La semaine dernière, à Vue.js Londres, j'ai parlé de ce qui se passera dans la prochaine version majeure de Vue. Ce billet donne un aperçu détaillé du plan.

Pourquoi la nouvelle version majeure?
Vue 2.0 est sorti il y a exactement deux ans (à mesure que le temps passe!). Pendant ce temps, le noyau Vue est resté rétrocompatible et a reçu 5 versions mineures. Nous avons accumulé un certain nombre d'idées qui mèneront à des améliorations, mais elles n'ont pas été mises en œuvre car elles entraîneront une rupture de la compatibilité descendante. Parallèlement, l'écosystème JavaScript et le langage lui-même se développent rapidement. Il existe des outils avancés qui pourraient améliorer le flux de travail et de nombreuses nouvelles fonctionnalités linguistiques qui pourraient faciliter des solutions plus simples, plus complètes et plus efficaces aux problèmes que Vue essaie de résoudre. Ce qui est encore plus intéressant, c'est que nous constatons que le support ES2015 s'améliore de plus en plus pour les principaux navigateurs.
Vue 3.0 vise à utiliser ces nouvelles fonctionnalités de langage pour rendre le noyau Vue plus petit, plus rapide et plus puissant. Vue 3.0 est actuellement en cours de prototypage, et nous avons déjà implémenté un runtime proche de la version 2.x. Bon nombre des éléments énumérés ci-dessous sont déjà mis en œuvre ou ont confirmé que cela est possible. Les éléments qui ne sont pas encore implémentés ou qui sont encore au stade de la planification sont marqués d'un (*).
Détails
Modifications de l'API de niveau supérieur
TL; DR: Tout, à l'exception de la fonction de rendu de l'API et de la syntaxe des emplacements étendus, restera le même ou pourra être compatible avec la version 2.x via l'assembly de compatibilité.
Comme il s'agit d'une version majeure, certains changements auront lieu. Cependant, nous sommes sérieux au sujet de la compatibilité descendante, nous voulons donc publier une liste de ces changements dès que possible.
Voici les modifications d'API publiques actuellement planifiées:
- La syntaxe des modèles restera identique à 99%. Il peut y avoir de petits changements dans la syntaxe des emplacements de portée, mais à part cela, nous ne prévoyons rien changer pour les modèles.
- La version 3.0 prendra initialement en charge les composants basés sur les classes, dans le but de fournir une API agréable à utiliser dans ES2015 natif, sans nécessiter de moyen de transpilation ou de fonctionnalité stage-x. La plupart des paramètres actuels auront un mappage raisonnable dans l'API basée sur les classes. Les fonctionnalités Stage-x, telles que les champs de classe et les décorateurs, peuvent toujours être utilisées en option. De plus, l'API est conçue avec TypeScript à l'esprit. La base de code 3.x elle-même sera écrite en TypeScript et fournira une prise en charge améliorée de TypeScript. (Cependant, l'utilisation de TypeScript dans l'application est toujours complètement facultative).
- Les composants basés sur des objets 2.x continueront d'être pris en charge par la conversion interne de l'objet vers la classe correspondante.
- Les mixins continueront d'être pris en charge. *
- L'API de niveau supérieur est susceptible de recevoir des modifications pour éviter une interférence globale avec le prototype Vue lors de l'installation des plugins. Au lieu de cela, les plugins seront appliqués et liés à l'arborescence des composants. Cela facilitera le test des composants qui dépendent de plugins spécifiques et vous permettra également de monter plusieurs applications Vue sur la même page avec des plugins différents, mais en utilisant le même runtime Vue. *
- Les composants fonctionnels peuvent enfin être de simples fonctions - dans tous les cas, les composants asynchrones doivent désormais être explicitement créés à l'aide d'une fonction auxiliaire.
- La partie qui obtiendra le plus de changements est le DOM virtuel utilisé dans les fonctions de rendu. Nous recueillons actuellement les commentaires des principaux auteurs des bibliothèques et partagerons des informations plus détaillées, car nous sommes confiants dans les changements, mais jusqu'à présent, vous ne comptez pas beaucoup sur les fonctions de rendu auto-écrites (non JSX) dans votre application, cela devrait être un processus assez simple.
Architecture du code source
TL; DR: modules internes séparés améliorés, TypeScript et base de code, auxquels il est plus facile de contribuer.
Nous réécrivons Vue à partir de zéro pour une architecture plus propre et plus pratique, en particulier, en essayant de rendre les choses plus faciles. Nous violons certaines fonctions internes dans des packages séparés afin d'isoler le volume de complexité. Par exemple, le module observateur deviendra son propre package, avec sa propre API publique et ses propres tests. Veuillez noter que cela n'affecte pas l'API au niveau du framework: vous n'avez pas besoin d'importer manuellement des modules individuels à partir de plusieurs packages pour utiliser Vue. Au lieu de cela, le dernier package Vue est construit à l'aide de ces packages internes.
La base de code est désormais également écrite en TypeScript. Bien que cela fasse de la connaissance de TypeScript une condition préalable pour contribuer à la nouvelle base de code, nous pensons que les informations de type et la prise en charge IDE faciliteront en fait la contribution significative au responsable.
La séparation de l'observateur et du planificateur dans des packages séparés facilite également l'expérimentation d'implémentations alternatives de ces parties. Par exemple, nous pouvons implémenter un modèle d'observateur compatible avec IE11 avec la même API ou un autre planificateur qui utilise requestIdleCallback pour sortir vers le navigateur pendant les temps d'arrêt. *

Mécanisme d'observation
TL; DR: suivi de réactivité et API plus complets, précis, efficaces et débogués pour créer des objets observables.
Vue 3.0 sera livré avec une implémentation d'observateur basée sur un proxy qui fournit un suivi de la réactivité. Cela supprime un certain nombre de limitations de l'implémentation actuelle de Vue 2 basée sur Object.defineProperty :
- Détection des propriétés d'ajout / suppression
- Détection de mutation d'indice de matrice / .length
- Carte de support, Set, WeakMap et WeakSet
Le nouvel observateur présente également les avantages suivants:
- Une API ouverte pour créer des objets observables. Cela implique une solution simple pour gérer plusieurs composants pour de petits scénarios.
- Observation paresseuse par défaut. Dans 2.x, toutes les données réactives, quelle que soit leur taille, seront suivies au démarrage. Cela peut entraîner une surcharge notable lors du démarrage de l'application si vous disposez d'un grand ensemble de données réactives. Dans 3.x, vous devrez suivre uniquement les données utilisées pour rendre la partie initialement visible de votre application, sans parler du fait que l'observation elle-même est également beaucoup plus rapide.
- Notification de modification plus précise. Exemple: dans 2.x, l'ajout forcé d'une nouvelle propriété à l'aide de
Vue.set tout observateur à dépendre de l'objet à réévaluer. Dans 3.x, seuls les observateurs qui s'appuient sur cette propriété particulière seront informés. - Objets observables immuables: nous pouvons créer des versions «immuables» d'un objet qui empêche les mutations même avec des propriétés attachées, à moins que le système ne le déverrouille temporairement à l'intérieur. Ce mécanisme peut être utilisé pour geler les accessoires ou les arbres d'état Vuex en dehors des mutations.
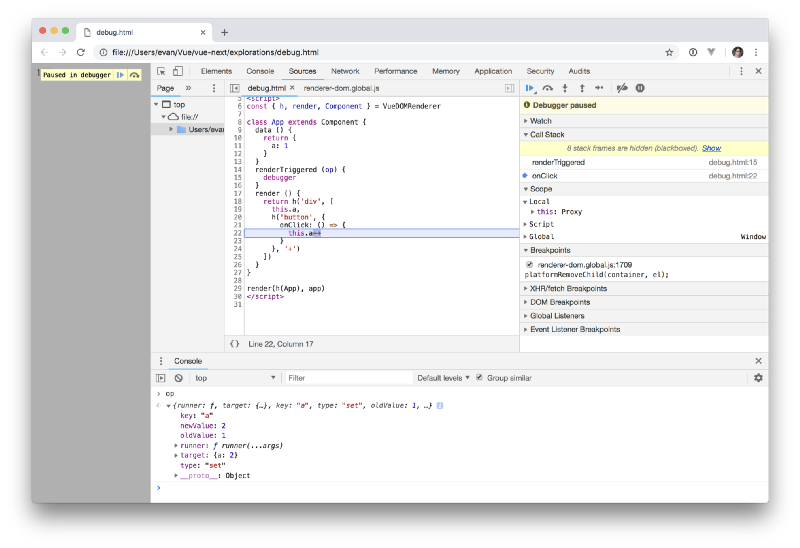
- Amélioration des capacités de débogage: nous pouvons suivre avec précision quand et pourquoi le redessinage des composants se produit ou de nouveaux
renderTracked et renderTriggered renderTracked renderTriggered :

Autres améliorations
TL; DR: plus petit, plus rapide, plus convivial, des extraits et des portails, Render API.
- Moins: la nouvelle base de code est conçue de A à Z pour être facile à secouer . Des fonctions telles que les composants intégrés (
<transition> , <keep-alive> ) et les directives d'assistance ( v-model ) sont désormais importées à la demande. La taille de la nouvelle bibliothèque d'exécution est <10 Ko en gzip. Nous pouvons également offrir plus de fonctions intégrées à l'avenir, sans recourir à une charge utile plus lourde pour les utilisateurs qui ne les utilisent pas. - Plus rapide: dans les tests préliminaires, nous constatons une augmentation de 100% des performances dans tous les domaines, y compris la mise à jour brute et la correction Virtual DOM (nous avons appris beaucoup d'astuces d' Inferno , la mise en œuvre la plus rapide de Virtual DOM), l'initialisation de l'instance de composant et les données suivies. 3.0 réduira de moitié le temps passé en JavaScript lors du chargement de votre application.
- Fragments et portails: malgré la réduction de taille, 3.0 est livré avec un support intégré pour les fragments (un composant qui renvoie plusieurs nœuds racine) et les portails (restituant un sous-arbre dans une autre partie du DOM, et non à l'intérieur du composant).
- Mécanisme de slot amélioré: tous les slots créés à l'aide du compilateur sont désormais des fonctions et sont appelés lorsque le composant enfant est rendu. Cela garantit que les dépendances dans les emplacements sont collectées en tant que dépendances pour l'enfant au lieu du parent. Cela signifie que:
- Lors de la modification du contenu de l'emplacement, seul le composant enfant est redessiné
- Lorsque le composant parent est redessiné, l'enfant ne devrait pas, si son contenu de l'emplacement n'a pas changé. Cette modification offre une détection encore plus précise des modifications au niveau de l'arborescence des composants, donc il y a moins de re-rendus inutiles!
- API de rendu: la nouvelle API de classe ES simplifiera le rendu pour des projets tels que Weex et NativeScript Vue . Cela facilitera également la création de fonctions de rendu personnalisées à diverses fins.
Améliorations du compilateur *
TL; DR: sortie conviviale en secouant les arbres, optimisation AOT, analyseur avec de meilleures informations sur les erreurs et prise en charge des cartes sources.
- Lorsque vous utilisez des références à des composants middleware spécifiques à l'arborescence, les modèles qui utilisent des fonctions supplémentaires génèrent du code qui importe ces fonctions à l'aide de la syntaxe des modules ES. Ainsi, les fonctions optionnelles inutilisées sont supprimées du bundle.
- En raison des améliorations apportées à la nouvelle implémentation de Virtual DOM, nous pouvons également effectuer des optimisations de compilation plus efficaces, telles que l'élévation de l'arborescence statique, l'élévation des propriétés statiques, des astuces du compilateur pour ignorer la normalisation des éléments enfants, des moyens plus rapides de créer VNode, etc.
- Nous prévoyons de réécrire l'analyseur pour améliorer les informations d'erreur de compilation du modèle. Cela devrait également conduire à la prise en charge des cartes sources, et le nouvel analyseur peut servir de base à l'intégration d'outils tiers tels que
eslint-plugin-vue et IDE.
Prise en charge d'IE11 *
TL; DR: il sera pris en charge, mais dans un assemblage séparé avec les mêmes restrictions de réactivité Vue 2.x.
La nouvelle base de code est actuellement destinée uniquement aux navigateurs à feuilles persistantes et implique un support de base pour ES2015. Mais hélas, nous savons que bon nombre de nos utilisateurs doivent encore prendre en charge IE11 dans un avenir prévisible. La plupart des fonctionnalités utilisées dans ES2015 peuvent être réécrites / polypilées pour IE11, à l'exception des proxys. Notre plan est d'implémenter un observateur alternatif avec la même API, mais en utilisant l'ancienne API Object.defineProperty . Une version distincte de Vue 3.x sera disponible à l'aide de cette implémentation. Cependant, cette version subira les mêmes modifications que Vue 2.x, et n'est donc pas entièrement compatible avec la version "moderne" 3.x. Nous sommes conscients que cela présente des inconvénients pour les auteurs des bibliothèques, car ils ont besoin de connaître la compatibilité de deux versions différentes, mais nous fournirons certainement des recommandations claires sur ce problème lorsque nous atteindrons ce stade.
Comment entendons-nous y parvenir?
Tout d'abord, bien que nous l'annoncions aujourd'hui, nous n'avons pas encore de plan d'action final. Pour le moment, nous savons quelles mesures nous prendrons:
1. Rétroaction interne
C'est la phase dans laquelle nous sommes maintenant. Actuellement, nous avons déjà un prototype qui inclut une nouvelle implémentation d'observateur, Virtual DOM et une implémentation de composants. Nous avons invité un groupe d'auteurs de projets communautaires influents à donner leur avis sur les changements internes et nous aimerions qu'ils soient satisfaits des changements avant d'aller de l'avant. Nous voulons nous assurer que les bibliothèques importantes de l'écosystème sont prêtes en même temps que nous publions la version 3.0 afin que les utilisateurs qui dépendent de ces projets puissent facilement mettre à niveau.
2. Commentaires du public via RFC
Dès que nous gagnerons un certain niveau de confiance dans la nouvelle conception, pour chaque changement, nous ouvrirons un problème RFC spécial, qui comprend:
- Ampleur du changement
- Basé sur le changement: ce que nous obtenons et quels compromis sont faits
- Chemin de mise à jour: peut-il être présenté de manière totalement rétrocompatible et avec quelle aide?
Nous attendrons les commentaires de la communauté au sens large pour nous aider à traduire ces idées.
3. Saisie de fonctions compatibles dans 2.x et 2.x-next
Nous n'oublions pas 2.x! En fait, nous prévoyons d'utiliser 2.x pour habituer progressivement les utilisateurs à de nouveaux changements. Nous introduisons progressivement des modifications d'API confirmées dans 2.x via opt-in adaptateurs opt-in , et 2.x-next permettra aux utilisateurs d'essayer une nouvelle implémentation d'observateur basée sur Proxy.
La dernière version mineure de 2.x deviendra LTS et continuera de recevoir des corrections de bogues et des corrections de bogues pendant 18 mois lorsque Vue 3.0 sera disponible.
4. Phase alpha
Nous terminerons le compilateur et le côté serveur 3.0 et commencerons à créer des versions alpha. Ce sera principalement pour tester la stabilité dans les petites applications.
5. Phase bêta
Dans la phase bêta, notre tâche principale est de mettre à jour les bibliothèques de support et les outils tels que Vue Router, Vuex, Vue CLI, Vue DevTools et de s'assurer qu'ils fonctionnent correctement avec le nouveau noyau. Nous travaillerons également avec les principaux auteurs de bibliothèques communautaires pour les aider à se préparer à la version 3.0.
6. Phase RC
Après avoir atteint la stabilité de l'API et de la base de code, nous entrerons dans la phase RC avec le gel de l'API. À ce stade, nous travaillerons également sur une version compat: build 3.0, qui inclut des niveaux de compatibilité pour l'API 2.x. Cette version sera également accompagnée d'un indicateur que vous pouvez activer pour émettre des avertissements de dépréciation pour l'utilisation de l'API 2.x dans votre application. Le mappage d'assembly peut être utilisé comme guide pour mettre à niveau votre application vers la version 3.0.
7. Assemblage IE11
La tâche finale avant la version finale sera un assemblage compatible avec IE11, comme mentionné ci-dessus.
8. Version finale
Honnêtement, nous ne savons pas encore quand cela se produira, mais probablement en 2019. Encore une fois, nous nous soucions davantage de fournir ce qui est fiable et stable, plutôt que de promettre des dates précises. Il y a beaucoup de travail à faire, mais nous sommes ravis de la suite!