Ceci est une traduction d'un article de Rachel Andrew, l'un des développeurs de spécifications CSS.
Dans une courte série d'articles, je vais passer un peu de temps à déballer Flexbox en détail - tout comme je l'ai fait dans le passé avec grid . Nous allons voir à quoi Flexbox a été conçu, ce qu'il fait vraiment bien et quand nous ne pouvons pas le choisir comme méthode de mise en page.
Dans cet article, nous allons voir de plus près ce qui se passe réellement lorsque display: flex est ajouté à votre feuille de style.
Conteneur flexible s'il vous plaît!
Pour utiliser Flexbox , vous avez besoin d'un élément qui sera un conteneur flexible . Dans votre CSS, vous utilisez display: flex :
Réfléchissons un peu à ce que signifie réellement l' display: flex . Dans la spécification du module d'affichage de niveau 3 , chaque valeur de propriété d' display est décrite comme une combinaison de deux éléments: un modèle d'affichage interne et externe.
Lorsque nous ajoutons display: flex , nous définissons en fait display: block flex . Le type d'affichage externe de notre bloc de conteneur flexible; il agit comme un élément de niveau bloc dans le flux standard. Le type d'affichage interne est flex, donc les éléments directement à l'intérieur de notre conteneur participeront à la disposition flex.
C'est quelque chose auquel vous n'avez peut-être jamais pensé, mais vous le comprenez probablement de toute façon. Le conteneur flexible agit comme n'importe quel autre bloc de votre page. Si vous avez un paragraphe suivi d'un conteneur flexible, les deux éléments se comportent comme nous voulons les éléments de bloc.
Nous pouvons également définir notre conteneur sur inline-flex en utilisant display: inline flex , i.e. Le conteneur flex agit comme un élément de niveau ligne avec des enfants qui participent à la disposition Flex. Les enfants de notre conteneur flex line se comportent de la même manière que les enfants de notre conteneur flex block; la différence réside dans la façon dont le conteneur lui-même se comporte dans la disposition globale.
Ce concept du comportement des éléments ayant un type d'affichage externe, défini comme un bloc sur une page (plus un type d'affichage interne) dicte le comportement de leurs enfants, est très utile. Vous pouvez appliquer ce raisonnement à n'importe quel bloc en CSS. Comment fonctionne cet élément? Comment agissent les enfants de cet élément? Les réponses concernent leurs modèles d'affichage externes et internes.
Des lignes ou des colonnes?
Une fois que nous avons défini notre conteneur flexible, certaines valeurs initiales entrent en jeu. Sans ajout de propriétés supplémentaires, les éléments flexibles sont affichés sous forme de chaîne. En effet, la valeur initiale de la propriété flex-direction est row . Si vous ne le changez pas, vous obtiendrez une ligne.
La propriété flex-direction détermine la direction de l'axe principal. Il peut prendre d'autres valeurs:
- colonne;
- ligne inverse;
- colonne-inverse.
Nos éléments seront placés sur une ligne, à partir du bord de départ, dans le sens de la ligne et affichés dans l'ordre dans lequel ils apparaissent dans la source. Dans la spécification, ce bord est appelé début principal :

Fig_1. main-start - début de la direction de la ligne
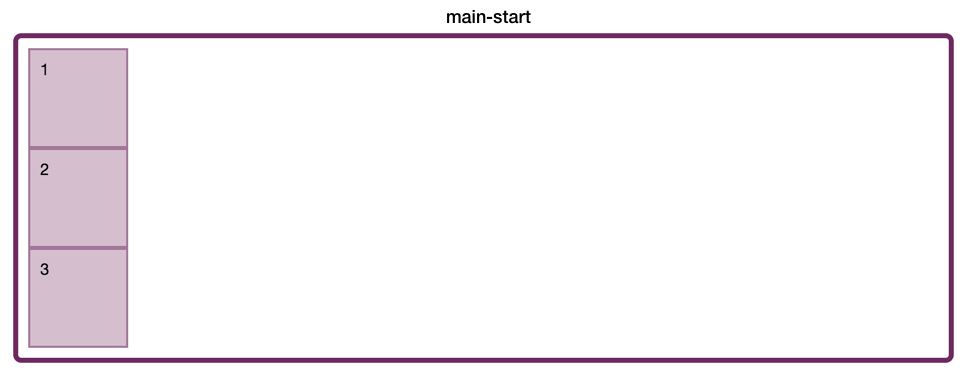
Si nous utilisons la valeur de la colonne , les éléments commenceront à être situés à partir du bord de départ dans la direction du bloc et, par conséquent, formeront une colonne.

Fig_2. main-start - début de la direction du bloc
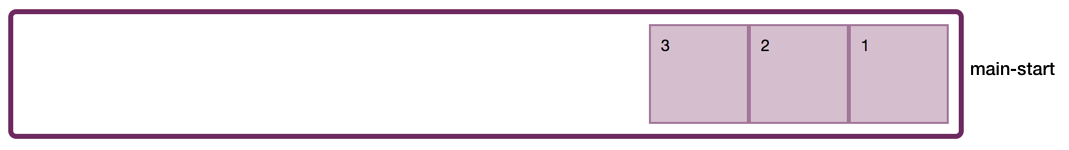
Si nous utilisons l' inversion de ligne , les emplacements de début principal et de fin principale seront échangés; par conséquent, les éléments seront disposés les uns après les autres dans l'ordre inverse.

Fig_3. main-start - à partir de la fin de la direction de la ligne
La valeur inverse de colonne fait de même.
Il est important de se rappeler que ces valeurs ne «changent pas l'ordre des éléments», bien que ce soit ce que nous voyons, elles changent simplement l'endroit où commence le flux des éléments, changeant l'emplacement du démarrage principal . Ainsi, nos éléments sont affichés dans l'ordre inverse, mais c'est parce qu'ils commencent à se propager de l'autre extrémité du conteneur.
Il est également important de se rappeler que lorsque cela se produit, il s'agit d'un effet purement visuel. Nous demandons aux éléments de s'afficher à partir du bord d'extrémité; ils circulent toujours dans le même ordre, et c'est l'ordre utilisé par votre lecteur d'écran, ainsi que l'ordre dans lequel ils peuvent être tabulés. Vous ne devez jamais utiliser la fonction d' inversion de ligne si vous souhaitez vraiment réorganiser les articles. Pour ce faire, apportez des modifications au document source.
Flexbox à deux essieux
Nous avons déjà révélé une caractéristique importante de flexbox : la possibilité de basculer l'axe principal de ligne en colonne. Il s'agit d'un changement d'axe, donc je pense qu'il est souvent plus facile de comprendre des choses comme l'alignement dans une disposition de grille. Avec un maillage bidirectionnel, vous pouvez aligner dans les deux axes presque de la même manière. Flexbox est un peu plus compliqué, car certains événements se produisent selon que vous travaillez avec l'axe principal ou transversal.
Nous avons déjà rencontré l'axe principal, c'est-à-dire l'axe que vous définissez comme valeur de direction de flexion . L'axe transversal est une autre direction. Si vous définissez flex-direction: row , votre axe principal est le long de la ligne et l'axe transversal est en bas de la colonne. Avec flex-direction: colonne, l' axe principal est situé en bas de la colonne et l'axe transversal le long de la ligne. C'est ici que nous devons considérer une autre caractéristique importante de Flexbox , et c'est le fait qu'elle n'est pas liée aux directions physiques de l'écran. Nous ne parlons pas d'une ligne allant de gauche à droite, ou d'une colonne de haut en bas, car ce n'est pas toujours le cas.
MODES D'ENREGISTREMENT
Lorsque j'ai décrit la ligne et la colonne ci-dessus, j'ai mentionné les directions des blocs et des lignes. Cet article est écrit en anglais, qui a un mode d'enregistrement horizontal. Cela signifie que lorsque vous demandez à Flexbox de vous fournir une chaîne, vous obtenez un affichage horizontal de vos éléments flexibles. Dans ce cas, le début principal est à gauche - à l'endroit où les phrases en anglais commencent.
Si je travaillais dans une langue de droite à gauche, comme l'arabe, alors le bord de départ serait à droite:
Les valeurs initiales de flexbox signifient que si tout ce que je fais est de créer un conteneur flex , mes éléments commenceront à droite et s'afficheront, se déplaçant vers la gauche. Le bord de départ dans la direction de la ligne est l'endroit où les phrases commencent dans le mode d'enregistrement utilisé.
Si vous vous trouvez en mode d'enregistrement vertical et faites référence à une ligne, votre ligne fonctionnera verticalement, car c'est ainsi que les lignes de texte sont exécutées en langage vertical. Vous pouvez essayer cela en ajoutant une propriété de mode d'écriture au conteneur flex et en définissant sa valeur sur vertical-lr . Maintenant, lorsque vous définissez flex-direction sur row , vous obtiendrez une colonne verticale d'éléments.
Ainsi, la série peut fonctionner horizontalement, avec démarrage principal à gauche ou à droite, et également fonctionner verticalement avec démarrage principal en haut. Il s'agit toujours d'une ligne de direction flexible , même s'il est difficile pour nos esprits habitués au texte horizontal de penser à une ligne qui fonctionne verticalement!
Pour positionner les éléments dans la direction du bloc, nous définissons la propriété flex-direction sur column ou column-reverse . En anglais (ou en arabe), nous voyons les éléments affichés l'un au-dessus de l'autre en bas de la page, en commençant par le haut du conteneur.
En mode d'enregistrement vertical, la direction du bloc traverse la page, car c'est la direction des blocs situés dans ces modes d'enregistrement. Si vous spécifiez une colonne dans vertical-lr , vos blocs s'exécuteront verticalement de gauche à droite:
Cependant, quelle que soit la direction dans laquelle les blocs sont affichés, si vous travaillez avec une colonne, vous travaillez dans la direction du bloc.
Comprendre le fait qu'une ligne ou une colonne peut s'exécuter dans différentes directions physiques est utile pour comprendre certains des termes utilisés pour Grid et Flexbox . Nous ne faisons pas référence à «gauche et droite» ou «haut et bas» dans Flexbox et Grid , car nous ne faisons aucune hypothèse sur le mode d'enregistrement de notre document. Tous les CSS deviennent plus conscients du mode d'écriture.
Si vous êtes intéressé par d'autres propriétés et valeurs implémentées pour que le reste du CSS se comporte de la même manière, lisez mon article sur les propriétés et valeurs booléennes .
En résumé, rappelez-vous que:
- flex-direction: ligne
- axe principal = dimension en ligne;
- le début principal sera l'endroit où les phrases de ce mode d'enregistrement commencent;
- axe latéral = direction du bloc;
- flex-direction: colonne
- axe principal = dimension du bloc;
- le début principal sera l'endroit où les blocs commencent à être disposés dans ce mode d'enregistrement;
- axe latéral = dimension en ligne.
Alignement initial
Lorsque nous utilisons display: flex , d'autres choses se produisent également. Un alignement initial est en cours. Dans l'un des prochains articles de cette série, nous examinerons l'alignement. cependant, dans notre étude de display: flex, nous devrions envisager de faire l'initialisation.
Remarque : Il convient de noter que, bien que ces propriétés d'alignement aient commencé leur vie dans la spécification Flexbox , la spécification Box Alignment les remplacera éventuellement comme spécifié dans la spécification Flexbox .
ALIGNEMENT AXE PRINCIPAL
La valeur initiale de la propriété justification-contenu est définie sur flex-start . Voici à quoi ressemblerait notre CSS:
.container { display: flex; justify-content: flex-start; }
C'est la raison pour laquelle nos articles flexibles s'alignent à partir du bord de départ du conteneur flexible. C’est aussi la raison pour laquelle, lorsque nous spécifions la ligne inverse , ils passent au bord final, car maintenant, il devient le début de l'axe principal.
Si vous voyez la propriété d'alignement qui commence par justifier- , alors elle s'applique à l'axe principal de la Flexbox . Ainsi, justification-contenu effectue l'alignement le long de l'axe principal et place nos éléments à son début.
Autres valeurs possibles pour justifier-contenu :
- flex-end;
- centre;
- autour de l'espace;
- espace entre;
- régulièrement (ajouté à l' alignement de la boîte ).
Ces valeurs sont utilisées pour allouer de l'espace libre sur le conteneur flexible. C'est pourquoi les éléments sont adjacents ou séparés les uns des autres. Si vous ajoutez justification-contenu: espace-entre , alors tout espace disponible sera réparti entre tous les éléments. Cependant, cela ne peut se produire que si de l'espace libre est disponible. Si vous aviez un conteneur flexible bien emballé (sans espace supplémentaire après que tous les éléments ont été disposés), justifier-contenu ne ferait rien du tout.
Vous pouvez le voir si vous basculez flex-direction sur une colonne. Sans hauteur, le conteneur flexible n'a pas d'espace libre, donc la définition du paramètre justification-contenu: espace-entre ne fonctionnera pas. Si vous ajoutez de la hauteur et rendez le conteneur plus haut que nécessaire pour afficher les éléments, la propriété aura l'effet:
Alignement le long de l'axe transversal
Les éléments sont également alignés sur une seule ligne le long de l'axe transversal du conteneur flexible. L'alignement que nous effectuons consiste à aligner les blocs les uns sur les autres dans une rangée. Dans l'exemple suivant, l'un de nos blocs a plus de contenu que tous les autres. Quelque chose dit aux autres blocs de s'étirer à la même hauteur. Il s'agit de la propriété align-items , qui a une valeur d' étirement initiale:
Lorsque vous voyez la propriété d'alignement qui commence par align- et que vous êtes dans la boîte flexible , vous avez affaire à l'alignement le long de l'axe transversal, et align-items aligne les éléments le long de la ligne flexible. Autres valeurs possibles:
- flex-start;
- flex-end;
- centre;
- référence.
Si vous ne voulez pas que tous les blocs soient étirés à la hauteur du plus haut, définissez align-items: flex-start les alignera tous sur le bord de départ de l'axe transversal.
Valeurs initiales des éléments flexibles
Enfin, les éléments flex eux-mêmes ont également des valeurs initiales; ils sont définis sur:
- flex-grow: 0;
- flex-rétrécissement: 1;
- flex-base: auto.
Cela signifie que nos éléments ne grandiront pas par défaut pour remplir l'espace disponible sur l'axe principal. Si vous définissez une valeur positive pour le paramètre flex-grow , les éléments se développeront et occuperont tout l'espace disponible.
Cependant, les blocs peuvent être compressés, car flex-shrink a une valeur positive de 1. Cela signifie que si nous avons un conteneur flex très étroit, les éléments seront aussi petits que possible avant que le débordement ne se produise. Il s'agit d'un comportement raisonnable; en général, nous voulons qu'ils restent à l'intérieur de leurs blocs et ne débordent pas s'il y a de la place pour leur affichage.
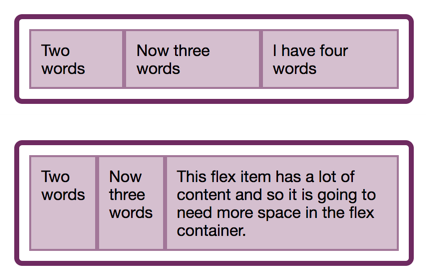
Pour obtenir la meilleure disposition, la propriété flex-based est définie sur auto par défaut. Nous comprendrons ce que cela signifie dans le prochain article de cette série, cependant, la plupart du temps, vous pouvez considérer l' auto comme une «valeur suffisamment grande pour contenir le contenu». Vous verrez que si vous avez des éléments flexibles qui remplissent le conteneur, et que l'un d'eux a plus de contenu que les autres, il lui sera donné plus d'espace.
C'est la flexibilité de Flexbox en action. Lorsque flex-base est en auto et qu'il n'y a aucune indication de la taille des éléments, ils ont une taille de base de max-content . Ce serait la taille quand ils étaient étirés et n'effectuaient pas de retour à la ligne. Dans ce cas, l'espace libre est divisé entre les éléments dans la proportion décrite dans la note suivante de la spécification flexbox .
" Remarque : lors de l'allocation de l'espace manquant, le rapport de flexion est multiplié par la taille de flexion de base. Cela répartit l'espace manquant proportionnellement à la façon dont l'élément peut être compressé, donc, par exemple, un petit élément ne sera pas compressé à zéro jusqu'à ce qu'un plus grand soit sensiblement réduit."
Un élément plus grand a moins d'espace libre et nous obtenons la disposition finale. Vous pouvez comparer les deux captures d'écran ci-dessous, toutes deux tirées de l'exemple ci-dessus. Cependant, dans la première capture d'écran, le troisième bloc a moins de contenu, donc nos colonnes ont une répartition plus uniforme de l'espace.

Fig_4. Les éléments se reportent pour donner plus d'espace à un élément plus grand
Ici, Flexbox nous aide à nous retrouver avec un résultat final raisonnable sans l'intervention de la personne qui a écrit le CSS. Au lieu de réduire l'espace de manière uniforme et finalement d'obtenir un élément très haut avec quelques mots dans chaque ligne, cela donne à cet élément plus d'espace pour s'adapter. Dans le cadre de ce comportement, il existe une clé pour les cas d'utilisation réels de Flexbox . Flexbox est le mieux adapté pour placer plusieurs éléments - le long d'un axe - de manière flexible et significative.
Je n'ai couvert que quelques détails ici, mais nous examinerons ces algorithmes plus tard dans cette série.
Conclusion
Dans cet article, j'ai pris les valeurs initiales de Flexbox pour expliquer ce qui se passe réellement lorsque vous spécifiez display: flex . C'est une quantité incroyable, dès que vous commencez à le déballer, et les nombreuses propriétés qu'il contient se révèlent être de nombreuses caractéristiques clés des dispositions flexibles.
Les mises en page flexibles sont flexibles: elles essaient par défaut de faire le bon choix concernant votre contenu - elles sont compressées et étirées pour obtenir une meilleure lisibilité. Les dispositions flexibles prennent en charge le mode d'enregistrement: les directions des lignes et des colonnes sont associées au mode d'enregistrement utilisé. Les dispositions flexibles vous permettent d'aligner les éléments en tant que groupe le long de l'axe principal, en choisissant le mode de distribution de l'espace. Ils vous permettent d'aligner les éléments le long de sa ligne flexible, de déplacer les éléments le long de l'axe transversal les uns par rapport aux autres. Il est important de noter que les mises en page flexibles comprennent le volume de votre contenu et essaieront de prendre les bonnes décisions de base pour l'afficher.
Dans de futurs articles, nous explorerons ces domaines plus en détail et examinerons plus avant quand et pourquoi nous pouvons utiliser Flexbox .