Vous voulez avoir une bonne idée de ce qui se passe avec les composants lorsque vous travaillez avec React? Lisez la traduction de l'article d'
Ohans Emmanuel publié sur
freeCodeCamp sous la coupe .

Il est souvent impossible d'éliminer une certaine erreur car vous ne connaissez pas certaines bases. Pour la même raison, il peut être difficile de maîtriser des techniques plus avancées.
Dans cet article, je vais essayer de parler de certains des principes de React, que, à mon avis, vous devez comprendre.
Nous n'analyserons pas ces principes d'un point de vue technique. Il existe de nombreux autres articles qui traitent de concepts tels que les propriétés des composants (
props ), l'état (
state ), le contexte (
context ), la modification de l'état d'un composant (
setState ) et d'autres.
Je veux parler de ce qui sous-tend la plupart des opérations techniques que vous effectuerez avec React.
Êtes-vous prêt?
Processus de réaction cachés
La première chose que tout le monde apprend dans React est de savoir comment créer des composants. Je suis sûr que vous avez également appris cela.
Par exemple:
La plupart des composants que vous prescrivez vous renvoient certains éléments.
function MyComponent() { return <span> My Functional Component </span>
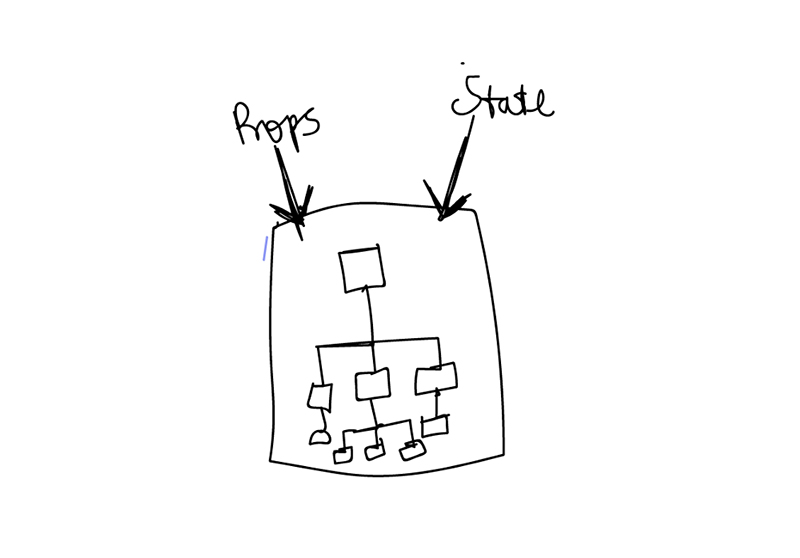
De l'intérieur, ce processus ressemble à ceci: la plupart des composants renvoient un arbre d'éléments.
 Après une évaluation interne, les composants retournent souvent une arborescence d'articles
Après une évaluation interne, les composants retournent souvent une arborescence d'articlesEn outre, vous vous souvenez probablement que les composants fonctionnent comme des fonctions qui renvoient des valeurs en fonction de leurs
props et de leurs valeurs d'
state .
 Les composants sont quelque chose comme des fonctions avec des accessoires et des paramètres d'état
Les composants sont quelque chose comme des fonctions avec des accessoires et des paramètres d'étatPar conséquent, chaque fois que les valeurs des propriétés (
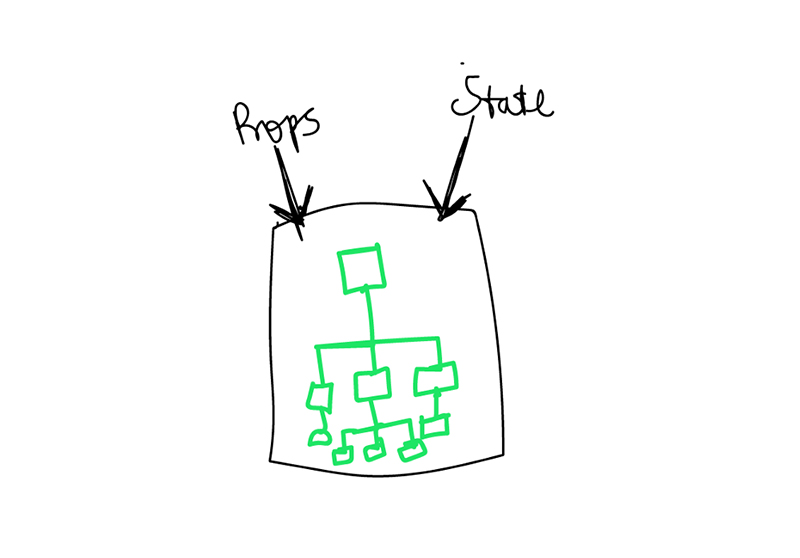
props ) et l'état du composant changent, une nouvelle arborescence d'éléments est créée.
 Si les accessoires ou les valeurs d'état changent, l'arborescence des éléments est redessinée. En conséquence, une nouvelle arborescence d'éléments apparaît.
Si les accessoires ou les valeurs d'état changent, l'arborescence des éléments est redessinée. En conséquence, une nouvelle arborescence d'éléments apparaît.Si le composant est basé sur l'héritage de classe, l'arborescence des fonctions renvoie un arbre d'éléments
<code>render</code>. <source lang="javascript">class MyComponent extends React.Component { render() { //this function is invoked to return the tree of elements } }
Si le composant est fonctionnel, sa valeur de retour donne un arbre d'éléments.
function MyComponent() {
Pourquoi est-ce important?
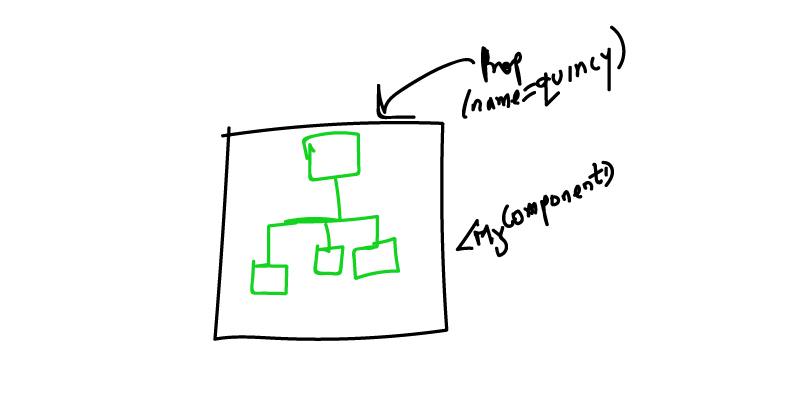
Considérez le
<MyComponent /> qui accepte
prop , comme indiqué ci-dessous.
<MyComponent name='Ohans'/>
Le rendu de ce composant renvoie un arbre d'éléments.
 L'arbre des éléments est retourné après avoir redessiné <MyComponent />
L'arbre des éléments est retourné après avoir redessiné <MyComponent />Que se passe-t-il lorsque la valeur du
name change?
<MyComponent name='Quincy'/>
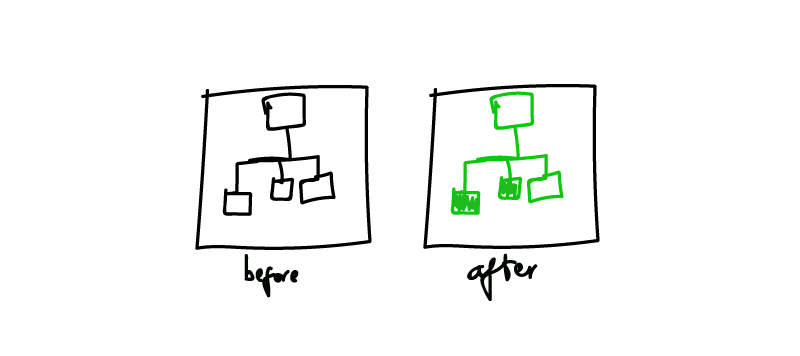
Eh bien, la nouvelle arborescence des éléments est de retour!
 NOUVELLE arborescence d'articles retournée après avoir redessiné <MyComponent /> avec d'autres accessoires
NOUVELLE arborescence d'articles retournée après avoir redessiné <MyComponent /> avec d'autres accessoiresBon.
React a maintenant deux arborescences différentes - l'arborescence d'éléments précédente et actuelle.
À ce stade, React compare les deux arbres pour trouver les modifications.
 Deux arbres différents. Qu'est-ce qui a changé exactement?
Deux arbres différents. Qu'est-ce qui a changé exactement?L'arbre n'a pas complètement changé, mais seulement partiellement mis à jour (cela se produit dans la plupart des cas).
Après comparaison, React met à jour le DOM réel pour refléter les changements dans la nouvelle arborescence d'éléments.
C'est simple, non?
La comparaison de deux arbres pour les changements est appelée «réconciliation». Vous et moi avons pu analyser ce processus, même s'il est assez
compliqué .
React ne met à jour que l'essentiel, non?
Même avant de commencer à travailler avec React, vous avez souvent entendu à quel point il est cool, y compris le fait qu'il n'apporte que des modifications importantes au modèle DOM mis à jour.
 De React Docs : inspecteur DOM montrant les détails de la mise à jour
De React Docs : inspecteur DOM montrant les détails de la mise à jourC'est tout?
C’est tout.
Cependant, n'oubliez pas: avant de passer à la mise à jour du DOM, React construira une arborescence d'éléments pour les différents composants et effectuera la comparaison nécessaire. Autrement dit, il trouvera les différences entre l'arborescence des articles précédente et celle actuelle.
Je le répète car les nouveaux arrivants de React ne remarqueront peut-être pas une diminution des performances de leurs applications, estimant que React ne met à jour que les éléments nécessaires dans le DOM.
Bien sûr, cela est vrai, mais les problèmes de performances de la plupart des applications React commencent avant même la mise à jour DOM!
Rendu inutile vs mises à jour visuelles
Même si l'arborescence des composants est petite, son rendu prend un certain temps (au moins insignifiant). Plus l'arborescence des éléments du composant est grande, plus le rendu est long.
Cela signifie que redessiner les arborescences des composants des composants de votre application avec React sera redondant s'il n'est PAS nécessaire.
Permettez-moi de montrer cela avec un exemple simple.
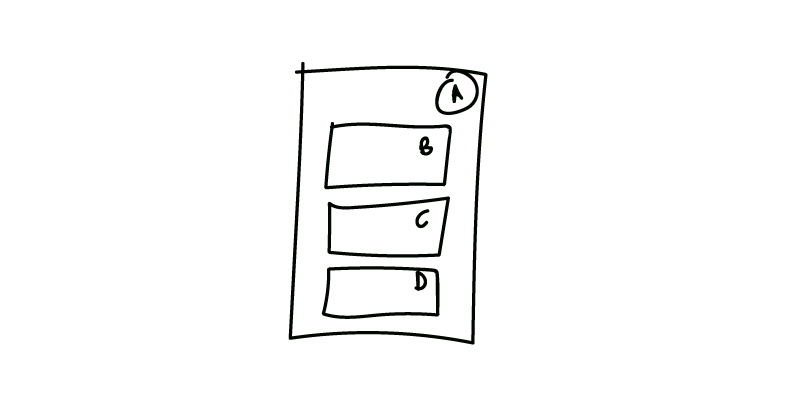
Imaginez une application avec une structure de composants, comme dans l'illustration ci-dessous.
 Application avec le composant parent A et les composants enfants B, C et D
Application avec le composant parent A et les composants enfants B, C et DLe composant de conteneur générique
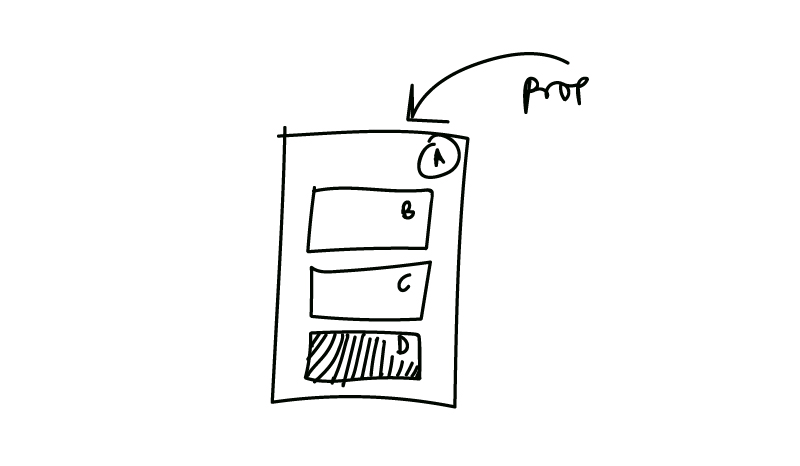
A obtient une propriété spécifique. Cependant, cela est effectué uniquement afin de passer cette propriété au composant
D Le composant parent A reçoit certaines propriétés et les transmet au composant enfant D
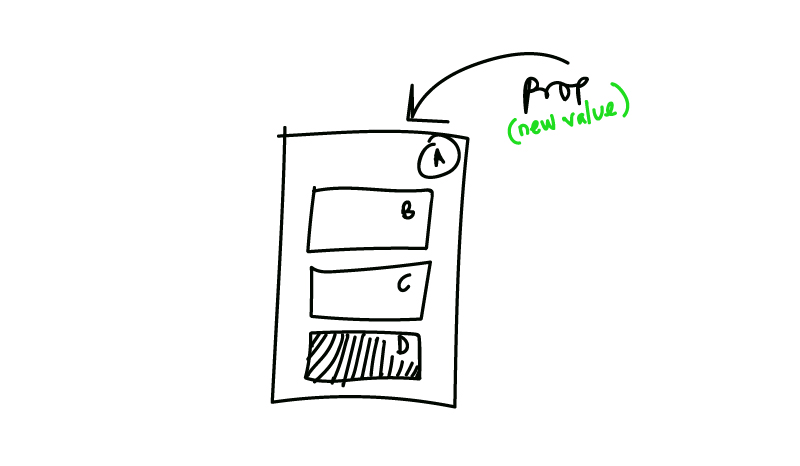
Le composant parent A reçoit certaines propriétés et les transmet au composant enfant DDésormais, lorsque la valeur de la propriété dans le composant
A change, tous les éléments enfants de
A redessinés pour calculer une nouvelle arborescence d'éléments.

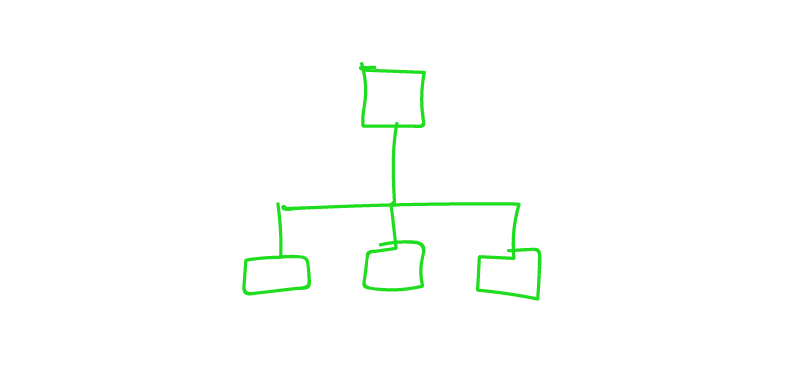
 Lorsque le composant parent reçoit de nouvelles propriétés, chaque enfant est redessiné et une nouvelle arborescence est renvoyée.
Lorsque le composant parent reçoit de nouvelles propriétés, chaque enfant est redessiné et une nouvelle arborescence est renvoyée.En conséquence, les composants
B et
également restitués, même s'ils n'ont pas changé du tout! Ils n'ont pas reçu de nouvelles propriétés!
Ce redessinage est un rendu inutile.
Dans cet exemple, les composants
B et
C n'ont pas besoin d'être redessinés, mais React ne le sait pas.
Il existe de nombreuses façons de résoudre ce problème, et je les ai décrites dans mon récent article
Comment éliminer les problèmes de performances de React .
Allez-y. Jetez un œil à l'application ci-dessous.
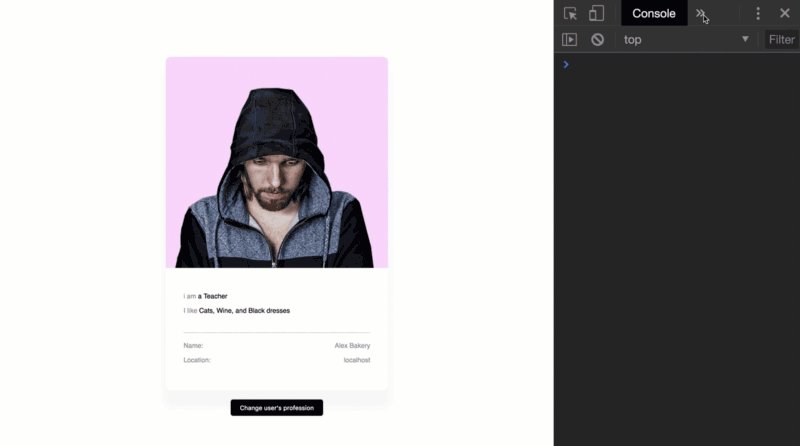
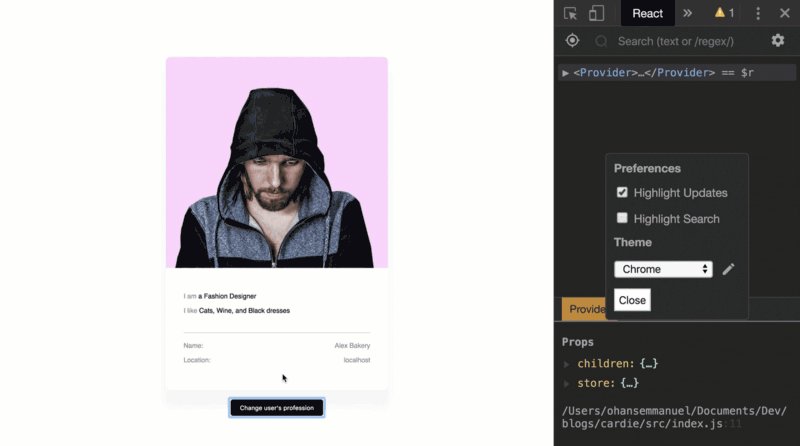
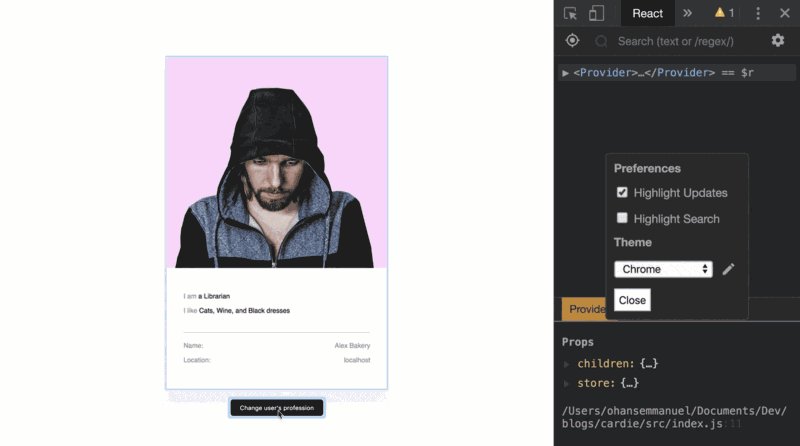
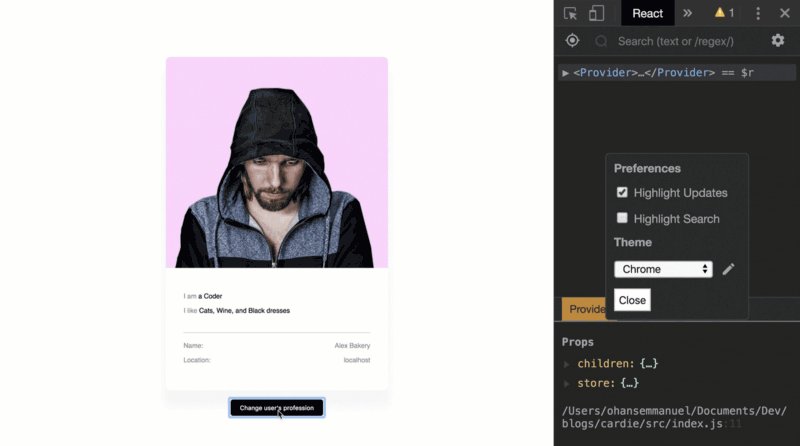
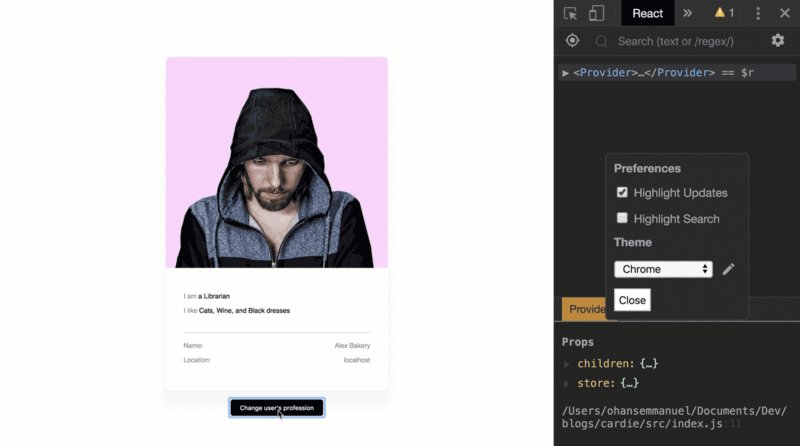
 Cardie en action :)
Cardie en action :)J'ai appelé cette application
Carde .
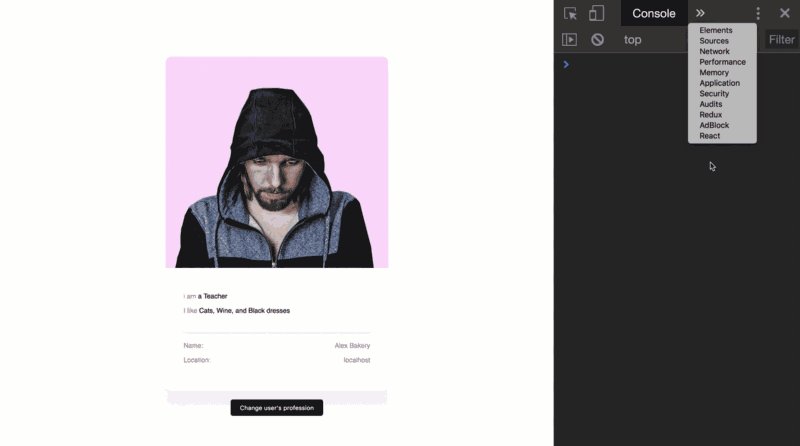
Lorsque je clique sur le bouton pour changer la profession de l'utilisateur, je peux choisir de mettre en évidence les mises à jour pour le DOM, comme indiqué ci-dessous.
 Activer l'affichage visuel des mises à jour (Paint Flashing) à l'aide de Chrome DevTools
Activer l'affichage visuel des mises à jour (Paint Flashing) à l'aide de Chrome DevToolsMaintenant, je peux voir ce qui a été mis à jour dans le DOM.
Il s'agit d'un moyen visuel de marquer les éléments qui doivent être mis à jour dans le DOM. Notez la surbrillance verte autour du texte Je suis bibliothécaire («Je suis bibliothécaire».)
C'est très bien, bien sûr, mais je suis préoccupé par le rendu initial de l'arborescence d'éléments React.
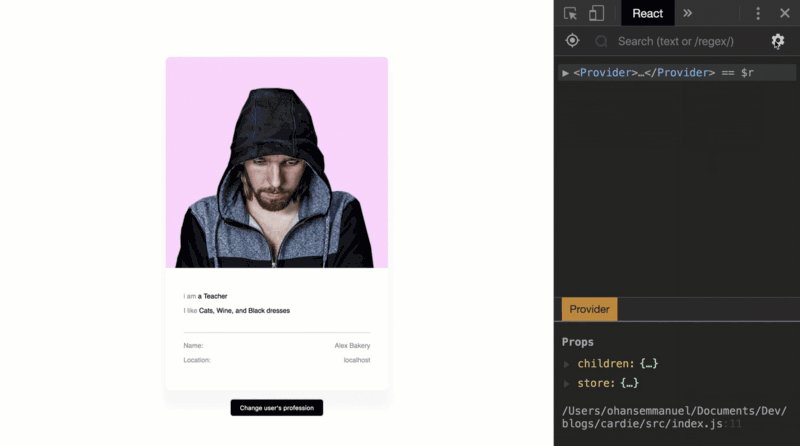
Je peux le vérifier.
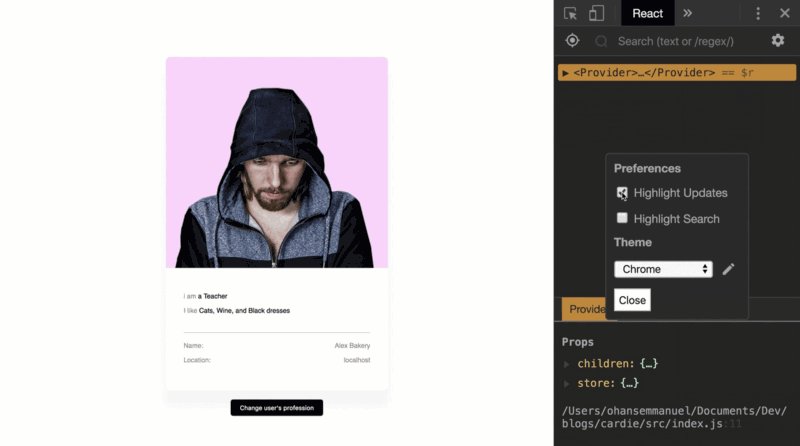
 Cochez React DevTools pour activer la mise en évidence des éléments mis à jour.
Cochez React DevTools pour activer la mise en évidence des éléments mis à jour.Maintenant, je vois quels composants sont réellement redessinés lorsque je clique sur ce bouton.
 Faites attention à la surbrillance verte autour de la carte de l'utilisateur
Faites attention à la surbrillance verte autour de la carte de l'utilisateurVoyez-vous à quel point la manière visuelle est différente pour marquer les éléments qui doivent être mis à jour dans le DOM et les mises à jour de rendu que React lui-même fait?
React redessine l'intégralité de la carte utilisateur et seul le texte court est mis à jour.
Et c'est important.
Conclusion
Je pense que vous avez maintenant une meilleure idée de ce qui se passe avec vos composants dans React et comment.
En fait, il se passe bien plus que ce que je viens de vous dire ici. Cependant, c'est un bon début.
En avant pour créer des applications sympas!
Apprendre à travailler avec React / Redux? Si c'est le cas, j'ai une
grande série de livres sur Redux. Certains disent que c'est la
meilleure littérature technique qu'ils lisent !