
Il existe une série de débats sur les compétences supplémentaires que les concepteurs devraient acquérir. Les concepteurs devraient-ils être
codés pour pouvoir écrire du code et comprendre l'entreprise? Ces compétences sont incroyablement précieuses, mais peut-être pas essentielles. Cependant, je dirais que chaque designer devrait apprendre les rudiments de la psychologie. En tant que personnes, nous avons un «plan» de base sur la façon dont nous percevons et traitons le monde qui nous entoure, et étudier la psychologie nous aide à déterminer ce plan. En tant que concepteurs, nous pouvons utiliser la psychologie pour créer des produits et des expériences plus intuitifs et centrés sur la personne. Au lieu de forcer les utilisateurs à s'adapter à la conception d'un produit ou d'une expérience, nous pouvons utiliser certains principes clés de la psychologie comme guide pour concevoir une conception basée sur le comportement des gens.
Mais le problème est par où commencer? Quels principes de la psychologie sont utiles? Quels sont quelques exemples de ces principes au travail? Dans cet article, nous couvrirons les bases et discuterons des implications éthiques de l'utilisation de la psychologie dans la conception.
Principes clés
L'intersection de la psychologie et du design est vaste. Il y a une liste interminable de principes qui occupent cet espace, mais il y en a plusieurs que je considère plus universels que d'autres. Voyons quels sont ces principes et où ils sont le plus efficacement utilisés par les produits et les expériences avec lesquels nous interagissons quotidiennement.
Loi HICA
L'une des principales fonctions que nous avons en tant que concepteurs est de synthétiser les informations et de les présenter de manière à ne pas submerger les utilisateurs. Au final, une
bonne communication recherche la clarté . Ceci est directement lié à notre premier principe clé: la loi de Hick. La loi de Hick prévoit que le temps nécessaire pour prendre une décision augmente avec le nombre et la complexité des options disponibles. Il a été formulé par les psychologues William Edmund Hick et Ray Hyman en 1952 après avoir étudié la relation entre le nombre de stimuli présents et le temps de réaction de la personne à un stimulus donné.
Il s'avère qu'il existe une formule réelle pour représenter cette relation:
RT = a + b log2 (n) . Heureusement, nous n'avons pas besoin de comprendre les mathématiques de cette formule pour comprendre ce que cela signifie. Le concept est assez simple: le temps nécessaire pour que les utilisateurs répondent directement est en corrélation avec le nombre et la complexité des options disponibles. Cela signifie que les interfaces complexes entraînent une augmentation du temps de traitement pour les utilisateurs, ce qui est important car il est associé à une théorie fondamentale en psychologie connue sous le nom de charge cognitive.
Charge cognitive
La charge cognitive fait référence à la puissance de calcul mental utilisée par notre mémoire de travail. Nos cerveaux sont similaires aux processeurs informatiques, car nous avons une puissance de calcul limitée: lorsque la quantité d'informations qui y pénètrent dépasse l'espace disponible, une charge cognitive apparaît. Notre productivité en souffre et les tâches se compliquent, ce qui entraîne des détails manquants et même une déception.
Des exemples
 Télécommandes de télévision modifiées qui simplifient l '«interface» pour les grands-parents
Télécommandes de télévision modifiées qui simplifient l '«interface» pour les grands-parentsIl existe des exemples de la loi de Hick dans le monde, mais nous commencerons par le général: la télécommande. Au cours des dernières décennies, de nombreuses nouvelles fonctionnalités sont apparues sur les téléviseurs, ce qui ne pouvait qu'affecter les panneaux de contrôle pour eux. En fin de compte, les consoles étaient si complexes que leur utilisation nécessitait soit la mémoire musculaire de la réutilisation, soit une quantité importante de traitement mental. Cela a conduit à un phénomène connu comme «une télécommande compréhensible pour les grands-parents». Après avoir collé tout sauf les boutons principaux, les petits-enfants ont pu améliorer la convivialité des télécommandes pour leurs proches, partageant cette invention en ligne, ils nous ont fait une grande faveur.
 Télécommande Apple TV, qui simplifie la gestion des fonctions les plus nécessaires.
Télécommande Apple TV, qui simplifie la gestion des fonctions les plus nécessaires.A titre de comparaison, nous avons des télécommandes pour Smart TV: le cousin optimisé de l'exemple précédent, simplifiant la gestion des fonctions les plus nécessaires. Le résultat est une télécommande qui ne nécessite pas une quantité importante de mémoire de travail et, par conséquent, porte une charge cognitive beaucoup plus faible. En transmettant la complexité à l'interface TV elle-même, les informations peuvent être efficacement organisées et révélées progressivement dans le menu.
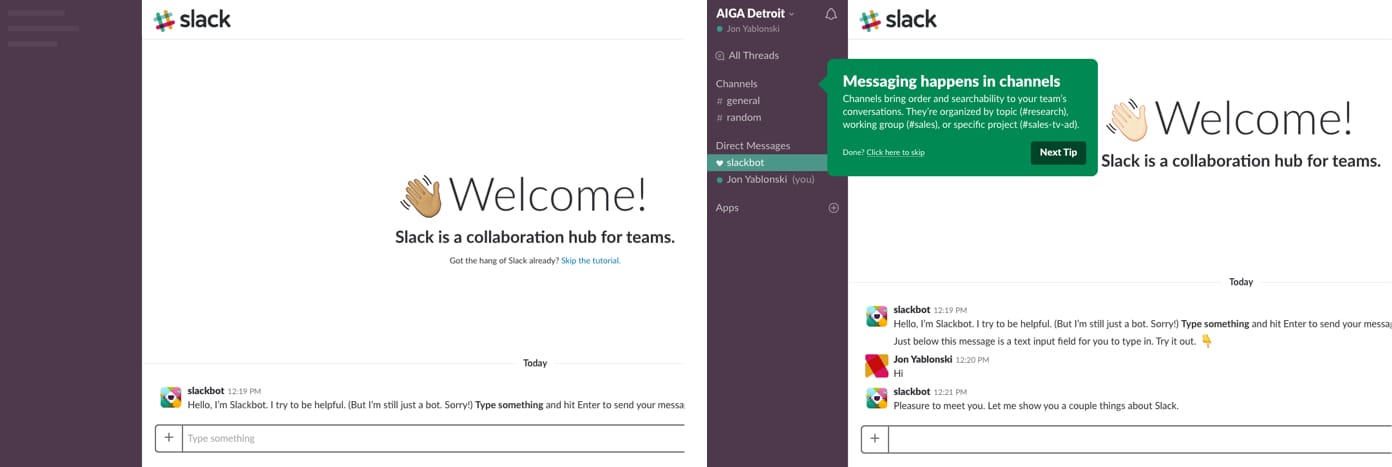
 Captures d'écran de l'expérience d'implémentation progressive de Slack
Captures d'écran de l'expérience d'implémentation progressive de SlackRegardons un autre exemple de la loi de Hick. Le déploiement est un processus décisif mais risqué pour les nouveaux utilisateurs, et il réussira comme avec Slack. Au lieu de plonger les utilisateurs dans une application entièrement fonctionnelle après avoir parcouru plusieurs diapositives intégrées, ils utilisent le bot (Slackbot) pour attirer les utilisateurs et les inciter à étudier la fonction de messagerie plus confortablement. Afin d'éviter que les nouveaux utilisateurs ne se sentent submergés par la
folie , Slack masque toutes les fonctions, à l'exception de la saisie de messages. Et lorsque les utilisateurs savent déjà comment communiquer via Slackbot, des fonctions supplémentaires s'ouvrent progressivement à eux.
C'est une façon plus efficace de présenter les utilisateurs, car elle imite la façon dont nous apprenons réellement: nous calculons chaque étape suivante et ajoutons à ce que nous savons déjà. En ouvrant les fonctions au bon moment, nous permettons à nos utilisateurs de s'adapter à des workflows complexes et à des ensembles de fonctionnalités sans se sentir dépassés.
Faits saillants
- Un grand nombre d'options augmente la charge cognitive pour les utilisateurs.
- Divisez les processus longs ou complexes en écrans avec moins d'options.
- Utilisez une implémentation progressive pour minimiser la charge cognitive pour les nouveaux utilisateurs.
LA LOI DE MILLER
Un autre principe clé est la loi de Miller, qui prédit que la personne moyenne ne peut stocker que 7 (± 2) éléments dans sa RAM. Il découle d'un article publié en 1956 par le psychologue cognitif George Miller, qui a discuté des limites de la mémoire à court terme et de la quantité de mémoire. Malheureusement, au fil des ans, il y a eu beaucoup d'interprétations erronées concernant cette heuristique, ce qui a conduit au fait que le
"nombre magique sept" a été utilisé pour justifier des restrictions inutiles (par exemple, limiter le menu d'interface à pas plus de sept éléments).
Fragmentation
La fascination de Miller pour la mémoire à court terme et la mémoire n'était pas centrée sur le numéro 7, mais sur le concept de «fragmentation» et notre capacité à se souvenir des informations. Lorsqu'elle est appliquée à la conception, la fragmentation peut être un outil incroyablement précieux. Il décrit l'effet du regroupement visuel des informations connexes en petites unités d'informations distinctes. Lorsque nous collectons du contenu dans la conception, nous simplifions efficacement le traitement et la compréhension. Les utilisateurs peuvent explorer le contenu et déterminer rapidement ce qui les intéresse, ce qui est cohérent avec notre expérience dans la consommation de contenu numérique.
Des exemples
 Un exemple de fragmentation d'éléments, tels que des numéros de téléphone.
Un exemple de fragmentation d'éléments, tels que des numéros de téléphone.L'exemple le plus simple de fragmentation peut être trouvé lorsque nous formaterons des numéros de téléphone. Sans fragmentation, le numéro de téléphone sera une longue chaîne de caractères, ce qui augmente la complexité du traitement et du stockage. Alternativement, un numéro de téléphone qui a été formaté (fragmenté) devient beaucoup plus facile à interpréter et à mémoriser. Ceci est similaire à la façon dont nous percevons un «mur de texte» par rapport à un contenu bien formaté avec un traitement de titre, une longueur de ligne et une longueur de contenu appropriés.
 La fragmentation peut organiser le contenu afin que les utilisateurs puissent facilement traiter, comprendre et mémoriser. À droite, j'ai expliqué comment Bloomberg regroupait les informations.
La fragmentation peut organiser le contenu afin que les utilisateurs puissent facilement traiter, comprendre et mémoriser. À droite, j'ai expliqué comment Bloomberg regroupait les informations.Un autre exemple de l'utilisation efficace de la fragmentation dans la conception est la mise en page. Nous pouvons utiliser cette méthode pour aider les utilisateurs à comprendre les relations et la hiérarchie de base en combinant le contenu dans différents modules. En particulier, dans les informations volumineuses et informatives, la fragmentation peut être utilisée efficacement pour structurer le contenu. De plus, le résultat est plus agréable visuellement et pratique pour un aperçu rapide.
Faits saillants
- N'utilisez pas le «chiffre magique sept» pour justifier des restrictions de conception inutiles.
- Décomposez le contenu en petits morceaux pour aider les utilisateurs à traiter, comprendre et mémoriser facilement les informations.
LA LOI DE JACOB
Le dernier des principes que nous examinerons est la loi de Jacob (Jacob's Law on Internet User Experience), qui stipule que les utilisateurs passent la plupart de leur temps sur d'autres sites, et qu'ils préfèrent que votre site fonctionne comme tous les autres sites. qu'ils connaissent déjà. En 2000, il a été présenté
par l'expert en utilisabilité Jacob Nielsen , qui a décrit une tendance centrée sur l'utilisateur à façonner les attentes des modèles de conception en fonction des leçons apprises d'autres sites Web. Ce principe encourage les concepteurs à suivre des modèles de conception communs afin de ne pas dérouter les utilisateurs, ce qui peut entraîner une charge cognitive plus élevée.
Modèles de pensée
Je sais ce que vous pensez: si tous les sites Web suivaient les mêmes modèles de conception, cela créerait un réseau plutôt ennuyeux. La réponse est oui, c'est probablement le cas. La sensibilisation des utilisateurs est un outil puissant qui nous amène à un autre concept fondamental en psychologie, qui est également précieux pour les concepteurs: les modèles de pensée.
Un modèle de réflexion est ce que nous pensons savoir sur le système, en particulier son fonctionnement. Qu'il s'agisse d'un site Web ou d'une voiture, nous formons des modèles de fonctionnement du système, puis appliquons ce modèle à de nouvelles situations où le système est similaire. En d'autres termes, nous utilisons les connaissances que nous avons déjà de l'expérience passée lors de l'interaction avec quelque chose de nouveau.
Le modèle de réflexion est précieux pour les concepteurs, car nous pouvons faire correspondre
le modèle de réflexion de nos utilisateurs pour améliorer leur expérience . Par conséquent, les utilisateurs peuvent facilement transférer leurs connaissances d'un produit ou d'une expérience à un autre sans passer du temps à comprendre le fonctionnement du nouveau système. Une bonne expérience utilisateur devient possible lorsque le modèle de pensée du concepteur coïncide avec le modèle de pensée de l'utilisateur. L'une des tâches principales consiste à réduire l'écart entre notre modèle de pensée et le modèle de pensée de nos utilisateurs, et pour y parvenir, nous utilisons différentes méthodes: enquêtes auprès des utilisateurs, personnalisation, cartes de voyage cartes d'empathie et plus encore. L'essence de tout cela est de mieux comprendre non seulement les buts et objectifs de nos utilisateurs, mais aussi leurs modèles de pensée préexistants, et comment cela s'applique au produit ou à l'expérience que nous développons.
Des exemples
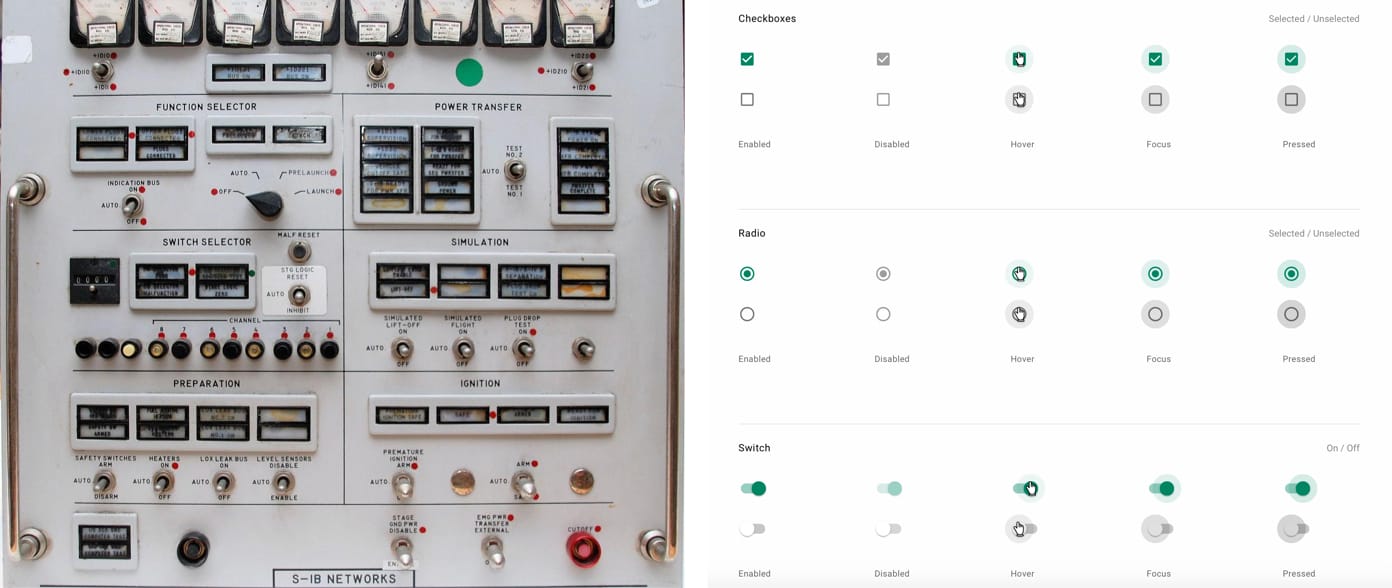
Vous êtes-vous déjà demandé pourquoi les commandes ressemblent à elles? Cela est dû au fait que les personnes qui les ont conçus avaient un modèle prêt à l'emploi de l'apparence de ces éléments sur les panneaux de commande dans le monde physique. Les éléments de forme tels que les commutateurs, les boutons radio et même les boutons sont nés de la conception de leurs homologues tactiles.
 Comparaison des éléments du panneau de commande et des éléments de formulaire typiques.
Comparaison des éléments du panneau de commande et des éléments de formulaire typiques.En tant que concepteurs, nous devons combler l'écart qui existe entre nos modes de pensée et les modes de pensée de nos utilisateurs. Il est important de le faire, car il y aura des problèmes si les modèles ne sont pas cohérents, ce qui peut affecter la façon dont les utilisateurs perçoivent les produits et l'expérience qui nous ont aidés. Cette incohérence est appelée l'
inconfort du modèle de pensée , et cela se produit lorsqu'un produit familier change soudainement.
 Refonte de Snapchat, avant et après.
Refonte de Snapchat, avant et après.Prenez, par exemple, Snapchat, qui a déployé une refonte majeure au début de 2018. Ils ont lancé une mise en page reformatée, ce qui a dérouté les utilisateurs, ce qui rend difficile l'accès aux fonctionnalités qu'ils utilisent quotidiennement. Ces malheureux utilisateurs ont immédiatement exprimé massivement leur désapprobation sur Twitter. Pire encore, la migration subséquente des utilisateurs vers Instagram rival de Snapchat. Snapchat n'a pas pu concilier l'état d'esprit de l'utilisateur avec une version modifiée de son application, et l'incohérence a provoqué une réaction grave.
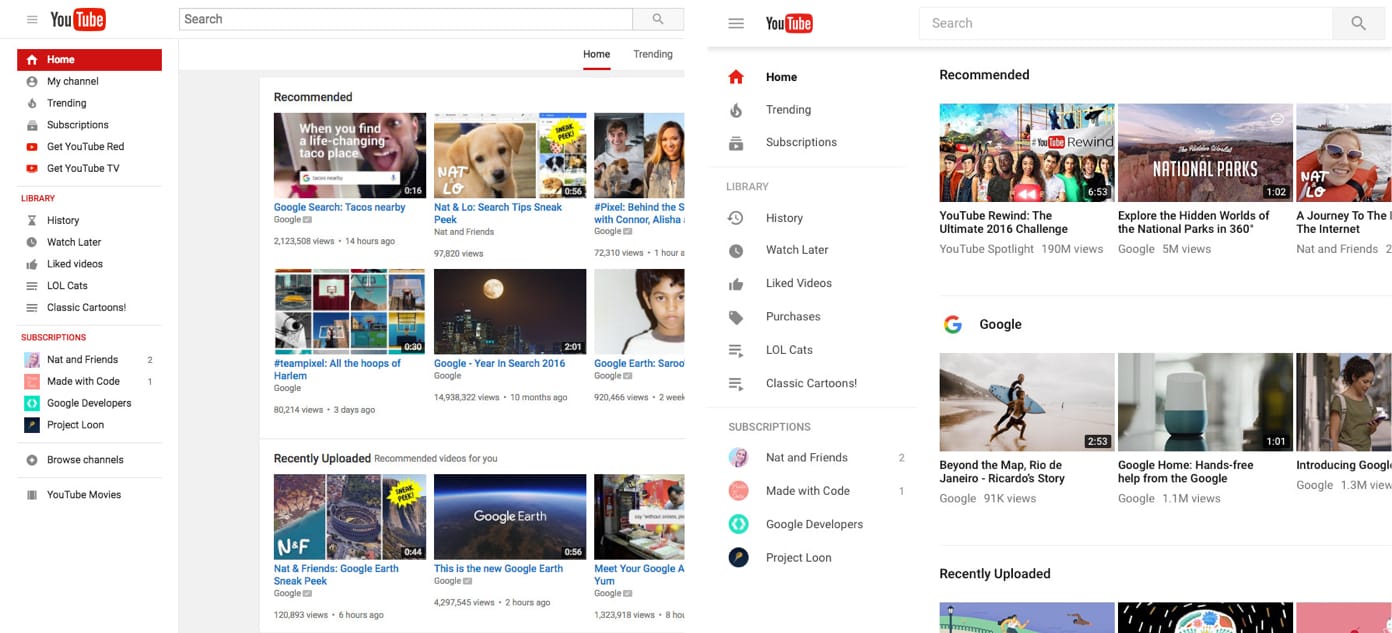
 YouTube a été repensé en 2017 avant et après comparaison.
YouTube a été repensé en 2017 avant et après comparaison.Mais les remaniements importants ne doivent pas toujours conduire à une réaction négative - par exemple, Google. Google a un historique qui permet aux utilisateurs de sélectionner de nouvelles versions de leurs produits, telles que Google Agenda, YouTube et Gmail. Lorsqu'ils ont lancé la nouvelle version YouTube en 2017 après plusieurs années de conception essentiellement identique, ils ont permis aux utilisateurs de bureau de simplifier leur travail avec la nouvelle interface Material Design sans avoir à rester sur la nouvelle version. Les utilisateurs pouvaient voir le nouveau design, obtenir des informations, envoyer des commentaires et même revenir à l'ancienne version s'ils le préféraient. En conséquence, l'inadéquation inévitable du modèle de pensée a été éliminée en augmentant simplement la capacité des utilisateurs à basculer lorsqu'ils étaient prêts.
Faits saillants
- Les utilisateurs transfèrent les attentes formées autour d'un produit familier vers un autre similaire.
- En utilisant des modèles de pensée existants, nous pouvons créer une excellente expérience utilisateur dans laquelle l'utilisateur peut se concentrer sur sa tâche et ne pas apprendre de nouveaux modèles.
- Minimisez les désaccords en permettant aux utilisateurs de continuer à utiliser la version familière pendant une durée limitée.
Pour résumer:
Vous vous demandez peut-être: "Quels sont les grands principes, comment puis-je les utiliser dans mes projets?" Bien que rien ne puisse remplacer l'étude du comportement des utilisateurs et les données spécifiques liées à nos projets, nous pouvons utiliser ces principes psychologiques comme guide pour concevoir des produits et des expériences plus intuitifs et orientés vers l'homme. La prise en compte de ces principes nous aide à créer un design qui prend en compte le comportement des personnes au lieu de les forcer à s'adapter à la technologie. Brève répétition:
- La loi de Hick peut nous aider à réduire la charge cognitive pour les utilisateurs en minimisant les choix et en décomposant les processus longs ou complexes en écrans avec moins d'options.
- La loi de Miller nous apprend à utiliser la fragmentation pour organiser le contenu en petits groupes afin d'aider les utilisateurs à traiter, comprendre et mémoriser facilement.
- La loi de Jacob nous rappelle que les utilisateurs transfèrent les attentes formées autour d'un produit familier à un autre similaire.
Par conséquent, nous pouvons utiliser les schémas de pensée existants pour créer une excellente expérience utilisateur.
Nous avons examiné certains principes clés qui sont utiles pour créer des produits et des expériences plus intuitifs et centrés sur la personne. Maintenant, parlons de leurs implications éthiques et de la facilité avec laquelle il est possible de tomber dans le piège de l'exploitation de la psychologie des utilisateurs.
Moments éthiques
D'une part, les concepteurs peuvent utiliser la psychologie pour créer des produits et une expérience plus intuitifs; d'autre part, ils peuvent l'utiliser pour apprendre comment fonctionne l'esprit, dans le but de créer des applications et des sites Web plus excitants. Voyons d'abord pourquoi il s'agit d'un problème, puis examinons les solutions possibles.
PROBLÈME
Il n'est pas nécessaire d'aller loin pour comprendre pourquoi le bien-être des utilisateurs, exclu de la priorité parmi les profits, est un problème. À quand remonte la dernière fois que vous étiez dans le métro, sur le trottoir ou dans une voiture, et que vous avez vu quelqu'un ne pas coller à son smartphone? Certains prétendent
que nous sommes au centre de l'épidémie et que notre attention est captive par les mini-ordinateurs qui sont partout avec nous.
Il n'est pas exagéré de dire que les plateformes mobiles et les réseaux sociaux qui nous connectent ont également fait beaucoup d'efforts pour nous coller à eux-mêmes, et chaque jour ils s'améliorent. Les conséquences de cette dépendance nous sont bien connues: d'une diminution du sommeil et de l'anxiété à une détérioration des relations sociales, il devient évident que ce sont des conséquences involontaires dans la course à notre attention. Ces conséquences deviennent problématiques lorsqu'elles commencent à changer la façon dont nous formons les relations et ce que nous sommes.
LA SOLUTION
En tant que développeurs, notre responsabilité est de créer des produits et des expériences qui soutiennent et s'alignent avec les objectifs et le bien-être des utilisateurs. En d'autres termes, nous devons construire une technologie pour étendre l'expérience humaine, et non la remplacer par une interaction virtuelle et des récompenses. La première étape dans la prise de décisions de conception éthique consiste à reconnaître comment l'esprit humain peut être utilisé.
Nous devons également nous demander ce que nous devons et ne devons pas concevoir. Nous pouvons nous retrouver dans des équipes tout à fait capables qui sont capables de concevoir presque tout ce que vous pouvez imaginer, mais cela ne signifie pas toujours que nous devons le faire - surtout si les objectifs de ce que nous concevons ne correspondent pas aux objectifs de nos utilisateurs.
, . , , , — , . , , . - , , , .
Des exemples
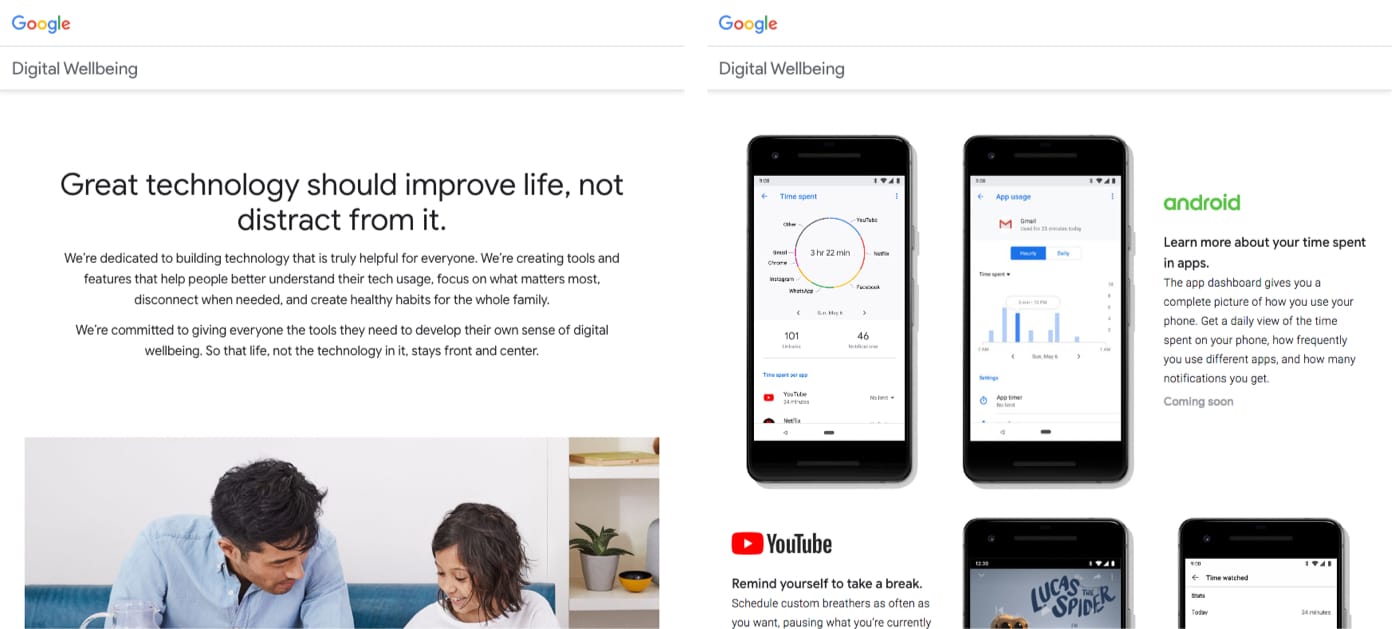
 Google Digital Wellbeing -
Google Digital Wellbeing -, , . , , Google,
I/O, , , , , , . , , , , .
 Facebook « FYI: ».
Facebook « FYI: ».. , Facebook,
. , , , , . , , .
— , , . , , , . , . , , , , , , , , .
Les ressources
, , . , :
- Laws of UX : -, , , UX / UI.
- Cognitive UXD : , , Norbi Gaal, , UX.
- Center for Humane Technology : , , -, , , .
- : : , , , , .
- : , , , .
- Hooked: : , , , Twitter, Instagram Pinterest.