Une série de publications sur les fonctionnalités de la technologie CSS Flexbox de Rachel Andrew.
- Que se passe-t-il lors de la création d'un conteneur Flexbox .
RésuméDans cet article, nous examinerons les propriétés d'alignement dans Flexbox, ainsi que les règles de base qui vous aideront à vous souvenir du fonctionnement de l'alignement sur les axes principal et transversal.
Dans le premier article de cette série, j'ai expliqué ce qui se passe lorsque display: flex est déclaré pour un élément. Cette fois, nous examinerons les propriétés d'alignement et leur fonctionnement avec Flexbox . Si vous avez déjà été confus quant au moment d'effectuer l' alignement et le moment de justifier , j'espère que cet article effacera toutes les questions!
Historique de l'alignement de Flexbox
Dans toute l'histoire de la mise en page CSS, la possibilité d'aligner correctement les éléments sur les deux axes m'a semblé vraiment le problème de conception Web le plus difficile. C'est-à-dire La possibilité d'aligner correctement des éléments et des groupes d'éléments était pour beaucoup d'entre nous la fonctionnalité la plus intéressante de Flexbox lorsqu'elle est apparue pour la première fois dans les navigateurs. L'alignement n'est devenu que deux lignes en CSS:
Les propriétés d'alignement, qui peuvent être considérées comme des propriétés d' alignement de boîte flexible , sont désormais entièrement définies dans la spécification d' alignement de boîte . Il détaille le fonctionnement de l'alignement dans différents contextes de mise en page. Cela signifie que nous pouvons utiliser les mêmes propriétés d'alignement dans CSS Grid que dans Flexbox , et à l'avenir, et dans d'autres contextes de mise en page. Ainsi, toute nouvelle option d'alignement pour flexbox sera décrite en détail dans la spécification Box Alignment , et non au niveau Flexbox suivant.
Les propriétés
Beaucoup de gens me disent qu'ils ont du mal à se rappeler s'il faut utiliser les propriétés commençant dans flexbox avec align- , ou celles commençant par justifie- . Il convient de rappeler que:
- justifier aligne l'axe principal. Alignement dans la même direction que votre flex-direction;
- align aligne l'axe perpendiculaire. Alignement dans la direction perpendiculaire à la direction de flexion.
Penser du point de vue de l'axe principal et transversal, plutôt qu'horizontal et vertical, aide vraiment ici. Peu importe où l'axe est physiquement dirigé.
Aligner l'axe principal avec le contenu justifié
Commençons par aligner l'axe principal. L'alignement sur l'axe principal se fait à l'aide de la propriété justification du contenu . Cette propriété traite tous les éléments flexibles comme un groupe et contrôle la répartition de l'espace entre eux.
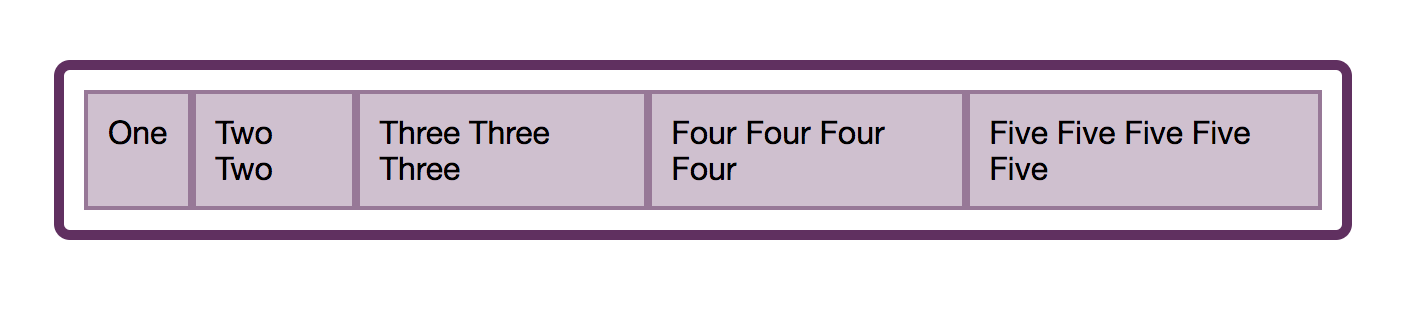
La valeur initiale de la propriété justification-contenu est flex-start . C'est pourquoi lors de la déclaration d' display: flex tous les éléments flex s'alignent au début de la ligne flex. Si votre direction flexible a la ligne de valeur (ligne) et la direction de saisie du texte de la langue de gauche à droite, comme l'anglais, alors les éléments commenceront par la gauche.

Fig_1. Les éléments s'alignent depuis le début.
Veuillez noter que la propriété justifier-contenu ne peut effectuer des actions que s'il y a de l'espace libre pour la distribution. Par conséquent, si votre ensemble d'éléments flexibles occupe tout l'espace sur l'axe principal, l'utilisation de justifier-contenu ne changera rien.

Fig_2. Pas d'espace pour la redistribution
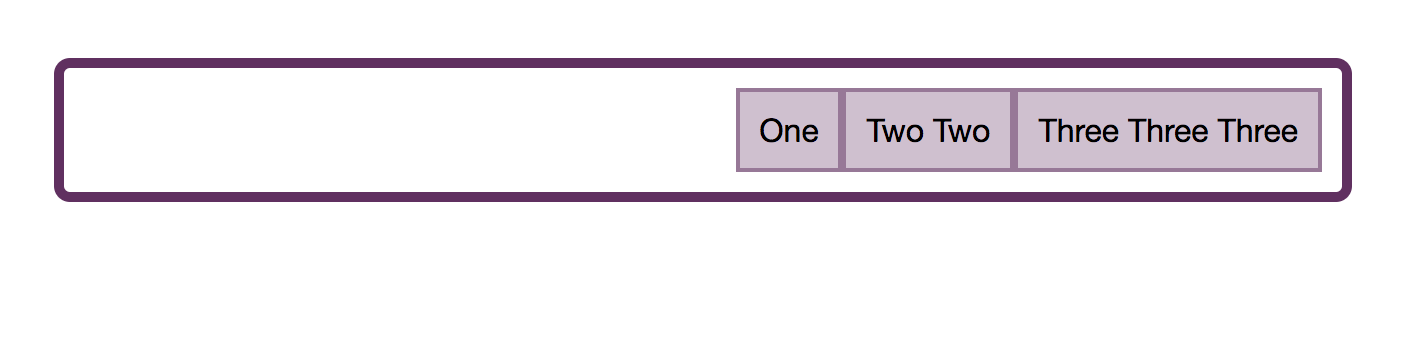
Si nous donnons à la propriété justification-contenu une valeur flex-end , alors tous les éléments se déplaceront à la fin de la ligne. L'espace libre sera désormais situé au début.

Fig_3. Les éléments s'alignent à la fin.
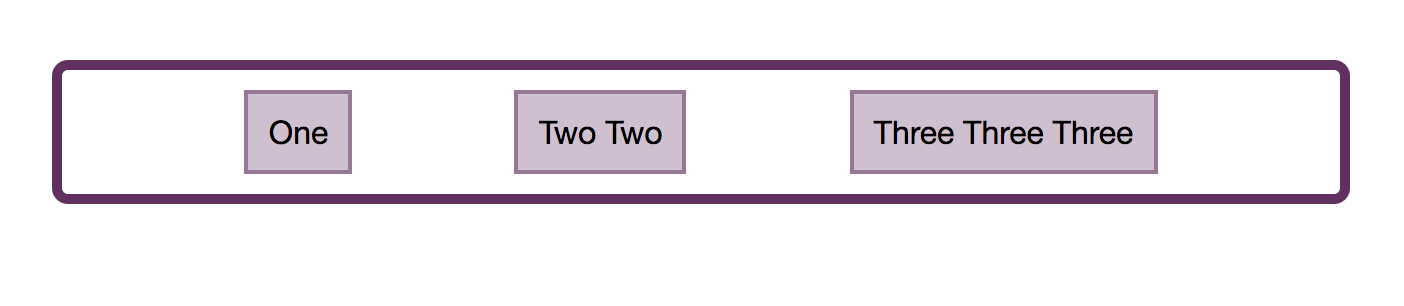
Nous pouvons faire autre chose avec cet espace. Nous pourrions lui demander de répartir entre nos éléments flex en utilisant justify-content: space-between . Dans ce cas, le premier et le dernier élément seront alignés avec les extrémités du conteneur et l'espace entier sera divisé également entre les éléments.

Fig_4. L'espace libre est réparti entre les éléments
Nous pouvons demander d'allouer de l'espace autour de nos éléments flex en utilisant justify-content: space-around . Dans ce cas, l'espace disponible est alloué et placé de chaque côté des éléments.

Fig_5. Les éléments ont désormais de l'espace de chaque côté d'eux-mêmes.
La dernière valeur de la propriété justifier-contenu peut être trouvée dans la spécification Box Alignment ; il n'apparaît pas dans la spécification Flexbox . C'est l' espace-également . Dans ce cas, les éléments seront répartis uniformément dans le conteneur, et l'espace supplémentaire sera entre eux et des deux côtés.

Fig_6. Les éléments sont répartis uniformément.
Vous pouvez jouer avec toutes les valeurs dans une démo:
Ces valeurs fonctionnent de la même manière si votre direction de flexion est une colonne. Cependant, vous ne pouvez pas avoir d'espace supplémentaire pour la distribution dans la colonne, sauf si vous ajoutez la hauteur ou la taille du bloc au conteneur flexible, comme dans la démo suivante.
Aligner l'axe perpendiculaire avec align-content
Si vous avez ajouté flex-wrap: wrap au conteneur flex et que vous disposez de plusieurs lignes flex, vous pouvez utiliser la propriété align-content pour aligner les lignes flex sur l'axe transversal. Cependant, cela nécessitera un espace supplémentaire sur l'axe transversal. Dans la démonstration ci-dessous, mon axe transversal fonctionne dans une direction en blocs, c'est-à-dire dans la colonne et j'ai réglé la hauteur du conteneur à 60vh. Comme cela est plus que nécessaire pour afficher mes articles flexibles, j'ai un espace libre vertical dans le conteneur.
Ensuite, je peux utiliser align-content avec l'une des valeurs:
Si ma flex-direction est une colonne, alors align-content fonctionnera, comme dans l'exemple suivant.
Comme avec justification-contenu , nous travaillons avec des chaînes dans un groupe et allouons de l'espace libre.
Forme abrégée de la propriété de contenu de lieu
Dans la spécification Box Alignment , nous trouvons une forme abrégée de la propriété place-content . En utilisant cette propriété, vous pouvez définir immédiatement le contenu justifié et aligner le contenu . Le premier paramètre est spécifié pour align-content , le second pour justification-content . Si vous n'avez spécifié qu'une seule valeur, elle est définie pour les deux paramètres, par conséquent:
.container { place-content: space-between stretch; }
comme:
.container { align-content: space-between; justify-content: stretch; }
Si vous avez utilisé:
.container { place-content: space-between; }
alors ce sera la même chose que:
.container { align-content: space-between; justify-content: space-between; }
Aligner l'axe perpendiculaire avec les éléments d'alignement
Maintenant, nous savons que nous pouvons aligner notre ensemble d'éléments flex ou nos lignes flex en tant que groupe.
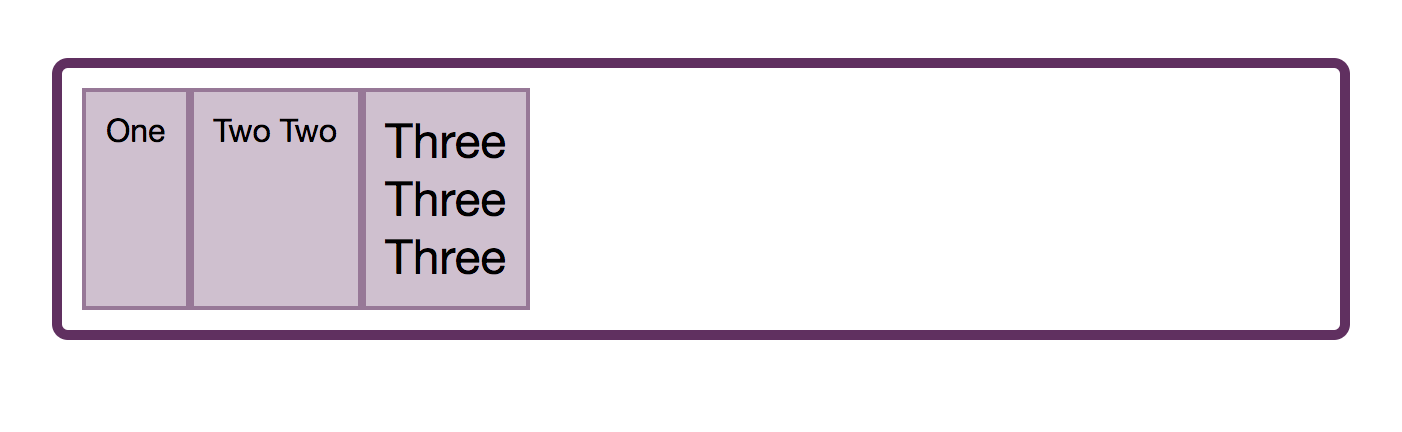
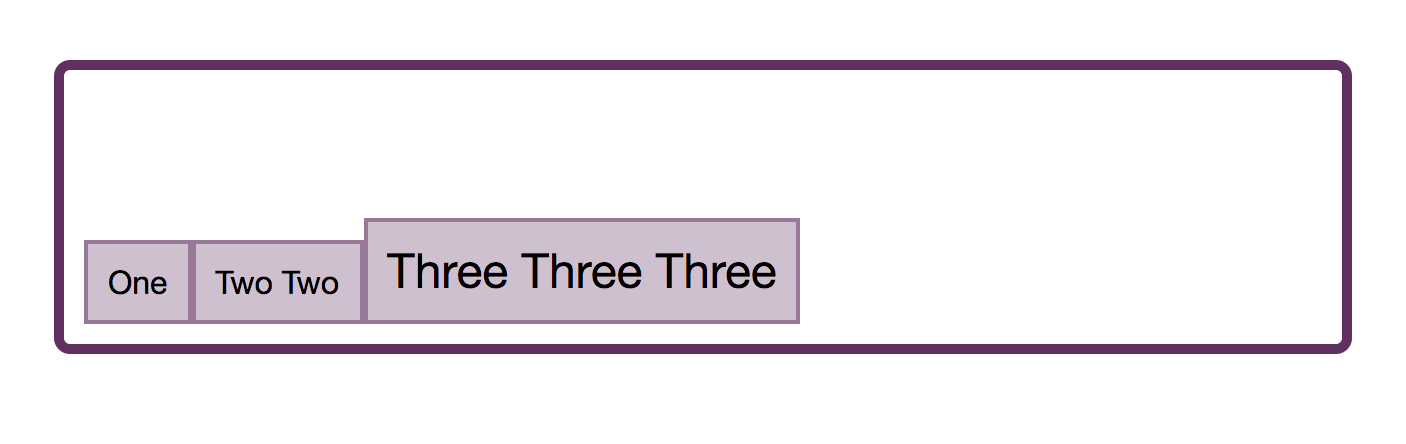
Cependant, il existe une autre façon d'aligner nos éléments - cet alignement des éléments les uns par rapport aux autres sur l'axe transversal. Votre conteneur est grand. Cette hauteur pourrait être déterminée par la hauteur de l'élément le plus haut comme sur cette figure.

Fig_7. La hauteur du conteneur est déterminée par le troisième élément
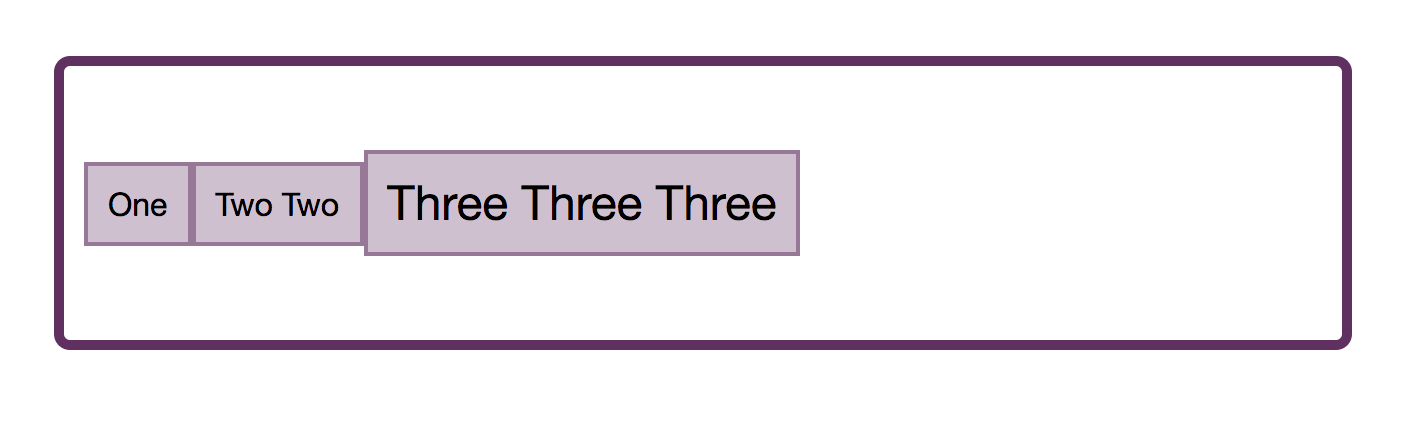
Au lieu de cela, il peut être défini en ajoutant de la hauteur au conteneur flexible:

Fig_8. La hauteur est déterminée par la taille du conteneur flexible.
La raison pour laquelle les éléments flexibles sont étirés à la taille de l'élément le plus haut est que la valeur initiale du paramètre align-items est stretch . Et les éléments sont étirés le long de l'axe transversal pour obtenir la taille du conteneur flexible dans cette direction.
Notez que dans le cas d' align-items, la valeur est concernée et s'il existe un conteneur flexible multi-lignes, chaque ligne agit comme un nouveau conteneur flexible. L'élément le plus élevé de cette ligne déterminera la taille de tous les éléments de la ligne.
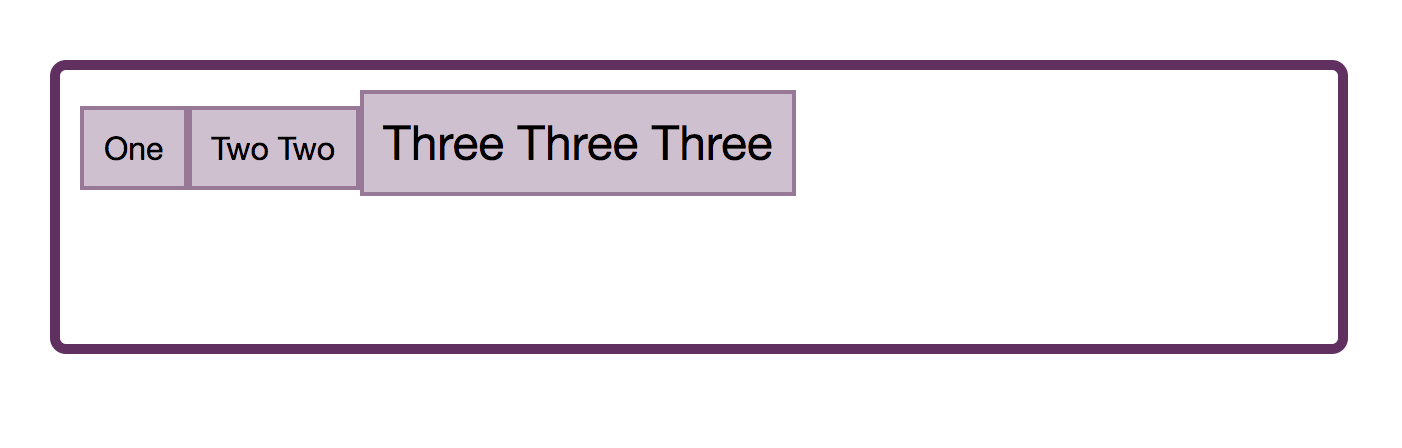
En plus de la valeur d' étirement initiale, vous pouvez définir align-items sur flex-start , auquel cas ils sont alignés sur le début du conteneur et ne sont plus étirés en hauteur.

Fig_9. Éléments alignés au début de l'axe transversal
La valeur de flex-end les déplace vers l'extrémité du conteneur le long de l'axe transversal.

Fig_10. Éléments alignés à la fin de l'axe transversal
Si vous utilisez la valeur centrale , les éléments sont tous centrés les uns contre les autres:

Fig_11. Éléments centrés sur l'axe transversal
Nous pouvons également faire un alignement de base. Cela garantit que les lignes de base du texte sont alignées, et non les marges autour du contenu.

Fig_12. Alignement de la ligne de base
Vous pouvez essayer ces valeurs dans la démo:
Alignement individuel avec align-self
La propriété align-items signifie que vous pouvez définir l'alignement de tous les éléments à la fois. En fait, il définit les valeurs de la propriété align-self des éléments flex individuels pour l'ensemble du groupe.
Vous pouvez également utiliser la propriété align-self de n'importe quel élément flexible unique pour l'aligner à l'intérieur de la ligne flexible avec d'autres éléments flexibles.
Dans l'exemple suivant, j'ai utilisé align-items dans le conteneur pour définir l'alignement du groupe au centre, mais j'ai également utilisé align-self pour les premier et dernier éléments pour modifier leur valeur d'alignement.
Pourquoi n'y a-t-il pas de mise à niveau automatique?
La question se pose souvent de savoir pourquoi il est impossible d'aligner un élément ou un groupe d'éléments le long de l'axe principal. Pourquoi n'y a-t- il pas de propriété -self dans Flexbox pour l'alignement sur l'axe principal? Si vous considérez le contenu justifié et le contenu aligné comme une distribution d'espace, la raison du manque d'auto-réglage devient plus évidente. Nous traitons les éléments flexibles en tant que groupe et allouons l'espace disponible d'une certaine manière - soit au début ou à la fin du groupe, soit entre les éléments.
S'il peut également être utile de réfléchir à la manière de justifier le contenu et l'alignement du contenu dans une disposition de grille CSS. Dans la grille, ces propriétés sont utilisées pour répartir l'espace libre dans le conteneur de grille entre les pistes de la grille. Encore une fois, nous prenons les pistes en groupe, et ces propriétés nous donnent la possibilité de répartir tout espace supplémentaire entre elles. Puisque nous agissons en groupe à la fois dans la Grille et dans la Flexbox, nous ne pouvons pas viser l'élément par nous-mêmes et faire autre chose avec lui. Cependant, il existe un moyen d'obtenir le type de mise en page que vous demandez lorsque vous demandez une propriété propre sur l'axe principal, et c'est d'utiliser des champs automatiques.
Utilisation du retrait automatique sur l'axe principal
Si vous avez déjà centré un bloc en CSS (par exemple, un wrapper pour le contenu de la page principale, définissant la marge à gauche et à droite sur auto ), vous avez déjà une certaine expérience avec les champs automatiques. Le retrait défini sur auto tentera d'obtenir le plus grand nombre possible dans la direction définie. Dans le cas de l'utilisation de l'indentation pour centrer le bloc, nous définissons la gauche et la droite sur auto . Chacun d'eux essaie de prendre autant d'espace que possible, et serre donc notre bloc au centre.
L'indentation fonctionne très bien dans Flexbox pour aligner des éléments individuels ou des groupes d'éléments sur l'axe principal. Dans l'exemple suivant, j'obtiens un modèle de conception commun. J'ai une barre de navigation utilisant Flexbox , les éléments sont affichés sous forme de chaîne et utilisent la valeur initiale justify-content: start . Je voudrais que le dernier élément soit affiché séparément des autres à la fin de la ligne flexible, à condition que la ligne ait suffisamment d'espace pour cela.
Je vise cet élément de menu et je lui donne une marge automatique à gauche . Cela signifie que le champ essaie d'obtenir autant d'espace que possible à gauche de l'élément, en le poussant complètement à droite.
Si vous utilisez l'auto-indentation sur l'axe principal, la propriété justification-contenu cessera de créer un effet, car l'auto-indentation occupera tout l'espace qui serait autrement distribué à l'aide de justification-contenu .
Alignement de secours
Chaque méthode d'alignement décrit en détail l'allocation de sauvegarde, c'est ce qui se passe si l'alignement demandé ne peut pas être réalisé. Par exemple, si vous n'avez qu'un seul élément dans un conteneur flexible et que vous demandez justifier-contenu: espace entre , que doit-il se passer? La réponse est que l'alignement de secours utilise flex-start , et un élément sera aligné au début du conteneur flex. Dans le cas de justifier-contenu: autour de l'espace , l'alignement de sauvegarde au centre est utilisé.
Dans la spécification actuelle, vous ne pouvez pas modifier les paramètres d'alignement de sauvegarde. Par conséquent, si vous préférez l'option de repli pour que l' espace entre les deux soit le centre plutôt que flex-start , il n'y a aucun moyen de le faire. Mais il y a une note dans la spécification qui indique que cette fonctionnalité pourrait être incluse dans les niveaux futurs.
Alignement sûr et dangereux
Un ajout très récent à la spécification Box Alignment est le concept d'alignement sûr et non sécurisé à l'aide de mots clés sûrs et non sécurisés.
Dans le code suivant, le dernier élément est trop large pour le conteneur et avec un alignement dangereux et un conteneur flexible sur le côté gauche de la page, l'élément est coupé car le débordement dépasse la bordure de la page.
.container { display: flex; flex-direction: column; width: 100px; align-items: unsafe center; } .item:last-child { width: 200px; }

Fig_13. Un alignement dangereux fournira l'alignement requis, mais peut entraîner une perte de données
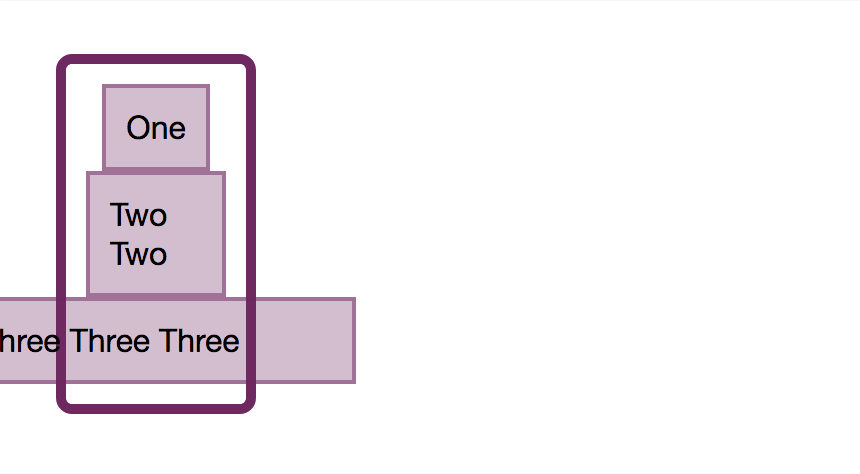
Un alignement sûr empêchera la perte de données en déplaçant le débordement de l'autre côté.
.container { display: flex; flex-direction: column; width: 100px; align-items: safe center; } .item:last-child { width: 200px; }

Fig_14. Un alignement sûr tente d'empêcher la perte de données
Ces mots-clés ont actuellement une prise en charge limitée du navigateur, mais ils illustrent l'essence du contrôle supplémentaire introduit dans Flexbox via la spécification Box Alignment .
En fin de compte
Les propriétés d'alignement ont commencé comme une liste dans Flexbox , mais elles ont maintenant leur propre spécification et s'appliquent également à d'autres contextes de disposition. Quelques faits clés vous aideront à vous rappeler comment les utiliser dans Flexbox :
- justifier- axe principal et aligner- axe transversal;
- Pour utiliser align-content et justification-content , vous avez besoin d'espace libre pour le jeu;
- Les propriétés align-content et justification-content traitent les éléments en tant que groupe, partageant l'espace. Par conséquent, vous ne pouvez pas les configurer sur un élément distinct et il n'y a donc pas d'auto-alignement pour ces propriétés;
- Si vous souhaitez aligner un élément ou diviser un groupe sur l'axe principal, utilisez des retraits automatiques pour cela;
- La propriété align-items définit toutes les valeurs align-self du groupe. Utilisez align-self sur l'élément enfant pour définir la valeur d'un élément individuel.