
D'un traducteur: Ce message est une traduction de l'
article original de Reinder de Vries, un programmeur expérimenté qui a développé sa propre formation de codage. L'auteur partage ses réflexions sur les outils qui peuvent être utiles aux développeurs, vous permettant d'accélérer et d'optimiser le processus de programmation
La création d'une application nécessite beaucoup de temps et souvent d'argent. Parfois, vous n'avez peut-être pas suffisamment de fonds pour développer un programme multifonctionnel, mais il arrive qu'il y ait des fonds, mais vous devez travailler le plus rapidement possible afin de ne pas manquer un bon moment pour la sortie, devant les concurrents. Que faire - pour réduire les capacités du programme pour le terminer plus rapidement ou pour rechercher d'autres moyens d'accélérer le processus?
Skillbox recommande: "Le métier de développeur web . "
Nous vous rappelons: pour tous les lecteurs de «Habr» - une remise de 10 000 roubles lors de l'inscription à un cours Skillbox en utilisant le code promotionnel «Habr».
Dans cet article, je vais parler de cinq outils différents que je recommande d'utiliser pour accélérer le processus de développement. Ils vous permettent de tuer deux oiseaux avec une pierre: réduire la consommation de ressources de l'application (c'est-à-dire réduire les coûts), ainsi que rapprocher le temps de libération.

Le premier outil que nous examinerons est le serveur d'analyse d'arrière-plan open source basé sur le cloud.
Voici comment cela fonctionne:
- Créez une instance Parse Server sur un PaaS populaire comme Heroku.
- Connectez votre instance Parse Server à une plate-forme DaaS populaire comme mLab .
- Intégrez l'application à l'instance Parse Server, commencez à utiliser les outils de la plateforme.
- Profit! Vous avez à votre disposition un excellent outil cloud avec un grand nombre de fonctions: bases de données, notifications push, stockage de fichiers et gestion des comptes utilisateurs.
Il s'agit d'un outil open source, vous pouvez donc créer et configurer votre instance Parse Server avec de nombreux fournisseurs de cloud comme AWS, Heroku, Google App Engine, Azure ou Digital Ocean.
Parse Server offre aux développeurs un accès à un large éventail de fonctions backend. Malgré le fait que toutes les fonctionnalités fonctionnent correctement, avant l'activation, vous devrez travailler à leur configuration, puis surveiller le fonctionnement normal. C'est la différence entre cette solution et d'autres plates-formes cloud fonctionnant en mode tout-en-un.
Parse Server possède un excellent module de fonctions cloud. En utilisant JavaScript, vous pouvez programmer l'exécution de tâches par un déclencheur.
Supposons que vous développez un service de critique de films, similaire à IMDB. Chaque fois qu'un utilisateur publie une critique de film, vous pouvez suivre cet événement et informer les autres utilisateurs du service d'une nouvelle critique par déclencheur.
Avec Parse Server, les développeurs passent moins de temps et d'argent à créer leurs propres outils backend et à entretenir les serveurs Web. Parse Server est un outil évolutif, relativement simple et personnalisable avec une tonne de fonctionnalités utiles.
Avantages- Un grand nombre de plates-formes, y compris des environnements IoT.
- Excellente documentation technique.
- Communauté active.
Inconvénients- Nécessite une plate-forme distincte pour le travail, par exemple Heroku.
- La mise à l'échelle dépend de l'infrastructure globale.
- Ce n'est pas un outil tout-en-un.
CoûtTout cela est gratuit, mais, comme mentionné ci-dessus, pour travailler avec l'outil, vous avez besoin d'un cloud comme Heroku, et ils coûtent déjà de l'argent.
PlateformesiOS, macOS, tvOS, Android, JavaScript, React, .NET, Unity, PHP, Arduino, Embedded C.

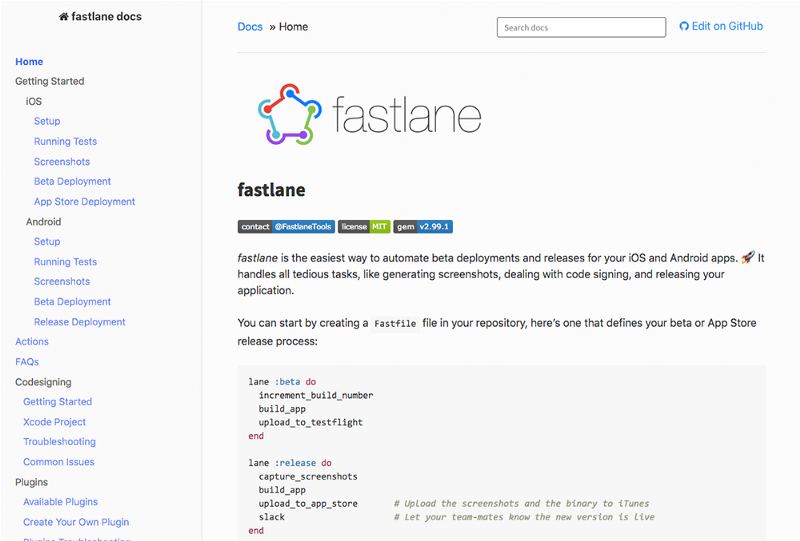
Fastlane est un outil principalement axé sur l'intégration continue (CI) et le déploiement continu (CD). Chaque fois que vous créez une nouvelle version de l'application, elle est automatiquement envoyée aux utilisateurs et aux bêta-testeurs.
Imaginez que vous avez créé une application et que vous venez de télécharger la version 1.0 sur l'App Store. Deux semaines plus tard, nous avons corrigé des bugs et ajouté une nouvelle fonction. Vous souhaitez fournir une version améliorée 1.1 aux bêta-testeurs dès que possible, puis aux utilisateurs.
Voici ce que vous devez faire pour terminer votre tâche:
- Créez une nouvelle version et publiez-la sur l'App Store Connect.
- Créez des captures d'écran pour chacun des appareils compatibles.
- Mettre à jour les métadonnées, les captures d'écran, etc.
- Fournissez des bêta-testeurs avec TestFlight.
Si vous êtes un seul encodeur, vous devriez avoir suffisamment de temps pour effectuer toutes ces tâches sans outils supplémentaires. Mais imaginez que vous travaillez en équipe et que de nouvelles versions de vos programmes apparaissent assez souvent.
Dans ce cas, le flux de travail peut devenir assez compliqué et déroutant. Afin d'automatiser et de simplifier tout, Fastline est également nécessaire. Voici ce qu'il peut automatiser:
- captures d'écran pour divers appareils et langues;
- distribution de versions bêta d'applications, par exemple, nommer une nouvelle version, signer un code, télécharger une application et consigner les modifications;
- publier l'application, y compris ajouter de nouvelles métadonnées, télécharger des captures d'écran, soumettre la demande pour examen;
- en utilisant des clés et des certificats au sein de votre équipe.
Fastline s'intègre aux outils CI / CD populaires comme CircleCI, Jenkins et Travis CI.
Et surtout, cet outil est open-source. Cela signifie que les développeurs peuvent l'améliorer en ajoutant leurs propres scripts et plugins. Chacune des fonctionnalités Fastline est bien documentée, y compris des exemples et des cas. En général, un outil est tout simplement indispensable.
Avantages- Économise beaucoup de temps en automatisant les processus nécessaires.
- Aide à éviter les erreurs qui se produisent lorsque vous travaillez "manuellement".
Inconvénients- Il faut un certain effort pour régler.
- Il ne convient guère aux développeurs sans équipe ou applications rarement mises à jour.
PrixGratuitement!
PlateformesiOS, Android.
Modèles de conception d'applications

La conception de votre application signifie beaucoup. Une bonne conception donne souvent à l'application des places plus élevées dans la note de l'App Store, bien sûr, si le programme lui-même est bon.
Naturellement, les utilisateurs ont besoin d'un UX normal: maintenant ils sont très exigeants sur la conception, et s'il échoue, alors même le meilleur programme peut rester impopulaire.
Afin d'aider le développeur à comprendre la conception dont son cerveau a besoin, il existe des modèles. Ils sont préparés par des concepteurs d'interface utilisateur professionnels, et si vous le souhaitez, vous pouvez les adapter à vos besoins.
Voici une liste des motifs que j'aime le plus:
Certains modèles sont conçus spécifiquement pour certains types d'applications, tels que les réseaux sociaux, les solutions de productivité ou le commerce électronique.
Lorsque vous utilisez le modèle, assurez-vous que vous respectez les conditions de licence spécifiées par l'auteur. Le modèle peut être disponible, mais cela ne signifie pas du tout que vous avez le droit de le modifier ou de l'implémenter dans un produit commercial.
Avantages- Économise beaucoup de temps et d'argent.
- Facile à utiliser.
- De nombreux modèles sont facilement personnalisables.
Inconvénients- La configuration prend du temps.
- Vous devez chercher un bon modèle.
- Les conditions de licence ne sont pas toujours claires.
PrixIl existe des modèles payants et gratuits.
PlateformesTout.

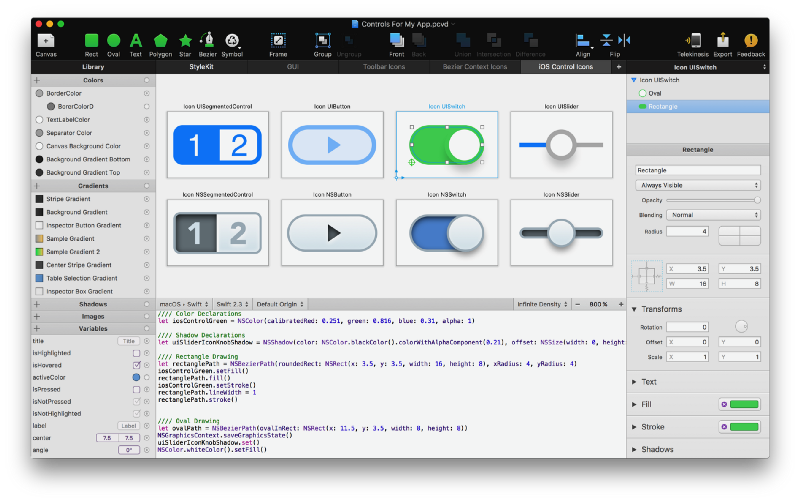
Lorsque vous travaillez avec PaintCode pour la première fois, vous pourriez penser qu'il s'agit de pure magie. En fait, il n'y a pas de sorcellerie, bien sûr, seulement il peut générer du code pour les composants de l'interface utilisateur visuelle.
Voici comment cela fonctionne:
- Vous créez un composant d'interface utilisateur, tel qu'un bouton, dans PaintCode.
- PaintCode génère du code Swift, Objective-C, Java, C #, JavaScript ou SVG.
- Vous utilisez le code dans votre application, le composant UI apparaît et fonctionne.
Dans une situation normale, le développeur conçoit chaque élément par lui-même. Lorsque le bouton est prêt, sa couleur, son texte et ses bordures sont écrits dans l'application. Il s'agit d'un simple élément visuel, mais imaginez combien de temps et d'efforts cela prendra s'il est plus complexe.
Les développeurs et les concepteurs sont souvent obligés de chercher une position intermédiaire entre les désirs du concepteur et les capacités du programmeur. PaintCode vous permet de créer un composant d'interface utilisateur de toute complexité, en créant vous-même le code souhaité.
La version finale est exportée dans un seul fichier, de sorte qu'elle peut être réimportée à tout moment lorsque le composant est mis à jour. Il est possible d'utiliser toutes sortes de variables et d'expressions.
De plus, PaintCode a un plugin pour Sketch, un éditeur graphique populaire. Avec lui, vos projets peuvent être exportés de Sketch directement vers Swift ou Objective-C.
PaintCode a beaucoup de tutoriels et une documentation bien écrite. Le support est très réactif et toujours prêt à aider.
Avantages- Économise du temps et vous permet de modifier la décision dans le processus.
- Il a une grande flexibilité et personnalisation.
- Prend en charge 4 principales plates-formes de développement d'applications.
Inconvénients- Vous devez avoir une bonne compréhension de la conception et du développement.
- Certaines personnes préfèrent le "manuel" plutôt que le code généré.
- Prise en charge limitée du flux de travail orienté Interface Builder.
CoûtPériode d'essai gratuite, puis 99 $ par an pour une équipe de 1 à 3 personnes.
PlateformesiOS, macOS, Android et le Web.

Techniquement, Awesome n'est pas un outil, mais une ressource: une liste de frameworks, bibliothèques, cours, livres, blogs, podcasts, outils et modèles pour développer des applications. Une simple recherche sur GitHub montre que la liste comprend le meilleur des meilleurs, et pour différentes plates-formes, d'iOS et Swift à Android et JavaScript.
Je recommanderais ces collections:
En conclusion, je dirai que mes 5 meilleurs outils d'optimisation des processus peuvent être développés en y ajoutant vos propres éléments que vous utilisez vous-même. De nouveaux outils méritent d'être explorés, vous devez les rechercher - au moins afin de gagner du temps.
Skillbox recommande: