Un petit, mais à mon avis un article très utile et intéressant)Certains le font mieux que d'autres, révélant la psychologie de la micro-animation.
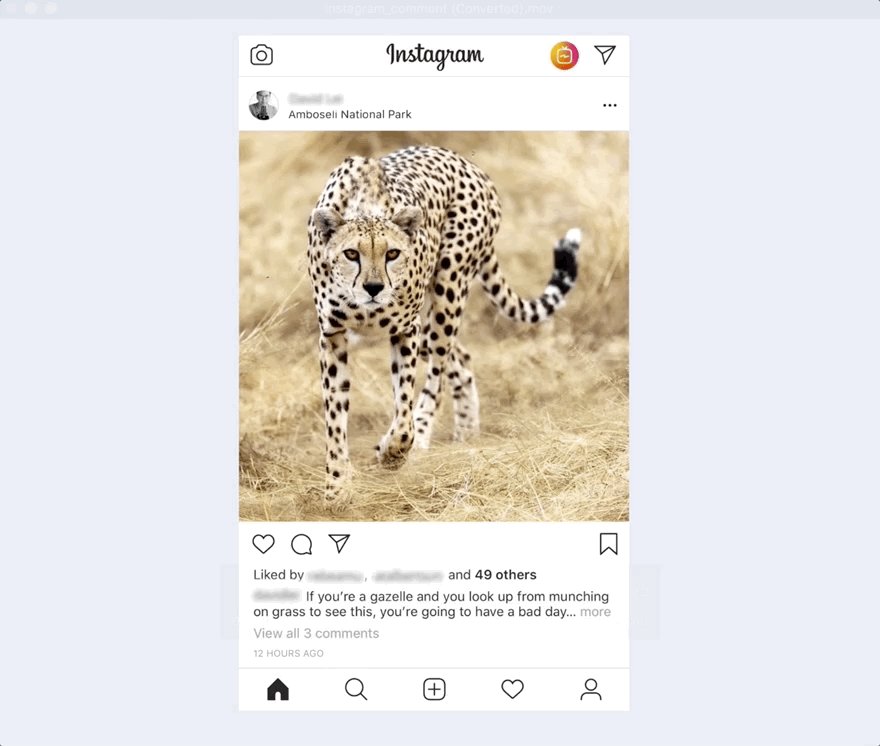
 La micropoussée est une petite animation opportune qui encourage l'utilisateur à effectuer une «petite» tâche qu'il a peut-être oubliée ou non remarquée.Voici un exemple d'Instagram:
La micropoussée est une petite animation opportune qui encourage l'utilisateur à effectuer une «petite» tâche qu'il a peut-être oubliée ou non remarquée.Voici un exemple d'Instagram:
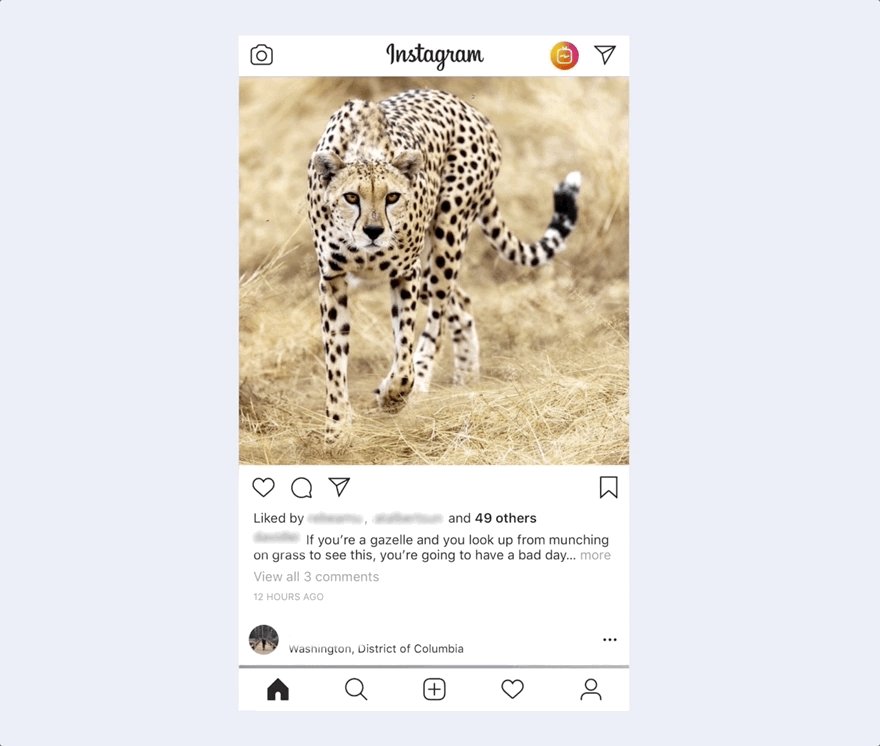
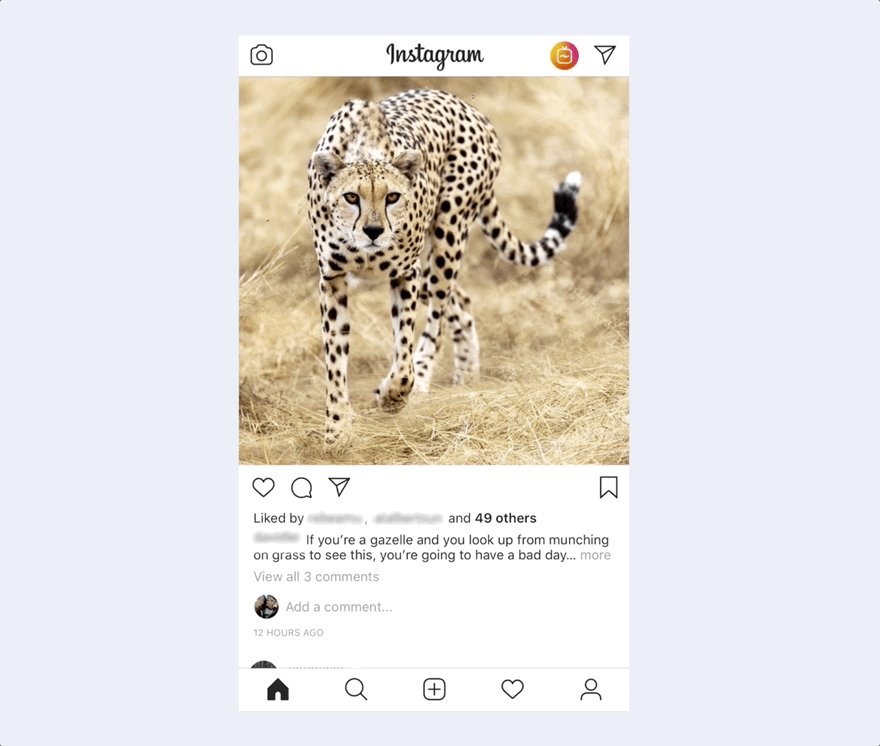
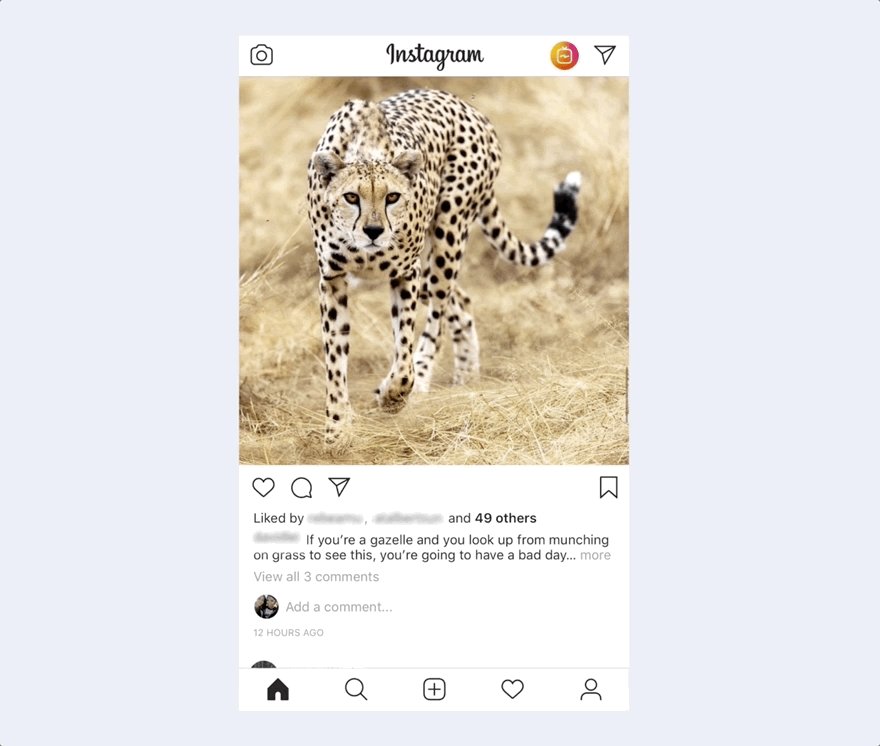
Un «commentaire» continu est une micro-poussée. Il n'est pas affiché par défaut, mais dès que l'utilisateur semble intéressé par le post (puisque l'utilisateur s'est arrêté pour faire défiler pour voir le post), l'animation de diapositive pousse l'utilisateur à l'action souhaitée: commenter.
Le commentaire est une petite action qui est facile à oublier, donc pousser sert de rappel."Commenter" n'est pas affiché par défaut et n'est pas affiché sur chaque message individuel. Cela augmenterait le bruit visuel et son ubiquité aggraverait probablement l'effet de perception de l'utilisateur, il serait donc préférable de ne pas montrer cette action.
Au lieu de cela, l'action est masquée par défaut. Les commentaires sont affichés uniquement lorsque l'utilisateur est susceptible de commenter - lorsque l'utilisateur est intéressé par le message. Défiler vers le bas capte l'attention de l'utilisateur et lui rappelle d'agir quand il avait déjà l'intention de le faire.
Voici un autre exemple d'Instagram. Le même concept - les balises ne s'affichent que lorsque l'utilisateur marque une pause et semble intéressé par l'image.

LinkedIn a essayé quelque chose de similaire avec l'animation "Soyez le premier à commenter". Mais, à mon avis, cela n'a pas été mis en œuvre, comme dans l'exemple Instagram. *
Voici cette animation:
Et cela est affiché pour tous les messages non commentés (et vous devez probablement même les rechercher):

Le problème avec cette animation est que cela se produit pour chaque article sans commentaire, que vous soyez intéressé par cet article ou non. Cette incapacité à reconnaître l'intérêt de l'utilisateur signifie que cette animation particulière pousse l'action plus qu'un simple commentaire.
Lorsque vous n'êtes pas intéressé par un post, l'animation vous demande: 1) de faire attention à un post qui ne vous intéressait pas à l'origine, et
2) un commentaire. Maintenant, c'est devenu une tâche beaucoup plus "importante". Il ne rappelle plus à l'utilisateur de simplement commenter.
Le but principal de la micro-navigation est d'encourager l'utilisateur à effectuer une «petite» tâche qu'il pourrait oublier ou ne pas prêter attention. Si l'utilisateur est déjà intéressé par le message, demandez un commentaire - ce sera une "petite" demande. Et si l'utilisateur n'est pas intéressé par le message, lui demander de commenter ce message sera déjà une "grosse" demande.
J'ai également remarqué autre chose, la taille et les preuves de la micro-navigation. Tout est évident sur Instagram - ils sont grands ou au centre de l'image, donc lorsque l'utilisateur est vraiment intéressé par le message, il est moins susceptible de manquer ces conseils. Alors que LinkedIn est plus petit. Même si l'utilisateur est intéressé par une publication LinkedIn, cette micro-navigation en tant que rappel peut être ignorée par l'utilisateur.
Afin de résoudre ce problème de micro-navigation, LinkedIn doit être plus sélectif dans l'utilisation des animations. Afficher l'animation uniquement lorsque l'utilisateur est intéressé par le message, auquel cas l'animation poussera pour d'autres actions. Et en poussant, assurez-vous que cela est suffisamment évident pour que l'utilisateur ne manque pas le déclencheur.
En substance, les micro-boosts fonctionnent mieux lorsque ...- La tâche est petite et pousser sert de rappel.
- La reconnaissance de l'intention de l'utilisateur est opportune et ne s'affiche que lorsque l'utilisateur a «manifesté» son intérêt. Si cela est affiché tout le temps, les augmentations peuvent distraire, forcer ou simplement ennuyer.
- La micropoussée doit être facilement perceptible et non cachée.
L'extension à d'autres domaines où pouvons-nous utiliser ces micro-navigation, où pouvons-nous amener l'utilisateur à l'action souhaitée? Quelles actions souhaitez-vous que vos utilisateurs effectuent?
Ce ne sont que quelques-unes de mes idées initiales, car j'y réfléchis encore, mais si vous avez des pensées, des idées ou des suggestions, veuillez commenter et engager un dialogue.
———————————–———————————————————————
Remarque:
* Mes réflexions sur les animations LinkedIn suggèrent que LinkedIn essaie d'augmenter la participation à ses publications.
Bien sûr, il est possible qu'avec cette mise en œuvre particulière, ils aient simplement essayé d'augmenter leur participation à des postes nouvellement publiés, auxquels personne n'avait encore participé. Si tel est le cas, alors leur animation est susceptible d'attirer l'attention, et l'intérêt pour les articles récemment publiés est susceptible d'être plus élevé.
Mais ils sont confrontés à un problème, lorsque de nombreux articles n'ont aucun commentaire, cette animation devient potentiellement ennuyeuse.
Afin d'éviter cette situation, l'animation ne devrait apparaître que dans les cas où l'utilisateur est vraiment intéressé par le message.
Qui sait - peut-être que LinkedIn a déjà testé cette hypothèse, examiné les données et constaté que leurs tactiques actuelles sont encore plus efficaces.
Ou, si l'un d'entre vous a essayé quelque chose comme ça et a collecté des statistiques, commentez ci-dessous!