À suivre. La partie précédente .
Table des matières:
Unité centrale. Logiciels
Enfin, nous sommes arrivés à la partie la plus difficile pour tout programmeur - décrire en termes humains ce qu'il y avait fait.
Le code source du serveur est d'environ 1300 lignes, y compris l'indentation, mais cela ne devrait pas vous faire peur. Le code source est fourni avec des commentaires détaillés, à cet égard, je ne me tromperai pas si je dis que mes sources sont mieux décrites que toutes les autres que vous ne pouvez que trouver. Dans les commentaires directement dans le code source, vous trouverez tous les brochages pour connecter les modules et tous les liens nécessaires vers la documentation externe. Le secret est simple - j'écrivais constamment des commentaires pour moi-même, "au cours de la pièce", donc je n'ai eu aucun problème de documentation.
Comme je l'ai déjà écrit, vous pouvez commencer sans avoir tous les modules à portée de main. Par exemple, vous pouvez commencer sans avoir de module radio ou ESP8266. Le capteur de pression barométrique BMP180 peut également être manquant. Ajoutez plus tard. Certes, dans ce cas, vous devrez peut-être commenter indépendamment dans l'esquisse les sections du code qui sont responsables de l'interaction avec les blocs manquants, mais cela ne sera probablement pas requis. L'essentiel est qu'au moins quelque chose se soit rassemblé et gagné, alors c'est plus amusant de continuer.
Plus précisément, maintenant, à ce stade de l'histoire, nous n'avons pas encore assemblé de module sans fenêtre (externe) et n'avons pas notre propre serveur Web avec une base de données, nous n'en avons pas encore besoin (mais s'il y en a un, branchez-le immédiatement pour ne pas avoir à creuser):
- module radio nRF24L01 +
- Module WiFi ESP8266.
Et pourtant, je vais probablement commencer par l'ESP8266, comme le plus problématique dans la programmation et le fonctionnement du module. La raison réside dans la variété des performances des modules eux-mêmes et de leur firmware.
Comme j'ai écrit le firmware AT standard pour cela, il y a un certain nombre d'inconvénients:
- ils sont encore humides (à partir de 2016)
- Je ne pouvais pas trouver une bibliothèque normale pour Arduino pour contrôler le module ESP8266 en utilisant les commandes AT, j'ai dû me «regrouper».
Je n'ai pas publié le code pour ESP8266 dans une bibliothèque séparée, mais j'ai simplement écrit les fonctions nécessaires, donc le croquis est sorti si longtemps. De plus, je n'ai implémenté que les fonctionnalités dont j'ai besoin. Toute la programmation pour ESP à l'aide de commandes AT se résume à l'analyse des chaînes et à la définition des délais entre les commandes.
Vous pouvez trouver et télécharger le code source du serveur (module central) server.ino ici .
Ensuite, je mets le firmware de l'ESP8266 dans le firmware/AT23-SDK101-nocloud.bin et la documentation pour les curieux se trouve dans le même répertoire. En faisant clignoter le firmware indiqué, vous pouvez être sûr que mon croquis fonctionnera avec le WiFi comme il était prévu. Je n'ai pas expérimenté avec un autre firmware AT. Le fait est que j'ai réussi à trouver le firmware «AT» non avancé, et même à participer un peu à sa création, ce qui est parfaitement adapté à nos besoins ( ici c'est esp-link ). Cependant, comme cela arrive souvent, tout s'est passé après l'achèvement des travaux sur la version actuelle de la station météo, il a donc été décidé de la laisser telle quelle.
Donc, au tout début, vous devez flasher le firmware AT spécifié. Il n'y a rien de compliqué, mais aussi de simple. Comment faire cela est décrit beaucoup où sur le réseau - ESP8266 - connecter et mettre à jour le firmware .
Comme mon convertisseur USB-TTL n'avait pas assez de courant et que le port USB tombait constamment (c'est un tour!), J'ai connecté électriquement le module pour son firmware en utilisant la méthode «Arduino comme simple convertisseur USB-série TTL».
Depuis que je travaille sur Linux, je le esptool.py avec esptool.py . Pour la commodité du firmware, j'ai «nakolhozil» une petite carte auxiliaire avec interrupteurs (non décrite ici).
Après avoir clignoté, vous devez définir la vitesse du port sur 57600 (car pour SoftSerial, la vitesse du port à 115200 est grande et ne garantit pas un fonctionnement stable) avec la commande
AT+UART_DEF=57600,8,1,0,0
Ensuite, vous devez modifier légèrement les bibliothèques IDE Arduino standard, à savoir, dans le arduino/hardware/arduino/avr/libraries/SoftwareSerial/SoftwareSerial.h , changez la ligne correspondante en
#define _SS_MAX_RX_BUFF 128
dans le fichier arduino/hardware/arduino/avr/cores/arduino/HardwareSerial.h changez les lignes correspondantes en
#define SERIAL_TX_BUFFER_SIZE 128 #define SERIAL_RX_BUFFER_SIZE 128
et dans le fichier arduino/hardware/arduino/avr/cores/arduino/USBAPI.h changez la ligne correspondante en
#define SERIAL_BUFFER_SIZE 128
Strictement parlant, c'est faux, car lors de la mise à jour du SDK Arduino, ces fichiers seront très probablement écrasés et vous devrez répéter à nouveau toutes les corrections. En science, nous devons inventer notre propre bibliothèque, qui manipule les valeurs spécifiées (si possible), mais ce n'est pas pour tout le monde.
D'une manière ou d'une autre, les manipulations préliminaires sont terminées.
Passons maintenant directement au code de l'unité centrale (serveur) server.ino
Dans les premières lignes, vous devez modifier les paramètres d'accès de votre point WiFi
const String SSID = "..."; const String PASSWORD = "...";
le travail avec le serveur Web sera discuté en détail plus tard.
Les définitions de débogage (commentées) sont les suivantes:
//#define DEBUG //#define DEBUG_RF //#define DEBUG_ESP //#define DEBUG_LOG_SD
En cas de problème, vous pouvez toujours les décommenter, recompiler et recharger l'esquisse et obtenir plus d'informations de débogage dans la console ou les écrire dans un fichier sur la carte SD. Et vous ne pouvez commenter que ce dont vous avez besoin. Par exemple, le module nRF24L01 +? Décommentez ensuite uniquement DEBUG_RF, etc.
Viennent ensuite de nombreux commentaires avec brochage, initialisation et une description détaillée de toute la périphérie.
Ici, vous pouvez changer le numéro de canal radio pour nRF24L01 +
#define RF_CHANNEL 73
Vient ensuite void setup() , qui ressort clairement des commentaires détaillés. Eh bien et void loop() , le code pour travailler avec le serveur web n'est pas encore considéré.
Après avoir rempli le croquis, votre unité centrale prendra vie et vous montrera quelque chose, mais pas immédiatement, mais après 10 minutes - la valeur DELAY_LOCAL_SENSOR . Vous pouvez bien sûr le changer.
L'écran doit afficher: la température et l'humidité de la pièce (données du capteur DHT11) et la pression barométrique (du BMP180).
Les fonctions suivantes sont responsables de l'affichage sur l'écran LCD 16 × 4:
void lcdClearRow(int row) // , void lcdPrintOutdoor(int temperature, int humidity, float voltage) // , void lcdPrintHome(int temperature, int humidity, int pressure) void lcdPrintInfo(char info[LCD_MAX_COLS]) void lcdPrintStatus() void lcdPrintLastSensorTime()
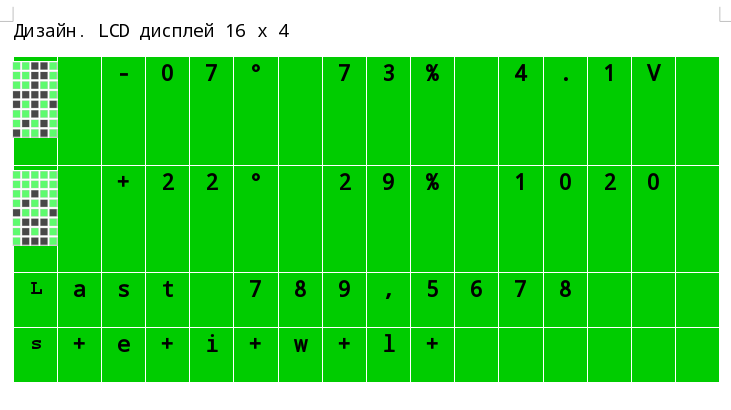
La conception de l'écran LCD1604 est la suivante.

La première ligne (en haut) imprime une icône stylisée (homme qui marche) conçue pour indiquer la météo dans la rue (sortir dans la rue, descendre la rue). Je suis venu avec l'icône moi-même, donc si vous avez une meilleure idée (qui tient en 5x8 pixels), vous pouvez la spécifier dans les commentaires (sous forme de tableau d'octets). Vous pouvez pratiquer le pixel art ici Générateur de caractères personnalisé pour les modules LCD HD44780 . Sur la même ligne, la tension du module de fenêtre est imprimée.
La deuxième ligne imprime "la météo dans la maison" et la pression atmosphérique. L'icône de la maison est standard, compréhensible par tout le monde.
Dans la troisième ligne, lcdPrintLastSensorTime() affiche le temps (en secondes) écoulé depuis le moment où les dernières lectures des capteurs ont été prises, respectivement rue et, séparées par une virgule, maison. Il est utile de savoir avec certitude que la station météo n'affiche pas la météo d'hier. En fait, il s'agit d'informations de débogage et elles peuvent être supprimées dans la version finale.
Et dans la dernière quatrième ligne de l'écran à l'aide de la fonction lcdPrintStatus() , les informations d'état sont imprimées, où
- s est un capteur de pression local
- e est un module ESP8266
- je suis une connexion WiFi
- w est la disponibilité du serveur web
- l - fichier journal sur la carte SD
Après chacun de ces lettrages conventionnels, il y aura un signe plus ou moins, ce qui signifie qu'il n'y a pas ou qu'il y a des erreurs, des problèmes dans le fonctionnement des modules correspondants.
Revenant à la question du choix du fer, je vais vous expliquer les avantages de choisir un écran texte LCD1604 par rapport à un écran graphique. Le fait est que les modules LCD1604 achetés auprès de divers vendeurs dans la plupart des cas seront les mêmes et prévisibles en connexion et faciles à programmer. Ce qui ne peut pas être dit sur les affichages graphiques, bien que vous puissiez dessiner et les afficher beaucoup plus. La lisibilité d'une image à une distance de plusieurs mètres est encore meilleure avec un affichage de texte, oui, oui, vous pouvez faire une police plus grande sur un affichage graphique, mais combien pouvez-vous y mettre?
Ensuite. Dès que vous remplissez le croquis et assurez-vous que tout fonctionne comme il se doit, vous pouvez reconnecter la "carte mère" Arduino Mega à une source d'alimentation externe. Ou laissez-le tel quel, connecté à l'USB de l'ordinateur pour regarder toute cette beauté dans la console de débogage.
Si vous n'avez pas tous les blocs assemblés, vous pouvez commenter le code inutile. Bien que, je le répète, cela devrait fonctionner comme ça, obtenez simplement des messages d'erreur dans la console. Comment contourner cela?
Par exemple, vous n'avez pas acheté de capteur de pression atmosphérique BMP180. Dans l'esquisse server.ino , nous recherchons les lignes responsables de la connexion des bibliothèques correspondantes, dans notre cas c'est
#include <Wire.h> #include <Adafruit_Sensor.h> #include <Adafruit_BMP085_U.h>
Commenter ce bloc.
Ensuite, dans l'IDE Arduino, nous commençons à compiler le code (pas le firmware) et regardons quelles lignes le compilateur jure. Nous commentons sur ces lignes. Nous répétons l'opération jusqu'à ce que le code soit collecté normalement, sans erreur. Avant l'édition, il est recommandé de créer une copie de l'esquisse afin que lorsque le capteur souhaité arrive de la Chine ensoleillée, ne répétez pas toutes les opérations.
Les liens vers les bibliothèques utilisées sont donnés dans le code source. S'il n'y a pas un tel lien, alors la bibliothèque Arduino IDE standard a été utilisée.
Au cas où, toutes les bibliothèques (sauf les standards) que j'ai utilisées sont stockées dans le répertoire des bibliothèques . Strictement parlant, c'est faux. Vous devez télécharger les dernières versions des bibliothèques à partir de leurs référentiels officiels (avec des bugs corrigés, de nouvelles fonctionnalités), mais au cas où elles seraient difficiles à trouver, soit elles sont déjà supprimées, soit les anciennes versions ne sont pas prises en charge, mais dans ce cas, j'ai enregistré toutes les bibliothèques utilisées.
Vient ensuite l'assemblage du transducteur, donc cette partie est sortie courte pour ne pas se mélanger.