À l'ère des programmes natifs, les utilisateurs ne pouvaient les utiliser que dans le cadre des paramètres de configuration autorisés par le développeur. Aujourd'hui, à l'ère des applications Internet, l'utilisateur peut facilement modifier à sa discrétion non seulement la représentation externe du programme, mais aussi son comportement.
Cet article décrit les moyens de rendre les applications Web plus pratiques, plus belles, d'étendre leurs fonctionnalités, de les personnaliser elles-mêmes.
Chaque utilisateur a ses programmes préférés. Avant, quand il y avait peu de programmes, en principe, et les demandes étaient petites. Maintenant, le marché est rempli et le choix de quelque chose de pratique est devenu beaucoup plus difficile.
Prenons, par exemple, les gestionnaires de tâches / tâches. J'ai besoin d'un gestionnaire pour mener des projets informatiques personnels, tenir une liste de courses, stocker les informations nécessaires dans une structure hiérarchique, afin qu'il se synchronise avec tout ce que je peux, avec des rappels avec notification de réception, afin qu'il fonctionne sur tous les systèmes et soit léger, rapide, pratique et très magnifique. Il n’existe pas une telle chose, bien sûr, et le problème, en fait, est ancien et bien connu:
Il est si difficile de décider, il est impossible de le dire simplement, comme c'est difficile! Si je mettais les lèvres de Nikanor Ivanovich sur le nez d’Ivan Kuzmich, et que je prends un fanfaron comme celui de Baltazar Baltazarych, et, peut-être, ajouter à cela l'adversité supplémentaire d'Ivan Pavlovich, je déciderais immédiatement. Maintenant, réfléchis!
Même si vous êtes prêt à payer pour les fonctionnalités nécessaires, il est généralement impossible de trouver un programme prêt à l'emploi qui vous satisfasse pleinement. Mais pour les programmeurs Web modernes, la situation est plus simple que celle d'Agafia Tikhonovna - une modularité et une personnalisation complètes en ce qui concerne les lèvres et le nez. Pour ce faire, vous pouvez utiliser des extensions de navigateur qui vous permettent d'injecter vos fichiers javascript et css (j'aime
celui-ci ) ou d'écrire votre propre simple avec les mêmes objectifs, à choisir. Après cela, le programmeur se rapproche un peu du niveau "Année".
Presque tout le monde le sait, mais peu l'utilisent. Nous montrons des exemples simples des avantages évidents des injections personnalisées.

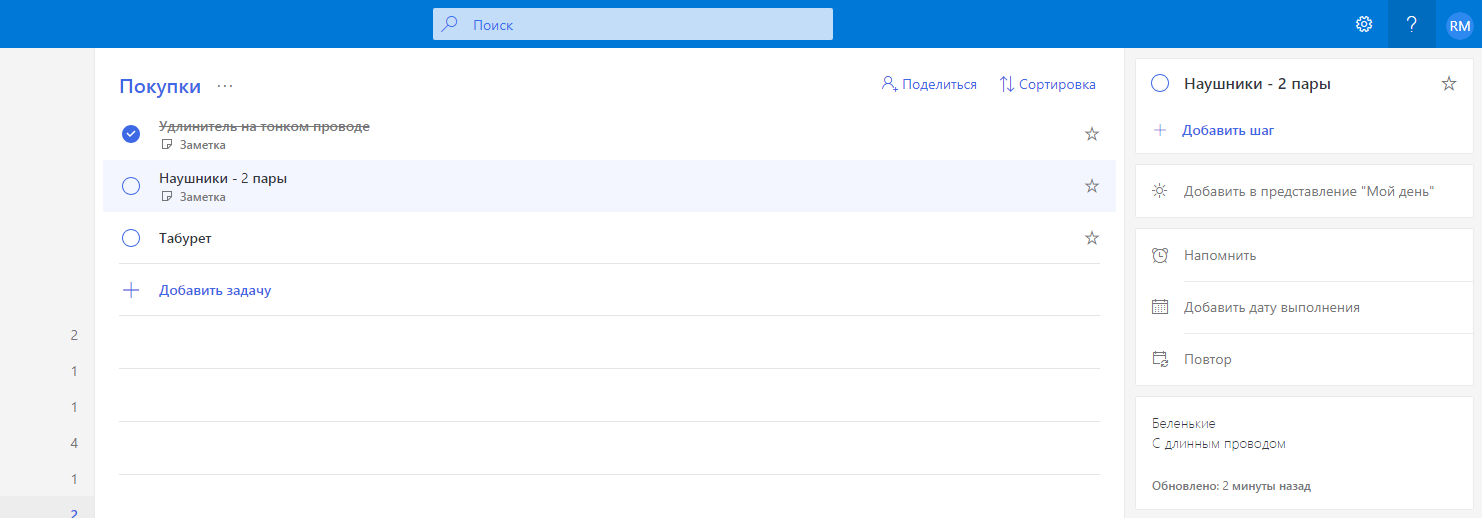
Un gentil petit manager, mais le regarder sur un grand écran n'est pas très confortable. J'ai besoin d'un nom plus grand pour les tâches, réduire la luminosité des notes en dessous, développer la colonne de droite et quelques améliorations que le CSS simple peut gérer:

CSS lui-même.app.detail-visible #detail { width: 40%; } #detail .detail-inner { width: 100%; } .theme-purple .checkBox .svgIcon svg { width: 16px; } .addTask .addTask-icon { opacity: 0.5; } .detailNote .editableContent .editableContent-display, .detailNote .editableContent .editableContent-edit, .detailNote .editableContent .editableContent-textarea { font-size: 16px; } .taskItemInfo { opacity: 0.4; } #addTaskInput { font-weight: normal; opacity: 0.5; } .taskItem-title { font-size: 16px; font-weight: 400; font-family: "Segoe UI", "Arial", "sans-serif"; } .tasksToolbar { margin-bottom: 20px; margin-top: 10px; } .taskItem-body { padding: 7px 0; }
Colonne de gauche. Ici, Microsoft a rétrogradé complètement vers des listes de tâches unidimensionnelles. J'ai besoin d'un arbre. En principe, il peut également être implémenté, mais ici, pour plus de simplicité, nous construisons un arbre non effondré visuellement.
Voici javascript window.onload = function() { setTimeout(function() { $('span.listItem-titleParsed') .filter("span:contains(''), span:contains(''), span:contains('')") .closest(".listItem-inner").css("padding-left", "30px"); }, 5000); };
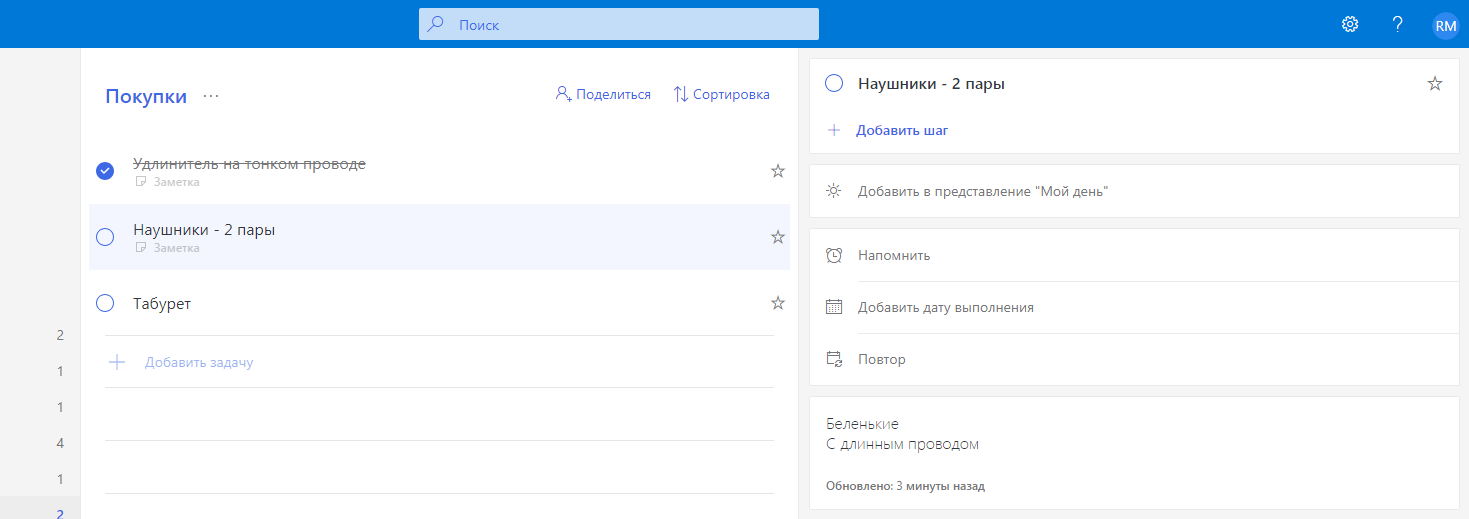
Voici le pseudo-arbre:

Quelque chose déjà. JQeury doit être connecté, et parfois vous devez le copier dans le corps du script, sinon des problèmes surviennent. Même chose avec le délai d'initialisation.
Voyons maintenant un autre représentant intellectuellement plus avancé de cette famille de programmes.
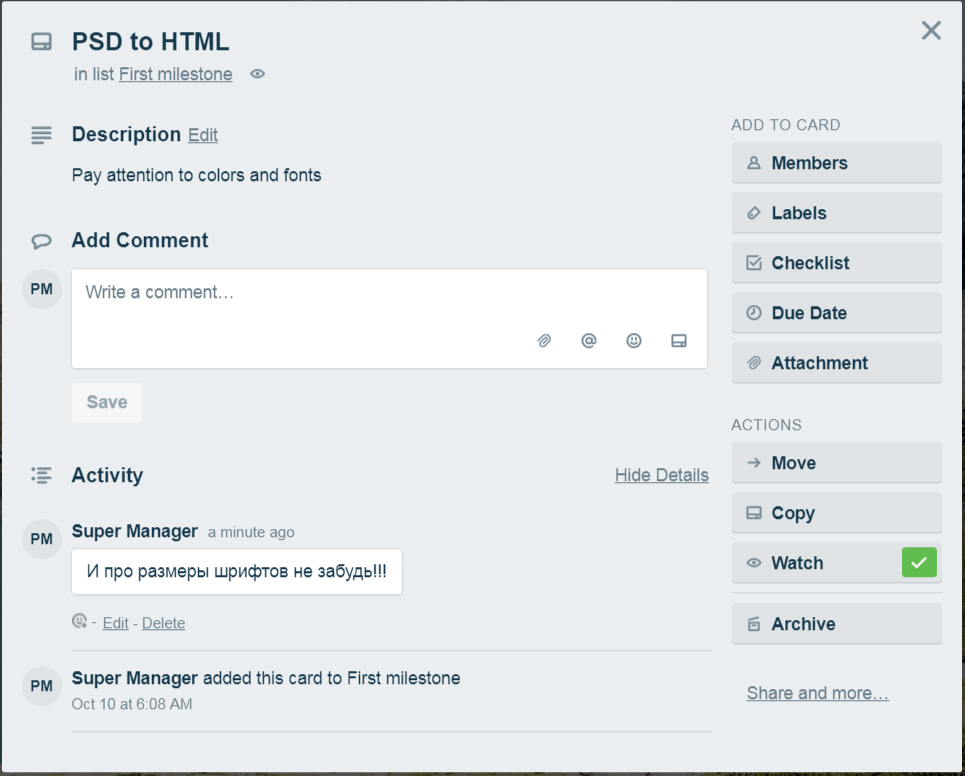
Voici une carte de liste étendue:

Peut-être que quelqu'un utilise des cartes Trello dans le but que les développeurs ont investi dans cette application, mais pour moi sur cette carte visuellement moins de 10% des informations utiles sont visibles, tout le reste est une chose colorée et lumineuse qui distrait de se concentrer sur la bonne.
Css et js peuvent tous conduire à un look décent. Trello a déjà jQuery, et voici un script comme celui-ci:
$('.mod-card-detail-icons-smaller .window-module-title h3').bind('click', function(){ $('.mod-comment-type').hide(); });
par exemple, masque tous les commentaires en cliquant sur "Activité". Pour les revoir, cliquez simplement sur le lien à droite Masquer / Afficher les détails.
Et enfin, quelque chose de plus intéressant.
J'ai besoin d'un rappel sur la carte Trello. Pas une fenêtre pop-up à l'écran, mais un vrai rappel pour m'emmener partout. Autrement dit, une notification sonore sur le téléphone. Afin de ne pas clôturer le jardin et de ne connecter aucun IFTTT et Zapiers, nous créons simplement un événement pour Google Calendar, qui sur Androide fera tout ce dont vous avez besoin.
Nous nous connecterons à la date d'échéance de la carte afin de ne pas étendre le modèle de données Trello (bien que ce soit également une option).

Lors de l'enregistrement de la date, nous devons envoyer à l'API Google Agenda une demande de création d'un événement dans notre calendrier. Le code lui-même est assez simple:
Javascript var event = { 'summary': ' ', 'location': '', 'description': ' ( , )', 'start': { 'dateTime': '2018-10-14T09:00:00-07:00', 'timeZone': 'Europe/Moscow' }, 'end': { 'dateTime': '2018-10-14T17:00:00-07:00', 'timeZone': 'Europe/Moscow' }, 'reminders': { 'useDefault': false, 'overrides': [ {'method': 'email', 'minutes': 3 * 60}, {'method': 'popup', 'minutes': 10} ] } }; var request = gapi.client.calendar.events.insert({ 'calendarId': 'primary', 'resource': event });
Mais avant cela, vous devez créer une application sur la console API Google, obtenir client_id et api_key et effectuer quelques étapes standard plus simples pour connecter l'authentification OAuth. Manuel
sur google .
S'il est nécessaire de modifier l'événement de calendrier, ainsi que la modification de la date d'échéance de la carte Trello, vous devrez travailler davantage, mais cela est également possible.
Enfin, nous notons que toutes les améliorations vraiment utiles apportées aux sites Web et aux applications Web peuvent être conçues comme des extensions et placées dans des magasins de navigateur.
Avis de non-responsabilité: tous les exemples ci-dessus sont fournis uniquement à titre d'exemples d'utilisation du potentiel de js et css, et n'ont eux-mêmes aucune valeur.Addition pour Habr
Sur les grands écrans, le texte de l'article sur Habré est pratique à lire, mais les images (captures d'écran avec du texte notamment) sont assez mal distinguées. Ce script:
window.onload = function() { $(function() { $('.post img').each(function() { $(this).wrap('<a target="_blank" href="' + $(this).attr('src') + '"></a>'); }); }); };
permet de cliquer sur une image pour l'ouvrir dans une nouvelle fenêtre en taille réelle.