A 14 ans, j'ai fait mon premier site internet. C'était la mission du projet d'école. La tâche était simple: créer un site très simple comprenant du texte, des images et un tableau. Habituellement, j'oubliais toutes les tâches et les faisais à la dernière minute. Mais cette fois, j'ai perdu la tête.

J'ai toujours donné la priorité à l'apparence du site. Vous êtes d'accord ou pas, mais la première impression se forme toujours en apparence. Les gens ont davantage confiance en ce qu'ils aiment.
Au fil des années de création de tels projets, je me suis concentré davantage sur le développement de compétences en conception plutôt que sur l'amélioration des compétences en programmation. En travaillant sur des projets vastes et complexes, vous effectuerez de nombreuses tâches différentes. L'un d'eux est le design.
Un superbe design est quelque chose entre «c'est si simple que votre grand-mère peut faire la même chose» et «wow, c'est sacrément cool». Le design peut être votre avantage concurrentiel ou un clou dans le cercueil.
Et ce n'est pas une question de talentQuand j'étais plus jeune, je jouais beaucoup à Minecraft. J'ai vu tous ces bâtiments peints par des gens. Mais quand j'ai essayé de faire quelque chose comme ça, ça ressemblait à une boîte. Laid et pas élégant.
J'ai trouvé une vidéo sur YouTube et j'ai répété les actions du narrateur. Après un certain temps, j'ai développé mon propre style et j'ai pu le construire moi-même. J'ai même gagné le concours.
Le design est une compétence qui peut être développée.
Choisissez les bons outils pour le travail.En programmation, vous pouvez utiliser le Bloc-notes et écrire l'application ainsi que si elle était écrite dans un environnement de développement à part entière, même si cela compliquerait votre vie. Dans le monde de la conception Web, MS Paint joue le rôle du Bloc-notes et, tout comme le Bloc-notes, peu de gens l'utilisent.
Outils de conception Web les plus populaires:Outil d'
esquisse pour MacOS. L'abonnement coûte 99 $ / an. Certains le trouvent aussi complexe que React.
Adobe XD est un outil multiplateforme gratuit qui joue le rôle de Vue. Facile à utiliser.
Couteau suisse
Adobe Photoshop pour toute tâche de conception. Il peut être comparé à jQuery. Prix 9,99 $ / mois
Peu importe que vous utilisiez Sublime ou VS Code pour écrire du code. Ou vous utilisez React ou Vue pour l'interface. C'est une question de préférence personnelle. Chacun des outils a ses avantages et ses inconvénients.
J'utilise Adobe XD. Tout d'abord, parce que c'est un programme multiplateforme, donc je ne suis pas un otage de l'écosystème Apple. Pour les débutants, il est pratique que depuis mai 2018, Adobe XD puisse être utilisé librement avec seulement quelques restrictions.
Penser le changementJ'ai rencontré un gros problème lorsque j'ai commencé à faire de la conception web. J'avais besoin de changer d'avis. J'avais l'habitude de proposer un design lorsque le code était complètement prêt. Le fait est que cette approche fait de vous le pire concepteur.
Si vous voulez travailler dans la conception web, vous devez être flexible. Cela vous donnera la liberté de changer rapidement les choses et d'expérimenter facilement. Et cela est important car la conception est un processus continu. Vous allez beaucoup changer avant d'obtenir un excellent résultat.
Outils d'apprentissageLors de la programmation, vous utilisez des éléments HTML tels que div, span et input, et autorisez le navigateur à les rendre. Grâce aux outils de conception, vous pouvez sauter l'intermédiaire et utiliser directement des éléments visuels tels que des formes et du texte.
J'ai choisi les 4 outils les plus utilisés afin que vous puissiez passer moins de temps à rechercher des informations et plus de temps à développer. Commencez à pratiquer dès que possible. Ci-dessous, je vais vous expliquer comment ils fonctionnent et comment les utiliser.
Outil RectangleRectangle (rectangles) - la forme la plus universelle. Vous les utiliserez tout le temps. Considérez-le comme un div.
Comme son nom l'indique, cet outil vous permet de créer du texte. Ce n'est pas si simple car un outil de texte a deux états: un pour le texte avec une ligne et l'autre pour plusieurs paragraphes. Heureusement, il est facile d'apprendre à les utiliser correctement.
Le premier état est un conteneur de texte sur une seule ligne qui ajuste sa taille en fonction du texte. Il est similaire à <span>, sauf qu'il ne sera pas terminé si vous ne coupez pas la ligne. L'avantage de cet état est qu'il ajuste automatiquement la taille du champ de texte en fonction de la hauteur de ligne et de la taille de la police. Utilisez-le pour tout ce qui n'a pas besoin d'une certaine largeur et est une seule ligne. Par exemple, des en-têtes et des balises sur une seule ligne.
Le deuxième état est un conteneur de texte avec une certaine taille, qui se comporte comme un <p> avec une certaine largeur ou <p> à l'intérieur d'une colonne de grille. L'avantage de cet état est que vous pouvez contrôler la taille du champ de texte. Utilisez cet état pour les paragraphes et les titres sur plusieurs lignes.
Outil de sélectionDéplacement, redimensionnement, duplication. Pour tout cela, il y a Select. Ces lignes roses vous montrent la distance des éléments environnants. Les lignes bleues vous aideront à choisir les bons éléments.
Parfois, la ligne est pratique pour que les différentes parties du design soient séparées les unes des autres. C'est pourquoi l'outil Ligne est ici. Vous pouvez utiliser l'outil Rectangle à la place, mais ce n'est pas si pratique.
Dans le développement Web, une mise en page est le plus souvent décrite comme un titre, un menu, un contenu et un pied de page. Cela en fait partie, mais la mise en page est quelque chose de plus. Il s'agit de la disposition des éléments les uns par rapport aux autres dans la page.
Quand je faisais un projet pour Sidemail, j'ai réparti les éléments dans le document uniformément. Alors il avait l'air mieux.
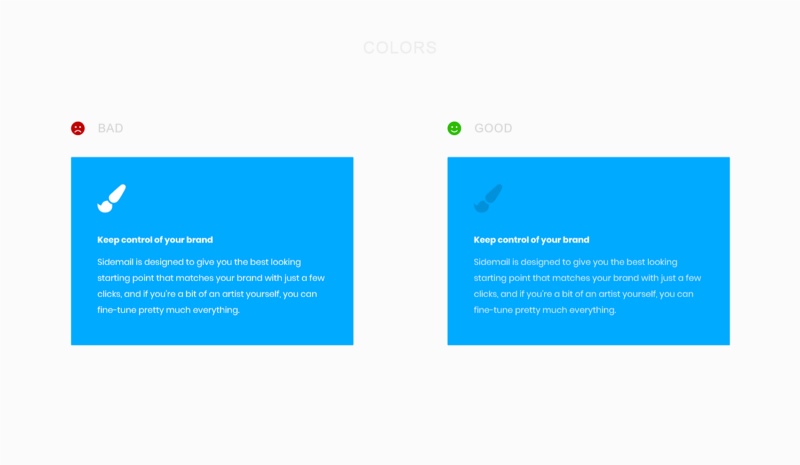
 Les couleurs
Les couleursPour vous aider à trouver la couleur parfaite pour votre prochain projet, considérez la psychologie des couleurs (plus d'informations sur ce sujet peuvent être trouvées sur colorpsychology.org).
Paletton est un autre outil utile. Avec lui, vous pouvez facilement trouver la combinaison de couleurs parfaite.
Utilisez des nuances de couleurs primaires et de couleurs de texte pour créer une hiérarchie visuelle. Essayez des nuances plus sombres ou plus claires pour le texte lorsque vous utilisez un arrière-plan coloré. En général, expérimentez.
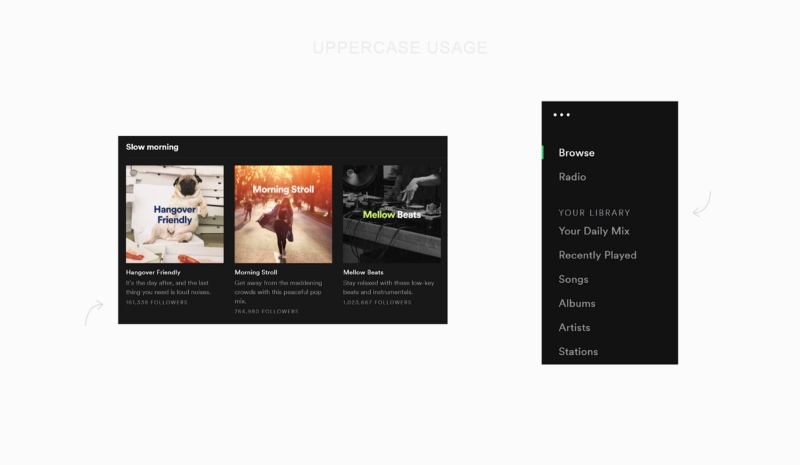
 Typographie
TypographieUne police typique affecte grandement l'image de marque de votre projet, alors choisissez judicieusement. Les polices Premium sont plus belles que les polices Google, mais si vous êtes nouveau, ne les achetez pas. Même dans Google Fonts, vous pouvez trouver des choses intéressantes.
Il y a une astuce que j'utilise souvent pour casser visuellement le texte. Je fais des marques majuscules avec un grand espacement entre les lettres. Le texte en majuscule est symétrique et semble bon d'un point de vue visuel. N'en abusez pas, il est difficile de le lire.
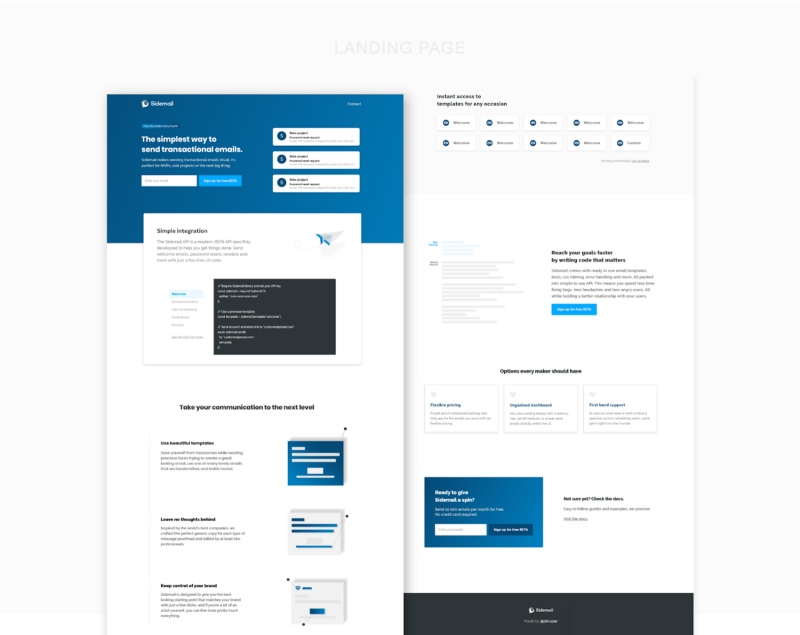
 Conception d'une page d'accueil ou d'une page de destination
Conception d'une page d'accueil ou d'une page de destinationJ'essaie d'éviter la tentation d'utiliser de nombreux éléments à la mode. Je présente plutôt les avantages et les présente sous forme de texte.
Si vous êtes à la recherche d'inspiration, consultez land-book.com. Il s'agit d'un catalogue de bonnes pages qui plaira à votre public cible. Une autre grande page d'inspiration est interface.pro. Ici, vous pouvez classer par catégorie, par exemple, par prix, 404 ou «à propos de nous».

Ce que vous pensiez être cool hier vous semblera horrible demain. Vous changerez la conception plus d'une fois. C'est tout à fait normal et vraiment bon. Parce que vous étudiez, grandissez et devenez meilleur. La tâche d'hier n'est pas si difficile aujourd'hui.
Conclusions:- Une police unique ressemble et se souvient mieux que d'habitude;
- Les graphiques sont très importants, utilisez au moins quelques images;
- Utilisez plusieurs nuances de couleurs;
- Parlez des avantages, pas de la fonctionnalité;
- Jetez un coup d'œil si vous avez perdu l'inspiration.
- N'oubliez pas que le design peut être votre avantage concurrentiel - utilisez-le et faites quelque chose d'incroyable.
Un guide du développeur pour la conception Web pour les non-concepteurs