
L'interactivité contribue à rendre les interfaces utilisateur expressives et faciles à utiliser. Malgré son grand potentiel, l'interactivité est peut-être la moins comprise de toutes les disciplines du design. Cela peut être dû au fait que l'interactivité est l'un des nouveaux membres de la famille des interfaces utilisateur. La conception visuelle et la conception d'interaction remontent aux interfaces graphiques antérieures, mais la conception interactive a dû attendre un équipement plus moderne pour un rendu d'animation fluide. La superposition de l'interactivité de l'interface utilisateur avec des animations traditionnelles contribue au malentendu. Une vie peut être consacrée à l'apprentissage des
12 principes de base de Disney , cela signifie-t-il que l'interactivité de l'interface utilisateur est également difficile? Les gens me disent souvent que concevoir l'interactivité est difficile ou que choisir les bonnes valeurs est ambigu. Je soutiens que dans les domaines les plus importants pour l'interface utilisateur, la conception interactive peut et doit être simple.

Par où commencer?
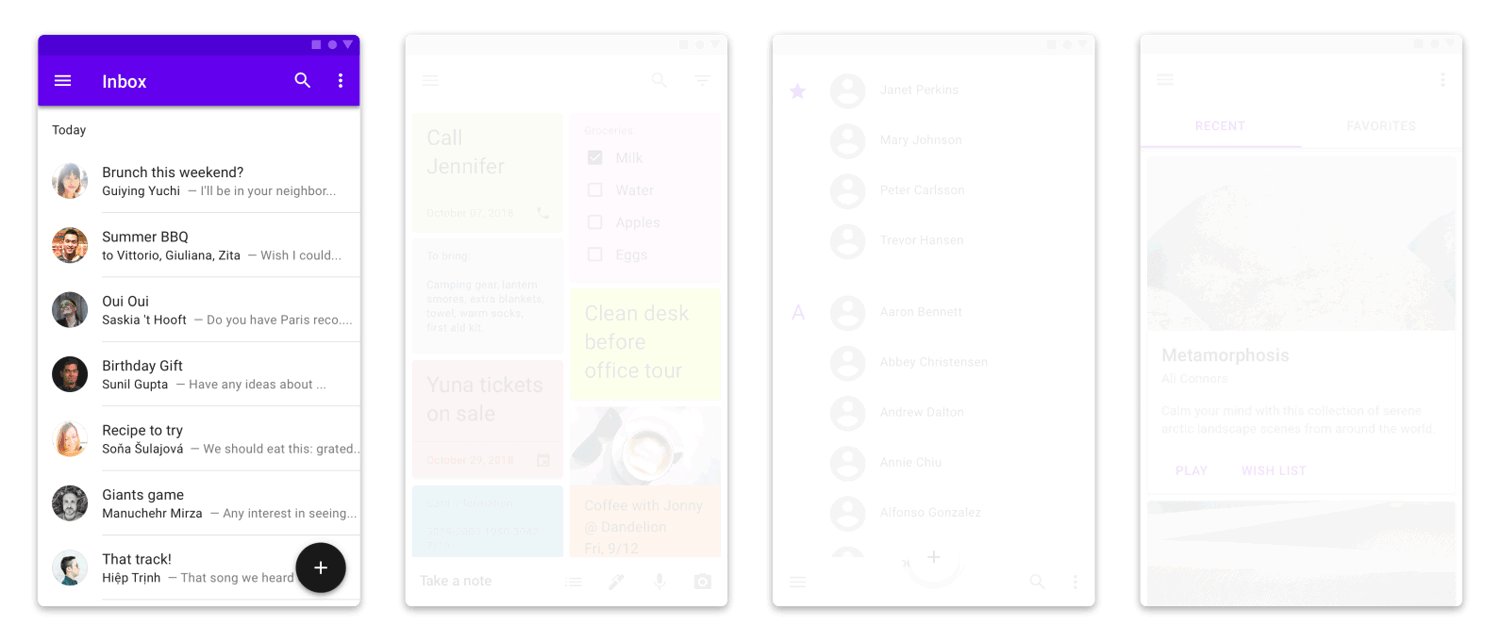
L'objectif principal de la conception interactive est d'aider les utilisateurs à naviguer dans l'application en illustrant la relation entre les éléments de l'interface utilisateur. La conception interactive a également la possibilité d'ajouter un personnage à l'application avec des icônes animées, des logos et des illustrations; cependant, l'utilisabilité doit primer sur les éléments expressifs. Avant de démontrer les compétences en animation de personnages, commençons par créer une interactivité de base, en nous concentrant sur les transitions de navigation.
Modèles de transition
Lors de la conception d'une transition de navigation, la simplicité et la cohérence sont essentielles. Pour ce faire, nous choisirons deux types de mouvements:
- Transitions basées sur les conteneurs
- Transitions sans conteneur.
Transitions basées sur les conteneurs
 Les éléments, tels que le texte, les icônes et les images, sont regroupés dans des conteneurs.
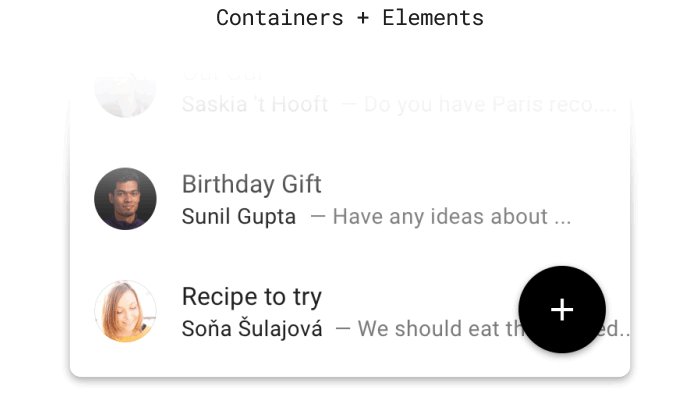
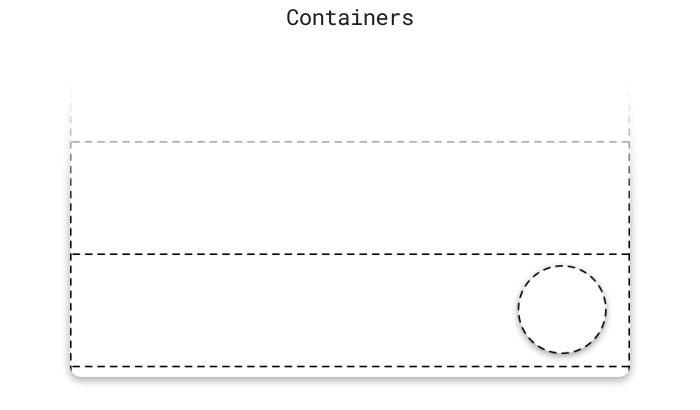
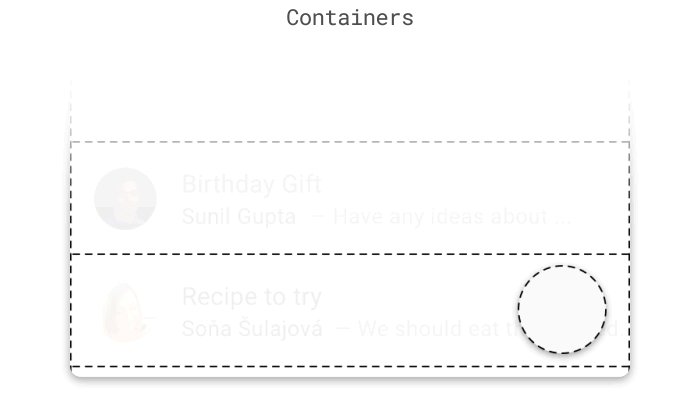
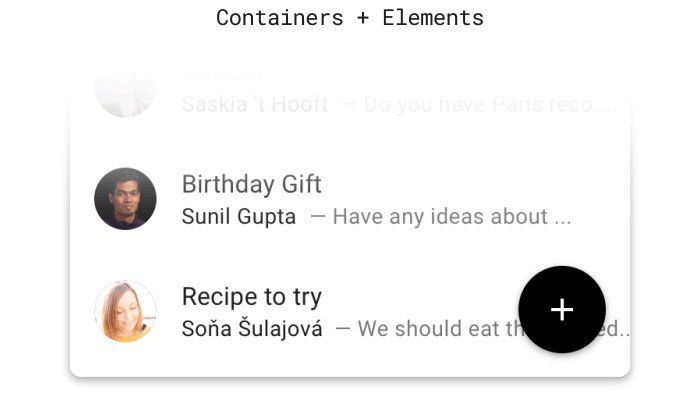
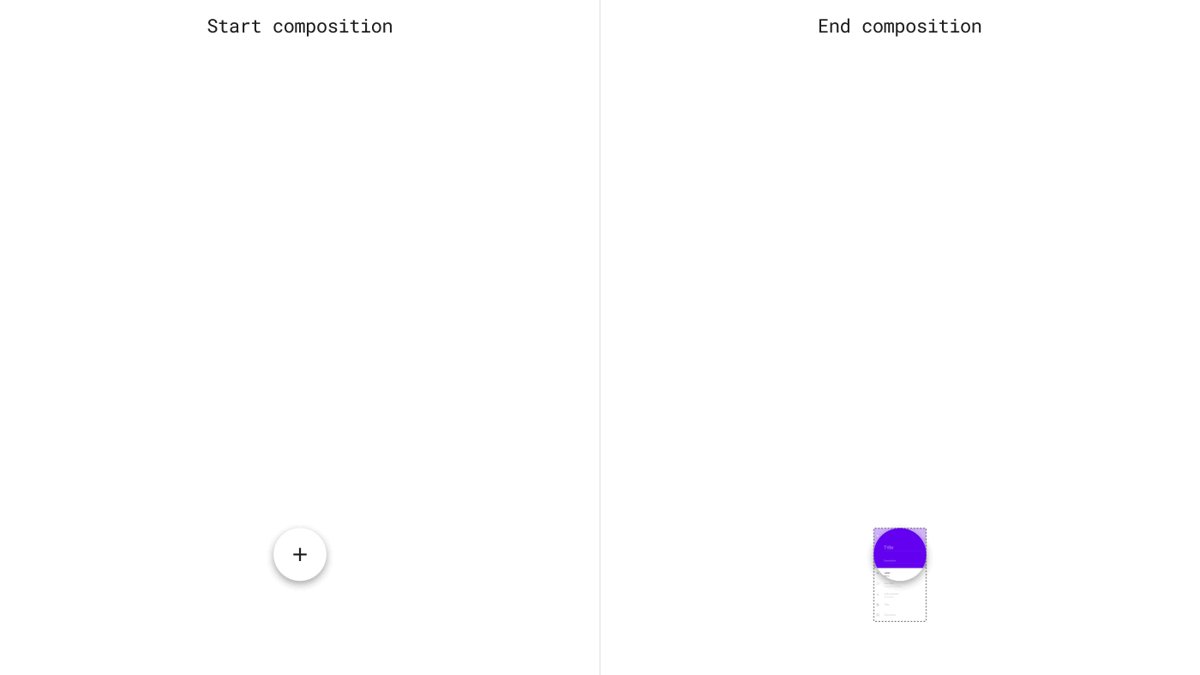
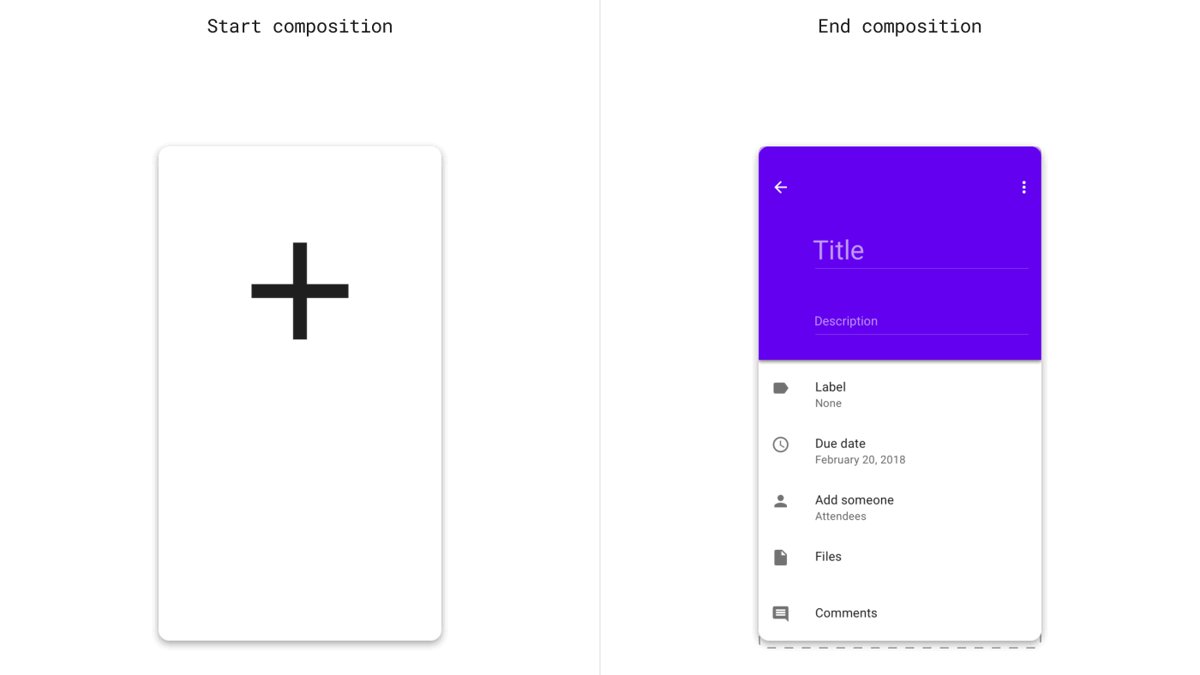
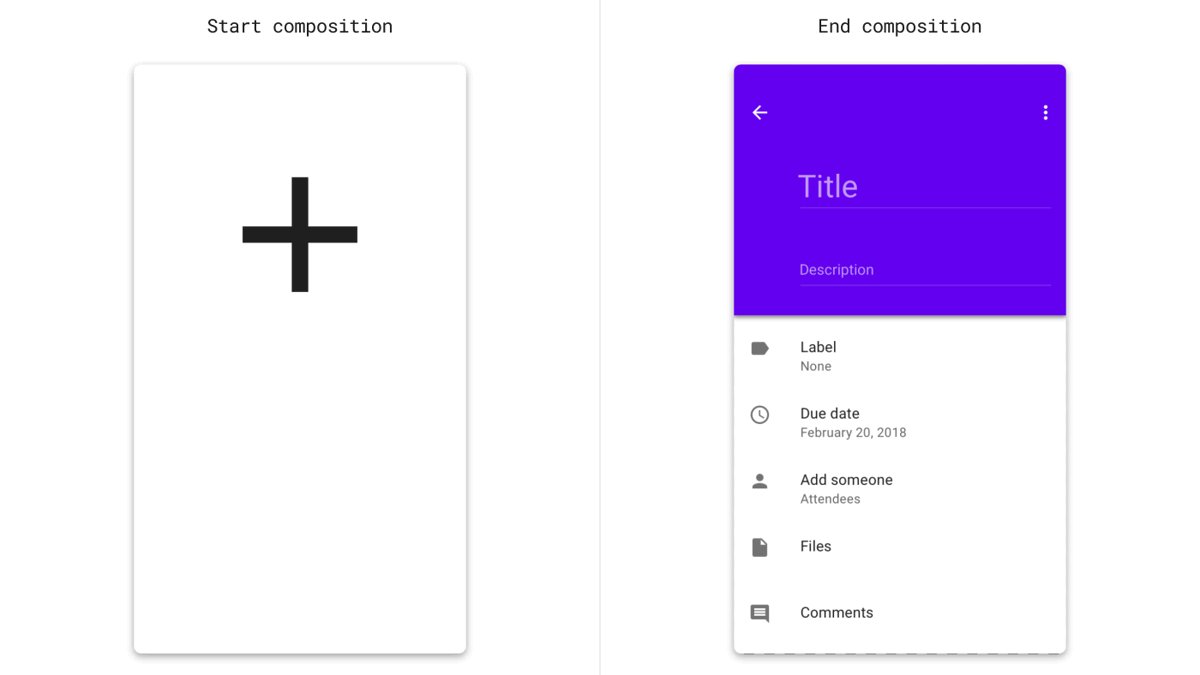
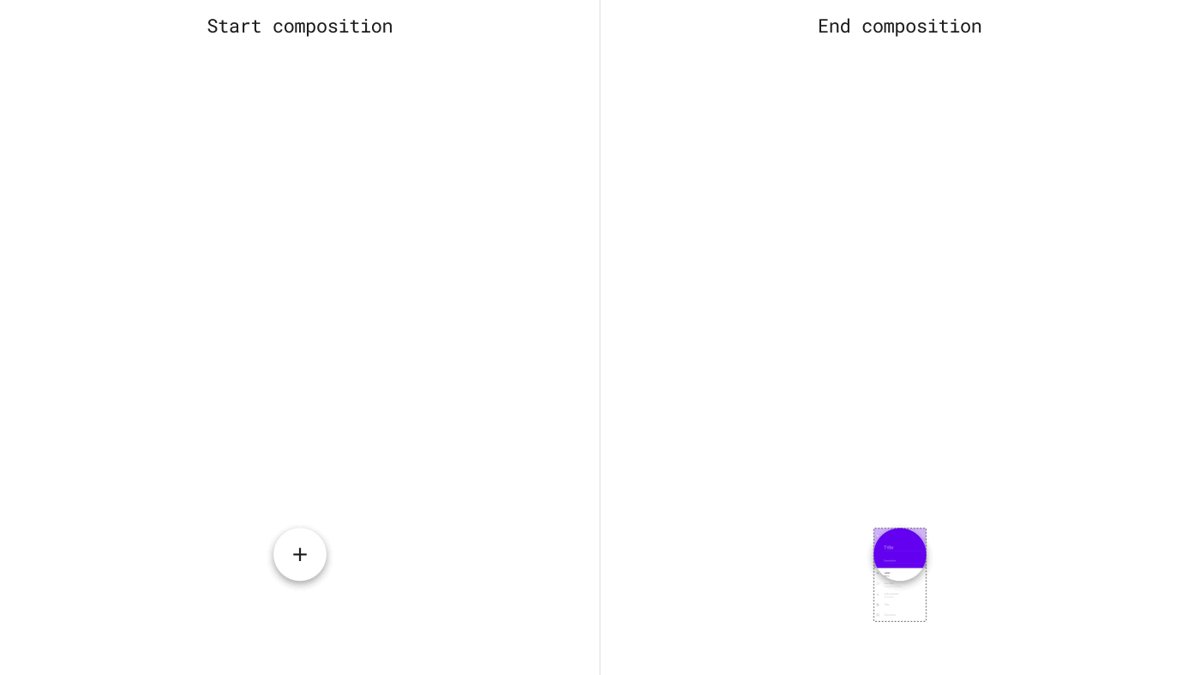
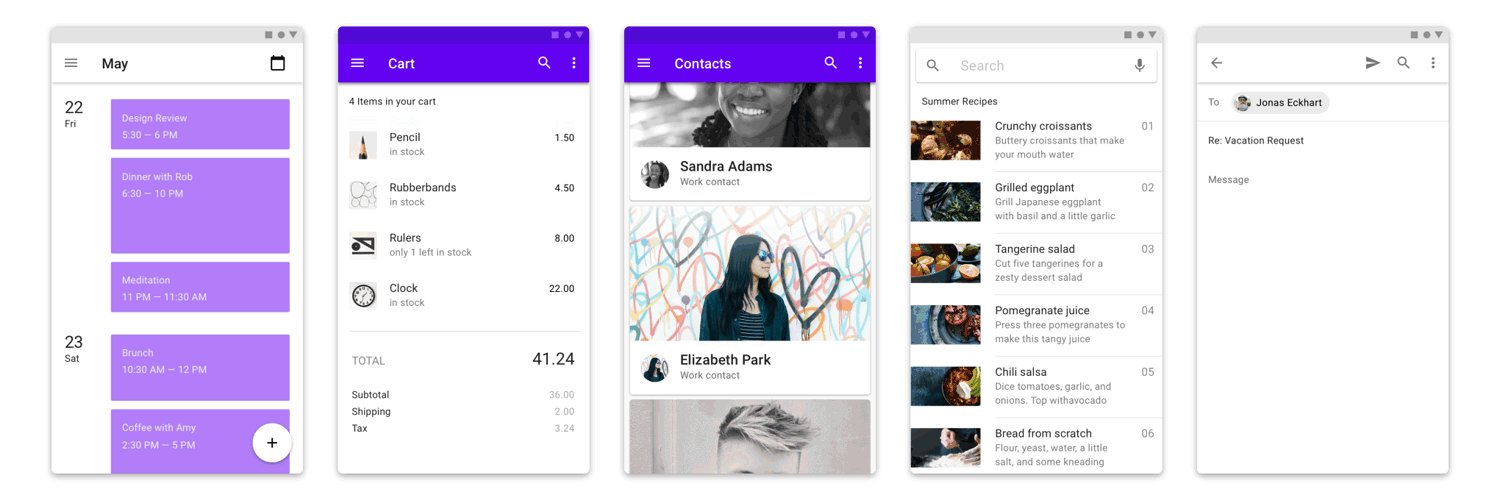
Les éléments, tels que le texte, les icônes et les images, sont regroupés dans des conteneurs.Si la composition comprend un conteneur, tel qu'un bouton, une carte ou une liste, le projet de transition est basé sur l'animation du conteneur. Les conteneurs sont généralement faciles à détecter en fonction de leurs bordures visibles, mais n'oubliez pas qu'ils peuvent également être invisibles avant le début de la transition, en tant qu'élément de liste sans séparateurs. Ce modèle est divisé en trois étapes:
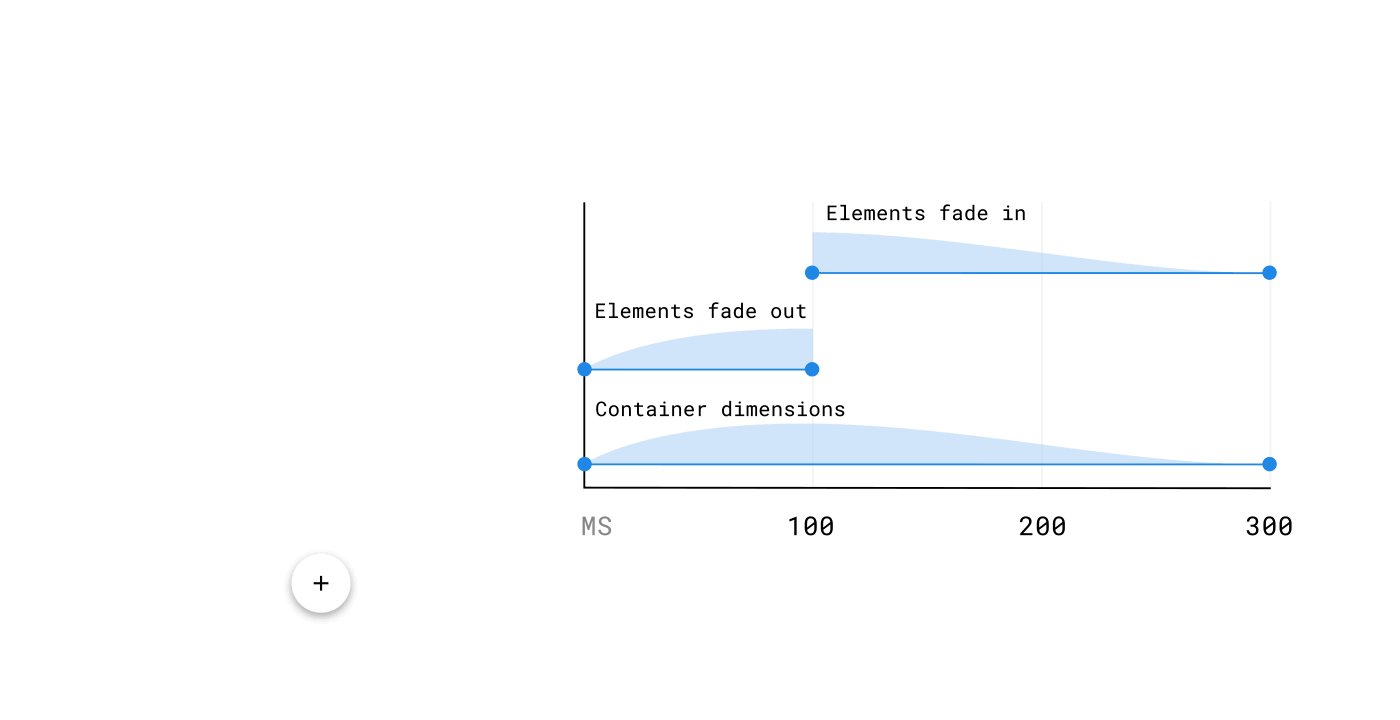
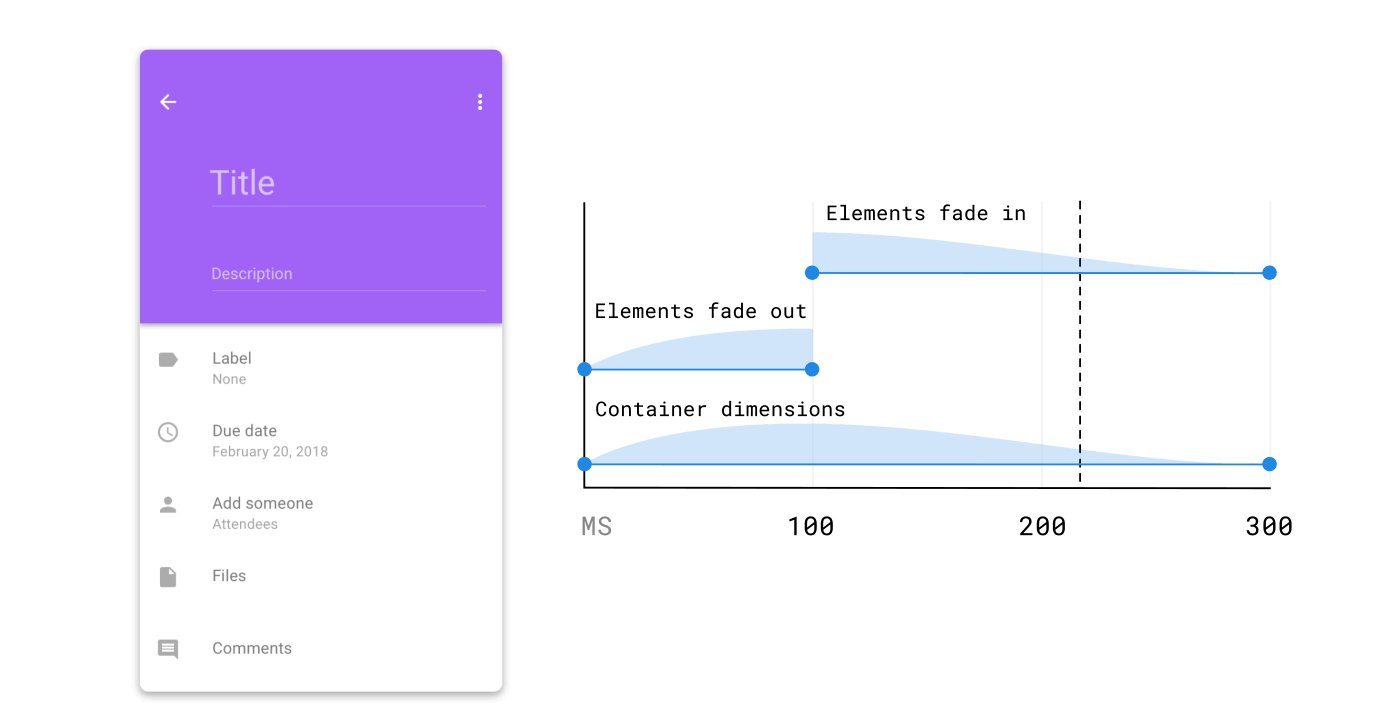
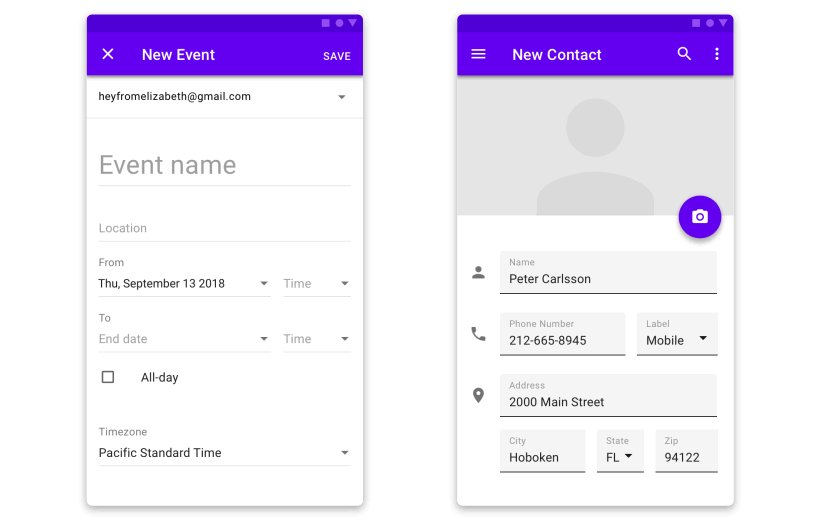
- Animez le conteneur à l'aide d' un adoucissement d'animation standard (cela signifie qu'il accélère rapidement puis ralentit doucement). Dans cet exemple, les dimensions du conteneur et les rayons angulaires sont animés d'un bouton rond à un rectangle, remplissant complètement l'écran.

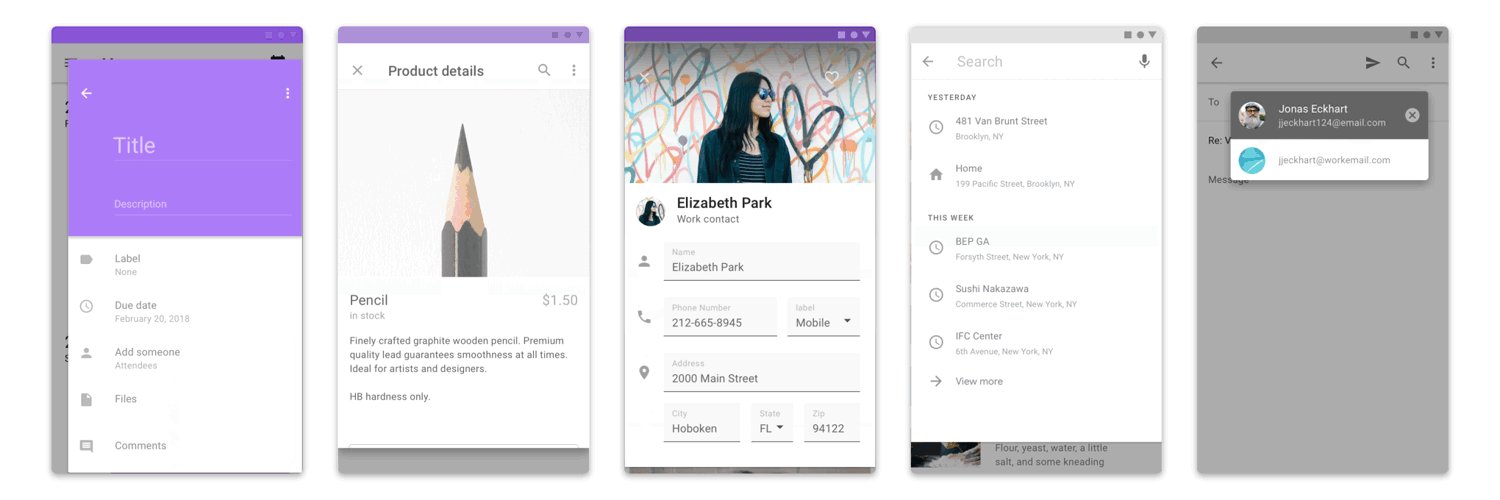
- Mettez à l'échelle les éléments dans le conteneur pour qu'ils correspondent à la largeur. Les éléments sont attachés au sommet et masqués à l'intérieur du conteneur. Cela crée un lien clair entre le conteneur et les éléments à l'intérieur.

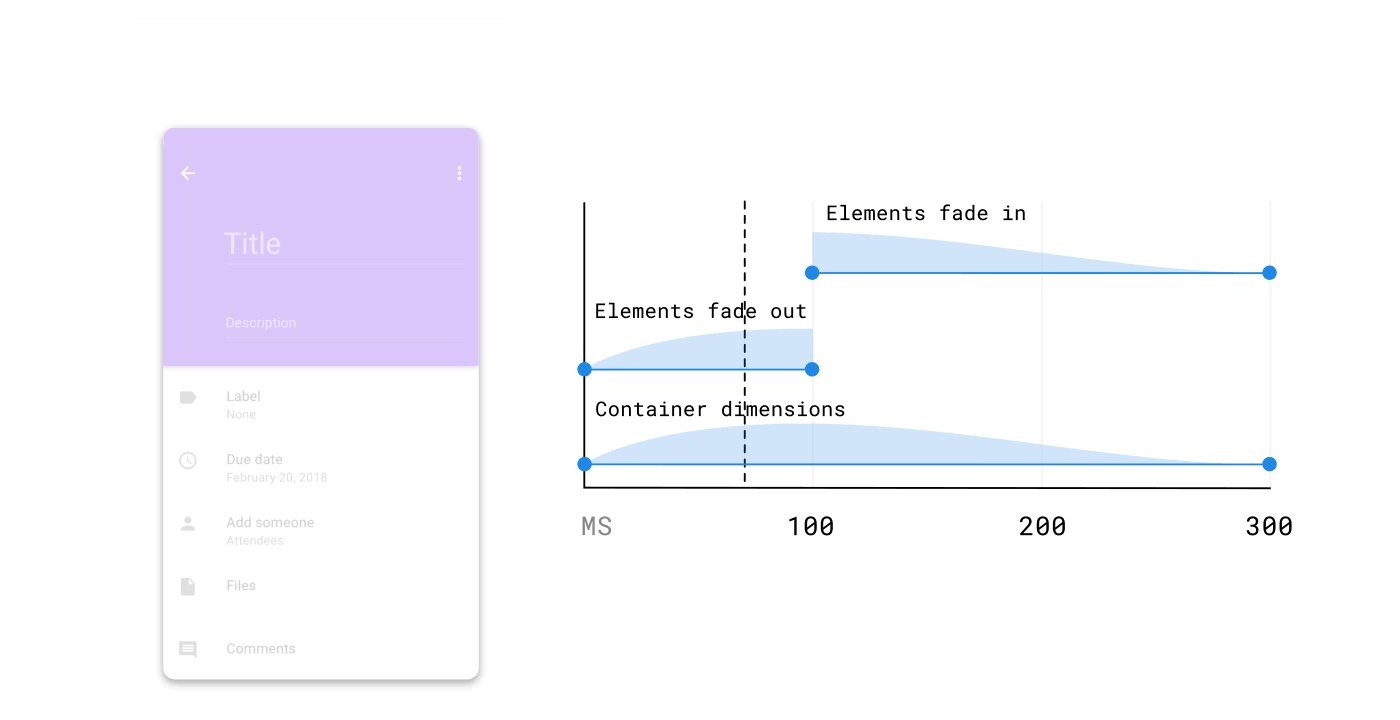
 * Animation ralentie pour illustrer l'apparition et la disparition d'éléments
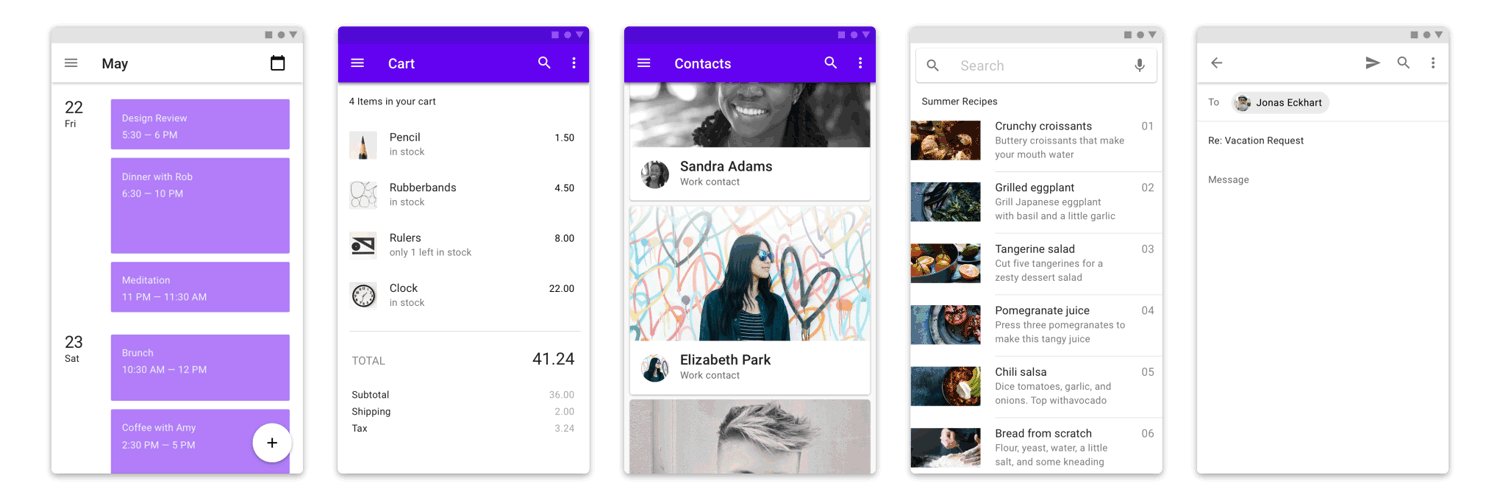
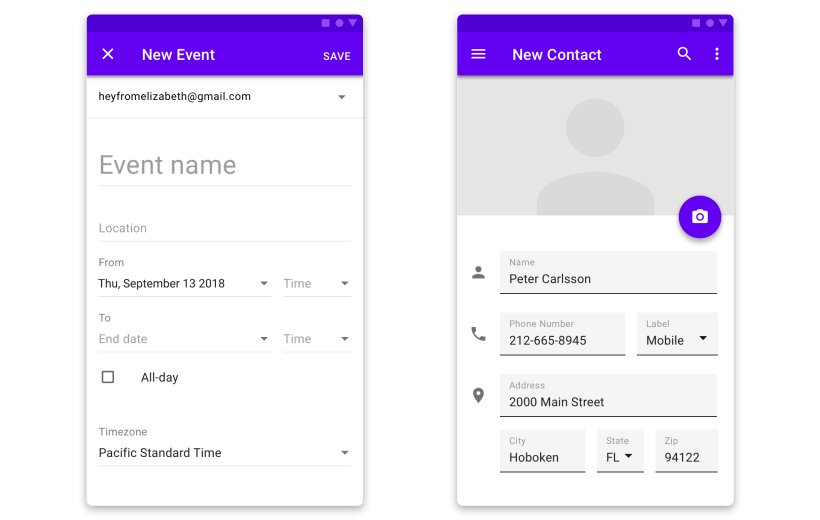
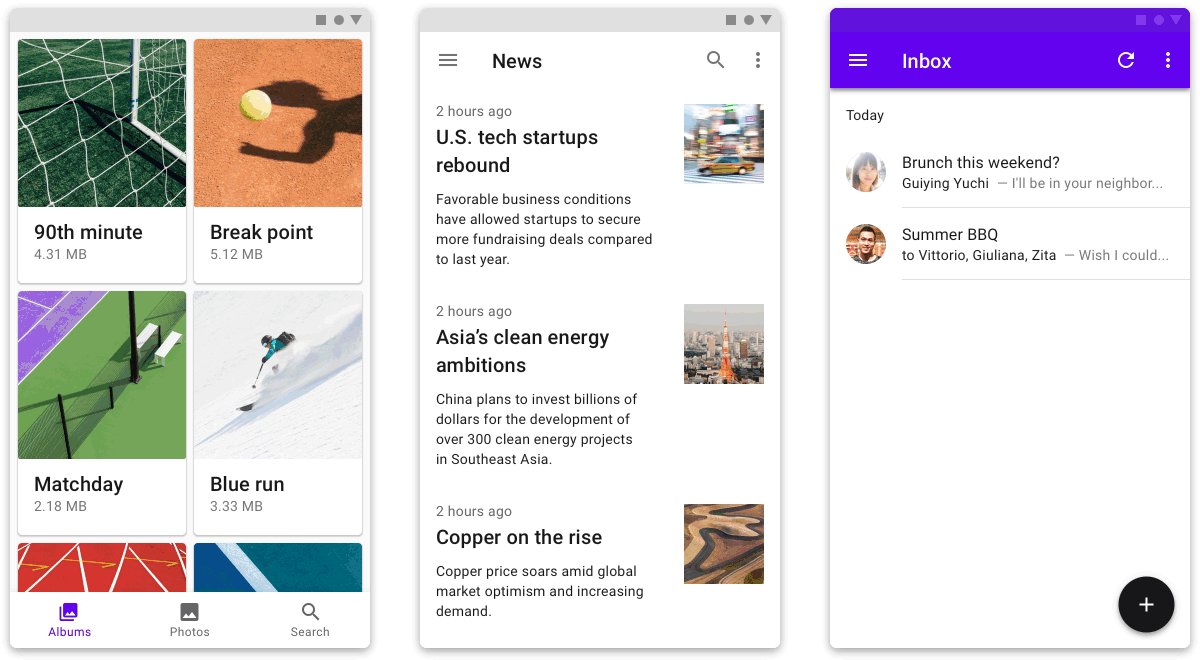
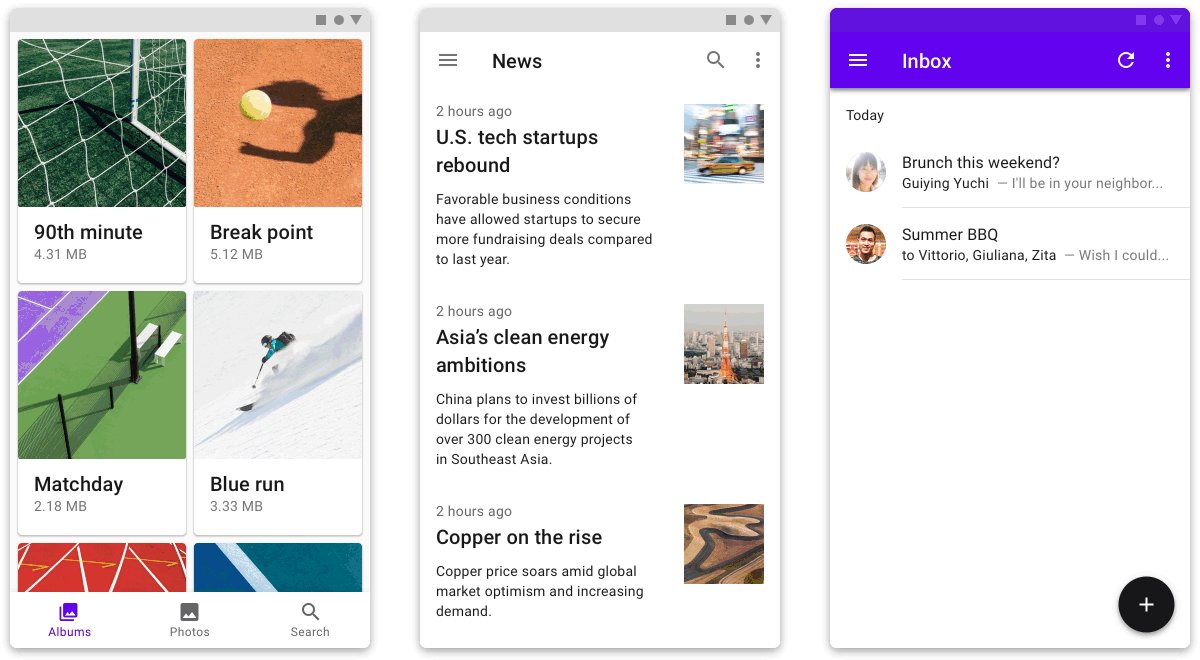
* Animation ralentie pour illustrer l'apparition et la disparition d'élémentsL'application de ce modèle à toutes les transitions avec un conteneur établit un style cohérent. Il rend également clair le lien entre les compositions initiales et finales, car elles sont reliées par un conteneur animé. Pour démontrer la flexibilité de ce modèle, cinq compositions différentes sont présentées ici:
 * Animation ralentie pour illustrer comment les compositions de début et de fin sont reliées par le conteneur
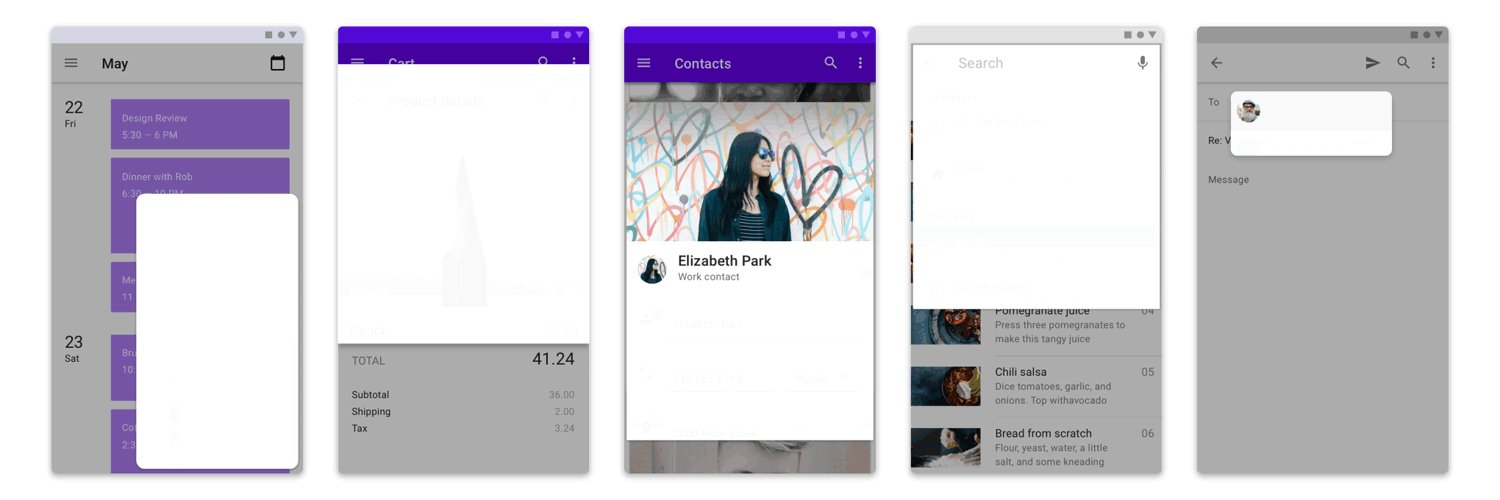
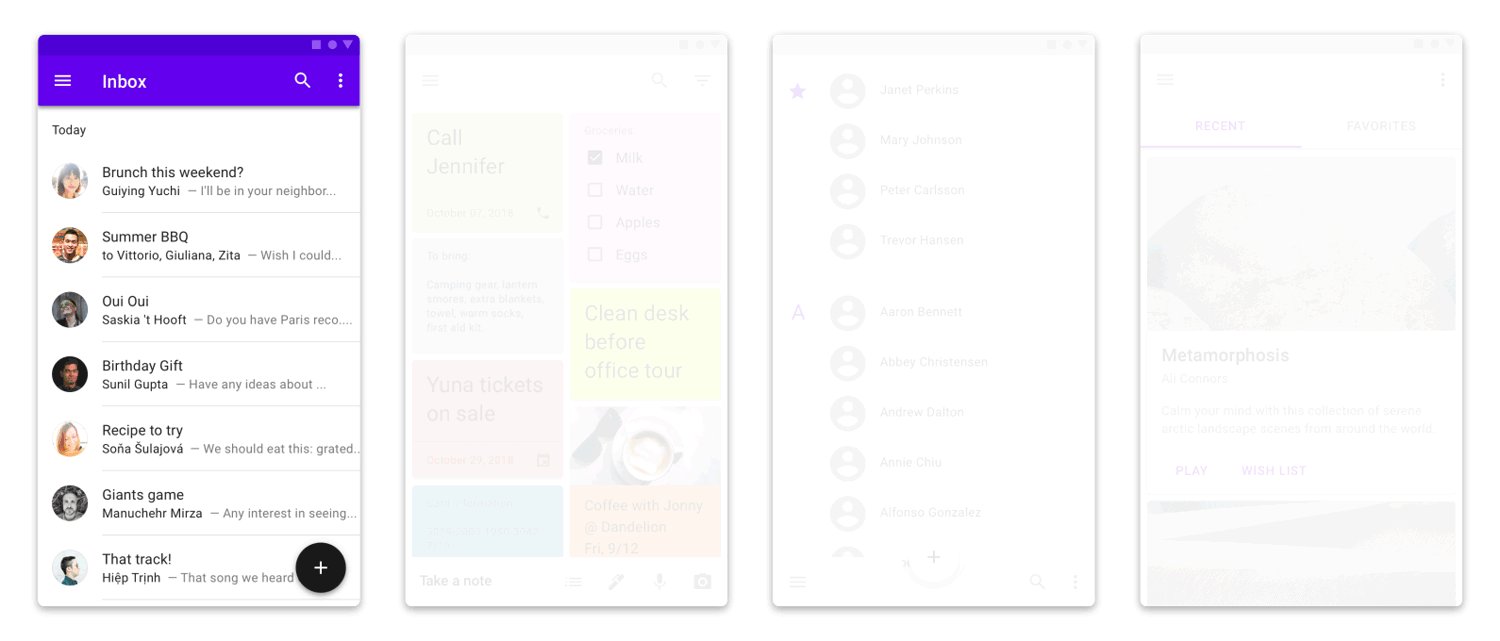
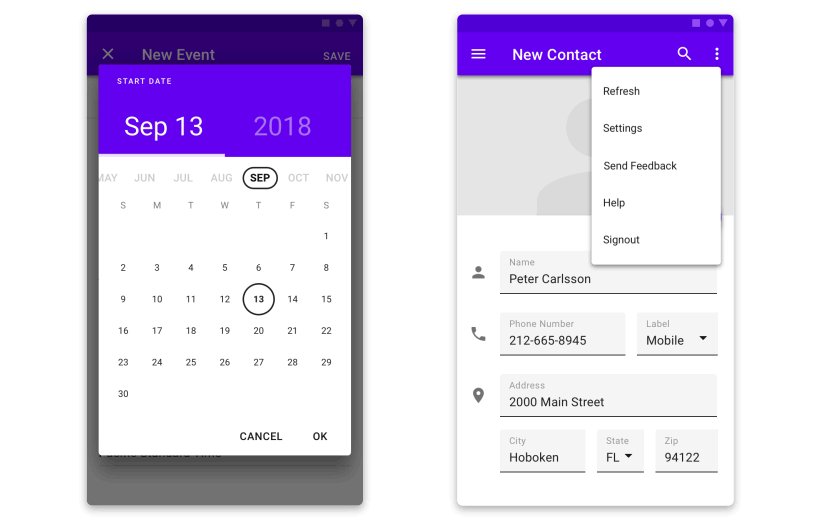
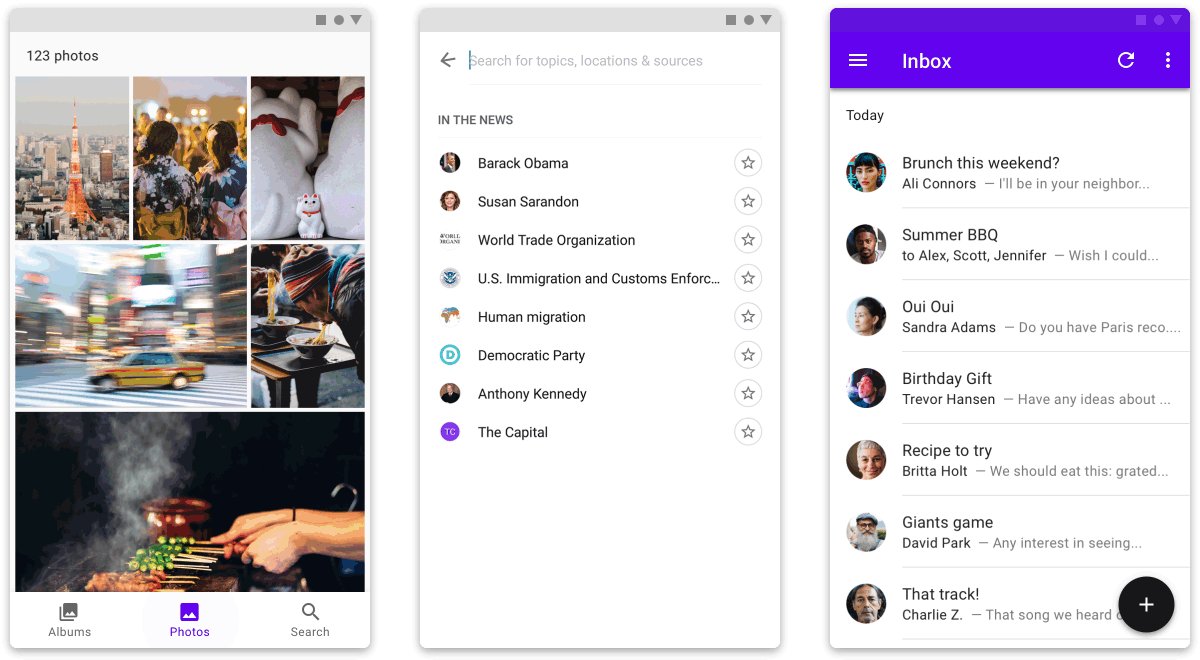
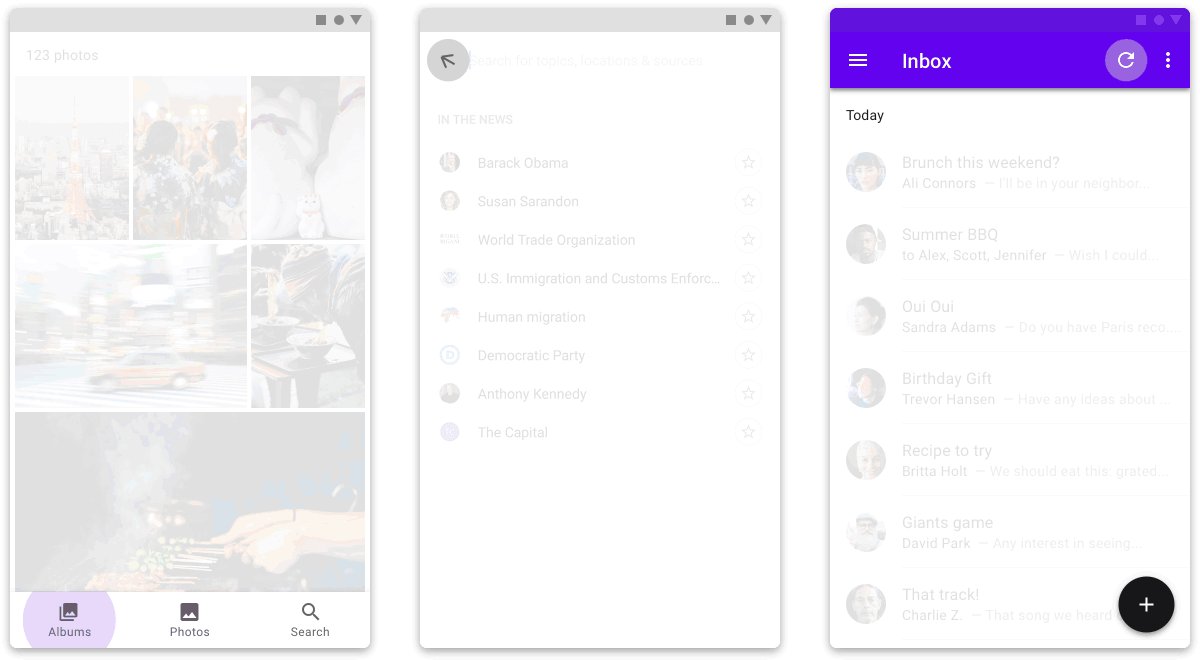
* Animation ralentie pour illustrer comment les compositions de début et de fin sont reliées par le conteneurCertains conteneurs apparaissent simplement derrière l'écran en utilisant une atténuation standard. La direction de son mouvement est déterminée par l'emplacement du composant auquel il est associé. Par exemple, cliquer sur l'icône du menu de navigation dans le coin supérieur gauche déplacera le conteneur vers la gauche.

Si le conteneur provient de l'extérieur de l'écran, il apparaît en douceur et effectue un zoom avant. Au lieu d'animer à partir de 0%, il démarre l'animation à partir de 95% pour éviter une attention excessive à la transition. L'animation à grande échelle utilise une
atténuation du ralentissement , c'est-à-dire qu'elle démarre à la vitesse maximale et ralentit doucement. Pour disparaître, le conteneur s'estompe simplement sans à-coups. La fin de l'animation doit être moins prononcée que le début afin de concentrer l'attention de l'utilisateur sur le nouveau contenu.
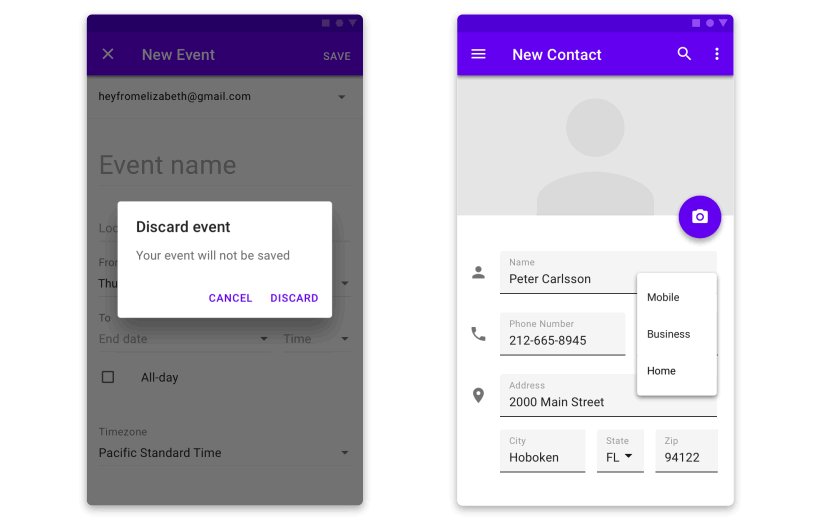
 * L'animation est ralentie pour illustrer comment les conteneurs peuvent apparaître en raison du changement progressif d'un élément (mise à l'échelle, apparition et disparition)
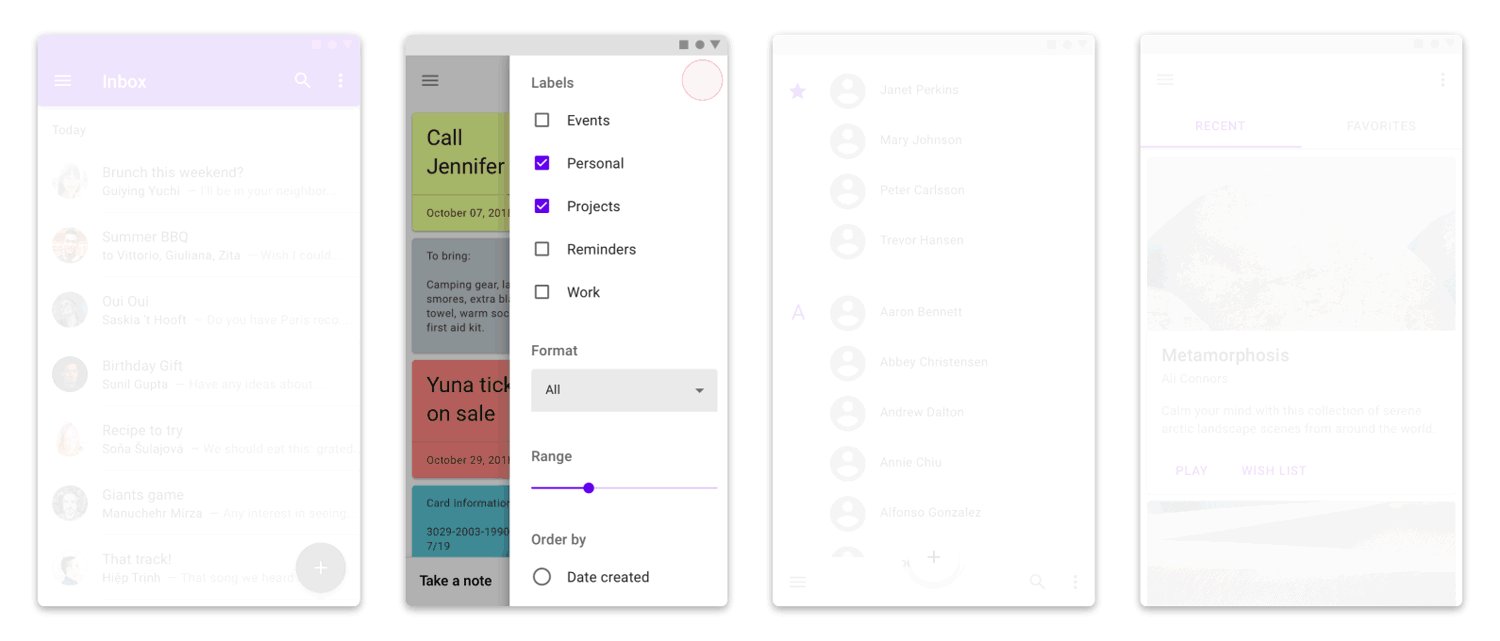
* L'animation est ralentie pour illustrer comment les conteneurs peuvent apparaître en raison du changement progressif d'un élément (mise à l'échelle, apparition et disparition)Transitions sans conteneur
Certaines compositions n'ont pas de conteneur sur lequel la transition est basée, par exemple, en cliquant sur l'icône dans la navigation inférieure, qui affiche l'utilisateur dans une nouvelle destination. Dans ces cas, un modèle en deux étapes est utilisé:
- La composition commence par s'estomper, se terminant par une apparence lisse.
- Au fur et à mesure que la composition finale disparaît, elle évolue également à peine de manière notable en utilisant une réduction des éléments adoucissants. Encore une fois, la mise à l'échelle n'est appliquée qu'au moment où une composition semble mettre l'accent sur le nouveau contenu par rapport à l'ancien.
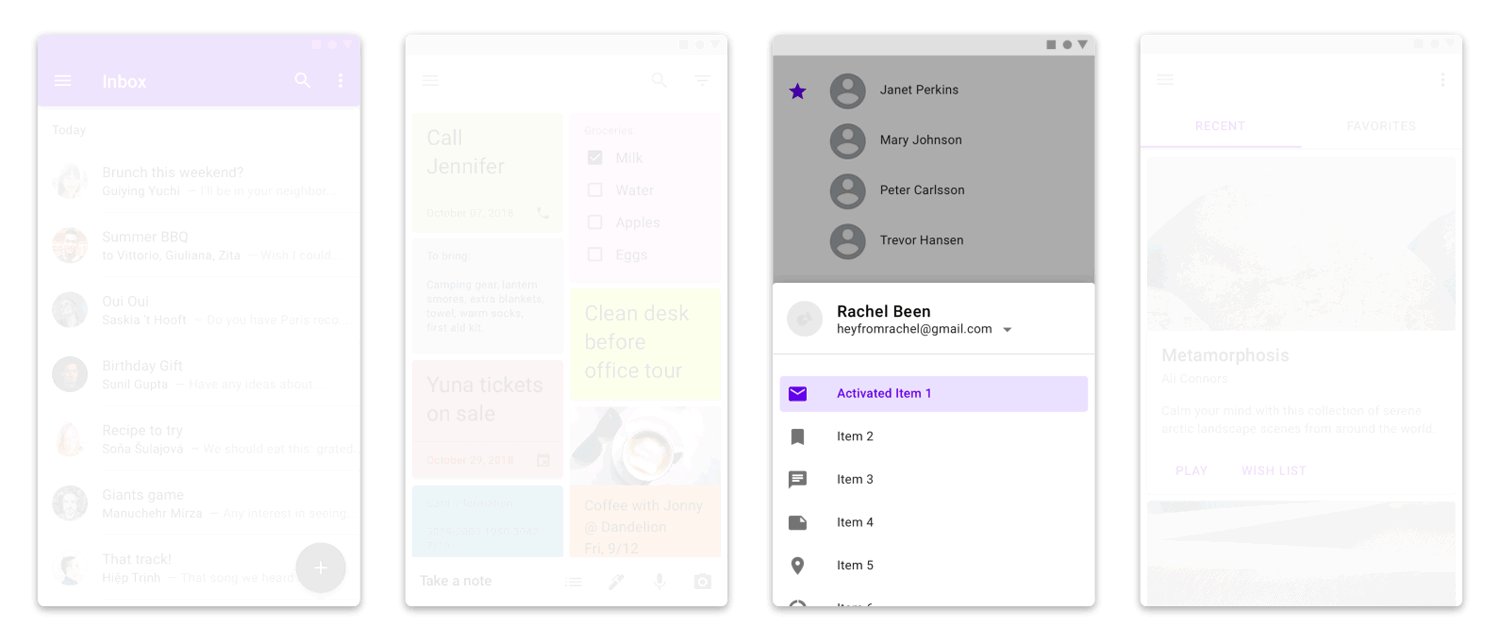
 * L'animation est ralentie pour illustrer comment les transitions se produisent sans conteneur en utilisant la mise à l'échelle, l'apparence et la disparition des éléments
* L'animation est ralentie pour illustrer comment les transitions se produisent sans conteneur en utilisant la mise à l'échelle, l'apparence et la disparition des élémentsSi le début et la fin de la composition ont une connexion spatiale ou progressive claire, le mouvement articulaire peut être utilisé pour la renforcer. Par exemple, lorsque vous parcourez un composant d'étape, le début et la fin de la composition défilent verticalement au fur et à mesure qu'ils disparaissent ou apparaissent progressivement. Cela améliore leur disposition verticale. Lorsque vous appuyez sur le bouton suivant pour vous familiariser avec d'autres éléments, la composition défile horizontalement. Le déplacement de gauche à droite améliore la compréhension de l'événement suivant. Le mouvement conjoint utilise des éléments d'atténuation standard.
 * Animation ralentie pour illustrer comment les mouvements verticaux et horizontaux se produisent
* Animation ralentie pour illustrer comment les mouvements verticaux et horizontaux se produisentMeilleures pratiques
Plus c'est simple, mieux c'est
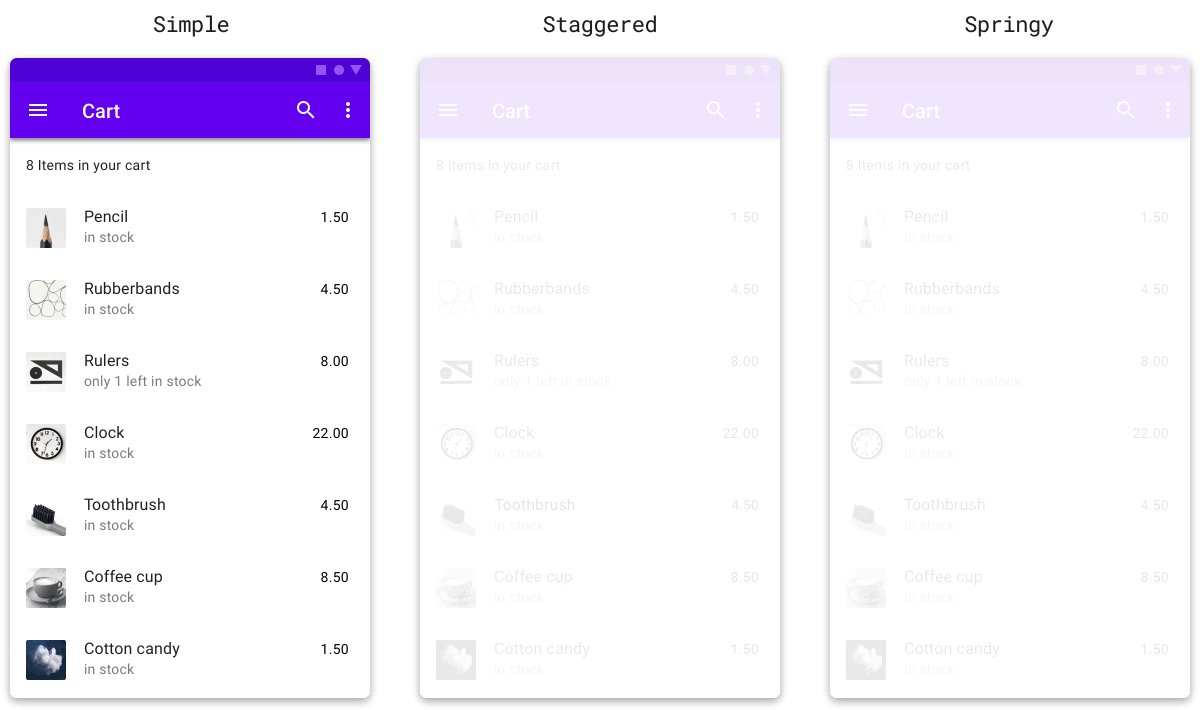
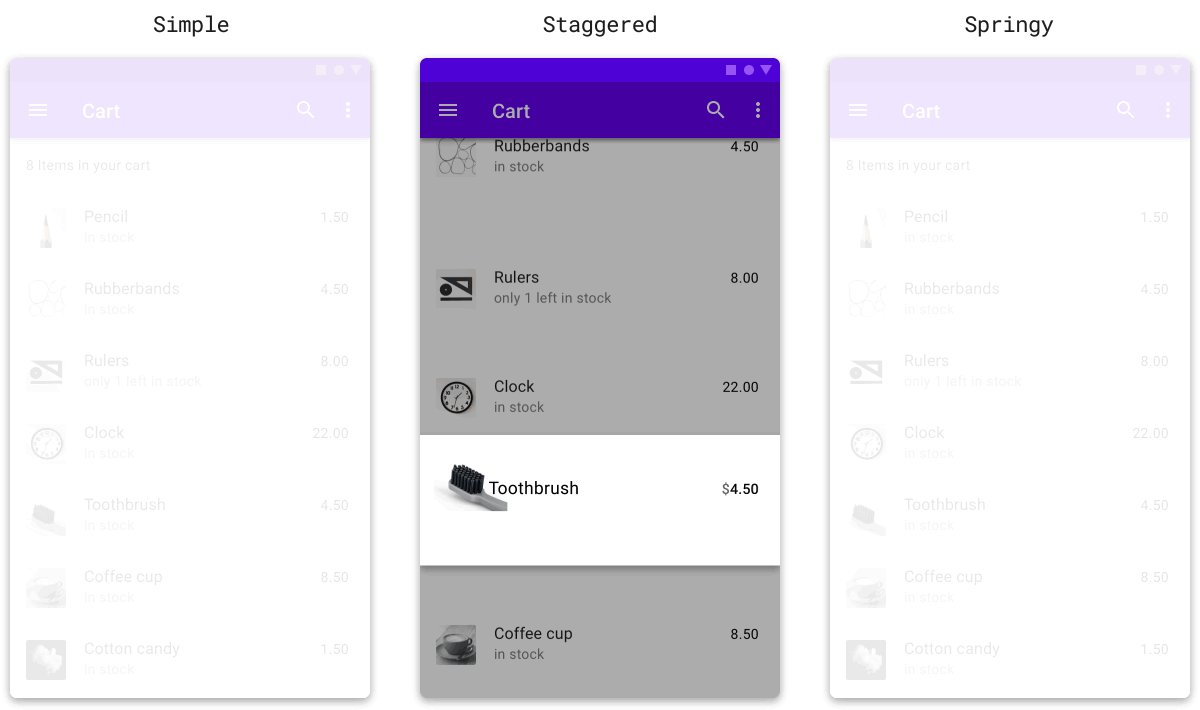
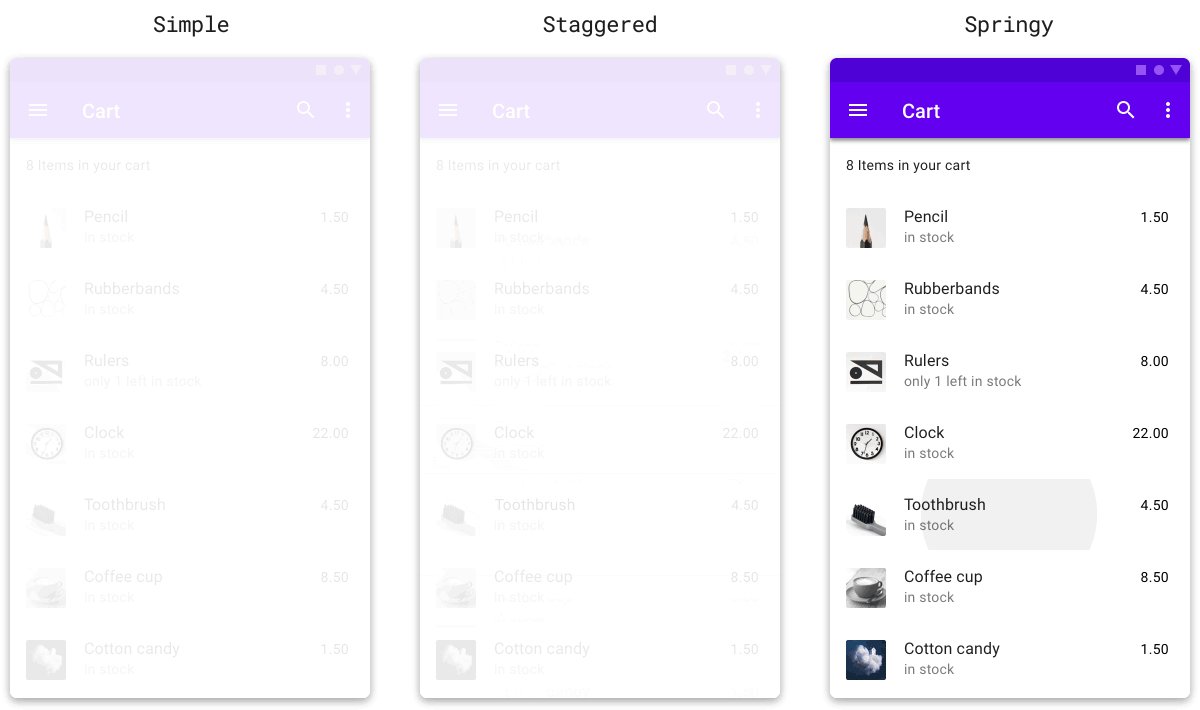
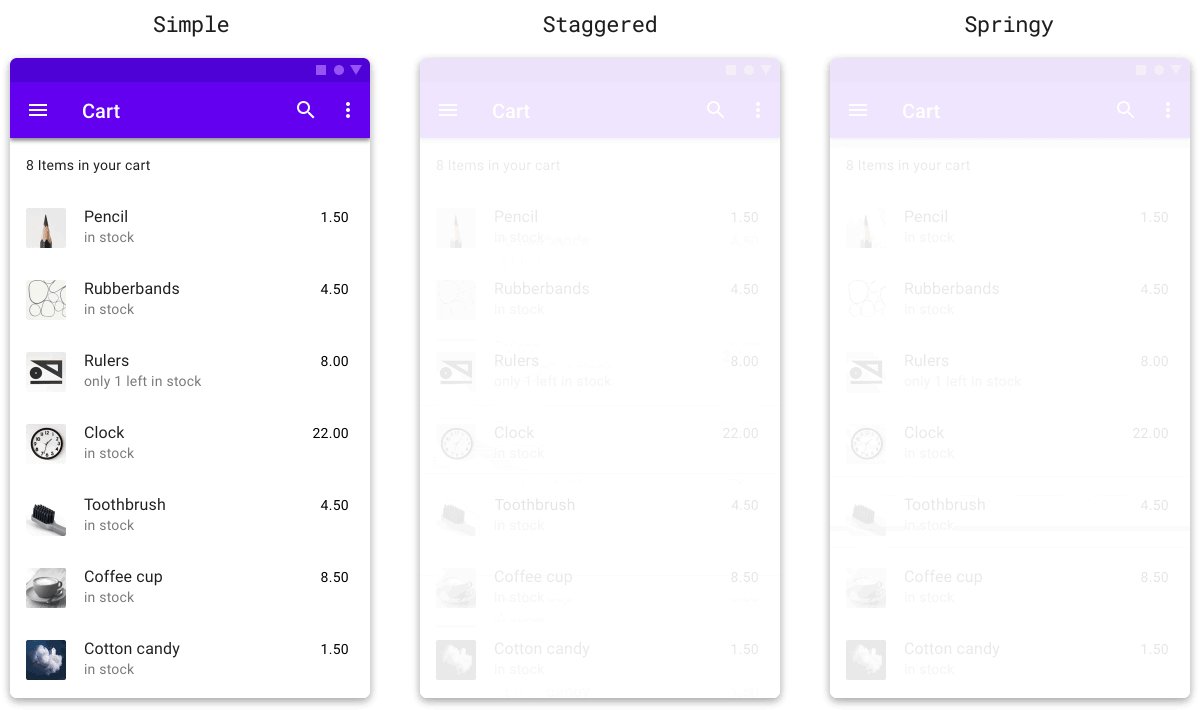
Étant donné leur fréquence élevée et leurs liens étroits avec la convivialité, la navigation de navigation devrait généralement prendre en charge la fonctionnalité de style. Cela ne signifie pas qu'ils ne doivent jamais être stylisés, assurez-vous simplement que le choix du style est justifié par la marque. Le mouvement des yeux est généralement mieux retardé par des éléments tels que de petites icônes, des logos, des chargeurs de démarrage ou un état libre. L'exemple simple ci-dessous peut ne pas attirer autant d'attention sur Dribbble, mais cela rendra l'application plus pratique.
 * Animation ralentie pour illustrer différents styles de mouvement
* Animation ralentie pour illustrer différents styles de mouvementChoisissez la bonne durée et atténuation
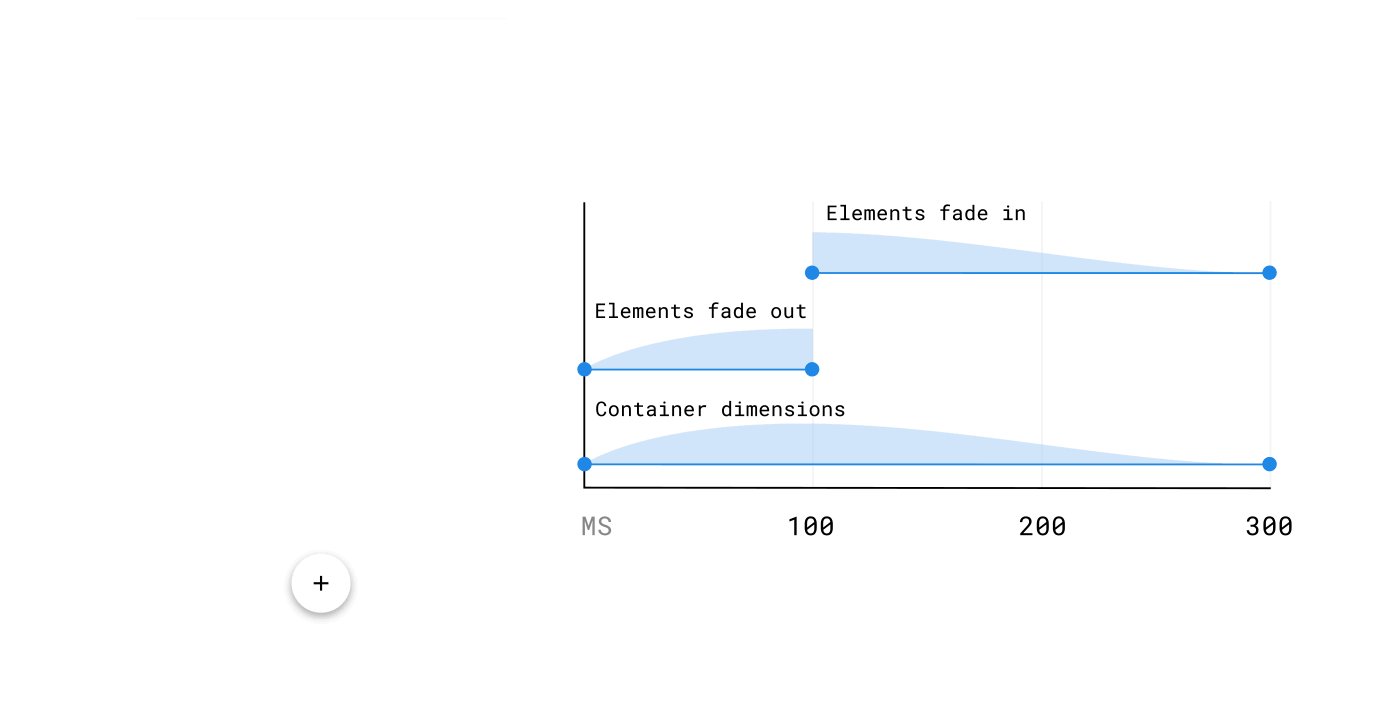
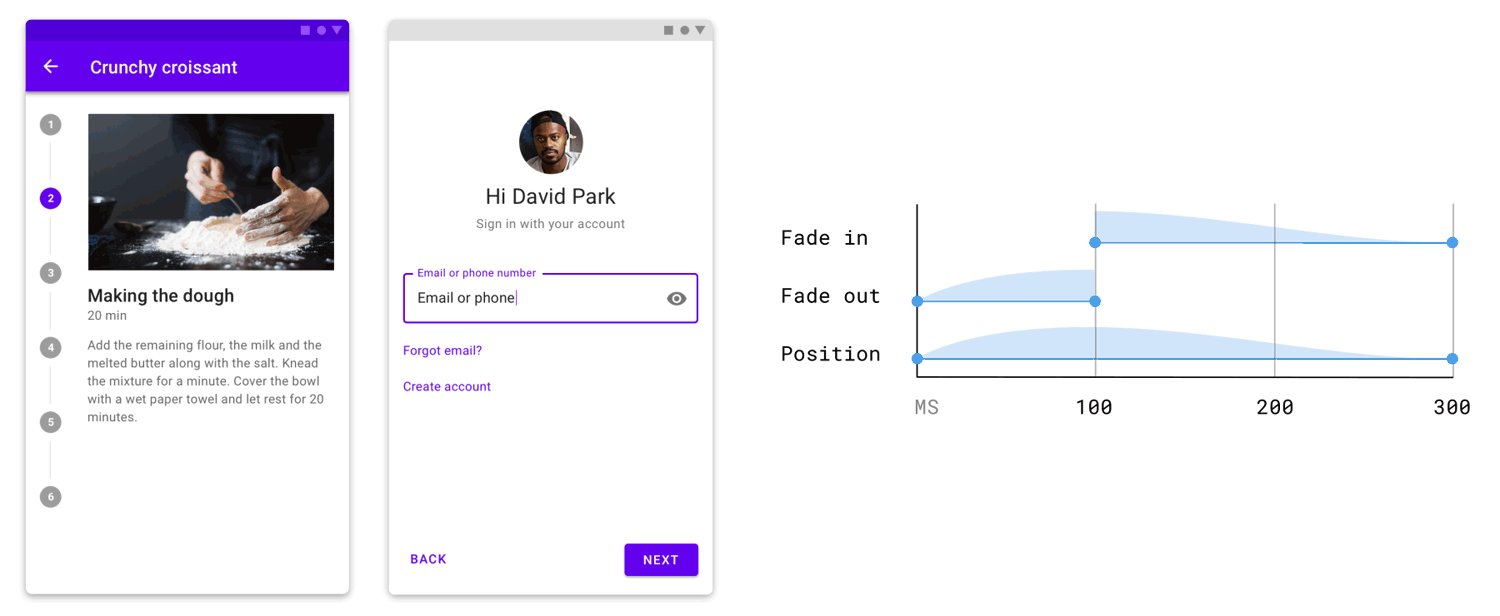
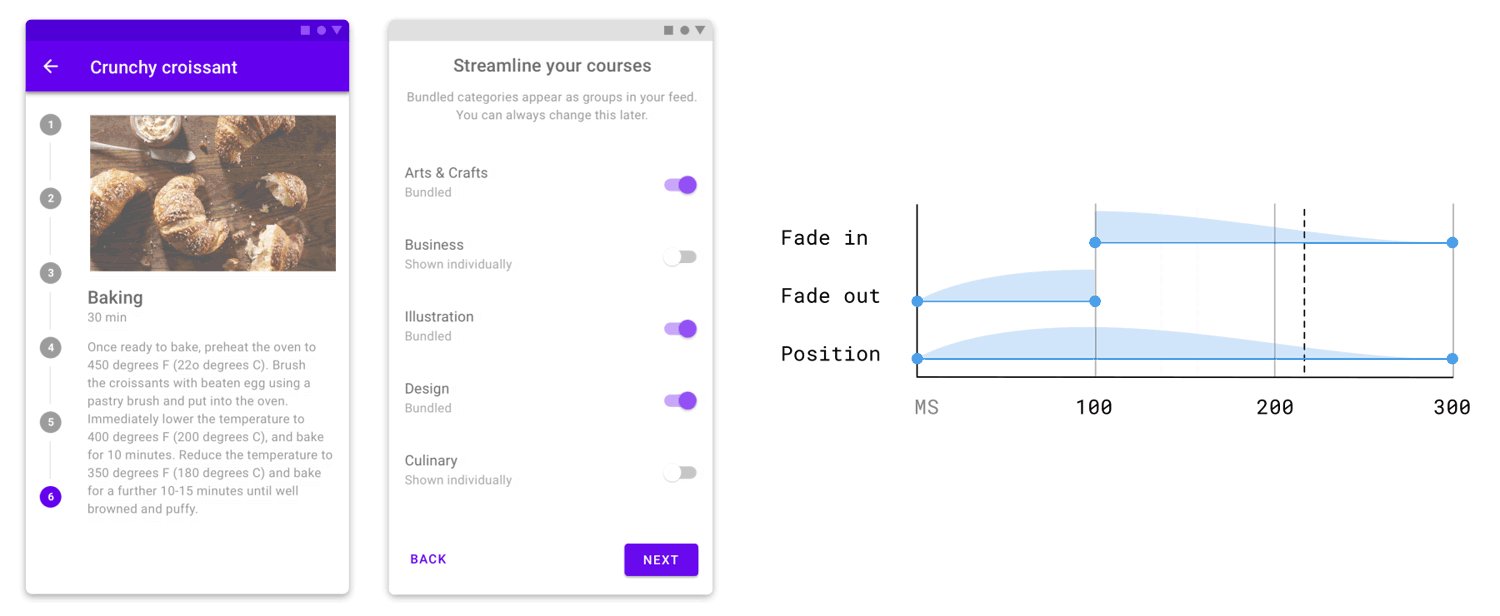
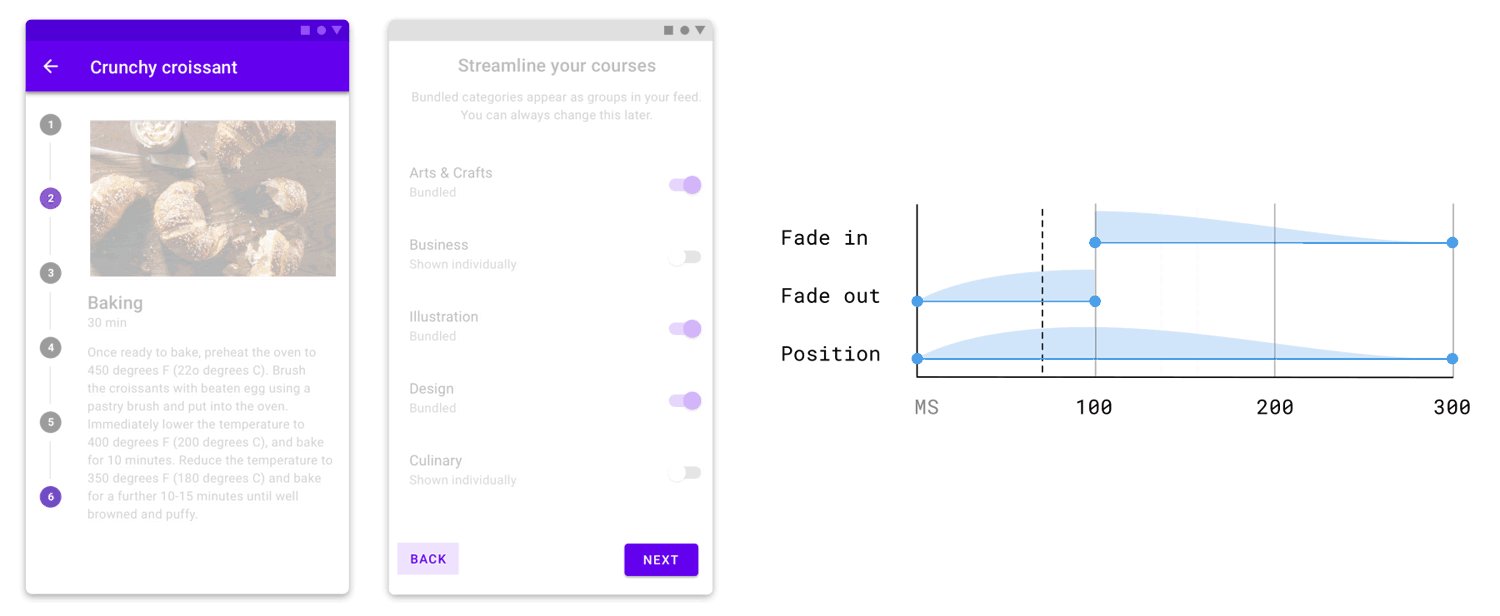
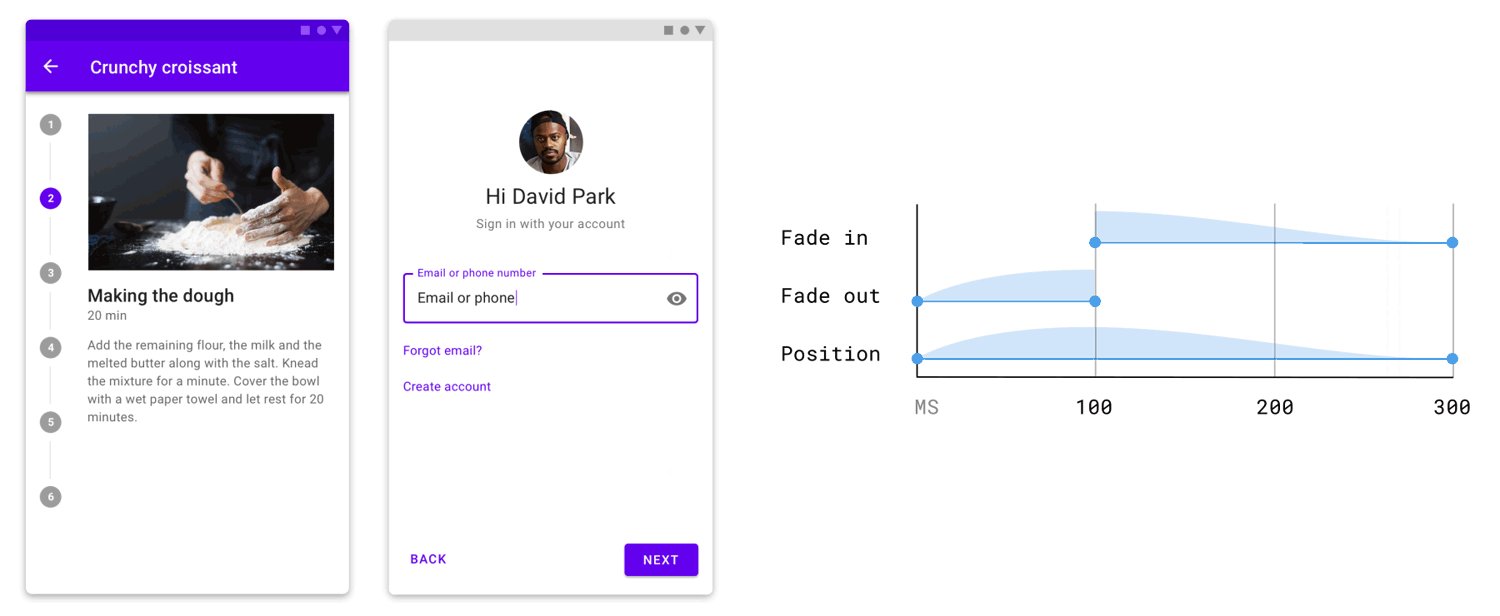
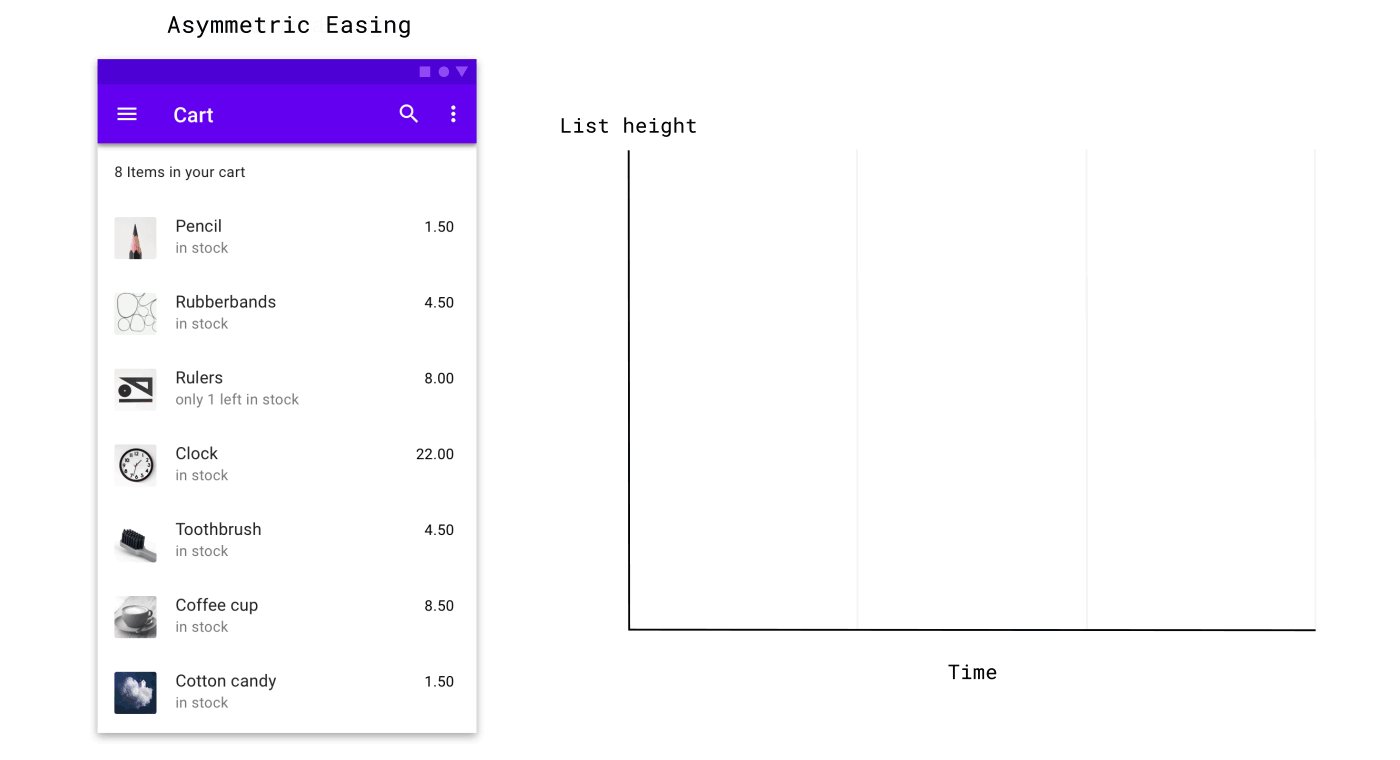
Les transitions de navigation doivent utiliser des durées qui priorisent les fonctionnalités tout en étant rapides, mais pas si rapidement qu'elles ne deviennent pas un facteur de désorientation. La durée est sélectionnée en fonction du pourcentage de l'écran occupé par l'animation. Étant donné que les transitions de navigation occupent généralement la majeure partie de l'écran, 300 ms est une méthode éprouvée. En revanche, les petits composants, tels que les commutateurs, utilisent une courte durée de 100 ms. Si la transition est trop rapide ou trop lente, ajustez sa longueur par incréments de 25 ms jusqu'à ce qu'elle atteigne l'équilibre correct.
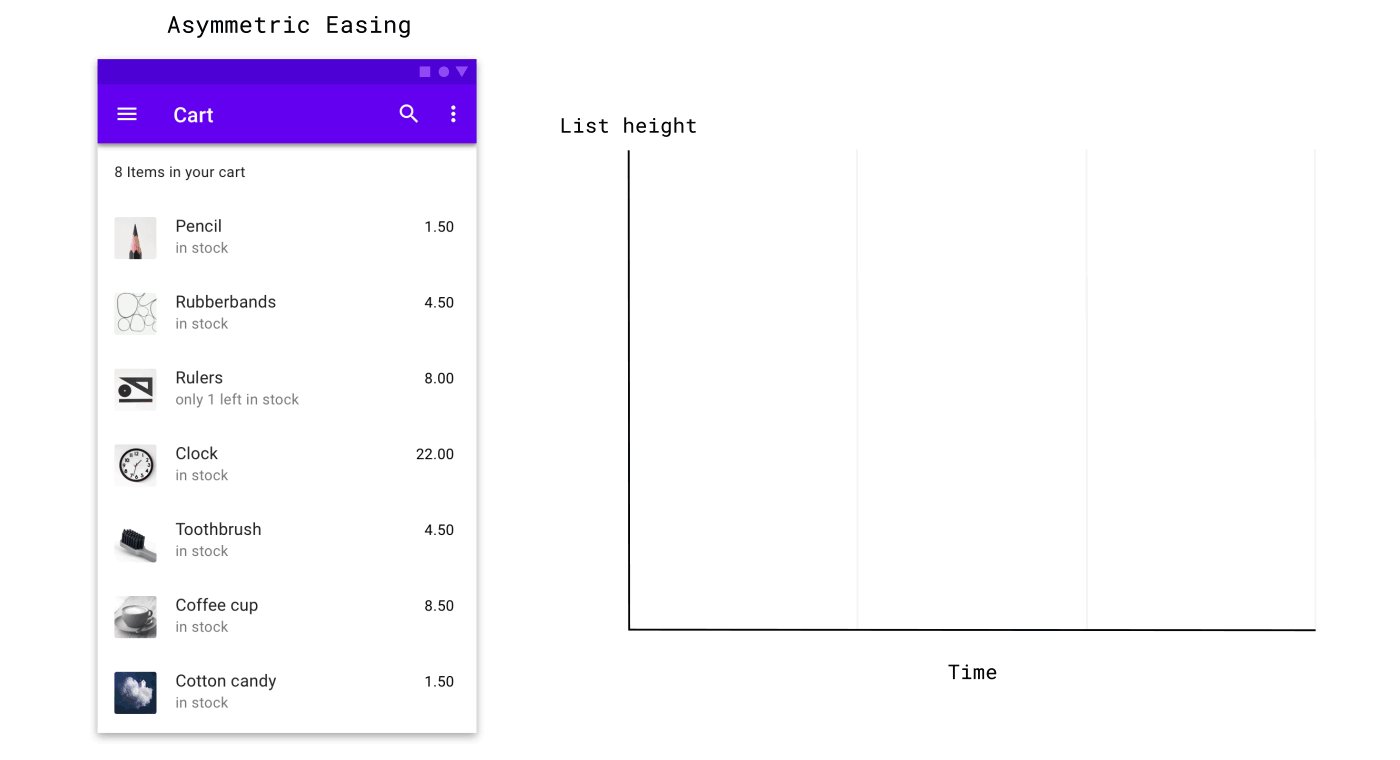
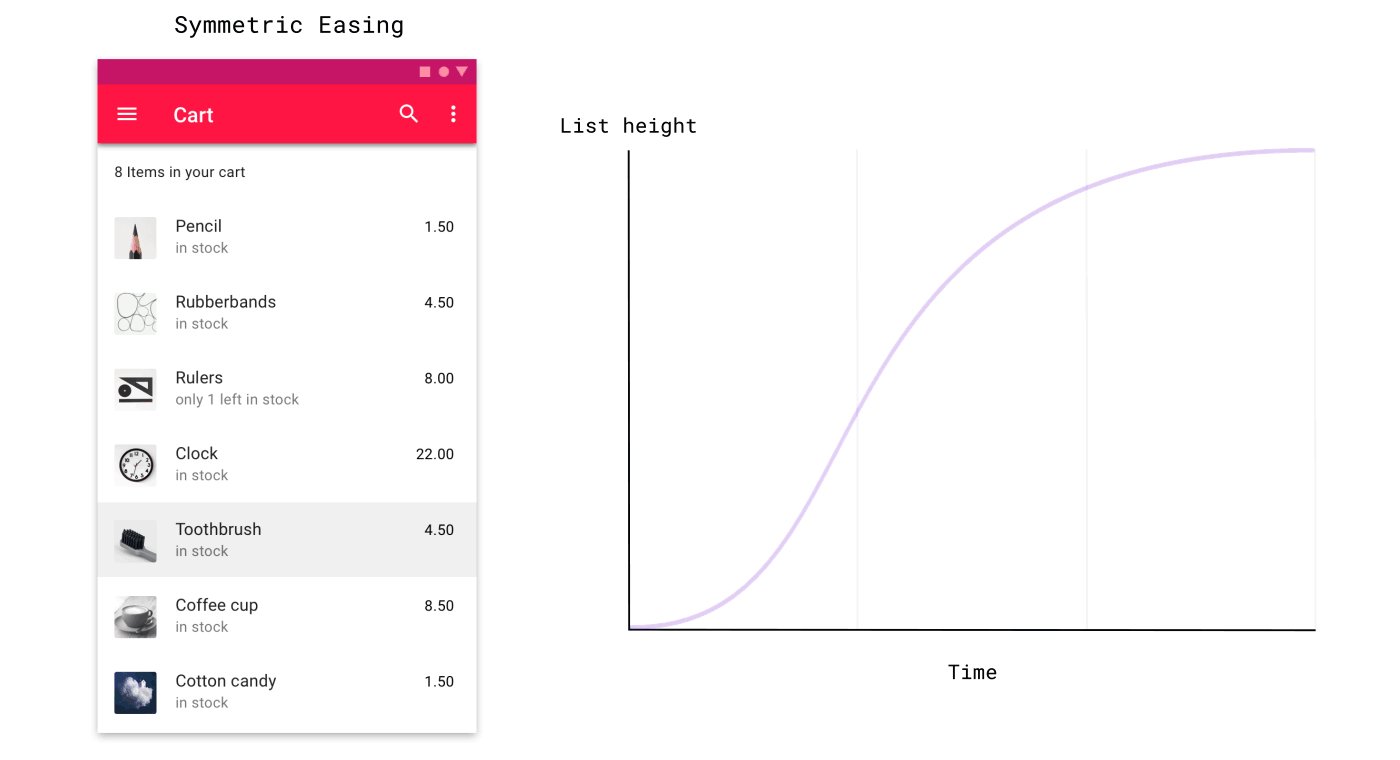
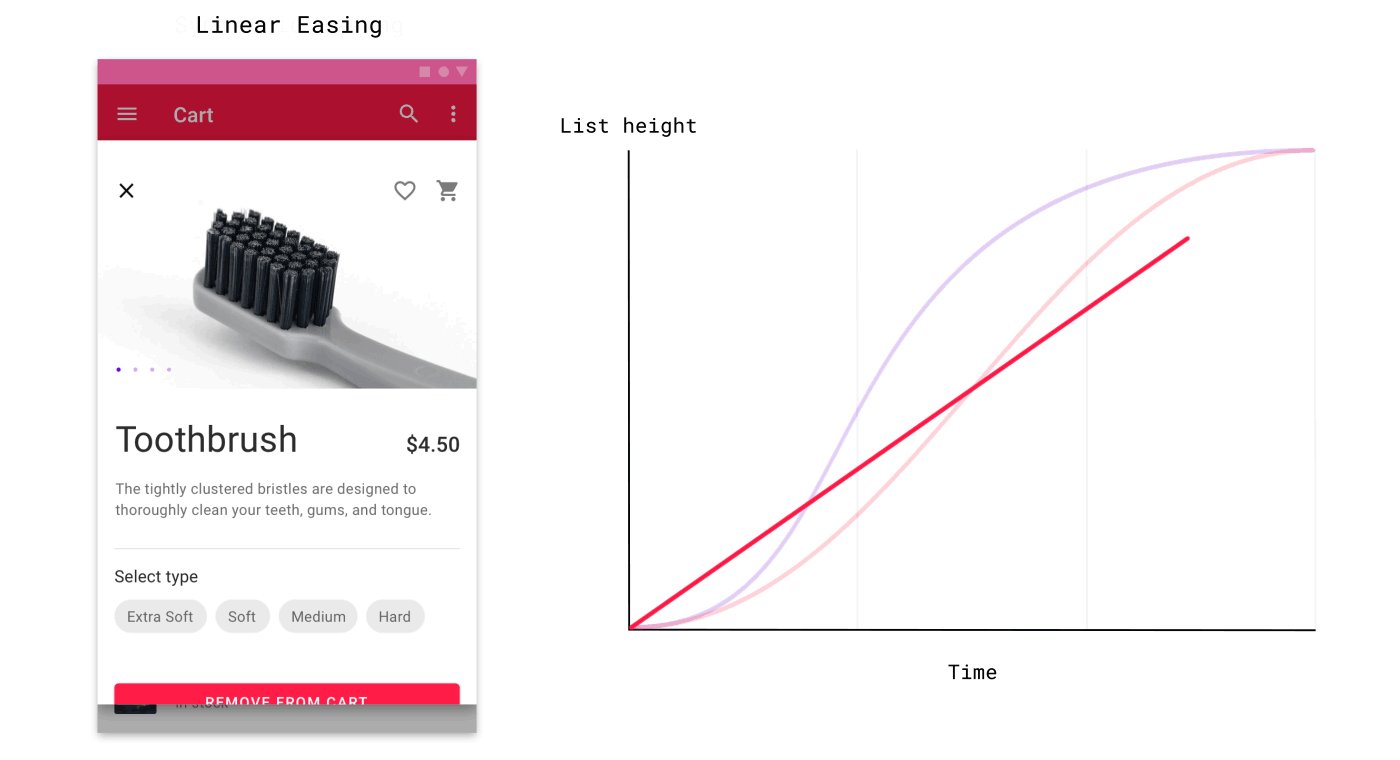
L'adoucissement décrit la vitesse à laquelle une animation accélère et décélère. La plupart des transitions de navigation utilisent l'adoucisseur d'élément standard, qui est un adoucisseur de type asymétrique. Cela signifie que les éléments accélèrent rapidement puis ralentissent soigneusement pour se concentrer sur la fin de la transition. Ce type d'adoucissement confère à l'animation une qualité naturelle, car les objets du monde réel ne peuvent pas soudainement démarrer et s'arrêter de bouger. Si la transition semble difficile ou robotique, il est fort probable que l'atténuation symétrique ou linéaire ait été choisie par erreur.
 * Animation ralentie pour illustrer différents types d'adoucissement
* Animation ralentie pour illustrer différents types d'adoucissementLes modèles et les meilleures pratiques décrits dans cet article sont conçus pour créer un style de mouvement pratique et discret. Cela fonctionne pour la plupart des applications, mais certaines marques peuvent nécessiter des expressions de style plus intenses. Pour en savoir plus sur le style de mouvement, consultez nos instructions de personnalisation
ici .
Une fois les transitions de navigation implémentées, la tâche d'ajout d'un caractère à votre application commence. C'est ici que les motifs simples ne fonctionnent pas, et ici vous pouvez pleinement réaliser vos compétences en animation ...
 L'animation personnalisée peut ajouter de la facilité à une grave erreur
L'animation personnalisée peut ajouter de la facilité à une grave erreurSi vous souhaitez en savoir plus sur la possibilité de mouvement, assurez-vous de lire nos
guides sur l'interactivité des éléments .