 D'un traducteur:
D'un traducteur: Ce message est une traduction de l'
article original de David Harron, un développeur de logiciels expérimenté. Il écrit souvent des articles sur le sujet de son travail, notamment Node.js, avec lequel David a une relation particulière.
En tant que développeurs de logiciels, nous savons tous à quelle vitesse la technologie évolue. Nous essayons de les suivre, en apprenant constamment de nouvelles méthodes de travail, outils, langages et cadres. Nous devons constamment comparer leurs forces et leurs faiblesses, décider de ce qui doit être maîtrisé et de ce qu'il faut laisser. Ce n'est pas une tâche facile, vous pouvez facilement vous perdre dans la mer des options.
Skillbox recommande: La profession en ligne «Profession de développeur Web» .
Nous vous rappelons: pour tous les lecteurs de «Habr» - une remise de 10 000 roubles lors de l'inscription à un cours Skillbox en utilisant le code promotionnel «Habr».
Quoi qu'il en soit, pour rester professionnel, vous devez être au courant des technologies actuelles. Parfois, une fonction X ou Y doit être ajoutée à une application simplement parce que l'esprit du temps l'exige.
Le développeur est aidé à tenir à jour des livres, des didacticiels vidéo, des cours. Et c'est très simple: passer tout votre temps à vous entraîner sans avoir commencé à travailler sur le projet.
Le développeur Tony Mastrorio
a écrit une fois qu'il avait peur de démarrer l'un de ses projets, car il manquait de connaissances pour le mettre en œuvre. Par conséquent, au lieu de travailler, il a commencé à suivre cours après cours, espérant que chaque matériel ultérieur lui donnerait les connaissances nécessaires. Cela a continué jusqu'à ce que Tony choisisse une voie différente, dont nous parlons maintenant.
Récemment, chez Quora, j'ai
répondu à la question de savoir à quelle vitesse vous pouvez apprendre JavaScript et commencer à développer des applications dans cette langue. J'ai écrit que le programmeur n'avait pas besoin de le connaître à fond pour l'utiliser. Beaucoup d'entre nous écrivent de petits extraits en JavaScript pour le Web, avec juste quelques lignes de code suffisantes pour améliorer considérablement les fonctionnalités du site. La même chose peut être dite pour Node.js: un peu de code - et tout va mieux. JavaScript est un langage très puissant et les modules disponibles dans l'écosystème Node.js satisferont presque toutes les demandes.
L'écosystème JavaScript est très développé, avec ce langage on peut vraiment faire beaucoup. La preuve en est que j'écris cet article dans Google Docs, un éditeur de texte basé sur un navigateur.
Un langage de programmation doit être étudié si bien qu'il peut effectuer certaines tâches.
Il y a quelques mois, j'ai commencé à étudier Vue.js. J'ai commencé avec le cours Udemy, j'avais l'air juste assez pour commencer à travailler sur le projet. Si j'ai besoin de plus d'informations, je peux toujours revenir à l'étude de ce sujet. En attendant, je crée mon application de bureau sans une connaissance approfondie de Vue.js - je ne fais qu'étudier ce qui est nécessaire pour combler les lacunes de connaissances sur le sujet.
Permettez-moi de vous donner un autre exemple - mon expérience d'apprentissage de Node.js.
Jusqu'en janvier 2009, j'ai travaillé au sein de l'équipe Java SE chez Sun Microsystems. J'ai ensuite écrit un grand nombre d'articles techniques. En tant que fan de Java, je l'ai opposé à JavaScript, montrant les vertus du premier. Mon prochain emploi était déjà chez Yahoo, puis j'ai continué à utiliser Java, et fin 2010 je suis progressivement passé à Node.js - puis c'était une nouvelle technologie.
J'ai immédiatement plongé dans JavaScript lorsque notre équipe a commencé à travailler sur Mojito / Manhattan, une plateforme d'hébergement d'applications. C'était fin 2010, un peu plus tôt,
Ryan Dahl avait parlé aux employés de Yahoo de Node.js. En même temps, en collaboration avec Packt Publishing, j'ai travaillé sur un livre sur Node.js en tant que consultant technique, et un peu plus tard, on m'a dit que l'auteur du livre avait décidé d'abandonner le projet, l'éditeur a suggéré que je devienne auteur. N'ayant aucune idée de la façon dont les livres sont écrits, j'ai facilement accepté.
Et maintenant, en sachant un peu sur JavaScript, j'ai commencé à l'utiliser pour résoudre des problèmes de travail dans Yahoo, tout en écrivant un livre sur Node.js. Sa première édition est sortie en août 2011, la quatrième - en juin 2018.
Je pourrais bien avoir peur de l'incertitude et arrêter d'écrire. Connaissais-je assez bien JavaScript pour une telle tâche? Certainement pas. De plus, je ne savais pas écrire des livres. Dans le travail de l'auteur, il y avait beaucoup d'aspects qui m'étaient inconnus, mais je les ai progressivement étudiés et acceptés. J'étais capable et aimais écrire - parce que j'étais blogueuse. Pendant dix ans avant le début des travaux sur le livre, j'ai écrit des articles et des nouvelles. Mais tout de même, les articles ne sont pas un livre; les écrire semblait une tâche très difficile.
Au final, j'ai réalisé: au lieu d'avoir peur, il suffit de créer un bon plan de travail clair. Après cela, l'écriture d'un livre se transforme en une série d'essais. Eh bien, rédiger des essais, des tutoriels ou des articles est déjà une tâche plus facile. La seule chose est que chacun d'eux doit correspondre à l'esprit général du livre et du plan. Chaque essai (chapitre) précédent doit se déplacer en douceur vers le suivant. Dès que j'ai compris tout cela, le travail sur le livre est allé beaucoup plus vite.
Évidemment, beaucoup d'entre nous ont peur d'effectuer des tâches complexes et de se cacher la tête dans le sable au lieu d'agir. Pour avancer, gravir les échelons de carrière et évoluer, il faut un testament. En fait, rien n'est compliqué même dans les tâches les plus volumineuses. Par exemple, lorsqu'une personne est confrontée au processus d'achat d'une maison, le processus semble trop compliqué, les agents immobiliers sont considérés comme des escrocs, vous pensez que rien ne fonctionnera. Mais en fait, tout est plus simple qu'il n'y paraît.
Plus tôt, j'ai abordé plusieurs nouvelles choses. Ainsi, par exemple, voulant contribuer à la vulgarisation des véhicules électriques, j'ai commencé à écrire des articles sur ce sujet. Je n'ai jamais fait de journalisme ou je sais comment tout fonctionne. Mais au final, j'ai réussi à écrire plusieurs milliers d'articles. Les gens disent que j'ai du talent et j'aime vraiment me sentir comme une personne qui dit la vérité.
Parlons de certains des principes principaux avant de parler du projet sur lequel je travaille actuellement.
- Objectif clair. Pour vous concentrer sur sa réalisation, vous devez garder votre objectif à l'esprit tout le temps. Vous devez également l'exprimer clairement.
- Décomposez le projet en éléments. J'en ai déjà parlé ci-dessus. Il est préférable de diviser un grand projet, un objectif en plusieurs tâches distinctes.
- Pensez aux éléments, aux sous-tâches que vous pouvez faire maintenant et à ceux qui ne le sont pas.
- Faites une liste de sous-tâches en ajoutant des données de support qui peuvent être nécessaires. Il est préférable de tout noter dans un hebdomadaire ou un planificateur de tâches. Soit dit en passant, Trello est un excellent outil pour cela.
- Utilisez Agile.
- Soyez positif. Des objectifs peuvent être atteints même si au début cela semble impossible.
Ci-dessus, j'ai parlé de mon projet. Ce logiciel, et la tâche est assez compliquée. Je vais créer une application de bureau qui permettra aux utilisateurs de créer des livres électroniques au format EPUB3. Le programme utilisera des fichiers dans différents formats situés dans un répertoire spécifique et les formatera selon la norme EPUB 3.0.1. Le développement sera basé sur Electron, je prévois de publier la version finale dans les magasins d'applications Apple et Microsoft. Je vais construire une interface utilisateur basée sur Vue.js en utilisant la bibliothèque de composants Buefy.
C'est un projet assez risqué, car je ne sais pas encore comment réaliser certaines de ses parties. Par exemple, bien qu'il soit possible de vendre Electron dans les magasins d'applications, je ne comprends toujours pas comment procéder. Et ce n'est pas la seule tâche difficile.
Néanmoins, j'espère terminer toutes les parties de mon projet.
Pour atteindre chaque objectif, je considère un événement théoriquement possible. Je sais que certaines tâches ont déjà été résolues par d'autres personnes, afin que je puisse faire de même. Et si je ne sais pas quelque chose maintenant, je vais essayer de le découvrir dans un proche avenir.
J'ai Trello pour garder une trace des tâches restantes. J'essaie de garder le plan pertinent et j'étudie également les choses dont j'ai besoin pour travailler.
Je n'ai pas besoin d'être un expert dans tout cela. Le projet a des objectifs clairs, pour la solution desquels j'ai besoin de certaines données, éléments de connaissance.
Certaines choses me sont déjà connues maintenant, par exemple, la spécification de la norme EPUB3. Il y a environ quatre ans, je me suis réveillé en comprenant qu'EPUB n'était qu'une archive ZIP de fichiers HTML. Pendant trois jours, j'ai étudié le problème et réalisé que EPUB3 est une collection de fichiers XHTML, cette norme utilise des éléments HTML5 et CSS, et ZIP utilise un format d'emballage. Un peu plus tard, j'ai créé un outil sur Node.js, qui m'a permis de compiler des documents EPUB. Une version un peu plus complexe de ce document sera au cœur de ma nouvelle application.
Récemment, j'ai rencontré un problème assez compliqué. Le fait est que mon application se résume à créer une interface de configuration graphique pour les fichiers XML avec des métadonnées. Un fichier OPF (Open Package Format) contient plusieurs éléments de données, tels que les balises dc: identifier ou dc: title, qui peuvent être considérés comme une table. Un livre peut avoir plusieurs identifiants différents, notamment ISBN, DOI, des titres courts et longs, divers noms dans différentes langues, etc.
L'application doit avoir une méthode qui permet à l'utilisateur d'ajouter, de modifier ou de supprimer des éléments de différentes tables de données. Mais comment?
Dès le début, j'ai commencé à différer cette tâche. J'ai tout écrit sauf la partie où vous avez besoin de trouver une solution pour travailler avec des tables.
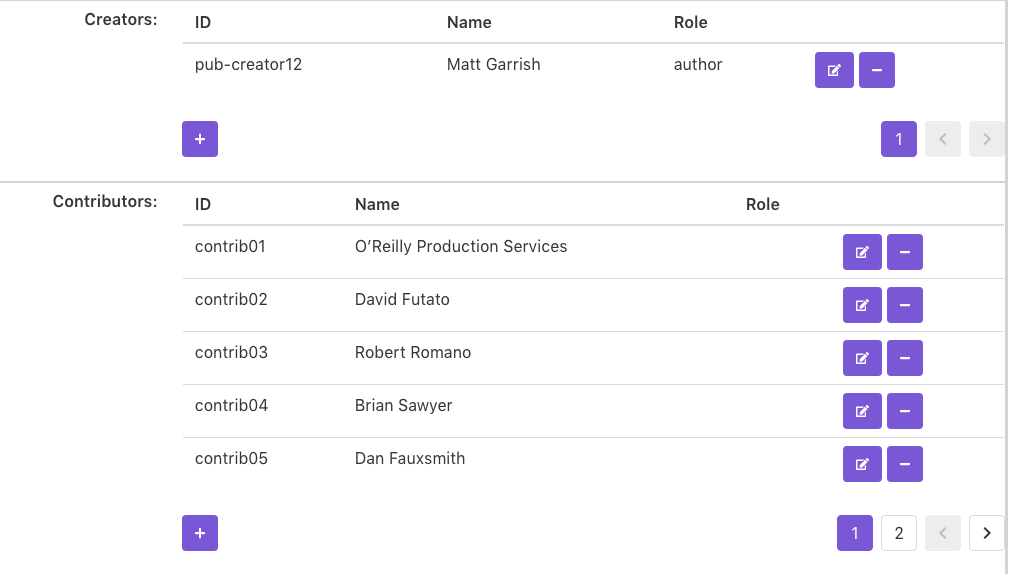
Mais il est impossible de reporter la tâche indéfiniment - et je l'ai fait. Au final, j'ai réussi à réaliser ce que je voulais avec l'aide des composants Vue.js pour travailler avec des tables. Il m'a fallu quelques jours pour le comprendre. C'est ce qui s'est passé:

Nous voyons ici quelques tableaux pour le traitement des listes dc: creator et dc: contributor. Chaque ligne contient deux boutons pour la modifier et la supprimer. Un bouton marqué d'un signe plus ajoute une nouvelle ligne et le tableau prend en charge la pagination s'il y a trop de lignes.
Ce n'est peut-être pas l'interface la plus conviviale, mais tout fonctionne, et le projet est passé du stade «impossible» à «mis en œuvre».
Et après tout, j'ai repoussé la solution à ce problème tant de fois, et il s'est avéré être à la surface - il vous suffit d'utiliser le composant Vue.js / Buefy. Et il existe de nombreuses tâches similaires - elles se trouvent à la maison et au travail.
Maintenant, ma prochaine tâche «impossible» consiste à gérer le placement des applications Electron dans les répertoires. J'ai vu d'autres développeurs les publier d'une manière ou d'une autre, c'est donc tout à fait possible. L'essentiel est de le comprendre.
L'inconnu peut être source de préoccupation. La tâche, dont la mise en œuvre n'est pas claire, est un territoire complètement nouveau, pas encore développé, tout ici nous fait peur. Mais les yeux ont peur et les mains font. C'est le bon principe, qui s'applique notamment au codage.
Au tout début, nous avons parlé de changements rapides dans l'industrie du logiciel. Nous essayons constamment de suivre, de ne pas prendre de retard. Pour ce faire, nous maîtrisons de nouveaux «territoires» par nous-mêmes - nous sommes confrontés à un problème, ne sachant pas faire la tâche, utilisant de nouveaux outils. Et même si nous avons résolu ce problème avec l'ensemble d'outils précédent, maintenant, pour une raison quelconque, il peut ne pas être disponible. Par exemple, jQuery devient obsolète et nous devons réapprendre.
En fin de compte, nous sommes tous des héros. Nous voulons atteindre un objectif précis, nous arrivons à un endroit qui semble insurmontable, mais toujours résoudre le problème. Et la solution, le processus de le trouver, nous donne non seulement du code de travail (nous parlons de programmation, non?), Mais aussi de la confiance en soi et une nouvelle expérience.
Skillbox recommande: