Cette année, en Estonie, toute une série de représentations théâtrales sont organisées, réunies dans la série «Histoire du siècle». Au cours de l'année, 22 théâtres du pays ont présenté l'histoire du centenaire de l'Estonie dans leurs représentations. Lors du tirage, le Théâtre russe estonien a retenu le thème de l'avenir de l'Estonie.
Under the cut - sur la façon de combiner technologie et art.
Chacun de nous a une idée de ce que pourrait être l'avenir: de quoi nous avons peur, de ce dont nous rêvons, de ce qu'il pourrait être. Afin de ne pas obtenir une représentation qui ne raconte que ce qu'un cercle restreint de gens du théâtre pense de l'avenir, nous avons adressé cette question à ceux qui doivent vivre dans le futur - aux enfants, aux jeunes d'Estonie âgés de 3 à 19 ans. Il y avait des centaines de répondants et nous leur en sommes très reconnaissants.

Chaque réponse reçue est unique, mais, en triant les matériaux, nous avons vu des tendances et des modèles perceptibles. Des réponses des enfants surgissaient un nombre incroyable de mondes possibles de l'avenir - à la fois attrayants et terribles. Mais ces mondes ont également trouvé des caractéristiques communes, sur la base desquelles l'intrigue a été construite.
La performance nous porte à 2118. L'Estonie est sous un dôme protecteur. Nous avons beaucoup appris, notamment en prolongeant la vie. Les personnages principaux sont un couple âgé Linda et Timo. Il y a cent ans, enfants, ils rêvaient de l'avenir dans lequel ils vivent maintenant. Ce sont ces mêmes enfants, grâce auxquels cette performance s'est avérée. Les héros tombent dans des mondes différents, dans une Estonie différente. Pendant la représentation, c'est le public qui, par sa décision, influence ce que sera sa 2118 année.

Le théâtre ne commence pas par un cintre, mais bien plus tôt. Après avoir traité tout le matériel, les principales voies de développement de l'avenir en fonction de la version des enfants ont été déterminées, du parcours informatique à l'état écologique. Puisque l'avenir n'est pas prédéterminé, mais dépend du choix de chacun de nous, les voies de développement possibles ont été divisées en histoires courtes, unies par l'histoire des personnages principaux et de leur famille.
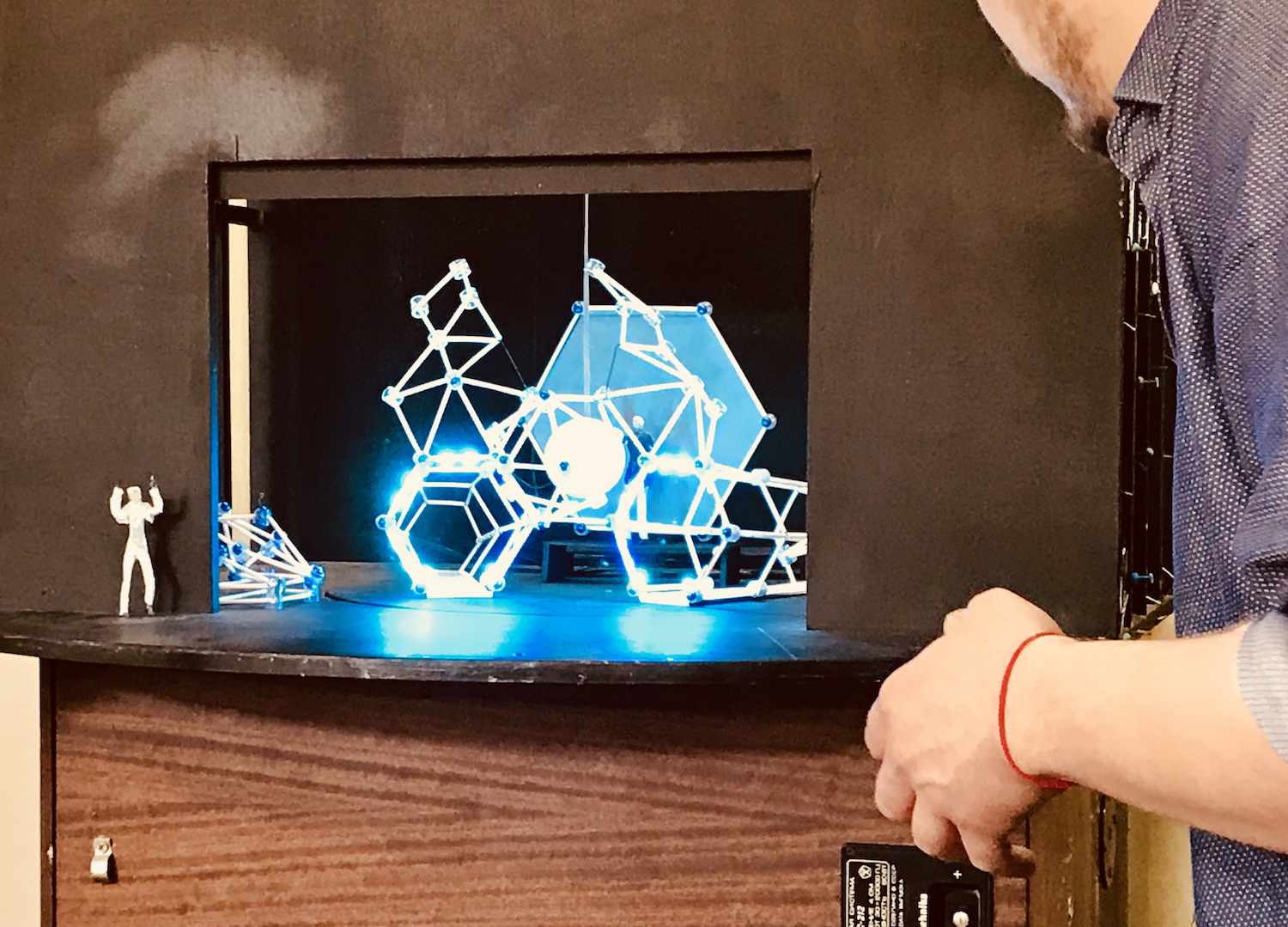
 Artyom Gareev (directeur de la pièce) montre les idées de base sur la mise en page
Artyom Gareev (directeur de la pièce) montre les idées de base sur la mise en pageL'idée du décor est un constructeur qui, entre les mains des enfants, peut prendre n'importe quelle forme et fonction. Il a également la forme d'un graphique. Un graphique est un objet mathématique abstrait spécial qui vous permet de décrire et de modéliser de nombreux phénomènes du monde réel: un réseau routier, une structure organisationnelle, Internet, divers choix que les gens peuvent faire. Des élections qui mènent le long de différentes lignes de l'intrigue.

En plus de la tâche dramatique, il y avait des défis considérables du côté technique: l'éclairage de la scène, un système de contrôleur sophistiqué qui contrôlait des centaines de LED sur le paysage, de nombreux costumes pour chaque version du futur, habilement fabriqués par l'un des meilleurs artistes de théâtre en Estonie, Rosita Raud. Les acteurs devaient changer rapidement de vêtements après chaque vote, ce qui était particulièrement difficile lorsque l'intrigue persistait jusqu'à la fin du vote et que la scène suivante était inconnue.
Tout l'accompagnement musical est joué en direct par le projet
MODULSHTEIN .

Pour le rendre un peu plus clair, entrons un peu dans le contexte de la pièce
Nous nous trouvons dans une société multiculturelle où les langues et les genres sont mélangés. Tout est permis.
Le communiqué de presse nous plonge dans les circonstances proposées.
L'ironie est qu'Elena Solomina est une présentatrice à la télévision nationale et est bien connue de nombreux téléspectateurs.
Une société multiculturelle est un véritable plaisir, la jeune Semenova conduit à rencontrer les parents d'un énorme petit ami vêtu d'arafatka et d'un tutu de ballet.
Après tout, ils vont à la fête.


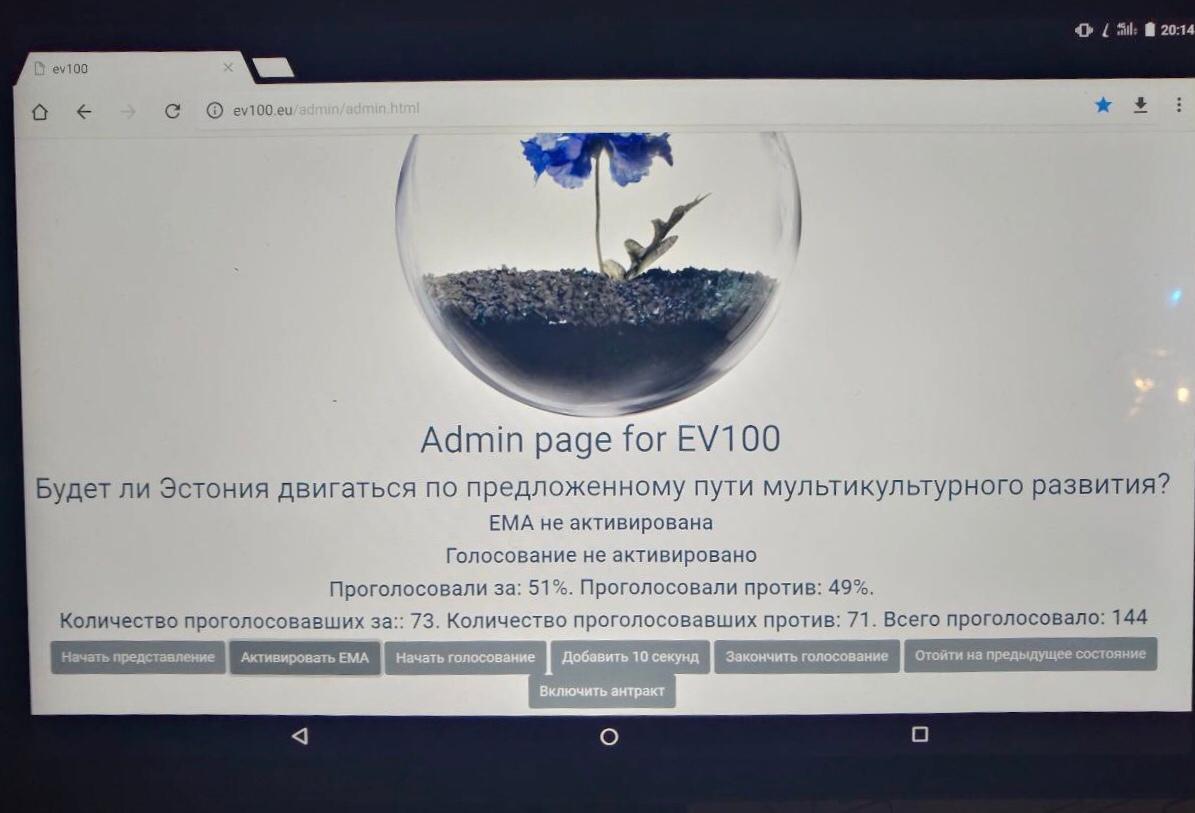
À la fin de l'étape, un vote s'ouvre, offrant un choix si l'Estonie suivra la voie proposée du développement multiculturel.
Et si la réponse est oui, alors ...
L'utopie s'effondre en dystopie et les libertés se resserrent avec un nœud. De nouvelles interdictions apparaissent, et maintenant les commandos se précipitent dans la fête et trient les gens. Certains sont autorisés à droite, vers l'avenir, d'autres sont dépouillés et envoyés à gauche, où leur sort est décidé par la machine de destruction. (basé sur des articles de Nikolai Karaev et Boris Tukh)


Quelle solution technique nous fallait-il?
En fait, c'était un autre acteur de l'EMA (après Est. Mom), l'intelligence artificielle, qui est devenu une réalité à l'avenir. L'EMA guide le public le long de l'intrigue, se manifeste dans diverses options pour l'avenir, et annonce et commence également à voter, compte et présente les résultats, suit le scénario. La salle pouvait accueillir 600 personnes. Et chaque téléspectateur aurait dû avoir la possibilité de voter, et le système compte correctement son vote.
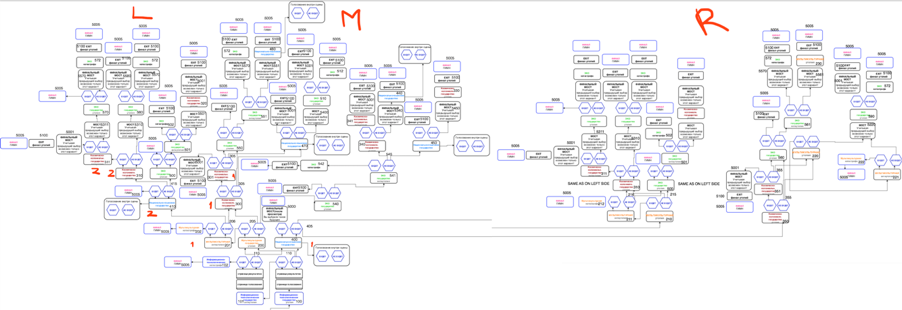
Les options possibles de développement de parcelles présentées et modélisées sous forme de graphique ont formé une structure complexe et ramifiée.
L'utopie tend à se transformer en dystopie, et avec de bonnes intentions, la route de l'enfer a été tracée. Les intrigues sont interconnectées par la logique du drame. Compte tenu du nombre d'options futures suggérées par les enfants, un grand nombre de succursales se sont avérées. Il est important d'éviter les répétitions - ce qui a été joué ne devrait pas être soumis à nouveau au vote comme une option possible. Par exemple, si après une utopie des technologies de l'information regardée, les téléspectateurs confirment leur choix d'un tel avenir, alors nous nous retrouvons dans une dystopie technologique. Si les téléspectateurs rejettent l'option proposée, ils doivent à nouveau faire un choix entre les options proposées - par exemple, l'avenir écologique et spatial-colonial. Très souvent, il y avait des situations où la salle se battait, les votes étaient divisés de près de 50% à 50% et la différence était de quelques votes.

Toute cette complexité nécessitait une structure appropriée, qui est le comte.

Quelles étaient les autres exigences fonctionnelles de la solution technique pour la performance? Nous avions besoin de:
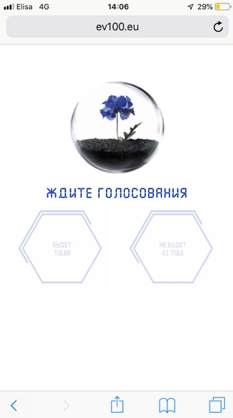
- Le système de vote, qui recueille les votes pendant la période de vote, montre le processus de vote et leurs résultats.
- Sélection automatique des actions - en fonction des résultats du vote, ouverture d'un nouveau vote ou annonce du début du prochain scénario, conformément à la logique du graphique.
- Le système doit communiquer avec le public, proposer des choix et annoncer les résultats dans un langage naturel.
- Le système doit être contrôlé par un directeur adjoint et afficher des statistiques complètes sur le processus de vote.
Nous avons donc 600 personnes qui doivent voter en moins d'une minute. Les gens devraient avoir la possibilité de voter depuis leur téléphone. L'option d'application mobile a été abandonnée immédiatement, car le téléchargement de l'application est un effort supplémentaire. Personne ne télécharge des applications si vous n'êtes pas Facebook ou Google. Différents modèles et types de téléphones nécessitent un développement différent, ce qui est irréaliste dans les conditions de 1,5 mois et un développeur. Par conséquent, nous avons besoin d'une application Web pour un téléphone mobile.

Une autre application Web est requise pour administrer le système, lancer, activer les états et autres problèmes techniques.
Et enfin, la chose la plus importante est de savoir comment l'EMA devrait interagir avec le public.

Et ici, il faut introduire le concept de "super", qui était nouveau pour moi. Super est un écran qui abaisse et ferme la scène.
Rideau levant
Aussi connu sous le nom de "rideau à guillotine" ou rideau "allemand". Le plus souvent utilisé dans les théâtres musicaux. Le rideau est une toile entière, droite ou plissée, fixée le long du bord supérieur à la poutre de support. Le rideau se lève simultanément avec le soulèvement de la poutre porteuse. Un tel rideau nécessite une grande hauteur d'espace au-dessus de la scène.
(Wikipedia)Le rideau est réfléchissant et vous permet d'afficher diverses projections, telles que les communiqués de presse, qui seront discutés ci-dessous, ou l'écran EMA, qui affiche des informations relatives au vote, ses résultats et le choix effectué.

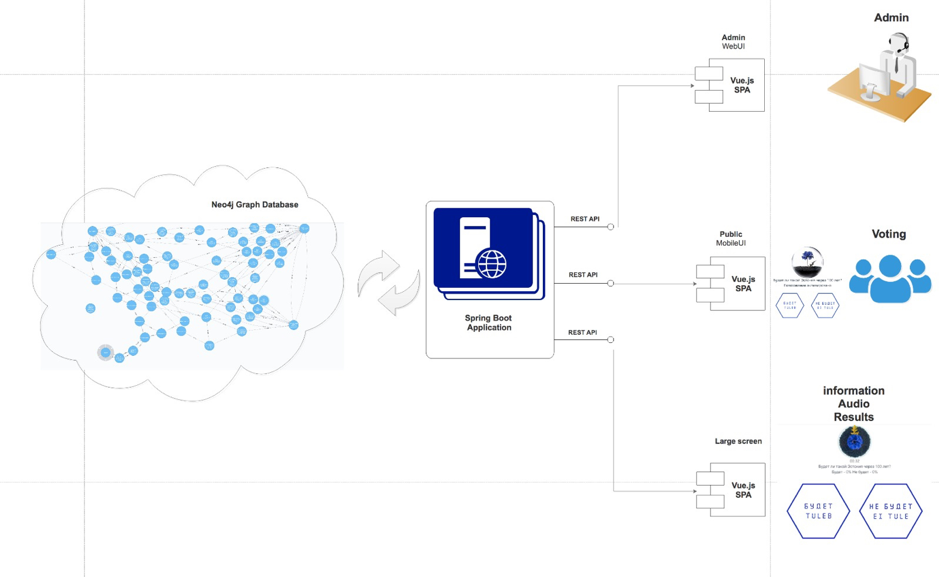
Nous avons donc un graphique complexe, un système de vote et trois systèmes FrontEnd qui devraient interagir avec le public et l'administrateur (une incroyable assistante de la réalisatrice Svetlana Shushina).
Solution
Commençons donc par le graphique. La structure des données, dans ce cas, des variantes de l'histoire de l'Estonie, doit être stockée quelque part. Les bases de données relationnelles standard ne conviennent pas à la représentation graphique pour un certain nombre de raisons. Pour nous, le plus important était la flexibilité des données stockées, des transitions, des liens vers des fichiers audio, selon le choix, etc.
Le choix définitif fut Neo4j, le premier système de base de données de graphes au monde. 7 des 10 plus grandes entreprises technologiques au monde l'utilisent. Il s'agit d'une technologie très mature. La rapidité, la commodité et une excellente communauté ne laissent aucun autre choix dans de telles décisions.
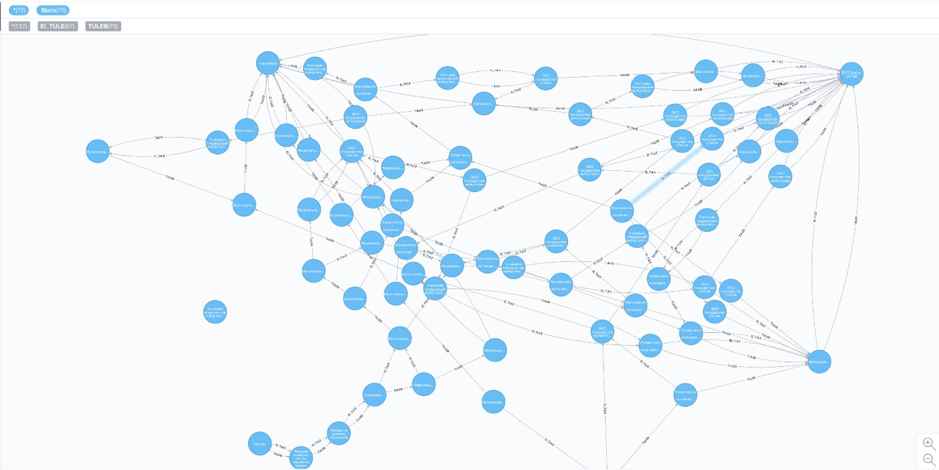
Nous avons modélisé une intrigue construite par des dramaturges sous la forme d'un graphique sur Neo4j. Et voici un morceau de rebondissements, à quoi il ressemble de l'intérieur de Neo4j.
L'un des avantages de Neo4j était sa flexibilité et l'absence de circuit, ce qui a permis de changer les scénarios sans douleur, d'ajouter de nouvelles options audio et de connecter différents romans entre eux. Il s'agit d'une représentation native d'un graphique dans un environnement natif.

En ce qui concerne le côté serveur, il y avait des doutes - Python vs Java. Le choix s'est porté sur Java. Les raisons sont la vitesse, moins de risques de casser quelque chose avec des exigences compréhensibles et des mains directes, et enfin Spring Boot, qui prend en charge Neo4j.

La partie serveur est implémentée sur Spring Boot. En fait, le serveur recueille les votes, passe par commande du "super" aux états suivants, lorsque le vote est terminé, reçoit les commandes de l'administrateur, donne des statistiques et ainsi de suite. Plus donne toutes les options à FrontEnds et enregistre également les visualiseurs.

Maintenant, la partie la plus non triviale de la tâche commence. Le fait est que, selon l'idée, le composant affiché sur le «super» devrait parler avec le public: préparer le vote, proposer des options, commencer et terminer le vote, annoncer les résultats et proposer d'autres options selon le choix, ou aller à la sélection et raconter l'introduction à la scène suivante. Ainsi, l'audio doit être dynamique et préparé à la volée. Étant donné que le nombre d'options est énorme et que la durée de chaque morceau audio est différente, la synchronisation est importante (par exemple, le vote ne devrait s'ouvrir qu'après l'annonce «Le vote est ouvert») et ce n'était pas une tâche complètement triviale.
Le système dispose de deux centres de contrôle.
Le premier est le serveur. Il stocke l'état actuel de l'intrigue, recueille les votes, donne des statistiques, contrôle la possibilité de ne voter qu'une seule personne.
Le second est «super», qui active et désactive le vote, montre le processus de vote et ainsi de suite.
Super est implémenté sur Vue. Au départ, nous voulions appeler l'audio à partir de l'API Google Speech, mais nous ne pouvions pas garantir qu'il n'y avait pas de retards sur le réseau. Par conséquent, une autre option a été choisie - nous avons enregistré la réponse de l'API Google Speech en plusieurs morceaux.
Au total, nous avons obtenu 55 morceaux d'audio. Les informations sur les fichiers audio à inclure, en fonction de l'état actuel, sont stockées sur le graphique. Puisque nous traitons avec JavaScript, nous avons enfilé des fichiers audio et des appels de commandes les uns sur les autres, comme des perles. Ainsi, nous ne dépendions pas du fait que les fichiers audio de différentes durées, et recevions une solution assez universelle.
Initialement, le client mobile (page Web) a été écrit dans Vue, mais nous avons eu une incompatibilité partielle sur certains modèles de téléphones. Nous avons essayé les transpilers babel, mais à cause du tas de paramètres, la taille de la page a augmenté, et bien que le vote ait commencé à fonctionner sur certains téléphones, il se cassait sur d'autres. En conséquence, le client mobile a été réécrit sur Vanilla JS.
En substance, cela s'est avéré être un système distribué.
Le volume final du système (fichier jar) était de 146 mégaoctets. La société de télécommunications Telia nous a fourni un serveur virtuel au prix symbolique de 1 euro par mois, ce dont elle lui est très reconnaissante.
Le rythme de travail avant la première s'accélérait. Le président était attendu lors de la première. Le dernier bug a été découvert en une demi-heure, et il n'y avait pas de temps pour les tests, donc les premières performances ont été réalisées avec des tests parallèles localement sur une machine en coulisse, de sorte qu'en cas d'erreur, il serait possible d'élaborer un plan d'action.

Parmi les points intéressants, on peut également souligner le fait que nous avons montré les noms des derniers votants à l'écran et utilisé l'animation des modèles Vue pour cela. Lors de la première présentation, on nous a présenté un personnage tueur qui a brisé l'animation et l'affichage des modèles Vue. Par la suite, nous avons abandonné cette décision et sommes passés au bon vieux jQuery.
Et voici un morceau de vote lors de la représentation.
La performance a reçu un grand nombre de critiques positives dans la presse.
https://rus.postimees.ee/6141942/budet-ne-budet-net-nichego-opasnee-budushchegohttps://rus.postimees.ee/6147704/nashe-zavtra-v-zerkalah-utopii-i-antiutopiiAu Drama Festival de Tartu, les ovations ont duré près de 5 minutes.
Ce fut une aventure incroyable grâce à l'énergie folle et au dévouement des personnes impliquées dans le projet. Un grand salut à toutes les personnes qui ont participé à la création de cette performance.
Réalisateur et scénographe - Artyom Gareev
Compositeur, producteur du projet - Alexander Zhedelev
Visuel - Alena Movko
Costumière - Rosita Raud
Concepteur lumière - Anton Andreiuk
Chorégraphe - Olga Privis
Dramaturges: Karin Lamson, Marie-Liis Lille, Elena Chicherina et Laura Calle
Vidéo - Nikolai Alkhazov
Programmation et création d'une application - Alexander Tavgen, Anna Agafonova
Solution rétro-éclairage de glace - Aleksander Sprohgis
Animation - Martin Yakush
Groupe de musique - Modulshtein
Martin Altrov - clarinette, clarinette basse
Alexey Semenikhin - travailler avec des échantillons, des effets
Alexander Zhedelev - guitare, synthétiseurs, ableton
Professeur de chant - Anna Dydina
Assistant réalisateur Svetlana Shushina
Les personnes suivantes participent à la performance:
Natalya Dymchenko, Alexander Zhilenko, Daniil Zandberg, Dmitry Kordas, Ekaterina Kordas, Alexander Kuchmezov, Victor Marvin, Natalya Murina, Elena Tarasenko, Eduard Tee
Sergey Furmanyuk, Leonid Shevtsov, Elena Yakovleva
Studio de théâtre russe: Denis Volkov, Polina Grineva, Nina Zagvozdkina, Anastasia Koleda, Natasha Christensen, Anastasia Masalova, Sandra Minosyan, Sofia Mikhaleva, Catherine Myagi, Mikhail Pashchuk, Catherine Selyugina, Kristina Sorokina, Sofia Stryberg, Ilya Sutt.