Les widgets font aujourd'hui partie intégrante de nombreux grands portails, car ils vous permettent d'utiliser des conceptions de partenariat complexes tout en évitant les longues procédures de mise en œuvre. Dans le même temps, l'analyse Web des widgets est intéressante pour toutes les parties, mais dans le cas d'iFrame, des difficultés surviennent en termes de transfert de 100% des données aux participants du partenariat. Quelles sont ces difficultés et comment nous avons réussi à les contourner, je voudrais dire dans cet article. Tout d'abord, il sera intéressant pour toutes les personnes impliquées dans le développement et la mise en œuvre de widgets sur iFrame, ainsi que pour les analystes attirés.
Tout d'abord, un peu d'histoire. Nous développons nos propres solutions d'automatisation dans le domaine du transport de passagers, ainsi que des produits à utiliser sur les sites partenaires. L'un d'eux était le projet de réservation automatisée de salons VIP et d'affaires dans les aéroports du monde et en Russie, visant à répondre aux besoins des clients commerciaux et premium de diverses compagnies aériennes. Une base de données unique de services thématiques dans divers aéroports intéresse principalement les entreprises associées au transport aérien de passagers, les agences de voyages en ligne, ainsi que les agences de voyages disposant de sites Web sur Internet. Un widget «VIP-hall» a été créé pour ces entreprises, qui permet aux utilisateurs de tout site partenaire d'accéder à cette base de données.
Le widget est installé de manière standard via iFrame, le partenaire n'a qu'à placer le code sur son site internet et configurer les paramètres d'apparence selon le concept général de conception. En conséquence, un module de sélection et de réservation de salons VIP à l'aéroport d'intérêt apparaît sur le site avec accès à des services aéroportuaires premium, tels qu'une navette (transfert individuel du salon à l'avion), une réunion dans le salon avec une pancarte, l'escorte d'un employé et un accès au parking pour les VIP les clients. Le processus de réservation s'effectue en quelques étapes simples, à l'intérieur desquelles l'utilisateur peut faire varier le contenu de la commande (Fig.1).
 Figure 1 - L'apparition du widget sur le site
Figure 1 - L'apparition du widget sur le siteÉtant donné la variabilité du remplissage des données, la question se pose bien sûr de suivre ce processus du point de vue analytique. De plus, l'analyse Web est intéressante à la fois pour le
propriétaire du widget et pour le
partenaire qui le définit, de sorte qu'au cours du processus de développement, la tâche de suivre les événements à l'intérieur du widget et de les envoyer simultanément dans deux directions est apparue:
A. De tous les sites sur lesquels le widget est installé, à l'analyse Web du propriétaire (développeur).
B. Du site sur lequel un widget particulier est installé, aux analyses Web du partenaire.
Quelle est la difficulté ici? Fondamentalement, le partenaire prend un code de widget unique, qui n'est pas personnalisable pour un site partenaire spécifique, mais souhaite en même temps voir les informations dans l'analyse uniquement sur son widget. La deuxième difficulté est que le développeur (propriétaire) du widget doit recevoir les données de tous les sites partenaires en une seule fois dans un même compteur, ce qui va à l'encontre de la volonté du partenaire de ne voir que ses propres informations. En fin de compte, il vous suffit de faire la différence entre les données que le partenaire doit voir et celles que le propriétaire verra. Le problème a été résolu à l'aide de
Google Tag Manager (ci-après - GTM).
Cet outil est largement utilisé pour l'analyse Web et la gestion des balises sur les sites, il n'a pas de sens de décrire en détail le principe de son fonctionnement, pour comprendre qu'il suffit de se familiariser avec le concept de GTM à
partir d'autres articles . Dans ce cas, il est important de comprendre que Google Tag Manager (Fig.2) vous permet de consolider les données du site à l'intérieur de vos propres conteneurs et de les distribuer à divers compteurs d'analyse Web en utilisant les règles spécifiées.
 Figure 2 - La fenêtre "Tags" de Google Tag Manager avec des tags déjà configurés pour le widget
Figure 2 - La fenêtre "Tags" de Google Tag Manager avec des tags déjà configurés pour le widgetDans un premier temps, nous décrirons l'algorithme de résolution de ce problème, afin de comprendre immédiatement la voie à suivre pour arriver au résultat. Donc:
- Le partenaire, comme le propriétaire, souhaite suivre le widget de deux manières ou deux à la fois - en utilisant Yandex.Metrica ou Google Analytics.
- Une solution satisfaisante doit transmettre les données à 4 compteurs: compteur des statistiques du propriétaire, compteur Google Analytics du propriétaire, compteur des statistiques du partenaire et compteur Google Analytics du partenaire.
- Un seul conteneur Google Tag Manager est installé à l'intérieur du widget, qui collectera toutes les données et les distribuera afin que chaque participant ne reçoive que les informations dont il a besoin.
- Les identifiants des compteurs du propriétaire sont définis par défaut, les identifiants du partenaire doivent leur être indiqués lors de la génération du code widget dans le bureau du partenaire pour une installation ultérieure sur le site.
- Étant donné que le bureau du partenaire est déjà configuré pour le partenaire, des identificateurs peuvent y être définis et jetés dans le widget afin que Tag Manager les utilise.
- A l'intérieur de GTM, les identifiants sont substitués dans les codes de déclenchement des événements cibles, ainsi que la distribution de transmission des données par les compteurs propriétaires et partenaires.
- Dans ce cas, GTM envoie toutes les données collectées aux compteurs du propriétaire et les données sur le site du partenaire - uniquement aux compteurs du partenaire, car lors de la substitution d'identifiants, seul le site spécifié par le partenaire est suivi.
Pour faciliter la compréhension, nous donnons un organigramme du processus (Fig.3):
 Figure 3 - Diagramme du processus de transfert de données
Figure 3 - Diagramme du processus de transfert de donnéesPour commencer, nous déterminerons qu'en plus du code Google Tag Manager, le site contient également des codes de compteur Yandex.Metrica et Google Analytics générés automatiquement. Dans ceux-ci, lors de la génération du code pour le site, les identifiants de compteur définis par le partenaire sont transmis.
Ces codes ne peuvent pas être définis dans le widget, car les capacités GTM vous permettent de les générer automatiquement sur le site en tant que balises appropriées (type - HTML personnalisé - Fig.4), mais dans ce cas, une écriture dure dans le code du widget était nécessaire - certains événements sur le site nécessitent afin que le compteur soit immédiatement installé à l'intérieur du widget. Fondamentalement, ce sont des événements de chargement, l'apparition de préroll. Si vous n'avez pas ce type d'événement, vous pouvez générer le code de compteur via GTM:
 Figure 4 - Un exemple de transfert du code métrique vers le site via GTM
Figure 4 - Un exemple de transfert du code métrique vers le site via GTMPour transférer des données vers deux compteurs à la fois (partenaire et propriétaire), vous devez définir non pas deux codes métriques ou analytiques différents, mais créer un
code double spécial . Au moment de la rédaction, les codes corrects ressemblent à ceci (Fig. 5):
 Figure 5 - L'utilisation correcte des codes doubles métriques et GA
Figure 5 - L'utilisation correcte des codes doubles métriques et GAEnsuite, vous devez passer l'identifiant spécifié par le partenaire dans le code compteur. La difficulté ici est que le code du widget est généré automatiquement pour tous les sites, alors que les identifiants sont déjà définis dans un bureau d'affiliation distinct. Pour le transfert correct, le programmeur a implémenté la solution suivante:
Lorsque le widget est initialisé, un iFrame est créé, dans les paramètres desquels les identificateurs des compteurs du partenaire sont passés (les compteurs sont passés au src iFrame, après quoi ils sont analysés dans le widget depuis l'emplacement). iFrame ouvre l'application de widget et le hook de cycle de vie (SPA) créé par le widget traite les paramètres d'entrée des numéros de compteur avant le montage, et les numéros (identificateurs) sont stockés dans le localStorage.
La construction suivante est utilisée pour placer le code Google Analytics dans index.html:
<script> window.dataLayer = window.dataLayer || []; function gtag() { dataLayer.push(arguments); } gtag('js', new Date()); gtag('config', 'UA-15930803-13'); gtag('config', window[localStorage.getItem('partnerGA')] || 'UA-15930803-14'); </script>
Les scripts avec la variable src sont insérés dynamiquement lorsque les compteurs sont initialisés:
let script = document.createElement('script') script.setAttribute('src', `https://www.googletagmanager.com/gtag/js?id=${ga || 'UA-15930803-14'}`) document.head.insertBefore(script, document.head.firstChild)
Ici, UA-15930803-14 est le compteur «compteur» du propriétaire, qui est utilisé si le compteur n'est pas défini par le partenaire. Cette situation peut se produire si le partenaire n'a pas spécifié les identifiants des compteurs en général, ou si un seul identifiant a été spécifié - il devrait toujours y avoir un code de remplacement afin que le site ne rencontre pas d'erreurs JavaScript liées à l'absence d'un identifiant pour le bon fonctionnement du code de transmission de tout événement. UA-15930803-13 dans ce cas est l'identifiant principal du Propriétaire, auquel les données proviennent dans tous les cas et de n'importe quel site.
De la même manière que pour GA, le code Yandex.Metrica est généré, qui utilise l'identifiant spécifié de la métrique du propriétaire, l'identifiant de remplacement du compteur du propriétaire par défaut et la conception de transmission de l'identifiant du partenaire. Le code est généré selon le schéma montré sur la figure 5 en utilisant les structures de l'exemple ci-dessus.
Après les codes de compteur, vous devez transmettre les identifiants définis par le partenaire aux identifiants Google Tag Manager. À l'intérieur du conteneur, elles seront déjà utilisées comme variables internes, dont les valeurs peuvent être fournies aux événements générés.
Pour GTM, la technique la plus couramment utilisée est les variables au niveau des données (dataLayer). La couche de données est une variable JavaScript dont l'initialisation est automatiquement décrite dans le conteneur Google Tag Manager. En l'utilisant, vous pouvez transférer des événements survenant sur le site Web comme un événement, ou définir vos propres variables pour GTM. Cela se fait en utilisant la construction
dataLayer.push('_': '_');
Déclenché après l'annonce du code GTM sur le site. Cependant, dans notre cas, la variable au niveau des données n'a pas fonctionné, le problème est peut-être la difficulté de travailler spécifiquement avec l'iframe. Si vous définissez la construction push () automatiquement, le conteneur ne reçoit pas de variables, et dans ce cas, nous voulions une telle implémentation de la tâche. Si vous essayez de définir manuellement la variable de niveau de données (par exemple, en cliquant sur le site), le transfert de variable se déroule normalement.
Afin de ne pas perdre de temps à analyser le processus, nous avons utilisé une solution alternative - la création de variables JavaScript globales via
localStorage .
La propriété localStorage vous permet de stocker des variables avec les valeurs données sans être lié à la page ouverte du site, et les données à l'intérieur de ce référentiel ne peuvent pas être simplement supprimées. En conséquence, les identifiants de compteur de partenaires ont été transmis en utilisant les conceptions suivantes:
localStorage.setItem('partnerMetrika1', ''); localStorage.setItem('partnerMetrika2', 'yaCounter'); localStorage.setItem('partnerGA', 'UA--');
Ici, la première construction transmet le numéro de métrique du partenaire lui-même, la deuxième construction transmet la valeur collective yaCounter pour la commodité de créer la balise "Event" dans Google Tag Manager (plus à ce sujet plus tard), et la troisième - l'identifiant Google Analytics.
Ceci termine le transfert de données et configure le GTM lui-même.
Tout d'abord, décidons du fonctionnement de Google Tag Manager. Il présente 3 niveaux d'interaction:
Tag . Cela fait partie du code qui peut être hébergé sur un site sur lequel GTM est installé et peut être exécuté comme tout autre code, modifiant le contenu du site ou transférant des données vers des compteurs d'analyse Web.
Le tag est déclenché si une condition est remplie sur le site.
Déclencheur Il s'agit en fait d'une condition dont la réalisation entraîne le déclenchement du tag. Cela peut être un événement sur un site, une modification de la valeur des variables ou une action standard, comme un clic ou une page vue.
Variable . Il contient certaines valeurs qui peuvent être transmises de différentes manières et est utilisé comme fournisseur de données pour les balises ou un marqueur de condition.
Le contenu des variables déclenche le déclencheur, et le déclencheur déclenche à son tour la balise correspondante. Les identifiants des compteurs affiliés sont définis exactement comme des variables, à partir de là, il vaut la peine de commencer la formation de données dans le conteneur GTM.
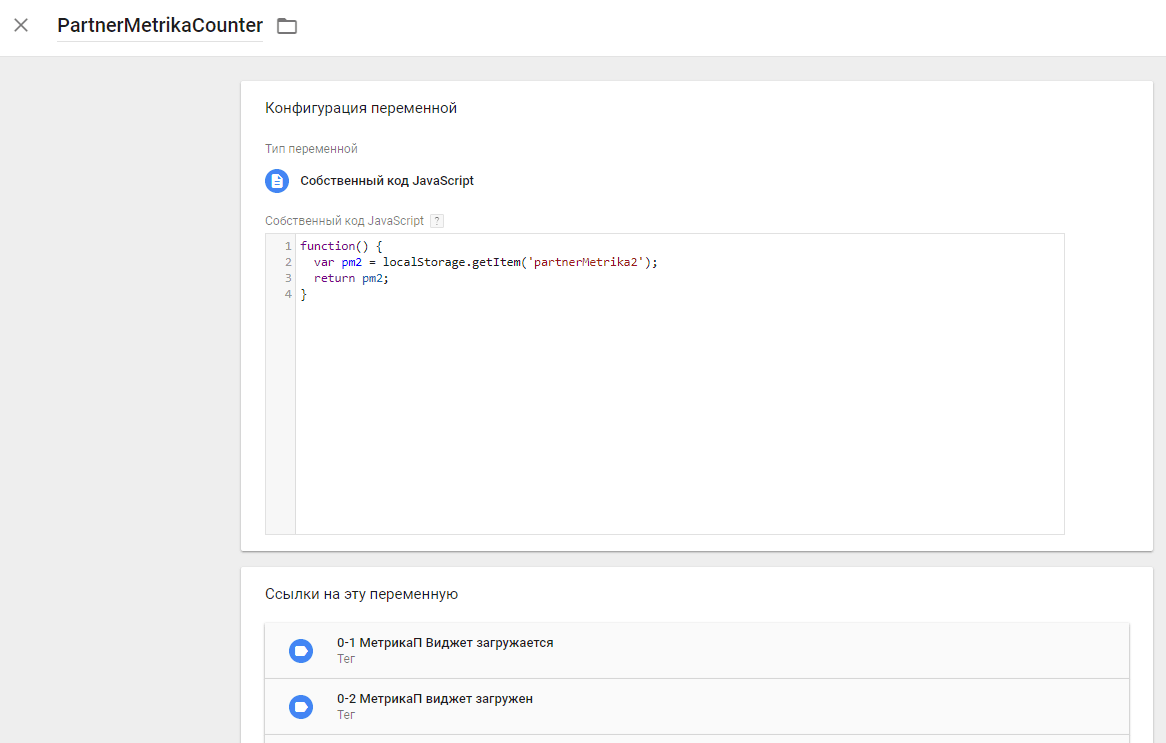
Nous avons créé trois variables principales de type «code JavaScript natif» (Fig. 6):
 Figure 6 - Exemple de variable prenant l'identifiant de métrique d'affilié
Figure 6 - Exemple de variable prenant l'identifiant de métrique d'affiliéIci, la valeur de la variable = la valeur que nous avons prise de localStorage.
Maintenant, si GTM accède à la variable, il recevra sa valeur - l'identifiant de la métrique partenaire. De la même manière, nous avons créé des variables pour le numéro de métrique de l'affilié et l'identifiant Google Analytics du partenaire.
À quoi servent ces variables? Ils résolvent le problème de l'envoi de données sur le déclenchement d'événements sur le site aux compteurs affiliés. Google Tag Manager a une procédure standard pour transférer des objectifs vers Google Analytics, où vous pouvez utiliser la valeur d'une variable comme identifiant de compteur. Et pour la métrique, une balise est utilisée sous forme de code HTML personnalisé contenant la métrique JavaScript standard:
yaCounterXXXXXX.reachGoal('TARGET_NAME');
Ici, TARGET_NAME est le nom interne de l'événement cible pour la métrique (ces objectifs sont créés dans les paramètres du compteur via le type "Événement JavaScript"), et est le numéro du compteur.
Ainsi, nous créons des balises correspondantes pour différents types de compteurs.
Pour Google Analytics:Le type de tag est «Universal Analytics», l'identifiant de suivi provient de notre variable.
 Figure 7 - Exemple de définition d'une balise qui transmet des données à Google Analytics.
Figure 7 - Exemple de définition d'une balise qui transmet des données à Google Analytics.Ici, Catégorie et Action sont les valeurs que Google Analytics doit capturer comme paramètres pour déclencher la cible. L'ID de suivi est une variable précédemment définie qui prend l'identifiant de partenaire de localStorage.
Pour Yandex.Metrica:Le type de balise est «HTML personnalisé» utilisant des constructions JavaScript.
 Figure 8 - Exemple de définition d'une balise qui transfère des données vers Yandex.Metrica
Figure 8 - Exemple de définition d'une balise qui transfère des données vers Yandex.MetricaIci {{PartnerMetrikaCounter}} est la déclaration interne de la variable prenant l'identifiant de métrique partenaire de localStorage. En utilisant l'objet window, nous substituons la valeur de la variable dans le code exécutable, et sur la sortie nous obtenons yaCounterXXXXXXXX.reachGoal ('widget_loading'); où widget_loading est la valeur que Metric attrape comme paramètre de réponse de la cible.
Il ne reste plus qu'à définir les déclencheurs pour déclencher les balises correspondantes. Les déclencheurs dans notre cas sont, par exemple:
- Événements pour le chargement réussi du widget;
- Événements de réussite ou d'échec d'une étape sur un widget;
- Remplissage dans certains domaines;
- Sélection des conditions A ou B à l'intérieur du widget;
- Interaction avec les formulaires, boutons et liens.
De plus, dans les paramètres des compteurs Metrics et Google Analytics, il ne reste plus qu'à créer les objectifs correspondants:
 Figure 9 - Un exemple de définition d'un objectif dans Yandex.Metrica
Figure 9 - Un exemple de définition d'un objectif dans Yandex.Metrica Figure 10 - Un exemple de définition d'un objectif dans Google Analytics
Figure 10 - Un exemple de définition d'un objectif dans Google AnalyticsLe problème est résolu. Les codes de compteur double substituent les valeurs définies par eux aux identifiants métriques et analytiques du partenaire, et les valeurs des identifiants de propriétaire restent inchangées. Dans le même temps, Google Tag Manager ne transmet la réponse des objectifs correspondants aux compteurs du partenaire que s'il reçoit des variables exactement les identifiants que le partenaire spécifique a spécifiés sur son site. En parallèle, GTM envoie au propriétaire tous les événements cibles de tous les sites.
Si le partenaire n'a pas spécifié un ou les deux identifiants, les valeurs par défaut sont utilisées - identifiants des compteurs de test, définis à l'avance par le propriétaire.