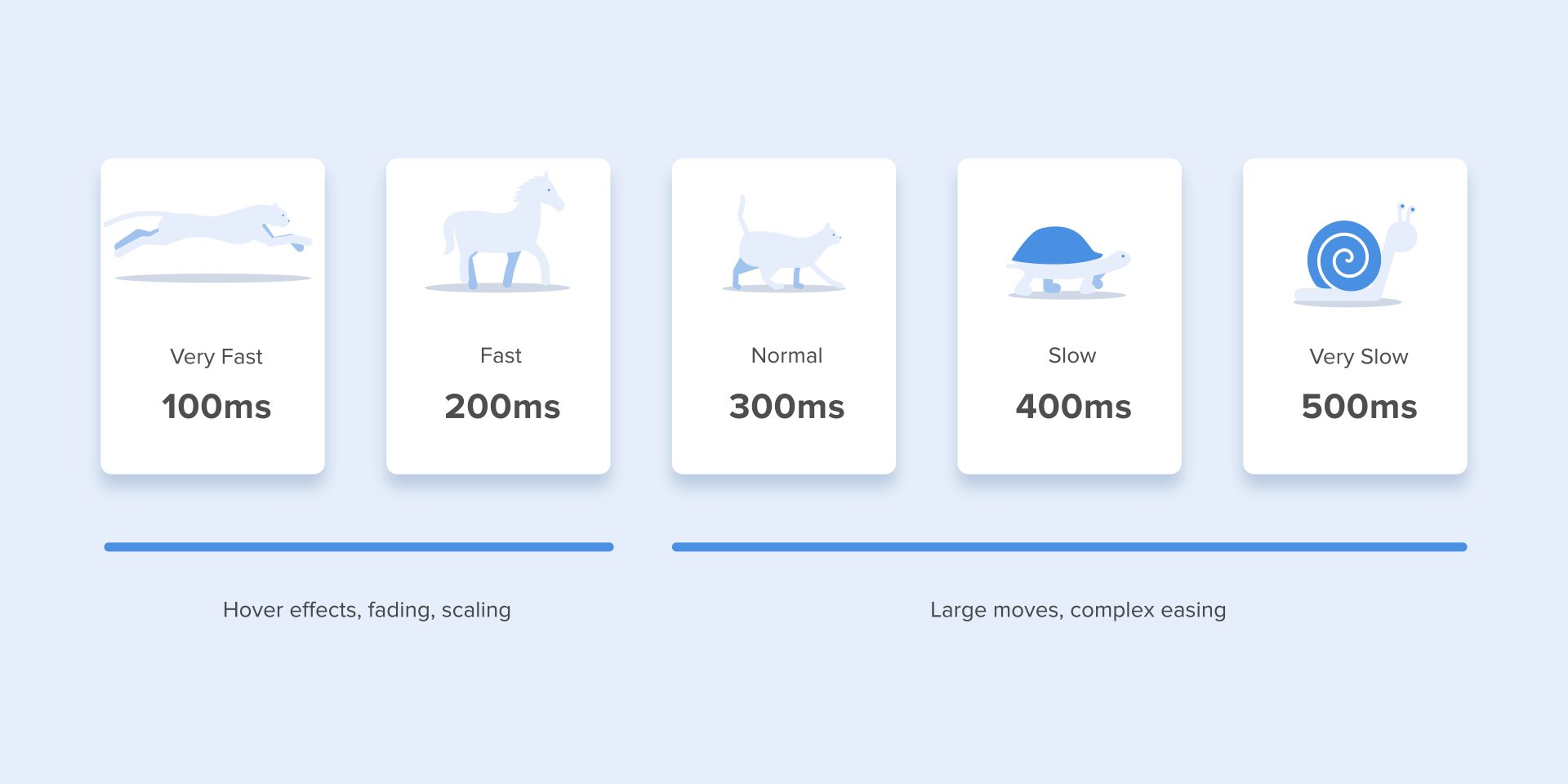
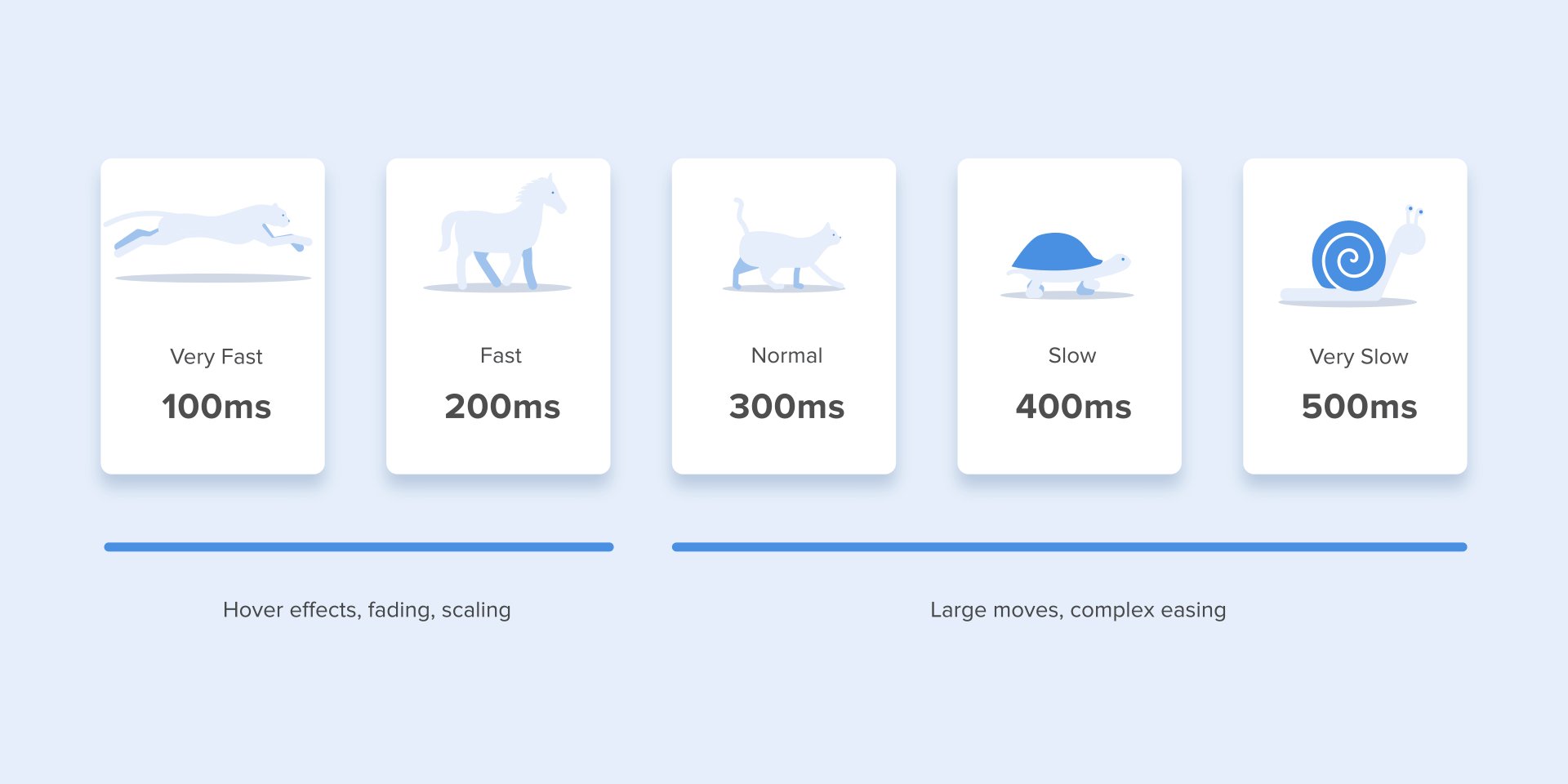
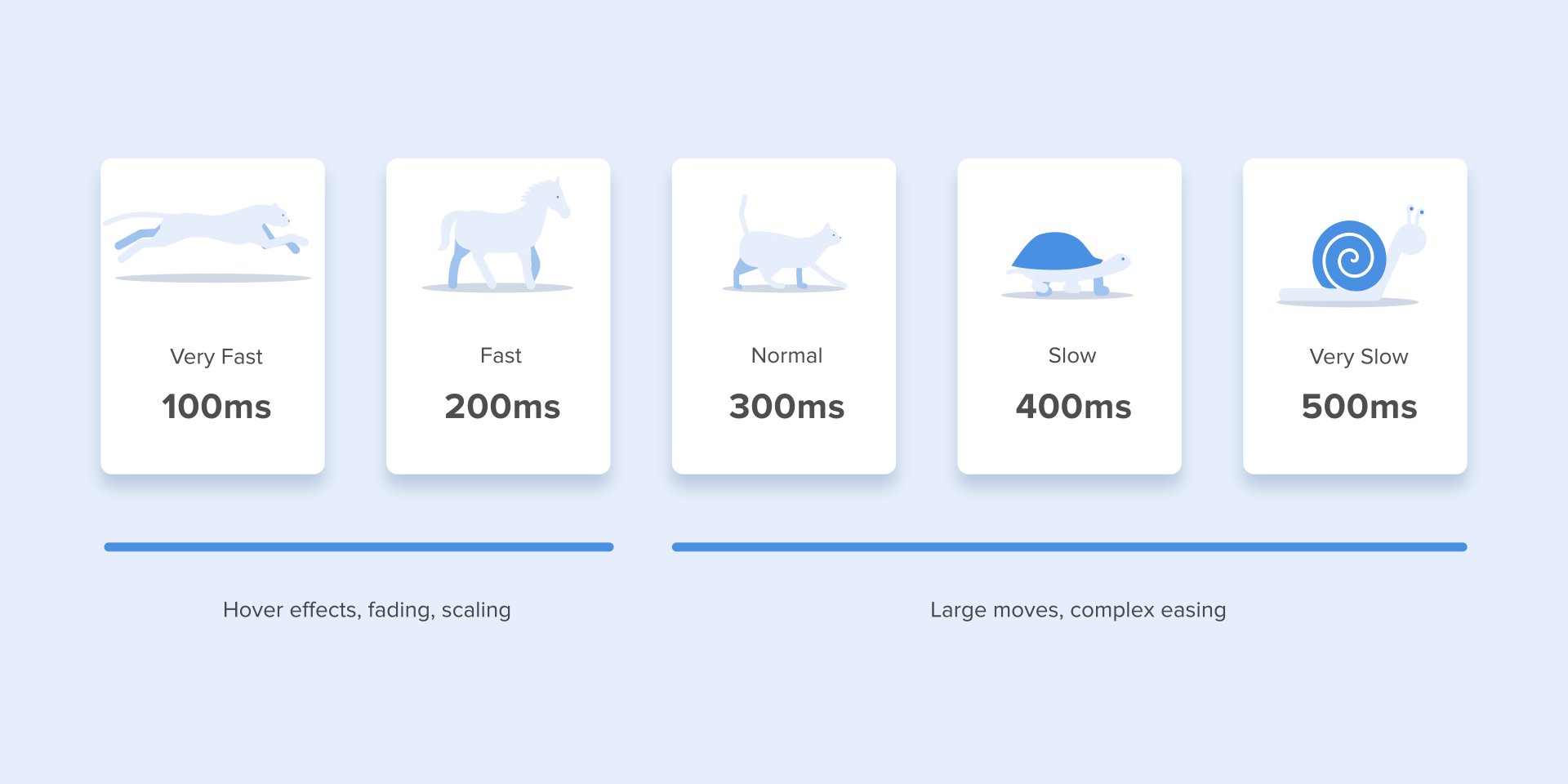
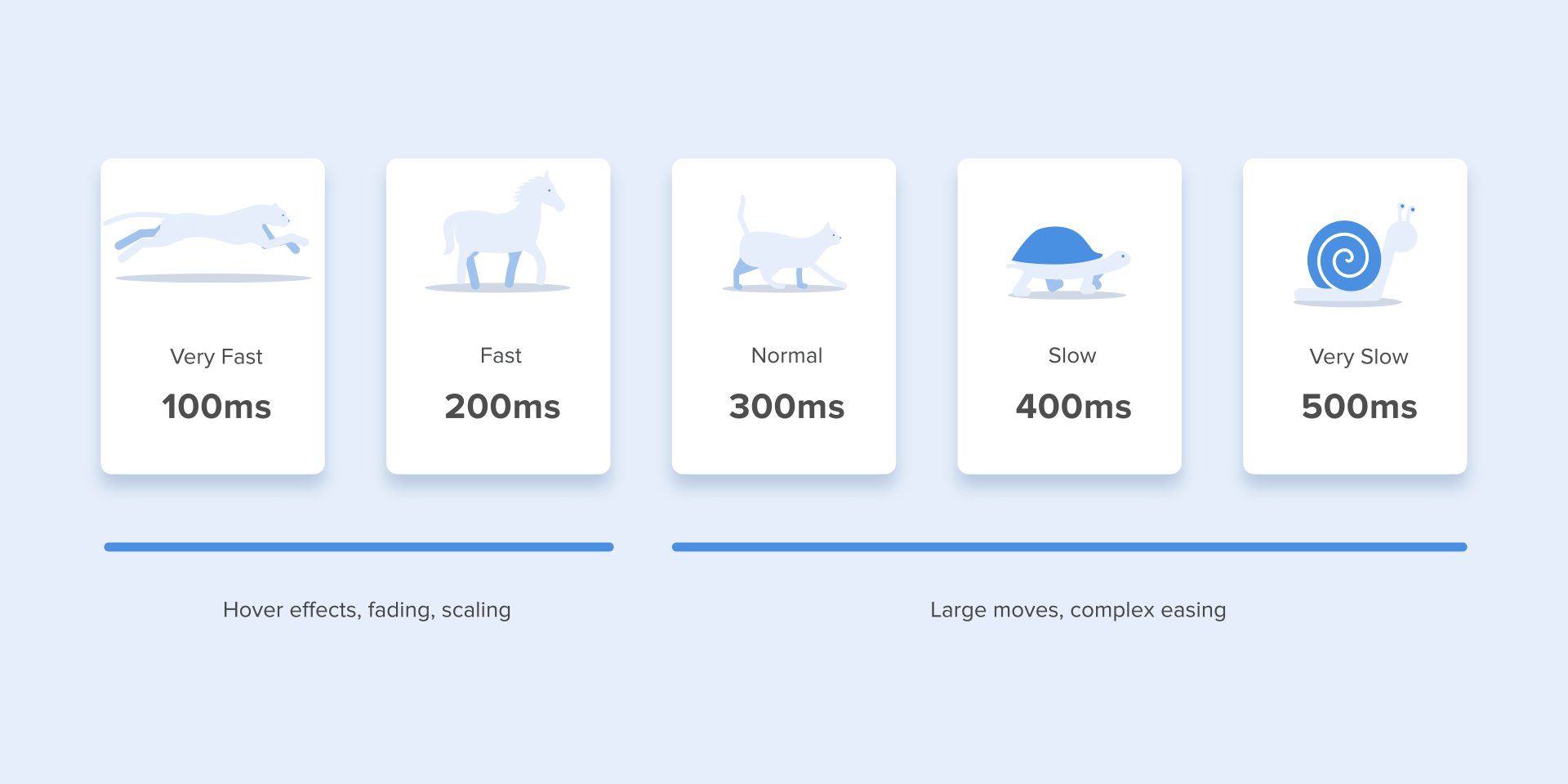
 Utilisez la durée d'animation correcte. Ne le faites pas trop vite et ne laissez pas à l'utilisateur beaucoup de temps pour l'ennuiDe nombreuses études
Utilisez la durée d'animation correcte. Ne le faites pas trop vite et ne laissez pas à l'utilisateur beaucoup de temps pour l'ennuiDe nombreuses études ont montré que la vitesse d'animation optimale de l'interface est de 200 à 500 ms. Ces chiffres sont basés sur les qualités spécifiques du cerveau humain. Toute animation inférieure à 100 ms est instantanée et ne sera pas du tout reconnue. Si l'animation dure plus de 1 seconde, cela donnera une impression de retard et, par conséquent, sera ennuyeux pour l'utilisateur.
 La durée de l'animation, qu'il vaut mieux avoir dans vos interfaces
La durée de l'animation, qu'il vaut mieux avoir dans vos interfacesSur les appareils mobiles, les
Material Design Guidelines suggèrent également de limiter la durée de l'animation à 200-300 ms. Quant aux comprimés, la durée devrait être 30% plus longue - environ 400-450 ms. La raison est simple: la taille de l'écran est plus grande, les objets voyagent donc plus longtemps lorsqu'ils changent de position. Sur les gadgets, la durée devrait être respectivement 30% plus courte - environ 150-200 ms, car la distance parcourue est plus courte sur un écran plus petit.
 La taille des appareils mobiles affecte la durée de l'animation
La taille des appareils mobiles affecte la durée de l'animationL'animation Web fonctionne différemment. Étant donné que nous sommes habitués à ouvrir presque instantanément des pages Web dans un navigateur, nous nous attendons également à une transition rapide entre les différents états. Ainsi, la durée des transitions Web devrait durer environ 2 fois plus court que sur les appareils mobiles - de 150 à 200 ms. Dans d'autres cas, l'utilisateur pense inévitablement que l'ordinateur se bloque ou a des problèmes de connexion à Internet.
Mais. Oubliez ces règles si vous créez des animations décoratives sur votre site Web ou essayez d'attirer l'attention de l'utilisateur sur certains éléments. Dans ces cas, l'animation peut être plus longue.
 Grand écran d'ordinateur = animation lente? Pas question!
Grand écran d'ordinateur = animation lente? Pas question!Il faut se rappeler que quelle que soit la plateforme, la durée de l'animation doit dépendre non seulement de la distance parcourue, mais aussi de la taille de l'objet. Les éléments plus petits ou les animations avec de petits changements devraient se déplacer plus rapidement. En conséquence, les animations avec des éléments volumineux et complexes sont plus belles lorsqu'elles durent un peu plus longtemps.
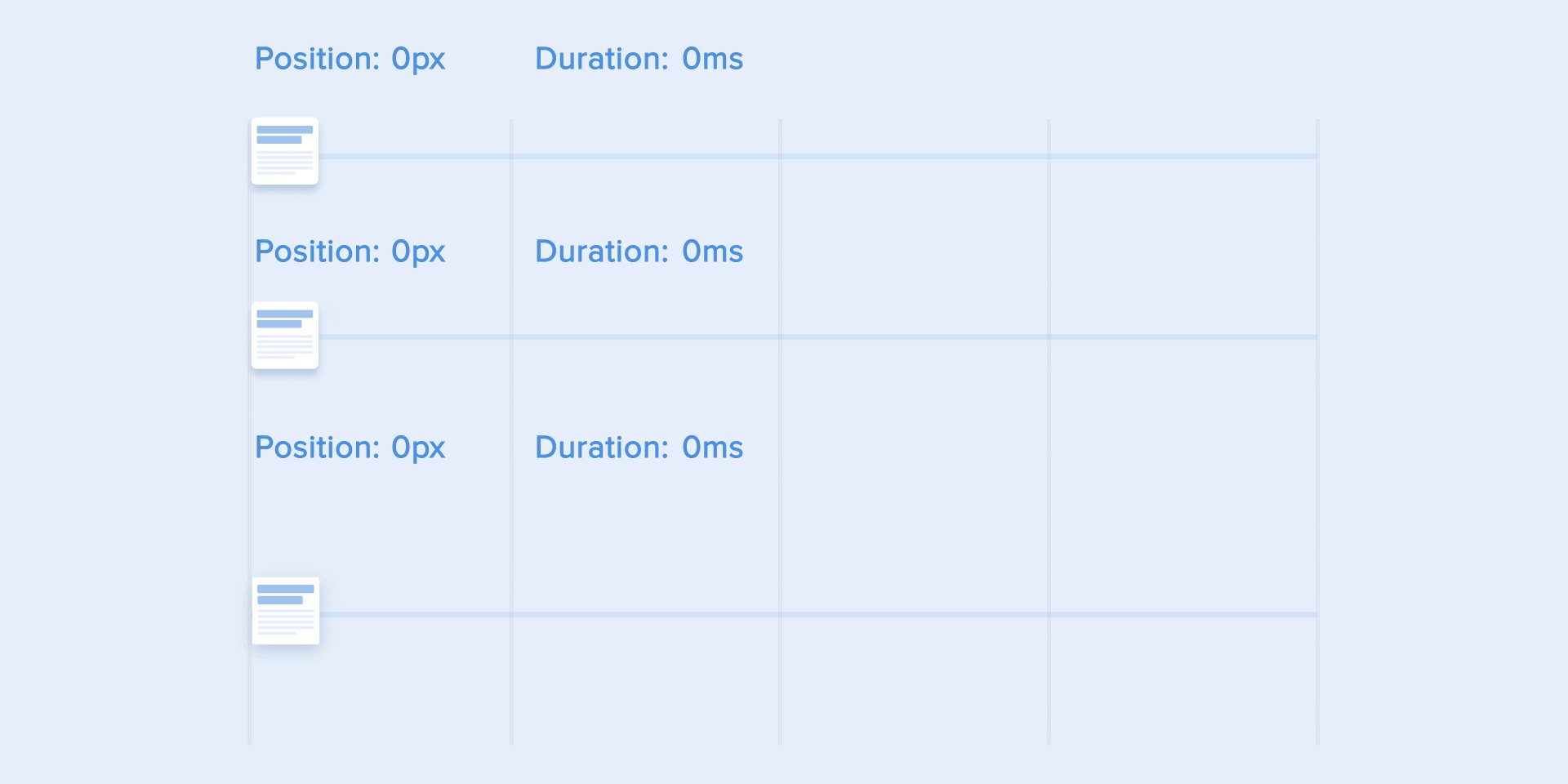
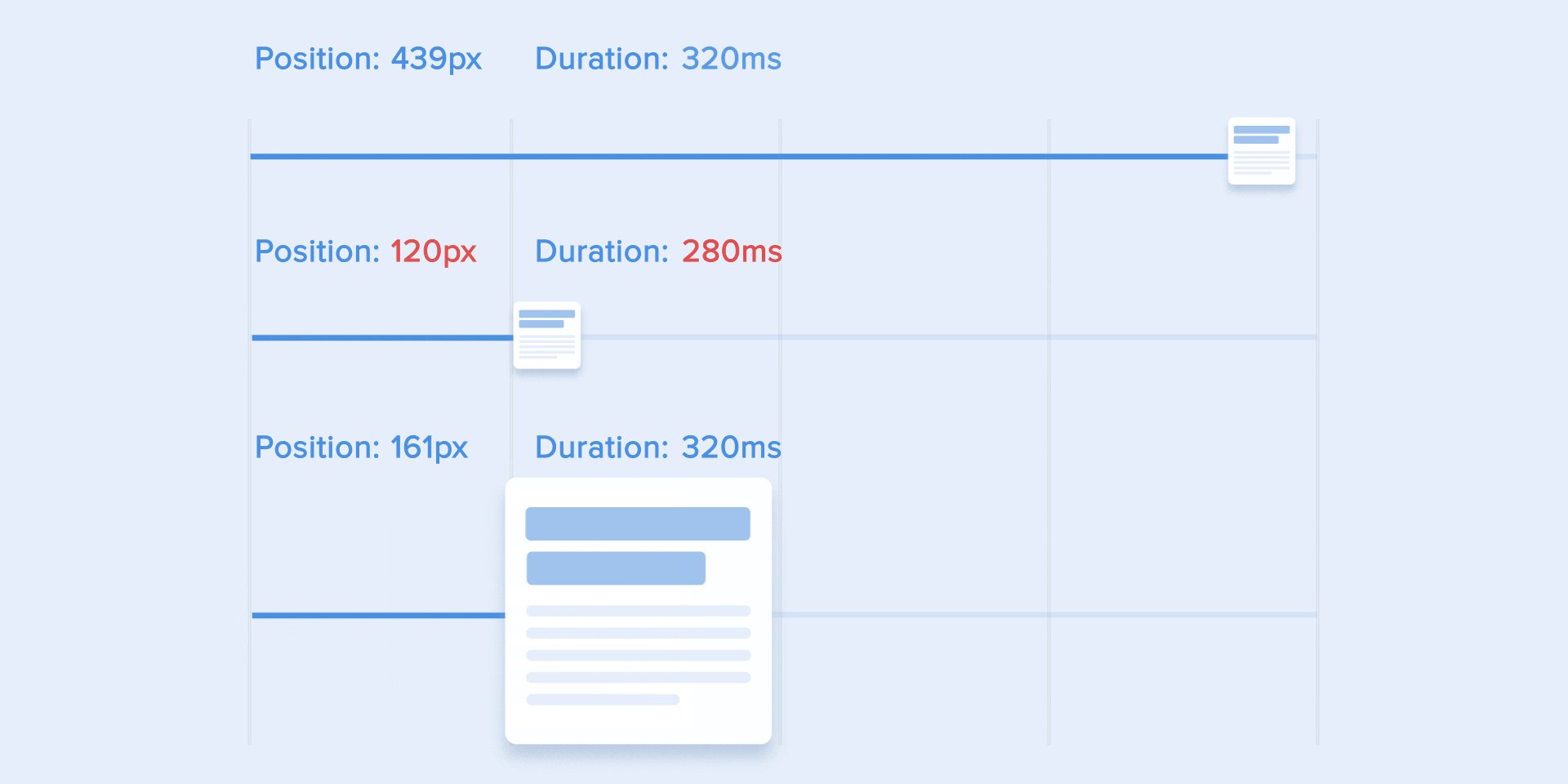
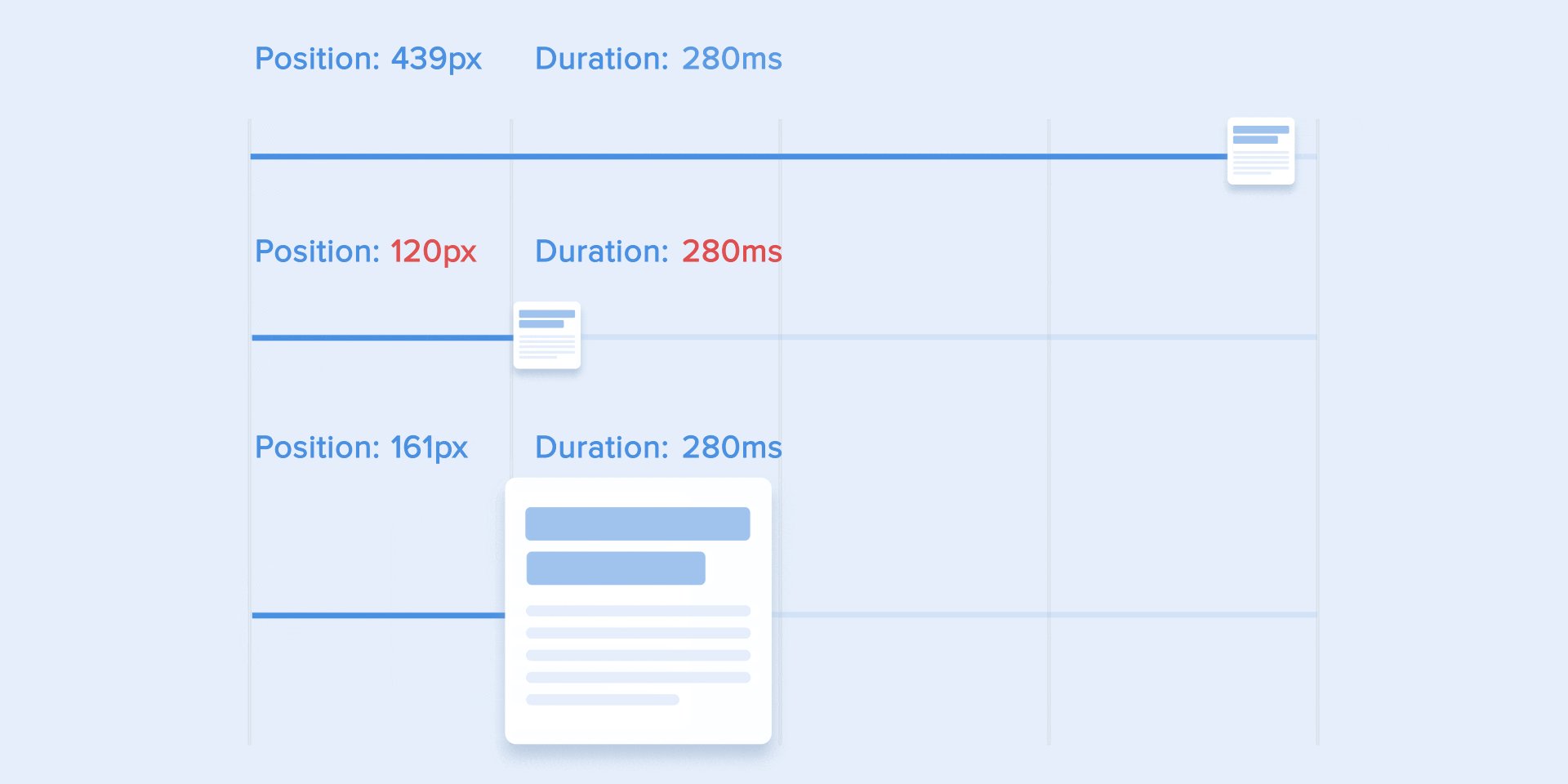
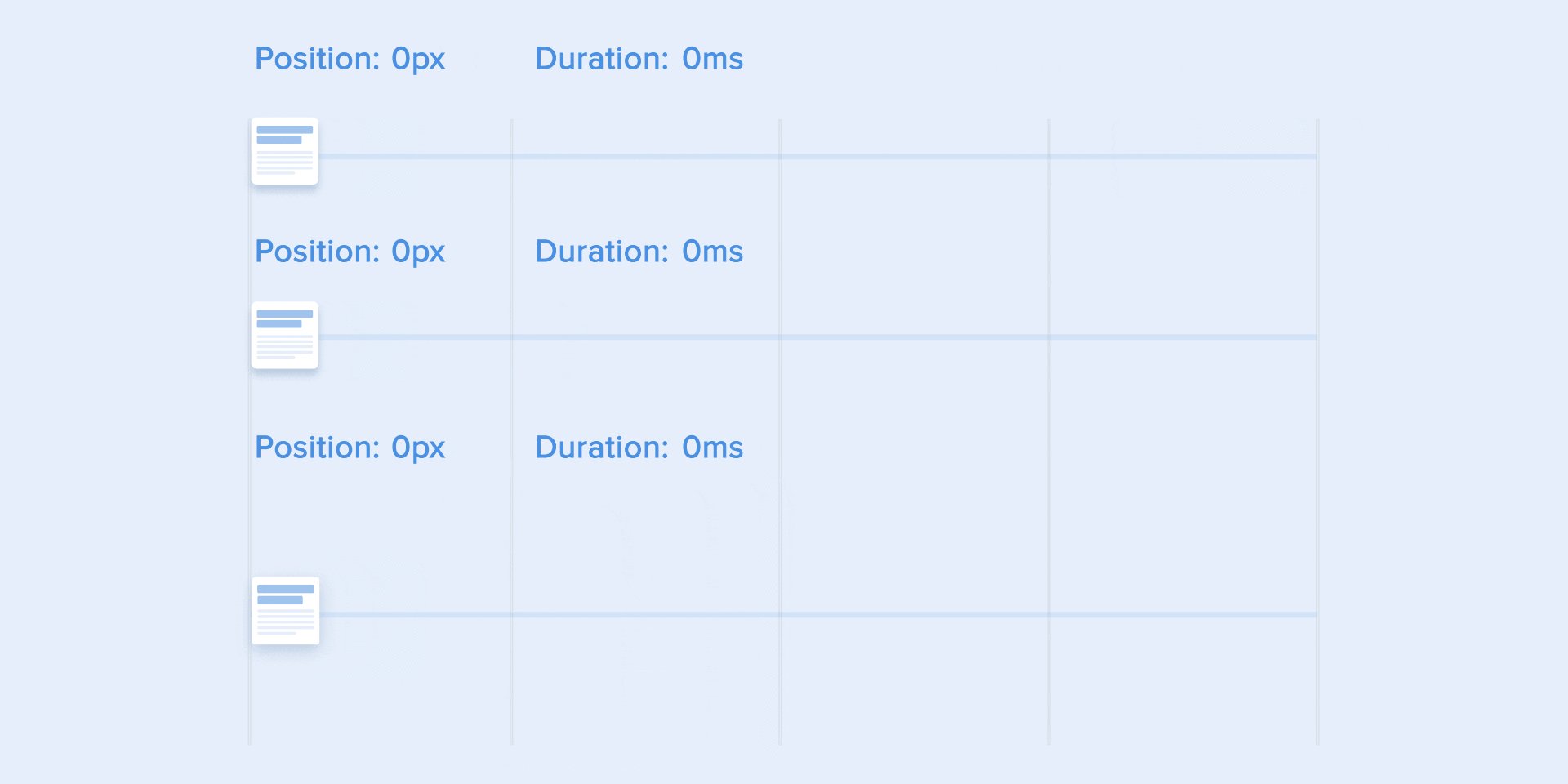
Parmi les objets en mouvement de même taille, le premier objet à s'arrêter est la distance la plus courte.
Les petits objets, par rapport aux gros objets, se déplacent plus lentement, car ils font de grands déplacements.
 La durée de l'animation diffère selon la taille de l'objet et la distance parcourue.
La durée de l'animation diffère selon la taille de l'objet et la distance parcourue.Lorsque des objets entrent en collision, l'énergie de collision doit être répartie uniformément entre eux conformément aux lois physiques. Ainsi, il est préférable d'éliminer l'effet de rebond. Utilisez-le uniquement dans des cas exceptionnels lorsque cela a du sens.
 Évitez d'utiliser l'effet de rebond car il distrait l'attention.
Évitez d'utiliser l'effet de rebond car il distrait l'attention.Le mouvement des objets doit être clair, donc n'utilisez pas le flou de mouvement (oui, les utilisateurs d'After Effects, mais pas cette fois). Il est difficile de reproduire l'effet même sur des appareils mobiles modernes, et il n'est pas du tout utilisé dans l'animation de l'interface.
 N'utilisez pas d'effet de flou dans l'animation
N'utilisez pas d'effet de flou dans l'animationÉléments de la liste (cartes d'actualités, listes de diffusion, etc.) Doit avoir très peu de retard d'affichage. Chaque apparition d'un nouvel élément devrait durer de 20 à 25 ms. Une apparence plus lente des éléments peut ennuyer l'utilisateur.
 L'animation des éléments de liste devrait durer 20-25 ms
L'animation des éléments de liste devrait durer 20-25 msAdoucissement
L'adoucissement aide à rendre le mouvement de l'objet plus naturel. C'est l'un des
principes de base de l'animation , qui est décrit en détail dans le livre
«L'illusion de la vie: animation Disney», écrit par deux animateurs clés de Disney - Ollie Johnston et Frank Thomas.
Pour que l'animation ne ressemble pas mécaniquement et artificiellement, l'objet doit se déplacer avec une certaine accélération ou décélération - tout comme tous les objets vivants dans le monde physique.
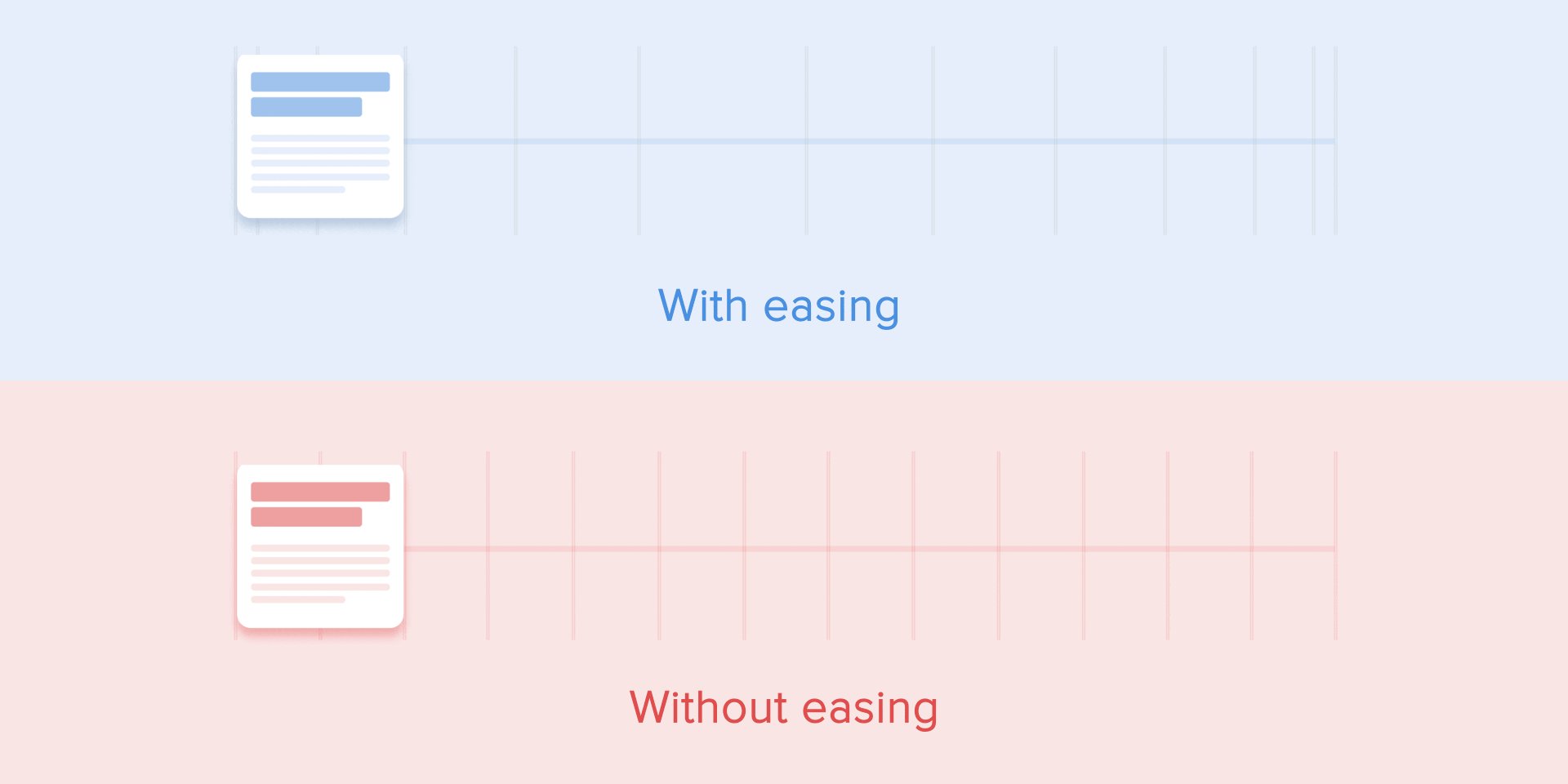
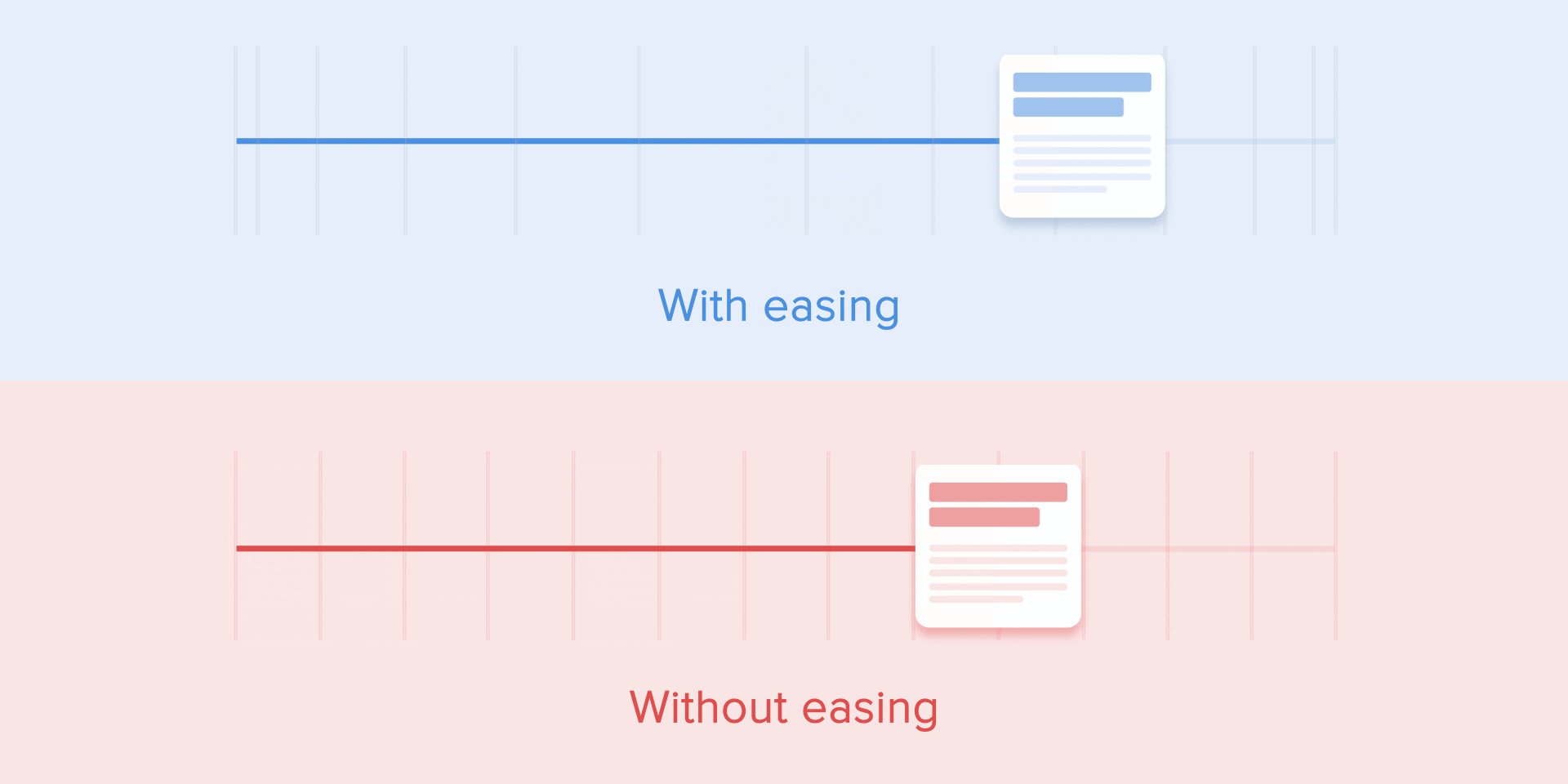
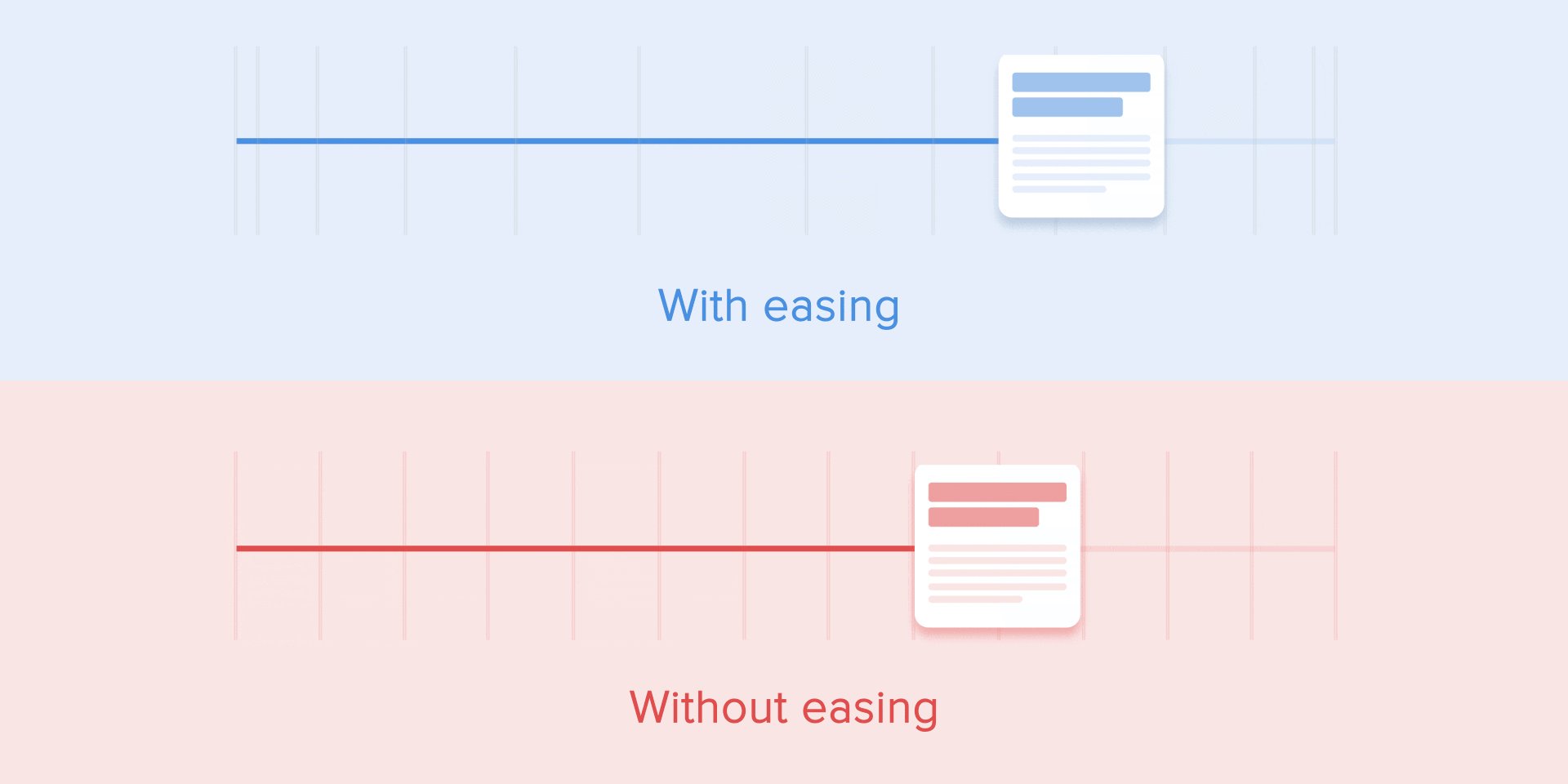
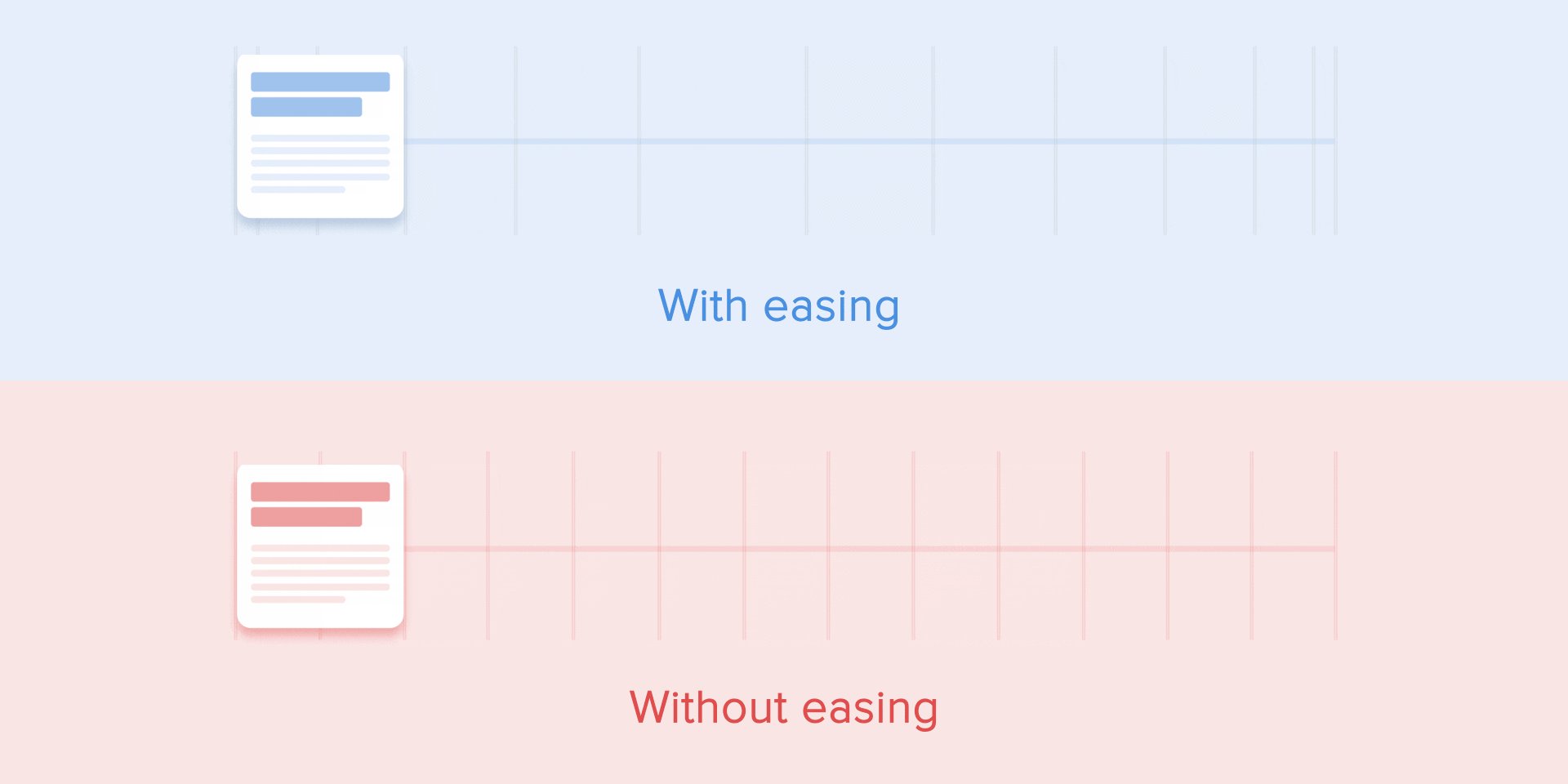
 L'animation d'atténuation semble plus naturelle que linéaire
L'animation d'atténuation semble plus naturelle que linéaireMouvement linéaire
Les objets qui ne sont soumis à aucune force physique se déplacent linéairement, en d'autres termes, à une vitesse constante. Et seulement à cause de cela, ils semblent très artificiels et artificiels pour l'œil humain.
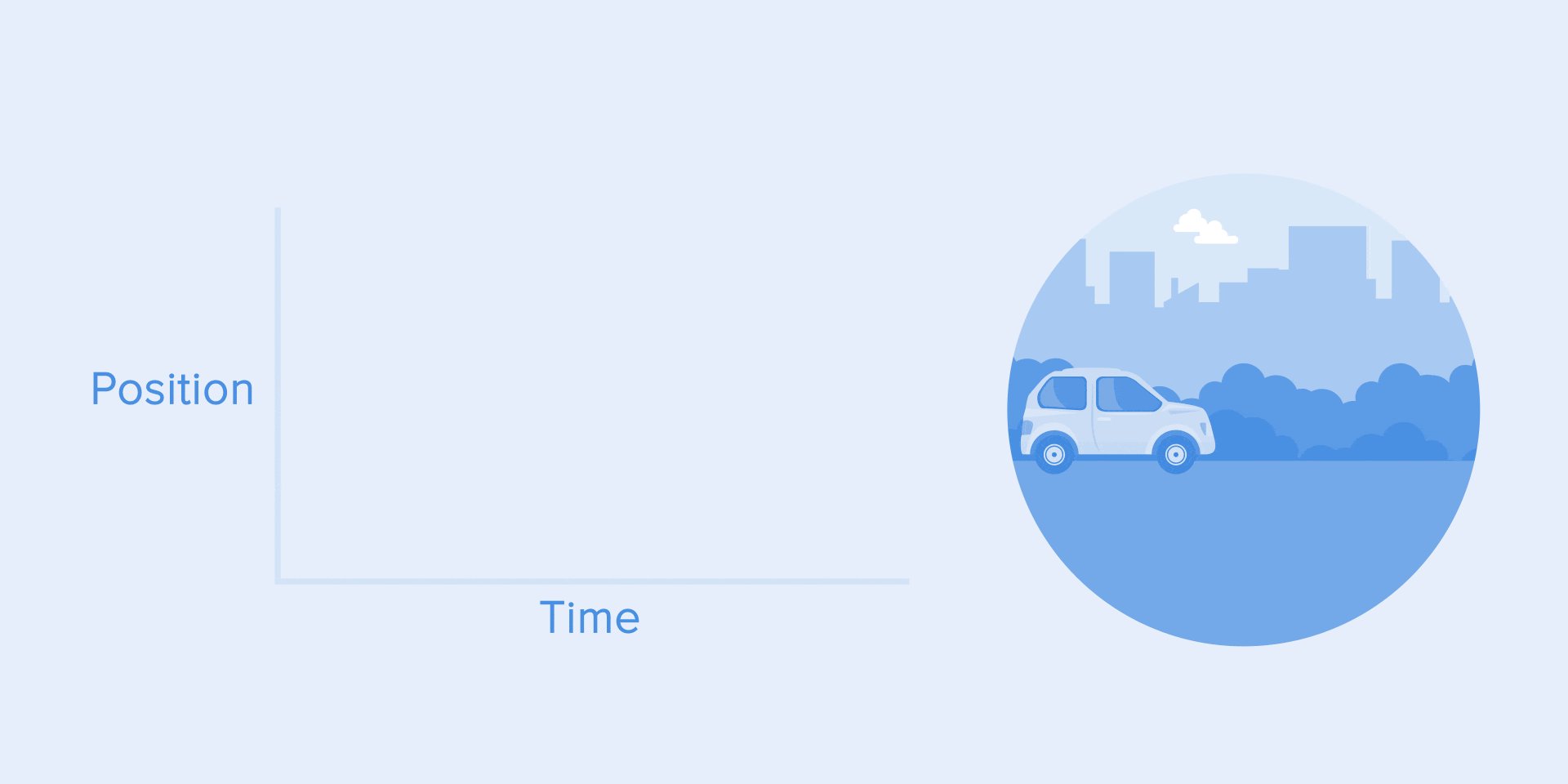
Toutes les applications d'animation utilisent des courbes d'animation. Je vais essayer d'expliquer comment les lire et ce qu'ils signifient. La courbe montre comment la position de l'objet (axe y) change au cours des mêmes intervalles de temps (axe x). Dans le cas présent, le mouvement est linéaire, donc l'objet se déplace à la même distance simultanément
 Courbe de mouvement linéaire.
Courbe de mouvement linéaire.Le mouvement linéaire, par exemple, ne peut être utilisé que lorsqu'un objet change de couleur ou de transparence. En règle générale, nous pouvons l'utiliser pour les états lorsque l'objet ne change pas de position.
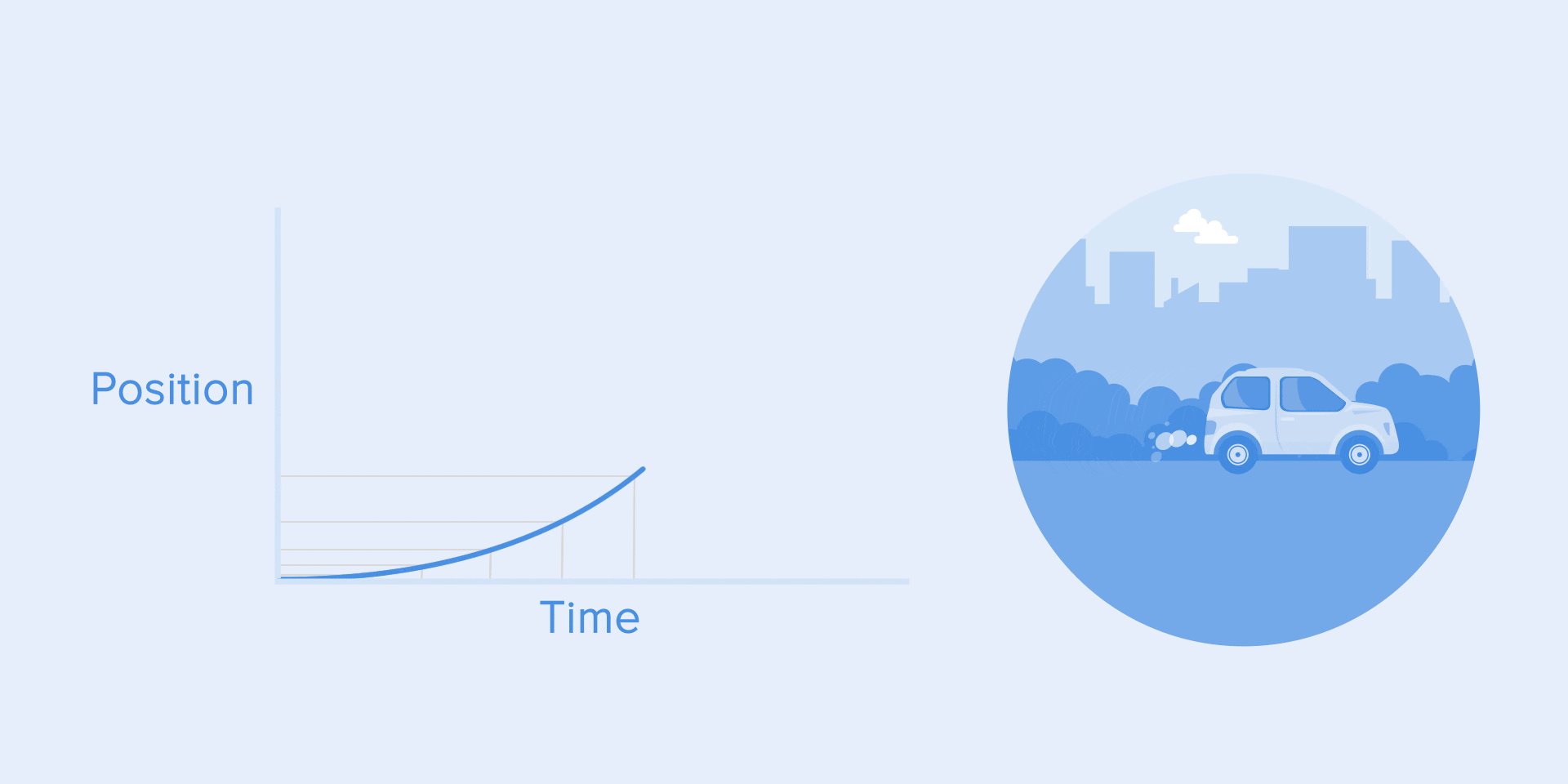
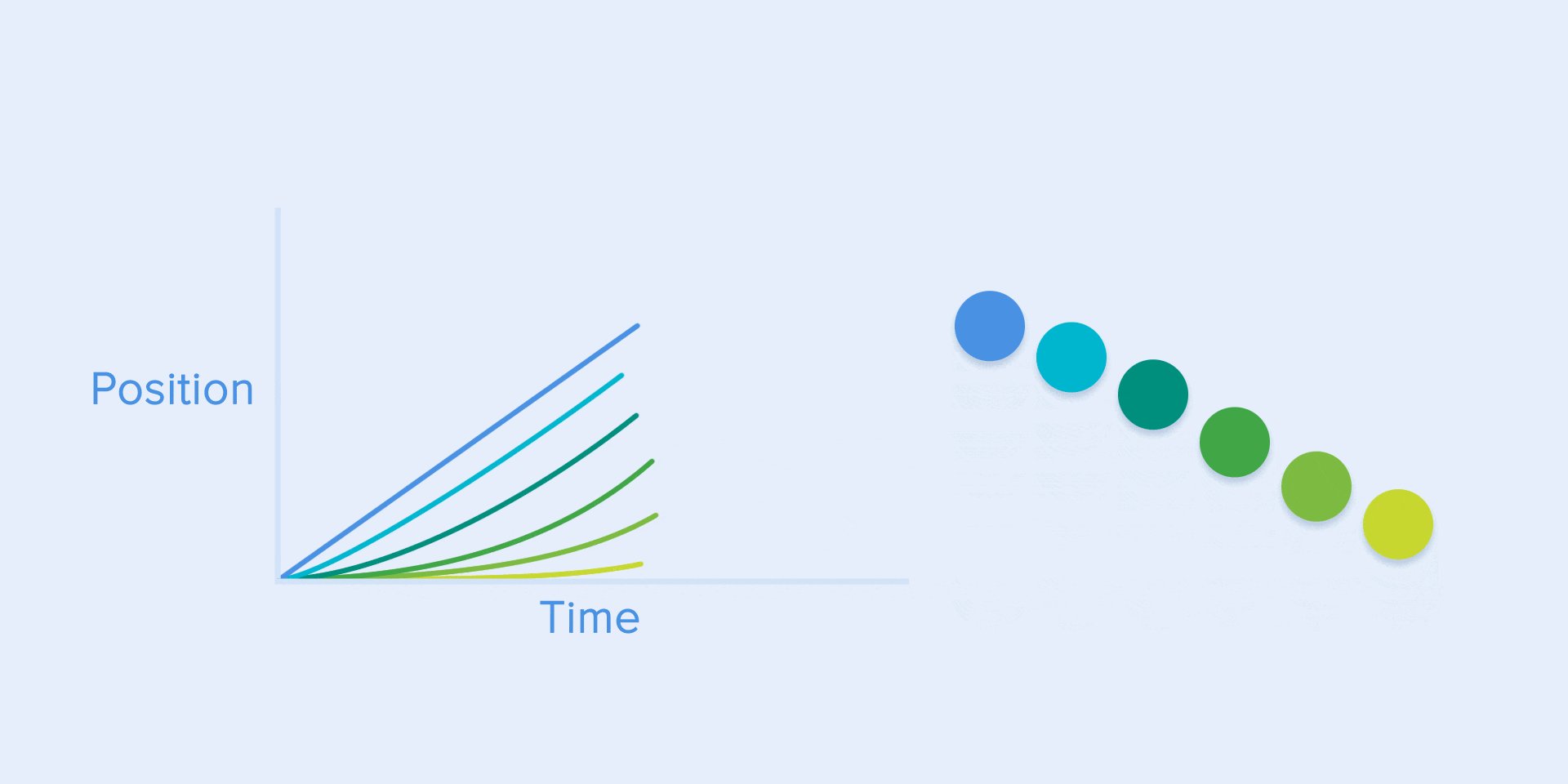
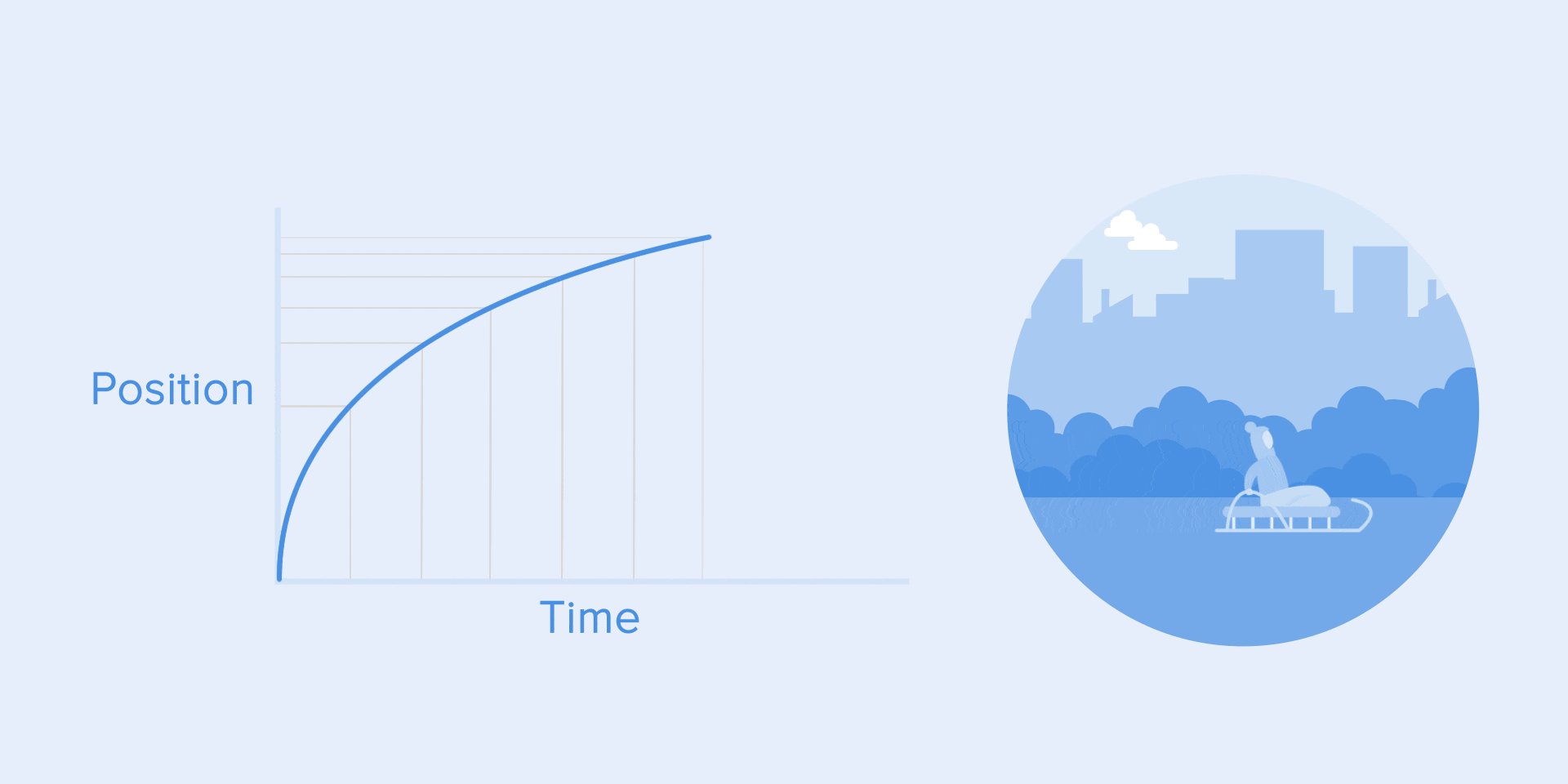
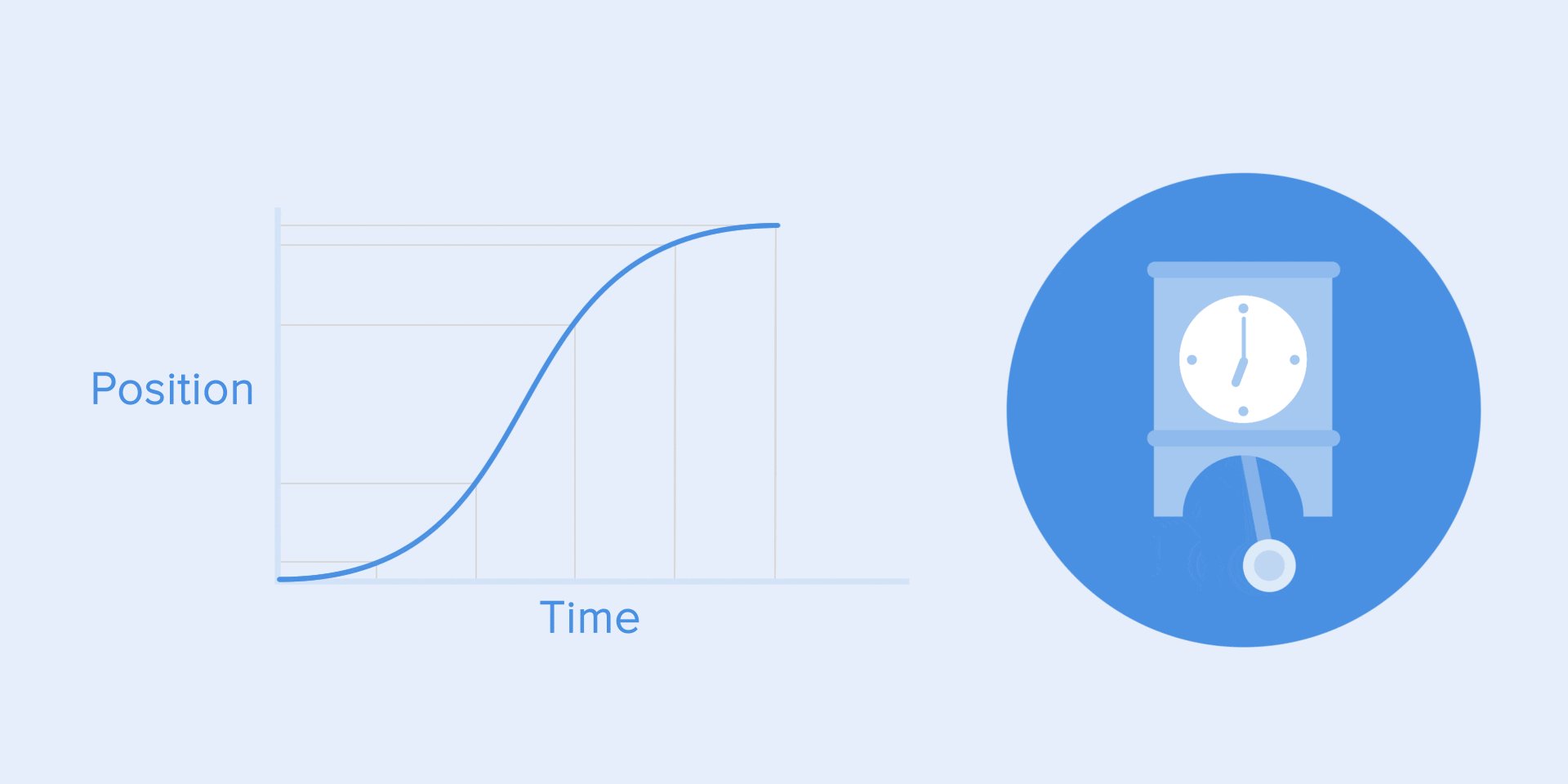
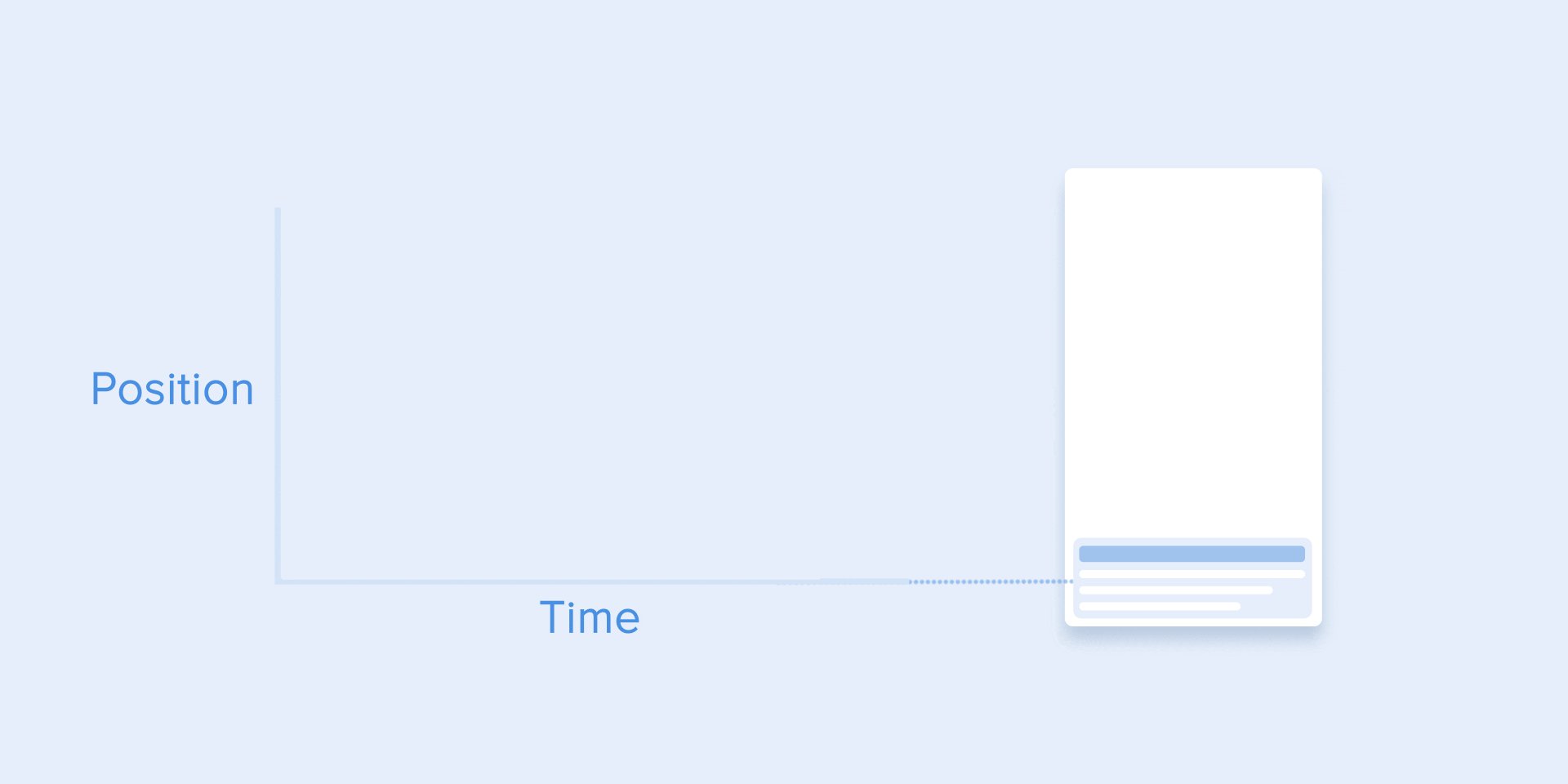
Courbe de gain ou d'accélération
On peut voir sur la courbe qu'au début la position de l'objet change lentement, et la vitesse augmente progressivement. Cela signifie que l'objet se déplace avec une certaine accélération.
 Courbe d'accélération
Courbe d'accélérationCette courbe doit être utilisée lorsque des objets volent hors de l'écran à pleine vitesse. Il peut s'agir de notifications système ou simplement de cartes d'interface. Mais gardez à l'esprit que ce type de courbe ne doit être utilisé que lorsque les objets quittent l'écran pour toujours, et nous ne pouvons ni les retourner ni les rappeler.
 Courbe d'accélération pour éjecter une carte de l'écran.
Courbe d'accélération pour éjecter une carte de l'écran.Une courbe d'animation permet d'exprimer la bonne humeur. Dans l'exemple ci-dessous, nous voyons que la durée et la distance pour tous les objets sont les mêmes, mais même de petits changements dans la courbe vous donnent la possibilité d'influencer l'ambiance de l'animation.
Et, bien sûr, en changeant les courbes, vous pouvez déplacer l'objet aussi près que possible de la réalité.
 La même durée et la même distance, mais des ambiances différentes
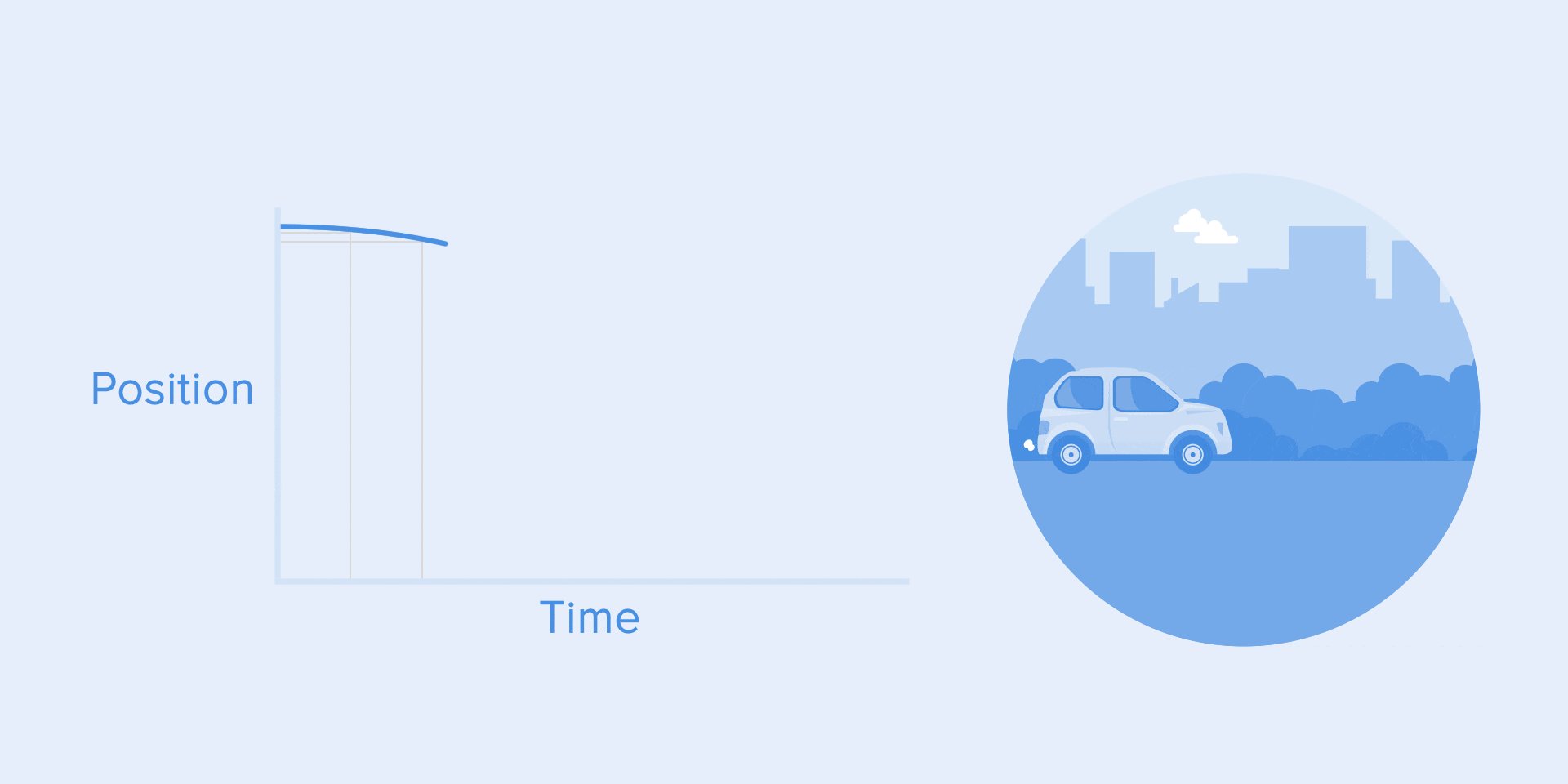
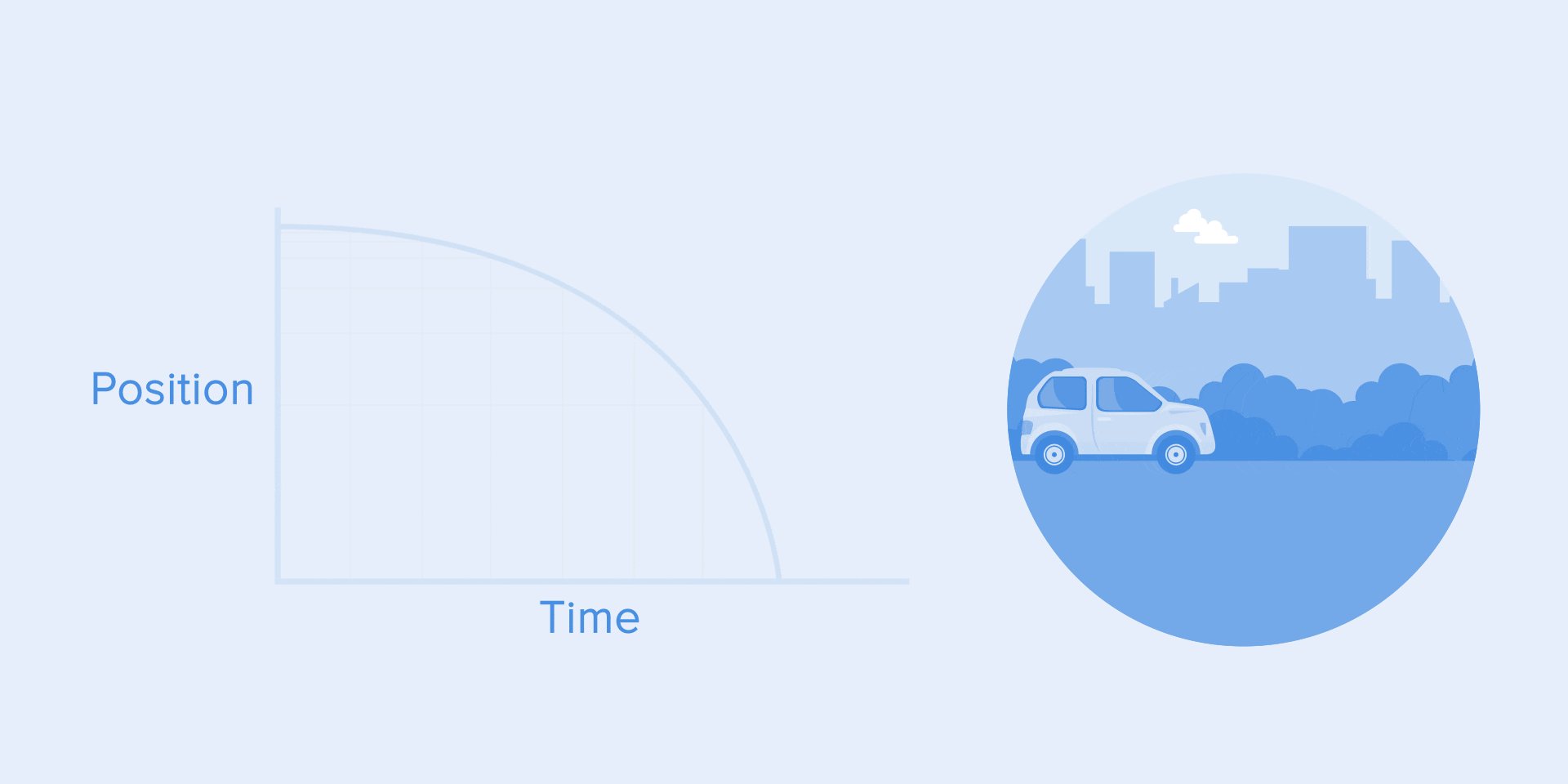
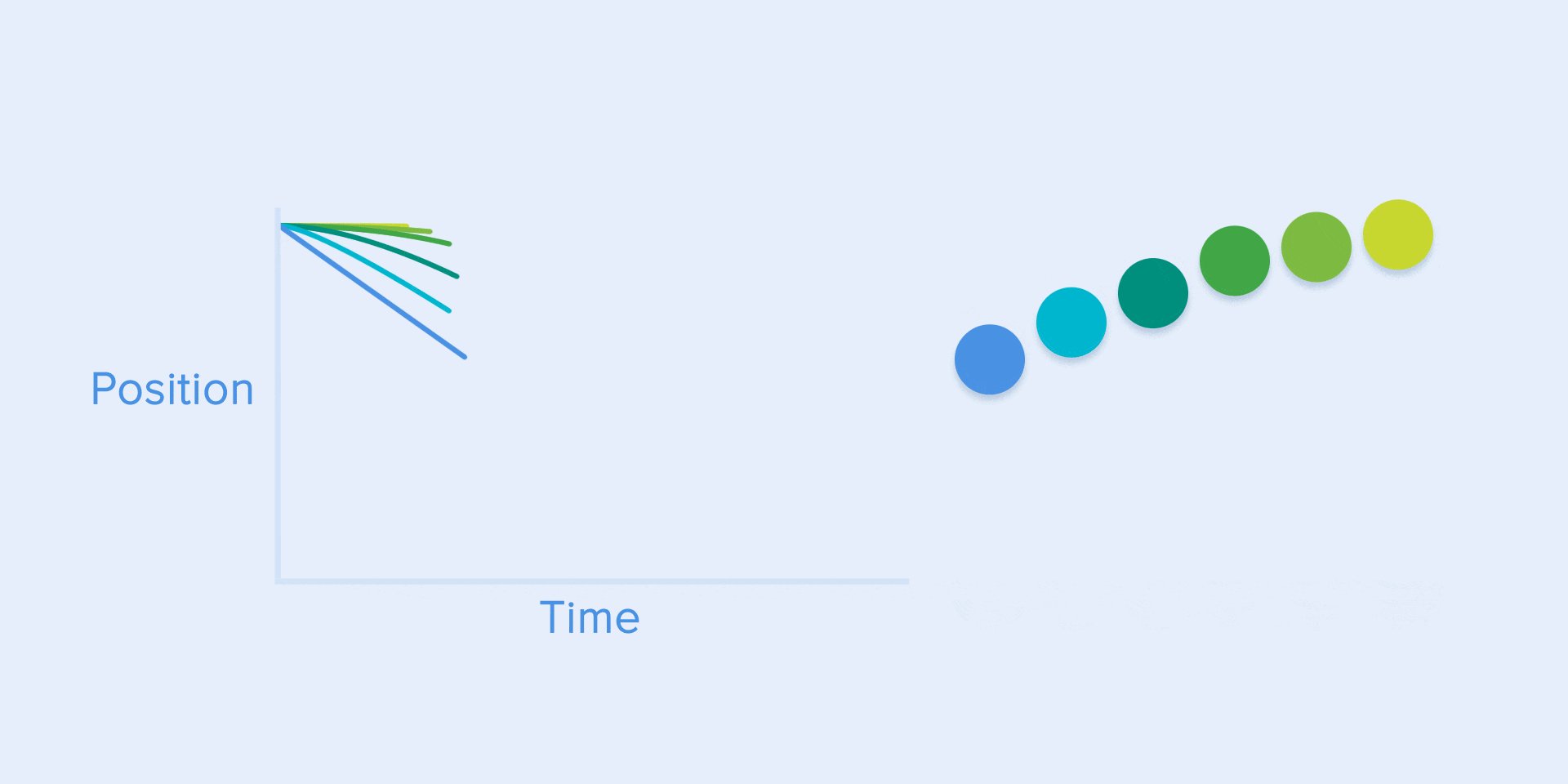
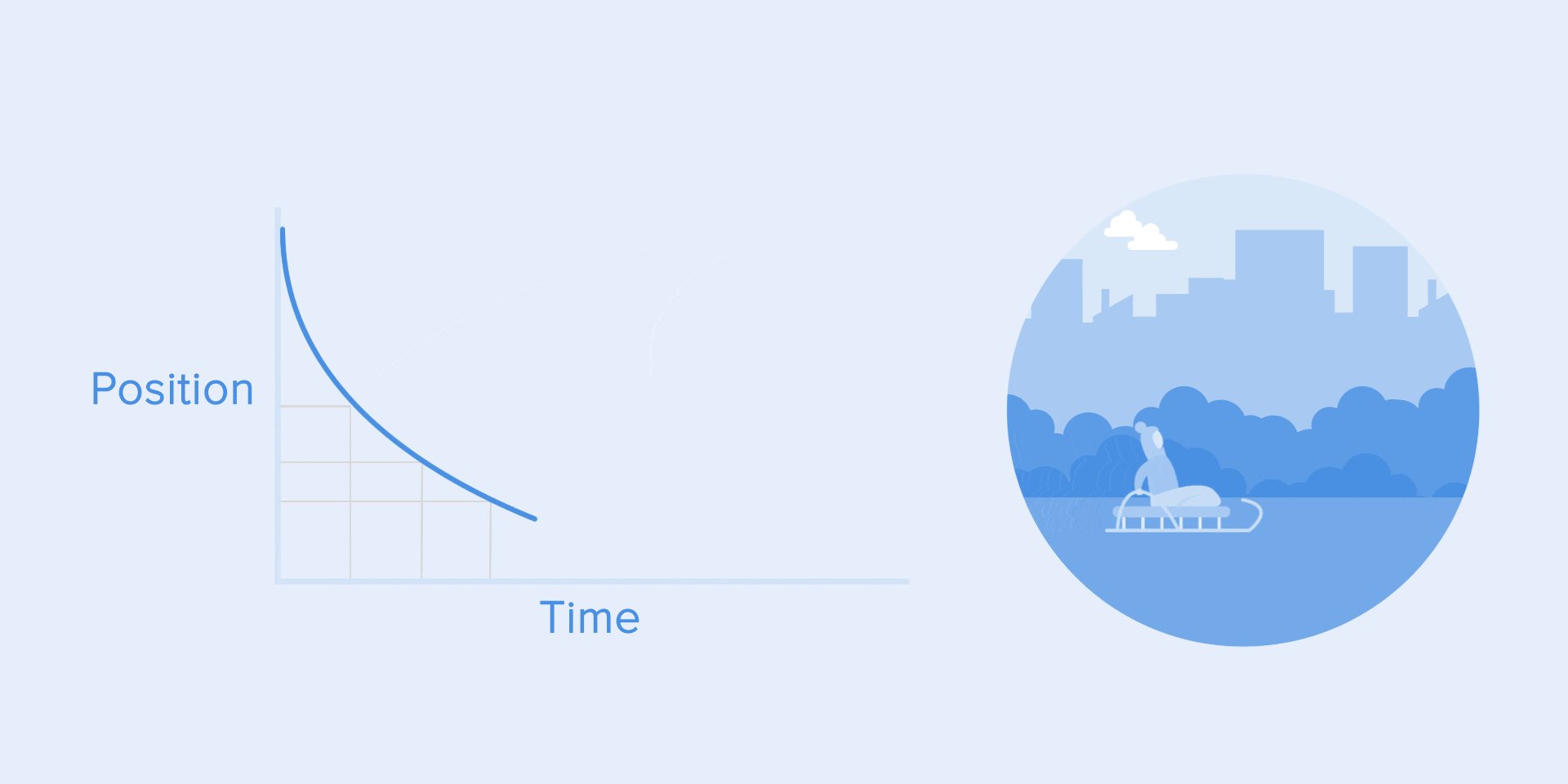
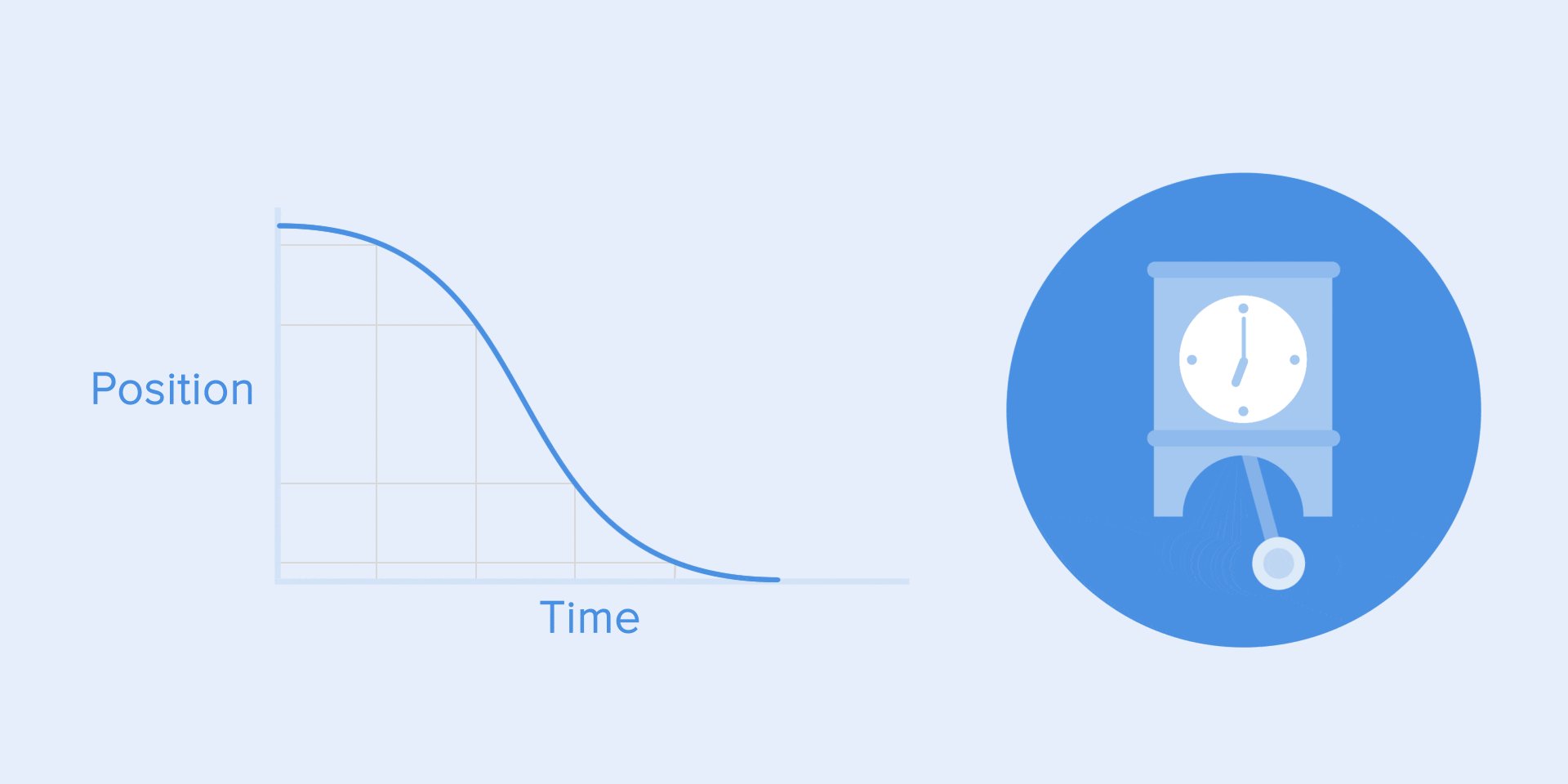
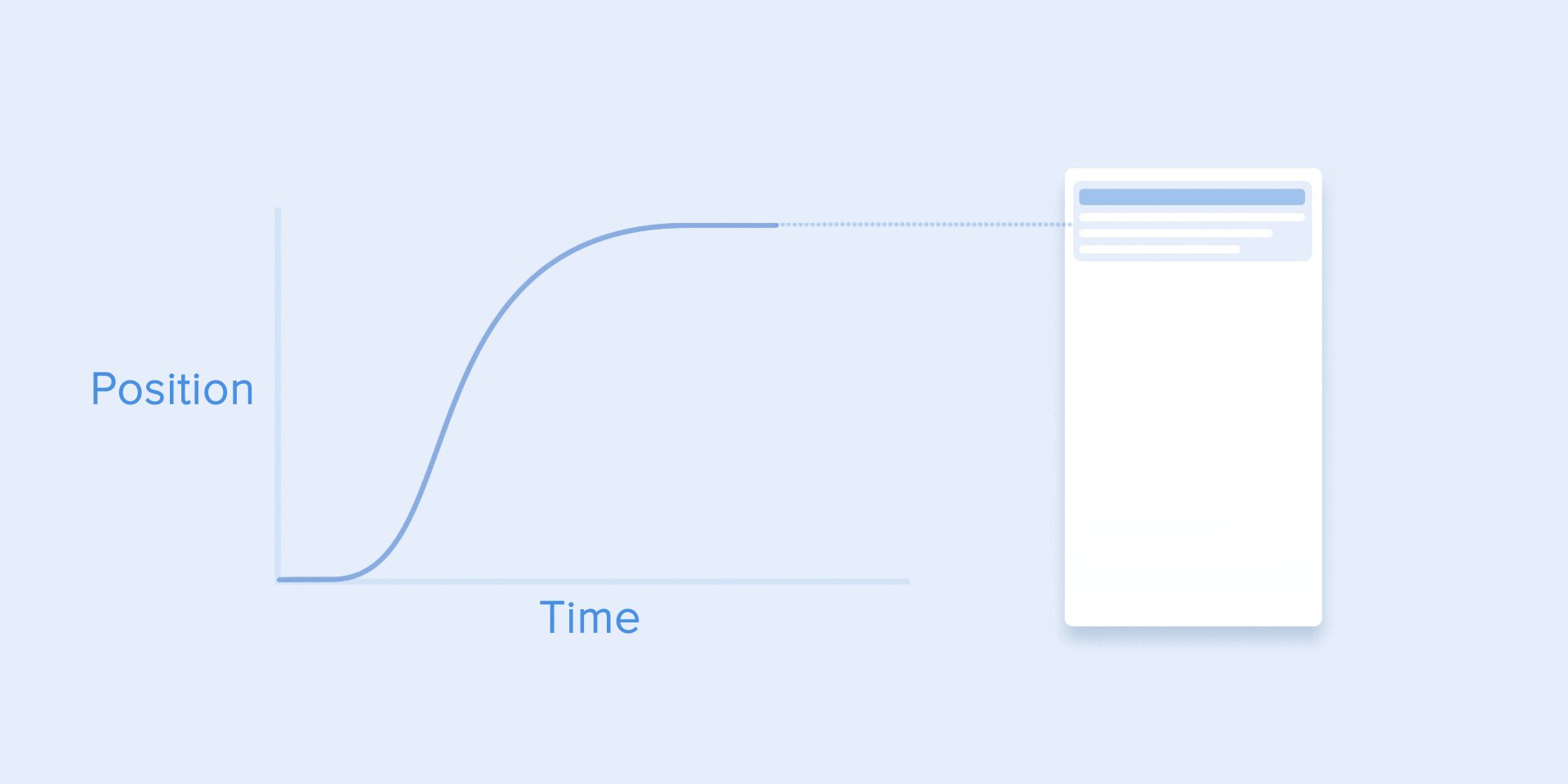
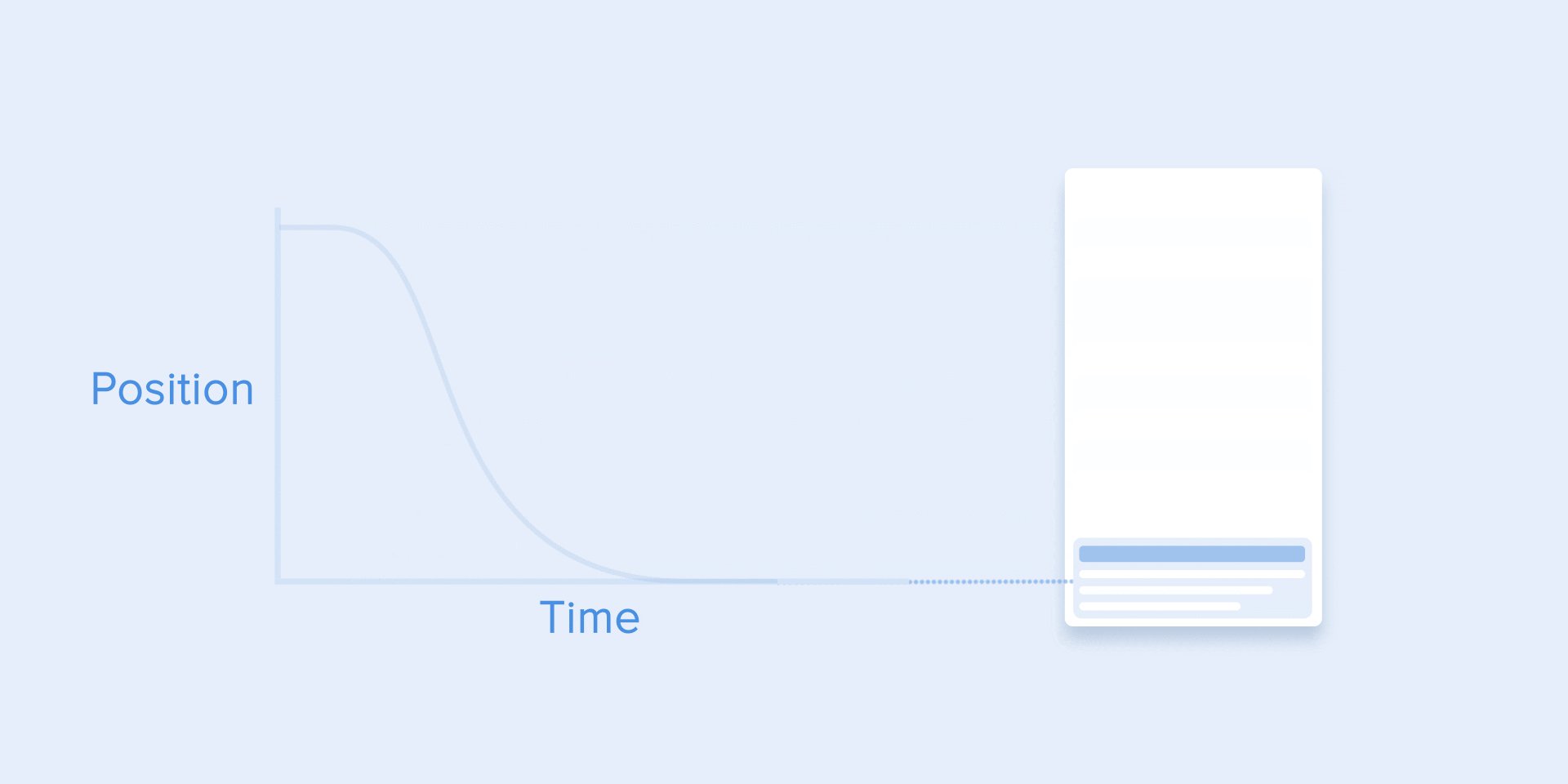
La même durée et la même distance, mais des ambiances différentesCourbe d'atténuation ou de décélération
C'est l'opposé de la courbe de gain, donc l'objet couvre rapidement une grande distance, puis perd lentement de la vitesse jusqu'à ce qu'il s'arrête.
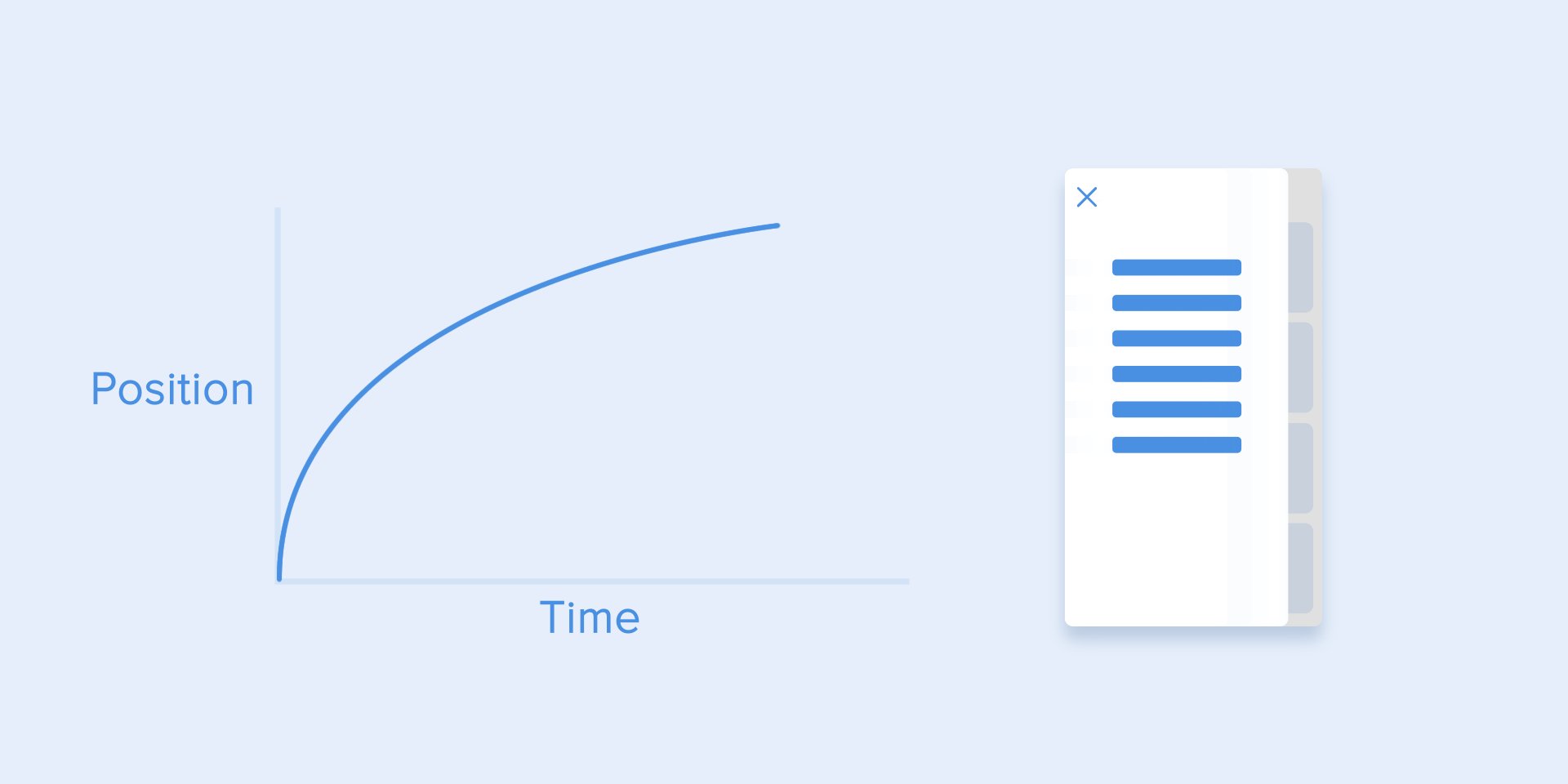
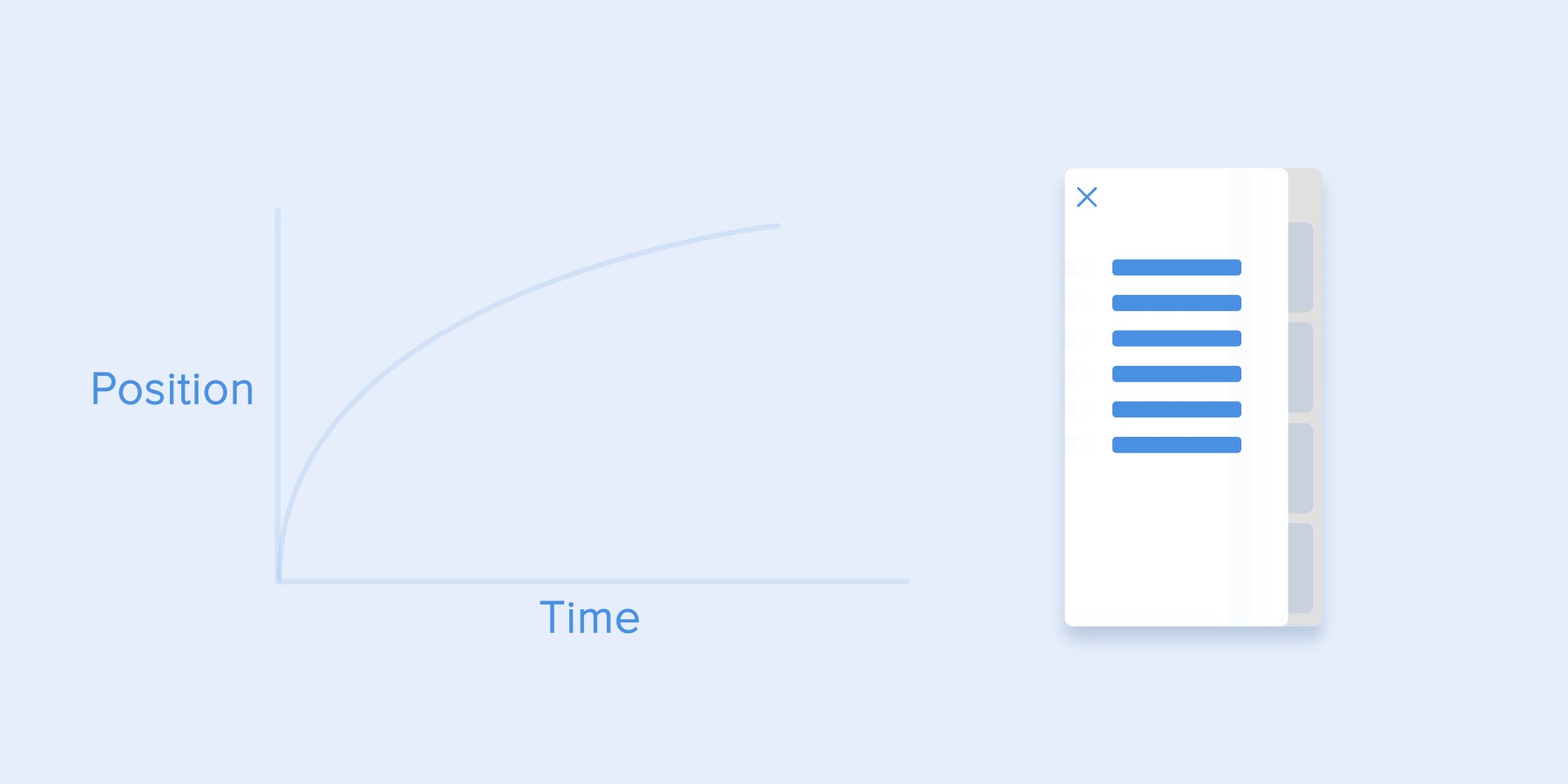
 Courbe de décélération
Courbe de décélérationCe type de courbe doit être utilisé lorsqu'un élément apparaît sur l'écran - il vole sur l'écran à pleine vitesse, ralentit progressivement jusqu'à ce qu'il s'arrête complètement. Il peut également s'appliquer à diverses cartes ou objets qui apparaissent en dehors de l'écran.
 Courbe de freinage pour plus de clarté
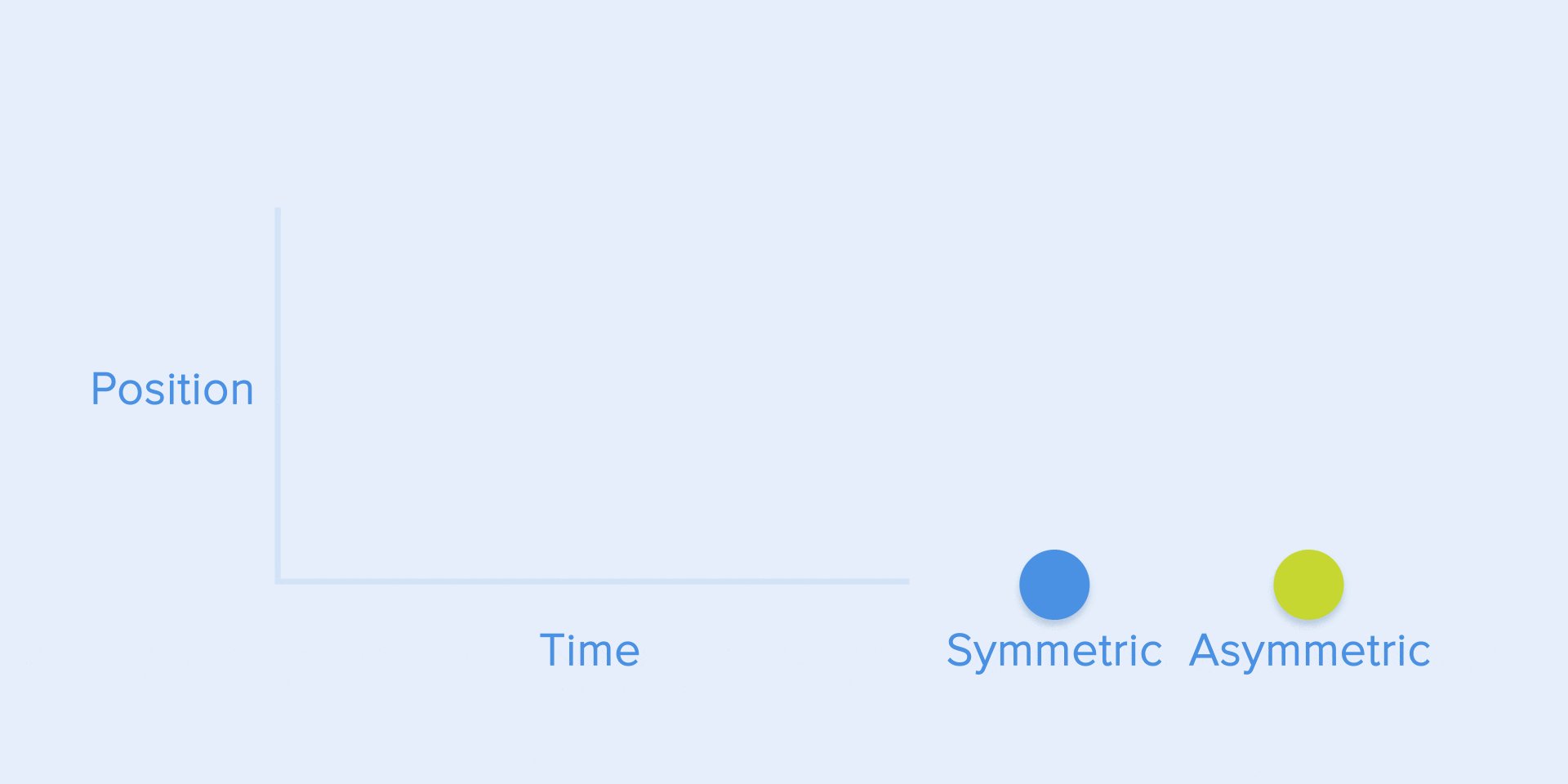
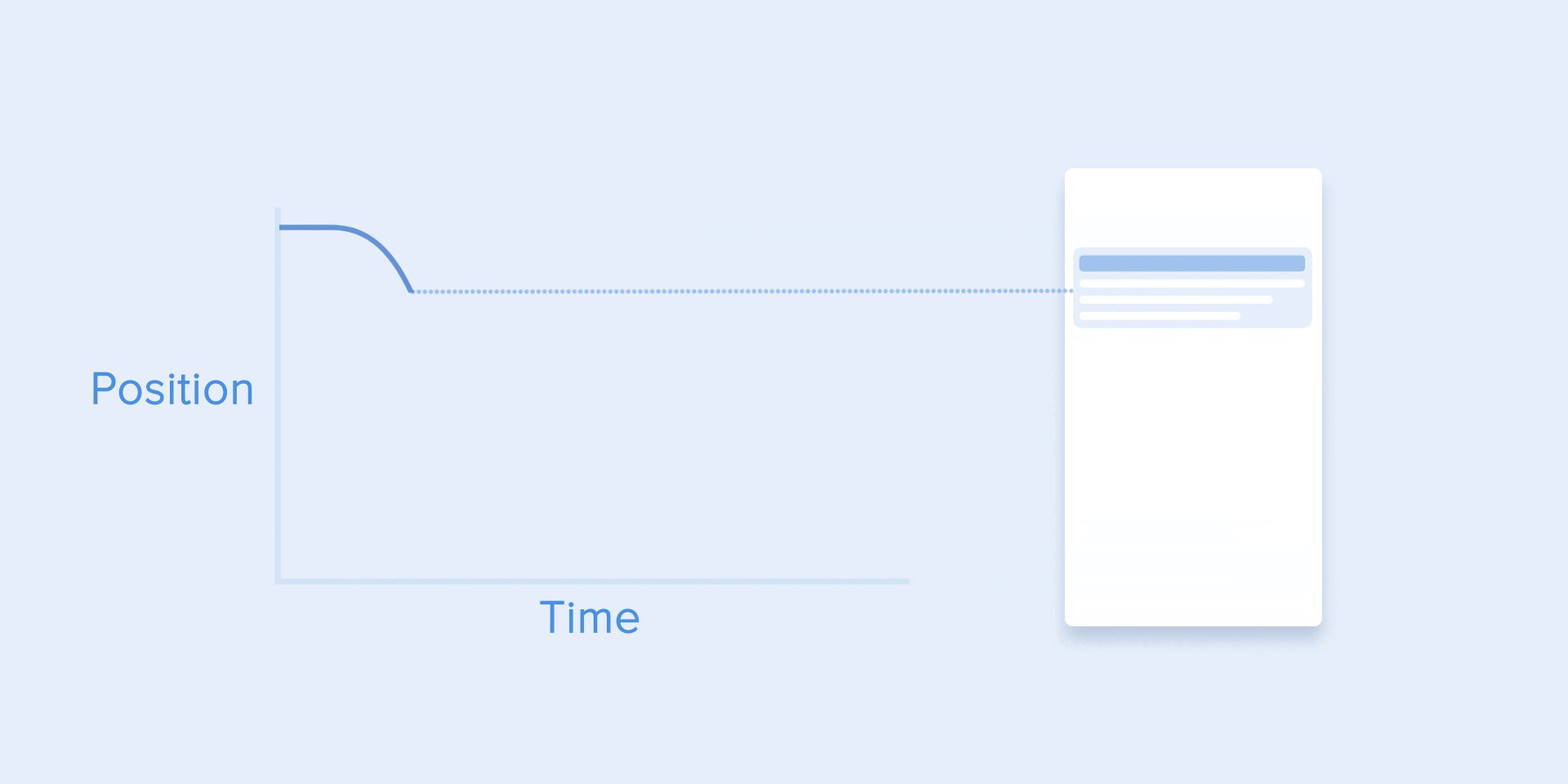
Courbe de freinage pour plus de clartéCourbe de gain et d'atténuation ou courbe standard
Cette courbe fait que les objets prennent de la vitesse au début, puis la remettent lentement à zéro. Ce type de mouvement est le plus couramment utilisé dans les animations d'interface. Chaque fois que vous doutez du type de mouvement à utiliser dans votre animation, utilisez une courbe standard.
 Courbe standard
Courbe standardSelon les
directives de conception des matériaux , il est préférable d'utiliser une courbe asymétrique pour rendre le mouvement plus naturel et réaliste. La fin de la courbe doit être plus accentuée que son début, de sorte que la durée de l'accélération est plus courte que la vitesse de décélération. Dans ce cas, l'utilisateur accordera plus d'attention au mouvement final de l'élément et, par conséquent, à son nouvel état.
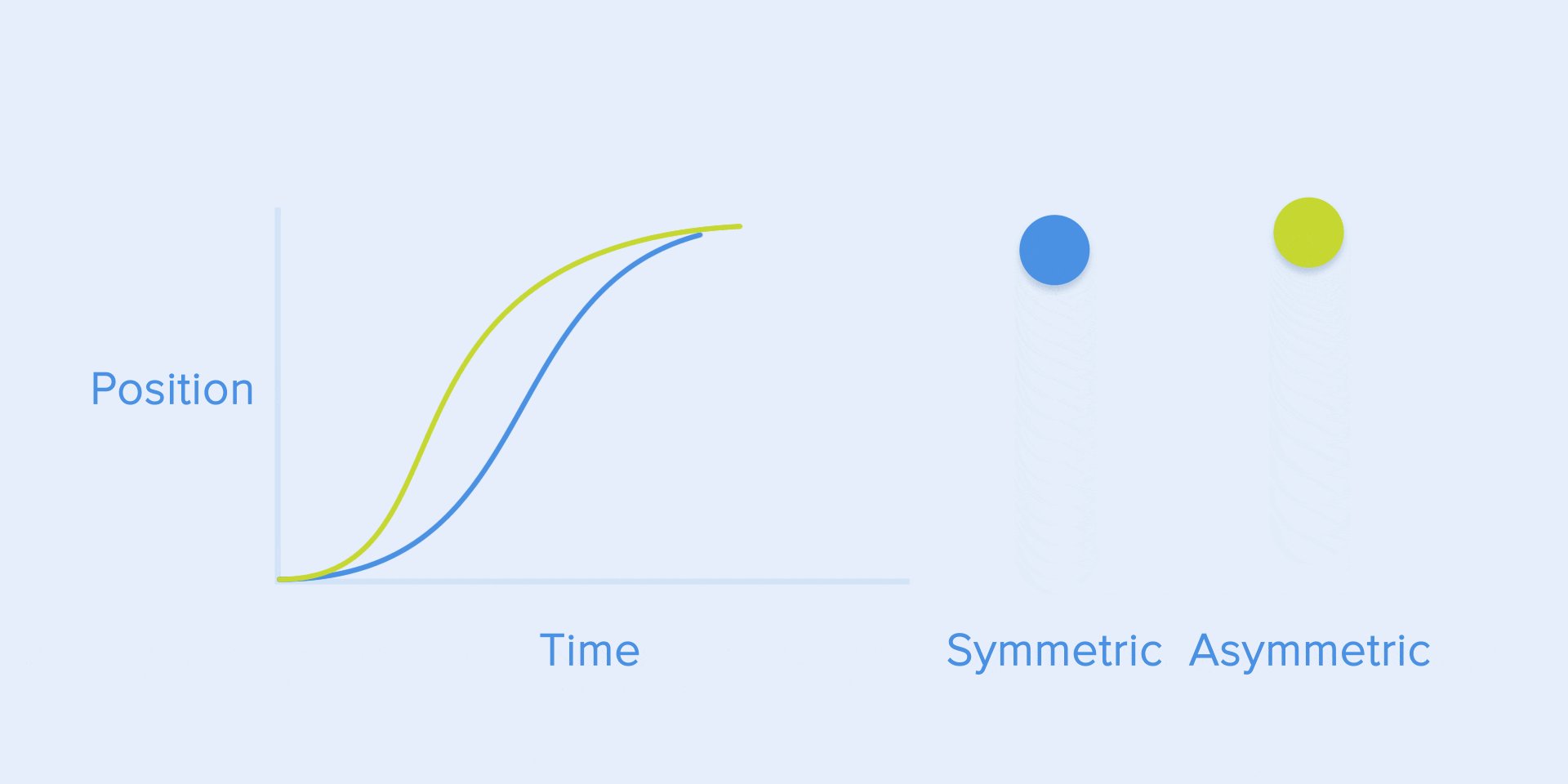
 Voir Différence entre la courbe standard symétrique et asymétrique
Voir Différence entre la courbe standard symétrique et asymétriqueLa courbe standard est utilisée lorsque les objets se déplacent d'une partie de l'écran à une autre. Dans ce cas, l'animation évite un effet attrayant et dramatique.
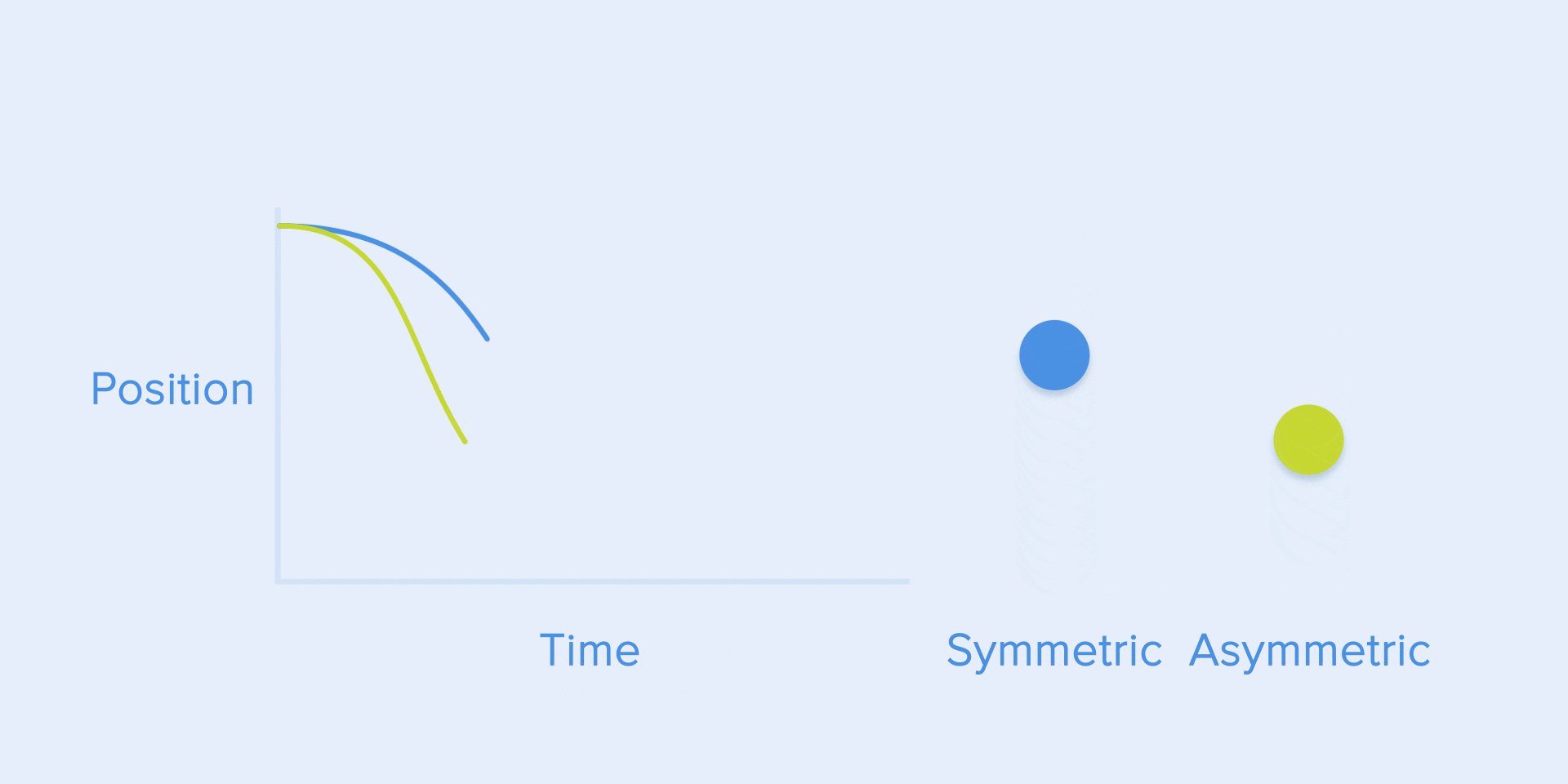
 Déplacement d'un élément sur l'écran et la courbe asymétrique correspondante
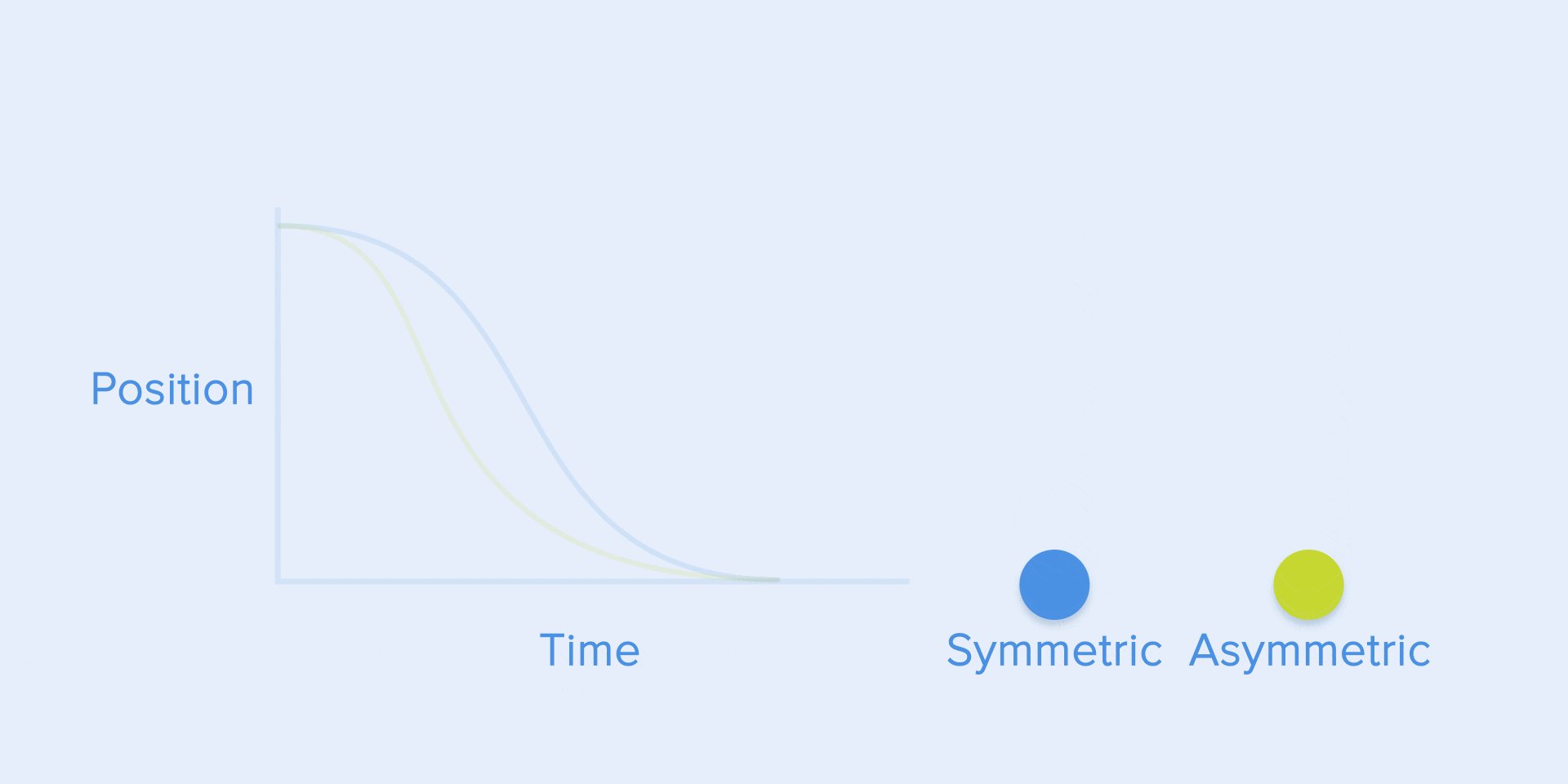
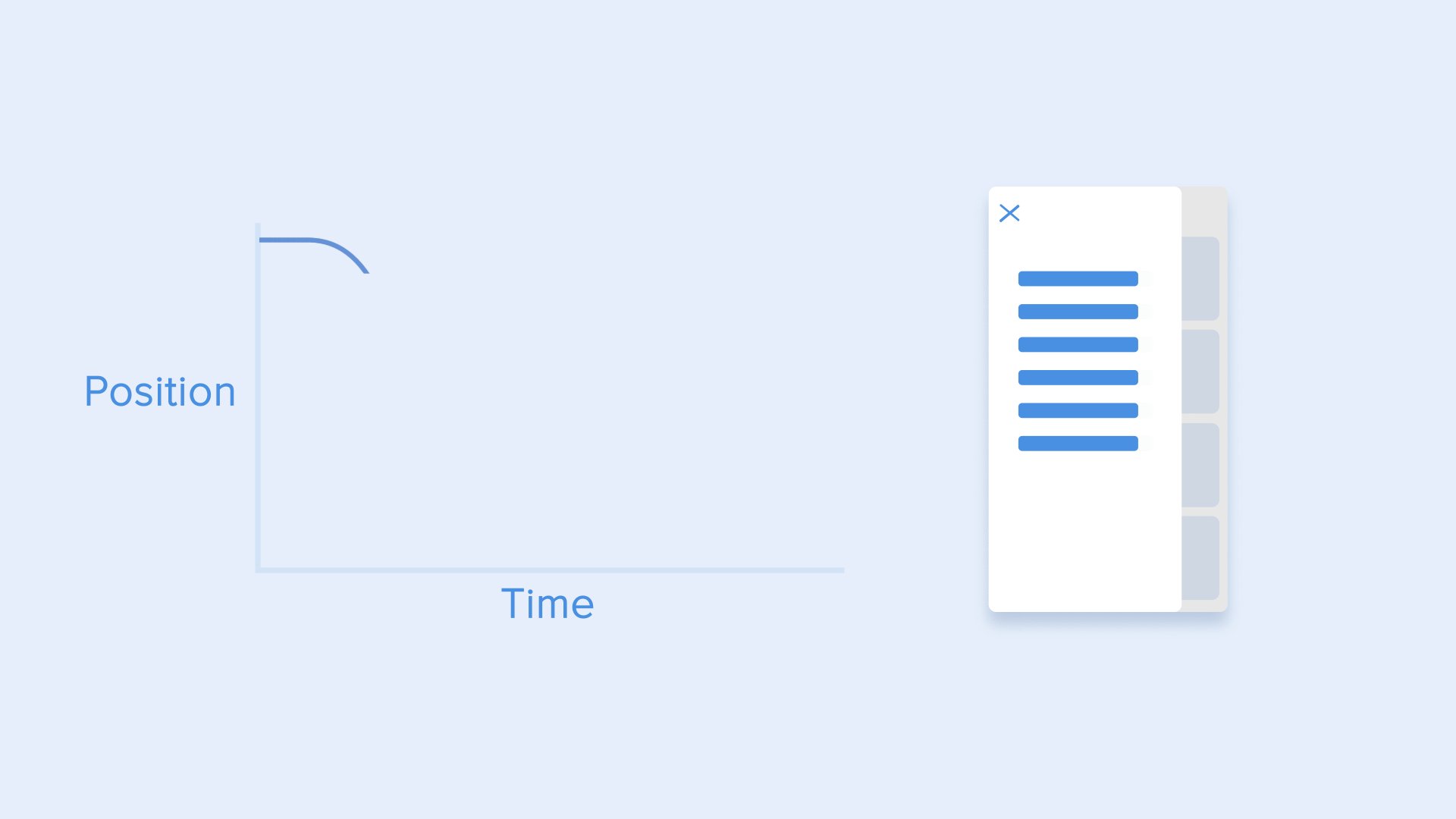
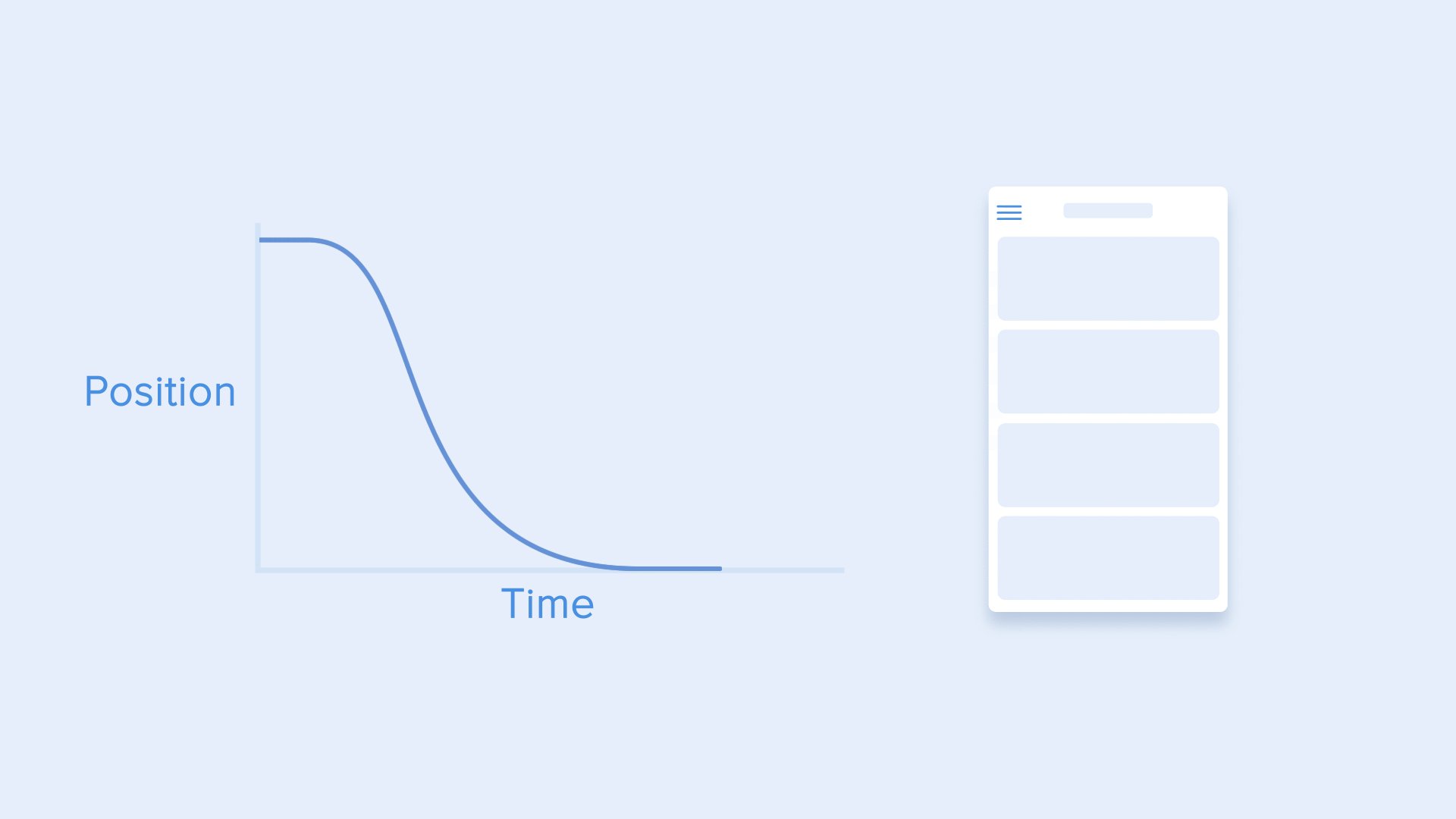
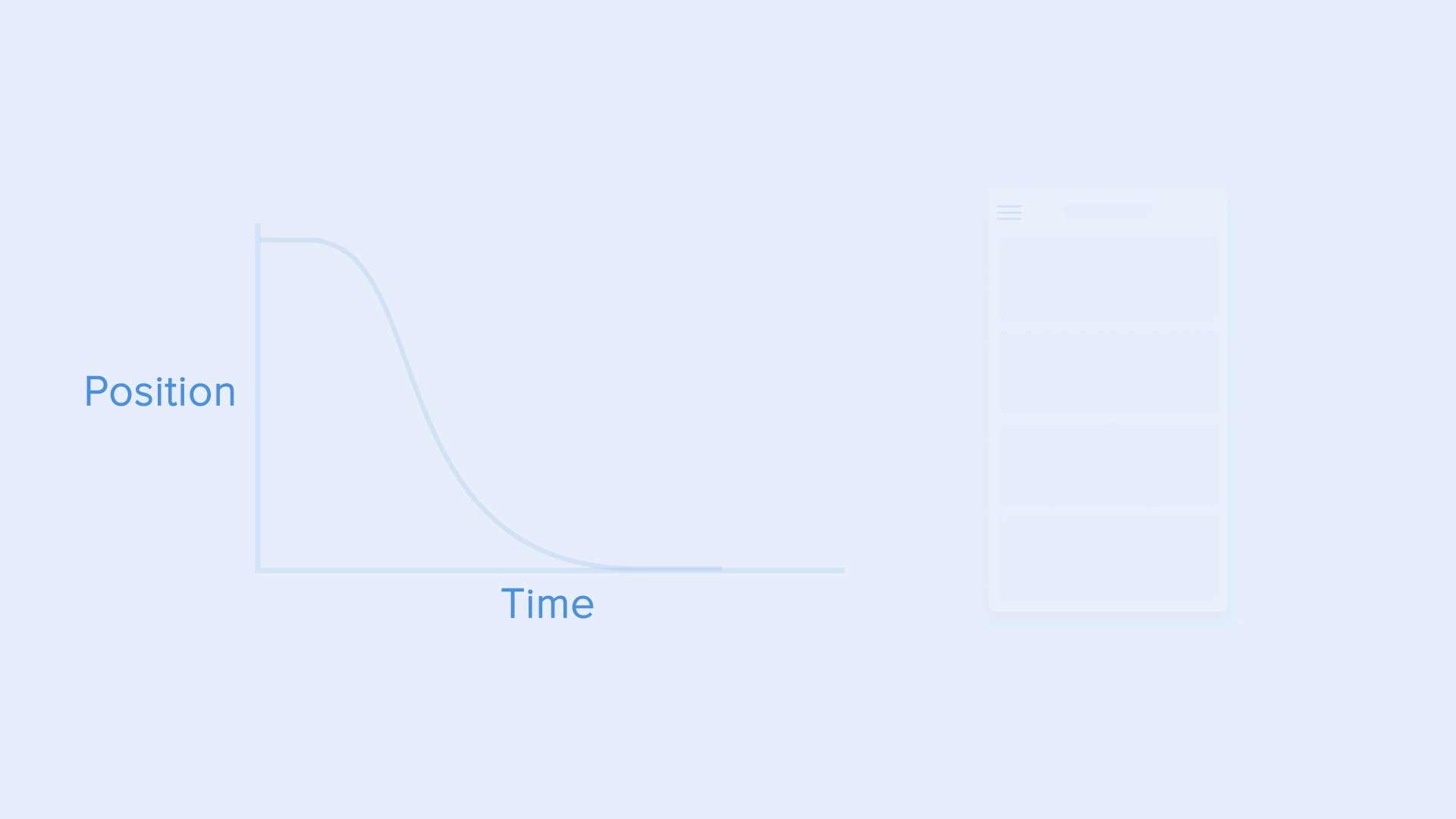
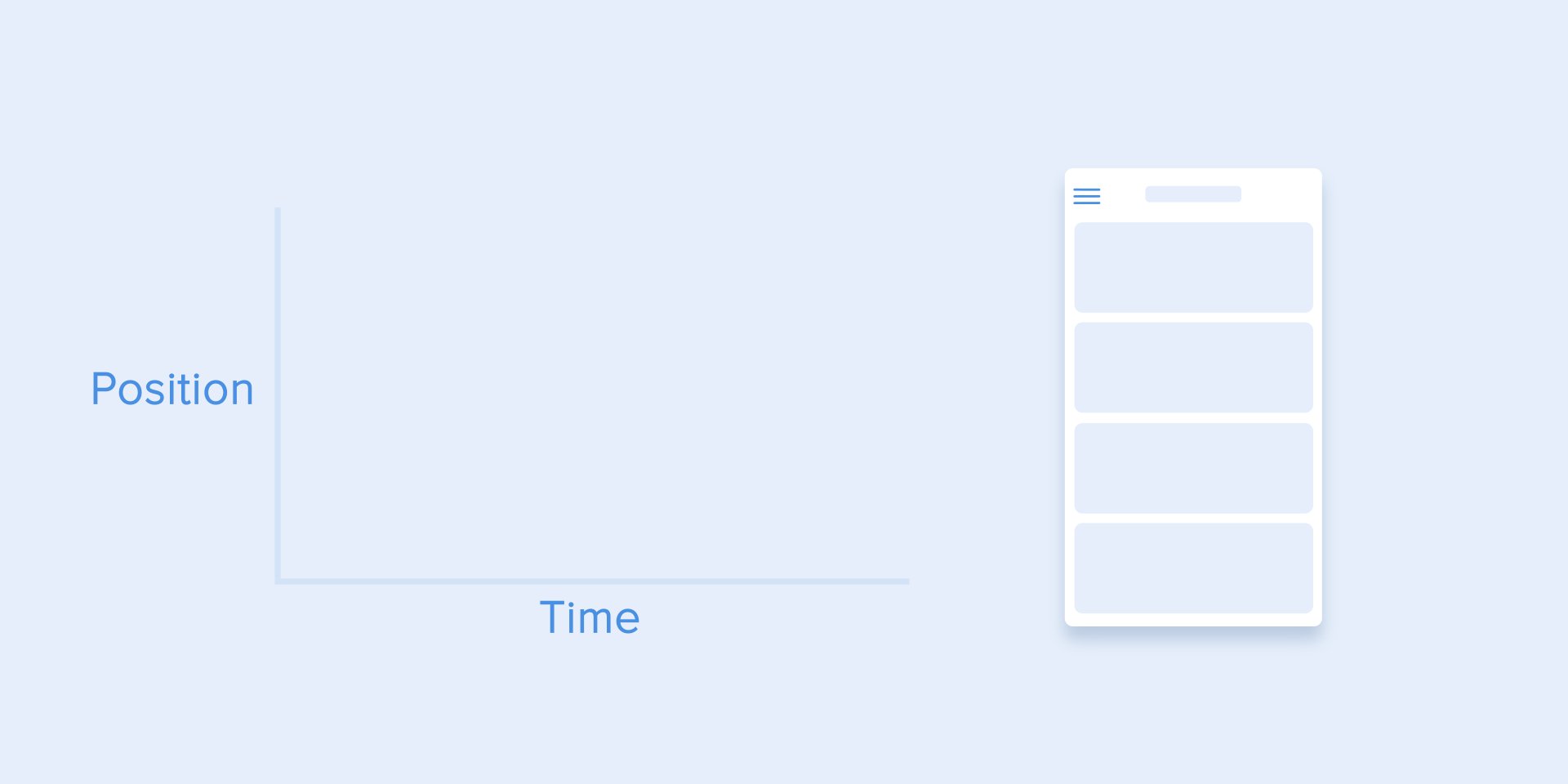
Déplacement d'un élément sur l'écran et la courbe asymétrique correspondanteLe même type de mouvement doit être utilisé lorsque l'élément disparaît de l'écran, mais l'utilisateur peut le ramener à son emplacement précédent à tout moment. Cela s'applique en particulier à la barre de navigation.
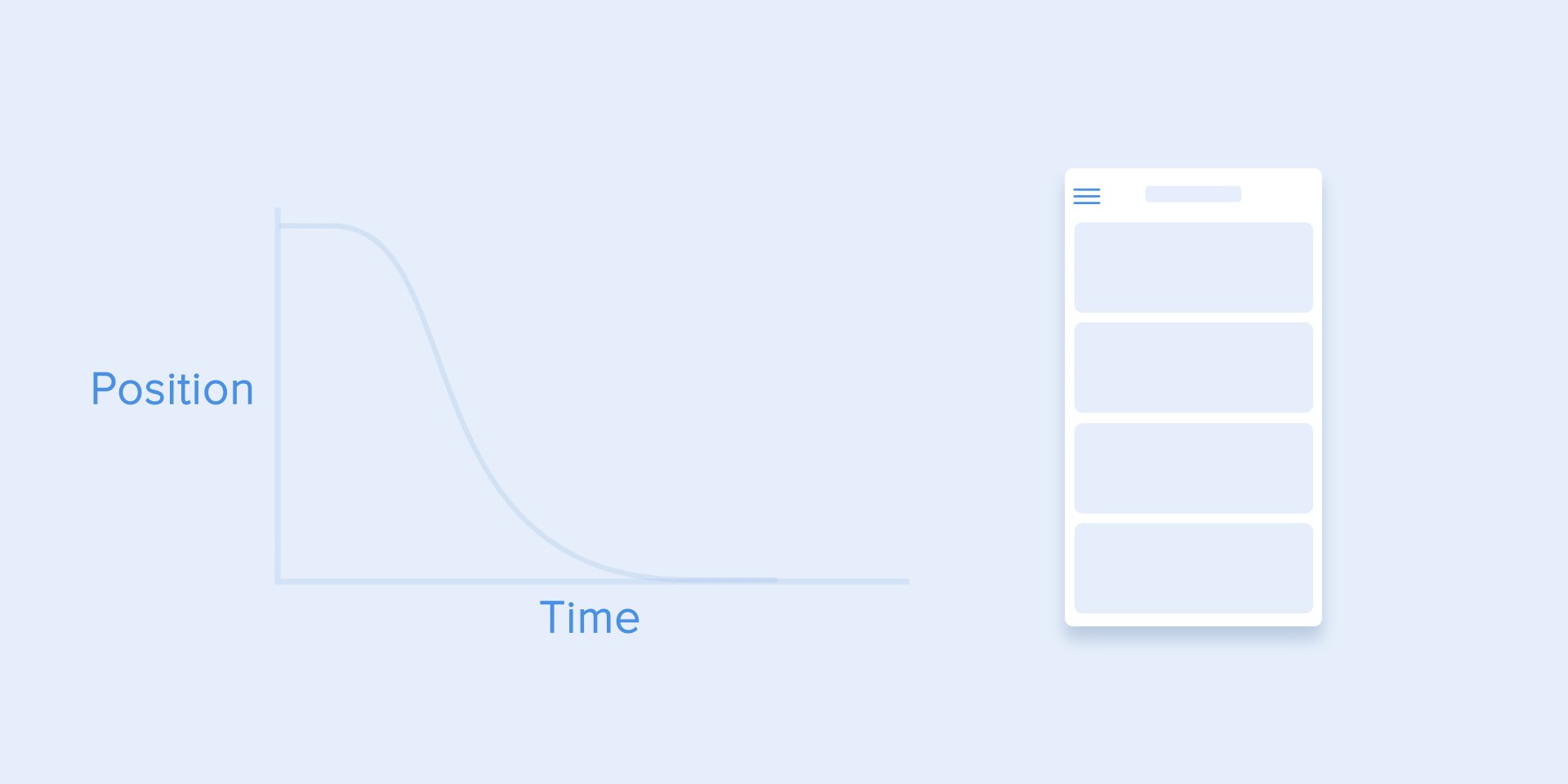
 La barre de navigation est masquée à l'écran à l'aide d'une courbe standard
La barre de navigation est masquée à l'écran à l'aide d'une courbe standardDe ces exemples, une règle fondamentale suit, que de nombreux débutants négligent - l'animation initiale n'est pas égale à l'animation finale. Comme pour la barre de navigation, elle apparaît avec une courbe de décélération et disparaît avec la courbe standard. En outre, selon
Google Material Design , le temps d'apparition d'un objet devrait être plus long pour attirer davantage l'attention.
 L'apparition et la disparition du menu latéral s'effectue respectivement avec un ralentissement et une courbe standard
L'apparition et la disparition du menu latéral s'effectue respectivement avec un ralentissement et une courbe standardLa fonction
cubic-bezier () est utilisée pour décrire les courbes. Il est appelé cubique car il est basé sur quatre points. Le premier point avec les coordonnées 0; 0 (en bas à gauche) et le dernier avec les coordonnées 1; 1 (en haut à droite) sont déjà définis sur le graphique.
Sur cette base, nous devons décrire seulement deux points sur le graphique, qui sont donnés par les quatre arguments de la fonction
cubic-bezier () : les deux premiers sont les coordonnées
x et
y du premier point, et le second sont les coordonnées
x et
y du deuxième point.
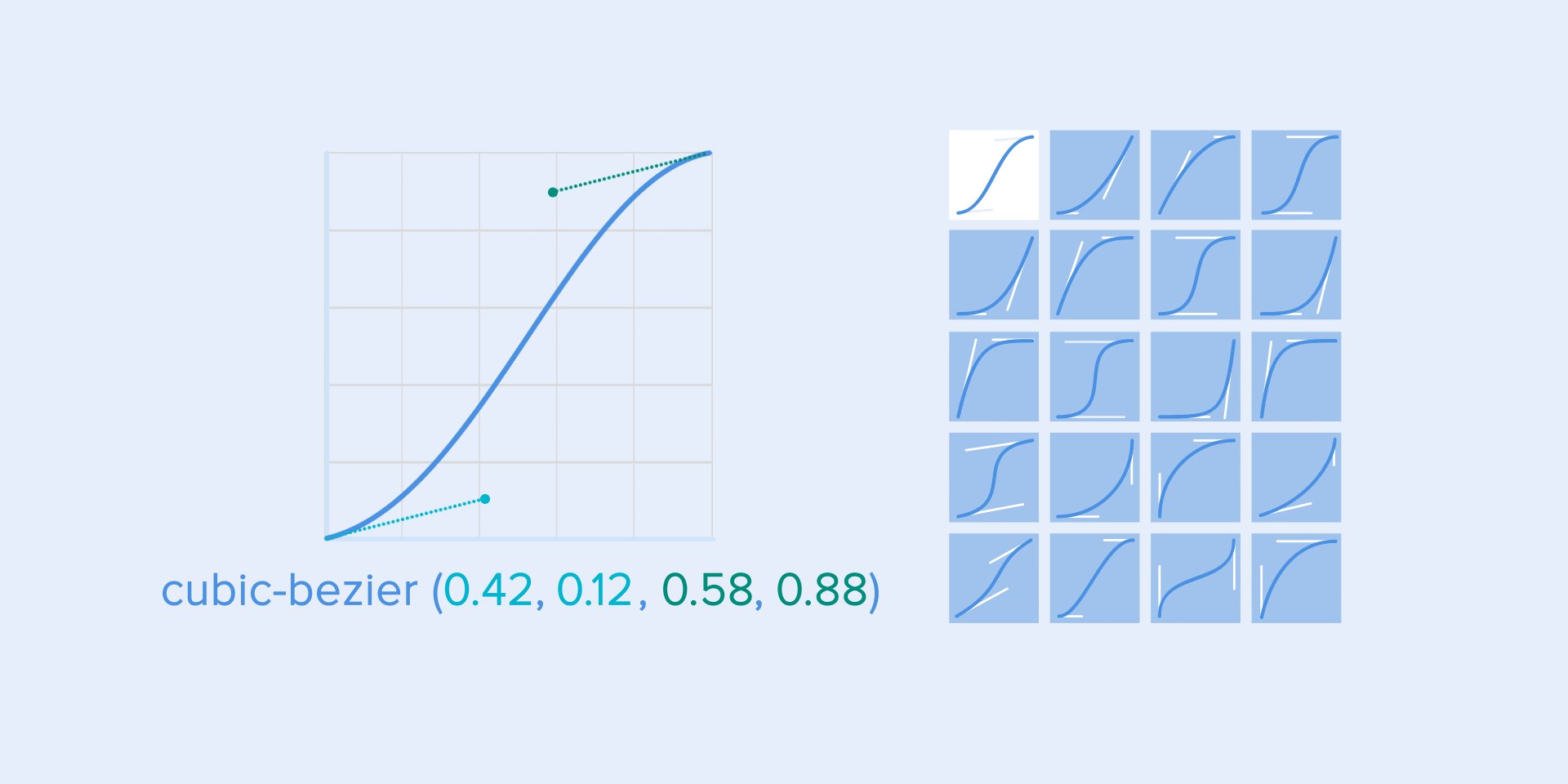
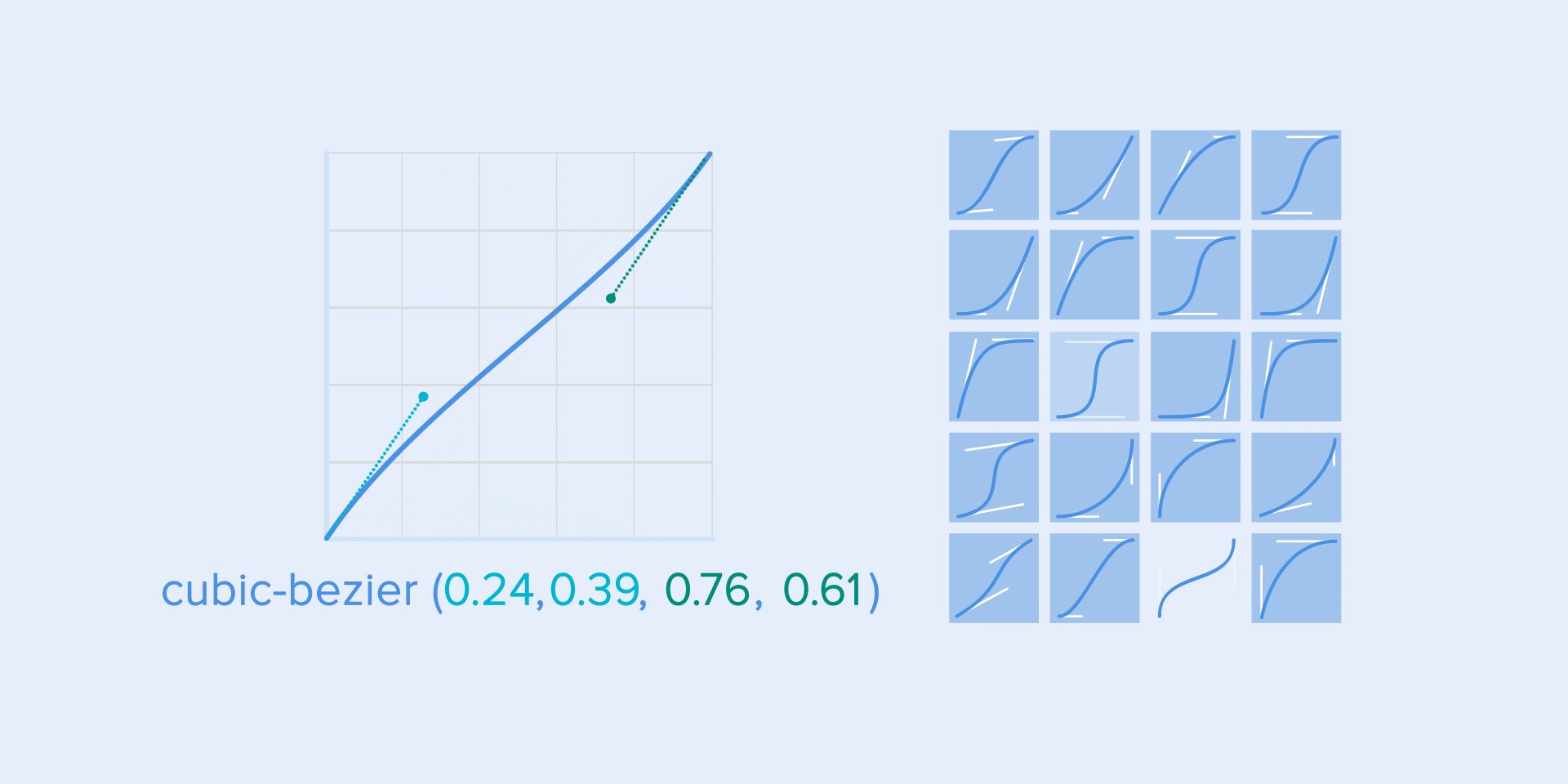
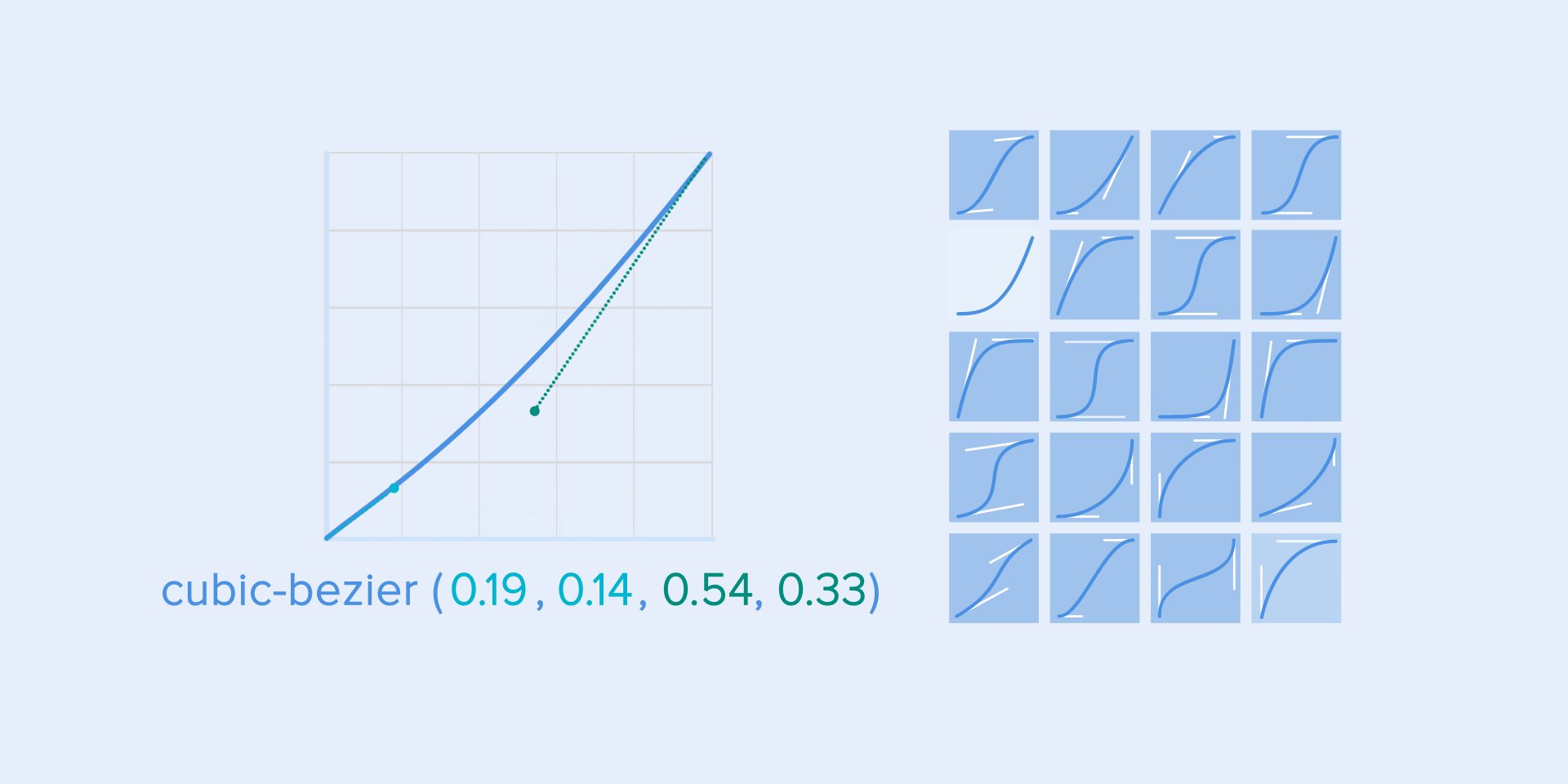
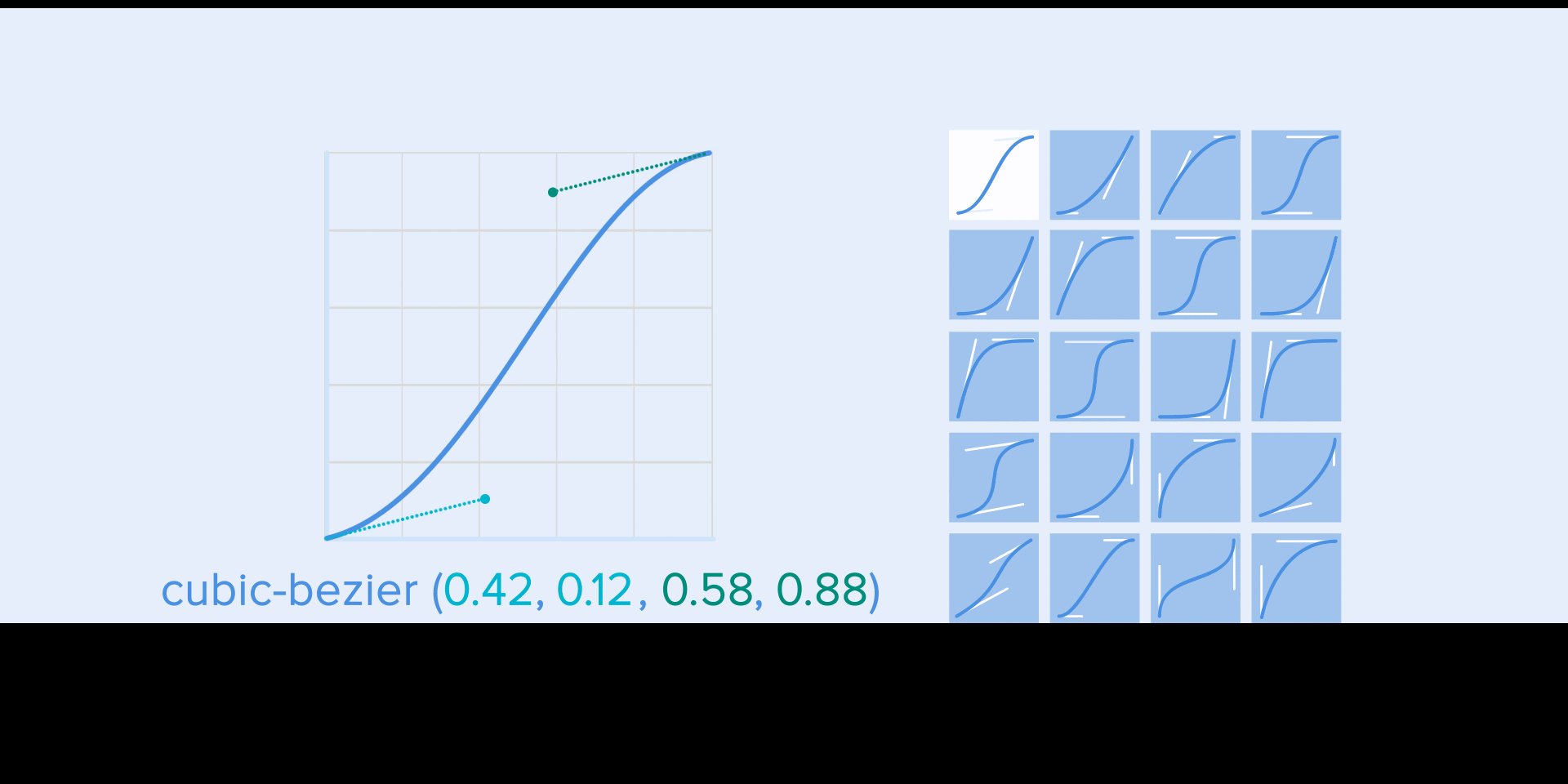
Pour simplifier le travail avec les courbes, je suggère d'utiliser les sites
easings.net et
cub-bezier.com . La première contient une liste des courbes les plus utilisées, dont vous pouvez copier les paramètres dans l'outil de prototypage. La deuxième source vous donne la possibilité de jouer avec différents paramètres de la courbe et de voir immédiatement comment les objets se déplaceront.
 Différents types de courbes et leurs paramètres pour la fonction
Différents types de courbes et leurs paramètres pour la fonction
cubic-bezier()
Chorégraphie dans les interfaces d'animation
Comme dans la chorégraphie de ballet, l'idée principale est d'attirer l'attention de l'utilisateur sur un changement lors de la transition d'un état à un autre.
Il existe deux types de chorégraphie - interaction égale et subordonnée.
Interaction égale
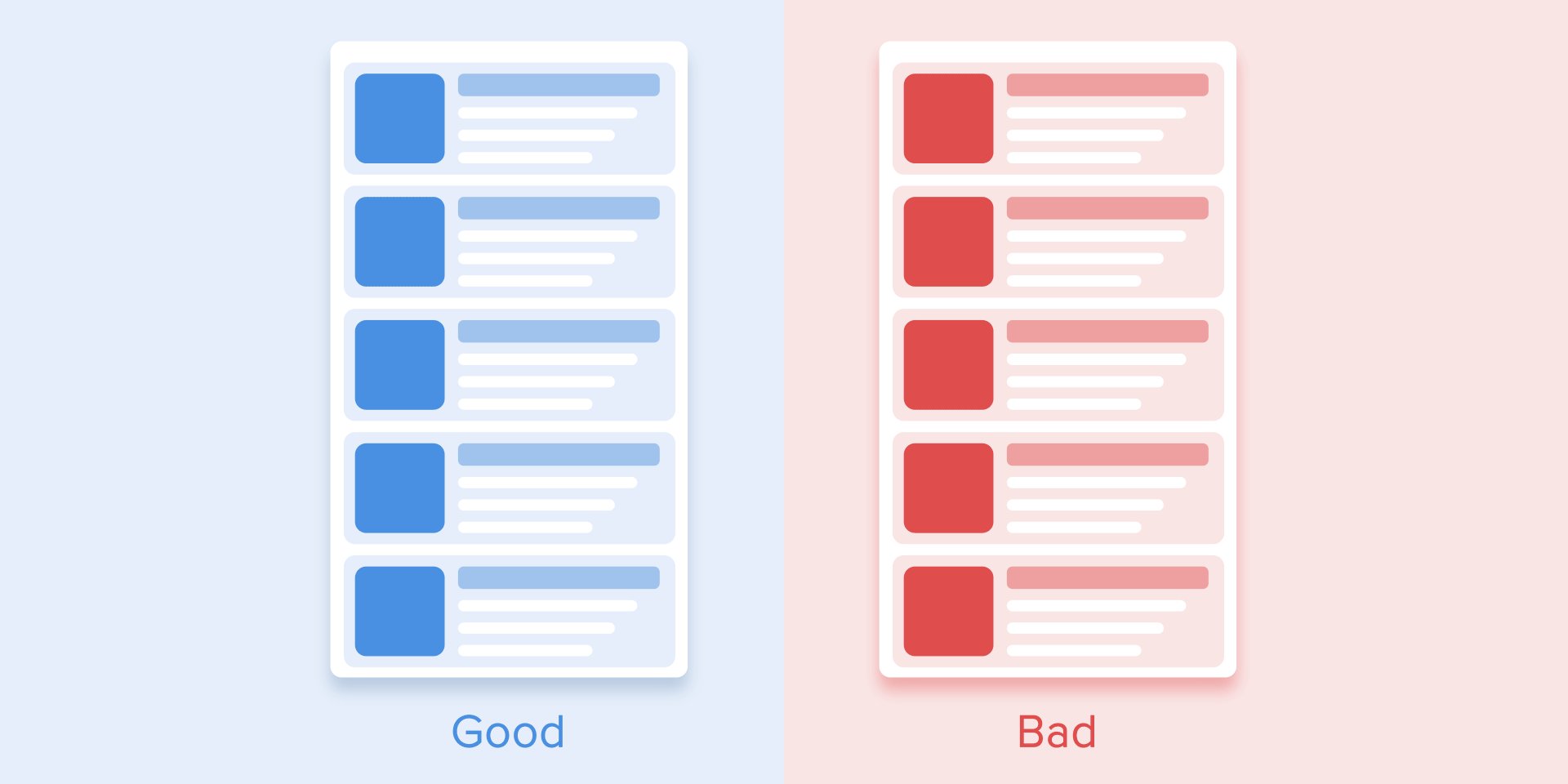
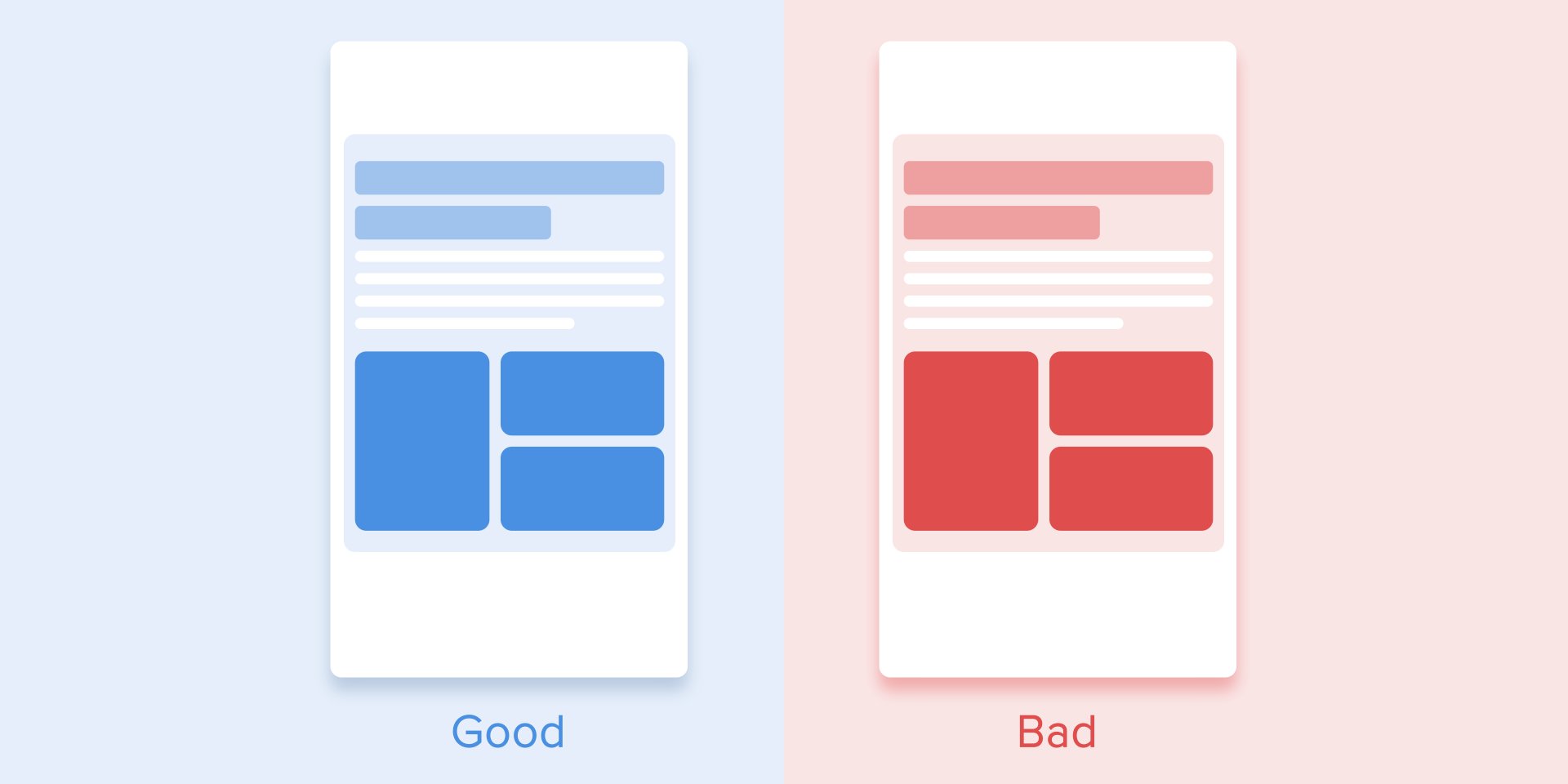
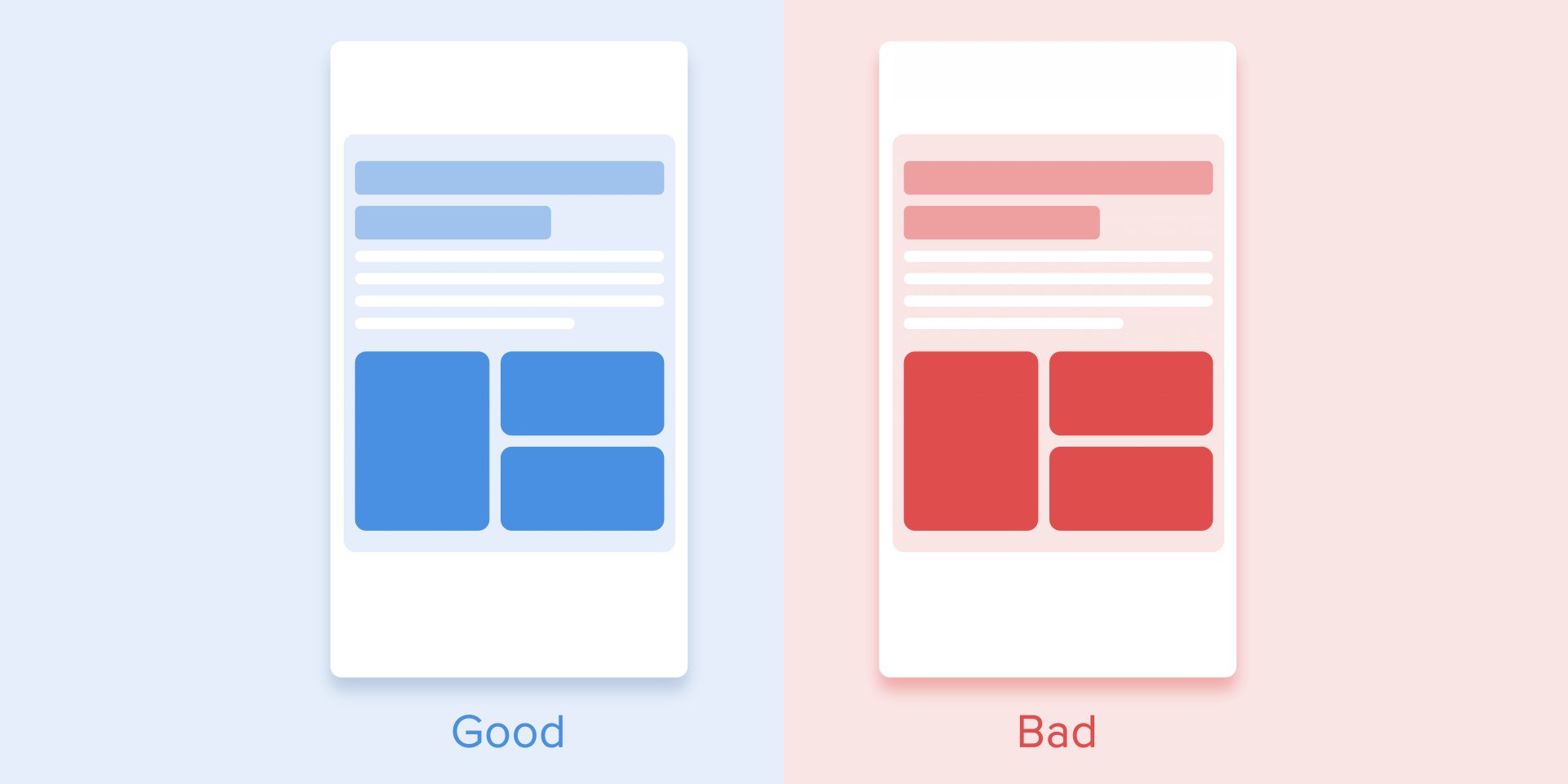
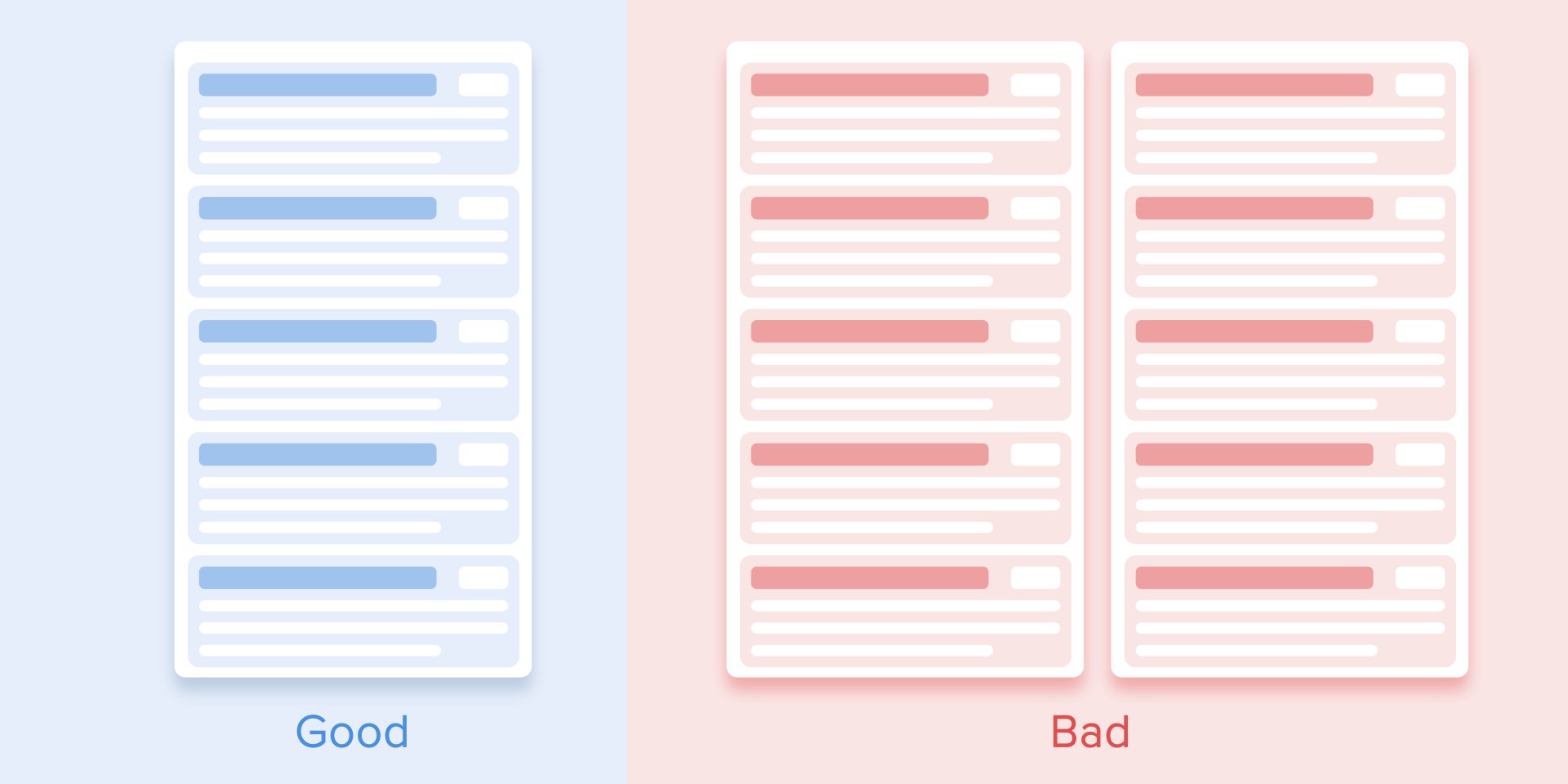
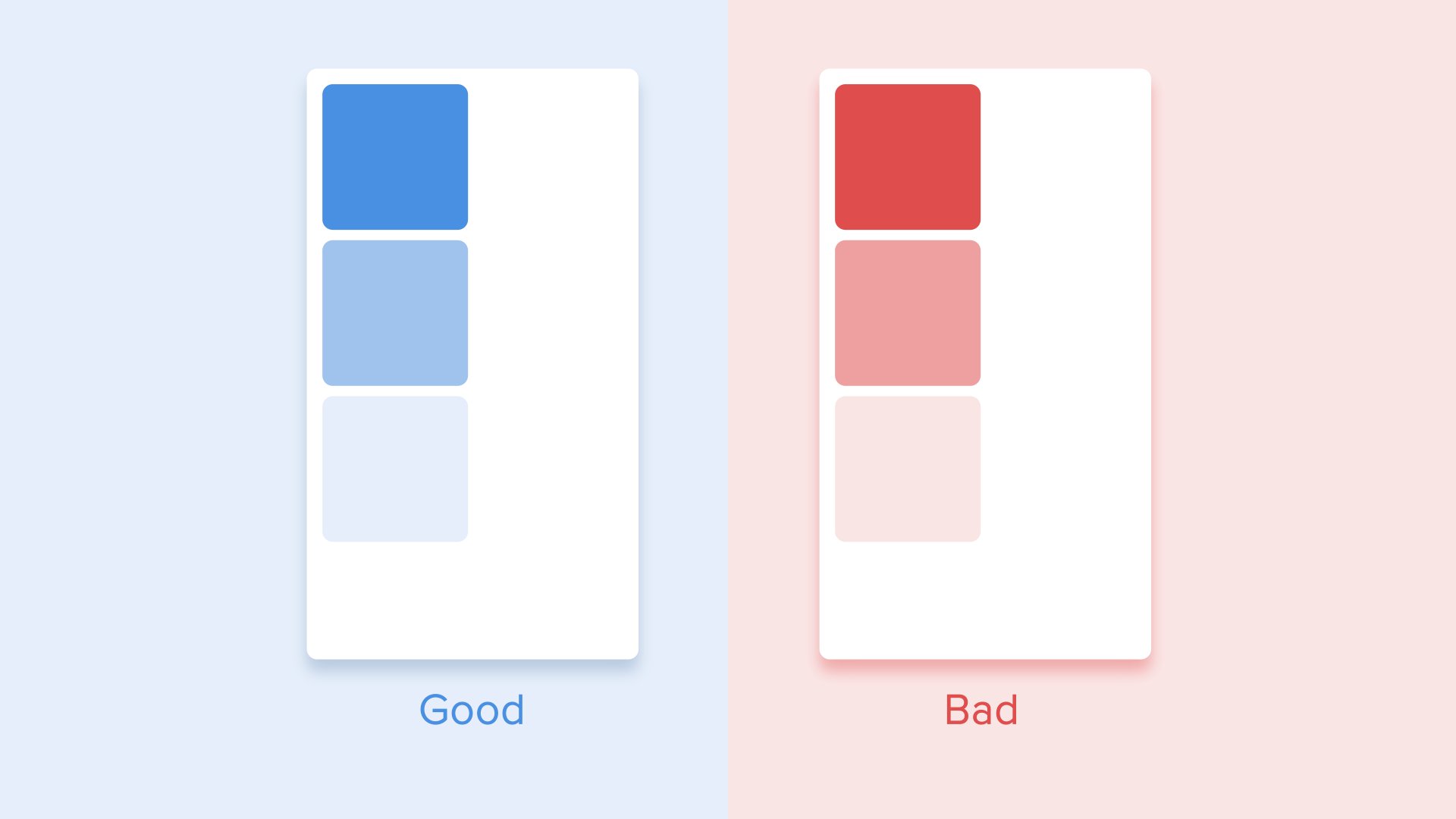
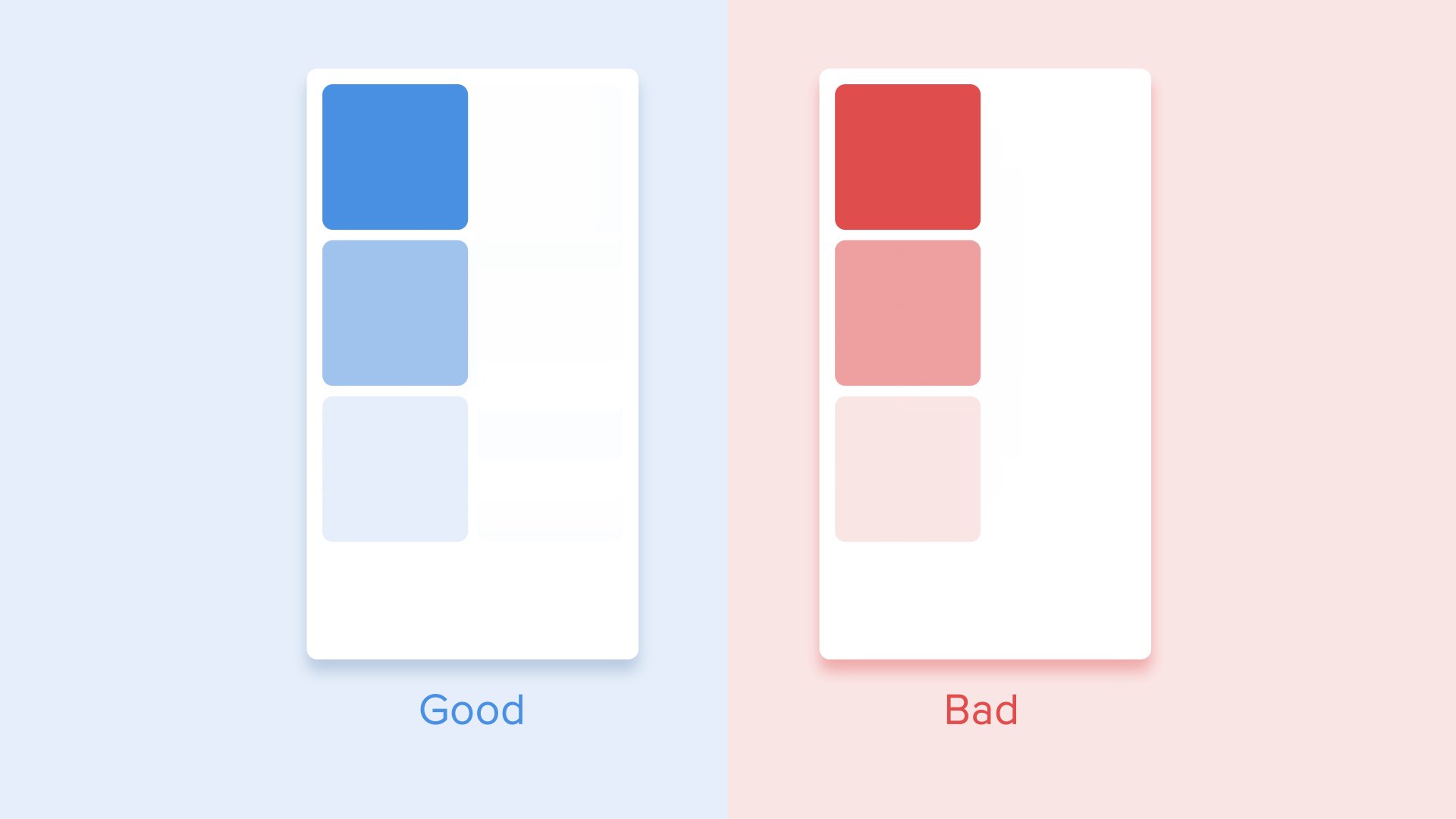
Une interaction égale signifie que l'apparence de tous les objets obéit à une règle spécifique.
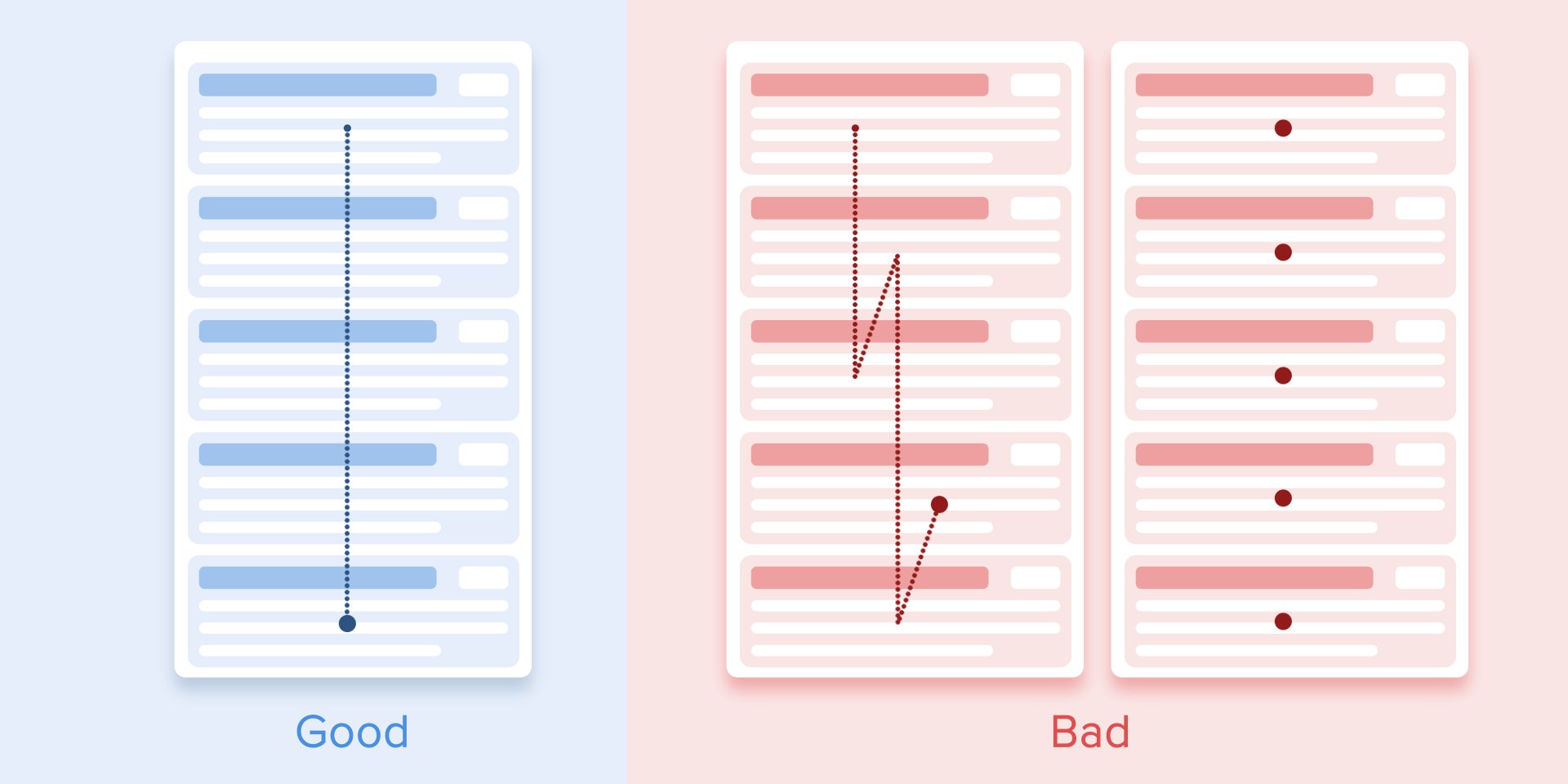
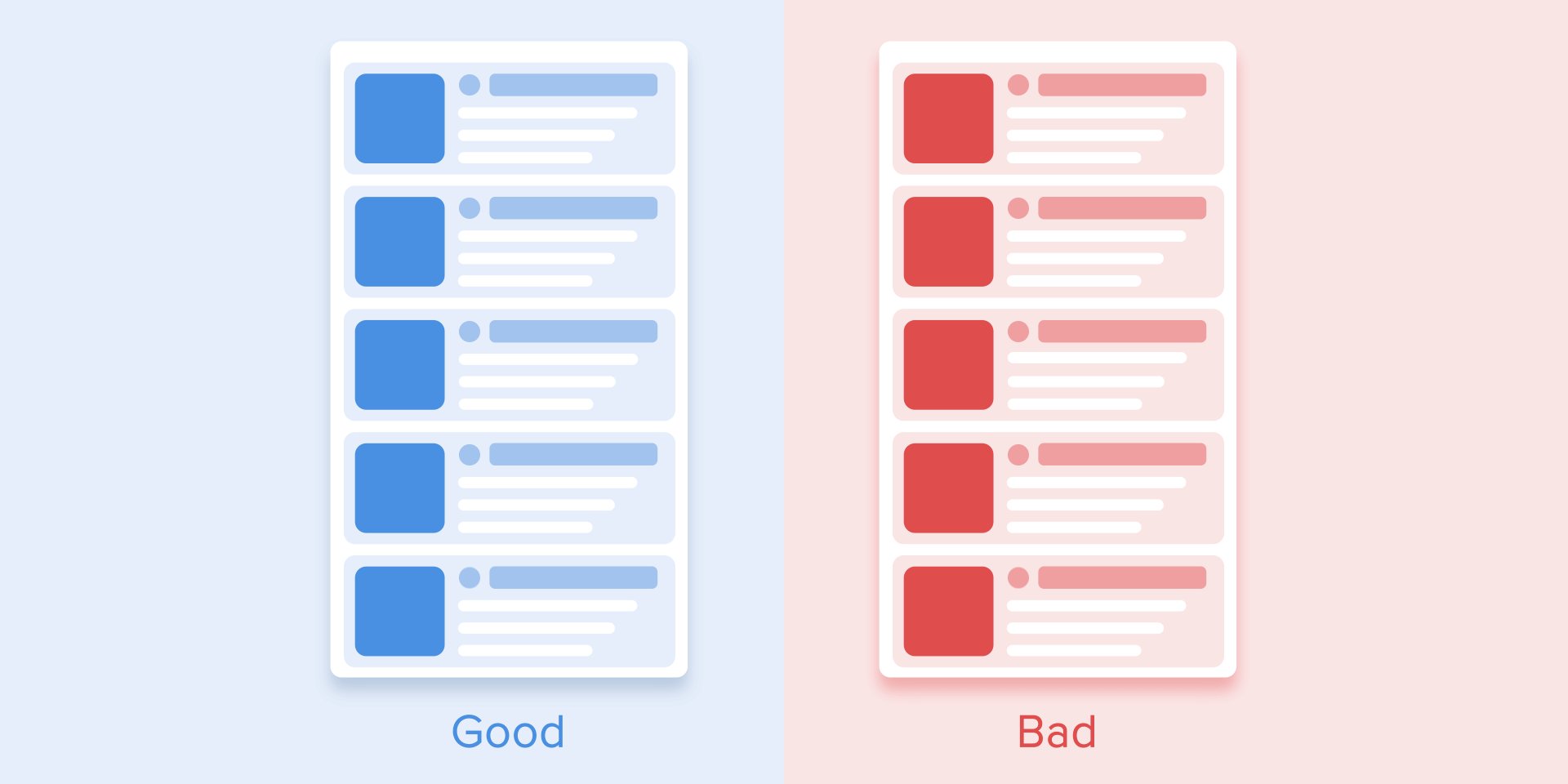
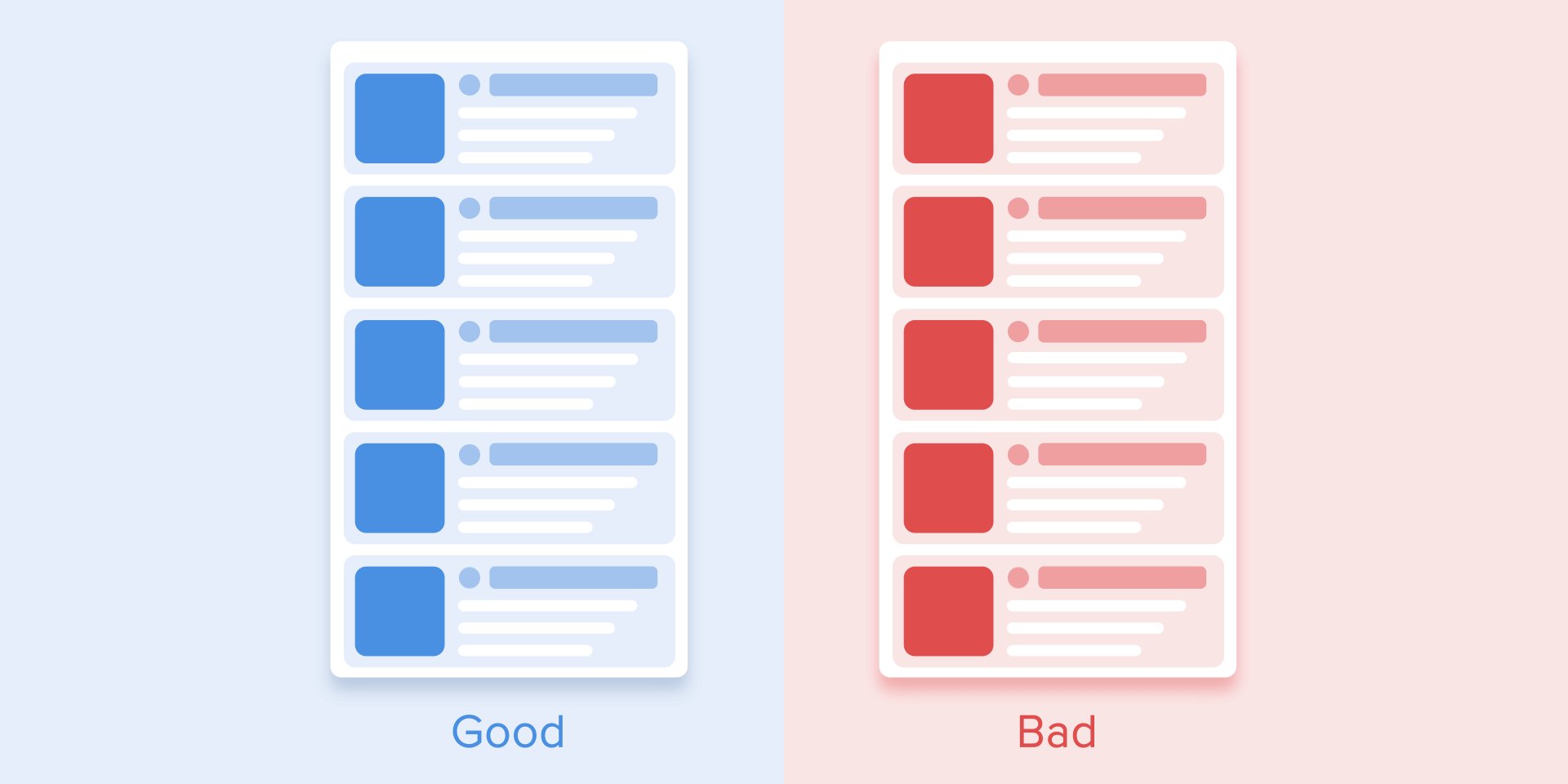
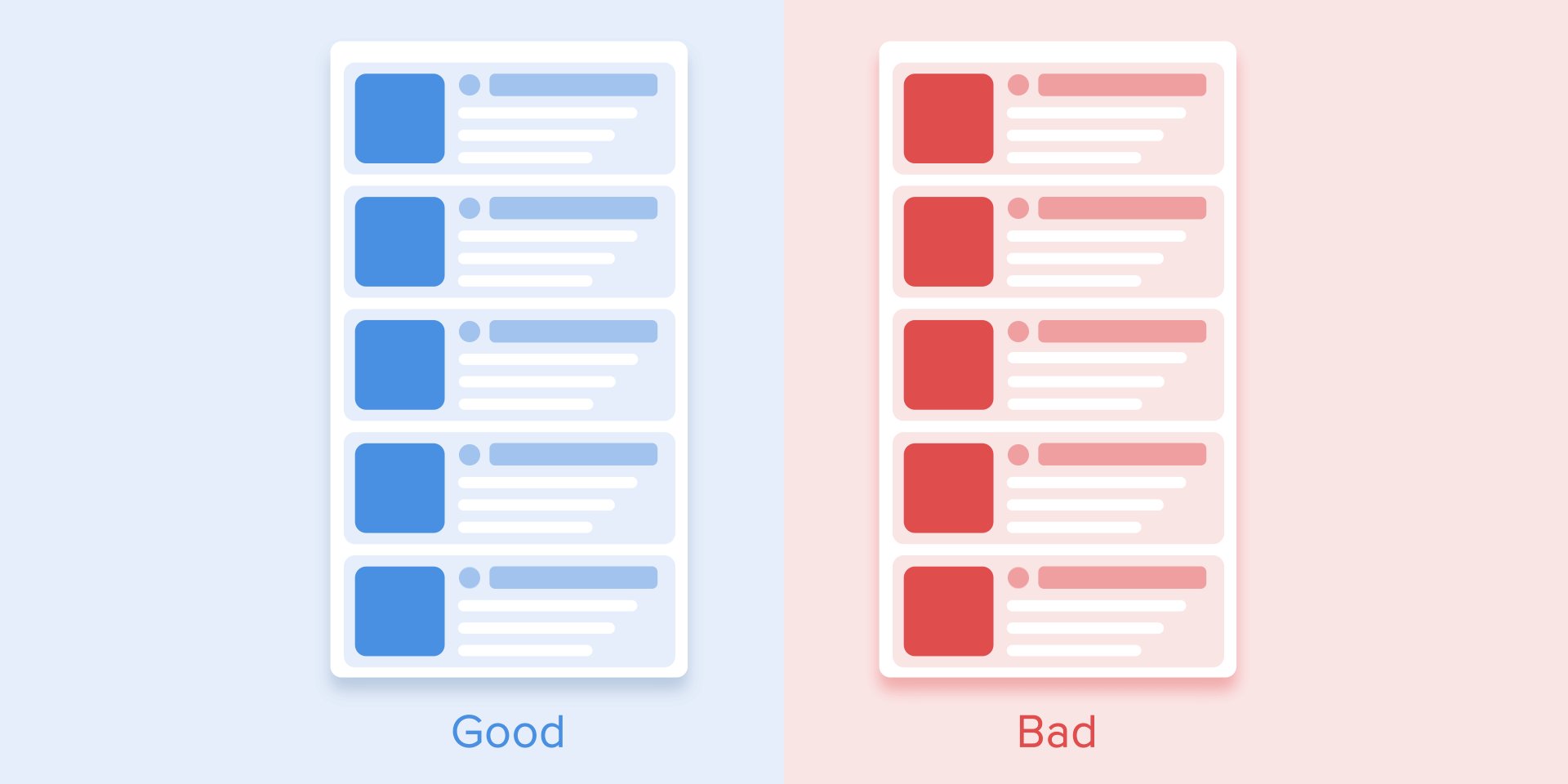
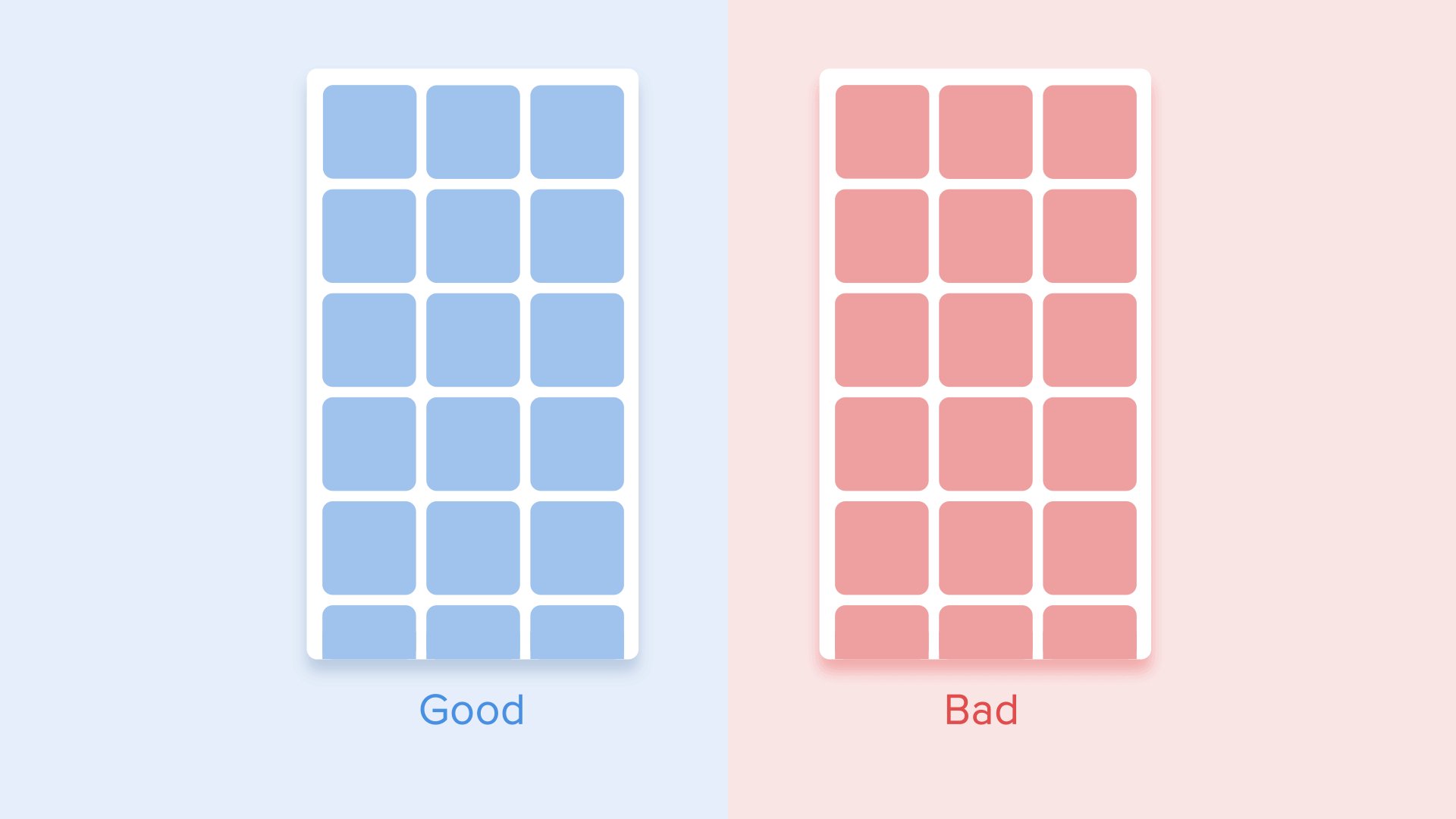
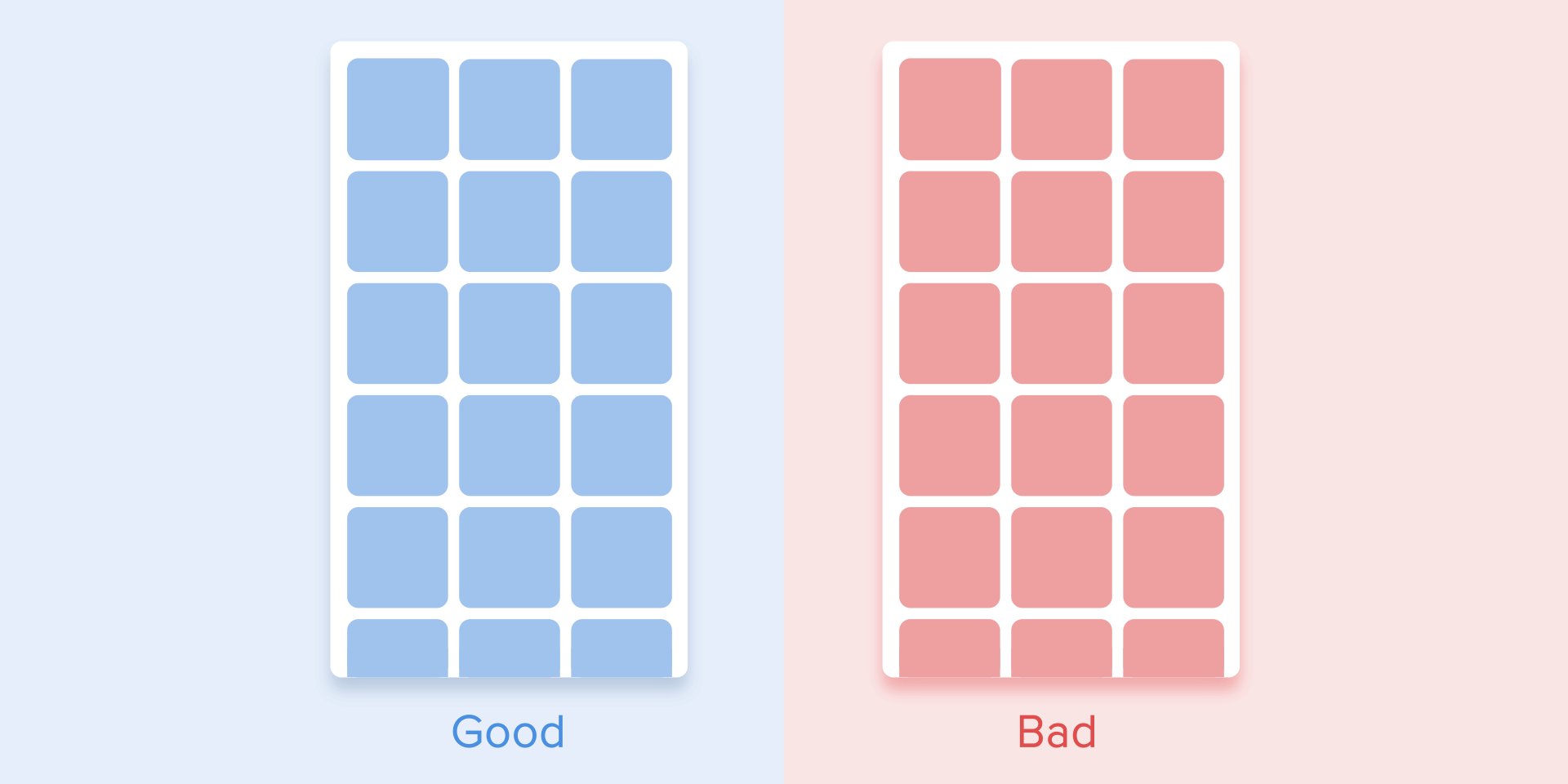
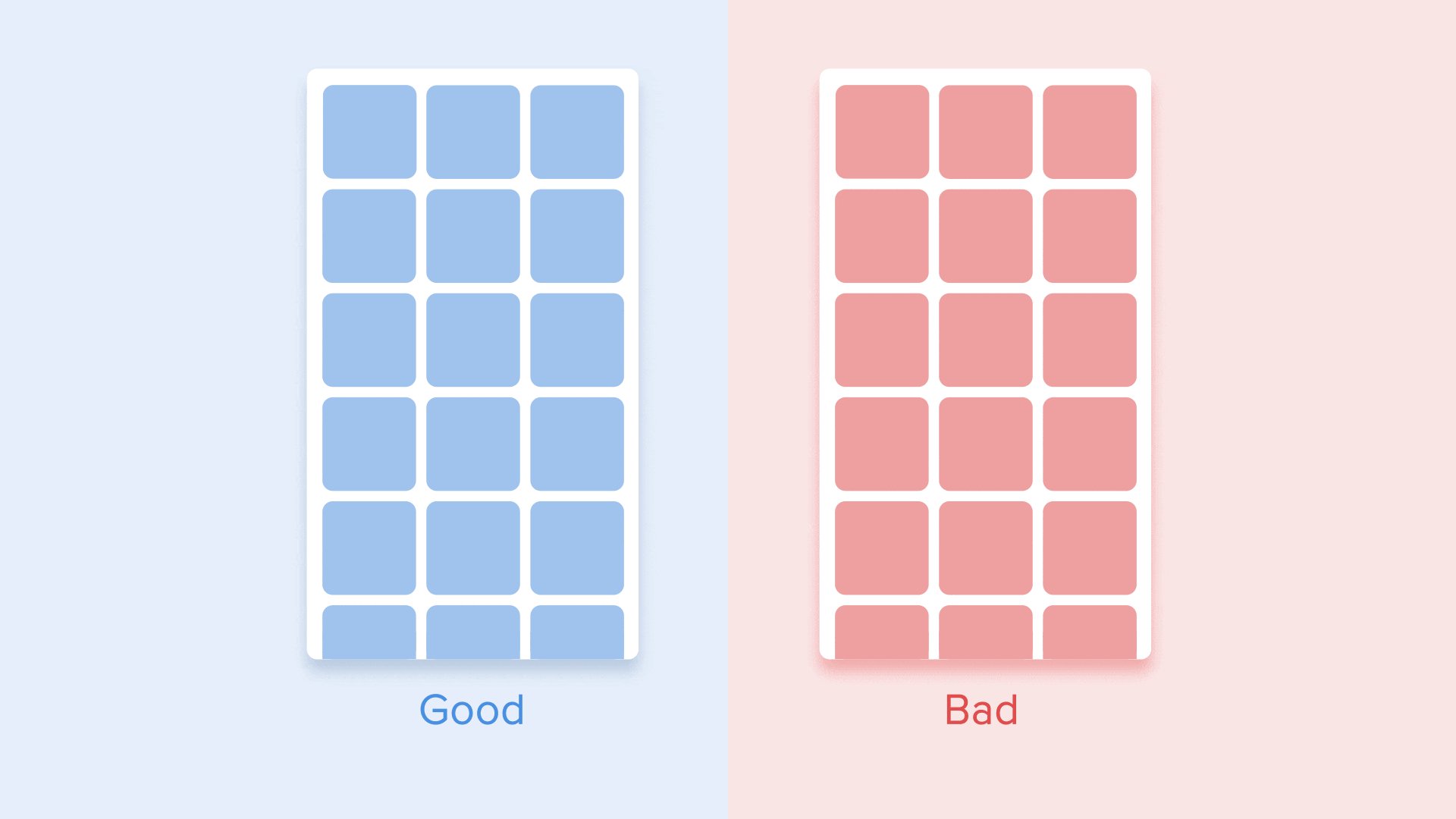
Dans ce cas, l'apparence de tous les éléments est perçue comme un seul flux, qui dirige l'attention de l'utilisateur dans une direction, à savoir de haut en bas. Si nous ne suivons pas la commande, l'attention de l'utilisateur sera dispersée. L'apparence de tous les éléments à la fois sera mauvaise.
 L'attention des utilisateurs doit être dirigée dans une seule direction.
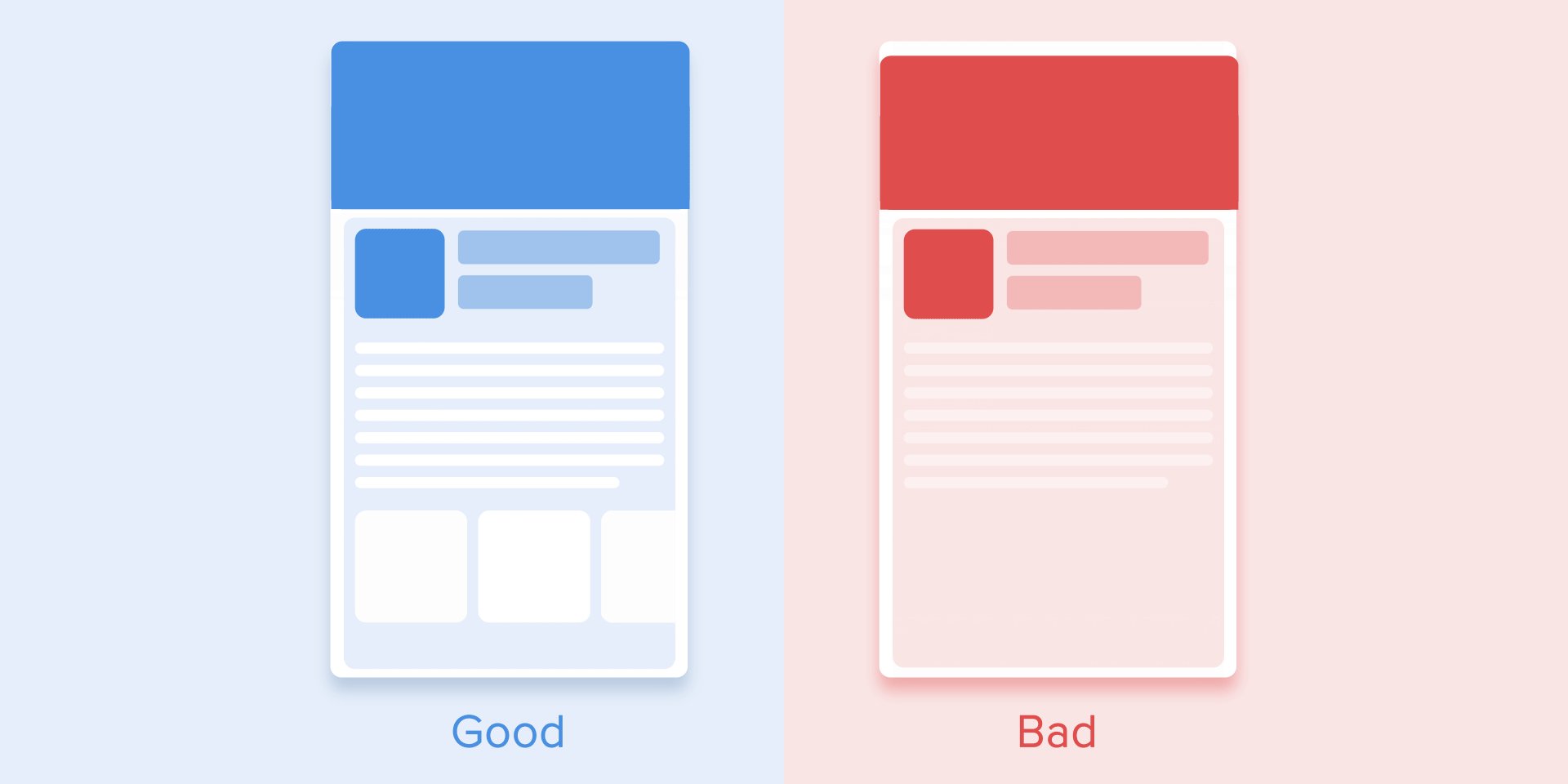
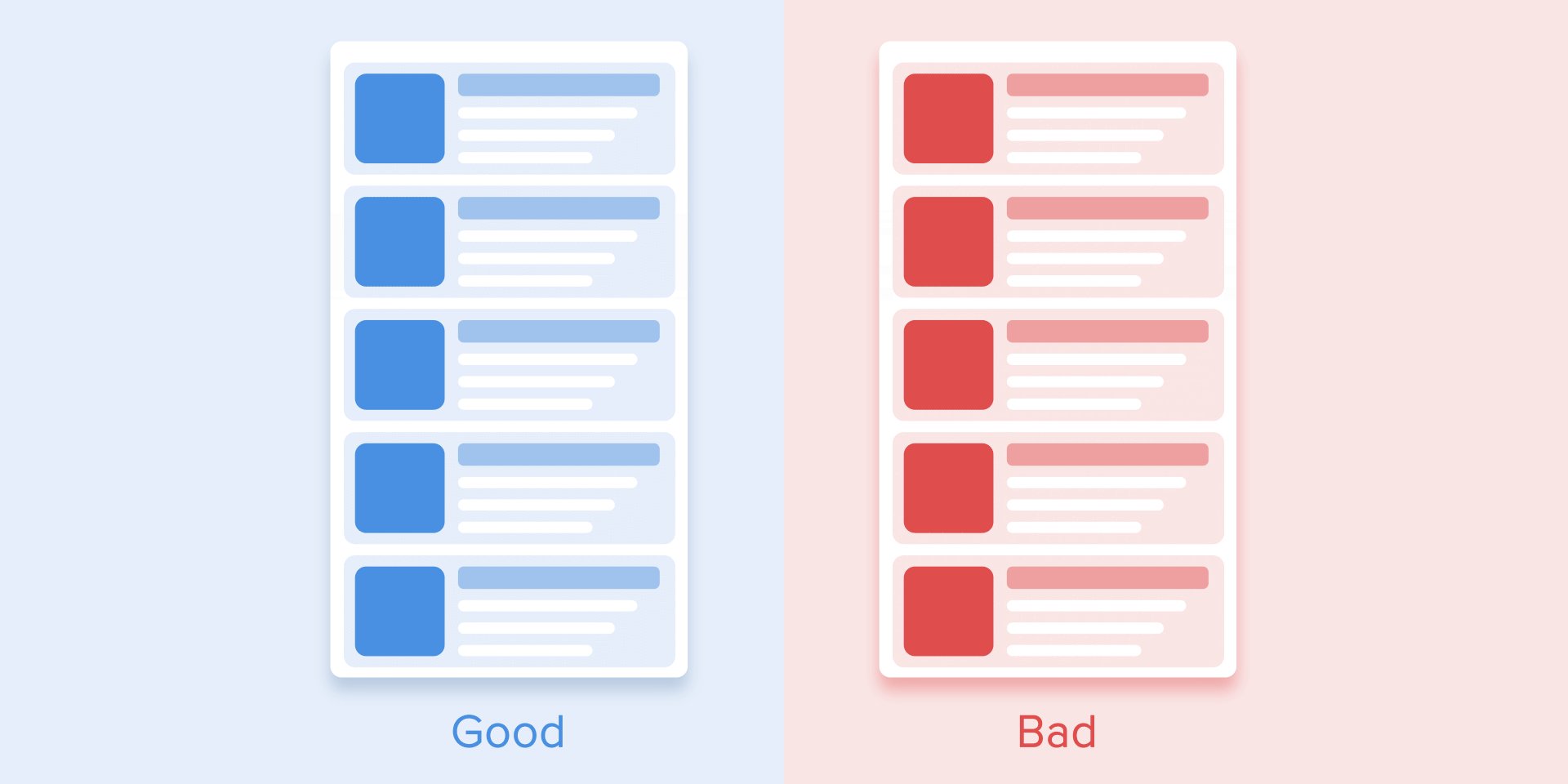
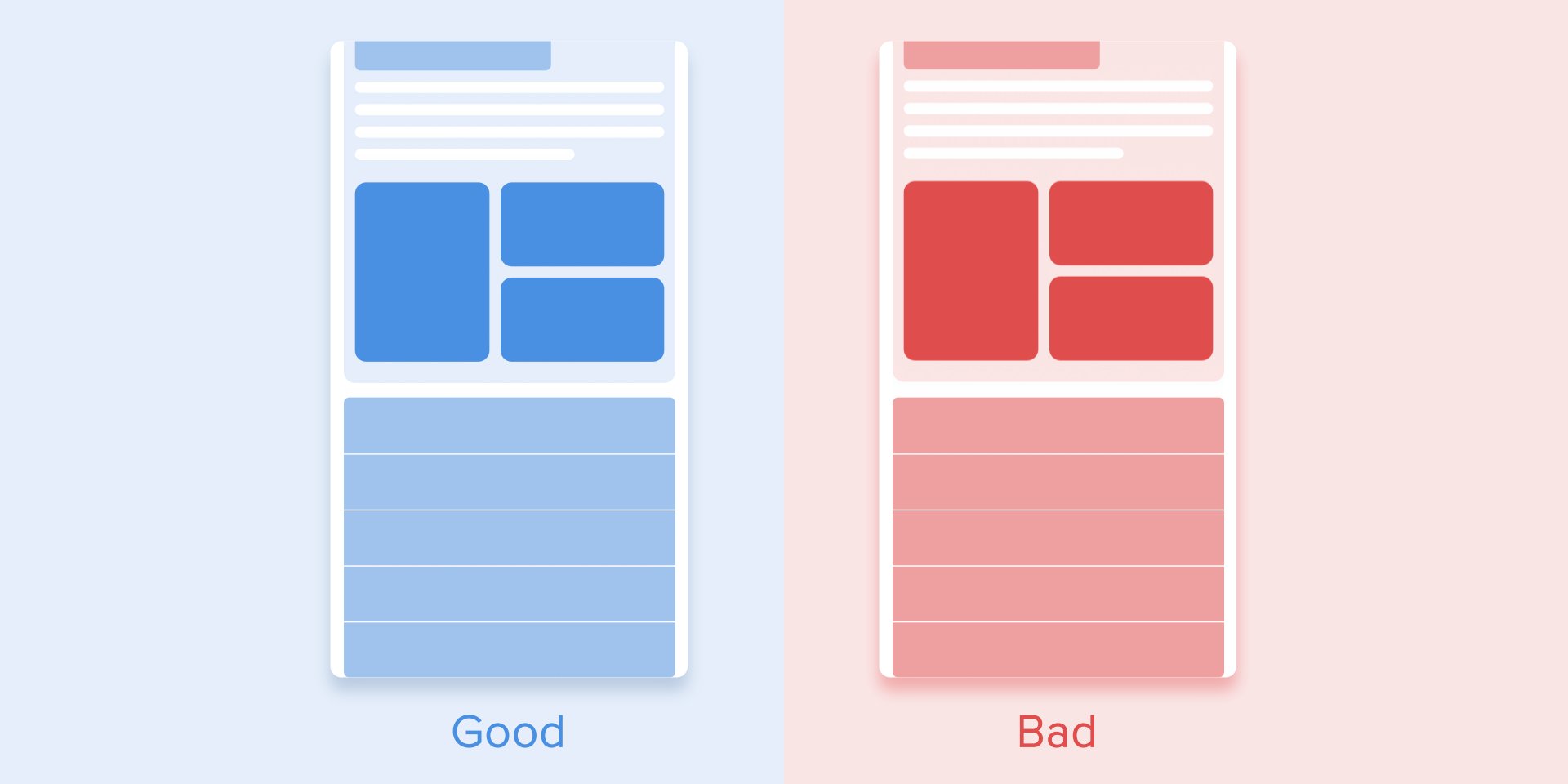
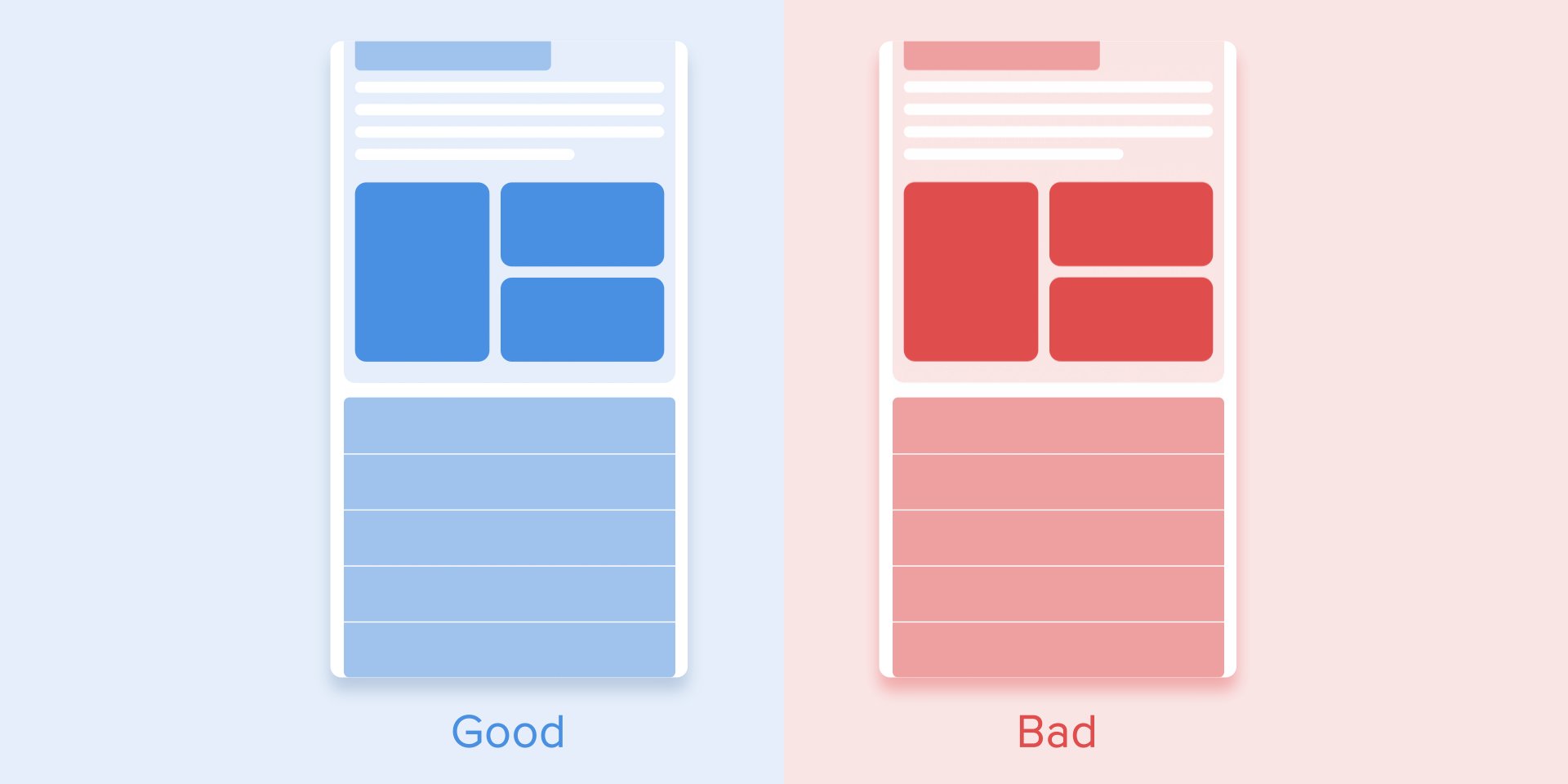
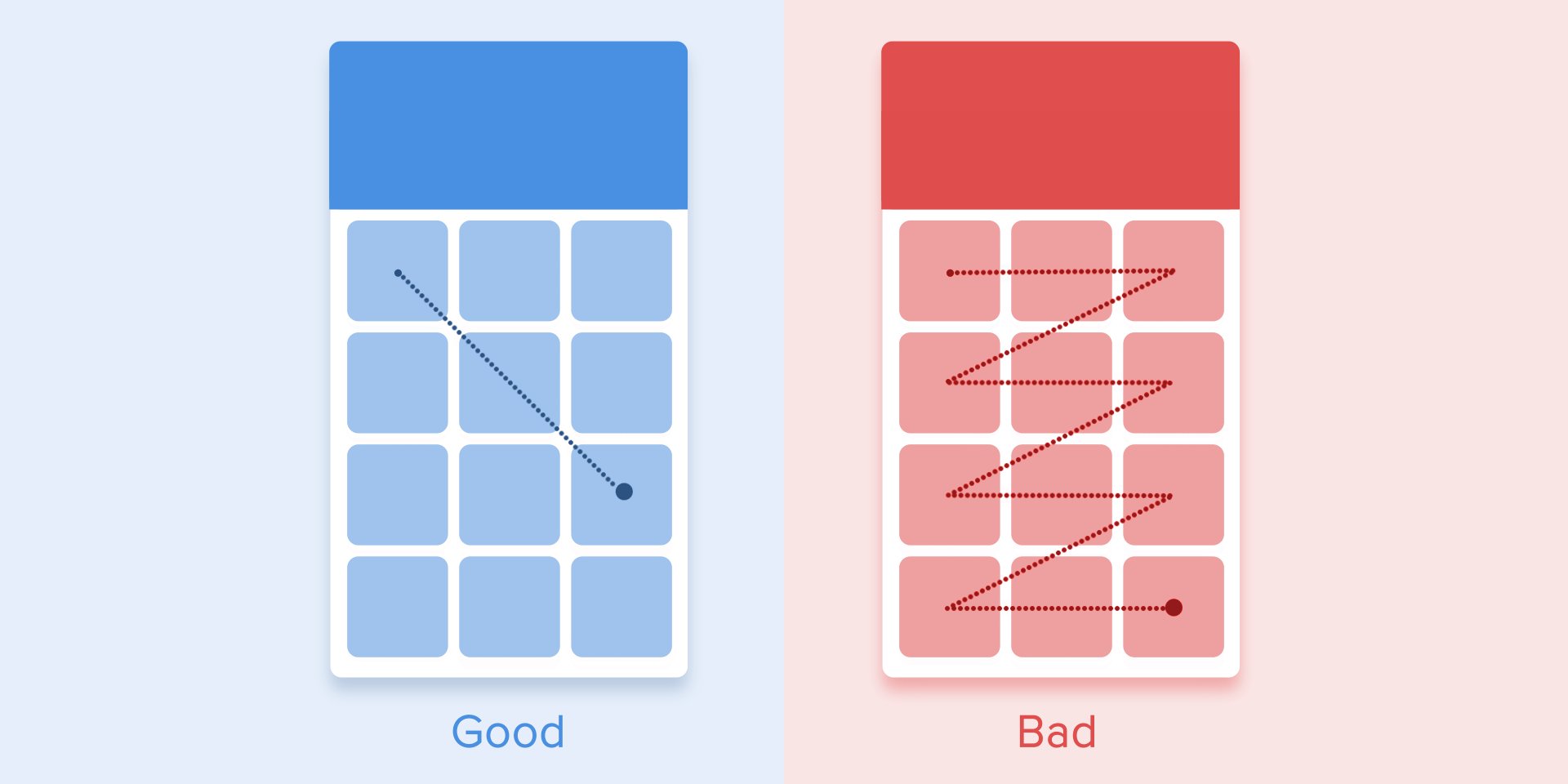
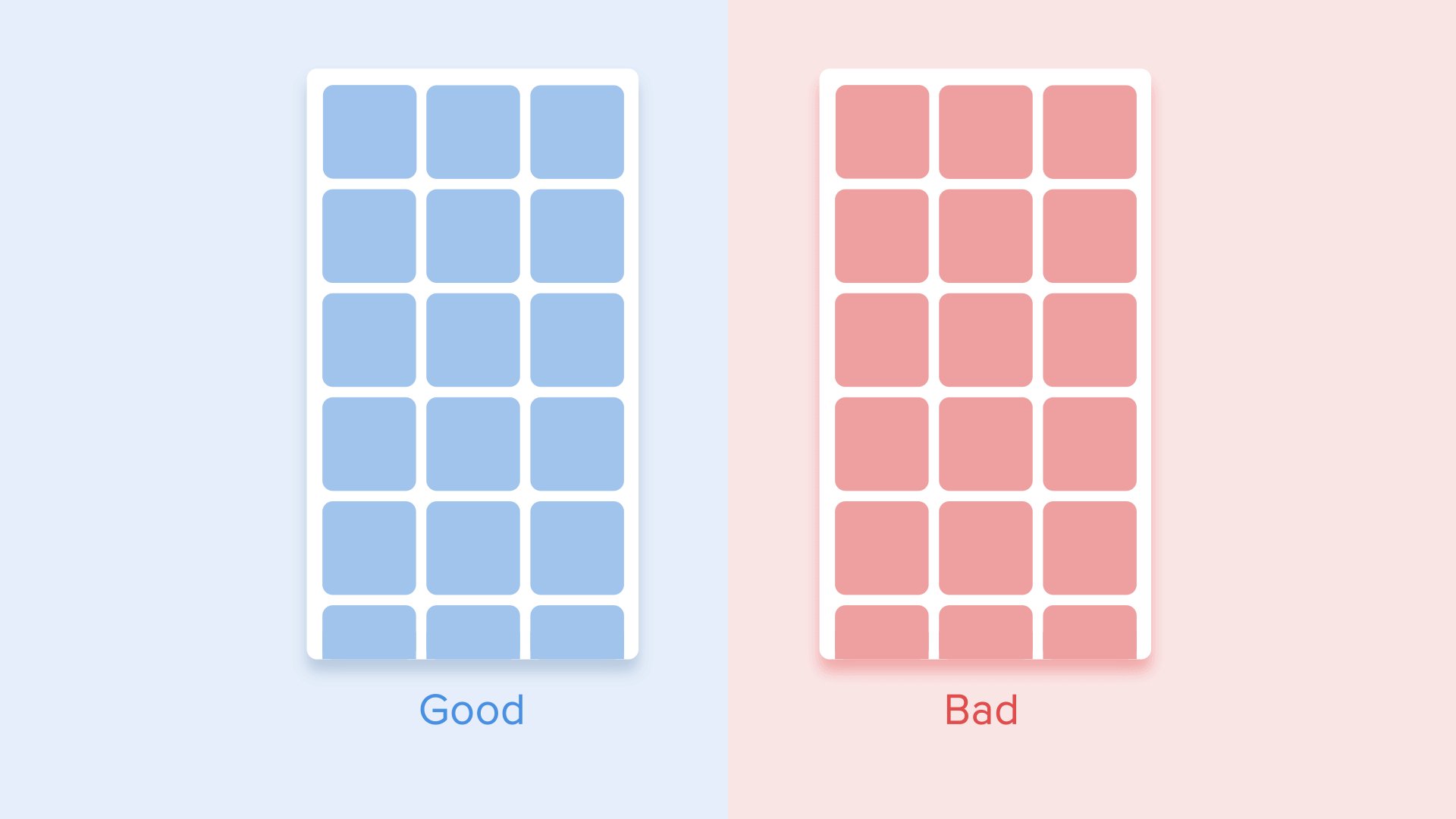
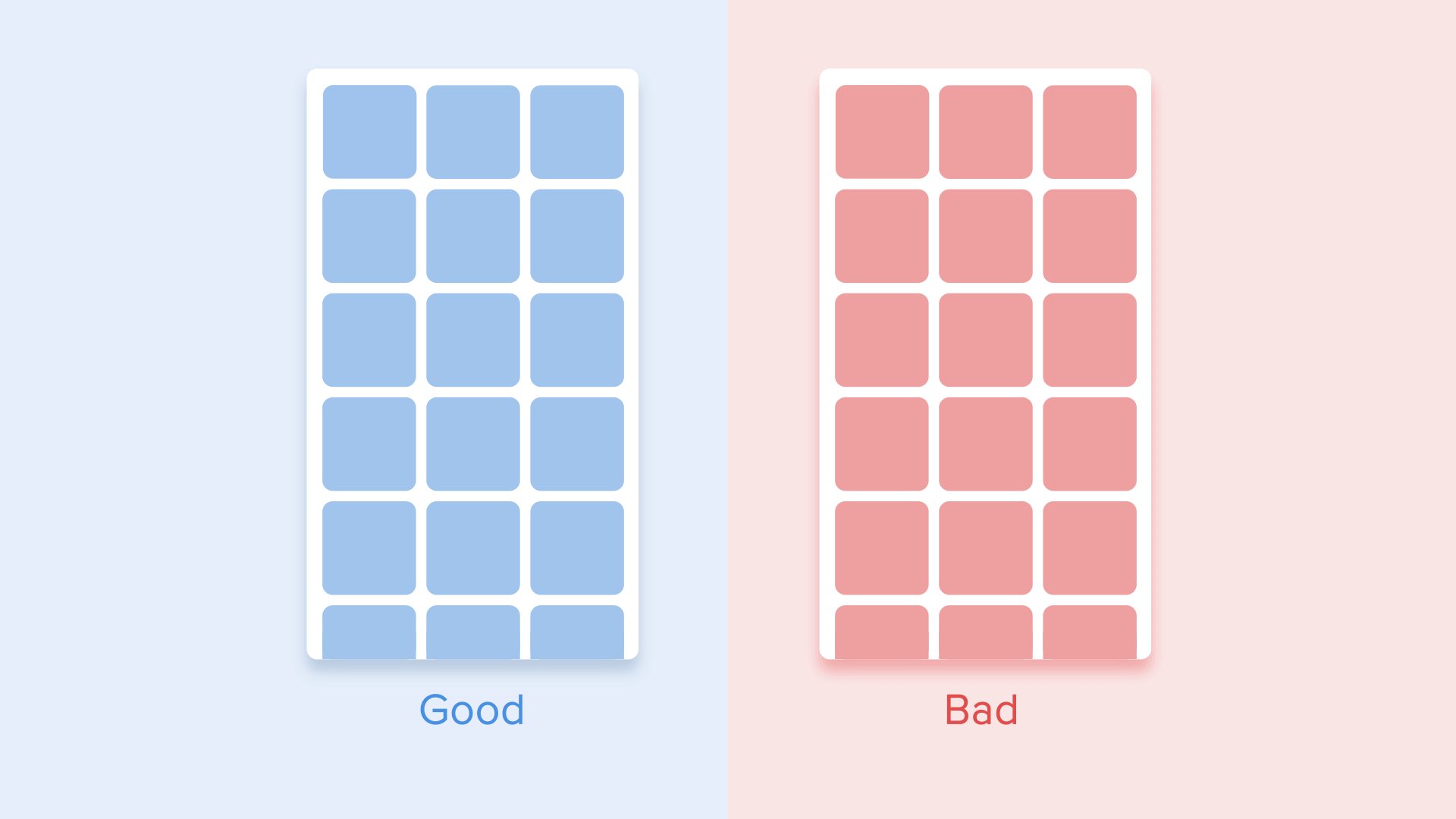
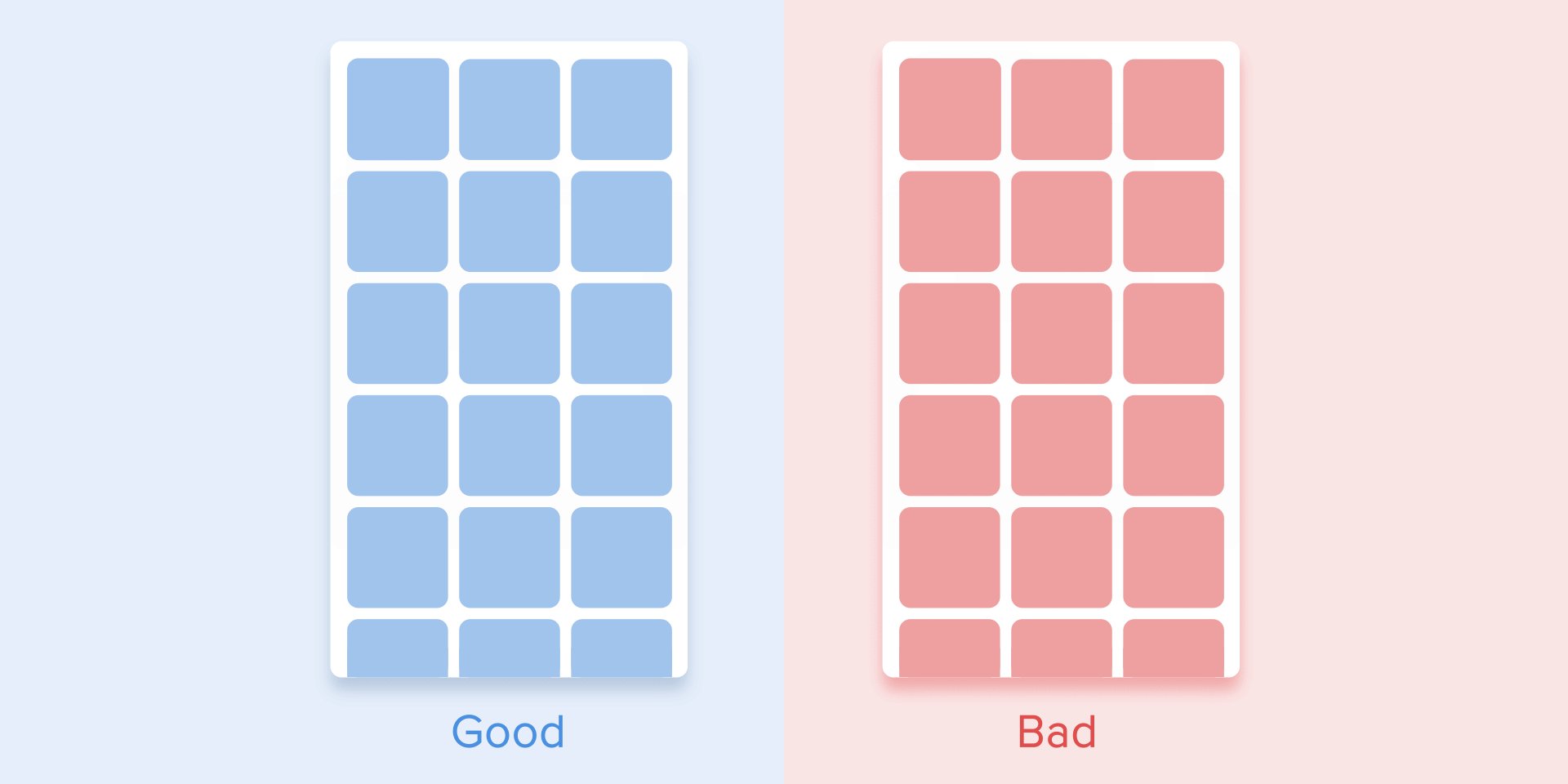
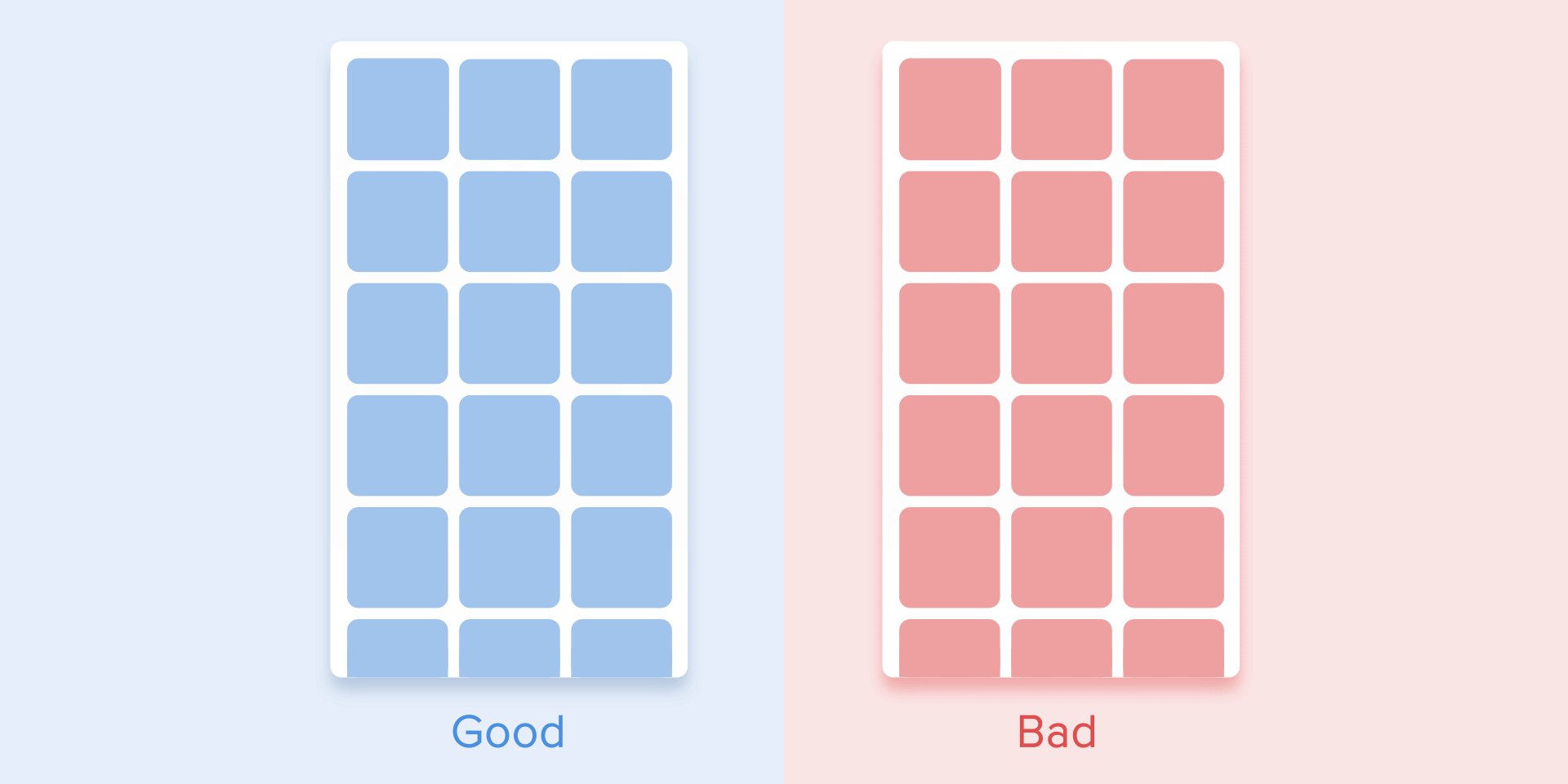
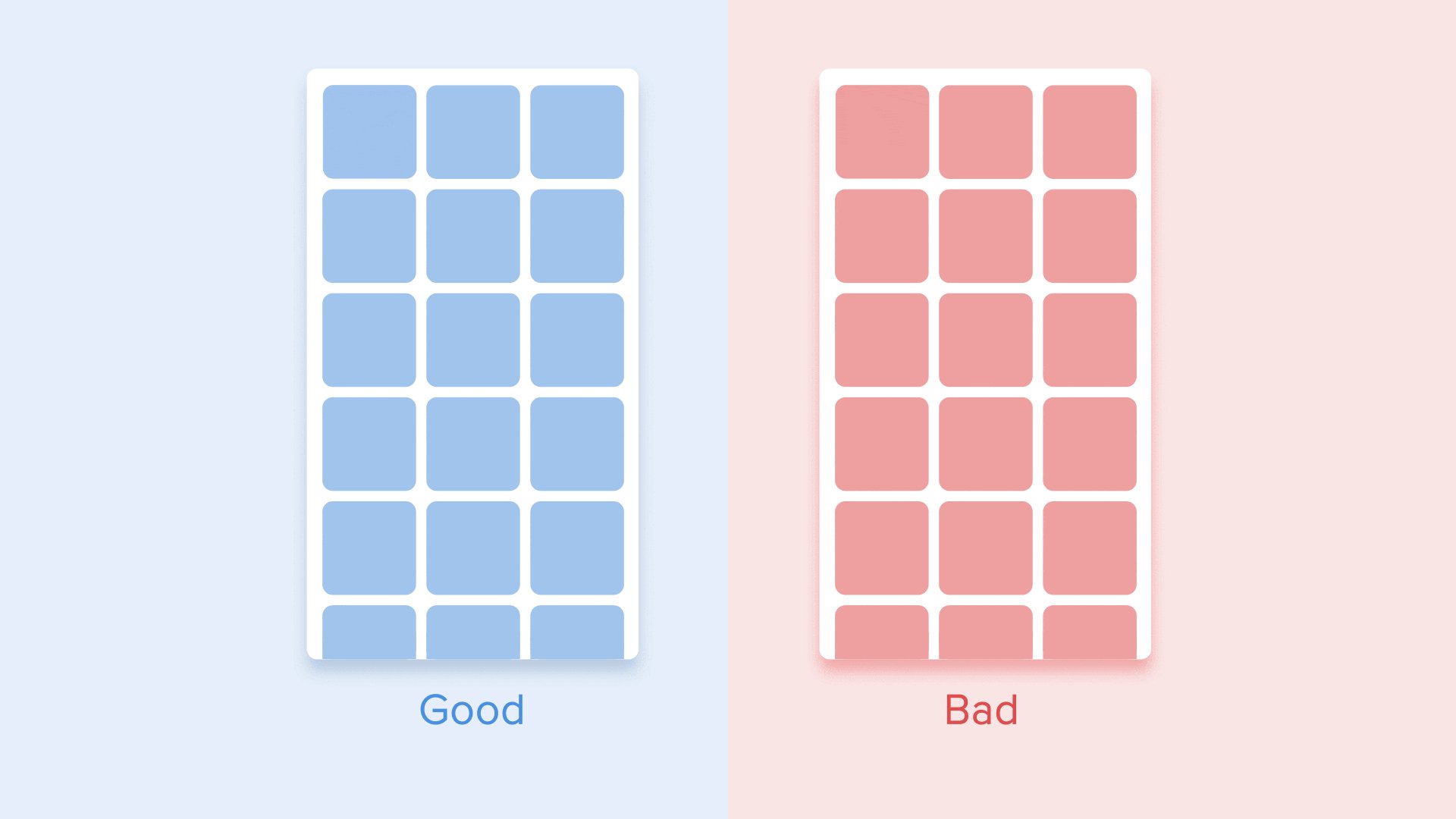
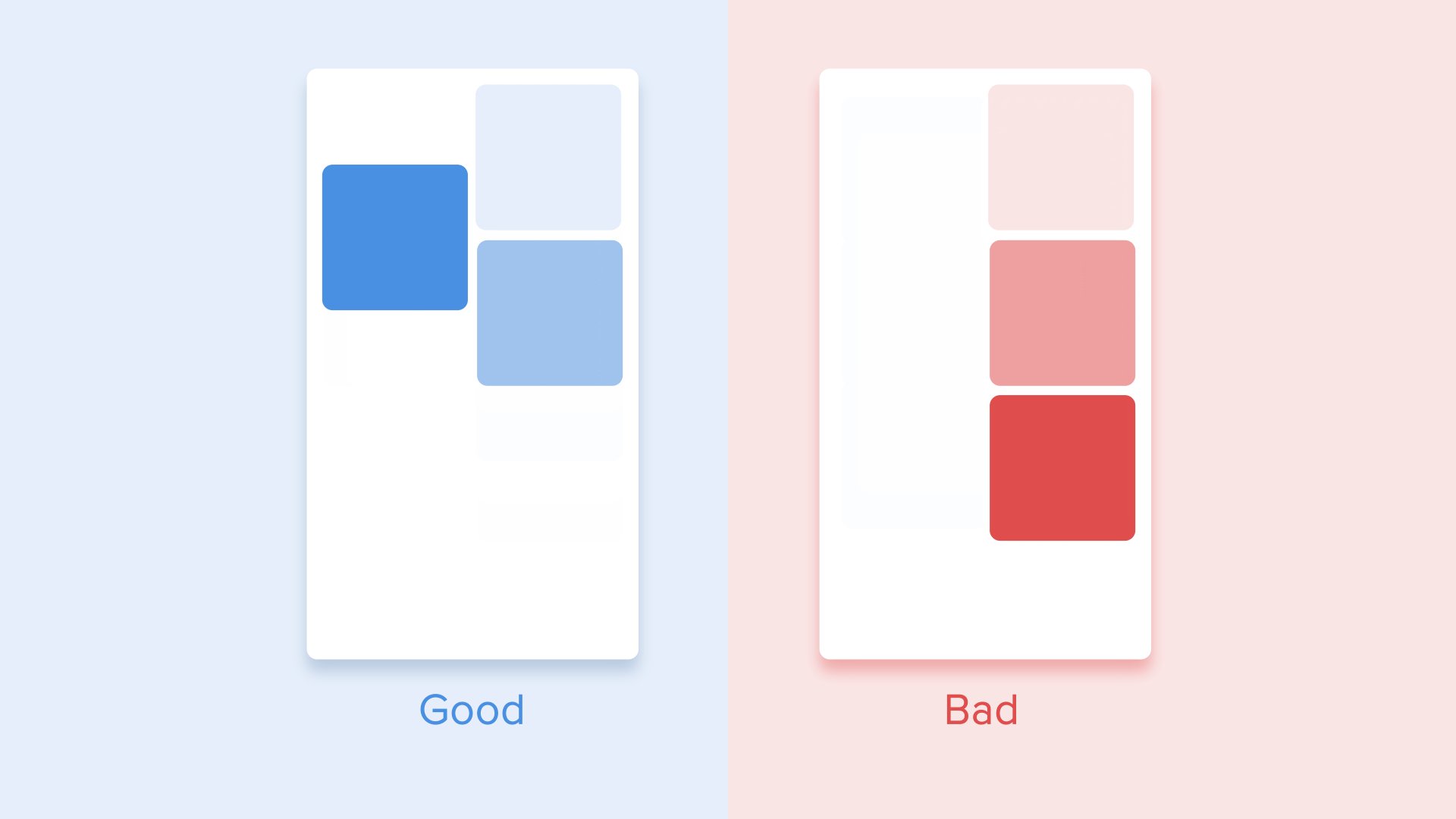
L'attention des utilisateurs doit être dirigée dans une seule direction.Quant à la vue tableau, c'est un peu plus compliqué. Ici, l'utilisateur doit se concentrer en diagonale, donc afficher les éléments un par un est une mauvaise idée. L'identification de chaque élément l'un après l'autre rendra l'animation excessivement longue et l'attention de l'utilisateur sera en zigzag, ce qui est incorrect.
 Vue diagonale pour l'affichage tabulaire des éléments
Vue diagonale pour l'affichage tabulaire des élémentsInteraction esclave
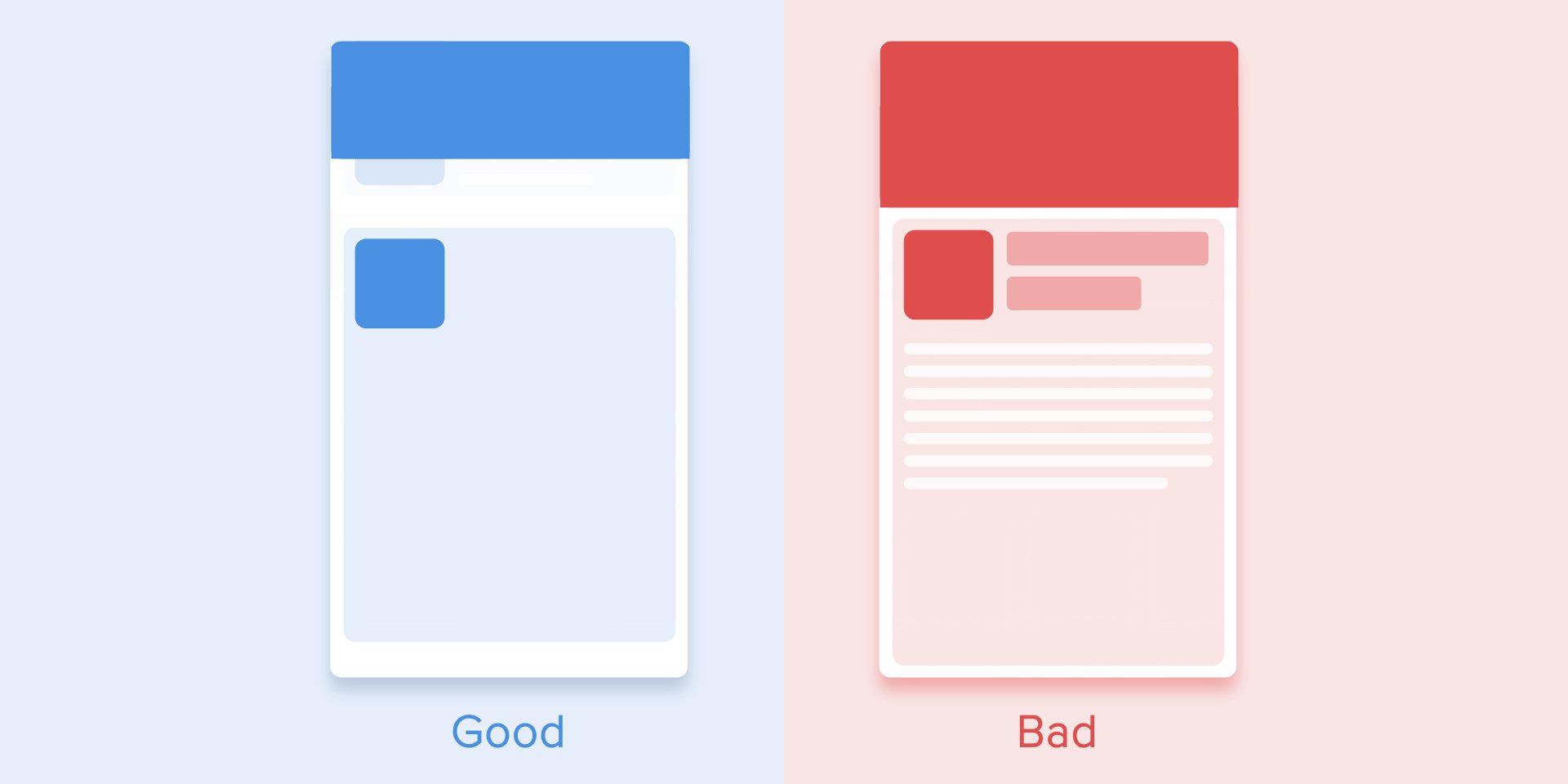
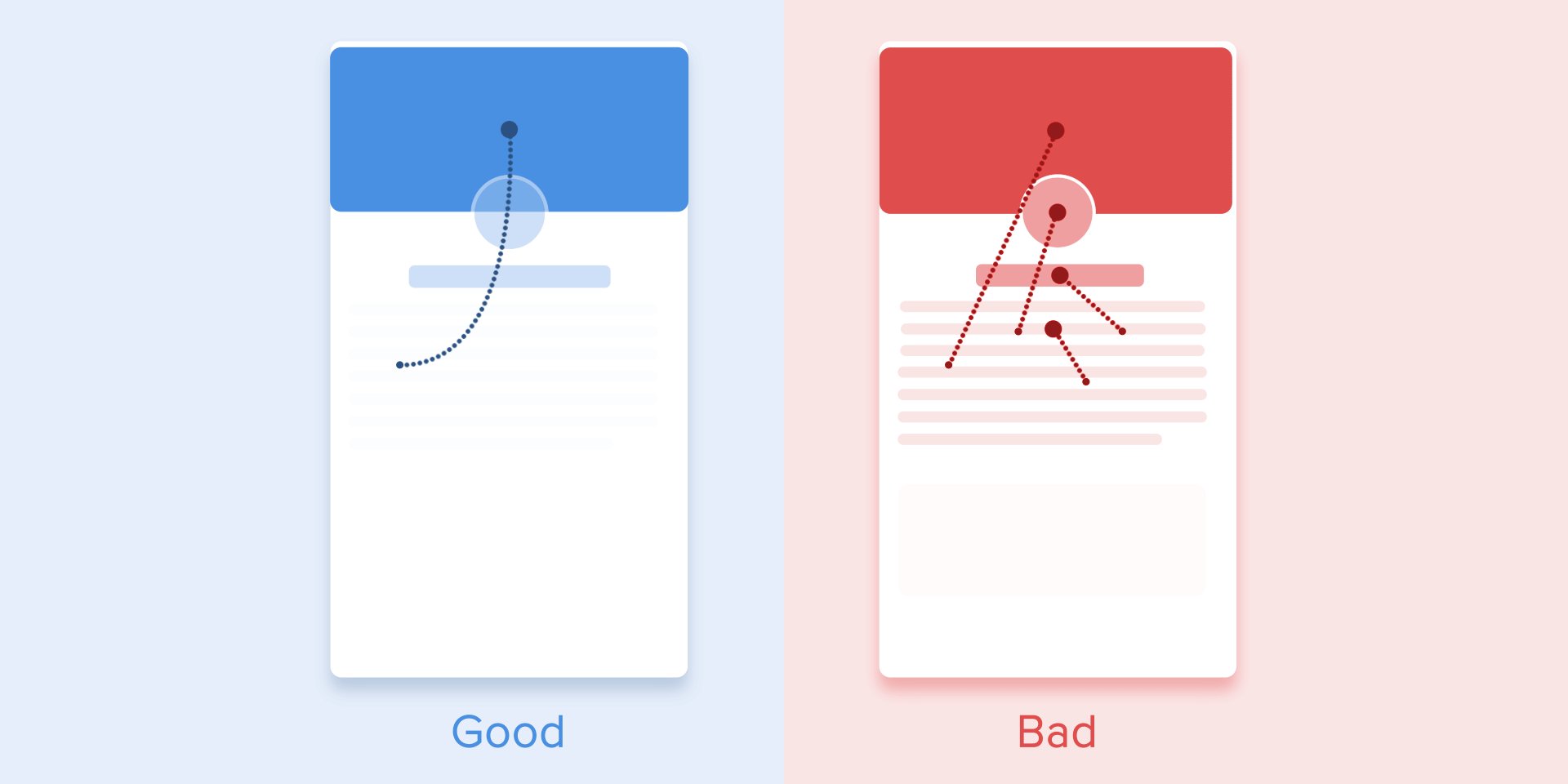
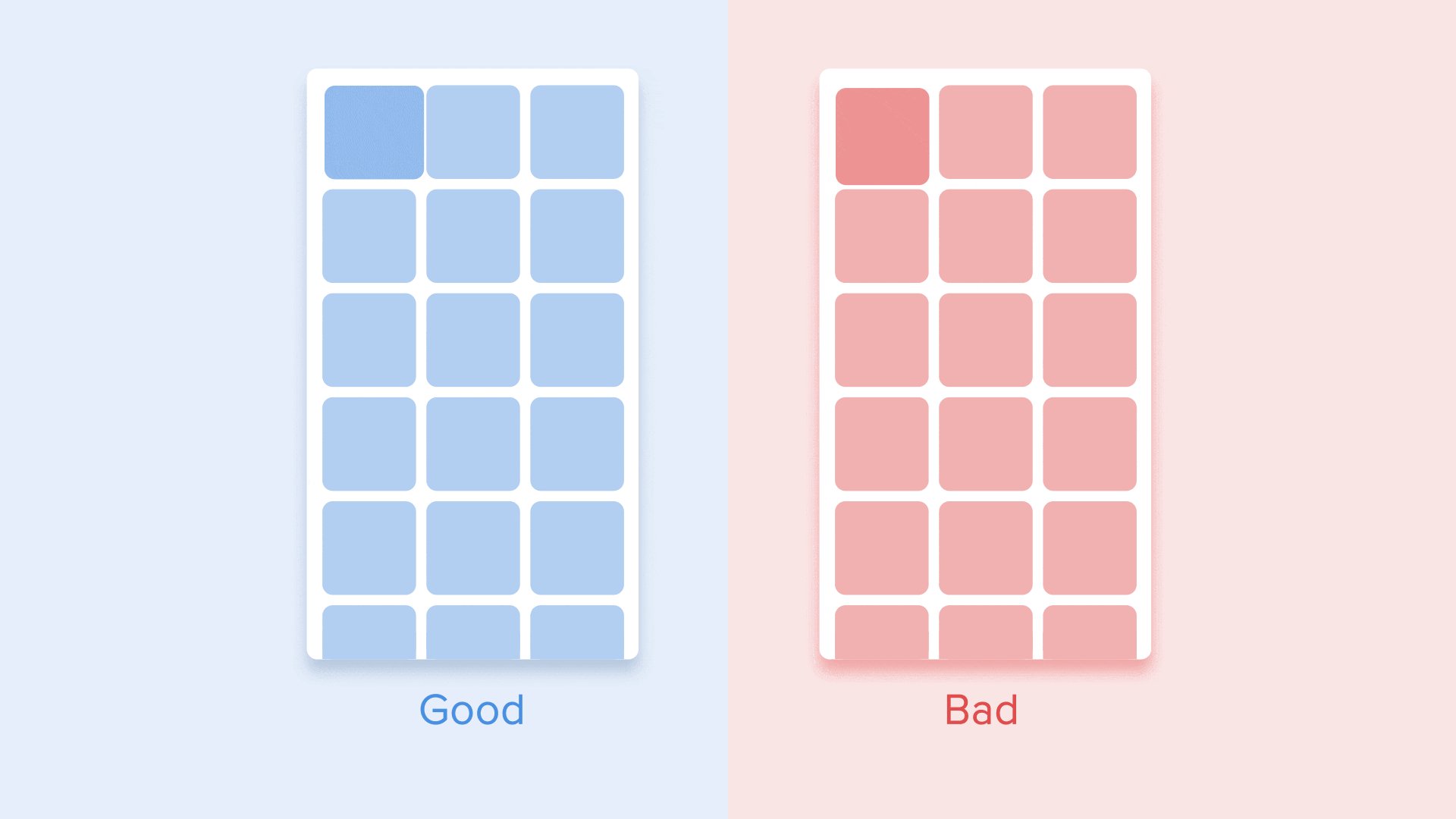
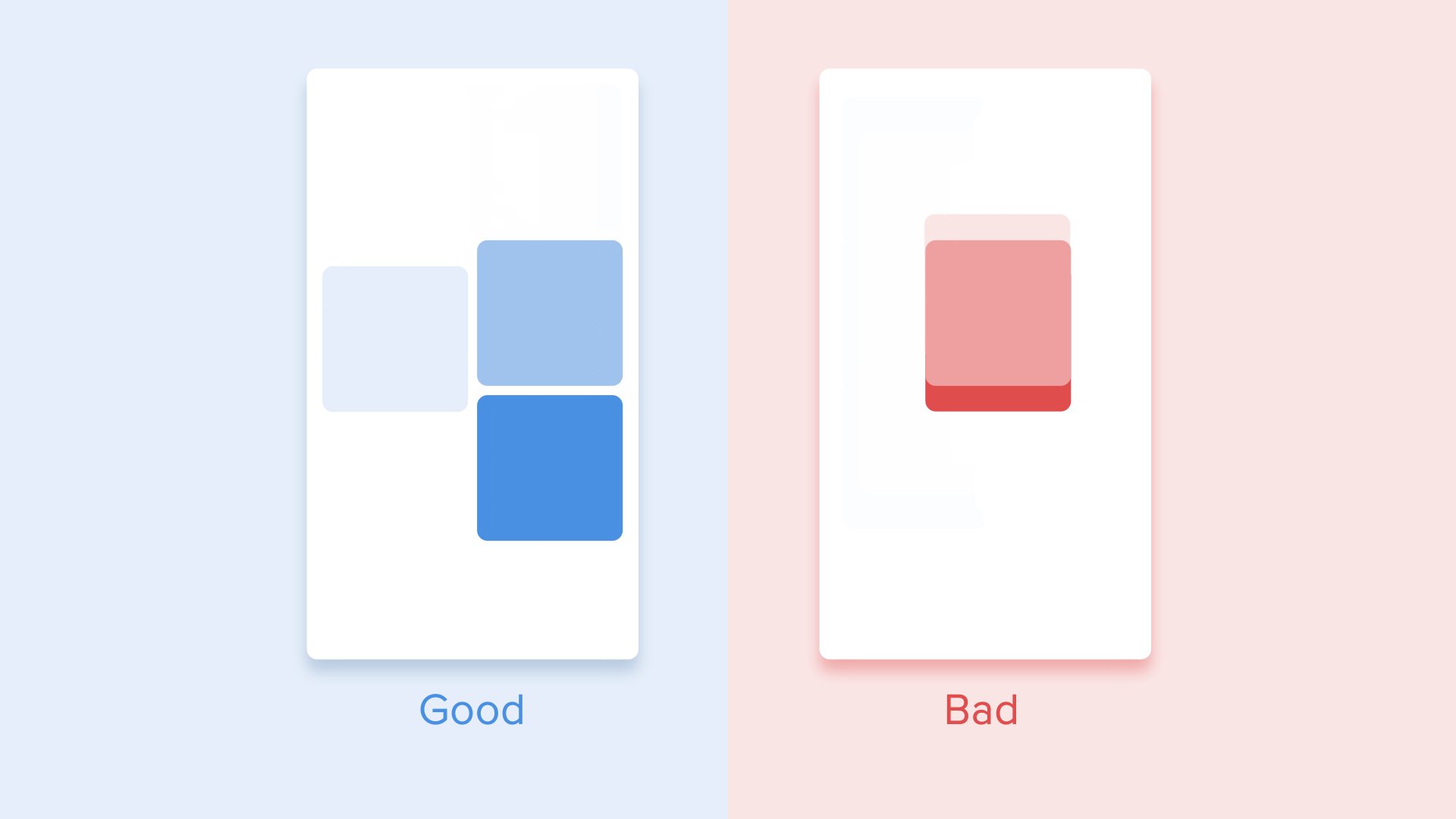
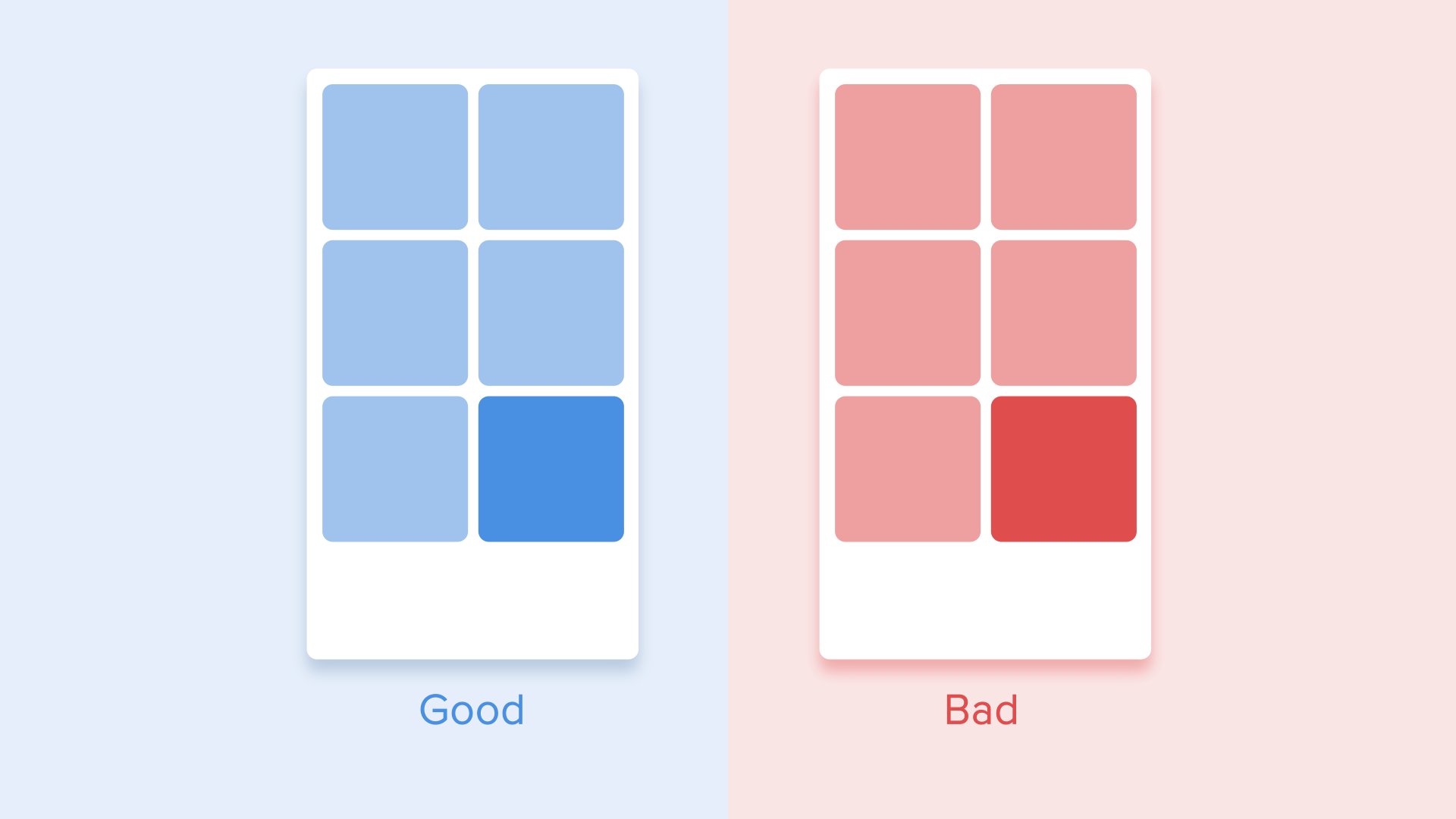
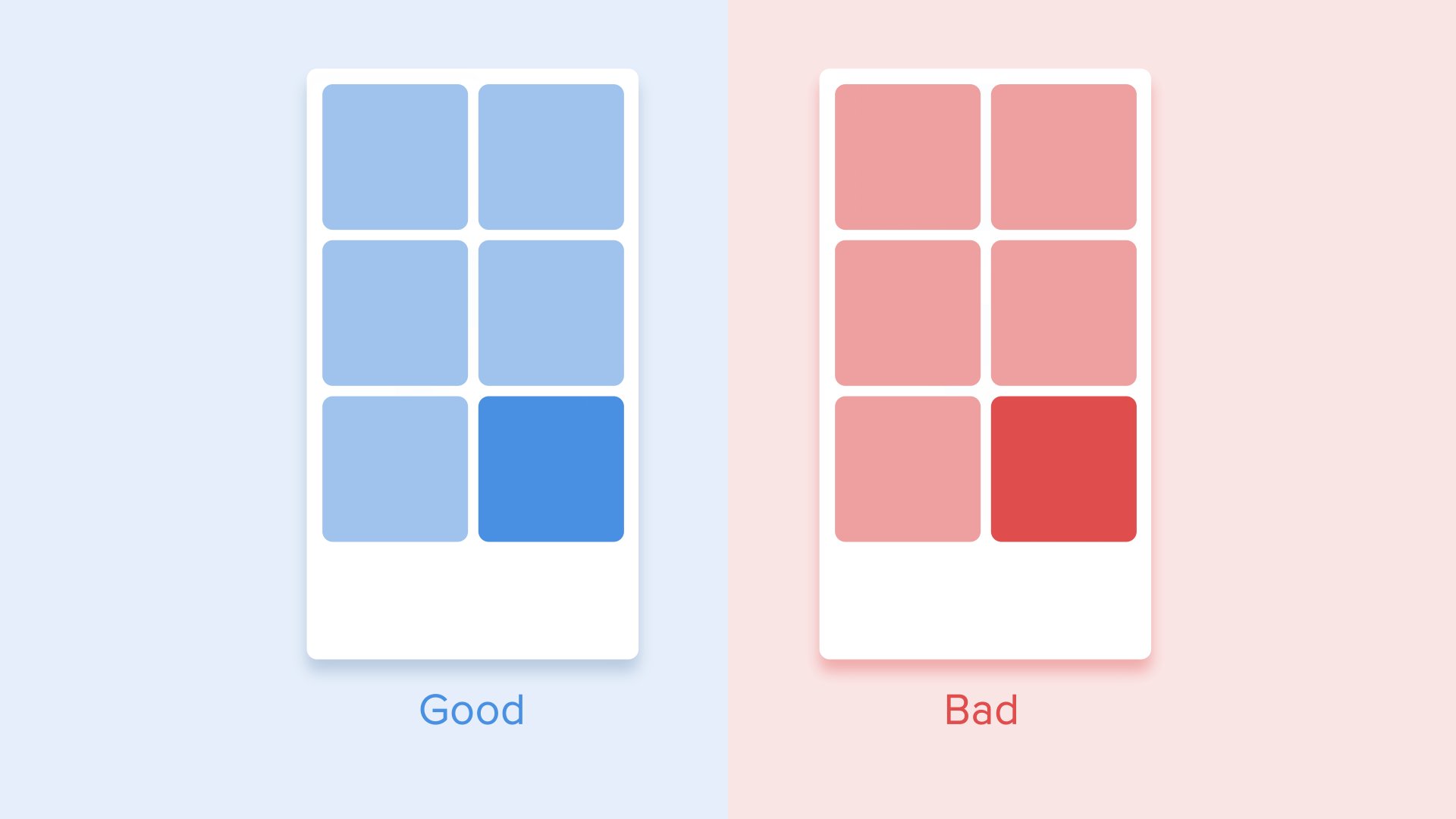
L'interaction subordonnée signifie que nous avons un objet central qui attire l'attention de tous les utilisateurs, et tous les autres éléments lui sont subordonnés.
Vanilla Thunder
Ce type d'animation donne un sens de l'ordre et attire davantage l'attention sur le contenu principal.
Dans d'autres cas, il serait très difficile pour l'utilisateur de comprendre quel objet observer, de sorte que son attention serait dispersée. Par conséquent, si vous souhaitez animer plusieurs éléments, vous devez définir clairement la séquence de leur mouvement et animer le moins d'objets possible à la fois.
 Il vaut la peine de faire revivre un seul objet central et tous les autres qui lui sont subordonnés. Sinon, l'utilisateur ne saura pas à quel objet prêter attention.
Il vaut la peine de faire revivre un seul objet central et tous les autres qui lui sont subordonnés. Sinon, l'utilisateur ne saura pas à quel objet prêter attention.Selon
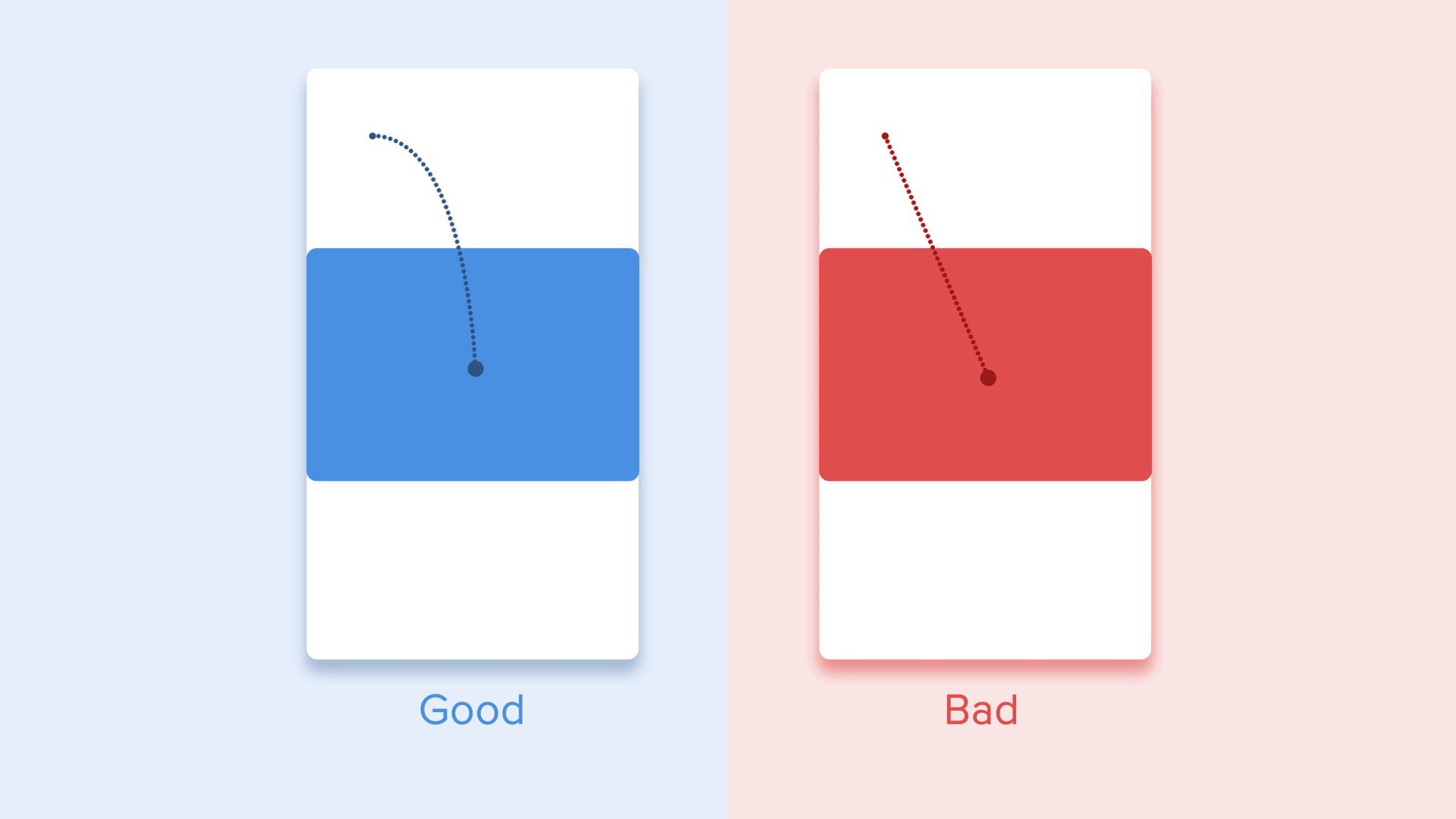
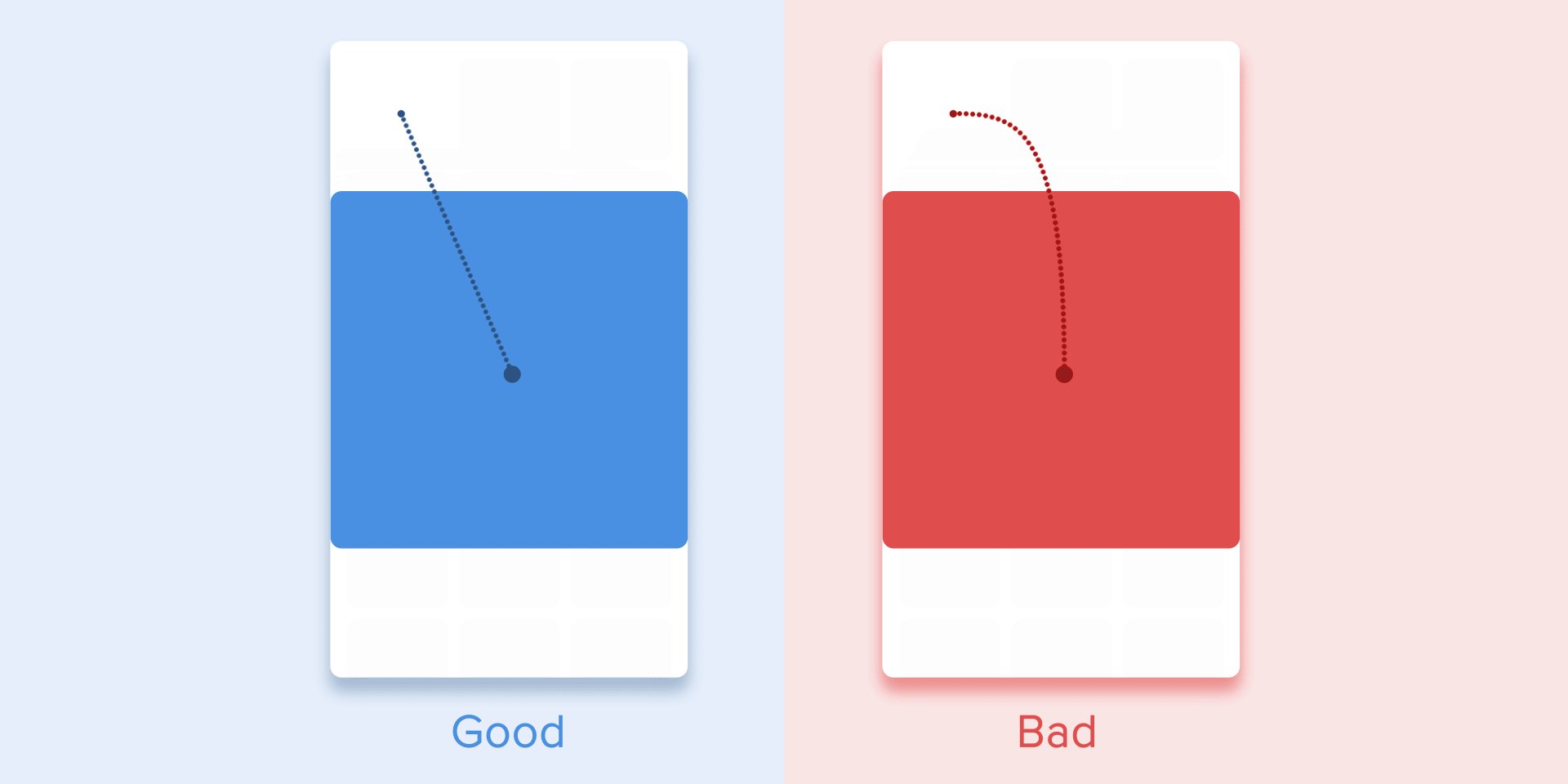
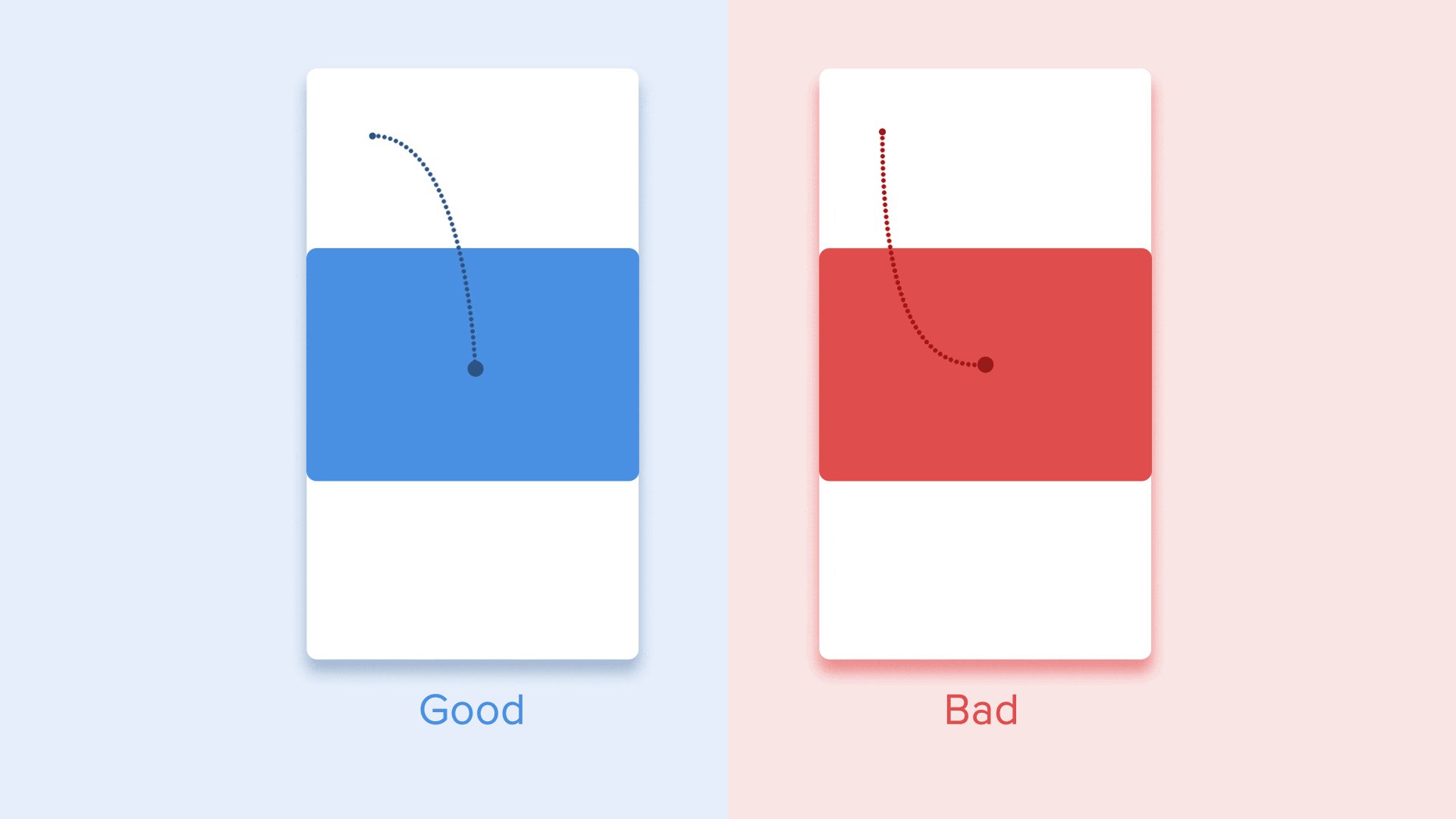
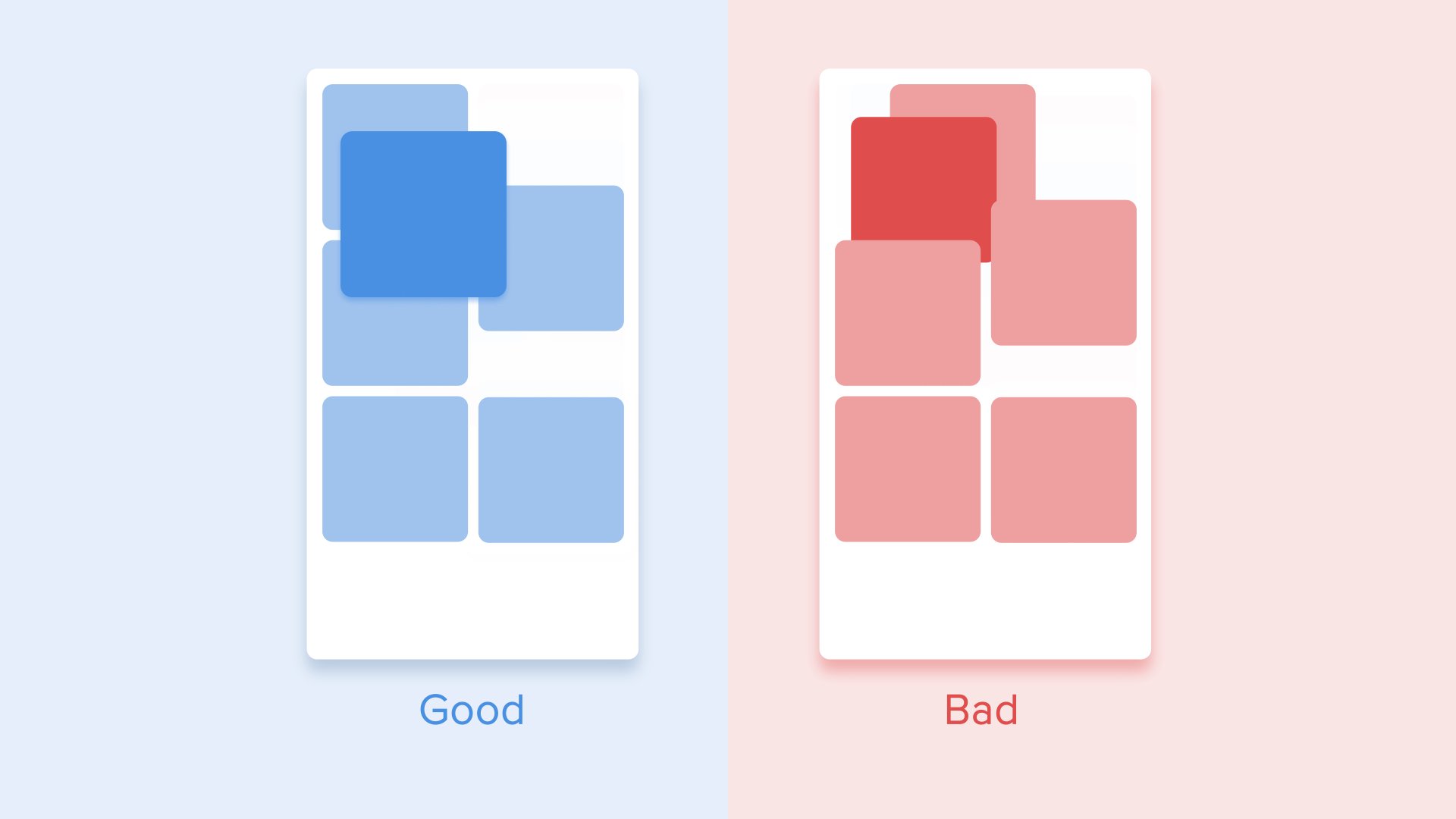
Material Design , lorsque les objets en mouvement sont transformés de manière disproportionnée, ils doivent se déplacer en arc de cercle et non en ligne droite. Cela permet de rendre le mouvement plus naturel. «Proportionnellement», je veux dire que le changement de la hauteur et de la largeur de l'objet en augmentant / diminuant s'effectue de manière asymétrique, c'est-à-dire à différentes vitesses (par exemple, un élément carré se transforme en rectangle).
 Le mouvement de l'objet, qui change de façon disproportionnée sa taille, doit être situé le long de l'arc
Le mouvement de l'objet, qui change de façon disproportionnée sa taille, doit être situé le long de l'arcLe mouvement le long de la ligne est utilisé lorsque l'objet change de taille proportionnellement. La mise en œuvre d'un tel mouvement étant beaucoup plus simple, la règle du mouvement disproportionné de l'arc est souvent ignorée. En regardant des exemples d'applications du monde réel, vous verrez la domination du mouvement linéaire.
 Le redimensionnement proportionnel se fait en ligne droite.
Le redimensionnement proportionnel se fait en ligne droite.Le mouvement le long d'une courbe peut être réalisé de deux manières: la première est appelée La
sortie verticale de l' objet commence à se déplacer horizontalement et se termine par un mouvement vertical; la seconde - la
sortie horizontale de l' objet commence à se déplacer verticalement et se termine par un mouvement horizontal.
Le chemin de l'objet le long de la courbe doit coïncider avec l'axe principal de l'interface de défilement. Par exemple, dans l'image suivante, nous pouvons faire défiler l'interface de haut en bas et, en conséquence, l'objet pivote verticalement - d'abord vers la droite, puis vers le bas. Le mouvement en sens inverse s'effectue dans le sens inverse, c'est-à-dire que l'objet monte d'abord verticalement et se termine par un mouvement horizontal.
 La direction d'agrandissement / repli de l'objet doit coïncider avec l'axe de l'interface
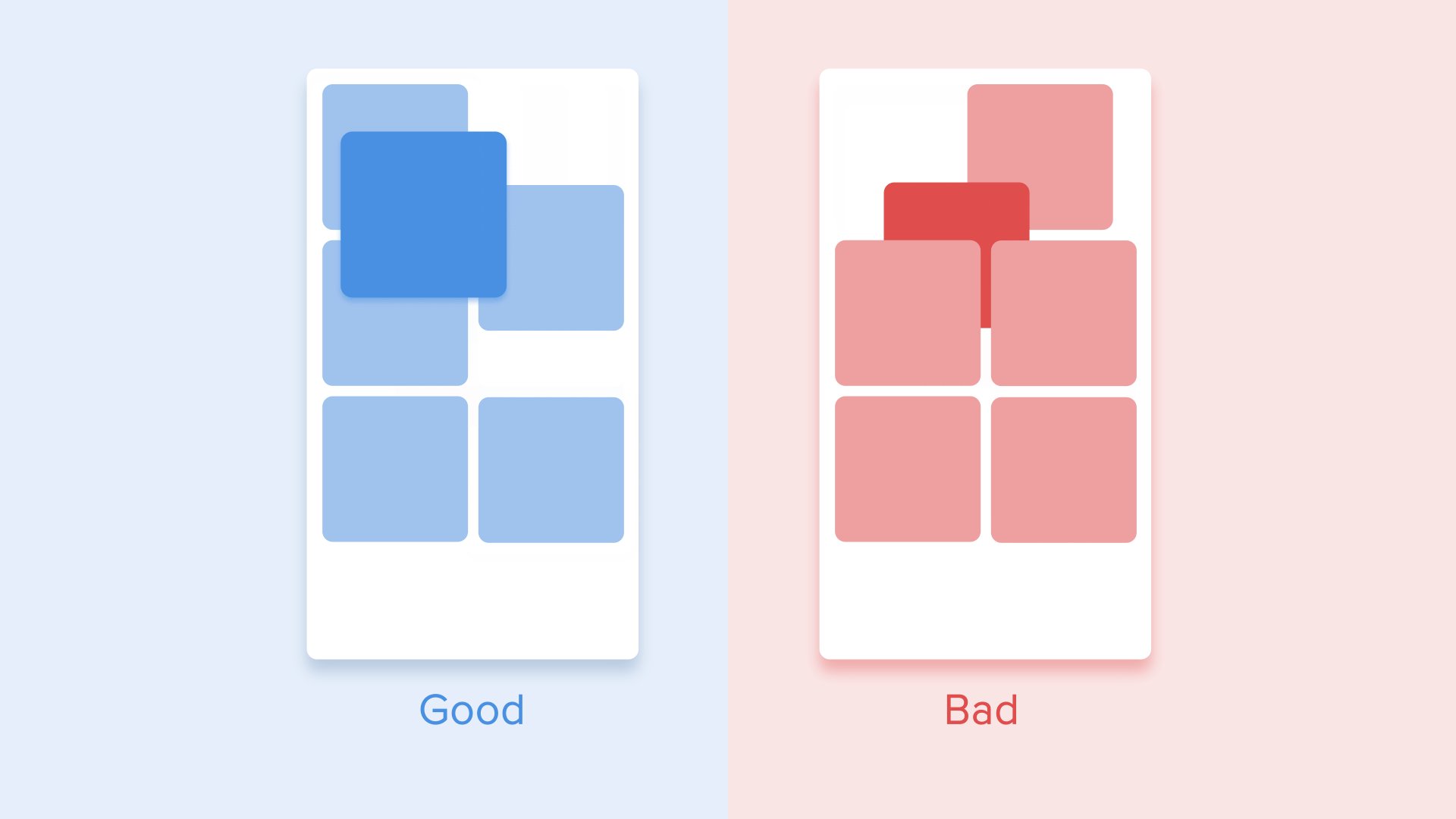
La direction d'agrandissement / repli de l'objet doit coïncider avec l'axe de l'interfaceSi les trajectoires des objets en mouvement se croisent, ils ne peuvent pas se traverser. Les objets doivent laisser suffisamment de place pour le mouvement d'un autre objet, ralentissant ou accélérant leur propre vitesse. Une autre option est qu'ils repoussent simplement d'autres objets. Pourquoi Puisque nous supposons que tous les objets de l'interface sont dans le même plan.
 Pendant le mouvement, les objets ne doivent pas se traverser, mais laisser un espace pour déplacer un autre objet
Pendant le mouvement, les objets ne doivent pas se traverser, mais laisser un espace pour déplacer un autre objetDans un autre cas, un objet en mouvement peut s'élever au-dessus d'autres objets. Mais encore une fois ne se croisent pas avec d'autres objets. Pourquoi? Puisque nous pensons que les éléments d'interface se comportent conformément aux lois de la physique, et aucun objet solide dans le monde réel ne peut le faire.
 Les objets peuvent s'élever au-dessus d'autres objets puis se déplacer.
Les objets peuvent s'élever au-dessus d'autres objets puis se déplacer.Conclusions
Donc, pour résumer toutes les règles et principes ci-dessus, l'animation dans l'interface devrait refléter les mouvements que nous connaissons du monde physique - frottement, accélération, etc. En simulant le comportement d'objets du monde réel, nous pouvons créer une séquence qui permet aux utilisateurs de comprendre à quoi s'attendre de l'interface.
Si l'animation est construite correctement, elle est discrète et ne distrait pas les utilisateurs de leurs objectifs. Si c'est le cas, vous devez soit l'assouplir, soit le supprimer complètement. Cela signifie que l'animation ne doit pas ralentir l'utilisateur ni interférer avec la tâche.
Mais n'oubliez pas que l'animation est plus un art qu'une science, il est donc préférable d'expérimenter et de tester vos décisions sur les utilisateurs.
Source:
Le guide ultime pour une bonne utilisation de l'animation en UXPublié par: Taras Skytskyi.