Selon Rosstat, 1 million de personnes ont des problèmes de vision, allant de l'astigmatisme à la cécité et peuvent difficilement utiliser des sites réguliers. Essayez de tester la disponibilité de votre ressource: serrez les yeux pour que l'écran se brouille et cliquez, entrez du texte, parcourez les pages. Si les actions habituelles ne vous conviennent pas, vous pouvez penser à l'accessibilité.
De bons exemples de sites accessibles de la Caisse de pensions et des services publics. Pour rendre votre ressource accessible, un travail d'une telle ampleur que pour la CRF n'est pas nécessaire. Il suffit d'appliquer trois principes, de mettre en signet deux sites avec une documentation détaillée sur le développement des sites accessibles et d'adapter légèrement le workflow au nouveau paradigme. En conséquence, vos ressources passeront à un nouveau niveau: elles seront accessibles et pratiques pour les personnes handicapées.
Sur la façon de développer rapidement et efficacement des ressources accessibles, le décodage actuel du rapport de
Sergey Krieger sur
Frontend Conf .
Accessibilité Web
Notre conférencier est
Sergey Krieger , développeur front-end du studio Web
SinnerSchrader , qui crée des applications Web pour l'Alliance, Audi et BMW et d'autres sociétés. Les principaux intérêts de Sergey sont: JavaScript, le développement d'interfaces et l'accessibilité. Nous parlerons plus de l'accessibilité.
L'accessibilité est un terme qui combine un ensemble de règles, de recommandations et de technologies. En utilisant ces règles, les développeurs peuvent créer des pages Web qui conviennent à tout le monde, y compris aux personnes handicapées.
Les sites accessibles ne sont pas des ressources distinctes spéciales pour les malvoyants ou les malentendants, mais les mêmes pages que nous visitons tous les jours. Une ressource accessible est pratique pour tout le monde: avec une vision, des problèmes d'audition, une personne âgée et une personne en bonne santé, mais avec un Internet mobile faible.
Pour rendre nos sites pratiques pour tous les utilisateurs, nous apprendrons à développer des interfaces Web accessibles à l'aide d'exemples réels.
Développement
Comment se construit le processus de développement normal?
Supposons que nous ayons obtenu une mise en page d'un concepteur et que nous devons créer une page Web. Notre tâche en tant que développeurs est de transformer la mise en page en un site Web fonctionnel. Si la page répond à toutes les exigences des spécifications techniques et correspond visuellement à la mise en page, nous pensons que notre travail est terminé.
Souvent dans les savoirs traditionnels, il n'y a pas un mot sur l'accessibilité et je pense que c'est un problème.
Selon le Service fédéral de la statistique, environ 1 000 000 de personnes ont des problèmes de vision. Nous créons des ressources qui, sans se concentrer sur l'accessibilité, créent des ressources qu'un million d'utilisateurs ne pourront pas utiliser.
Pour que les pages Web, les éléments Web ou les composants Web soient accessibles non seulement aux utilisateurs en bonne santé, il
suffit d'ajouter 3 étapes au processus de développement . Examinons ce processus avec de vrais exemples de disposition d'un bouton, d'une fenêtre modale et d'un menu.

Nous imposerons un widget météo qui affiche la météo actuelle et les prévisions pour les 4 prochains jours. Dans les paramètres, vous aurez le choix de visualiser la météo dans l'une des trois villes.
Pour plus de commodité, nous diviserons le processus de création d'un widget en
4 parties :
- disposition des boutons;
- fenêtre modale;
- le menu;
- assemblage de widget.
Commençons par le bouton.
Bouton
Le plus simple des éléments interactifs: il est très stylé et fonctionne bien avec JavaScript.
Dans la disposition du concepteur, le bouton ressemble à ceci:

L'aspect habituel du bouton et secondaire.
Voici la première option de mise en page:

Visuellement, le résultat correspond à la mise en page, mais pour un utilisateur qui ne voit pas bien l'écran, la page sera floue.
Lorsque vous cliquez sur le bouton De base, un trait bleu apparaît autour de lui. C'est le comportement standard de tout navigateur et un indicateur que le bouton est mis au point, mais pour moi, la couleur verte du bouton et le cadre bleu sont indiscernables et il n'est pas clair sur quel bouton nous nous concentrons actuellement.
Nous sommes arrivés à la première étape - travailler avec concentration. La mise au point n'est pas seulement un beau style de boutons, de cases à cocher et d'autres éléments, mais aussi l'ordre de mise au point, la mise au point automatique et bien plus encore.
Étape 1. Focus
Les éléments ont de nombreux états. Il existe tout un ensemble de pseudo-classes pour travailler avec elles, mais nous en considérerons 3 principales:
- : survol - guidage;
- : focus - focus;
- : actif - cliquez.
La tâche semble simple - ajouter des pseudo-classes à nos éléments et c'est prêt, mais il y a un «mais».
En règle générale, un bon designer envoie un
guide de style avec une description de tous les éléments ainsi que la mise en page. En utilisant les styles, nous apprendrons aux boutons à gérer correctement la mise au point, c'est-à-dire à changer l'état lorsque vous survolez, faites la mise au point et cliquez. Avec un écran flou, les éléments seront beaucoup plus visibles pour les utilisateurs malvoyants, par rapport à l'anneau bleu habituel.
Il arrive parfois que la mise en page n'ait pas tous les états. Souvent, nous n'avons que 2 types: normal et état de guidage.

Pour l'accessibilité, cela ne suffit pas, mais nous pouvons ajouter nous-mêmes les états manquants. Les états diffèrent en transparence: légèrement plus foncés ou plus clairs. Le problème d'accessibilité sera résolu.
Il est important de comprendre que l'accessibilité ne se limite pas au développement. L'accessibilité concerne à la fois la conception et le contenu, et tout ce qui se passe dans le monde, et toute l'équipe devrait s'en occuper.
Étape 2. Clavier
Les boutons sur la page ne sont pas seulement. Lorsque vous cliquez sur un bouton, un événement doit se produire.
Sur une ressource accessible, tout ce qui peut être fait avec la souris doit être dupliqué par le clavier.
Nous ne trouverons pas comment notre bouton devrait fonctionner avec le clavier.
Le site w3.org a collecté de nombreux éléments avec un scénario de comportement prescrit lors de l'interaction avec le clavier, le lecteur d'écran et la souris. Nous serons guidés par la documentation sur le site à toutes les étapes du développement des ressources disponibles.

La documentation indique que le bouton devient actif lorsque vous appuyez sur la barre d'espace ou sur Entrée sur le clavier.
Si nous utilisons la balise
Button standard, nous ne nous soucions pas du clavier, car le comportement décrit dans la documentation est pris en charge par défaut dans le bouton. Lorsque vous appuyez sur la barre d'espace ou sur Entrée, le gestionnaire de clic habituel fonctionne. Il n'est pas nécessaire d'ajouter quoi que ce soit, vérifiez simplement comment nos boutons fonctionnent avec le clavier.
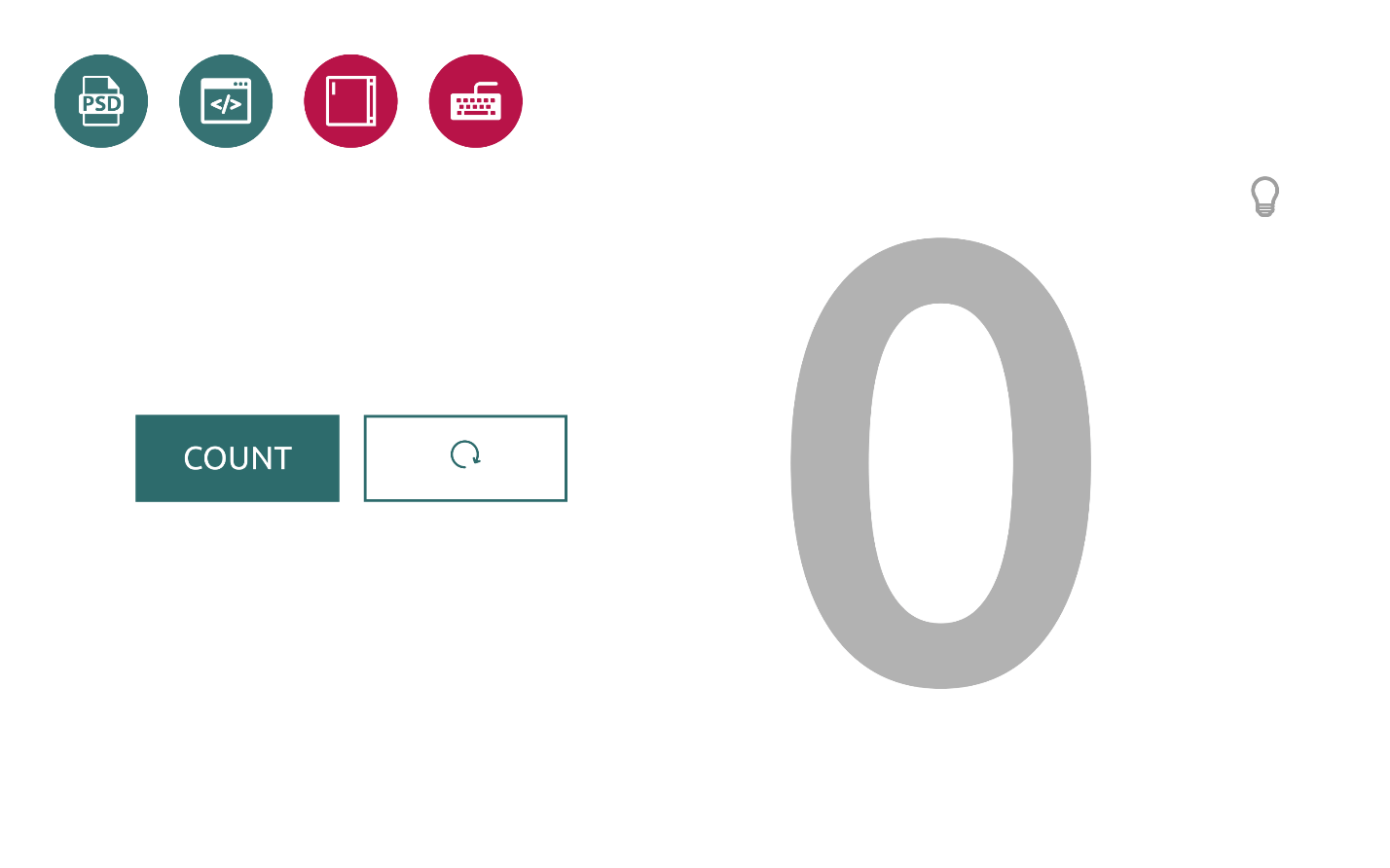
Sur la diapositive ci-dessous se trouve un simple compteur, qui se compose de deux boutons et d'un élément pour afficher le résultat à l'écran.

- Lorsque nous cliquons sur le bouton "Count" , le compteur augmente la valeur. Cliquez sur le bouton adjacent et le compteur est réinitialisé.
- Si nous utilisons le clavier Tab pour nous concentrer sur le bouton et appuyer sur la barre d'espace, nous verrons que tout fonctionne de la même manière.
- Pour annuler le résultat, nous devons passer au deuxième bouton et appuyer sur la barre d'espace - le résultat sera rejeté.
Nous avons appris à nos boutons à rester concentrés et à travailler correctement avec le clavier. Allons plus loin.
Le principal conseil que je voudrais donner est: si vous pouvez utiliser des éléments interactifs natifs basés sur un navigateur, utilisez. C'est facile et ils prennent déjà en charge les styles, un clavier et même un lecteur d'écran.
Étape 3. Lecteur d'écran
Imaginez qu'une personne malvoyante ou aveugle souhaite utiliser notre compteur. Il ne voit pas l'écran et la seule façon dont l'utilisateur interagit avec le compteur sera un lecteur d'écran.
- Désactivez la couleur sur le compteur pour tester le lecteur d'écran.
- Si Tab saute au premier bouton, le lecteur d'écran indiquera que l'objet est un bouton et annoncera le nom expliquant que le bouton met à jour le compteur.
- Le résultat du compteur n'est pas exprimé par le lecteur.
- Essayons de réinitialiser le résultat et de passer au deuxième bouton.
- Le lecteur d'écran dit qu'il s'agit d'un bouton, mais nous n'avons aucune idée de ce qu'il fait. L'utilisateur ne cliquera pas sur un bouton dont il n'est pas sûr.
Nos boutons ne fonctionnent pas correctement avec le lecteur d'écran, mais nous pouvons y remédier.
Pour que les éléments, composants ou pages que nous développons soient accessibles à un grand nombre d'utilisateurs, nous devons leur apprendre à utiliser correctement le lecteur d'écran. Encore une fois, vous n'avez rien à inventer - tout est dans la documentation.
Essayons de comprendre pourquoi cela se produit maintenant.
Par défaut, le lecteur d'écran lit le texte situé à l'intérieur du bouton. Il n'y a pas de texte dans le code pour le bouton "Reset", mais juste le bouton lui-même et l'élément à l'intérieur est une icône SVG.
<button> <svg> <use xlink:href=”#reset”></use> </svg> </button>
La documentation indique que dans le cas où le bouton n'a pas de texte, vous pouvez ajouter sa description manuellement à l'aide de l'attribut
arial-label .
Nous ajoutons l'attribut arial-label et tout texte approprié au bouton avec du texte, par exemple, «
Réinitialiser le compteur» . Pour l'élément compteur, qui affiche de gros chiffres du résultat à l'écran, nous ajoutons l'attribut
arial-live . Ce n'est pas dans la documentation, mais nous le ferons afin que l'utilisateur puisse obtenir de véritables
commentaires et connaître le résultat du compteur.

Après avoir appuyé sur le bouton, le lecteur d'écran lira le résultat du compteur. Lorsque nous supprimons cette valeur en cliquant sur la réinitialisation, nous entendons que le résultat du compteur est maintenant 0. C'est ce que nous voulions obtenir.
De cette manière simple, en 3 étapes, nous avons mis à disposition nos boutons habituels.
Fenêtre modale
Vue de la fenêtre dans la mise en page:

La disposition des fenêtres est simple: un élément fixe, centré horizontalement et verticalement avec un fond sombre.
Dans notre cas, la fenêtre modale se compose de deux éléments:
- un bouton qui fait apparaître une fenêtre modale;
- directement les fenêtres.
Commençons par le bouton. Voici la première version de notre fenêtre modale:

Après avoir cliqué sur l'élément avec l'icône d'engrenage, une fenêtre modale s'ouvrira. Il a du texte et deux boutons: «Accepter» ou «Annuler». Le mécanisme fonctionne avec la souris, mais nous savons que cela ne suffit pas. Pour rendre l'élément accessible, nous allons à nouveau passer par 3 étapes: travailler avec focus, clavier et lecteur d'écran.
Étape 1. Focus
Allumez l'écran flou et testez.
Du texte a été ajouté avant et après l'icône pour suivre le mouvement de la mise au point.
- Cliquez sur Tab pour la première fois - le focus va au premier élément.
- Nous cliquons sur la deuxième fois - et le focus, en contournant l'icône, va au deuxième lien.
Il n'est pas clair comment travailler avec notre fenêtre modale. L'icône responsable de l'ouverture d'une fenêtre modale ne tient pas le focus. Faisons les choses correctement.
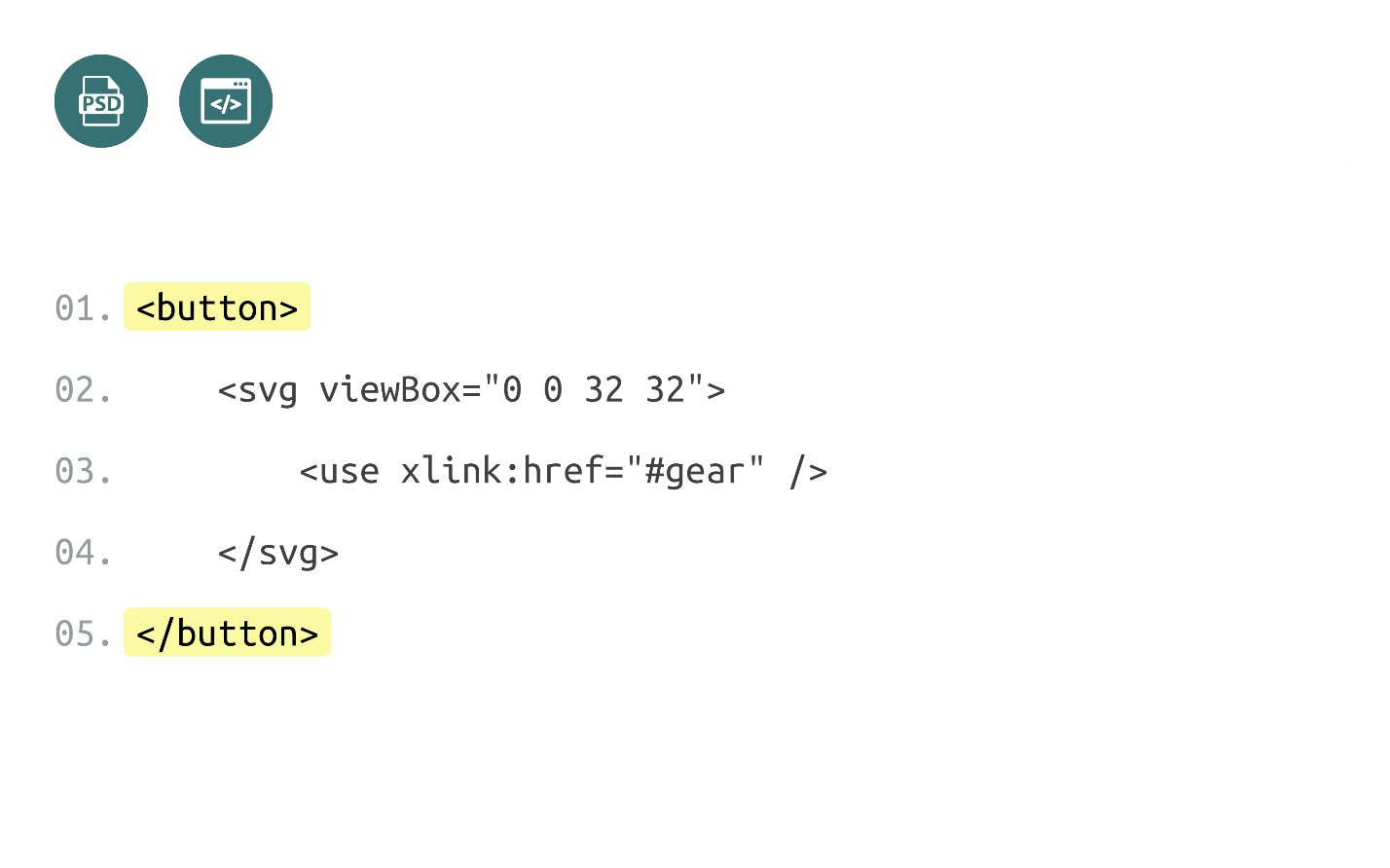
Notre icône est un élément svg régulier:
<svg viewBox=”0 0 32 32”> <use xlink:href=”#gear”/> </svg>
Pour JavaScript, peu importe l'élément sur lequel vous cliquez pour ouvrir une fenêtre modale. Vous pouvez mettre un gestionnaire sur n'importe quel élément et cela fonctionnera. Malgré cela, il est recommandé d'utiliser les éléments pour leur destination, nous allons donc utiliser l'élément svg pour dessiner l'icône et le bouton pour traiter les clics.

Les avantages du bouton sont qu'il maintient le focus par défaut et traite tous les clics et le clavier sans actions supplémentaires.
- Nous ajoutons des styles et modifions le code.
- Vérifier le fonctionnement de l'icône - vous pouvez déjà vous concentrer dessus. Nous savons que si vous cliquez sur l'espace maintenant, le clic sur l'icône fonctionnera et une fenêtre modale s'ouvrira.
- Cliquez sur la barre d'espace - cela fonctionne. Super!
Nous avons compris le bouton. Testons le fonctionnement de la fenêtre modale avec le focus.
- Nous continuons à cliquer sur Tab et nous voyons que le premier focus du clic va au lien après l'icône, qui semble déjà étrange.
- Nous continuons de cliquer. Le focus entre dans la fenêtre modale et passe aux boutons. Si vous continuez à cliquer, le focus quitte la page. Il n'est pas clair comment les utilisateurs travailleront avec cette fenêtre modale.
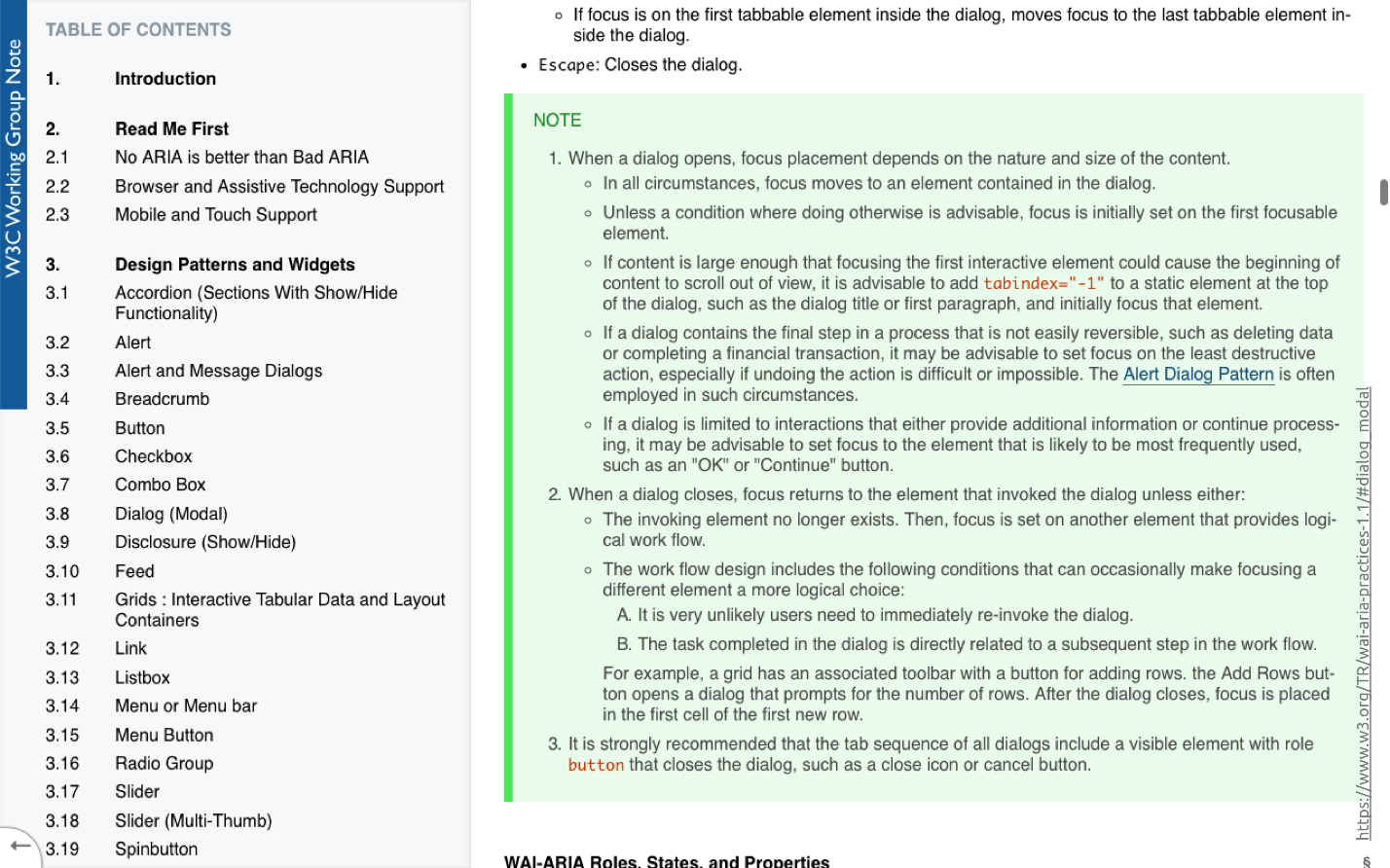
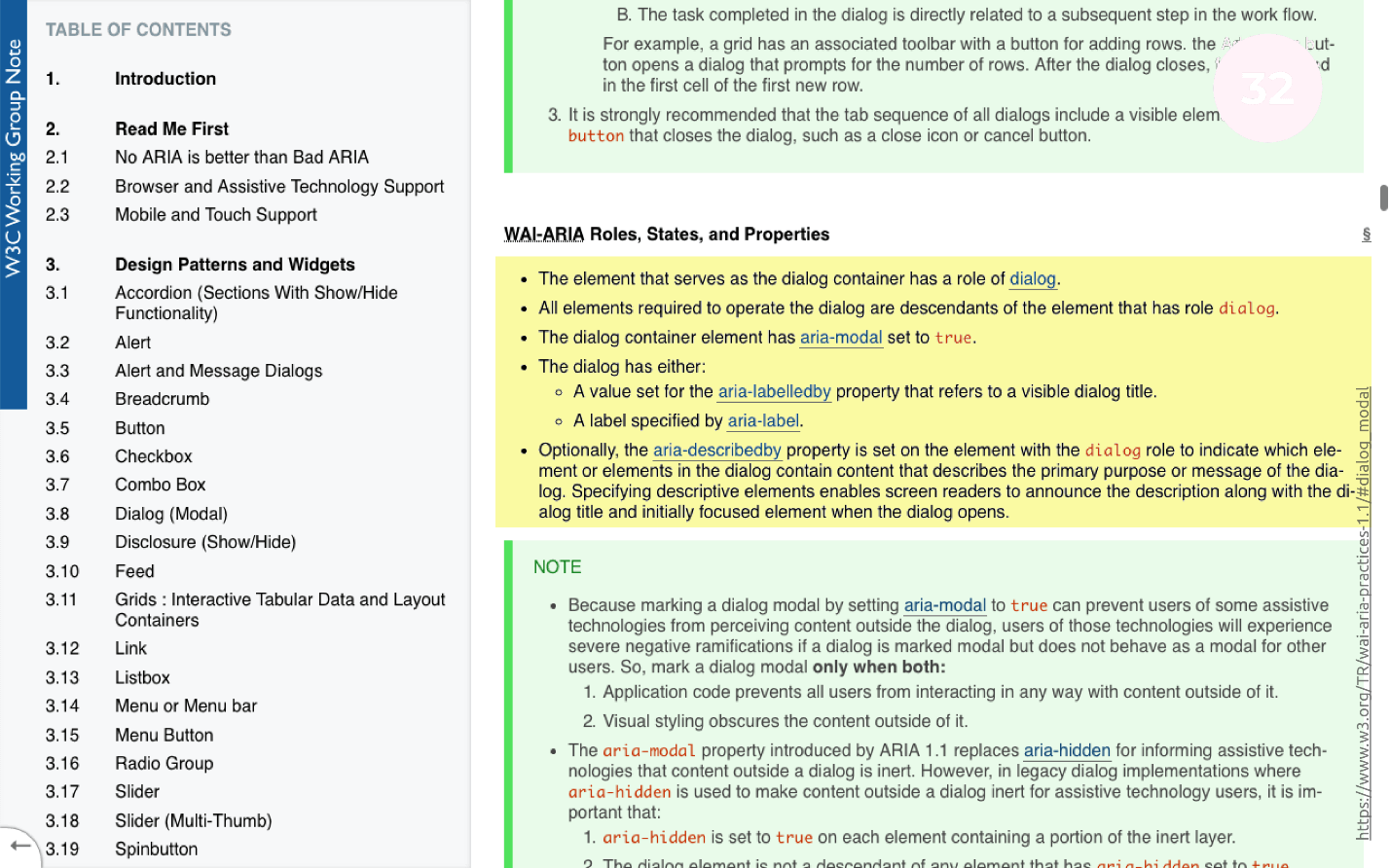
Pour résoudre le problème, lisez la documentation.

La description de la fenêtre modale avec focus est surlignée en vert. Le texte est détaillé, mais voici les points importants:
- Lorsque vous ouvrez une fenêtre modale, le focus doit se déplacer à l'intérieur de la fenêtre et y rester toujours. Nous pouvons nous déplacer en dehors de la fenêtre modale, mais le focus reste toujours à l'intérieur.
- Lorsque vous fermez une fenêtre modale, le focus doit être envoyé à l'élément qui l'a provoquée.
Ce comportement est appelé
focus-trap et est configuré à l'aide de JS seul ou avec des bibliothèques prêtes à l'emploi:
Vérifiez la fenêtre éditée:
- Nous ajoutons le code et vérifions le fonctionnement du bouton et de la fenêtre modale.
- Concentrez-vous sur le bouton et cliquez sur la barre d'espace - la fenêtre modale s'ouvre.
- Nous continuons de cliquer sur Tab'om - le focus reste à l'intérieur.
- Cliquez sur le bouton OK: le focus se porte sur l'icône et tout fonctionne.
Nous avons appris à notre fenêtre modale à fonctionner correctement avec le focus.
Étape 2. Clavier
Si nous mettons en page une fenêtre modale accessible, nous devrions pouvoir nous y déplacer en utilisant Tab ou Shift + Tab. Si vous utilisez les éléments interactifs par défaut, vous n'avez pas besoin d'ajouter autre chose que de fermer la fenêtre modale par
escape , ce que nous allons faire maintenant.
- Nous nous concentrons sur l'icône.
- Cliquez sur la barre d'espace - tout fonctionne.
- À l'intérieur de la fenêtre modale, imitez l'œuvre.
- Cliquez sur Echap et la fenêtre modale se ferme.
- Tout fonctionne.
Nous avons compris le clavier.
Étape 3. Lecteur d'écran
Consultez notre fenêtre modale sur le lecteur d'écran:
- Éteignez la lumière, allumez le lecteur d'écran et écoutez ce qu'il dit de notre fenêtre modale.
- Tab'om nous passons à notre bouton et nous voyons un problème familier: au lieu du texte est une icône, il n'y a pas de description et on ne sait pas ce que fait le bouton. Comment résoudre ce problème, nous le savons déjà.
- Nous cliquons et voyons ce qui se passe. Le lecteur d'écran considère tout le contenu de la fenêtre modale, mais il ne sera pas clair pour l'utilisateur: le texte appartient à la fenêtre modale, est-ce le texte après le bouton, ou l'utilisateur est-il déjà allé sur une autre page?
Comment pouvons-nous améliorer notre fenêtre modale? Utilisation de la documentation pour travailler avec le lecteur d'écran, qui contient des instructions détaillées:

Ce que nous devons faire:
- Ajoutez la fenêtre modale role = "dialog" et l'attribut aria-modal = "true" .
- Au bouton qui ouvre la fenêtre modale, ajoutez l' étiquette aria familière et l'attribut aria-extended .

Nous ajoutons les modifications, allumons le lecteur d'écran et testons la fenêtre modale:
- Cliquez sur le bouton. Le lecteur d'écran indique que la fenêtre modale est ouverte.
- Si nous appuyons sur Tab à l'intérieur de la fenêtre modale, nous apprendrons que nous sommes passés au bouton, et le contenu que ce bouton a ouvert est maintenant fermé.
Remarque: il est important de comprendre qu'après l'édition, le bouton effectue l'opération d'ouverture d'une fenêtre modale. Un attribut supplémentaire appelé effondrement est apparu, qui indique que ce bouton ouvrira du contenu qui est maintenant masqué.
Nous avons transformé une fenêtre modale ordinaire en fenêtre accessible en suivant simplement les instructions de la documentation.
Le menu
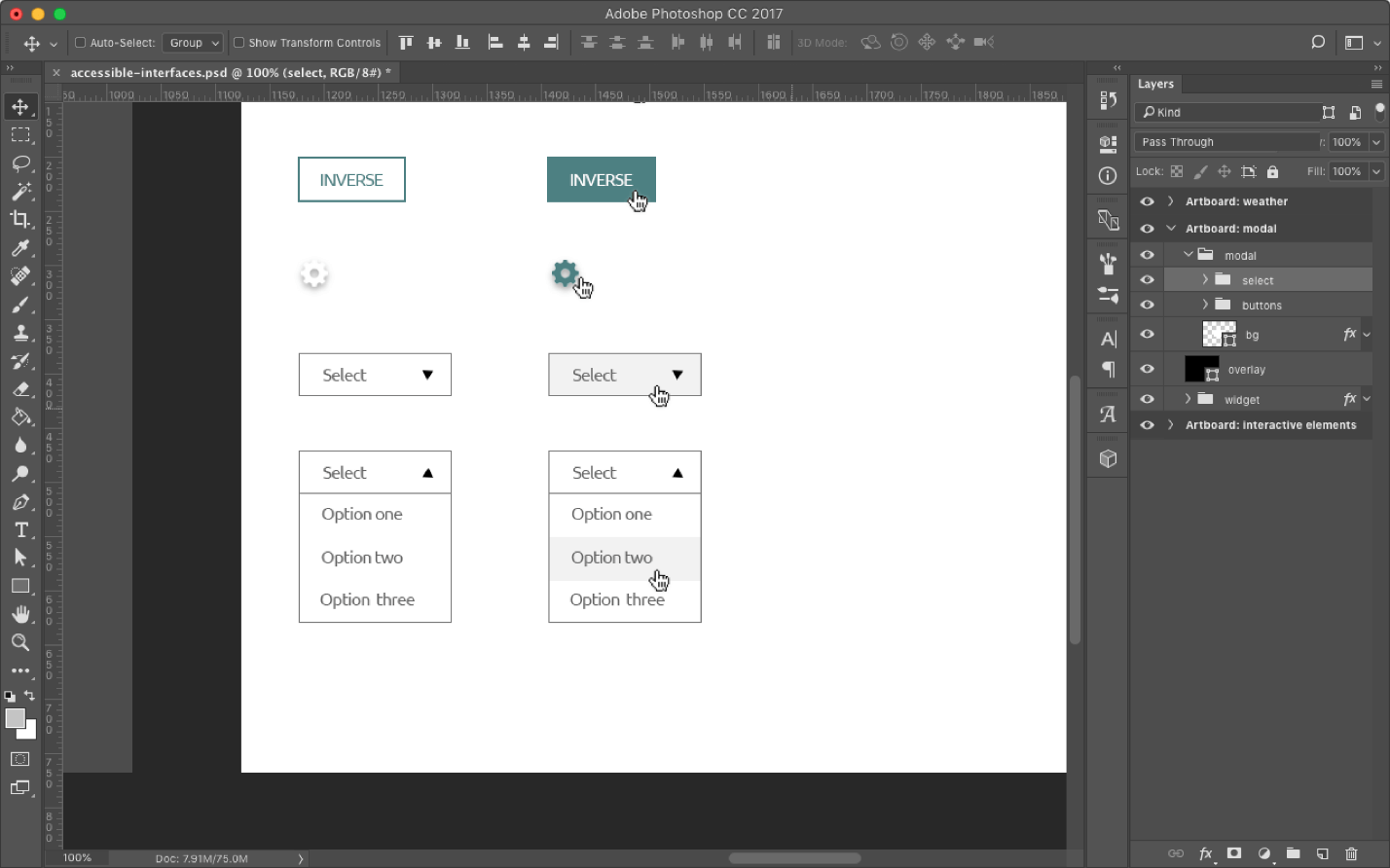
La partie la plus difficile du travail des trois que nous avons imposée plus tôt. La disposition des menus ressemble à ceci:

Avant de commencer à composer l'élément de menu, nous devons comprendre une chose: le navigateur a déjà un élément qui fait exactement la même chose - Sélectionner. L'élément fonctionne très bien, mais il ne stylise pas bien.
Nous pouvons styliser manuellement l'élément sur lequel nous cliquons, mais la fenêtre modale contextuelle aura toujours l'apparence souhaitée par le navigateur et dans différents navigateurs, elle sera différente.

Du point de vue de la conception, ce n'est pas tout à fait correct. La disposition de l'élément de sélection par défaut prendra plusieurs fois moins que la disposition de l'élément personnalisé. Si le concepteur est prêt à faire des compromis, nous devons choisir celui par défaut, car nous n'avons pas à écrire de JS, mais uniquement à styliser via CSS. Pour le développeur moyen, cela représente 15 à 30 minutes de travail avec les tests.
Si le concepteur veut voir le menu exactement tel qu'il l'a dessiné, la seule façon de résoudre le problème est de composer manuellement.
D'une difficulté particulière, l'œuvre ne représente pas:
- sélectionnez un élément;
- cliquez;
- le menu disparaît;
- sélectionnez quelque chose et voyez que la flèche haut / bas change.
Ce n'est pas suffisant pour l'accessibilité. Pour rendre un article disponible, nous devons vérifier à nouveau quelques éléments.
Étape 1. Focus
Commençons, comme d'habitude avec le focus. Activez le flou de l'écran et essayez:
- Nous nous concentrons sur l'élément.
- Nous cliquons sur Tab et le focus se porte sur l'élément Select natif - c'est normal. L'élément détient juste le focus par défaut. La conception d'un élément peut être stylisée si elle semble discrète, mais maintenant cela n'a plus d'importance.
- Nous cliquons sur Tab, et nous voyons que le focus ne sait pas où. Notre élément ne sait pas rester concentré dès le début. Voyons pourquoi.
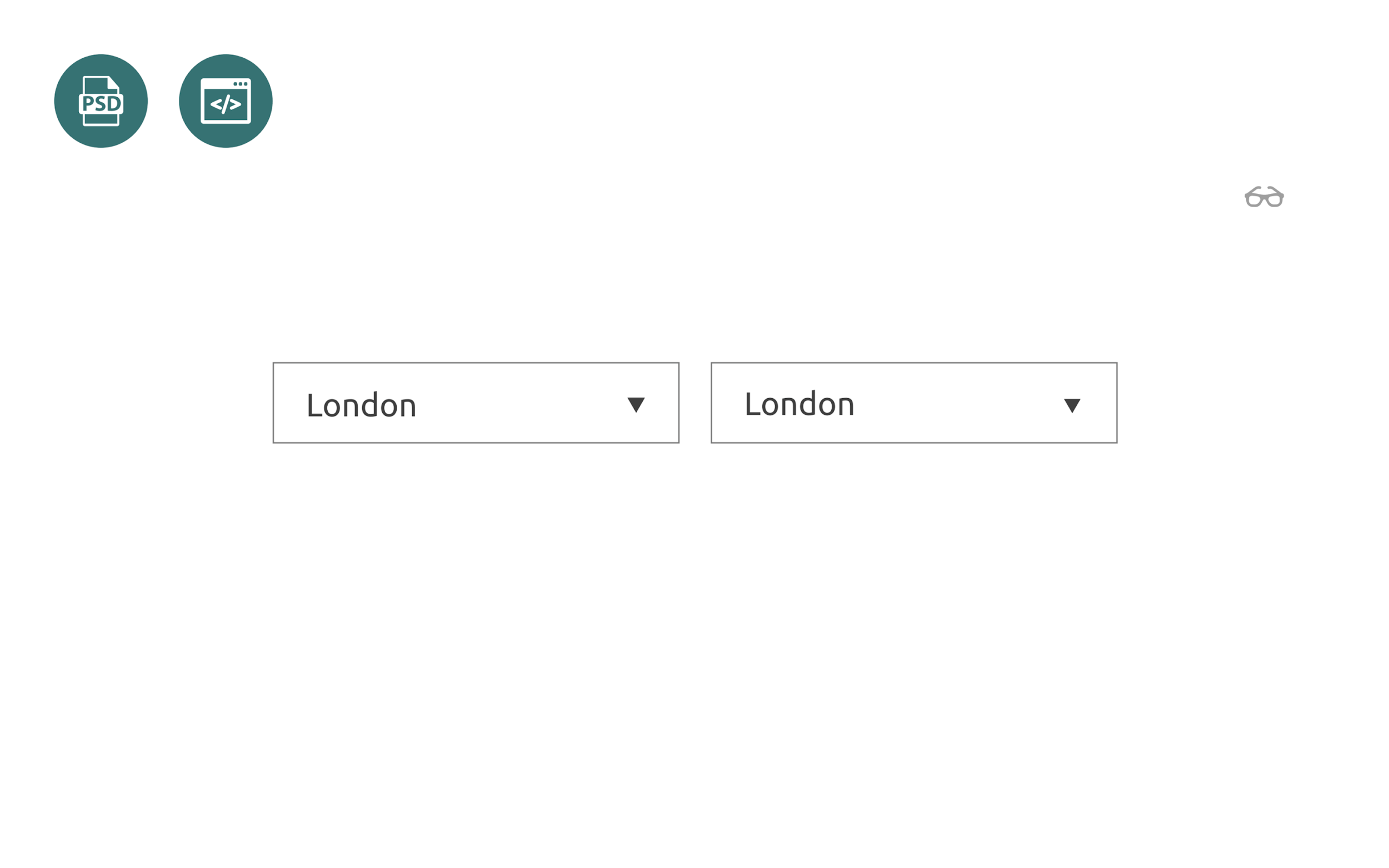
Si nous décidons de créer l'élément manuellement, la disposition ressemblera à quelque chose sur une diapositive ou un peu plus compliquée:

Dans le bloc avec la classe
select , il y a:
- Select-btn est l'élément sur lequel nous allons cliquer pour ouvrir le menu.
- La liste elle-même, qui sera ouverte ou fermée.
L'élément sur lequel nous devons cliquer est un
div régulier. Nous avons abandonné l'élément natif et nous pouvons tout faire manuellement par
span ou div. Du point de vue de la sémantique, ce n'est pas entièrement correct, mais nous pouvons faire ici tout ce que nous considérons correct.
Pourquoi l'élément sur lequel nous cliquons ne se compose-t-il pas d'un bouton normal?
D'après les exemples précédents, nous savons qu'en mettant le bouton à cet endroit, nous obtenons à la fois le focus et le clavier sans actions supplémentaires.
Nous changeons le code, ajoutons un peu de styles et nous voyons que maintenant notre élément de menu peut fonctionner avec focus.
Étape 2. Clavier
Allons de l'avant et apprenons à notre élément à travailler avec le clavier.

Pour que les utilisateurs puissent utiliser le menu à partir du clavier, nous devons prendre en charge les gestionnaires de flèches: lorsque vous cliquez sur un espace, le menu s'ouvre et lorsque vous cliquez sur les flèches, vous pouvez naviguer dans ce menu.
- Ajouter des gestionnaires;
- basculez sur le bouton et appuyez sur la barre d'espace - tout fonctionne.
- Nous appuyons sur les flèches, choisissons n'importe quelle autre ville - tout fonctionne aussi.
La tâche de prise en charge du clavier est résolue: les gestionnaires JS sont suspendus à des flèches.
Étape 3. Lecteur d'écran
Allumez le lecteur d'écran et voyez comment notre menu sera lu avec son aide:
- Nous déplaçons Tab sur l'élément de menu et essayons de l'ouvrir avec un espace.
- Appuyez sur la barre d'espace. Le menu devrait s'ouvrir.
- Sélectionnez le dernier élément de la liste et cliquez au hasard sur la flèche vers le bas et la barre d'espace. Lorsque vous appuyez sur la barre d'espace, le menu devrait se fermer et la valeur changera. Si oui, nous avons sélectionné le dernier élément de la liste.
Pour que le menu fonctionne avec un lecteur d'écran, vous devez ajouter quelques attributs à notre fenêtre modale:
- role = "listbox" - il fait la même chose que select - permet de sélectionner quelque chose dans la liste;
- role = "option" - description de chaque élément de menu;
- aria-live = "poli" est un attribut que nous connaissons déjà. Cachez-vous de tous les utilisateurs, mais laissez-le accessible au lecteur d'écran.
Si vous ajoutez tous les attributs, alors en parcourant les éléments de menu, le lecteur d'écran nous dira sur quel élément nous sommes.
Vérification du travail:
- On vérifie le menu avec la souris, en choisissant les éléments.
- Vérification du clavier.
- Allumez le lecteur d'écran et répétez la vérification. Le lecteur d'écran indique que le contenu va maintenant s'ouvrir, mais jusqu'à présent, il est masqué.
- Appuyez sur la barre d'espace, sélectionnez une ville, par exemple Londres. Si cela fonctionne, alors tout fonctionne.
Assemblage du widget météo
Nous avons présenté tous les éléments interactifs qui se trouvent dans notre widget météo et tout assemblé. Ainsi, le widget regarde dans la mise en page:

Types sur flex-box ou positionnement absolu pour certains éléments.
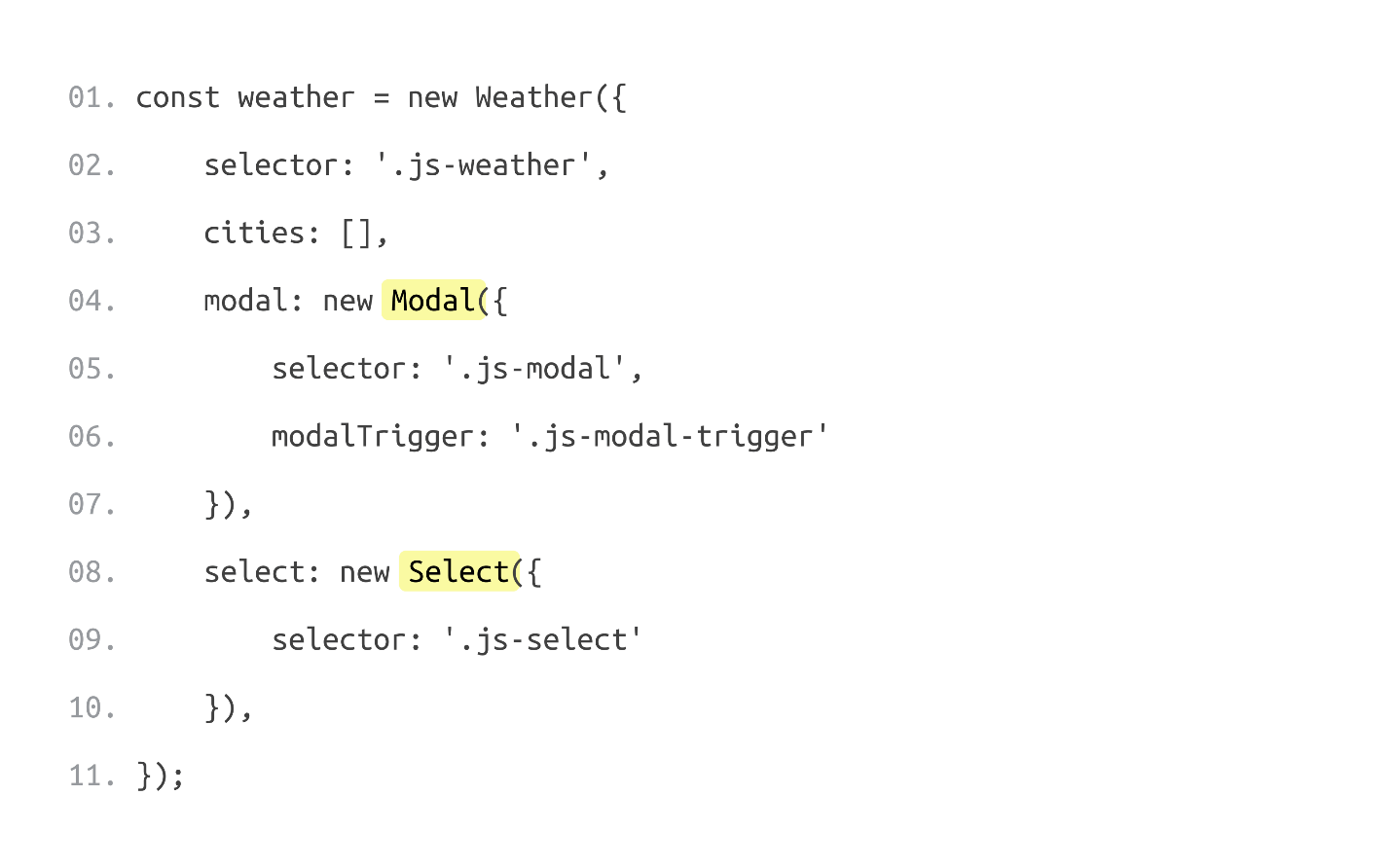
Nous avons déjà travaillé sur presque tous les éléments du widget, et la plupart du code a déjà été écrit, il reste à collecter

Du point de vue JS, nous devons faire deux choses:
- Apprenez au widget à prendre la météo du serveur;
- En cas de réponse réussie du serveur, mettez à jour les éléments DOM .
Travailler avec le serveur est un problème distinct, mais ce n'est pas un problème.
Pour que le widget soit entièrement accessible, nous devons prendre en compte plusieurs points.
Icônes
Nous devons apprendre au lecteur d'écran à lire nos icônes, car les informations du widget se composent de 3 parties:
- L'emplacement que nous avons choisi est dans ce cas la ville de Berlin;
- température
- Description de la météo , affichée à l'écran sous forme d'icônes . Nous voyons le soleil, et nous comprenons qu'il n'y a pas de pluie aujourd'hui, mais l'utilisateur ne le sait pas, car le lecteur d'écran ne lit pas ces informations.
Abréviations
Lorsque vous vous déplacez dans une prévision météorologique, les abréviations que nous pouvons lire sans difficulté, par exemple WED - mercredi, sont moins bien perçues à l'oreille. Pour votre commodité, nous avons ajouté les jours entiers de la semaine à nos abréviations.
Chargement de la ville
Lors du choix d'une autre ville, le lecteur d'écran peut ne rien dire qu'il se charge maintenant. La seule façon de vérifier cela est de parcourir le widget et de lire.
Rubriques
Comment les lecteurs d'écran rechercheront-ils notre widget? Selon les statistiques, la plupart des utilisateurs de lecteurs d'écran se déplacent sur la page à l'aide d'en-têtes. Pourquoi ne pas ajouter un titre au widget qui est caché à tout le monde, mais accessible aux lecteurs d'écran, expliquant ce que fait ce lecteur d'écran.
Liste générale des améliorations
- H3 - titre de navigation;
- Aria-label - les descriptions nécessaires pour les éléments;
- Aria-live est un attribut que nous avons déjà utilisé dans l'élément de menu afin d'apprendre au lecteur d'écran à prononcer l'état de la demande: le chargement, soit avéré soit échoué.
Vérifions comment la version actuelle de notre widget fonctionne avec un lecteur d'écran:
- Éteignez les lumières, allumez le lecteur d'écran et essayez de trouver notre widget météo sur la page en vous déplaçant dans les en-têtes.
- Nous passons au titre et essayons de lire le texte du widget. Tout fonctionne bien.
- Nous allons maintenant essayer de changer la ville et connaître la météo. Nous ouvrons une fenêtre modale, sélectionnons la ville souhaitée et voyons ce qui se passe. Le téléchargement est assez rapide.
- Il y a toujours un statut intermédiaire. Lorsque le téléchargement se produit, le lecteur d'écran indique: "La météo se charge maintenant." Londres est maintenant chargé, nous sommes sur le bouton et essayons de lire tout ce qui s'y trouve. C'est vraiment Londres et tout fonctionne.
Nous avons créé un widget qui non seulement a l'air bien et fonctionne pour les utilisateurs qui voient l'écran, mais qui est également accessible à l'aide du clavier ou du lecteur d'écran pour les personnes handicapées.
Conclusions
3 étapes pour l'accessibilité. Pour transférer le widget de l'habituel à celui disponible, nous avons ajouté 3 étapes au processus de mise en page standard:
- Nous avons appris aux éléments de widget à être visibles, c'est-à-dire à travailler avec un focus pour les utilisateurs malvoyants.
- La deuxième étape, nous avons appris au widget à travailler avec le clavier, afin que les utilisateurs ayant des problèmes de moteur puissent également connaître la météo.
- La dernière étape - nous avons formé le widget pour travailler avec des lecteurs d'écran pour les personnes qui ne voient pas du tout l'écran.
Conception, contenu et mots composés. Le sujet de l'accessibilité ne se limite pas à travailler avec le focus, le clavier et le lecteur d'écran - il est beaucoup plus large. Le thème de l'accessibilité est:
- Conception. Couleurs contrastées, animation sur le site, et vous devez également vous souvenir du daltonien.
- Le contenu Un texte plus long est moins susceptible d'être lu par les utilisateurs que court. Faites attention aux feuilles du texte, elles ne sont probablement pas disponibles.
- Mots composés dans le texte . Si un élève entend un mot scientifique inconnu, il ne le comprendra pas. Les termes, abréviations, jargon et argot professionnel créent un contenu inaccessible.
Il y a un éventail beaucoup plus large de choses qui doivent être faites pour l'accessibilité, mais d'un point de vue technique, nous, en tant que développeurs, pouvons faciliter l'utilisation. Au moins, nous pouvons apprendre à nos éléments à être accessibles.
La documentation Je vous conseille d'utiliser la documentation détaillée sur l'accessibilité
sur le site w3.org . Dans la documentation de chaque élément, des exigences d'accessibilité sont prescrites. Le site peut être utilisé comme référence, mais, malheureusement, toutes les informations sont en anglais.

Dans le segment de langue russe, il existe un
site Web similaire
weblind.ru .

Le site est dans le domaine public et si vous avez quelque chose à ajouter sur le thème de l'accessibilité, vous pouvez aller sur
GitHub et ajouter ces informations au site.
Contacts de Sergey Krieger et un lien vers une présentation interactive du rapport.Important!
Sur notre chaîne youtube, nous avons ouvert une vidéo de tous les reportages de Frontend Conf dans le cadre du festival RIT ++ - voici une playlist avec les meilleurs d'entre eux.
Notre prochaine conférence pour les développeurs front-end se tiendra en mai dans le cadre du festival RIT ++. En l'attendant, abonnez-vous à la newsletter et nous vous enverrons de nouveaux documents, les meilleurs rapports pour 2018, ainsi que des annonces de discours et d'autres nouvelles de la prochaine conférence.
Abonnez-vous et restez avec nous, ce sera intéressant :)