Je m'appelle Dima, je travaille au bureau Yandex à Saint-Pétersbourg et je fais des services internes au sein de l'équipe de développement d'interface de Toloka. Cette année, j'ai préparé une conférence pour la
School of Interface Development . Ci-dessous son décodage.
Qu'est-ce que la disponibilité de l'interface? Pour qui est-ce important et pourquoi devriez-vous vous y efforcer? Quelles sont les techniques de base qui rendent une interface accessible? En plus de ces questions, la conférence clarifie les principes qui sous-tendent les technologies d'assistance. J'ai essayé d'analyser la théorie et un grand nombre d'exemples pratiques, ainsi que de montrer le processus du lecteur d'écran.
- Qu'est-ce qui est caché sous le terme désormais à la mode d'accessibilité? Quelles options avez-vous? Pour les aveugles, la lecture d'écran, les handicaps, la coordination des mouvements ... C'est vrai. Accessibilité - la possibilité d'utiliser l'interface par tout le monde, indépendamment des limitations physiques ou techniques.
Une interface accessible est une interface la plus pratique à utiliser pour un large éventail d'utilisateurs. Peut-être que quelqu'un avait une question, pourquoi rendre les interfaces accessibles? Quelle motivation cela a-t-il? La première et, pour moi, la motivation la plus importante est morale. Les personnes handicapées ne sont pas pires que les autres, elles veulent et ont également la possibilité d'utiliser toutes les fonctionnalités des ressources que vous développez.
L'aspect financier. Les personnes handicapées sont des clients qui achètent vos produits, utilisent vos services, donc garantir l'accessibilité permet également d'élargir votre marché actuel et de pénétrer de nouveaux marchés.
L'aspect juridique. Le droit inaliénable d'accès à l'information est inscrit dans les lois de nombreux pays. Par exemple, aux États-Unis et dans l'UE, toutes les interfaces Web devraient être accessibles aux personnes handicapées. Dans notre pays, cela s'applique principalement aux sites Web des États, à tous les autres, cela ne s'applique qu'à titre de recommandation.
Qui sont ces gens, qui se soucient de l'accessibilité? Tout d'abord - les utilisateurs ayant une déficience visuelle, les personnes complètement aveugles, les personnes malvoyantes, les personnes ayant une perception altérée des couleurs. Ces utilisateurs ont du mal à voir votre site. Ils peuvent ne pas voir votre site du tout. La deuxième catégorie est celle des utilisateurs souffrant d'une violation du système musculo-squelettique. Il est difficile pour ces personnes d'utiliser des périphériques d'entrée, elles ont un problème de motilité, de contraction musculaire spontanée.
Je voudrais attirer une attention particulière sur le fait que l'un de nous à un moment donné peut être confronté à des contraintes de temps et qu'il ne pourra alors pas utiliser l'interface sous la forme habituelle. Par exemple, un droitier qui se casse la main droite commence à éprouver des problèmes moteurs. Et l'interface, développée sans prendre en compte ces fonctionnalités, peut lui devenir tout simplement inaccessible.
Aujourd'hui, en Russie, environ 10% de la population sont des personnes souffrant d'un handicap ou d'un autre. Et loin de la dernière place ici est occupée par des personnes ayant des problèmes de vision ou du système musculo-squelettique. Et toutes ces personnes sont des visiteurs potentiels de votre site. L'accessibilité est particulièrement importante pour eux.
Les technologies qui aident les utilisateurs à utiliser les interfaces peuvent être divisées en deux types: matériel et logiciel. Les personnes handicapées sont aidées à utiliser les interfaces par des claviers spéciaux, des souris, des joysticks et d'autres périphériques d'entrée.

Je veux donner cette chose comme exemple. Ce type d'appareil est appelé Switch. L'accessibilité ne concerne pas uniquement les ordinateurs et les ordinateurs portables, elle concerne également les appareils mobiles. Une personne handicapée peut accéder à votre site depuis votre téléphone ou votre tablette. Cet appareil se connecte à un appareil iOS ou Android, et vous pouvez attribuer certaines actions utilisateur à ses boutons. Par exemple, ce commutateur - avec deux gros boutons, il est pratique de lui attribuer un contrôle de mise au point sur la page.

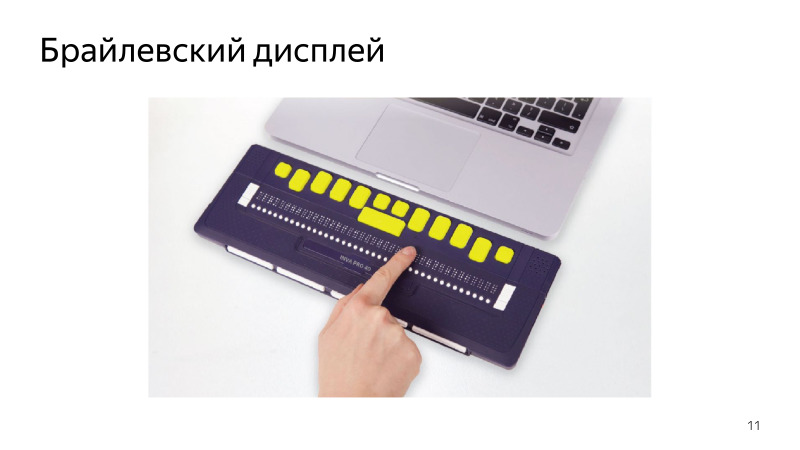
Pour les utilisateurs qui ne voient pas votre interface, la synthèse vocale n'est pas toujours pratique. Par conséquent, il y a un afficheur braille. Il s'agit d'un périphérique de sortie spécial qui affiche des informations sous forme de points tangibles en braille. Chose sympa, mais il a deux problèmes. C'est très cher, toutes les personnes dans le besoin ne peuvent pas se le permettre.
De plus, les personnes qui ont perdu la vue à un âge plus avancé ne connaissent souvent pas l'alphabet braille et ne veulent pas le maîtriser.
La technologie logicielle suffit également. Ce sont des outils pour augmenter l'image sur la page, par exemple, des loupes d'écran intégrées à Windows, macOS, ce sont des modificateurs de gamme de couleurs logicielles et plus encore. Par exemple, il existe un logiciel qui vous permet de contrôler l'interface en utilisant les mouvements des yeux et de la tête. Sur macOS, un tel programme est intégré, il s'appelle Dwell Control. Mais parmi les technologies logicielles, les lecteurs d'écran occupent une place particulière. Il s'agit d'une application spéciale qui lit le contenu du site et le système d'exploitation à l'utilisateur, lui fournit une fonctionnalité de navigation pratique.
Les lecteurs d'écran sont le moyen le plus accessible et le plus répandu de percevoir les informations pour les personnes ayant une déficience visuelle. Nous en parlerons plus en détail lors de la conférence.

Quelques mots sur les recommandations dans le domaine de la disponibilité des interfaces. Nous avons GOST, et dans l'Ouest - WCAG et Section 508. Les méthodes décrites dans ces recommandations n'affectent pas l'apparence du site, mais fournissent aux utilisateurs handicapés des éléments supplémentaires pour la navigation et l'utilisation.
Des pratiques qui aident à rendre votre interface accessible aujourd'hui. Une autre description devrait transmettre de brèves informations au texte, les compléter ou les indiquer.

Il en va de même pour les graphiques et les icônes de la page. N'oubliez pas: ils ont également besoin d'un soutien supplémentaire. Si un élément supplémentaire sur votre page est présenté comme une image, il doit être caché au lecteur d'écran à l'aide de l'attribut aria-hidden = "true".

Nous parlerons des attributs avec le préfixe aria ensuite.
Il est nécessaire de décrire les champs d'entrée à l'aide de la balise label, pour laquelle nous spécifions l'attribut for avec la valeur id du champ d'entrée. Cela vous permettra non seulement de passer rapidement à l'édition du contrôle en cliquant sur l'étiquette, mais également de connecter sémantiquement le contrôle à sa description, c'est-à-dire que le lecteur d'écran nous lira une description de cet élément. Indique les types de données des champs de saisie.

En plus des règles de validation qui seront automatiquement ajoutées à ces entrées, dans de nombreux cas, une méthode de navigation croisée pratique sera présentée. Par exemple, comme ici, le calendrier est dans le cas du type Date ou Couleur, s'il s'agit d'une couleur. Si le navigateur ne prend en charge aucun des types, la saisie avec le texte de type sera remplacée, rien ne se cassera.

Marquez les champs obligatoires avec les attributs requis ou aria-required = "true". Groupez les champs liés à l'aide de la balise fieldset, en utilisant l'élément de légende, l'en-tête du groupe est indiqué, où vous pouvez spécifier non seulement le but du groupe, mais aussi les caractéristiques générales des champs (par exemple, tous les champs de ce groupe sont obligatoires).

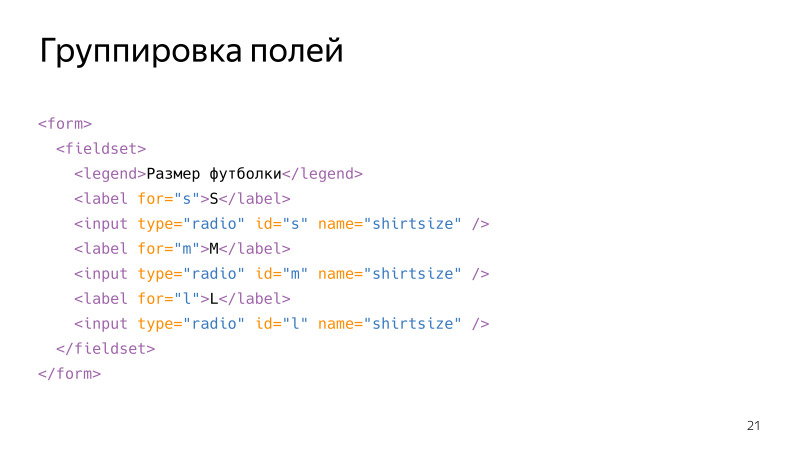
Nous enveloppons trois boutons radio dans la balise fieldset, définissons le titre dans la balise de légende. Maintenant, quel que soit le bouton sélectionné, le lecteur d'écran lira le contenu de la balise de légende. Et la personne qui visite le site comprendra ce qui se passe sous cette forme.
Afficher les messages d'erreur et de réussite.

À propos du titre, et c'est donc clair, le texte de cette balise doit décrire le but ou le titre de la page. Si vous avez une seule application de page, n'oubliez pas de modifier le contenu de la balise de titre lors de la navigation dans la page.
Spécifiez la langue de la page. Pour ce faire, définissez l'attribut lang dans la balise HTML. C'est bon pour le référencement, cela aide les plugins de traducteur et les lecteurs d'écran peuvent déterminer avec précision la langue d'une telle page. Si votre document contient plusieurs langues, vous pouvez spécifier l'attribut lang pour des balises individuelles. Observez la validité de la mise en page. Ceci est important car les lecteurs d'écran peuvent mal lire les pages invalides. Il en va de même pour la sémantique. Tous les éléments de la page doivent être sémantiquement corrects, vous devez utiliser des balises HTML pour leur objectif sémantique. Et lorsque vous créez vos éléments personnalisés, prenez soin de la sémantique correcte.

Parlons d'exemples dans le domaine de la sémantique. Tout d'abord sur les gros titres. Ils sont l'un des éléments les plus importants sur le plan sémantique de la page. Lorsqu'une personne visite le site à l'aide d'un lecteur d'écran, arrive sur une page inconnue, la première chose qu'il fait sur cette page est de suivre les en-têtes. Et dans les lecteurs d'écran, il existe même un mode spécial qui vous permet de le faire facilement. Si votre page contient des en-têtes et affiche une hiérarchie claire, alors il sera pratique pour une personne de naviguer sur le site, elle pourra rapidement accéder à la section souhaitée. C'est très pratique, utilisez-le.

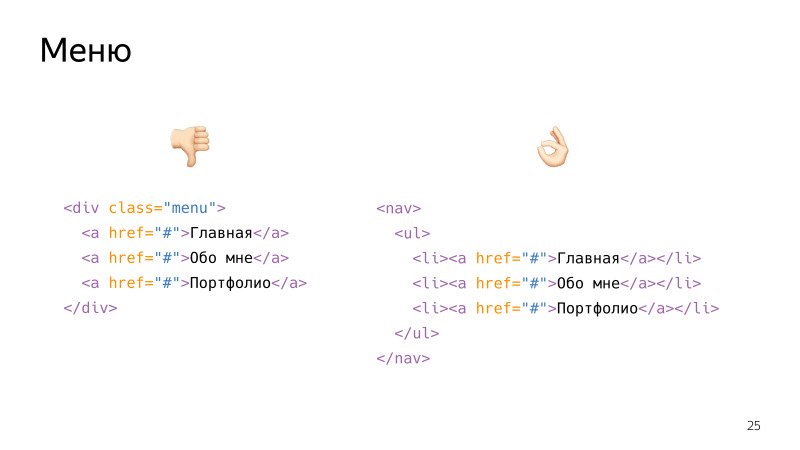
Un autre exemple de l'importance de la sémantique est la disposition du menu. Si vous faites le menu comme à gauche, du point de vue de la sémantique ce sera juste un groupe. div est une balise de regroupement, et à l'intérieur il y aura une certaine quantité d'éléments non liés, dans ce cas, il n'y a que trois liens.
Si vous faites la navigation en enveloppant une balise sémantique spéciale, à l'intérieur de laquelle il y aura une liste d'éléments, chacun étant un lien, alors du point de vue de la sémantique, du lecteur d'écran et du navigateur, ce sera une navigation honnête, à l'intérieur de laquelle il y a une liste de trois éléments, selon laquelle cela sera pratique se déplacer.

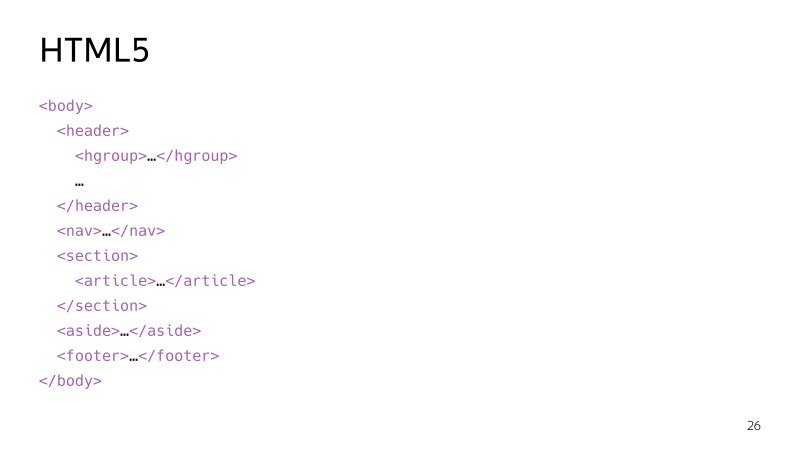
La prochaine astuce, je l'espère, est évidente pour vous: l'utilisation correcte des balises sémantiques du cinquième standard HTML garantit que votre mise en page est correctement interprétée logiquement par les navigateurs et les technologies d'assistance.

À propos de la mise en page adaptative et de la version mobile. Vous avez
déjà eu une conférence sur la mise en page adaptative, j'espère que vous en comprenez l'importance.
Vous devez toujours donner la préférence aux éléments HTML incorporés, et seulement si nécessaire, créez les vôtres. La raison en est simple: les éléments intégrés déjà présents dans la boîte ont la sémantique correcte et un certain nombre de fonctionnalités. Lorsque les gens en parlent, ils donnent souvent des boutons comme exemple. Par conséquent, j'aurai deux boutons.

Ils ne diffèrent que par l'inscription, mais en réalité seul le bouton gauche est un bouton. Il est basé sur la balise button. Le bon n'est qu'un div stylisé. Par conséquent, nous pouvons nous concentrer dans le bouton gauche - le bouton est l'élément focalisable par défaut. Le bouton a un état désactivé dans lequel il ne peut pas être enfoncé. Et le bouton est cliqué en appuyant sur Entrée et Espace, si nous sommes au centre du bouton. Et seul ce bouton a le rôle sémantique correct, du point de vue du navigateur, le lecteur d'écran est le bouton, et lorsque le lecteur d'écran y arrivera, il dira qu'il s'agit d'un bouton. Le bouton basé sur div n'a pas tout cela. Vous devrez implémenter vous-même les points suivants. Mais pourquoi, s'il existe une bonne API de navigateur intégrée qui peut être utilisée?
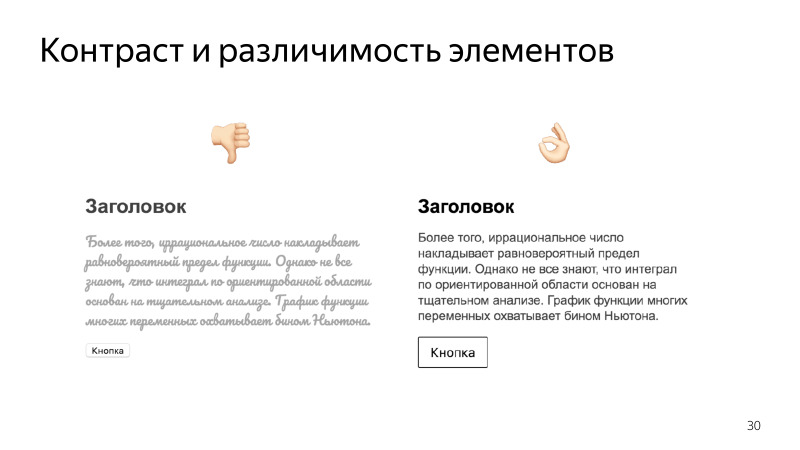
Il est important de penser à l'accessibilité avant les étapes de développement et de mise en page. Qui a déjà été impliqué dans la conception ou le dessin du design au travail ou dans ses projets annexes? Il y a définitivement plus de la moitié du public. Quelques conseils dans cette direction. Ne laissez pas l'apparence de vos interfaces trop petites ou fusionnant avec les éléments d'arrière-plan.

N'utilisez pas non plus de polices décoratives ou calligraphiques pour le texte principal. N'oubliez pas les utilisateurs ayant des problèmes de basse vision et de perception des couleurs. À propos des personnes qui utilisent des moniteurs avec un mauvais rendu des couleurs. Tous peuvent tout simplement ne pas voir vos éléments d'interface. Ceci est particulièrement critique pour les contrôles, pour les contrôles.
Nous avons parlé de formes, mais plus en termes de sémantique. Ici, faites attention à la conception compétente de l'interaction des utilisateurs avec les formulaires et en tenant compte des caractéristiques de certains utilisateurs. Par exemple, il y a des gens qui ont des problèmes de motricité, il peut être difficile pour eux d'entrer dans de petits éléments. Par conséquent, agrandissez la zone de clic de ces éléments par rapport au contrôle ou au bouton. Il en va de même pour les éléments situés proches les uns des autres. Une personne qui a un problème de motricité peut manquer et appuyer du mauvais côté. Répartissez les éléments importants plus loin et assurez-vous de demander la confirmation de certaines opérations irréversibles, telles que la suppression de données.
Un point commun sur l'uniformité de la conception, la cohérence, la prévisibilité et la cohérence. Tout votre design doit être dans un même style. Tous les blocs de votre site doivent être situés au même endroit. Il ne doit pas être tel que le bloc saute d'un endroit à l'autre lors du déplacement dans les pages. Ceci est particulièrement critique pour la navigation. Une personne qui ne voit pas votre site construit son image dans sa tête, imagine à quoi il ressemble. Si de page en page votre navigation saute d'un endroit à l'autre, alors il se confondra simplement avec cela, il sera impossible d'utiliser le site.
En plus de toutes les technologies que nous avons découvertes, il existe une norme conçue pour fournir aux utilisateurs handicapés un moyen pratique d'interagir avec des sites sur Internet.
Avant de comprendre les subtilités, voyons comment cela fonctionne sous le capot du point de vue du navigateur. Après avoir chargé votre page, le navigateur commence à analyser le balisage HTML et crée une arborescence DOM à partir de celle-ci. J'espère que vous connaissez cette structure, elle est la base de l'affichage des données dans le navigateur, elle peut être modifiée à l'aide de JS, etc. Lorsque l'arborescence DOM est construite, le navigateur crée une autre structure de données basée sur elle - l'arborescence d'accessibilité. Cet arbre contient des informations utiles en termes d'accessibilité. Les technologies d'assistance, telles que les lecteurs d'écran, prennent ces informations. Et fournir à l'utilisateur un moyen pratique d'interagir avec le site. Pendant cette interaction, le DOM peut changer, de sorte que le navigateur surveille les changements dans le DOM et met à jour l'arborescence d'accessibilité si nécessaire. Les technologies d'assistance suppriment ces changements et modifient en quelque sorte les fonctionnalités qu'ils fournissent à leur utilisateur.

Il s'agit d'une structure de données isolée. Il n'est pas accessible à partir du DOM, il ne peut pas être affiché ou modifié à l'aide de JS. La mise en œuvre et la gestion de cette structure sont entièrement gérées par les navigateurs. Les informations sur la sémantique des éléments sont stockées dans cette arborescence, à l'aide de laquelle les technologies d'assistance comprennent comment interpréter les éléments de la page.
L'accès à ces informations ne peut désormais être obtenu qu'à l'aide d'outils spéciaux. Un de ces éléments est l'inspecteur d'accessibilité DevTools. L'inspecteur de disponibilité de Chrome se trouve désormais dans la section des technologies expérimentales, que vous pouvez activer en visitant la page Chrome Flags. Vous activez ces technologies, puis accédez à DevTools et activez le panneau d'accessibilité lui-même. Elle regarde donc dans les affaires.

Diverses informations d'accessibilité utiles sont présentées ici. Et immédiatement la question se pose, d'où viennent ces informations et comment peut-on les changer?
Petits exemples.

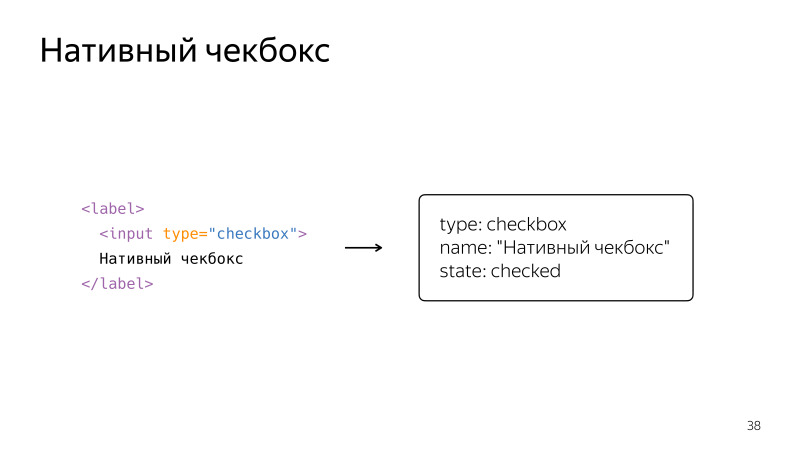
Juste une case à cocher native enveloppée dans une étiquette. Il sera donc présenté dans l'arborescence d'accessibilité. Nous voyons que c'est un objet, il a des champs, un type de case à cocher, un nom tiré d'une étiquette et un état qui peut être vérifié et décoché.

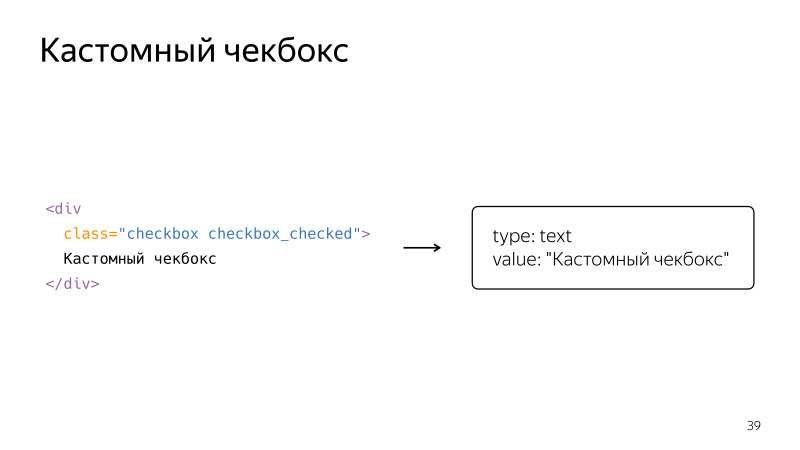
Maintenant, nous créons une case à cocher personnalisée en utilisant un div, son état est indiqué par style. Mais du point de vue du navigateur, des technologies d'assistance, ce ne sera que du texte ayant une certaine signification. Ces deux exemples confirment clairement ce que j'ai dit plus tôt: dans la mesure du possible, les éléments natifs doivent toujours être utilisés. Mais souvent ce n'est pas possible. Ensuite, la norme ARIA vient à la rescousse.
La spécification ARIA ajoute des attributs spéciaux qui déterminent comment l'élément sera représenté dans l'arbre d'accessibilité, quelles propriétés il aura. La principale chose que cette spécification nous donne est des rôles pour décrire le type d'éléments, des propriétés pour décrire son état.
Nous verrons brièvement quels sont les rôles et les propriétés, puis nous le corrigerons avec des exemples. Commençons par le concept de rôle. Un rôle nous permet de classer les éléments sur une page. Il est installé. Nous ajoutons à l'élément HTML de l'attribut role avec la valeur souhaitée.

Il existe de nombreux rôles différents dans la norme, et ils sont divisés en différents groupes. Par exemple, le rôle des widgets. Ils sont affectés à des éléments qui sont des parties indépendantes de l'interface utilisateur. Ce sont les boutons habituels, les boutons radio, les onglets, les info-bulles. Viennent ensuite les rôles composites qui regroupent les éléments d'autres rôles. Évidemment, un radiogroupe se compose d'éléments radio ou un tablist se compose d'onglets. Les rôles et repères structurels sont les suivants. Ces rôles sont attribués à de grands blocs sémantiques sur une page.
En plus des rôles, la norme ARIA fournit également des états. Ils peuvent décrire le statut actuel d'un élément. Par exemple, l'état des widgets, ils indiquent que l'élément est masqué, marqué, verrouillé, etc.

Il existe également des états qui indiquent la connexion des éléments. Par exemple, un élément décrit un autre élément, contrôle un autre élément. Les États peuvent également déclarer des domaines spécifiques dans lesquels des modifications de contenu devraient se produire. Ces zones sont appelées régions actives.
Il existe de nombreux rôles et conditions. Tous peuvent être lus sur le site Web des spécifications.
Examinons des exemples des rôles les plus couramment utilisés.

Terminons notre case à cocher personnalisée. Nous prenons le même div, mais maintenant nous lui ajoutons le rôle de case à cocher, ainsi qu'un attribut qui indique l'état, vérifié par aria, true ou false. Maintenant, vous devez ajouter le JS approprié, et du point de vue du navigateur, la sémantique sera une case à cocher honnête. D'autres éléments peuvent être réalisés de la même manière. Par exemple, un bouton qui fera office de commutateur basculera entre les états. Elle a son propre rôle de commutateur et d'attribut indiquant son état actuel.
Un exemple de rôle composite. Il y a une liste avec un élément tablist, à l'intérieur il y a des éléments avec des rôles de tabulation. Ainsi, nous disons au navigateur, ce qui implique que ces éléments sont des onglets.

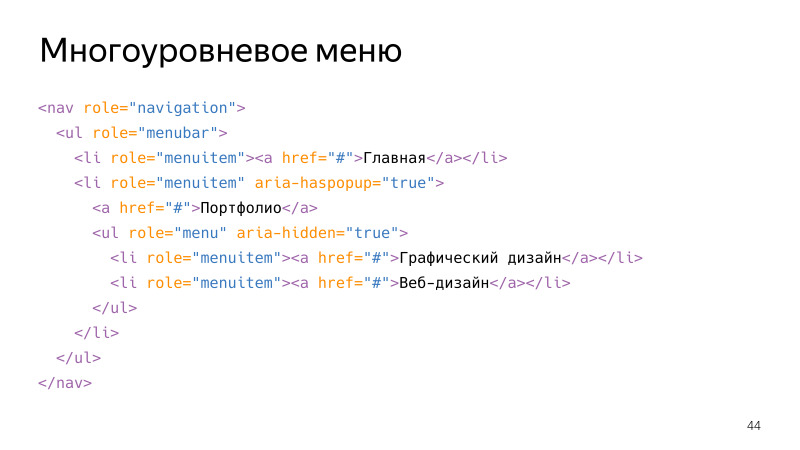
Un exemple plus complexe est un menu à plusieurs niveaux. En plus des différents rôles, parmi lesquels il existe un rôle structurel - la navigation, il existe des rôles composites imbriqués les uns dans les autres. Il y a quelques états intéressants, par exemple, aria-haspopup avec une valeur true signifie que cet élément est déroulant. , , aria-hidden true, , , .
, , , . , , JS, , , . aria-haspopup . aria-hidden , .

, . , . « », . aria-controls id , . , , , aria-describedby. , .

, , . . , , ? aria live . alert, aria-live. , , , . role=”alert” aria-live assertive, . , , live-region.
, , live region aria-live polite. , , .

. live , . , , , , , , , , . 100%, , .
. , , : Shift + Tab Tab. . , .

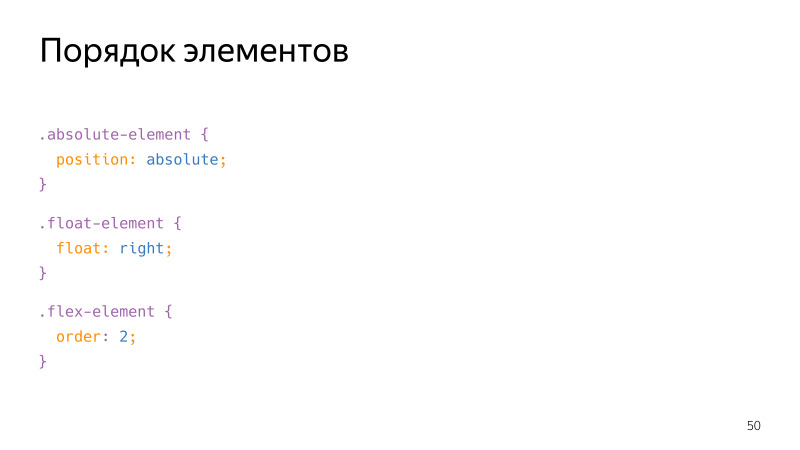
HTML-. , . - CSS-, , , float order , , .

. , , , . . . tab, , . , - , .
, focus ring, . , , , . .

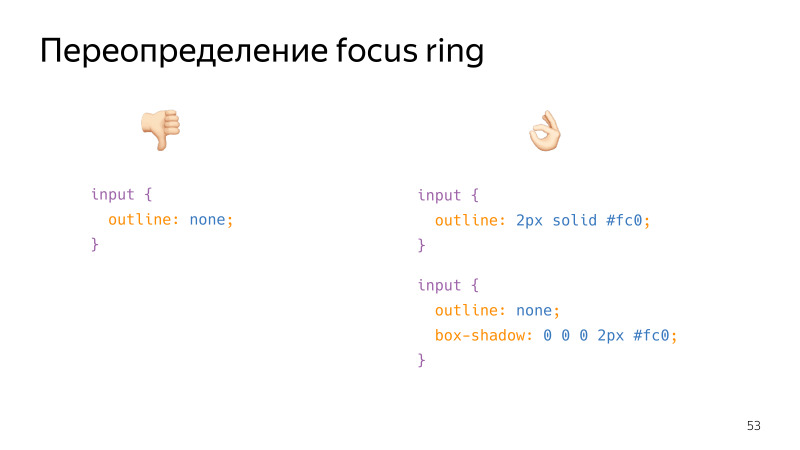
, , , . , . . , , outline, box-shadow, border, , .
. , , -. , . , . , . , .
, ? , , focus ring . .

, focus ring. , , , : , , , . , . , , . , , , .

, , , . , , ? tabindex. 0, . . , tab.

div . tab, . tabindex=0, , .

tabindex=-1, , . JS.

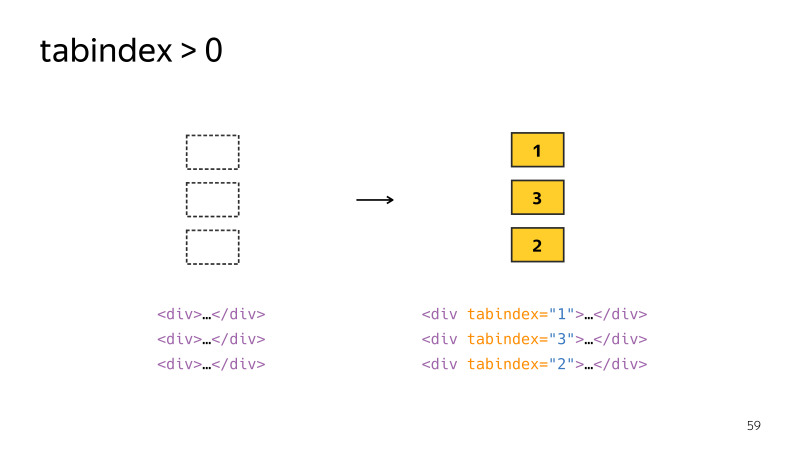
tabindex > 0 . , , .
tabindex > 0 — , . , , . . . , . , -, Bootstrap.

, — ESC , — , . , . , . , .
, material design, . , , . , . , , . , , , . , tab - .
, - . . . , . — inert.

, . inert , . , , , . , .

, JS. . — Focus Manager. . apture - . release , , . , , , . , .
— , . — .
(, React Modal) .
. ?
VoiceOver, Apple, macOS, iOS, WatchOS, . , , , , , . , macOS.
Windows, NVDA. . , , VoiceOver, , , , .
Windows — JAWS. , , , VoiceOver, .
. , , , . VoiceOver, .
macOS Accessability « », VoiceOver. “ VoiceOver” Cmd + F5. , , , , . , .
macOS. , . , , . , tab, .

. . , focus ring , . , ?
-, , . . , . complimentary, . 2 , - , . tab .

. — . , aria-haspopup. , , , Enter . :

, .

popup. , , . . , , , . — . , .
, .
. , tablist, , . . , , .

.

. . , , , . . .

, . , , , . , . , .
, , , .



, , , , . , , .
, , tab, .
, tab shift+tab . . VoiceOver , Ctrl+Cmd+U.

, . . landmarks, .

. , , , , , , .

. . , , , . — .

, VoiceOver, , .
, , — .

, , . , . , . , . , , , . , , . . . Tab Shift +Tab. , — .
, . . , - , , , .
Accessibility Inspector. , , .
Audits DevTools. -, 60- Chrome. , , , .
, Audits, — Axe. , . . , . , , , , .

Axe - Selenium. , — , . . Axe CLI — , , , . Phantom JS.
. , .
—
Mozilla;
—
, ;
—
A11ycast — YouTube Google, , ;
—
Inclusive components , . , , .
, , — , . .
— 52872-2012
— WCAG 2.0
— inert
— :focus-visible
— Focus manager
— React Focus Lock
— Axe Core