Le recueil recueille de nouveaux articles sur la conception d'interfaces, ainsi que des outils, des modèles, des cas et des histoires historiques depuis 2009. Je filtre soigneusement un large flux d'abonnements afin que vous puissiez améliorer vos compétences professionnelles et mieux résoudre les tâches professionnelles. Numéros précédents:
avril 2010-août 2018 .
Modèles et meilleures pratiques
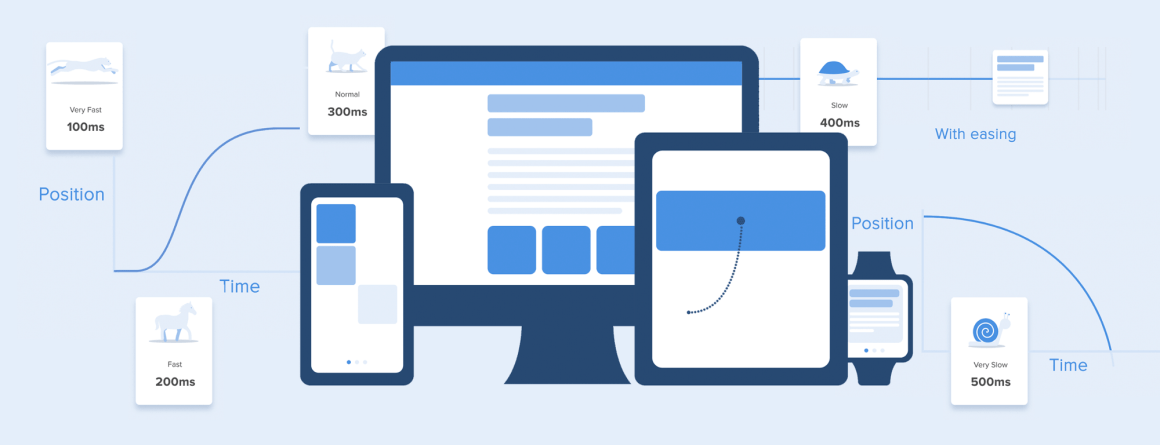
Le rappel le plus intelligent pour travailler avec l'animation d'interface de Taras Skytskyi. Il observe des situations réelles en travaillant avec des produits numériques, plutôt que des lois abstraites du monde de l'animation classique, et tout cela avec des exemples illustratifs.
La traduction
Jonas Naimark de Google vous montre des approches de base pour les animations frontales. Capacitativement et pour affaires.
Deliveroo Rachel McConnell Conseils pour écrire de bons noms pour les boutons dans une interface

Un bon aperçu des types de motifs sombres de Suzanne Scacca.
Xinyi Chen et Yuxuan (Tammy) Zhou du groupe Nielsen / Norman décrivent des approches d'autorisation rapide via un code QR ou un code à usage unique dans les applications mobiles chinoises.
Suzanne Scacca donne des conseils sur la préparation d'un site mobile pour les ventes des fêtes.
Kim Flaherty du groupe Nielsen / Norman donne des conseils sur la mention opportune de paiements supplémentaires lors de l'achat de marchandises dans les magasins en ligne. Le magasin risque non seulement de perturber la vente en cours, mais aussi de décourager définitivement l'acheteur de revenir.
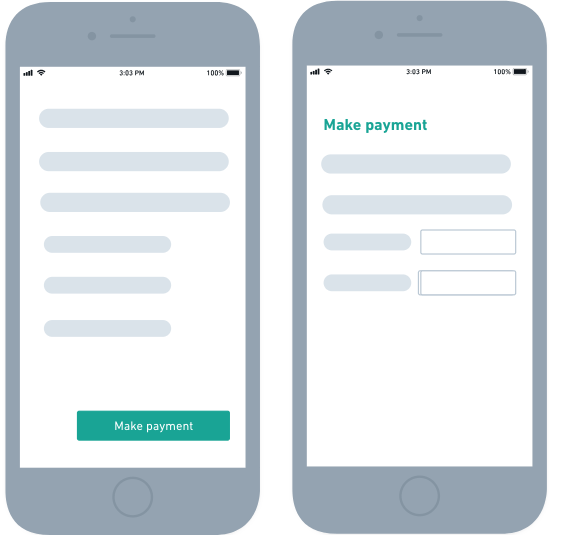
Edward Scott décrit des problèmes dans les formulaires de champs à plusieurs colonnes. Les utilisateurs perdent du fil et les sautent.
Matthäus Niedoba travaille sur l'interface Cinema4D et donne des conseils sur l'implémentation d'un curseur pour ajuster le gradient.
Systèmes de conception et directives
Modèles iPhone XS, XS Max et XR
Apple a annoncé les nouveaux téléphones iPhone XS, XS Max et XR. Bien qu'il soit triste de voir que le monde entier s'est égaré et est prêt à manger de l'humus avec des cuillères (les écrans avec des "franges" qui aggravent le régime du paysage sont devenus la norme), personne n'a annulé le design pour eux.
Dans les tous premiers jours, nous avons réussi à générer de nombreux modèles pour soumettre des mises en page:
iPhone XS et XS Max de
Lstore ,
Apply Pixels ,
Virgil Pana et
Pixeden .
iPhone XR par
Apply Pixels et
Pixeden .
La résolution et la
densité d' écran des nouveaux téléphones sont dans les directives officielles. La chose la plus importante:
iPhone XS - 1125 pixels × 2436 pixels (5,8 pouces, @ 3x)
iPhone XS Max - 1242 pixels × 2688 pixels (6,5 pouces, @ 3x)
iPhone XR - 828 pixels × 1792 pixels (6,1 pouces, @ 2x)
Le
kit d'interface utilisateur actuel
pour Sketch, Adobe XD, Photoshop et Keynote est disponible sur le site Web d'Apple.
Bonus: Benjamin Mayo décrit des
problèmes avec la première version des applications iOS exécutées sur MacOS .

L'Apple Watch en tant que plate-forme pour les applications tierces n'était pas si populaire (même les nouveaux modèles n'ont pas été trouvés rapidement), mais ils ont été montrés par leur
4e génération avec un écran plus grand et des cadrans modifiés sur la nouvelle watchOS 5 (
revue ). Ils luttent également pour le framelessness.
Taille de l'écran :
44 mm - 368 px × 448 px
40 mm - 324 pixels × 394 pixels

En général, il est temps de mettre à jour le portefeuille et le fait que vous soyez comme des drageons avec l'iPhone X obsolète
PS Comment écrire - Xs ou XS? Apparemment, l'indice XS majuscule, mais même dans les directives d'Apple, est toujours différent, nous attendons donc l'installation.
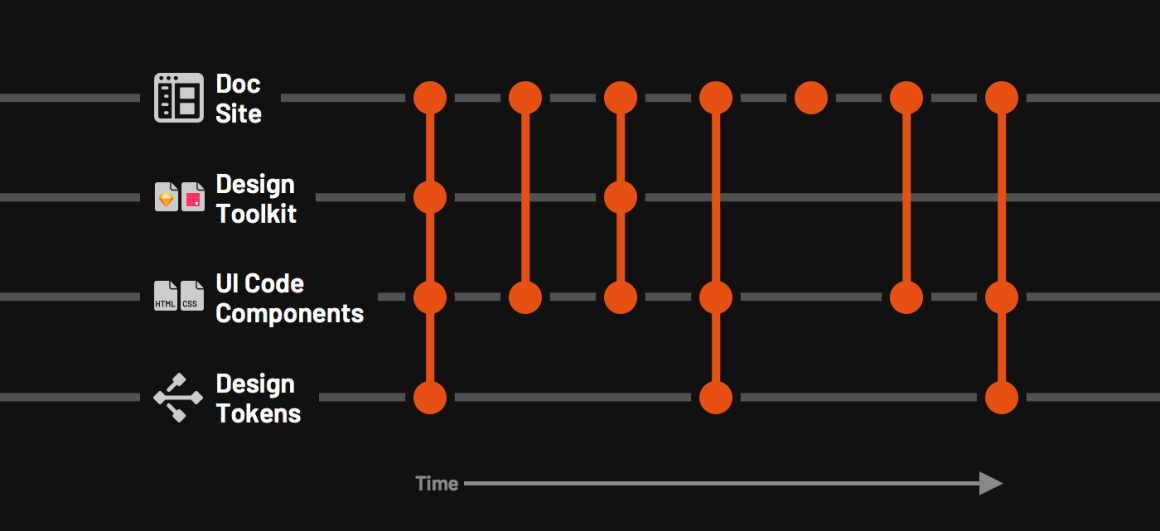
Série d'articles de Nathan Curtis sur le processus de mise à jour des systèmes de conception. Comment
créer un cycle de publication ,
versionner à différents niveaux (bibliothèque de composants, composants eux-mêmes, modèles de conception et jetons),
déployer de nouvelles versions et par où commencer.

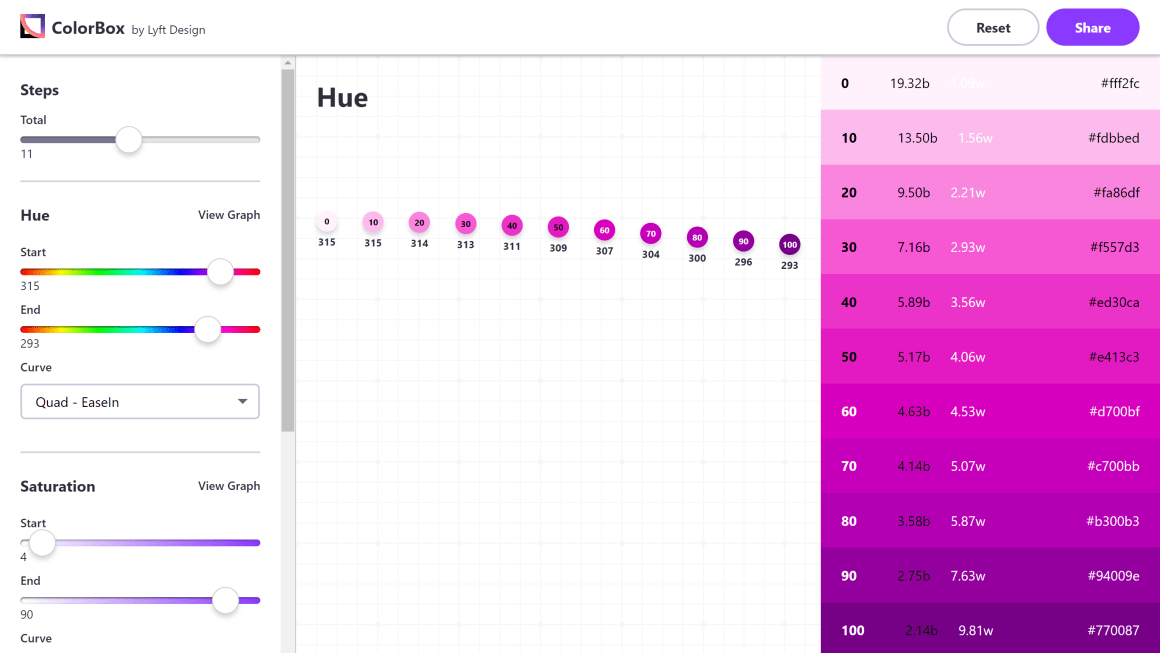
L'équipe de conception de Lyft a créé un puissant générateur de palette de couleurs pour son système de conception, qui offre une flexibilité, mais en même temps une prévisibilité algorithmique et un support pour un contraste suffisant.
Kevyn Arnott explique comment il a été créé .

Une grande collection de composants sur ReactNative.
Exemples de systèmes de conception
Temps financierÉducation à la découverte .
Google Wear OS
Belle
revue de Wear OS avec un tas de captures d'écran de l'interface .
Compréhension des utilisateurs
Livre électronique de NomNom sur la façon de travailler avec les commentaires des utilisateurs sur différents canaux et de les transformer en informations sur les produits.
Alan Klement explique une fois de plus pourquoi le concept de «progrès» est essentiel dans la méthode Jobs to Be Done.
Raluca Budiu du groupe Nielsen / Norman décrit le principe psychologique de la cécité pour changer. Compte tenu de cela, vous pouvez obtenir une meilleure visibilité des éléments d'interface.
Conception et conception d'écrans d'interface
Un outil expérimental permet de traduire les présentations Sketch en composants sur React. Il facilite la décomposition de l'écran en modèles distincts, chacun pouvant avoir une imbrication et une logique de comportement.

Framerx
Produit en
version bêta . Et Modou Lo a répertorié
les endroits les plus bruts de la version actuelle .
Zach Johnston de Dropbox a rassemblé quelques exemples de
ce qui peut être fait avec des données réelles .
Adobe xd
Mise à jour de septembre . Redimensionnement des mises en page avec adaptabilité, vérification orthographique, amélioration des prototypes et des animations.
Une analyse détaillée de la publication Prototypr et des
instructions pour travailler avec du contenu externe .
Ils promettent une amélioration de l'interface et un thème sombre. La chose la plus importante est de simplifier le travail avec des propriétés mutables dans les caractères, donc la même redéfinition des couleurs sera moins béquille. Jon Moore, ravi, a
décrit la nouvelle approche plus en détail . Et aussi une astuce pour simplifier l'insertion de données réelles dans les mises en page.

Plugins et articles
6Spiral : permet de dessiner des spirales.
Visual Inspector Scribble : une collaboration de designers et d'écrivains front-end.
Travis Folck de Walvis parle de la bibliothèque de croquis de l'équipe de conception .
Nombreuses améliorations dans l'éditeur et les fonctionnalités d'animation.
L'application pour Mac permet de faire du travail vidéo avec l'interface pour les vidéos promotionnelles d'épicerie.
Travail vidéo .
Un autre service pour la présentation efficace des écrans d'interface dans les appareils.
La société lance son rival InDesign - se détache progressivement de plus en plus de la gamme de produits Adobe. La version bêta est déjà disponible et jusqu'ici gratuite.
Démonstration vidéo .
Produit en version bêta. Comme FramerX, il est emprisonné pour le système de conception dans le bon sens - le concepteur utilise une représentation visuelle des composants React, et non le banal UI Kit.
L'outil permet d'optimiser le logo pour différentes représentations dans les produits numériques et l'impression.
Un autre outil de prototypage et d'animation. Il semble moyen, importe uniquement PSD et SVG, mais vous pouvez ajouter au tas.
Marvel
Prend en charge l'importation de prototypes créés par la fonctionnalité interne de Sketch .
La version bêta peut déjà être essayée. Vous pouvez importer des mises en page depuis Sketch.
Recherche et test utilisateur, analyse
O'Reilly publie
la recherche UX de David Farkas et Brad Nunnally fin 2016. Ils en publient le chapitre 7, consacré à la recherche de répondants pour la recherche d'utilisateurs.

Le groupe Nielsen / Norman a mené une enquête auprès de ses lecteurs sur les méthodes de recherche quantitative qu'ils utilisent. La sélection est limitée, mais les résultats sont toujours intéressants.
Oleg Yakubenkov montre comment vous pouvez changer l'échantillon d'utilisateurs pour les tests A / B et simplifier l'obtention de résultats fiables pour cette raison.
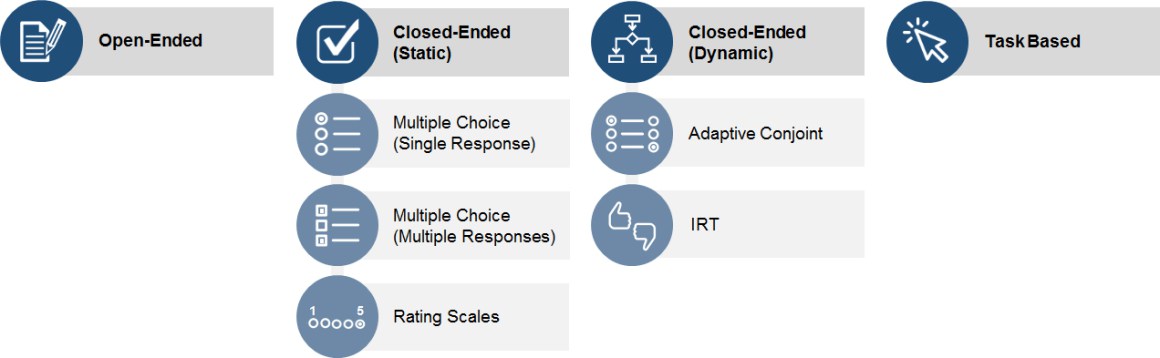
Mémo de Jeff Sauro sur les principaux types de questions pour les questionnaires utilisateurs.

Un groupe de chercheurs Facebook personnalisés parle d'une approche pour plonger les chefs d'entreprise dans la vie des utilisateurs. Ils organisent des voyages dans différentes villes et pays, où ils s'imprègnent de l'environnement pour une meilleure compréhension du public.
Hossein Raspberry parle de la méthode de test d'utilisabilité des paires, où des utilisateurs plus ou moins expérimentés résolvent des scénarios ensemble. Par conséquent, dans leur interaction, les écarts entre l'expérience sont plus clairement visibles.
Mémo de Jim Ross sur les types d'études d'utilisateurs impliquant la surveillance des utilisateurs.
Jeff Sauro propose plusieurs approches de l'interprétation de la métrique SUS, qui transforment les nombres nus en catégories claires (y compris celles liées au NPS).
Programmation visuelle et conception dans le navigateur
Nouveaux scripts
Un script pour une animation de galerie spectaculaire avec des transitions diagonales .
Exemples d'effets inhabituels du survol d'un lien .
Travaillez avec la couleur sur le Web
La spécification de réglage des couleurs dans le module de couleurs CSS proposé de niveau 4 vous permet de contrôler l'affichage des couleurs sur l'appareil de l'utilisateur - souvent le navigateur lui-même décide comment les afficher.
Stratégie et gestion UX
La chronique UXmatters sur DesignOps, dans laquelle Jennifer Fabrizi (Travellers), Leo Frishberg (Home Depot Quote Center), Pabini Gabriel-Petit (UXmatters) et Tobias Komischke (Honeywell) citent leur vision du terme.
Morgane Peng explique comment fonctionne l'équipe de conception de la Société Générale Bank.
Josh Saito parle des meilleures pratiques et du travail d'équipe de l'équipe de conception de Dropbox Paper pour les aider à rester en forme.
Arin Bhowmick d'IBM parle de la création d'espaces créatifs pour les designers et des séances de co-conception avec les équipes de produits.
Dave Malouf réfléchit sur la maturité personnalisée et la recherche d'entreprise.
Une courte interview avec le chef de Google Sundar Pichai, dans laquelle il y a quelques détails sur le dispositif de conception de l'entreprise. Pas épais, mais utile d'une personne à la barre.
Interaction d'équipe
Avocode
Ajout de la
prise en charge d'Adobe Illustrator (sur l'approche de Figma et InVision Studio) et
ouverture de leur SDK . Ils ont acquis une bonne expérience de travail avec des maquettes de différents outils et ont créé un
format universel qui contient les données de tous les outils possibles.
Le service promet d'aider les équipes à stocker les dispositions de travail et autres ressources de conception.
Résumé
Le
site de l'outil a été sérieusement mis à jour.
Gestion des produits et analyse
Christina Wodtke décrit assez bien les différentes approches de l'analyse comparative des concurrents avant de commencer à travailler sur un produit.
Méthodologies, procédures, normes
InVision Design Sprint E-Book. Publié par Richard Banfield, qui
a déjà publié un livre sur le sujet .
Jake Knapp a réalisé un sprint de méta-conception pour le New York Times. Dans le cadre du hackathon annuel de l'entreprise, 13 équipes ont simultanément résolu leurs tâches en utilisant la méthodologie.
Bonus:
Une histoire sur un sprint de conception Utile réalisée pour Kaspersky Lab .
Étuis
Hannah Lee parle de la refonte du navigateur Chrome pour une décennie de lancement sur le marché. En savoir plus sur les nuances du travail avec le design visuel du panneau supérieur et en particulier de la barre d'adresse, mais suffisamment méticuleusement pour comprendre l'ampleur de la complexité du produit, dont certains sourient en disant: "Alors, que faire?".
Bonus:
Entretien avec Alex Ainslie sur la refonte de Google Chrome .

Les tendances
Statistiques de marché (premier semestre 2018)
2 milliards d'
appareils iOSConception algorithmique
Adam Cutler, Milena Pribić et Lawrence Humphrey d'IBM ont préparé un code d'éthique pour les créateurs d'interfaces et de produits en général avec l'intelligence artificielle.
Annonce des auteurs .

Jason Bailey parle de l'histoire de l'art génératif, des artistes abstraits aux réseaux de neurones.
Interfaces vocales
Kathryn Whitenton et Raluca Budiu poursuivent l'histoire de l'étude Nielsen / Norman Group des assistants vocaux. Un paradoxe intéressant - bien que les utilisateurs décrivent de nombreux problèmes en travaillant avec eux, ils sont généralement généralement satisfaits. L'une des principales raisons est que les utilisateurs eux-mêmes ont limité la gamme de cas d'utilisation dans lesquels les assistants intelligents sont prévisibles.

L'Assistant Google a appris à comprendre deux langues en même temps.
Une série de concepts de réalité augmentée basés sur l'ARKit d'Apple de Nathan Gitter.
Juan J. Ramirez écrit sur les problèmes de 3D Touch dans l'iPhone, qui a été supprimé du nouveau modèle Xr. Les développeurs ont réagi lentement à la technologie, et du point de vue de l'ergonomie, il y a beaucoup de questions.
Pour le développement général et professionnel
Le service offre des tâches de formation sur la conception de clients inexistants pour obtenir la main de designers novices.

InVision a fortement mis à jour le blog, toute la masse d'informations utiles est devenue plus visible.
Danil Mekhanoshin a ouvert son café et sa librairie de bandes dessinées, alors il a regardé la situation d'un autre côté - il est utile pour un designer de comprendre les problèmes quotidiens des affaires afin d'être entendu.
Personnes et entreprises de l'industrie
Un documentaire d'InVision est désormais disponible en ligne.
Blog de l'équipe de conception Cisco.
Actes de conférence
Tatyana Smirnova dirige la chaîne @mosdesign dans Telegram avec des annonces de réunions, conférences et autres événements à Moscou sur le design. Voici, par exemple, une affiche pour
septembre , à l'approche d'octobre. Beaucoup ont commencé des collections similaires, mais ont finalement disparu. Je voudrais moi-même le faire dans mon résumé, mais j'y consacre trop de temps. J'espère que Tanya a assez de patience pour longtemps
Bonus: le 5 novembre, je participerai à une
session de questions / réponses avec l'intensif en ligne de Design Line . La composition comprend également Creative People, ONY, Red Collar, Agima, Graduate School of Branding et autres.
Abonnez-vous au résumé sur Facebook , VKontakte , Telegram ou par courrier - de nouveaux liens apparaissent chaque semaine. Merci à tous ceux qui partagent les liens dans le groupe, en particulier Gennady Dragun, Pavel Skripkin, Dmitry Podluzhny, Anton Artemov, Denis Efremov, Alexei Kopylov, Taras Brizitsky, Evgeny Sokolov et Anton Oleinik.