Je continue de publier des traductions sur les fonctionnalités de la technologie CSS Flexbox .
Les articles suivants ont été publiés du cycle:
- Que se passe-t-il lors de la création d'un conteneur Flexbox .
- Tout ce que vous devez savoir sur l'alignement dans Flexbox .
Bref résumé
Dans les deux derniers articles, nous avons examiné ce qui se passe lorsqu'un conteneur flexible est créé, et nous avons également examiné l'alignement. Cette fois, nous allons examiner le problème de taille souvent déroutant dans Flexbox . Comment Flexbox décide-t-il de la taille des articles?
Ceci est la troisième partie de ma série Flexbox . Dans les deux derniers articles, nous avons examiné ce qui se passe lorsqu'un conteneur flexible est créé et examiné l' alignement de son fonctionnement dans Flexbox . Cette fois, nous allons jeter un œil aux tailles. Comment contrôlons-nous la taille de nos articles flexibles et quel choix le navigateur fait-il lorsqu'il ajuste la taille?
Affichage original des articles Flex
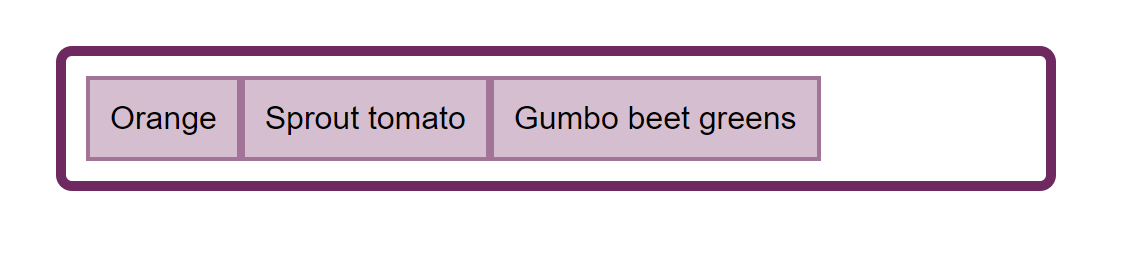
Si j'ai un ensemble d'éléments qui ont une longueur variable de contenu interne et que je définis leur parent d' affichage: flex , les éléments apparaîtront sous forme de chaîne et s'aligneront depuis le début de l'axe principal. Dans l'exemple ci-dessous, mes trois éléments ont une petite taille de contenu et peuvent afficher le contenu de chaque élément sous forme de ligne continue. À la fin du conteneur flexible, il y a un espace dans lequel les éléments ne se développent pas, car la valeur initiale de la propriété de croissance flexible de chaque élément est 0, c'est-à-dire il leur est interdit d'augmenter.

Fig_1. Les éléments flexibles sont affichés sur la même ligne.
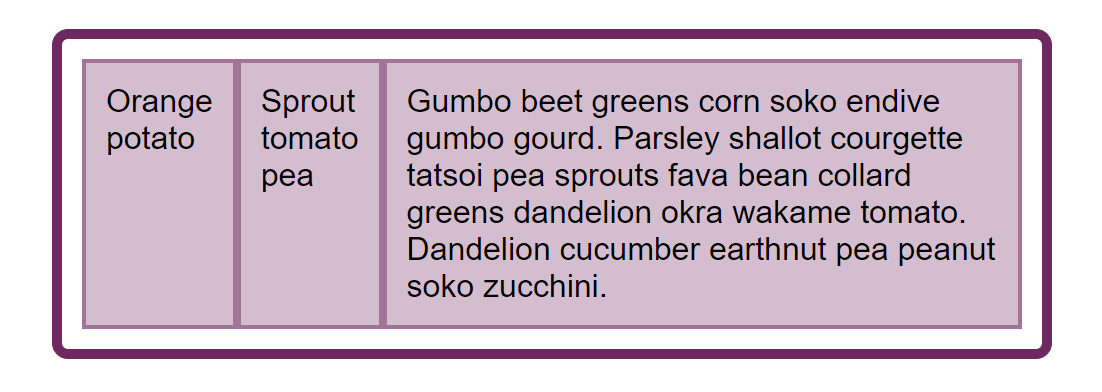
Si j'ajoute plus de texte à ces éléments, ils rempliront progressivement le conteneur et le texte commencera à se terminer. Les éléments se voient attribuer une partie de l'espace conteneur correspondant au volume de texte dans chacun - un élément avec une ligne de texte plus longue se voit attribuer plus d'espace. Cela signifie que nous n'obtiendrons pas une colonne haute et étroite avec beaucoup de texte lorsque l'élément suivant ne contient qu'un seul mot.

Fig_2. L'espace est alloué pour donner plus d'espace pour un article plus long
Ce comportement vous est probablement familier si vous avez déjà utilisé Flexbox . Mais, vous vous demandez peut-être comment le navigateur effectue le calcul de la taille, car si vous regardez plusieurs navigateurs modernes, vous verrez qu'ils font tous la même chose.
En effet, des fonctionnalités telles que celle-ci ont été élaborées dans la spécification, garantissant que quiconque implémente Flexbox dans un nouveau navigateur ou un autre agent utilisateur sait comment ce calcul doit fonctionner. Nous pouvons utiliser la spécification pour trouver ces informations par nous-mêmes.
Spécification CSS pour le calcul des dimensions internes et externes (CSS Intrinsic And Extrinsic Sizing)
Si vous regardez quelque chose sur le dimensionnement dans la spécification Flexbox , vous constatez rapidement que la plupart des informations dont vous avez besoin se trouvent dans une autre spécification - CSS Intrisnic and Extrinsic Sizing . En effet, le concept de dimensionnement que nous utilisons n'est pas unique à Flexbox , pas plus que les propriétés d'alignement propres à Flexbox .
Pour savoir comment la cotation utilisée dans Flexbox est construite , vous devez regarder dans la spécification Flexbox . Cela peut sembler un peu comme si vous sautiez d'avant en arrière, donc je vais décrire ici quelques définitions clés que j'utiliserai dans le reste de cet article.
Taille préférée
La taille d' élément préférée est la taille déterminée par la largeur ou la hauteur, ou les alias logiques de ces propriétés parmi la taille en ligne et la taille de bloc . En utilisant:
.box { width: 500px; }
ou avec un alias logique de taille en ligne :
.box { inline-size: 500px; }
Vous prétendez que votre bloc doit avoir une largeur de 500 pixels ou 500 pixels d'affilée.
Taille minimale du contenu (TAILLE MIN-CONTENU)
La taille de contenu minimale est la plus petite taille de contenu qu'un élément puisse contenir sans déborder. Si l'élément contient du texte, toutes les mesures de transfert de programme doivent être prises.
Taille maximale du contenu (TAILLE MAXIMUM DE CONTENU)
La taille de contenu maximale est la plus grande taille de contenu qu'un élément peut contenir. Si l'élément contient du texte sans mise en forme, il sera affiché sous la forme d'une longue ligne continue.
La taille principale de l'élément flexible (FLEX ITEM MAIN SIZE)
La taille principale d'un élément flexible est sa taille dans la direction principale. Si vous travaillez dans une chaîne en anglais, la taille principale est la largeur. Dans une colonne en anglais, la taille principale est la hauteur.
Les éléments ont également des propriétés pour indiquer le minimum et le maximum de la taille principale dans la direction principale, définis comme min-largeur ou min-hauteur .
Gestion des tailles d'articles flexibles
Maintenant que nous avons défini certains termes, nous pouvons voir comment nos éléments flex calculent la taille. Les valeurs initiales des propriétés flex sont les suivantes:
- flex-grow : 0;
- flex-rétrécissement : 1;
- flex-base : auto.
flex-base est la base à partir de laquelle la taille est calculée. Si nous définissons flex-base à 0 et flex-grow à 1, alors tous nos éléments n'auront pas de largeur initiale, donc l'espace dans le conteneur flex sera réparti uniformément, en attribuant la même taille d'espace pour chaque élément.
Pendant ce temps, si flex-base est défini sur auto et flex-grow: 1 , seul l'espace libre sera alloué, c'est-à-dire espace sans contenu.
Dans une situation où il n'y a pas d'espace libre, par exemple, lorsque nous avons plus de contenu que ne peut en contenir une ligne, alors rien n'est distribué.
Cela nous montre qu'il est important de comprendre ce que signifie l' automobile si nous voulons savoir comment Flexbox gère les dimensions de nos éléments. La valeur auto sera notre point de départ.
Définition de l'auto (définition de l'auto)
Lorsque auto est assigné comme valeur de quelque chose en CSS, il aura une signification très spécifique dans ce contexte, qui vaut le coup d'œil. Le groupe de travail CSS passe beaucoup de temps à comprendre ce que signifie auto dans n'importe quel contexte, comme l'explique cette conversation avec l'éditeur de spécifications de Fantasai.
Dans la spécification, nous pouvons trouver des informations sur ce que signifie auto lorsqu'il est utilisé comme base flexible . Les termes définis ci-dessus devraient nous aider à analyser cette déclaration.
La spécification du mot clé auto pour l'élément flex comme " base flexible " renvoie la valeur de la propriété size principale . Si cette valeur est auto en soi, la valeur de contenu est utilisée.
Ainsi, si notre base flexible est définie sur auto , Flexbox examinera la valeur de la propriété size principale . Nous devons avoir une taille principale si nous donnons une largeur à l'un de nos articles flexibles. Dans l'exemple ci-dessous, tous les éléments ont une largeur de 110 pixels, donc cette valeur est utilisée comme taille principale car la valeur de base flexible initiale est auto .
Cependant, dans notre exemple d'origine, il y a des éléments qui n'ont pas de largeur, ce qui signifie que leur taille principale est automatique , et nous devons donc passer à l'énoncé suivant: "si cette valeur est auto en soi, alors la valeur est du contenu ."
Maintenant, nous devons voir ce que la spécification dit sur le contenu des mots clés. Il s'agit d'une autre valeur que vous pouvez utiliser (avec prise en charge du navigateur) pour la propriété flex-based , par exemple:
.item { flex: 1 1 content; }
La spécification définit le contenu comme suit:
Indique la taille automatique en fonction du contenu de l'élément flexible. (Habituellement, cela équivaut à la taille maximale du contenu , mais avec des paramètres pour gérer les proportions, les restrictions de taille internes et les flux orthogonaux.
Dans notre exemple avec des éléments flex contenant du texte, nous pouvons ignorer certains paramètres plus complexes et considérer le contenu comme la taille de max-content .
Cela explique pourquoi, lorsque nous avons une petite quantité de texte dans chaque élément, le texte n'est pas encapsulé. les éléments flex sont dimensionnés automatiquement par défaut, donc Flexbox prend leur taille dans la propriété max-content , les éléments sont placés dans un conteneur de cette taille et le travail est terminé!
L'histoire ne s'arrête pas là, car lorsque nous ajoutons plus de contenu, les éléments ne restent pas dans la quantité de max-contenu . S'ils le faisaient, ils sortiraient du conteneur flexible et provoqueraient un débordement. Dès qu'ils remplissent le récipient, le contenu commence à être transféré et les éléments deviennent des tailles différentes, en fonction du contenu à l'intérieur.
Résolution de longueur flexible
C'est à ce stade que la spécification devient assez difficile à visualiser, mais vous devez suivre les étapes, qui sont les suivantes:
Tout d'abord, additionnez la taille principale de tous les éléments et voyez si elle est supérieure ou inférieure à l'espace libre du conteneur.
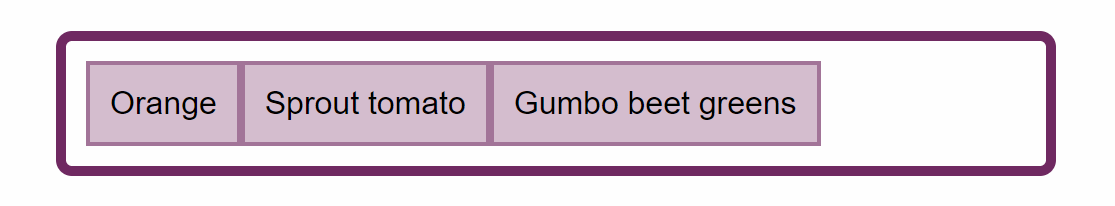
Si la taille du conteneur est supérieure à la quantité, nous nous intéresserons au paramètre flex-grow , car nous avons de la place pour la croissance des éléments.

Fig_3. Dans le premier cas, nos éléments disposent d'un espace de croissance disponible.
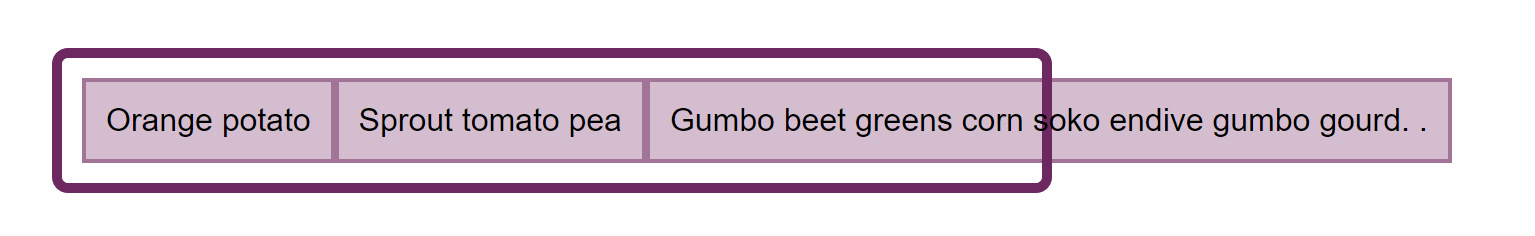
Si la taille du conteneur est inférieure à la somme, alors nous serons intéressés par le paramètre flex-shrink , car nous devons compresser les éléments pour qu'ils tiennent dans le conteneur.

Fig_4. Dans le second cas, nos éléments sont trop grands et nécessitent une compression pour s'insérer dans le conteneur.
Geler tous les éléments immuables dont les tailles peuvent déjà être définies. Si nous utilisons flex-grow, cela inclura tous les éléments qui ont flex-grow: 0 . C'est le scénario que nous avons lorsque les éléments flexibles ont de l'espace libre dans le conteneur. La valeur de croissance flexible initiale est 0, ils deviennent donc aussi grands que leur largeur maximale , puis ils ne grandissent plus à partir de leur taille principale .
Si nous utilisons flex-shrink , cela inclura tous les éléments avec flex-shrink: 0 . Nous pouvons voir ce qui se passe dans cette étape si nous donnons à notre ensemble d'éléments flex flex-shrink: 0 . Les éléments sont figés à l'état de contenu maximal et ne se plient donc pas et ne s'insèrent pas dans le conteneur.
Dans notre cas - avec les valeurs initiales des éléments flex - nos éléments peuvent être compressés. Ainsi, les étapes se poursuivent et l'algorithme entre dans un cycle au cours duquel il détermine la quantité d'espace à attribuer ou à supprimer. Dans notre cas, nous utilisons le rétrécissement flexible , car la taille totale de nos articles est plus grande que le conteneur, nous devons donc prendre de la place.
Le facteur de flex-rétrécissement est multiplié par la taille interne des éléments, dans notre cas c'est la taille max-contenu . Cela offre une valeur pour réduire l'espace. Si les éléments supprimaient l'espace uniquement en fonction du coefficient de flex-rétrécissement , les petits éléments pourraient disparaître lorsque tout leur espace serait supprimé, tandis que le plus grand élément aurait encore de l'espace pour la compression.
Dans ce cycle, il y a une étape supplémentaire de vérification des éléments qui deviendront plus grands ou plus petits que leur taille principale , auquel cas l'élément cesse de croître ou de rétrécir. Encore une fois, cela est fait pour que certains éléments ne deviennent pas minuscules ou massifs par rapport à d'autres éléments.
Tout cela a été simplifié en termes de spécifications, car je n'ai pas envisagé certains des scénarios les plus extrêmes, et vous pouvez généralement penser, en supposant que vous êtes heureux de laisser Flexbox faire l'affaire. N'oubliez pas que dans la plupart des cas, les deux faits suivants fonctionneront.
Si vous avez grandi en mode automatique , la base flexible sera traitée comme n'importe quelle largeur ou hauteur d'un élément ou la taille maximale du contenu . Ensuite, l'espace sera supprimé en fonction de la taille de la base flex multipliée par le coefficient de rétrécissement flex , et sera donc supprimé proportionnellement à la taille maximale des éléments.
Contrôle de la croissance et de la contraction
J'ai passé la majeure partie de cet article à décrire ce que fait Flexbox lorsqu'il est laissé sur mon appareil. Bien sûr, vous pouvez avoir plus de contrôle sur vos éléments flex en utilisant les propriétés flex. J'espère qu'ils semblent plus prévisibles avec une compréhension de ce qui se passe dans les coulisses.
En définissant votre propre base flexible ou en donnant à l'élément lui-même une taille, qui est ensuite utilisée comme base flexible , vous retournez le contrôle de l'algorithme, en indiquant à Flexbox que vous souhaitez augmenter ou réduire cette taille spécifique. Vous pouvez désactiver complètement la croissance ou la compression en définissant le paramètre flex-grow ou flex-shrink sur 0. À ce stade, cependant, vous devez temporairement utiliser le désir de contrôler les éléments flex pour voir si vous utilisez la bonne méthode de disposition. Si vous essayez d'aligner des éléments flexibles en deux dimensions, vous feriez mieux de choisir une disposition de grille.
Problèmes de débogage de taille associés
Si vos éléments flex se terminent dans des tailles inattendues, cela se produit généralement parce que votre base flex a auto , et il y a quelque chose qui donne à cet élément une largeur, qui est ensuite utilisée comme base flex . La vérification d'un élément dans DevTools peut aider à déterminer d'où vient la taille. Vous pouvez également essayer de définir flex-base sur 0, ce qui oblige Flexbox à traiter l'élément comme ayant une largeur nulle. Même si ce n'est pas le résultat souhaité, cela aidera à déterminer la valeur de flex-base à utiliser comme coupable de vos problèmes de taille.
Écarts flexibles
Une caractéristique très populaire de Flexbox est la possibilité de spécifier des espaces ou des gouttières entre les éléments flex de la même manière que nous pouvons spécifier des espaces dans une disposition de grille et une disposition à plusieurs colonnes. Cette fonctionnalité est définie pour Flexbox dans le cadre de Box Alignment , et la première implémentation du navigateur arrive . Firefox prévoit de fournir des propriétés d' espace pour Flexbox dans Firefox 63 . L'exemple suivant peut être consulté dans Firefox Nightly .

Fig_5. Comme l'image est visible dans Firefox 63
Comme pour la disposition de la grille, la longueur de l'espace est prise en compte avant d'allouer de l'espace aux éléments flexibles .
Compléter
Dans cet article, j'ai essayé d'expliquer certaines des nuances de la façon dont Flexbox gère l'augmentation des éléments flexibles . Cela peut sembler un peu bizarre, cependant, passer du temps à comprendre comment cela fonctionne peut vous faire économiser une tonne de temps lorsque vous utilisez Flexbox dans vos mises en page. Je trouve très utile de revenir sur le fait que, par défaut, Flexbox essaie de vous donner la disposition la plus raisonnable de plusieurs éléments avec différentes tailles. Si un élément contient plus de contenu, on lui donne plus d'espace. Si vous et votre concepteur n'êtes pas d'accord avec ce que Flexbox considère comme le meilleur, vous pouvez reprendre le contrôle en définissant votre propre valeur pour flex-based .