
J'ai décidé d'écrire cet article car a remarqué que de nombreux développeurs font des erreurs lors de l'utilisation de RecyclerView , même si Google l'a publié il y a un certain temps.
Les points décrits ici ont été mentionnés dans divers rapports et documents sur Google Devs.
Dans cet article, je décrirai brièvement les points clés de cette vidéo , et vous n'avez pas besoin de la regarder maintenant. Mais je recommande de le regarder dans son intégralité après avoir lu l'article.
1. Attribut setHasFixedSize
Définissez l'attribut recyclerView.setHasFixedSize(true) lorsque recyclerView ne prévoit pas de redimensionner dynamiquement ses enfants.
Par conséquent, recyclerView ne sera pas redessiné à chaque fois que les données sont mises à jour dans l'élément de liste, cet élément est lui-même redessiné.
2. Cliquez sur écouteur
Définissez le gestionnaire de onCreateViewHolder(...) dans onCreateViewHolder(...) .
Chaque fois qu'un utilisateur clique sur un élément de liste, viewHolder signale la position de l'adaptateur où ce clic s'est produit ( vh.getAdapterPosition() ). Ceci est important car les éléments peuvent être déplacés à l'intérieur de l'adaptateur et les composants de view associés ne seront pas recréés.
Par conséquent, au moment de la création du composant de view , les vh.getAdapterPosition() suivants peuvent se produire: l'élément de liste sera, par exemple, en position 2, mais lorsque l'utilisateur cliquera dessus, l'élément sera déjà en position 5. Ainsi, en utilisant la méthode vh.getAdapterPosition() garantit l'obtention de l'index de liste correct.
3. Utilisation de différents types de composants de vue
Renvoyez directement la layout en layout si vous utilisez différents types de composants de view (par exemple, R.layout.view_one ).
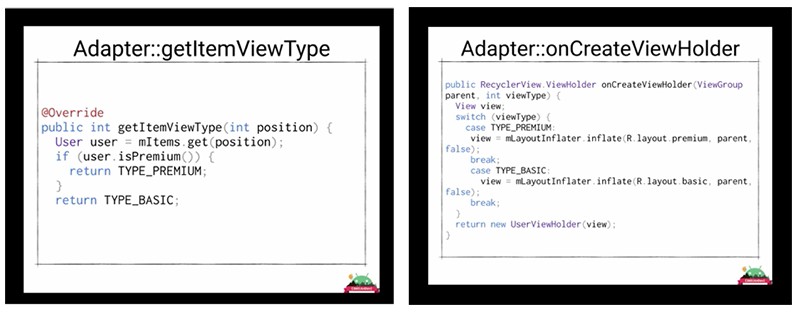
Si votre adaptateur prend en charge différents types de composants d' view , les onCreateViewHolder getItemViewType et onCreateViewHolder ressembleront à l'image ci-dessous. Vous devez écrire une switch dans la méthode onCreateViewHolder pour implémenter la logique nécessaire pour les types de composants de view correspondants.

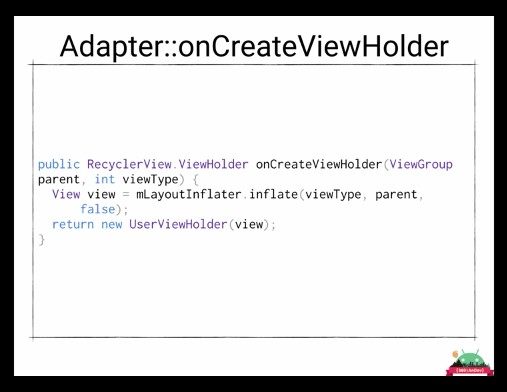
Mais au lieu de ces types, vous pouvez renvoyer la layout immédiatement. Cela vous sauvera du code passe- onCreateViewHolder dans onCreateViewHolder :

Cette technique ne peut pas être utilisée en permanence, car parfois, vous pouvez avoir besoin d'une logique plus complexe à l'intérieur de chaque layout sélectionnée pour différents cas. Mais si ce n'est pas votre cas, la layout renvoyée est la bonne façon de travailler avec différents types de composants de view .
4. DiffUtil
Utilisez DiffUtil pour ajouter de nouvelles données à RecyclerView .
Chaque fois que les données de recyclerView changent, la plupart des développeurs appellent la méthode notifyDataSetChanged() pour afficher les données mises à jour sur l'interface utilisateur. Ils ne savent tout simplement pas que cette méthode est gourmande en ressources et que c'est là que DiffUtil gère beaucoup plus efficacement.
DiffUtil est une classe utilitaire qui peut calculer la différence entre deux listes en tant que liste de mise à jour, qui convertit ensuite la première liste en seconde. Il peut être utilisé pour calculer les mises à jour dans l'adaptateur recyclerView . Pour utiliser DiffUtil , vous devez implémenter DiffUtil.Callback , qui a plusieurs méthodes requises nécessaires pour implémenter la logique DiffUtil :

Le plus grand avantage de DiffUtil est que dans RecyclerView vous pouvez mettre à jour du texte spécifique dans TextView élément spécifique, au lieu de redessiner la liste entière. Pour ce faire, vous devez implémenter la méthode DiffUtil.Callback dans DiffUtil.Callback . Il y a un très bon article sur ce sujet.
Dans la deuxième partie, nous examinerons d’autres conseils pour bien utiliser RecyclerView .
→ Conseils pour une utilisation professionnelle de RecyclerView. 2e partie