Lorsqu'un concepteur transmet des mises en page à un développeur, il y a toujours une part de malentendu entre eux. L'éditeur graphique donne beaucoup de liberté, le designer peut ne pas connaître les limites techniques, rater quelque chose ou camoufler des problèmes sous le tapis.
Il s'agit de l'implémentation de l'interface et le développeur est confronté à ces imperfections.
La mauvaise décision est de faciliter les choses. Approximativement comme dans la mise en page, mais sous réserve de limitations techniques. C'est fait rapidement, ça a l'air horrible. Le concepteur grogne, QA commence un tas de bugs.
Une autre mauvaise décision est de faire comme dans la mise en page. Nous nous asseyons jusqu'à la nuit, polissons les pixels, clouons nos queues avec des clous à travers la position: absolue. Le designer est content, le chef d'équipe pour la revue de code est indigné par le désordre dans les styles, le manager n'est pas satisfait du temps passé.
Une bonne solution consiste à discuter des problèmes avec le concepteur, à simplifier ou à supprimer tout ce qui est techniquement difficile, à assembler la part du lion de la mise en page à partir d'éléments prêts à l'emploi. Tout le monde est content, tu es magnifique.
J'ai mis en place plusieurs principes qui aideront à trouver ces endroits très problématiques et même à venir au concepteur avec une solution toute faite, et non à mains nues.
Tous s'appuient sur la recherche scientifique et sont facilement vérifiables. Je n'écrirai rien sur les combinaisons de polices, couleurs, styles, caractéristiques culturelles et similaires. Le but de l'article n'est pas d'enseigner chaque design de façade, mais de fournir des lignes directrices qui aideront à prendre des décisions.
Les principes ne sont donnés dans aucun ordre particulier.
Regroupement
Observation
Le cerveau a tendance à regrouper les choses si elles sont proches, similaires ou alignées les unes avec les autres.
Principe
Le regroupement des éléments reflète leur relation et leur position dans la hiérarchie des pages.
Je vais vous donner un exemple. La distance entre les lettres du mot est inférieure aux espaces entre les mots. Cela vous permet de reconnaître le mot comme un groupe indépendant. La même chose se produit avec les lignes - les retraits entre eux sont légèrement plus grands que la distance entre les mots. Le niveau suivant est un paragraphe, puis une page, etc. À chaque étape de la hiérarchie, la distance augmente.

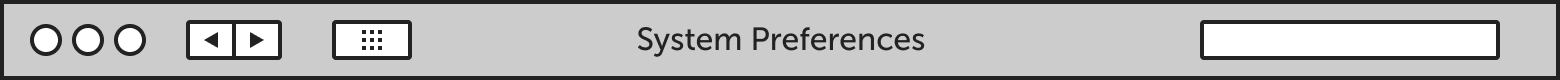
Regroupez parfaitement les paramètres sur le Mac
L'indentation est le moyen le plus simple, mais pas le seul, de montrer la hiérarchie. Par exemple, sur Habr, la distance entre les paragraphes est supérieure à la distance entre la page et le menu latéral. Mais il repose sur un dé coloré, donc sa place dans la hiérarchie est toujours compréhensible. Le regroupement par couleur et alignement l'emporte sur le retrait insuffisamment grand.
Le principe du regroupement va également à l'encontre du concepteur. Un alignement ou une proximité accidentelle peut combiner deux composants qui ne devraient pas du tout être groupés et dérouter l'utilisateur.

Paramètres de Firefox Tout va très mal ici. Par exemple, essayez de deviner à quoi appartiennent les trois boutons à droite.
Comment postuler
Ce principe permet de trouver des problèmes dans le regroupement des éléments manqués par le concepteur.

Par exemple, dans ce menu, les blocs à un niveau ont des retraits différents. Cette surveillance est facile à repérer et à corriger au stade de la mise en page.
Lecture à domicile
Séquence
Observation
Les objets avec lesquels une personne est déjà familière sont reconnus plus rapidement et plus précisément . Un contexte familier facilite également la reconnaissance.
Principe
Les éléments standard du site doivent suivre les modèles en vigueur.
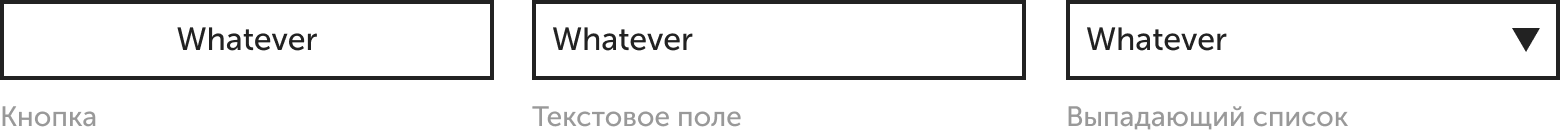
Ces motifs sont assez élastiques - un rectangle allongé avec un texte court au centre est perçu comme un bouton, même s'il est sans ombres ni volume. S'il n'y a qu'une bordure à partir du rectangle et que le texte est déplacé vers le bord gauche, alors c'est un champ de texte. S'il y a un triangle à droite, une liste déroulante. L'écran est sombre et quelque chose tourne au centre - sans mots, il est clair que vous devez attendre.

Vous pouvez cliquer sur le bouton et ce qui y est écrit se produira. Vous pouvez choisir quelque chose dans la liste, vous concentrer sur le champ de texte. Ne cassez pas les choses de base et ne faites pas ressembler les éléments à ce qu'ils ne sont pas. C'est mauvais si le bouton se révèle soudain être un lien ou une liste déroulante. C'est très mauvais si l'élément ne peut pas être dit ce qui se passera si vous cliquez dessus. L'enfer lui-même, quand on ne sait pas du tout ce qui est devant nous: un élément interactif ou pas.

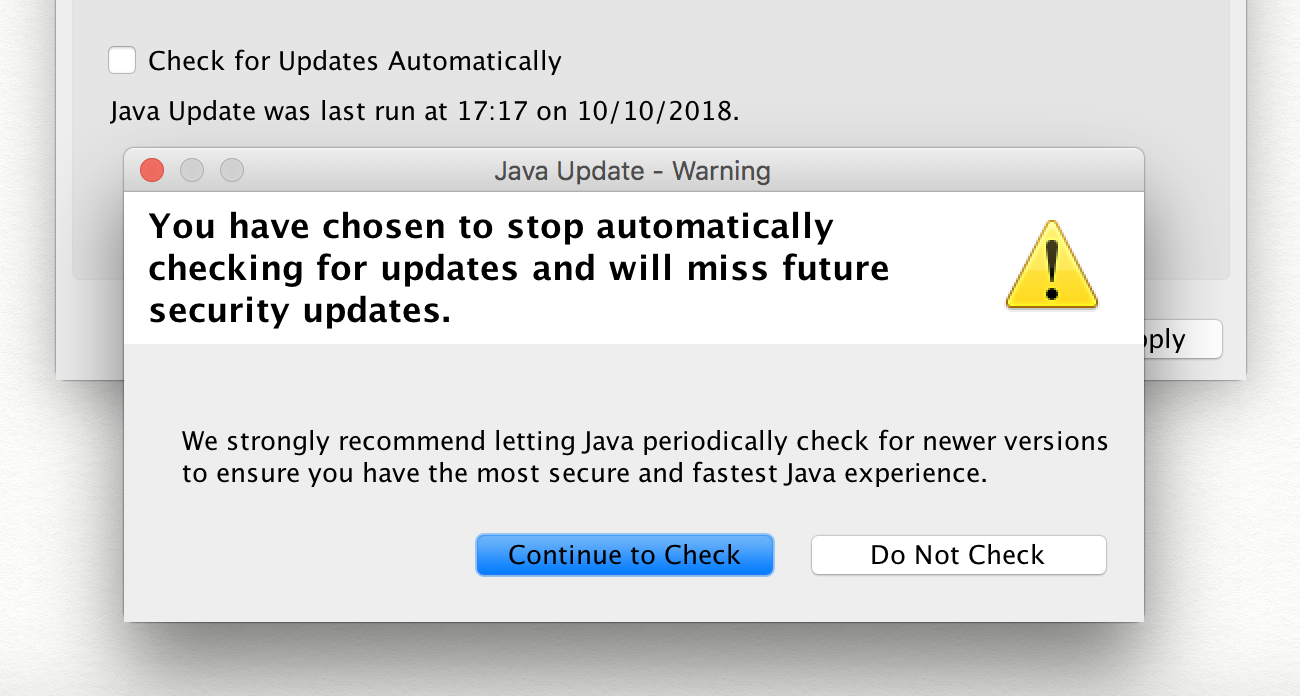
Contrôle incroyable à partir des paramètres Java - case à cocher avec confirmation dans une fenêtre séparée. Le gros bouton bleu, malgré son nom, signifie annuler l'action.
Comment postuler
Utilisez les éléments par défaut et personnalisés uniquement si cela est absolument nécessaire. Ils sont plus compréhensibles et plus faciles à mettre en œuvre.
La cohérence interne est obtenue en maximisant la réutilisation de tout. Prenez tout dans la bibliothèque de composants - des entrées et des boutons aux couleurs, aux ombres, aux retraits et aux animations.
Lecture à domicile
L'influence du contexte et de la connaissance d'un objet sur sa reconnaissance
Couleurs et contraste
Observation
Des études indiquent que les différences de ton et de saturation de l'arrière-plan et du texte ont peu d'effet sur la lisibilité, mais le contraste de l'éclairage est direct. De plus, environ 4% des personnes souffrent de troubles de la perception des couleurs.
Principe
Vérifiez toujours le contraste du texte.
Le W3C considère normal un contraste de 1: 4,5 pour du texte de taille normale et de 1: 3 pour du texte de 24 pixels ou plus.
Les problèmes sont particulièrement fréquents avec le texte blanc sur un arrière-plan coloré et le gris sur le gris. Le concepteur peut ne pas être conscient que la combinaison est problématique, et les utilisateurs se fatigueront.

Pire encore, le texte blanc apparaît sur un fond jaune, le meilleur de tout - sur du bleu.
Comment postuler
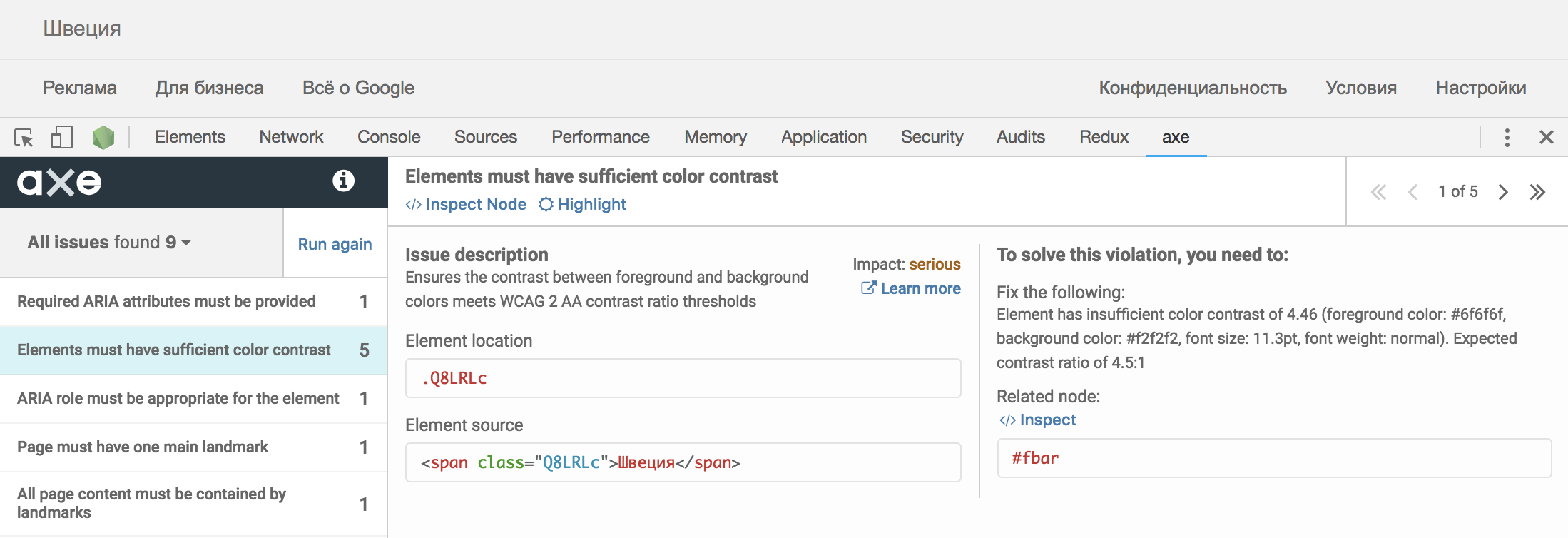
Le processus peut être automatisé avec l'utilitaire ax . Le moyen le plus simple consiste à utiliser une extension de navigateur. CLI et intégration avec des systèmes de test populaires sont également disponibles.
Pour vérifier rapidement le contraste de deux couleurs, le service de rapport de contraste convient.

Page d'accueil Google. Le contraste est presque hors de propos
Lecture à domicile
Conclusions
- Discutez avec le designer des endroits qui vous semblent problématiques.
- Vérifiez que les distances entre les éléments correspondent à leur position dans la hiérarchie.
- Utilisez des contrôles standard de manière standard.
- Automatisez la vérification du contraste.
Dans la deuxième partie, je parlerai de la sémantique, des états, des performances et de la taille.