Ceci est le deuxième article sur toutes sortes de trucs dans le développement frontal. Cela a soulevé la question de l'optimisation du site, de sa vitesse de chargement sur des appareils avec une RAM insuffisante et un CPU lent.
Une discussion séparée concerne les outils qui permettront d'accélérer et de contrôler le travail du site et des applications tierces qui y sont connectées. Plus une histoire sur les fonctionnalités de la mise en page des newsletters par e-mail, qui vous surprendra beaucoup.

Le matériel est basé sur la transcription du rapport de Vitaly de la conférence
HolyJS 2018 Piter .
La première partie est ici: Nous
optimisons le web avec Vitaliy Fridman, - compression, images, polices, fonctionnalités HTTP / 2 et ressources Hints .
La deuxième partie:
Moutarde et appareils lents
Cette partie se concentrera sur les performances. Comment l'augmenter? Pendant un certain temps, nous avons utilisé la technique Couper la moutarde. Son essence est d'utiliser l'extrait de code pour savoir si nous avons affaire à l'ancien ou au nouveau navigateur. En fonction de cela, il a été déterminé quel script et quels styles charger, afin de ne pas les charger avec des fonctionnalités inutiles.
Exemple d'extrait de code pour la définition du navigateur
Ensuite, il est devenu possible de remplacer la séquence de querySelector, localStorage et addEventListener par l'API d'état de visibilité - et c'est essentiellement ce qu'ils ont fait dans les petits projets. Mais il y avait un problème avec cette technique - le même qu'avec toutes les autres techniques, y compris celles que vous utilisez.
Le problème est que lorsque nous voulons donner de beaux styles à un nouveau navigateur, nous ne savons pas dans quelle mesure il les rendra, car cela dépend de l'appareil sur lequel il s'exécute. Le fait est qu'il existe des appareils du segment bas de gamme (par exemple, Motorola Moto G4) qui ont peu de RAM et un processeur faible. Cependant, ils ont un nouveau navigateur installé qui prend en charge toutes (ou presque toutes) les technologies que nous avons.
Il n'est donc plus possible d'utiliser cette technique aujourd'hui.
Suivez Google avec le Moto G4 dans votre poche
Pourquoi ne pas faire apparaître la mise en page réactive uniquement sur les appareils qui la "tirent" en termes de ressources matérielles? Pour ce faire, nous pouvons utiliser l'API Device Memory. Si cette API n'est pas disponible, vous pouvez revenir à «couper la moutarde».
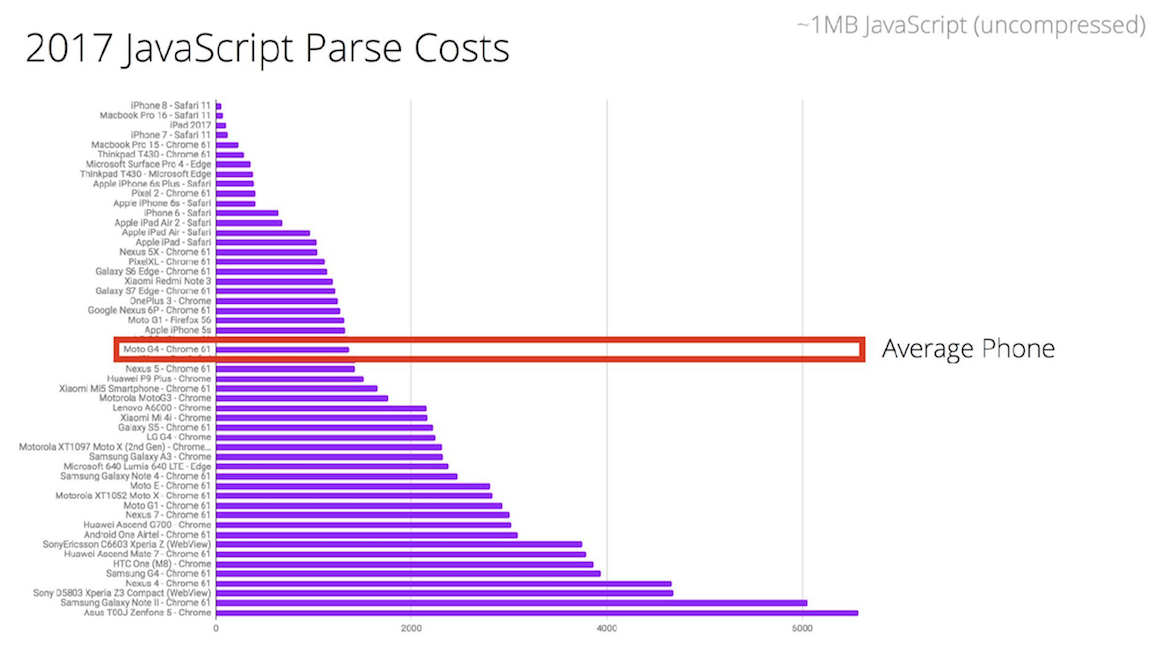
Et voici le Moto G4 lui-même:
Dans la figure ci-dessous, vous pouvez voir où se situe le Moto G4 dans le classement des téléphones selon le critère de temps pour lequel javascript est analysé. Il s'agit d'une moyenne - et il existe de nombreux téléphones de ce type. Comparé au leader du classement, ce téléphone a besoin de 16 fois plus de temps pour l'analyse.

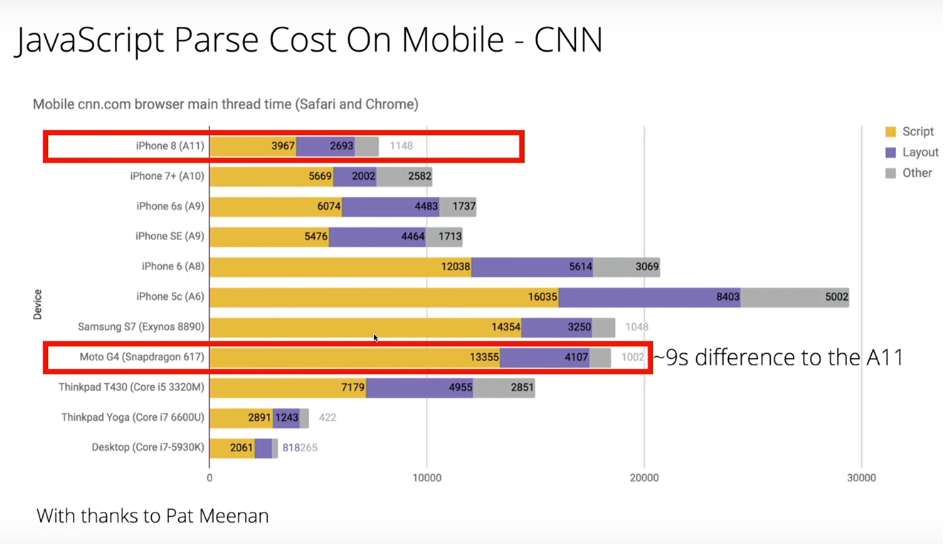
Si vous regardez les données sur les sites sur les téléphones mobiles, vous pouvez voir que la plupart du temps est consacré à l'analyse de JS.
 Le jaune indique le temps d'analyse de la page
Le jaune indique le temps d'analyse de la pageEn fait, c'est un très gros problème. Afin de garer 1 mégaoctet de scripts, le Moto G4 prend 35 secondes. Étant donné que la plupart des sites n'utilisent que 40% du script entier sur le site, vous pouvez essayer de trouver un moyen de sortir de cette situation afin de réduire le temps d'analyse. Dans Gmail, par exemple, ils ont commenté tout le code et l'ont envoyé en tant que variable de texte, puis, lorsque ce code était requis, cette variable était eval.
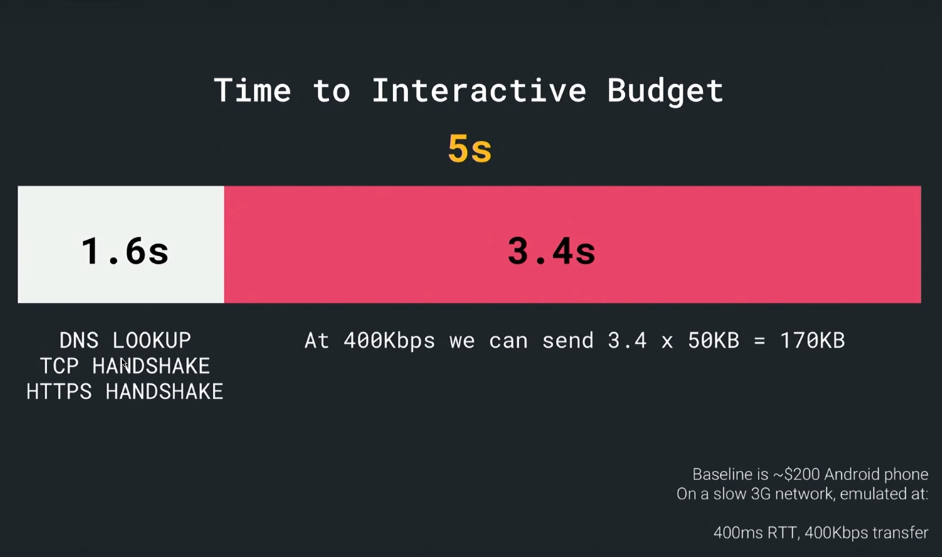
Google recommande qu'il existe un soi-disant temps pour le budget interactif, une période pendant laquelle la plupart des utilisateurs attendent l'opportunité d'interagir avec le site - et ce n'est que 5 secondes. Étant donné que 1,6 seconde est consacrée aux interactions réseau, il ne nous reste que 3,4 secondes - c'est-à-dire que si nous prenons la vitesse de connexion moyenne de 400 kbps, pendant ce temps, nous pouvons envoyer un maximum de 170 Ko de données. Ce n'est pas suffisant pour envoyer quoi que ce soit qui puisse être utilisé immédiatement. Étant donné que cela inclut les frameworks, les utilitaires, le chemin critique, js, css, html, cette quantité de données est très, très petite.

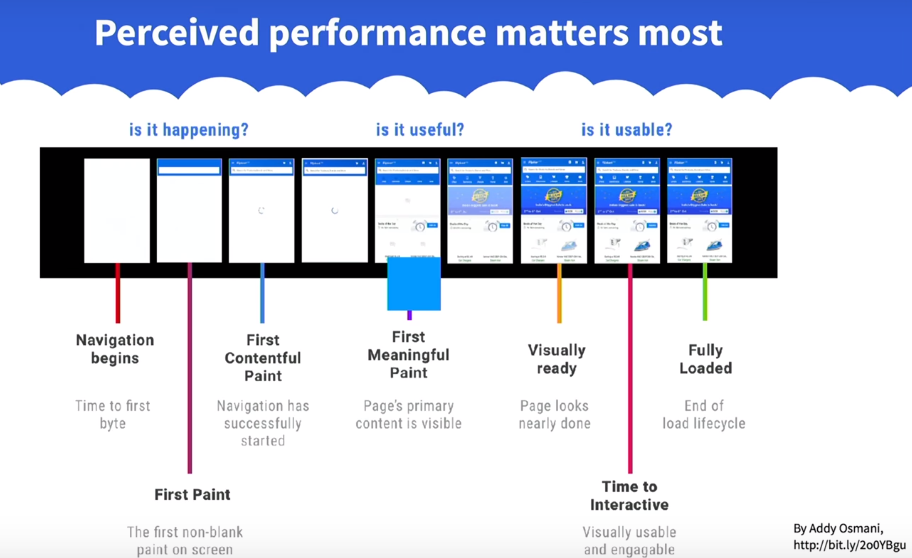
Comment intégrer le cœur de l'application dans 170 Ko? Google recommande de nombreuses mesures différentes que vous pouvez utiliser, elles divisent la charge en étapes par le temps: délai jusqu'au premier octet (la navigation commence) - avant la transmission du premier octet, première peinture - jusqu'au chargement de la première image, première peinture satisfaisante - jusqu'à ce que la navigation apparaisse sur le site , première peinture significative - lorsque presque tout est prêt pour le contenu, visuellement prêt - avant de charger la page entière, il est temps d'interagir - jusqu'à ce qu'il soit possible d'interagir avec la page, entièrement chargé - lorsque la page est complètement prête.

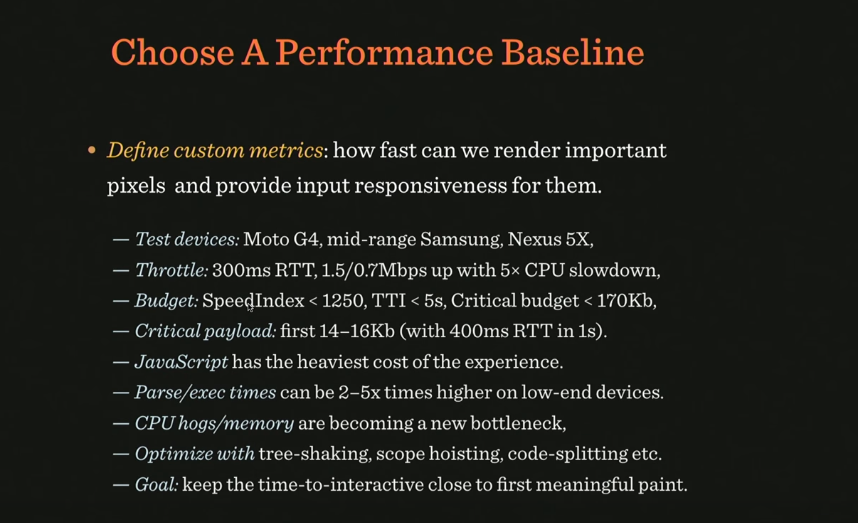
En général, une telle métrique sera spéciale pour chaque site, nous devons donc également composer la nôtre pour notre projet. Alors, à quoi ressemble la référence de performances optimales aujourd'hui?

L'image montre quels aspects et objectifs vous devez prendre en compte lors du développement de votre métrique.
Comment augmenter la vitesse de téléchargement?
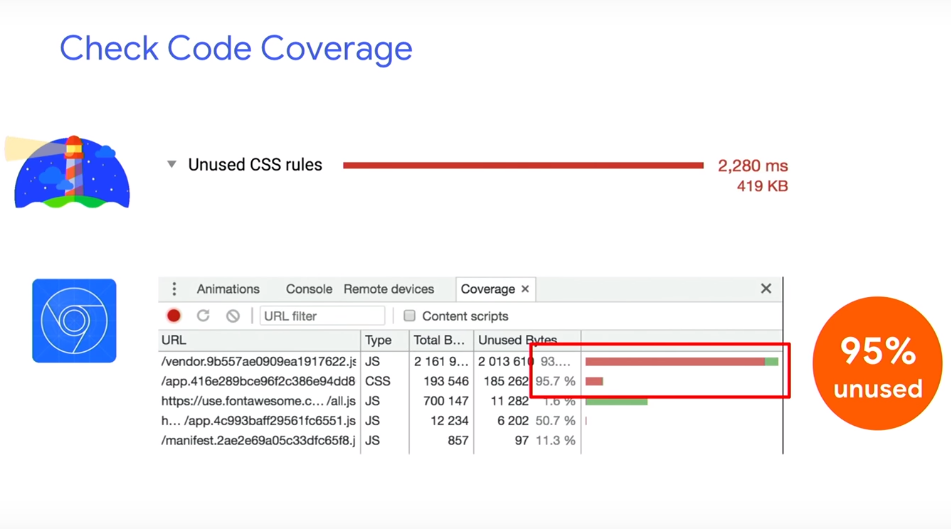
Qu'est-ce qui est utile à utiliser dans la lutte pour le temps de chargement? Par exemple, l'outil de couverture de code - pour voir la couverture du code de page. Il montre également quel pourcentage du code n'est pas utilisé.

Vous pouvez toujours utiliser l'audit de bundle JavaScript. Si vous utilisez des troisièmes bibliothèques, vous pouvez les supprimer du runtime en utilisant, par exemple, webpack-libs-optimisations. Et, bien sûr, vous devez abandonner le gif. Il est possible de refuser la vidéo, car l'analyse du conteneur vidéo lui-même prend également beaucoup de temps. Si vous ne pouvez pas refuser la vidéo, utilisez le conteneur <
img src > pour la placer.
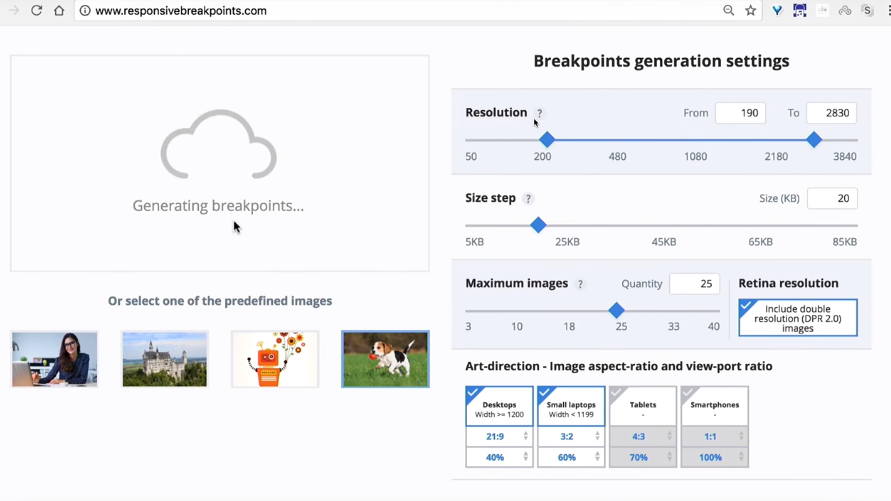
Même si vous avez des images réactives sur la page, vous pouvez utiliser le générateur de points d'arrêt d'images réactifs. Il aidera à générer des images à partir d'images réactives ou de groupes d'images pour une mise en page réactive. Vous pouvez spécifier combien de kilo-octets vous avez besoin d'une image en utilisant les moteurs du générateur. De plus, l'outil génère le balisage lui-même sur le site.

Si votre image a une partie importante, par exemple un visage ou un objet, elle fera le recadrage comme vous le souhaitez, ce qui est très pratique.
Disons que vous avez beaucoup de photos. Ensuite, vous pouvez recourir à l'aide de LazySizes. Il s'agit d'une bibliothèque qui fait la même chose que l'outil précédent, mais uniquement en utilisant JavaScript.

Vous pouvez voir où passe le temps lors de l'analyse.
Un outil intéressant est les conseils de priorité - vous pouvez y demander ce qui est important à télécharger plus tôt et ce qui est plus tard.
Mais que faire des CSS critiques? Ce n'est pas nécessaire si vous avez un bon serveur et CDN, les navigateurs essaient d'ouvrir une autre connexion si c'est HTTP / 1. Et si c'est HTTP / 2, ils essaient de «deviner» quel CSS est nécessaire et lequel ne l'est pas. Par conséquent, il vaut la peine de tester le fonctionnement de la version CSS critique et comment - si le CSS critique est enregistré en tant que fichier distinct à la racine.
Guess.js
Oui, nous avons webpack, bundling, chunks. Mais que se passe-t-il s'il existe un outil qui, à l'aide d'algorithmes de prédiction et d'apprentissage automatique, aide à prédire quels morceaux seront nécessaires lors de la prochaine itération de l'interaction utilisateur? Guess.js à l'aide d'une analyse prédictive, basée sur les données de Google Analytics, peut comprendre ce que la prochaine action sera effectuée par l'utilisateur et télécharger exactement le morceau de code nécessaire à cette interaction.
Il existe un plugin Guess pour webpack que vous pouvez essayer.

Tout cela se produit au niveau mondial: il existe de plus en plus de services basés sur l'apprentissage automatique et l'intelligence artificielle qui peuvent améliorer la vie non seulement des utilisateurs, mais aussi des développeurs. Un tel outil est, par exemple, dans Airbnb: air / shots, un moteur de recherche que les concepteurs et les développeurs de cette société peuvent utiliser. Vous y trouverez des composants par balises, surveillez leurs connexions et sélectionnez les éléments nécessaires à la mise en œuvre du projet.
La fonction pour les concepteurs est très impressionnante: le concepteur dessine un croquis sur papier, l'apporte à l'appareil photo, et l'interface nécessaire à partir de composants préconçus est automatiquement conçue pour lui. Le travail est presque entièrement automatisé.

Un autre conseil: choisissez soigneusement un cadre de développement. Supposons que nous devons prendre en compte les éléments suivants: transfert réseau, analyse / compilation, coût d'exécution. Bien sûr, il existe des outils pour cela, par exemple, vous pouvez tester le fonctionnement de votre application dans différents réseaux de données: 2G, 3G, Wi-Fi.
Le problème est que HTTP / 2 est, bien sûr, un bon nouveau standard, mais il est toujours plus rapide que HTTP / 1, et deuxièmement, il est beaucoup plus lent sur les connexions lentes, surtout s'il s'agit d'un appareil mobile. Un autre problème qu'il a est la poussée du serveur: s'il y a une poussée du serveur, ce serait un remplacement idéal pour les CSS critiques. Dans ce cas, l'utilisateur, demandant index.html, le recevrait dans l'appendice critical.css. Mais dès que nous demandons une page au serveur, ce dernier ne sait pas toujours s'il est déjà dans le cache.
Par conséquent, un mécanisme appelé cache-digest est en cours de développement: si nous allons à la page pour la première fois, une poussée du serveur se produit, si aucune poussée - aucune répétition. Si ce n'est pas la première visite de la page, le serveur poussera quand même. Il s'agit d'un problème que Google a décidé de résoudre à l'aide de QUIC. Il s'agit d'un module complémentaire sur HTTP, ce qui rendra le mécanisme plus réfléchi; il fonctionne à la place de TCP sur le protocole UDP.

QUIC a beaucoup de choses intéressantes: il est plus rapide sur les connexions rapides, sur 4G. En même temps, il est plus lent sur les connexions lentes. De plus, comme il utilise UDP, il nécessite de grandes ressources CPU dans le cas de JavaScript. Cela reflète l'image suivante:

Travailleurs des services
Peut-être qu'ils peuvent nous aider? À en juger par les statistiques, ils donnent une amélioration tangible des performances s'ils sont utilisés pour la mise en cache. La première consiste à optimiser les polices, la seconde à personnaliser les employés de service.

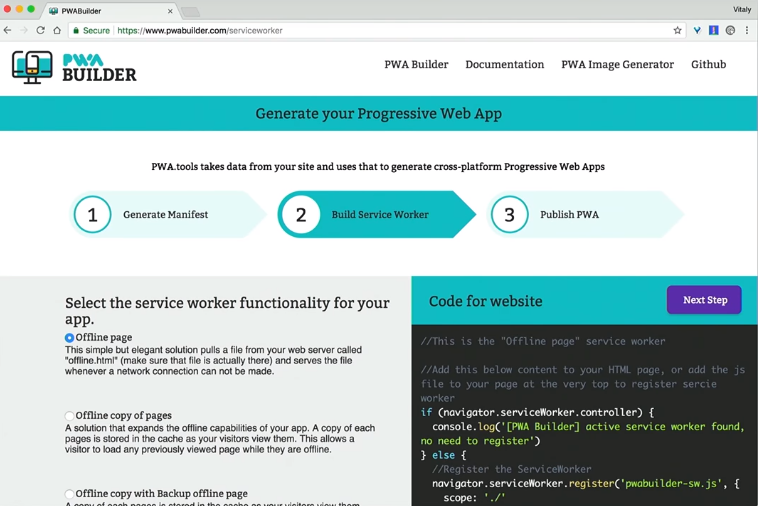
Comment créer un travailleur de service? Vous pouvez utiliser PWA Builder, il générera même une icône et un manifeste pour vous afin de rendre votre application plus progressive.

Il existe un merveilleux site de statistiques PWA qui recueille diverses histoires et cas sur le travail avec PWA.
Scripts tiers - un pas vers le mal?
Y aura-t-il un sens à améliorer les performances si vous avez installé des scripts tiers sur le site, ont-ils chargé plus de scripts sur le côté et éventuellement surchargé l'appareil de l'utilisateur?
Nous ne savons même pas quelles données ces scripts collectent. Ils peuvent charger des ressources dynamiques qui peuvent changer entre les chargements de page. Ainsi, ni les hôtes ni les ressources utilisés par les applications tierces ne nous sont inconnus. Et si nous les chargeons dans une balise de script, ils ont même accès à toutes les informations présentes sur le site.
Afin de découvrir ces informations, il existe un outil de cartographie des demandes.

Il montre où vont les demandes, vous pouvez voir les ressources qui sont allouées pour ces demandes. Vous serez particulièrement surpris s'il s'avère qu'un script tiers utilise le processeur de l'appareil pour extraire des bitcoins pour quelqu'un. Surprise!
Chrome essaie de bloquer la publicité déloyale avec son propre bloqueur de publicités. Basé sur la meilleure coalition publicitaire.
Il existe également le GDPR - un accord sur le traitement des données personnelles. Il stipule que s'il y a des Européens parmi l'audience de votre site, vous devez alors respecter l'accord sur le traitement de leurs données personnelles, les supprimer sur demande, décrire chaque cookie que vous stockez. Si un script tiers viole cet accord et que des problèmes surviennent, vous serez responsable.
Alors, comment comprenez-vous ce que font les scripts tiers alors que vous ne les regardez pas? Pour utiliser des outils pour les contrôler, par exemple, en utilisant requestmap.webperf.tools, nous pouvons auditer le site et les scripts tiers. Vous pouvez voir les statistiques plus tard par ID: requestmap.webperf.tools/render/[ID]
Sur la page ci-dessous, il y a un lien pour télécharger le fichier CSV avec le rapport:

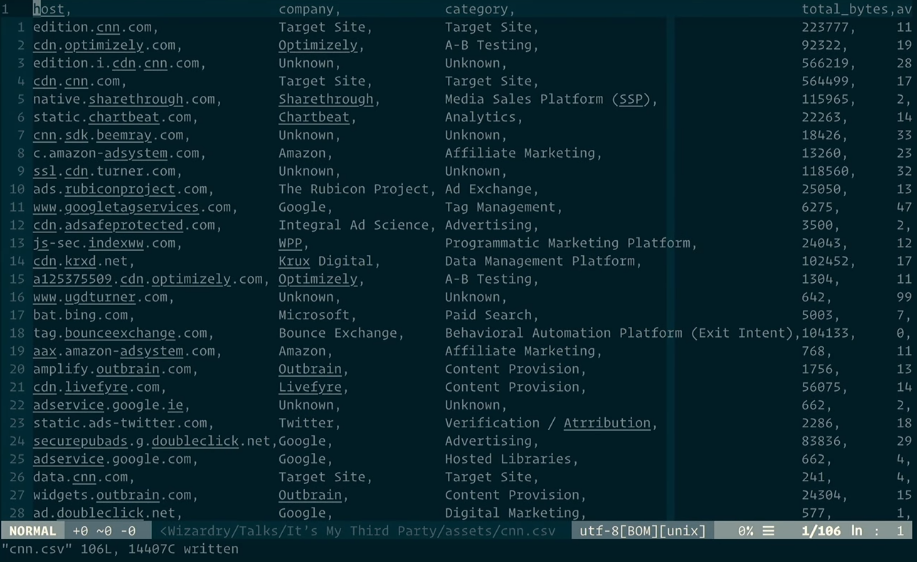
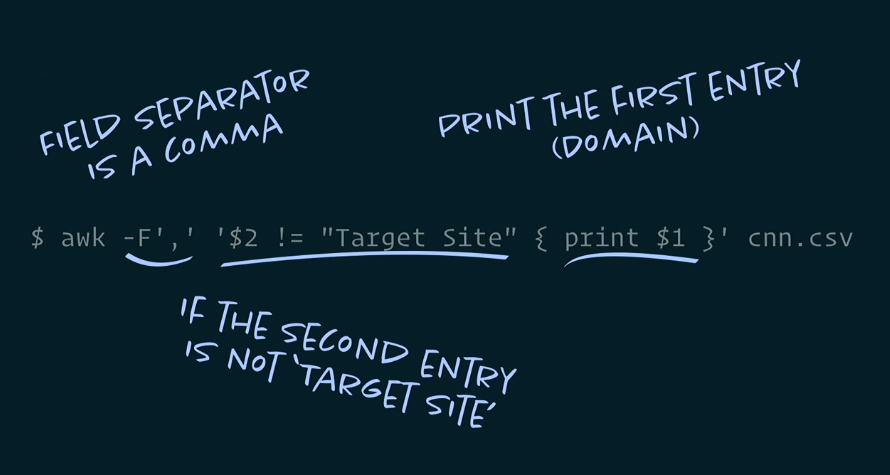
Ensuite, vous pouvez analyser les données via le terminal:

Et obtenez le code qui doit être inséré dans le bloc de test de page Web, puis mesurez la différence de performances entre l'application avec des scripts tiers et sans eux. La différence sera évidente. Cela ne signifie pas qu'ils doivent être supprimés. Il nous suffit de comprendre comment les optimiser.
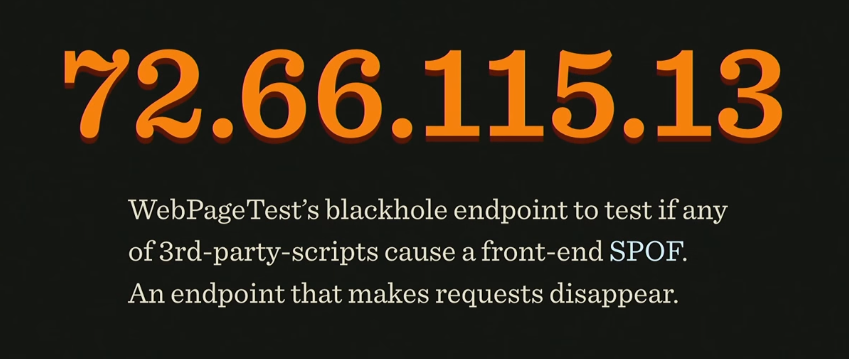
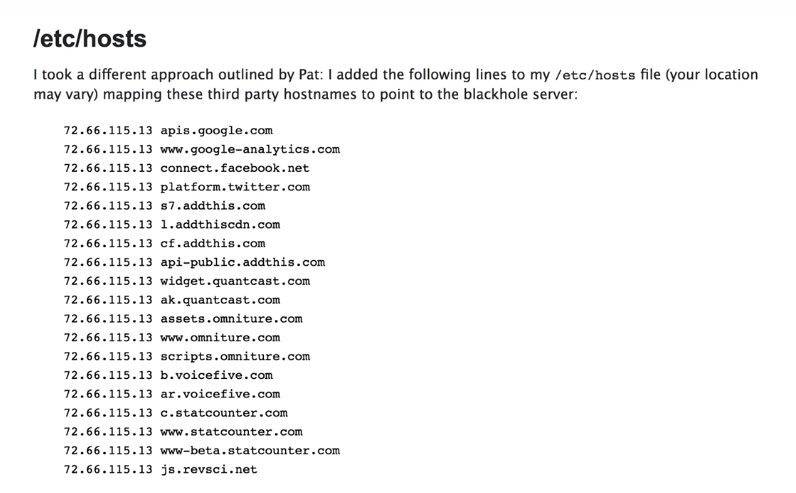
Comme d'habitude, il existe également des outils pour cela. Vous pouvez insérer ce fichier CSV dans Excel et obtenir un aperçu assez détaillé des applications tierces dont vous disposez, de leur «poids» et de leur chargement. Et encore plus intéressant est d'essayer le serveur blackhole, son IP:

Pour savoir comment votre application se comportera si toutes les applications tierces tombent en timeout, ajoutez cette adresse IP au fichier hosts et voyez ce qui arrive à votre application.

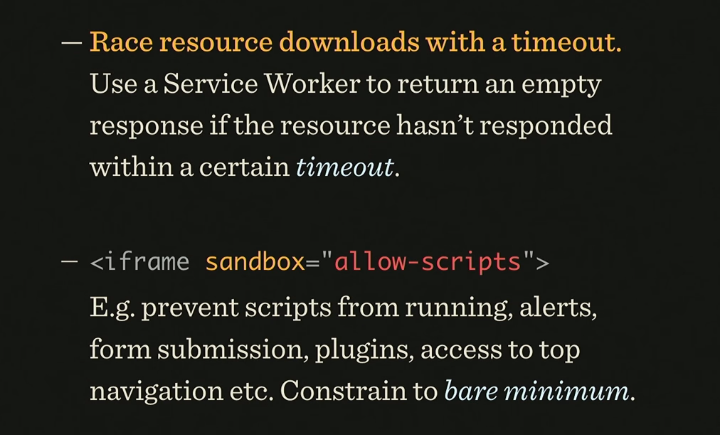
Un autre conseil: ne jamais ajouter de scripts tiers via la balise de script. Il est préférable de le faire via un iframe, car alors ils n'auront pas accès au DOM sur votre page. Soit dit en passant, dans l'iframe, il y a une propriété sandbox dans laquelle vous pouvez spécifier exactement ce que le script sur la page peut faire et ce qui ne doit pas l'être. La spécification Safe Frame a même été créée, ce qui indique que le script externe est isolé des données de l'application et que son activité est surveillée. Si vous êtes intéressé par ce sujet, des informations à ce sujet peuvent être trouvées sur github, le projet safeframe.

Utilisez un technicien de service pour bloquer ou supprimer un script tiers s'il se bloque.
À l'aide de l'Observateur d'intersections, vous pouvez voir si une annonce a été affichée lorsqu'elle était à côté de Viewport. Cela vous permet de charger des blocs d'annonces lorsque l'utilisateur, lors de l'affichage d'une page, est proche du bloc d'annonces. La distance par rapport au bloc d'annonces peut être spécifiée même en pixels.
Vous pouvez lire à ce sujet dans les articles de Denis Mishunov "Now You See Mee: How To Afer, Lazy-Load And Act With Intersection Observer", Harry Roberts
"It's My (Third) Party, and I'm Cry if I Want To" , Yoav Weiss "Reprendre le contrôle du contenu tiers".
Courriel réactif
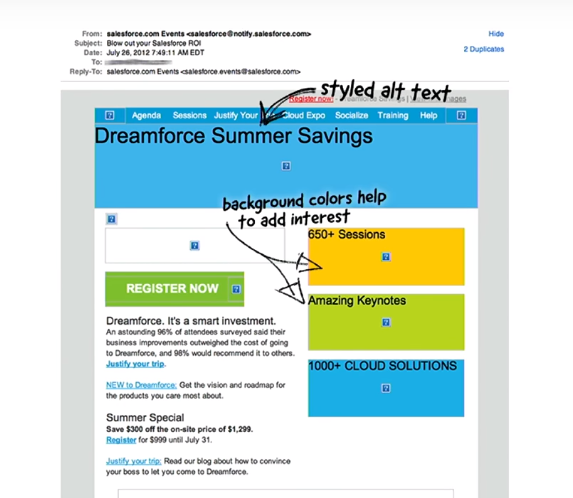
La présentation de la newsletter par e-mail a ses propres caractéristiques et règles. Les balises Img pour les clients sans afficher d'images en lettres doivent être modifiées pour quelque chose, donc les attributs alt et autres magie noire sont utilisés.

Pour la disposition normale des lettres, le groupe d'en-tête de table, le groupe de pied de table et d'autres attributs de table sont utilisés. Mais que se passe-t-il si vous voulez quelque chose de nouveau, par exemple des requêtes multimédias: elles sont toujours prises en charge dans certains navigateurs, mais les choses sont pires avec les versions mobiles des clients de messagerie. Et si utiliser:
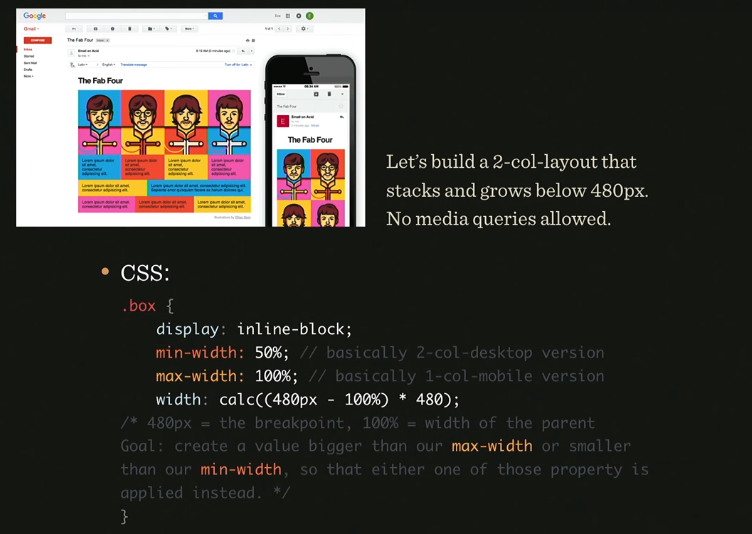
Voici
un exemple d'une telle magie:
Quelle est la valeur finale de la classe box? Selon la situation, selon la spécification, nous lisons ceci: si la valeur de largeur est supérieure à max-width, max-width est prioritaire.
Mais si la largeur minimale est supérieure à la largeur ou à la largeur maximale, la largeur minimale est alors appliquée.
Cela peut être utilisé lorsque les requêtes multimédias ne sont pas prises en charge. Voici un exemple: comment créer deux colonnes sur quatre sur un mobile? La réponse est:

En gros, la valeur de largeur détermine si la largeur max ou min gagne. Ceci est un magnifique hack!
Comment faire une lettre interactive? Par exemple, ajoutez-y un flux Twitter en direct. Oui c'est possible! Il y a une image avec tous les tweets qui sont, est générée sur le serveur toutes les 2 secondes, nous l'animons juste et c'est tout. Voici la solution.
Comment créer un email interactif dans lequel vous pouvez effectuer la totalité de la commande et la sélection des produits? Regardez l'image et vous comprendrez:

La logique liée à l'étiquette, vérifiée et entrée'ah. Il s'avérera une chaîne assez longue, mais, néanmoins, il est possible de le faire. Voici un exemple avec des statistiques des éléments utilisés. Veuillez noter que le prix est également pris en compte par compteur et par incréments:

Cela semblerait fantastique, il s'avère que par e-mail, vous pouvez amener une personne à acheter. Mais tout n'est pas si simple, le courrier électronique a une limite sur le nombre de caractères (12000), le support: vérifié et la taille du message est limitée à 102kb.
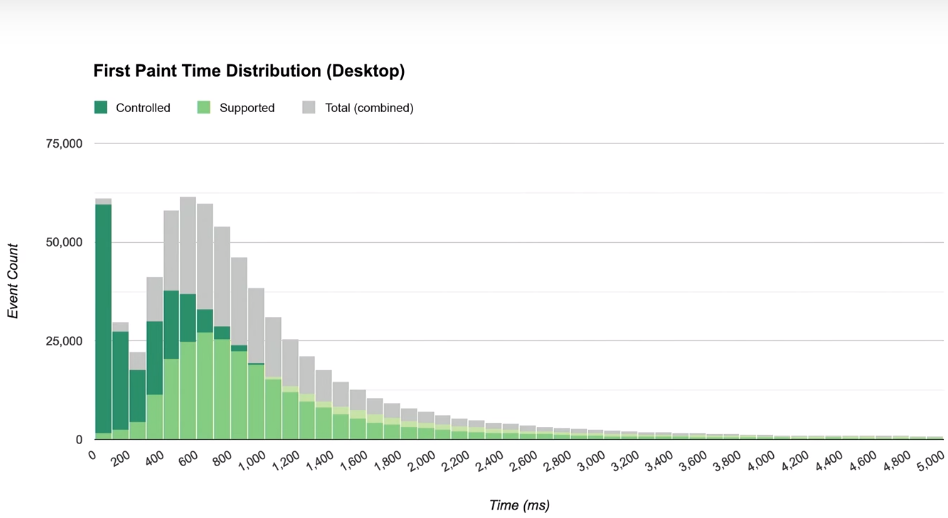
Néanmoins, ce sont les principales tendances du marketing aujourd'hui, et cela peut être vu dans les graphiques:

C'est pourquoi Google a créé AMP. Il est nécessaire de générer automatiquement le balisage nécessaire dans la lettre selon vos souhaits.
Polices variables
Laurence Penney a fait une présentation utile à ce sujet, assurez-vous d'y jeter un œil .Voici un commentaire de Hakon Wium Lie, l'un de ceux qui ont écrit la spécification de police:
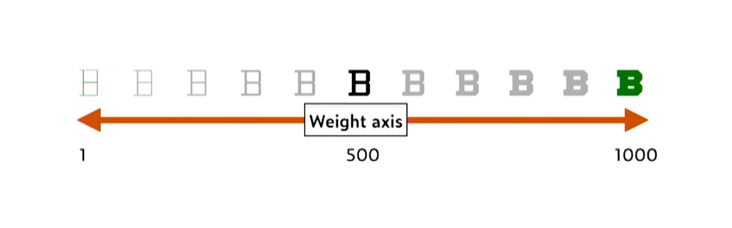
Cela ressemble à ceci: «L'une des raisons pour lesquelles nous avons choisi d'utiliser à l'avenir des nombres à trois chiffres (dans la spécification de la valeur de poids de police) pour prendre en charge les valeurs intermédiaires. Et l'avenir est déjà venu. »
Un très gros problème avec les polices en Asie: étant donné le grand nombre total de hiéroglyphes et leurs différents styles. Le chargement de polices différentes pour les hiéroglyphes peut devenir un gros problème de performances. Heureusement, nous avons maintenant des polices itérables pour lesquelles vous pouvez spécifier une seule des valeurs à trois chiffres dont la personne qui a écrit la spécification a parlé.

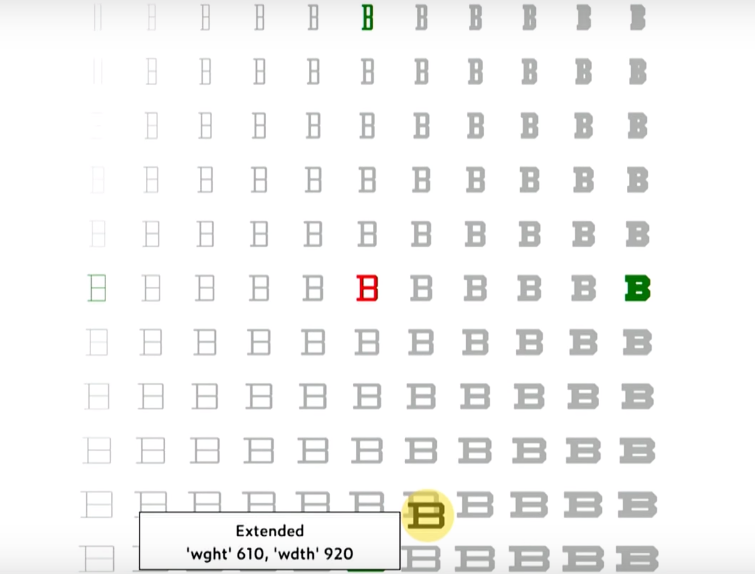
Il suffit au concepteur de créer deux styles de caractère - très épais pour la valeur 1000 et très fin pour la valeur 1. Tous les autres styles sont créés automatiquement en cas de besoin. Mais cela est vrai non seulement pour l'axe de largeur, mais aussi pour la hauteur.

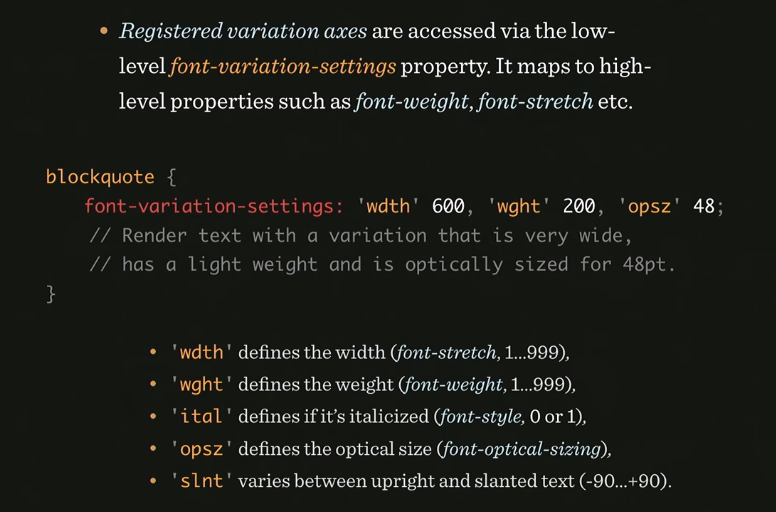
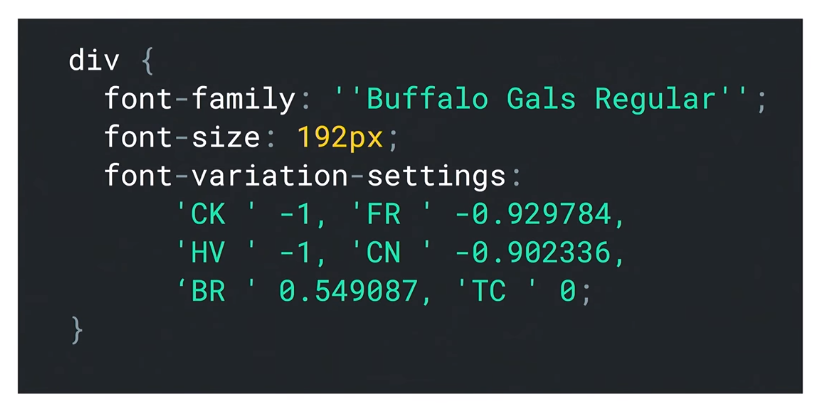
Autre surprise: nous pouvons créer les essieux nous-mêmes sans trop de difficultés. Pour ce faire, utilisez la propriété font-variation-settings en CSS. Il définit les valeurs des propriétés de haut niveau telles que font-weight, font-stretch et autres.

Voici un exemple de concepteur de polices définissant la police souhaitée:

Mais que se passe-t-il s'il n'est pas pris en charge quelque part? Vous devez utiliser un format de police, prendre en charge la restauration, pour les anciennes versions des navigateurs, et penser au comportement réactif - définir correctement les valeurs pour différents écrans. Ainsi, nous utilisons le format WOFF2 pour les polices, il est plus progressif. Pour les versions plus anciennes, le navigateur sélectionnera lui-même la police souhaitée, mais cela signifie un certain manque de contrôle sur le style.
Résumer
En résumé, nous pouvons dire que les spécifications sont acceptées beaucoup plus rapidement qu'auparavant. Deux mois s'écoulent et de nouvelles normes, approches, application apparaissent. Mais c'est normal, comme il se doit, c'est l'occasion de se développer davantage.
Si vous avez aimé le rapport, faites attention: du 24 au 25 novembre, un nouveau HolyJS se tiendra à Moscou, et il y aura également beaucoup de choses intéressantes. Des informations déjà connues sur le programme sont sur le site, et des billets peuvent y être achetés.