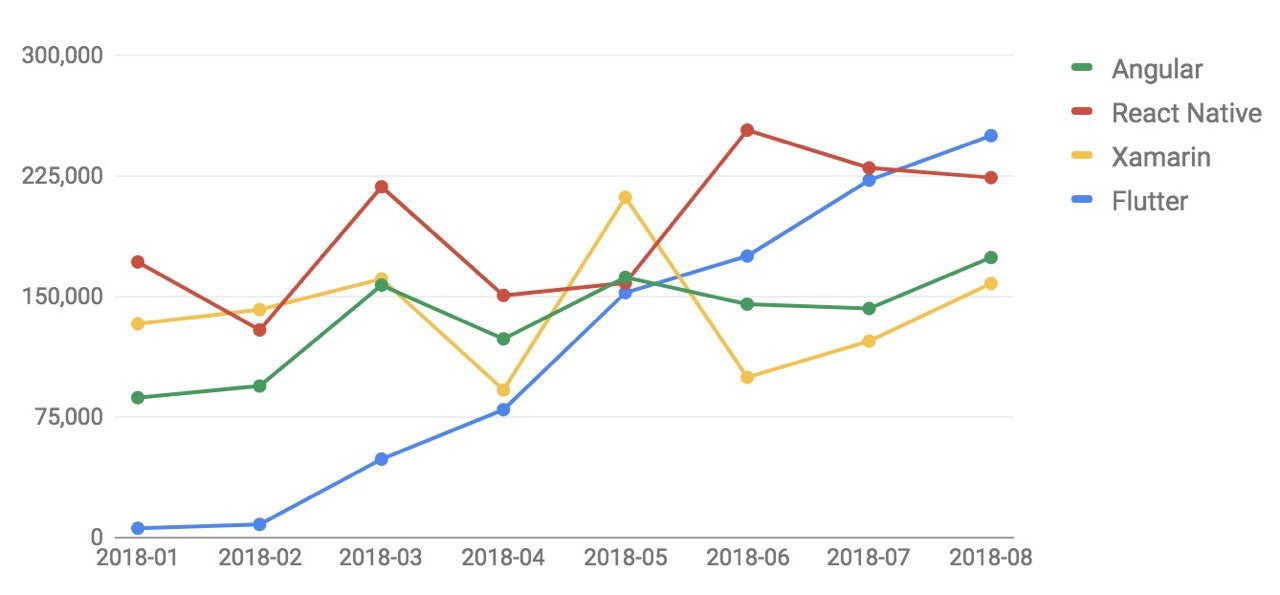
En août 2018, Flutter est devenu la technologie multiplateforme la plus demandée sur Stack Overflow.

Sur notre blog, Artem Zaitsev et Evgeny Saturov de Surf , une agence Google certifiée, expliqueront pourquoi et comment cela s'est produit:
Les solutions multiplates-formes attirent depuis longtemps ceux qui souhaitent lancer rapidement et à peu de frais un produit MVP simultanément sur plusieurs plates-formes. La raison est simple - une base de code unique. Il est plus facile à maintenir: les artefacts sont centralisés, il n'y a pas de duplication de logique et de corrections des mêmes bugs pour chaque plateforme. Et les gens ont besoin de moins pour le prendre en charge et le créer - il n'est pas nécessaire de maintenir deux développeurs natifs.
Les frameworks existants sont soit complexes, soit peu productifs en raison des nuances de l'implémentation technique, soit pleins de bugs. Avec leur aide, les gens s'efforcent d'obtenir rapidement le minimum de fonctionnalités et finissent par se condamner à réécrire le projet à long terme.
Très bientôt, la version finale du nouveau cadre de développement mobile de Google, Flutter , devrait devenir la technologie multiplateforme la plus demandée sur Stack Overflow. Je souligne qu'il est conçu spécifiquement pour les applications mobiles et couvre deux plates-formes: Android et iOS. Pour le moment, la version Release Preview 2 est présentée. Les nouveaux projets sur Flutter font partie d'une collection spéciale, dont le but est de montrer les capacités du framework. Maintenant, le framework est activement mis à jour avec des composants et des add-ons architecturaux grâce à la communauté des développeurs (par exemple, l'implémentation de Redux).

Pourquoi avez-vous besoin de croire en Flutter?
Excellent réglage pour un développement rapide
Vous n'avez pas besoin de sortir du Studio Android habituel. Utilisant le plugin, il s'adapte parfaitement au développement d'applications Flutter .
Le rechargement à chaud est une fonctionnalité de tueur qui vous permet de transférer instantanément toutes les modifications du code vers un émulateur en cours d'exécution ou un appareil connecté.

Simplicité et expressivité de la mise en page
Si vous avez déjà développé des applications pour Android, je suis sûr que la mise en page n'est pas quelque chose que vous avez apprécié.
Le flottement est différent. Tout d'abord, aucun fichier XML avec composition - les widgets sont créés et configurés directement dans le code (un peu comme Anko Layouts). Au lieu de View, Widget est utilisé.
new Column( mainAxisAlignment: MainAxisAlignment.center, children: <Widget>[ Padding( padding: EdgeInsets.all(16.0), child: Text( '$_name', ), ), //...
Voici à quoi ressemble le code du projet Flutter . Au début, un grand nombre de crochets fait peur, mais ces «arbres» sont assez visuels. Flutter favorise la composition: à partir de widgets prêts à l'emploi, vous pouvez en créer un nouveau, comme celui d'un designer. Presque tous les composants ont une propriété child ou children qui accepte respectivement un autre élément ou un tableau d'éléments. Tout est simple et clair. Vous pouvez créer une belle interface utilisateur assez rapidement.
Deuxièmement, dès le départ, les créateurs de la plateforme proposent aux développeurs un catalogue de widgets prêts à l'emploi. Il contient deux ensembles d'éléments, Material Components et Cupertino, qui semblent natifs pour chaque plate-forme. Des widgets multiplateformes sont également disponibles. Leur apparence et leur comportement sont identiques sur iOS et sur les appareils Android.

Cadre réactif
Vous pouvez créer une interface utilisateur belle et agréable en peu de temps, non seulement en raison du grand nombre de widgets prêts à l'emploi, mais également de la langue dans laquelle vous devez écrire. Dart ressemble à distance à Java, JavaScript, C #. Il est expressif et parfaitement adapté aux besoins du cadre, bien que, après Kotlin, certains excès artistiques de syntaxe puissent entrer dans une légère stupeur.
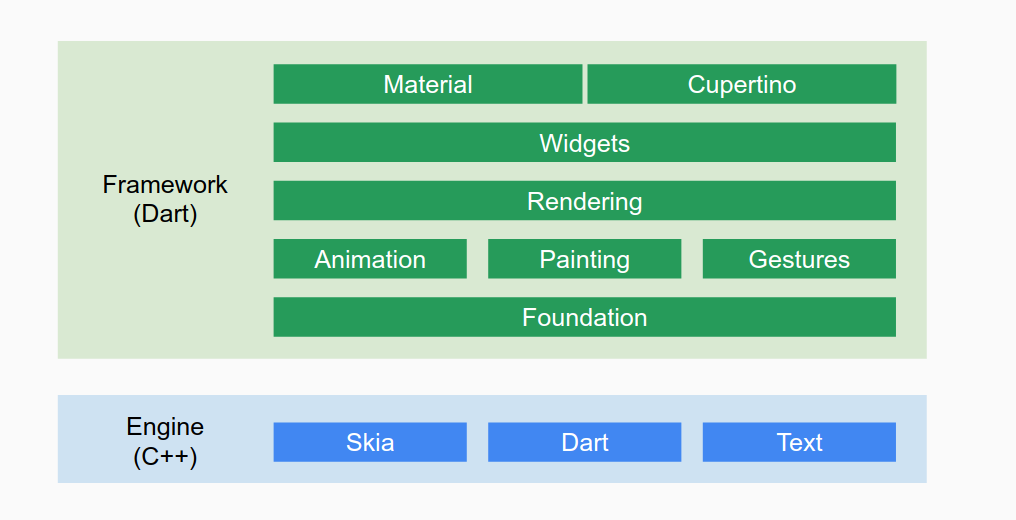
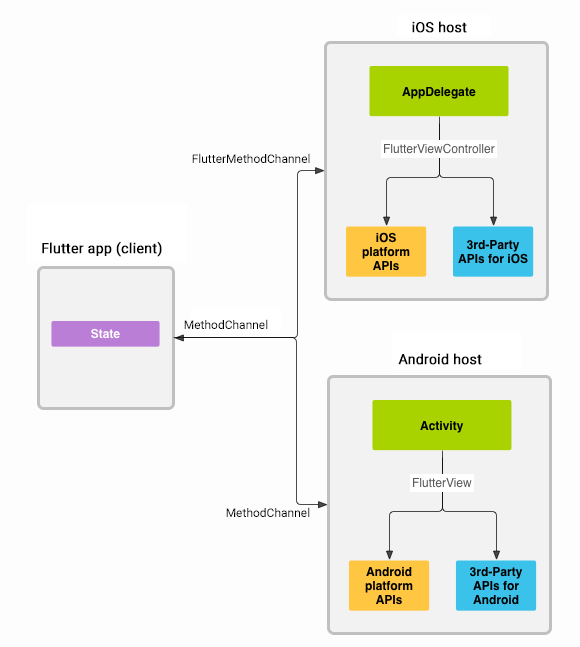
Flutter est compilé en code natif pour chaque plate-forme. «Sous le capot», il utilise Skia comme moteur graphique.

Une caractéristique clé de l'architecture du système est que tous les widgets, ainsi que les composants responsables du rendu des widgets sur le canevas, font partie de l'application, pas de la plate-forme. C'est l'absence de la nécessité d'un changement de contexte et l'utilisation de «ponts» qui donne une augmentation des performances, ce qui aide à atteindre le chiffre précieux de 60 FPS lors du rendu de l'interface utilisateur.
La pleine puissance de la plateforme est toujours entre vos mains
Pourquoi abandonner une tonne de code utile qui existe dans la communauté mobile depuis une décennie? Toutes les bibliothèques disponibles dans les applications SDK natives et les API de plate-forme peuvent être utilisées pour les applications Flutter .

Réglage de l'environnement
Débuter avec Flutter est facile.
Pendant le développement, la documentation officielle conseille d'utiliser Android Studio, IntelliJ ou VSCode avec les plugins appropriés, mais n'importe quel éditeur de texte fera l'affaire.
Première étape
Téléchargez l'archive à partir du SDK Flutter sur le site officiel de votre système d'exploitation. Décompressez dans le répertoire souhaité et exécutez la commande flutter doctor . Cette commande vérifiera si tout le nécessaire est installé, ainsi que la présence de plug-ins pour les IDE installés (par exemple, lorsque Android Studio est installé, l'utilitaire recherchera les plug-ins).
Deuxième étape
Si tout s'est bien passé, vous pouvez commencer à créer le premier projet. Si des erreurs sont trouvées, le médecin vous dira comment les résoudre.
Étape trois
Pour utiliser Flutter dans Android Studio, vous devez installer deux plugins: Flutter et Dart . Vous pouvez les installer de manière standard en ouvrant les paramètres et en sélectionnant les plugins nécessaires dans la recherche.
Les détails sur la configuration de l'environnement sont écrits dans la documentation officielle .
Fléchette
import 'package:flutter/material.dart'; void main() => runApp(MyApp());
La première chose qui attire votre attention lorsque vous regardez les applications Flutter est un code inhabituel. Dans le monde du développement Android, Java est utilisé, et plus récemment, Kotlin.
Maintenant en ligne avec eux est Dart . Google le positionne comme une alternative à JavaScript avec une frappe forte, des performances élevées et une grande flexibilité.
La syntaxe Dart est facile à apprendre, mais pas aussi jolie que celle de Kotlin. C'est peut-être une question de goût et d'habitude.
Création de projet
Vous pouvez créer un projet en exécutant la commande flutter create name dans la console ou en utilisant l'IDE (dans Android Studio -> Nouveau projet Flutter).
Structure d'application
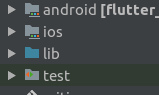
Après avoir créé le projet, vous verrez la structure suivante. Il y a quatre packages dans le répertoire racine de l'application - lib, ios, android et test.

Le premier est le répertoire du framework. Tous les fichiers de fléchettes et le code d'application principal s'y trouvent. Malgré le fait que Flutter soit compilé en code natif, pour chaque plate-forme, il est nécessaire d'écrire des interactions natives. De plus, Flutter peut être intégré dans une application existante. Il existe deux packages pour le code natif - ios / android, dans lesquels il est possible d'écrire dans le langage familier d'une plate-forme particulière - Obj-C / Swift ou Java / Kotlin. Vous trouverez des tests dans le package de test.
Il y a un fichier de configuration pubspec.yaml dans le répertoire racine - les bibliothèques y sont connectées, etc. Si nous parlons de l'analogie, alors pour Flutter, c'est comme build.gradle (il est également là, mais déjà dans la partie native Android).
Le paquet lib peut être divisé en paquets supplémentaires - il y a déjà une question de goût et de désir d'utiliser l'une ou l'autre architecture. Soit dit en passant, pour créer une application sur Flutter , différentes astuces sont utilisées, qui peuvent être consultées ici .
Votre projet aura immédiatement un fichier main.dart contenant du code avec un exemple. L'application a un point d'entrée unique - la méthode principale. Il est responsable de la création du widget racine.
Tout est un widget
Tout ce que vous voyez (ou ne voyez pas) à l'écran, tout ce avec quoi l'interaction et l'application elle-même sont des widgets. Toute entité d'interface utilisateur est un widget. Détecteur de zone de texte, de retrait ou de geste - widgets. L'application est construite à partir d'eux en tant que constructeur.
Selon le site officiel, "chaque widget est une description immuable d'une partie de l'interface utilisateur".
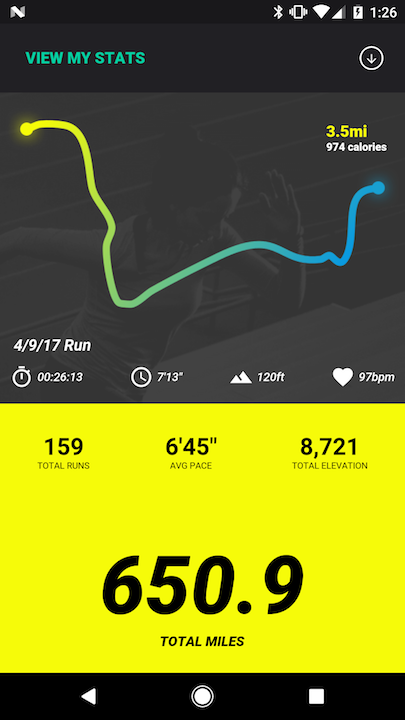
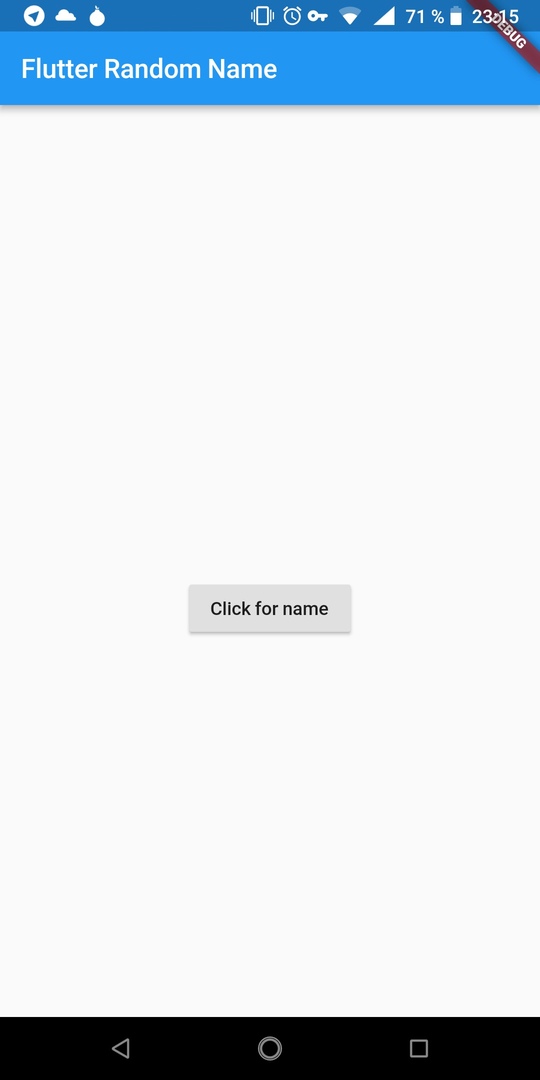
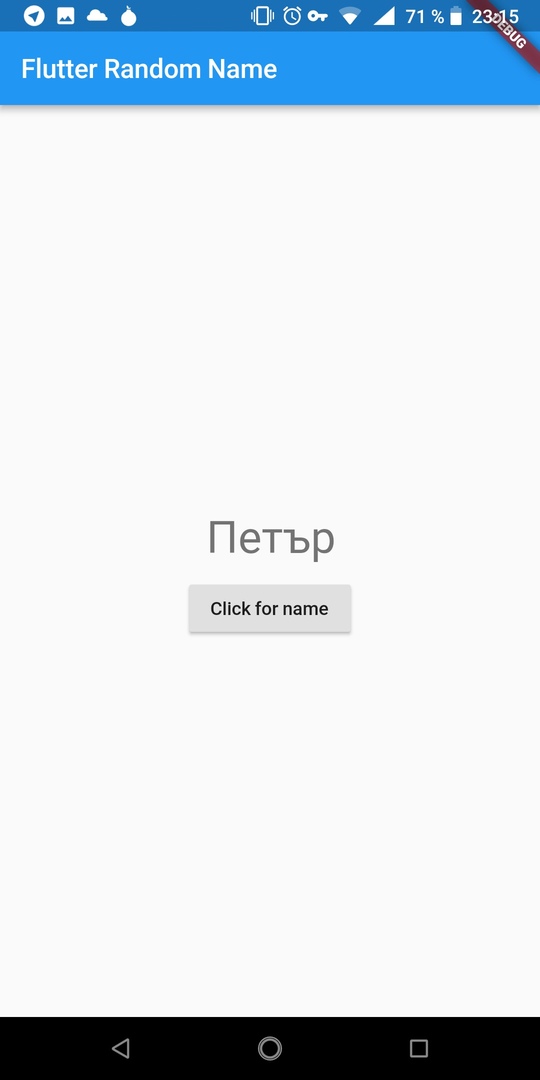
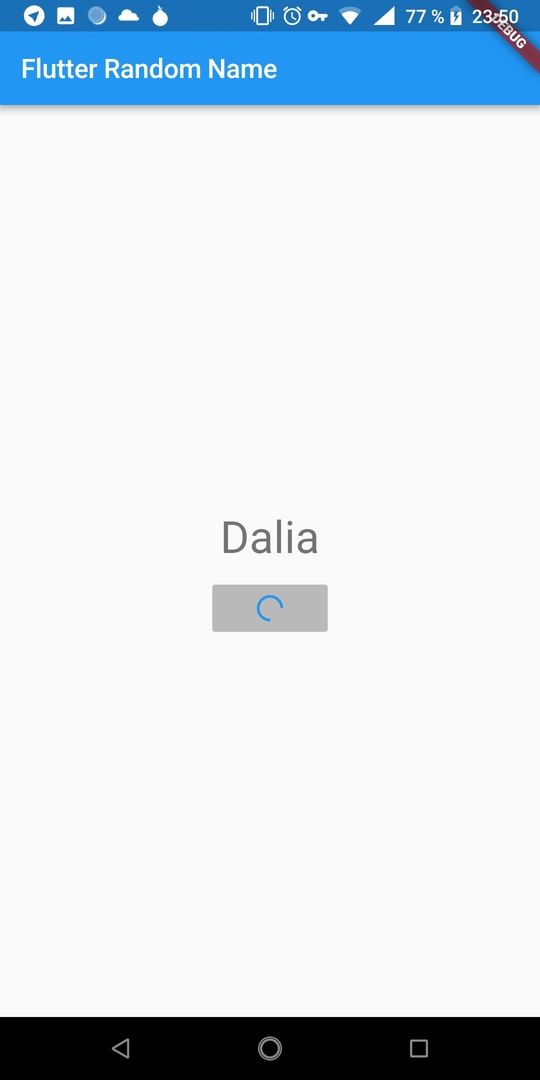
Par exemple, construisons une application avec cet écran:


Les widgets suivants sont présents ici:
- l'appli
- écran
- Appbar
- le texte
- bouton avec chargeur
Certains d'entre eux sont mis en œuvre dans le cadre, certains doivent être constitués de pièces finies elles-mêmes.
Les widgets sont de deux types Stateless et avec Stateless . Les premiers sont statiques (par exemple, du texte), les seconds prennent en charge un changement d'état (par exemple, un écran).
Apatride
Un exemple d'un tel widget dans une application serait MyApp. Il s'agit de la racine de l'application. À l'intérieur, nous placerons tout ce qui est nécessaire pour le rendu à l'aide de la méthode de construction.
class MyApp extends StatelessWidget { // This widget is the root of your application. @override Widget build(BuildContext context) { return new MaterialApp( title: 'Flutter Demo', theme: new ThemeData( primarySwatch: Colors.blue, ), home: Scaffold( appBar: new AppBar( title: new Text("Flutter Random Name"), ), body: new MyHomePage(), ), ); } }
Tout widget statique est un héritier de la classe StatelessWidget . Vous avez juste besoin de remplacer la méthode de construction et de collecter l'élément nécessaire. Flutter favorise la composition. Pour créer un nouvel élément, ne développez pas un élément existant.
Dans l'exemple, ce widget est construit à partir de MaterialApp (la racine de l'application basée sur des composants de MaterialDesign), à l'intérieur de laquelle se trouve Scaffold - c'est l'écran.
MyHomePage est également un widget qui dessine le corps de l'écran, à l'exception de l' AppBar . Dans ce cas, il a un état. Nous parlerons de lui ci-dessous.
La construction de l'interface se produit en passant le constructeur de classe au champ correspondant avec l'initialisation des arguments. Dart prend en charge les paramètres de méthode facultatifs, ce qui offre une flexibilité dans la création d'interfaces utilisateur.
Remarque: le mot new dans Dart, à partir de la deuxième version, est facultatif.
Avec une telle disposition de widgets, vous pouvez obtenir un écran d'application statique. De plus, l'imagination du développeur est illimitée.
Statefull
Les widgets d'état prennent en charge le redessin lorsque leur état change ( State ). Pour créer un tel widget, il est nécessaire d'hériter de StatefullWidget et de créer une classe héritière State<T> , qui est l'état du widget et est responsable de ce que l'utilisateur voit sur l'écran du smartphone.
L'état du widget est setState() {} en appelant la setState() {} . À l'intérieur, vous pouvez, par exemple, définir une couleur d'arrière-plan différente pour le bouton, et le cadre lui-même déterminera le redessin minimal nécessaire de l'interface utilisateur.
Dans mon cas, la page principale de MyHomePage sera un widget d'état. Il stocke _name - le nom qui sera affiché dans le bloc de texte et l' _isLoading téléchargement _isLoading (responsable de la façon dont le widget LoadingButton interne sera rendu; un exemple de contrôle d'état via le parent).
class _MyHomePageState extends State<MyHomePage> { String _name = ""; bool _isLoading = false; @override Widget build(BuildContext context) => Center( child: new Column( mainAxisAlignment: MainAxisAlignment.center, children: <Widget>[ Padding( padding: EdgeInsets.all(16.0), child: Text( '$_name', ), ), LoadingButton( isLoading: _isLoading, action: _generateName, ) ], ), ); }
Le bouton a une action rappel, où la méthode _generateName() est alimentée. Notez qu'il n'y a pas de modificateurs d'accès dans Dart, tels que private et public . Mais si vous voulez rendre privé quelque chose dans le module, le nom doit commencer par le préfixe «_».
La méthode _generateName asynchrone. Il est chargé de charger le nom, de changer l'indicateur isLoading et de définir la valeur sur name , ce qui conduit à redessiner le bouton et le texte.
final snack = SnackBar(content: Text("Handle error!")); _generateName() async { toggleLoading(); try { // await // Json setName(map["name"]); toggleLoading(); } catch (e) { setName("oops!"); Scaffold.of(context).showSnackBar(snack); toggleLoading(); } } void toggleLoading() { setState(() { _isLoading = !_isLoading; }); }
Pour changer l'état, vous devez appeler setState() {} . Sans cet appel, le widget ne sera tout simplement pas redessiné.
L'implémentation du chargeur s'est avérée assez simple. Au moment du redessin, du texte ou un indicateur est substitué au bouton.

L'implémentation ne prend que quelques lignes
_buildButtonChild() { if (isLoading) { return Transform.scale( scale: 0.5, child: CircularProgressIndicator(), ); } else { return Text("Click for name"); } }
Transform.scale nécessaire pour réduire la taille.
L'interaction asynchrone dans Flutter , ainsi que dans Dart, est basée sur l' async-await . Plus de détails peuvent être trouvés ici , ici et ici .
Par où commencer?
Aujourd'hui, lorsque de nouveaux contenus Flutter sont publiés presque quotidiennement, les bons cours ne manquent pas pour aider à se lier d'amitié avec cette technologie.
Un bon exemple d'un cours de base Flutter est le cours sur Udacity . Les leçons sont divisées en deux chapitres, dont le passage réfléchi prendra chacun 3 à 4 heures.
Si les cours ne sont pas votre option, commencez à plonger dans la technologie en étudiant les sources des projets existants. Le référentiel de flutter impressionnant contient de nombreux projets de ce type, et il propose également une sélection très généreuse de bibliothèques prêtes à l'emploi, des solutions, des échantillons et d'autres matériaux pour l'étude et l'inspiration.
Conclusion
D'après les résultats d'une immersion plus profonde dans le sujet, de l'ancien scepticisme, nous n'avions pas de trace. Flutter n'est pas comme une expérience, mais montre plutôt la direction dans laquelle une partie importante de l'industrie du développement mobile évoluera dans les années à venir. Quelques concepts audacieux sous-jacents à Flutter apportent de nouvelles idées et opportunités au développement. La création d'interface utilisateur rapide et presque intuitive rend le prototypage et les expériences UX plus faciles que jamais et accessibles à tous. Dans quel domaine Flutter trouvera son application - le temps nous le dira.