Que signifient toutes ces abréviations? Que faut-il pour développer un lecteur open source pour regarder des vidéos d'Amazon, Sky et d'autres plateformes et regarder des vidéos de n'importe quel fournisseur? Sebastian Golasch a expliqué comment le processus de streaming vidéo se déroule lors de la conférence HolyJS 2018 Piter. Sous la coupe - vidéo et traduction de son rapport.
 Sebastian Golasch est actuellement développeur chez Deutsche Telekom. Il a longtemps travaillé avec Java et PHP, puis est passé à JS, Python et Rust. Depuis sept ans, il travaille sur la plateforme propriétaire de la maison intelligente Qivicon.
Sebastian Golasch est actuellement développeur chez Deutsche Telekom. Il a longtemps travaillé avec Java et PHP, puis est passé à JS, Python et Rust. Depuis sept ans, il travaille sur la plateforme propriétaire de la maison intelligente Qivicon.Un peu sur l'histoire du streaming vidéo
Tout d'abord, regardons l'histoire du Web, car nous sommes passés de QuickTime à Netflix en 25 ans. Tout a commencé dans les années 90 quand Apple a inventé QuickTime. Son utilisation sur Internet a commencé en 1993-1994. À cette époque, le lecteur pouvait lire des vidéos avec une résolution de 156 × 116 pixels et une fréquence de 10 FPS, sans accélération matérielle (en utilisant uniquement les ressources du processeur). Ce format était axé sur une connexion commutée à 9600 bauds - 9600 bps, y compris les informations de surcharge.
C'était l'époque du navigateur Netscape. La vidéo dans le navigateur n'avait pas l'air trop belle, car elle n'était pas native du Web. Pour la lecture, nous avons utilisé un logiciel externe (le même QuickTime) avec sa propre interface, qui a été visualisée dans le navigateur à l'aide de la balise embed.

La situation s'est un peu améliorée lorsque Macromedia a sorti le Shockwave Player (après le rachat de Macromedia par Adobe, il est devenu Adobe Flash Player). La première version de Shockwave Player est sortie en 1997, mais la lecture vidéo n'y est apparue qu'en 2002.
Ils ont utilisé le codec Sorenson Spark aka H.263. Il a été optimisé pour les petites résolutions et les petits fichiers. Qu'est-ce que cela signifie? Par exemple, une vidéo de 43 secondes qui a été utilisée pour tester le Shockwave Player ne pesait que 560 Ko. Bien sûr, il ne serait pas très agréable de regarder un film de cette qualité, mais la technologie elle-même était intéressante pour l'époque. Cependant, comme dans le cas de QuickTime, pour que Shockwave Player fonctionne dans le navigateur, un logiciel supplémentaire était nécessaire. Ce lecteur avait beaucoup de problèmes de sécurité, mais le plus important est que la vidéo était toujours un module complémentaire de navigateur.
En 2007, Microsoft a sorti Silverlight, qui rappelle quelque peu Flash. Nous n'allons pas creuser profondément, mais toutes ces solutions avaient quelque chose en commun - une boîte noire. Tous les joueurs fonctionnaient comme un module complémentaire de navigateur, et vous n'aviez aucune idée de ce qui se passait à l'intérieur.

Élément < Video/ >
En 2007, Opera a proposé d'utiliser la balise <
Video/ >, c'est-à-dire de créer une vidéo native dans un navigateur. Nous l'utilisons aujourd'hui. C'est facile et pratique, et n'importe quelle vidéo peut non seulement être visionnée, mais également téléchargée. Et même si nous ne voulons pas autoriser le téléchargement de vidéos, nous ne pouvons pas interdire de les télécharger sur le navigateur. Le maximum est de rendre le téléchargement vidéo plus difficile.

La
<Video/> est exactement l'opposé de la boîte noire, et la visualisation du code source est très simple.

DRM
Cependant, vous ne pouvez pas simplement cliquer avec le bouton droit sur une vidéo sur Netflix et sélectionner "Enregistrer sous". La raison en est DRM (Digital Restrictions Management). Ce n'est pas une technologie ou une application unique qui effectue une tâche. Il s'agit d'un terme général pour des concepts tels que:
- Authentification et cryptage utilisateur
- Cryptage basé sur le contenu
- Définition des droits et application des restrictions
- Commentaires et mise à jour
- Contrôle de sortie et protection de liaison
- Examen et suivi des intrus
- Gestion des clés et des licences
Pour comprendre ce qu'est la DRM, nous devons étudier son écosystème, c'est-à-dire déterminer quelles entreprises sont impliquées. C’est:
- Les propriétaires de contenu sont au sommet de l'écosystème. Par exemple, Disney, MGM ou FIFA. Ces sociétés produisent du contenu et y ont des droits.
- Les noyaux DRM sont des sociétés qui fournissent la technologie DRM (par exemple, Google, Apple, Microsoft, etc.). Actuellement, il existe environ 7 à 8 technologies DRM de différentes sociétés.
- Fournisseurs de services - Développer un logiciel serveur qui crypte la vidéo.
- Navigateurs qui sont en fait des joueurs.
- Les fournisseurs de contenu sont des sociétés telles que Netflix, Amazon, Sky, etc. En règle générale, ils ne possèdent pas les droits sur le contenu, ils le concèdent sous licence et le distribuent.
- Les fournisseurs de puces / périphériques sont également impliqués dans l'écosystème, car DRM n'est pas seulement une technologie logicielle. Certaines entreprises (principalement chinoises) développent des puces qui encodent et décodent la vidéo.
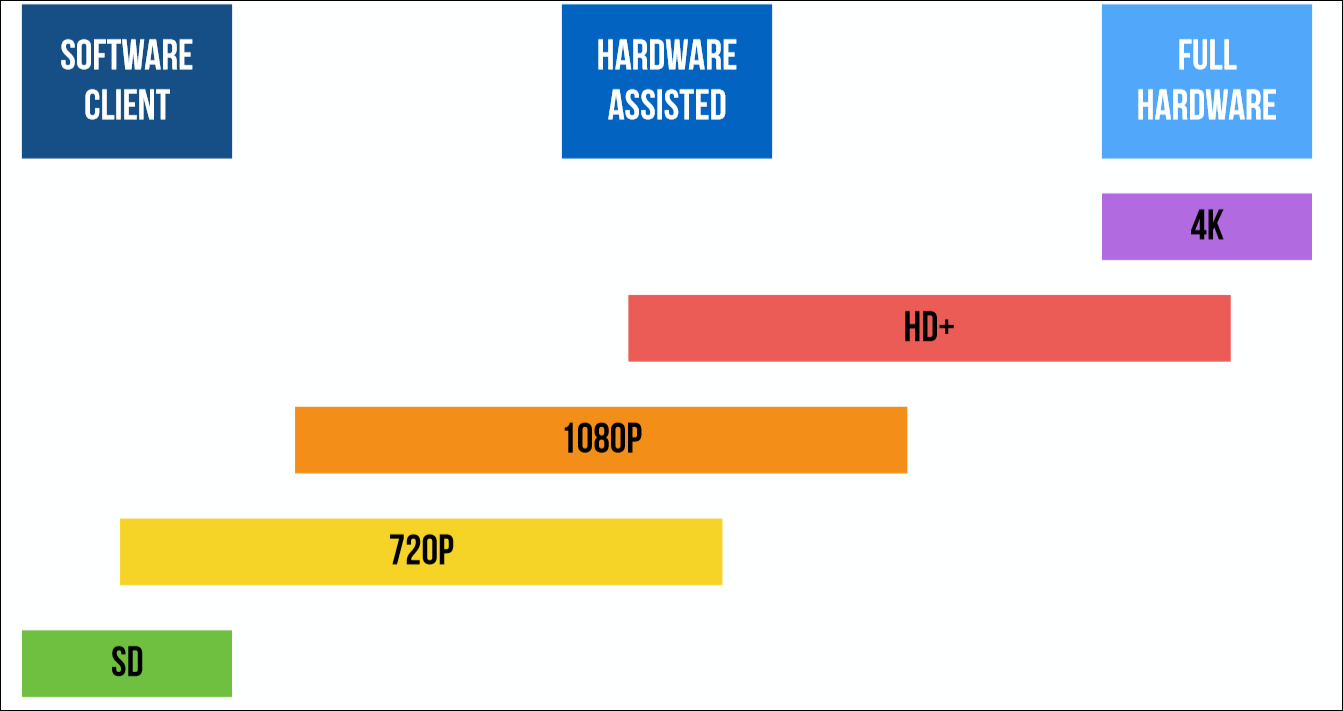
Vous êtes-vous déjà demandé pourquoi, lorsque vous regardez une vidéo sur Netflix dans un navigateur, elle n'a pas une très haute résolution (SD), mais si vous regardez la même vidéo sur une Apple TV ou une Android TV Box, le même contenu est lu en Full HD ou en 4K? DRM en est également responsable. Le fait est que les fabricants ont toujours peur que des pirates volent du contenu. Par conséquent, moins l'environnement est sécurisé dans lequel le décodage vidéo est effectué, plus la qualité est mauvaise pour l'utilisateur. Par exemple, si le décodage est effectué par programme (par exemple, dans Chrome ou Firefox), la vidéo est affichée dans la pire qualité. Dans un environnement où les capacités matérielles de décodage sont utilisées (par exemple, si Android utilise un GPU), les possibilités de copie illégale de contenu sont moindres, et ici la qualité de lecture est plus élevée. Enfin, l'environnement le plus sécurisé est entièrement matériel (Apple TV ou Android TV Box), où le décodage et la lecture sont effectués sans impliquer le logiciel.

Mais si nous parlons de navigateurs, leur décodage est presque toujours effectué par un logiciel. Différents navigateurs utilisent différents systèmes pour DRM. Chrome et Firefox utilisent Widevine. Cette société appartient à Google et concède sous licence leurs applications DRM. Ainsi, pour le décodage, Firefox télécharge la bibliothèque DRM de Google. Dans le navigateur, vous pouvez voir d'où vient le téléchargement.

Apple utilise son propre système FairPlay, qui a été créé lorsque la société a présenté le premier iPhone et iPad. Microsoft utilise également son propre développement appelé PlayReady, qui est intégré à Windows. Dans d'autres cas, Widevine est le plus souvent utilisé. Ce système existe à la fois comme application et comme solution matérielle - des puces qui décodent la vidéo.
Cdm
L'abréviation CDM signifie Content Decryption Module. Il s'agit d'un logiciel ou d'un matériel qui peut fonctionner de plusieurs manières:
- Déchiffrez la vidéo, après quoi elle est rendue dans le navigateur à l'aide de la balise <Video />.
- Déchiffrez et décodez la vidéo, puis transférez les images brutes de la vidéo pour les lire dans le navigateur.
- Déchiffrez et décodez la vidéo, puis transférez les images brutes de la vidéo pour la lecture à l'aide du GPU.
Malgré le support du GPU, la deuxième option est le plus souvent utilisée (au moins en ce qui concerne Chrome et Firefox).
Décodage et décodage des couches dans le navigateur
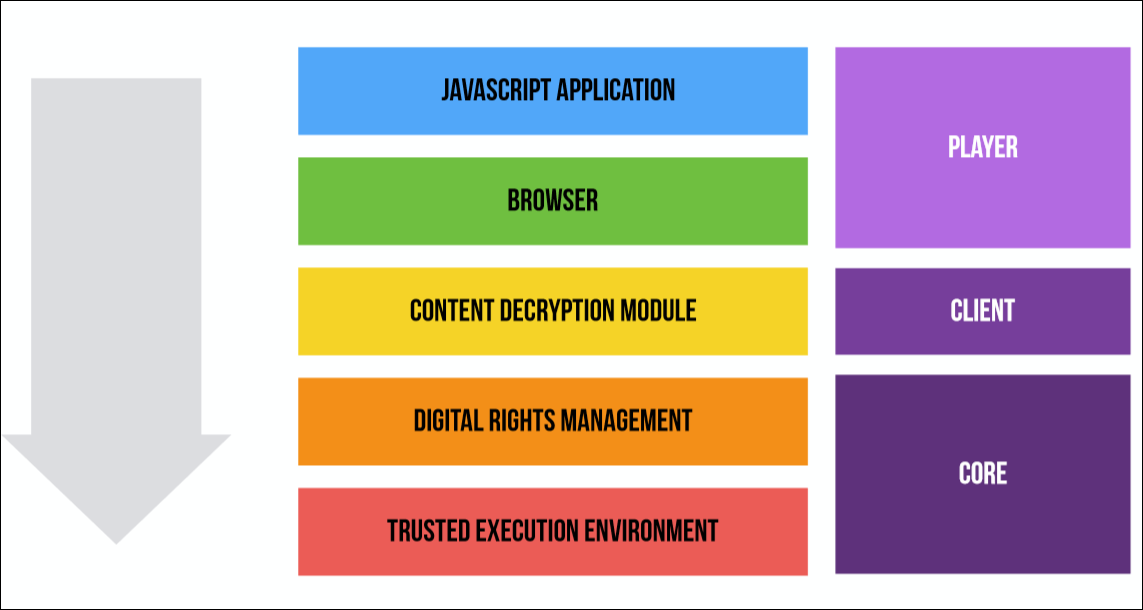
Alors, comment tout cela fonctionne-t-il ensemble? Pour comprendre cela, regardez les couches de décodage et de décryptage dans le navigateur. Ils sont divisés en:
- Application JavaScript - elle indique à l'ordinateur quelle vidéo je vais regarder.
- Un navigateur est un lecteur qui lit du contenu vidéo.
- Module de décryptage de contenu.
- La gestion des droits numériques est tout au sujet du décodage vidéo (je ne pouvais pas trouver une meilleure notation, donc je l'ai appelé ainsi).
- Exécution fiable.
- Dans ce cas, les deux premiers composants sont un lecteur DRM, le module de décryptage de contenu est un client DRM et les deux derniers composants sont le noyau DRM.

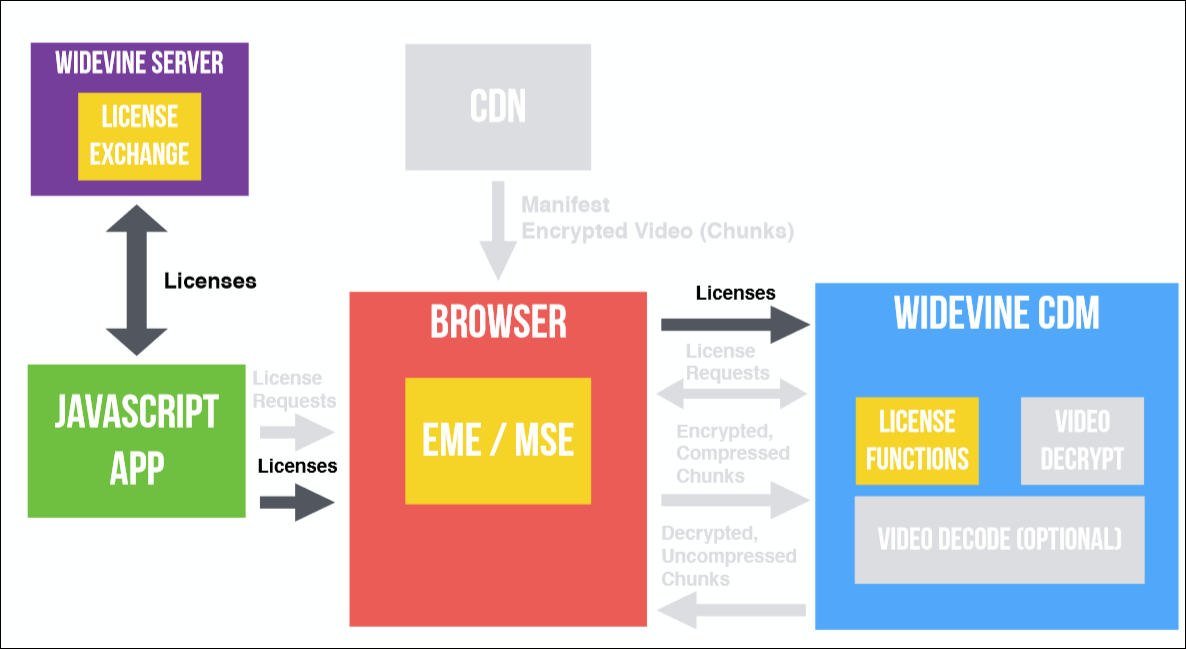
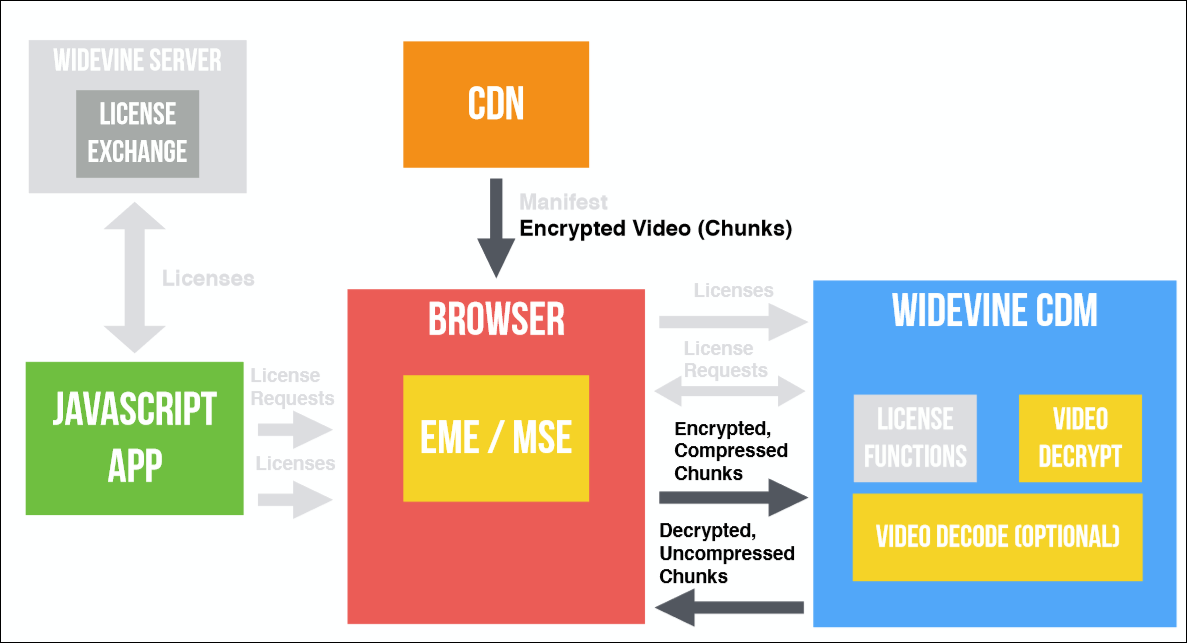
Ce qui se passe lorsque vous lisez une vidéo dans un navigateur est illustré dans l'image ci-dessous. Bien sûr, elle est un peu déroutante: il y a beaucoup de flèches et de couleurs. Je vais le parcourir étape par étape, en utilisant des cas réels pour le rendre plus clair

Nous utiliserons Netflix comme exemple. J'ai écrit une application de débogage.
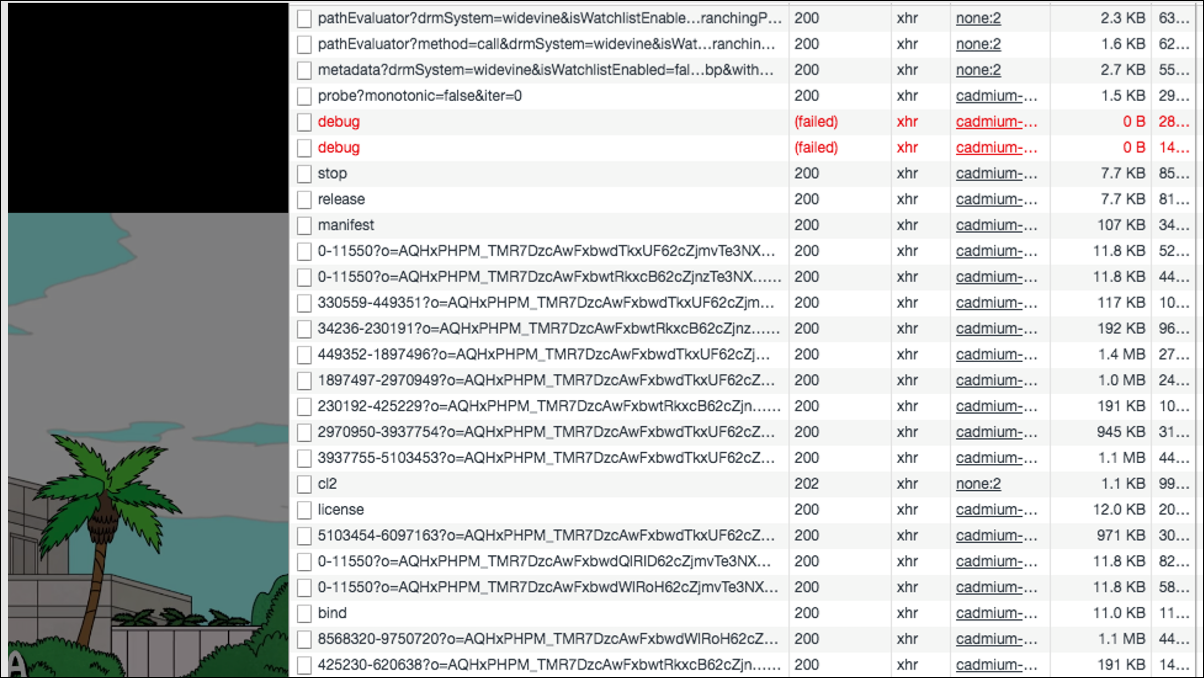
J'ai commencé par où, je pense, chacun de vous commencerait: j'ai regardé les demandes que Netflix fait lorsque je démarre une vidéo, et j'ai vu un grand nombre d'enregistrements.

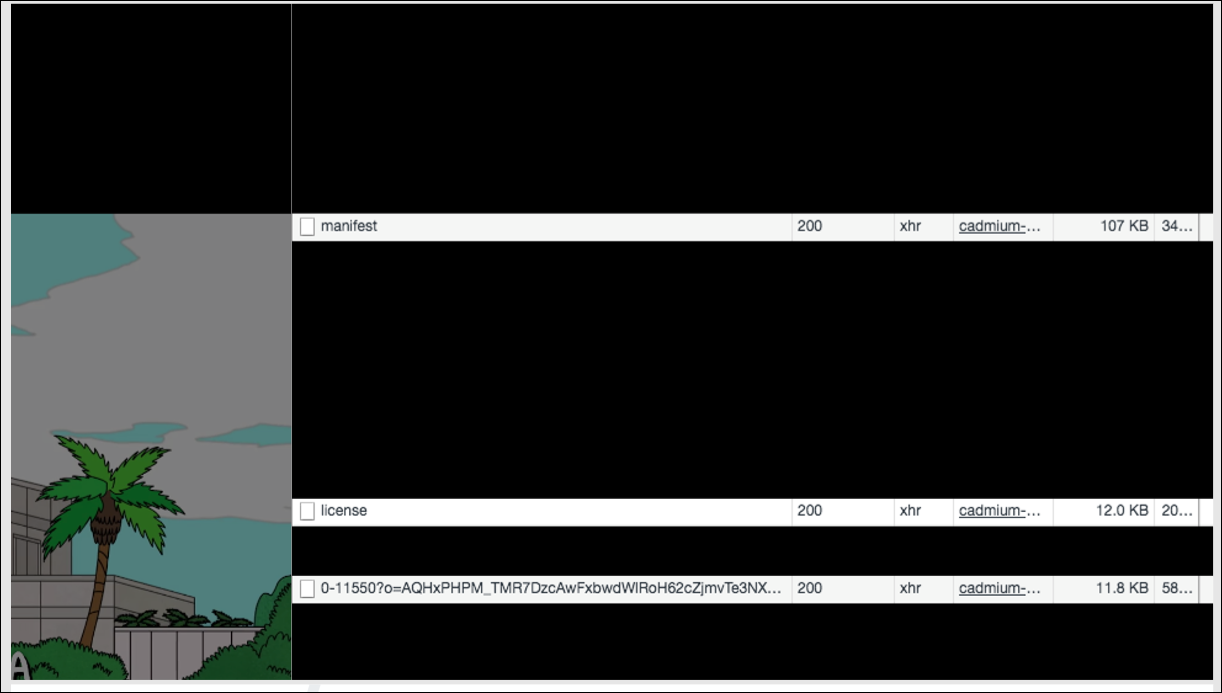
Cependant, si vous ne laissez que ceux qui sont vraiment nécessaires pour lire la vidéo, il s'avère qu'il n'y en a que trois: manifeste, licence et le premier fragment de la vidéo.

Le lecteur Netflix est écrit en JavaScript et contient plus de 76 000 lignes de code, et, bien sûr, je ne peux pas l'analyser complètement. Mais je voudrais montrer les principales parties nécessaires à la lecture de vidéos protégées.
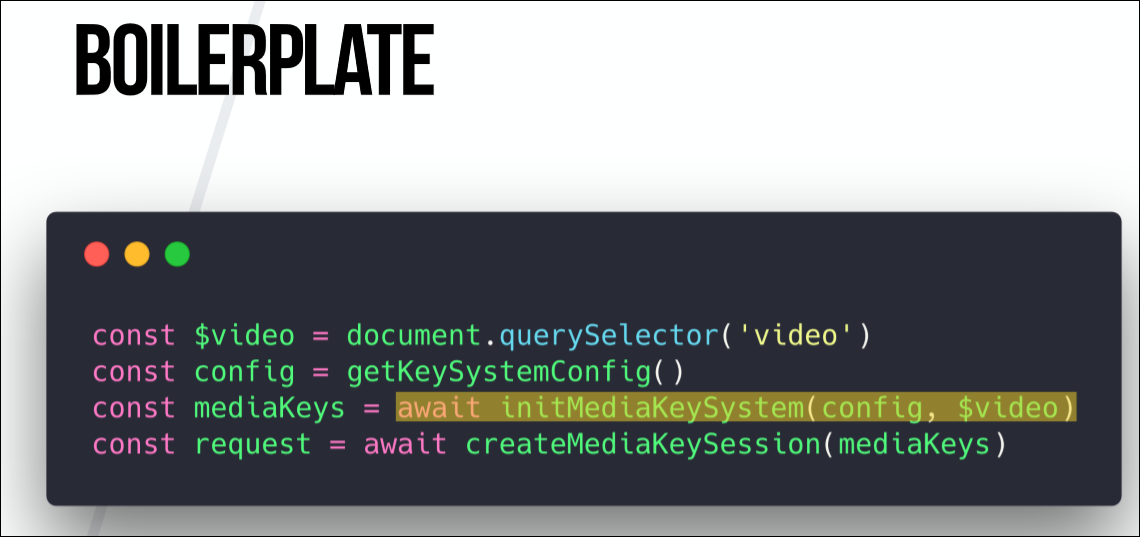
Nous allons commencer avec le modèle:

EME
Mais avant de nous plonger dans les fonctions, nous devons nous familiariser avec une autre technologie - EME (Encrypted Media Extensions, encrypted media extensions). Cette technologie n'effectue pas le décryptage et le décodage, c'est juste une API de navigateur. EME sert d'interface pour CDM, pour KeySystem, pour un serveur avec une licence et pour un serveur où le contenu est stocké.
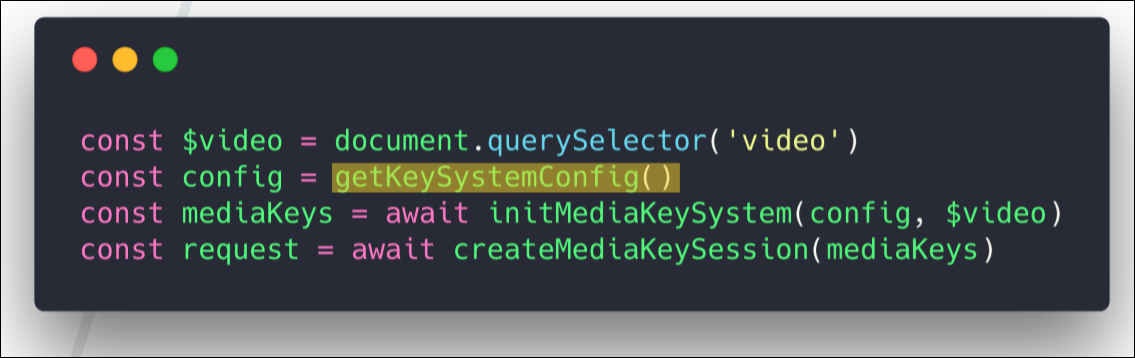
Commençons donc avec getKeySystemConfig.

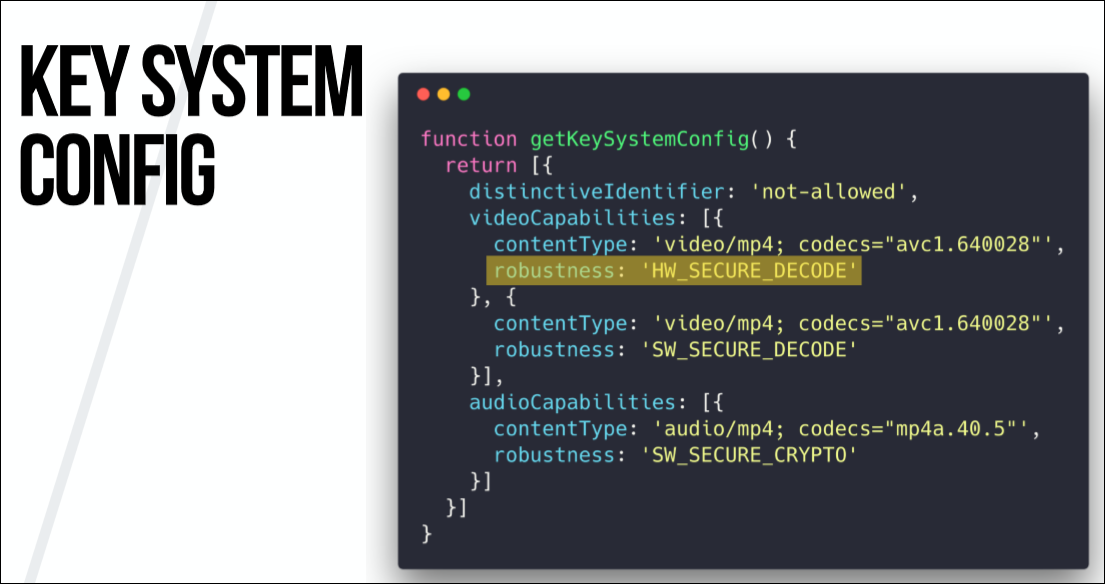
Il convient de garder à l'esprit que cela dépend du fournisseur, donc la configuration que je présente ici fonctionne pour Netflix, mais ne fonctionne pas, par exemple, pour Amazon.
Dans cette configuration, nous devons indiquer au système backend quel niveau d'exécution de confiance nous pouvons offrir. Il peut s'agir d'un décodage matériel sécurisé ou d'un décodage logiciel sécurisé. Autrement dit, nous indiquons au système le matériel et les logiciels qui seront utilisés pour la lecture. Et cela déterminera la qualité du contenu.

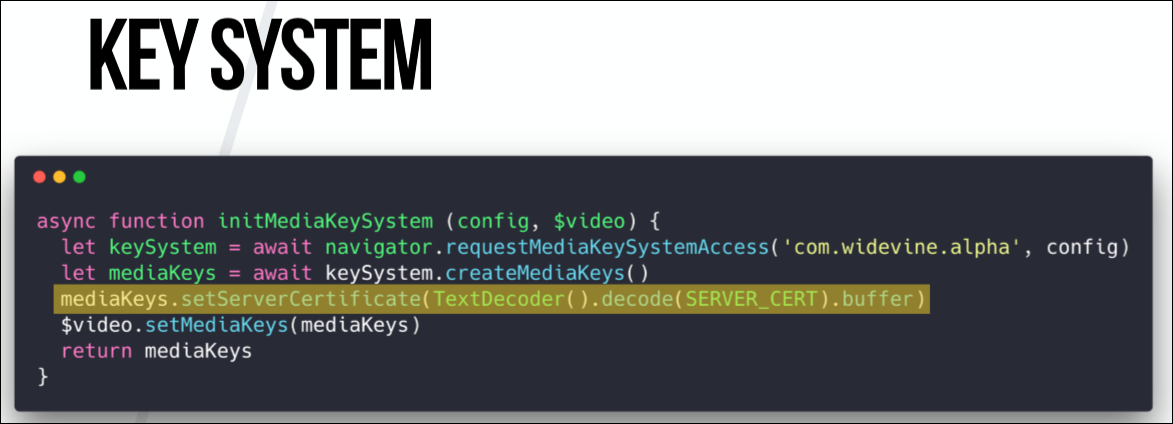
Une fois la configuration configurée, envisagez de créer un MediaKeySystem initial.

C'est là que l'interaction avec le module de décryptage de contenu commence. Vous devez indiquer à l'API le système DRM et le système de clés que nous utilisons. Dans notre cas, c'est Widevine.

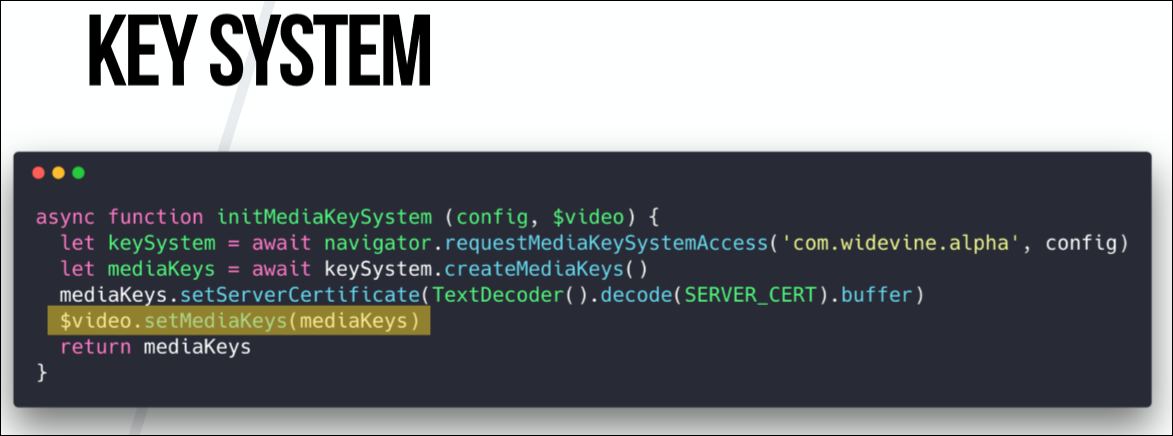
L'étape suivante est facultative pour tous les systèmes, mais obligatoire pour Netflix. Encore une fois, sa nécessité dépend du fournisseur. Nous devons appliquer un certificat de serveur à nos mediaKeys. Les certificats de serveur sont du texte brut dans un fichier Netflix Cadmium.js qui peut être facilement copié. Et lorsque nous l'appliquons à mediaKeys, toutes les communications entre le serveur avec la licence et notre navigateur deviennent sécurisées grâce à l'utilisation de ce certificat.

Lorsque cela est fait, nous devons nous tourner vers l'élément d'origine de la vidéo et dire: «Ok, c'est le système clé que nous voulons utiliser, et c'est le tag vidéo bonjour. Laissez-nous vous unir. "

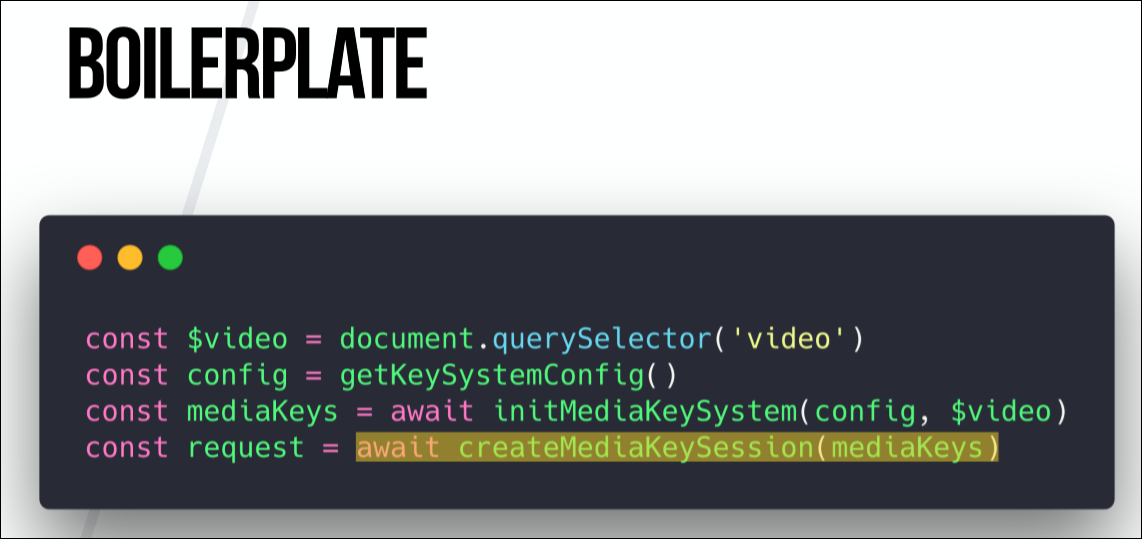
Et voici la dernière fonction dont vous avez besoin pour configurer le système vidéo.

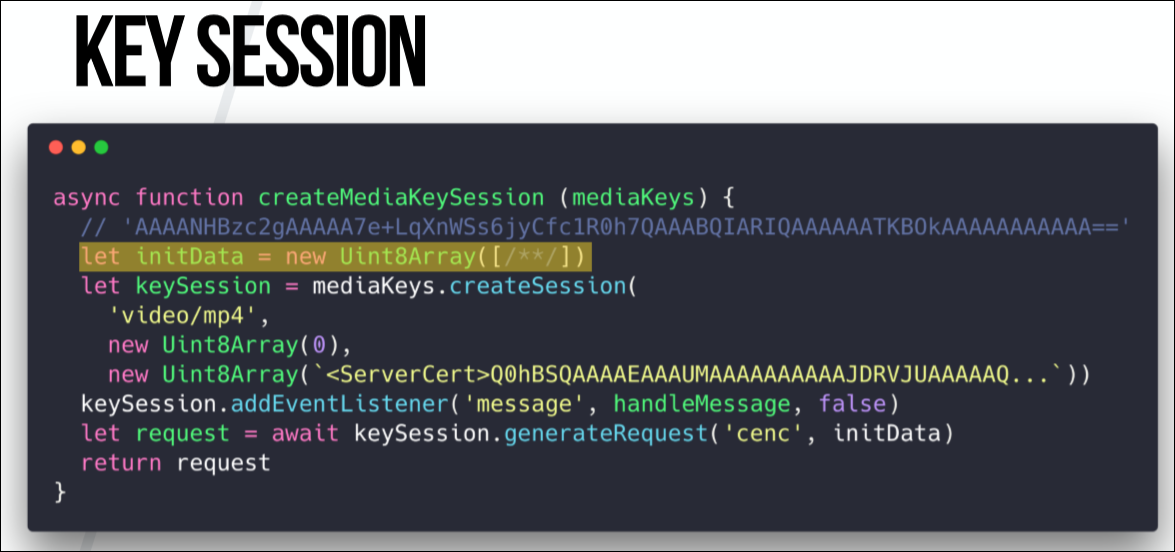
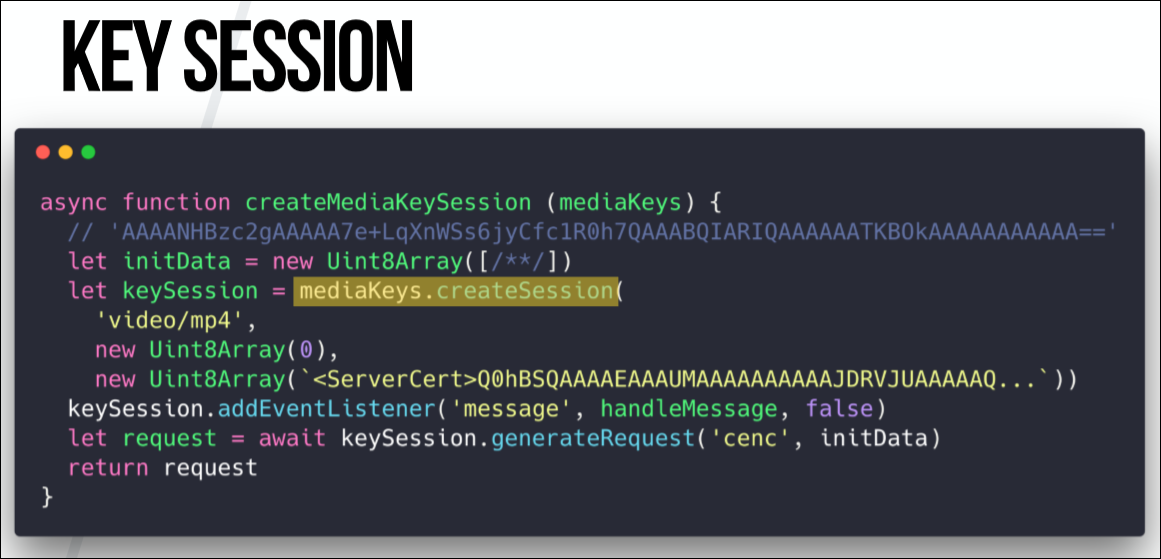
Il s'agit d'une session DRM ou MediaKeySession. Ce ne sont que les données qui vont du fournisseur au module de décryptage qui signe les demandes avec eux. Ces données sont également du texte brut, qui est caché derrière plusieurs fonctions dans le fichier du lecteur Netflix, d'où je les ai copiées.

Lorsque nous appelons create.Session sur l'objet mediaKeys, nous devons indiquer quelle vidéo nous prenons en charge. Dans ce cas, c'est mp4. Cela nous ramène au contexte de messagerie avec notre système CDM. Nous avons également besoin de Netflix pour appliquer le certificat de serveur base64 dans chaque formulaire, mais toute cette configuration dans la session de création est à nouveau fournie en fonction du système DRM.

La dernière fonction ci-dessous - keySession.generateRequest crée une demande de licence en arrière-plan. Ou CDM crée une demande de licence en arrière-plan. En d'autres termes, il s'agit de données binaires brutes que nous devons envoyer au serveur sous licence afin d'obtenir en retour une licence valide.

Ici, cenc est intéressant. Il s'agit d'une norme de cryptage ISO qui définit un schéma de sécurité pour la vidéo mp4. Dans WebM, cela s'appelle différemment, mais la fonction effectue la même chose.
handleMessage est l'interface EventListener que nous avons configurée. Lorsque cet événement est déclenché par l'événement de message dans keySession, nous savons que nous sommes prêts à obtenir une licence du serveur.

Et dans ce rappel, nous n'obtenons qu'une demande à un serveur avec une licence qui donne des données binaires (elles peuvent également différer selon le fournisseur). Nous utilisons ces données pour mettre à jour la session en cours en ajoutant une licence. Autrement dit, dès que nous avons reçu une licence valide du serveur, notre CDM sait que nous pouvons décoder et décrypter la vidéo.

Si nous appliquons cela au diagramme ci-dessous, nous obtenons ceci: nous voulons lire la vidéo, et l'application JavaScript dit: «Bonjour, navigateur! Je veux lire la vidéo! " - utilise ensuite Encrypted Media Extensions et fait une demande aux fonctions de licence dans Widevine CDM pour une licence. Cette demande est ensuite renvoyée au navigateur, et nous pouvons l'échanger contre une licence valide sur le serveur de licences, puis nous devons retransférer cette licence sur CDM. Ce processus a été montré dans le code ci-dessus.

Mais notez que nous n'avons pas encore perdu une seconde de la vidéo, et nous devons tous le faire afin de pouvoir lire certaines vidéos à l'avenir.
MSE
Et une autre technologie que nous devons rechercher est MSE (Media Source Extensions). Elle peut être appelée la demi-sœur d'EME (Encrypted Media Extensions). Il s'agit également d'une API de navigateur et cela n'a rien à voir avec DRM. Je le vois comme une interface de programmation pour <
Video/ > Src. En l'utilisant, vous pouvez créer des flux binaires en JavaScript et appliquer des fragments vidéo à l'élément <
Video/ >. Ainsi, grâce à lui, la source du tag <
Video/ > devient dynamique.
Ainsi, nous pouvons utiliser les extensions pour les sources multimédias, instancier et accéder à la vidéo, puis télécharger les fragments vidéo en plusieurs parties et les appliquer à la balise <
Video/ >.

Le fait est que lorsque vous regardez une vidéo de deux heures, vous ne voulez pas attendre qu'elle soit complètement chargée. Au lieu de cela, vous le coupez en petits morceaux dont la taille varie d'environ 30 secondes à 2 minutes et vous les appliquez à l'élément <
Video/ > un par un.
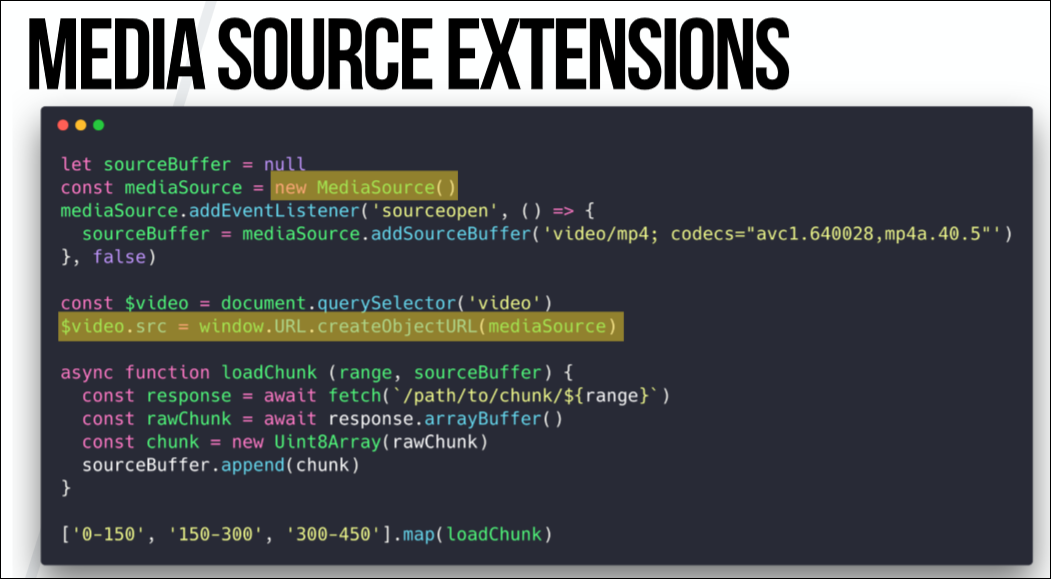
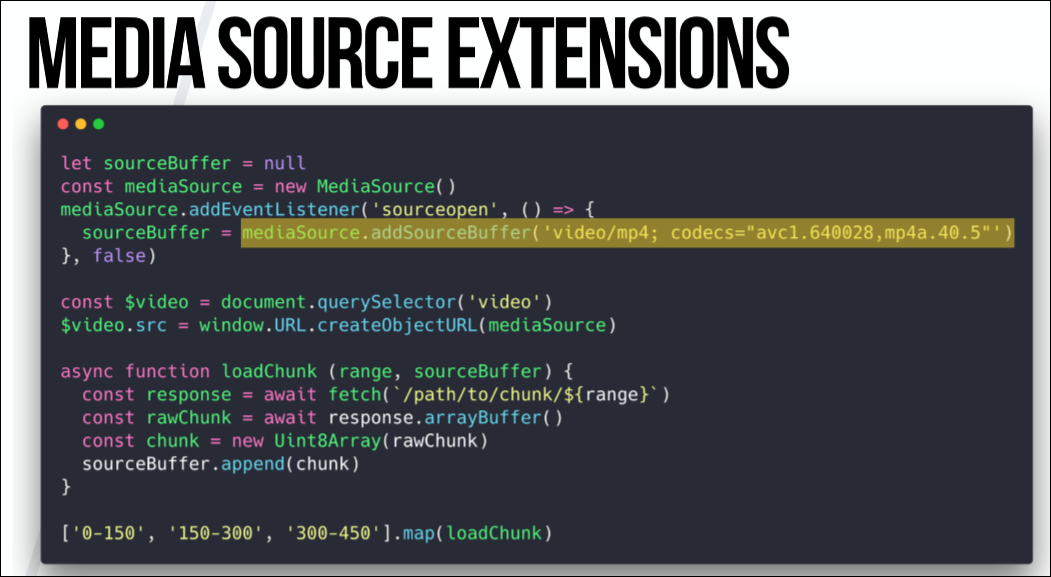
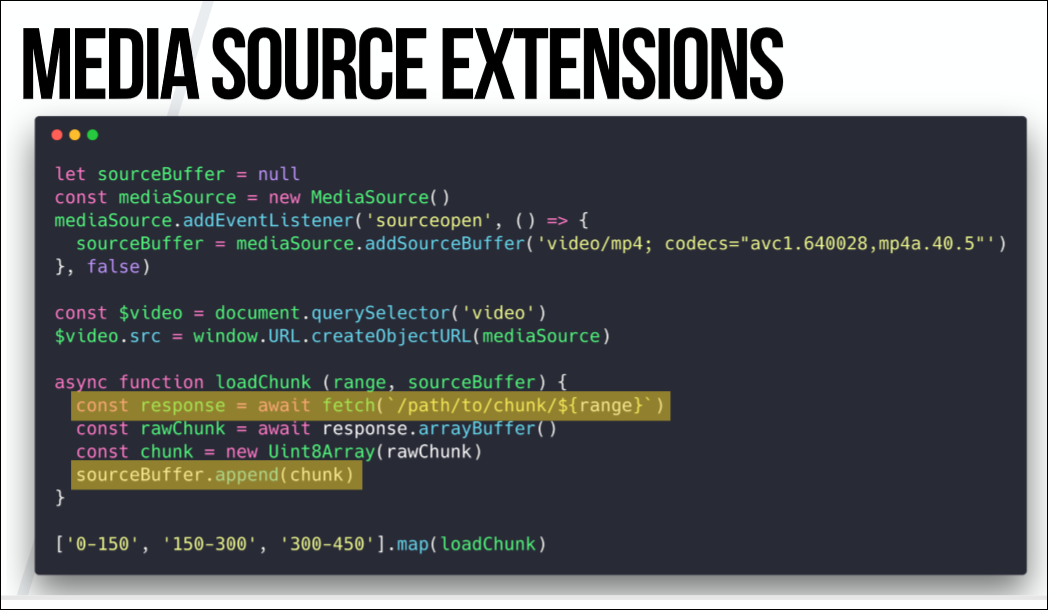
Une fois que notre tampon MediaSource est prêt et lié à l'élément <
Video/ >, nous pouvons ajouter un SourceBuffer. Nous devons à nouveau lui dire quel format vidéo et quels codecs nous utilisons, puis il sera créé.

Enfin, nous pouvons maintenant récupérer des fragments individuels et les envoyer sur notre SourceBuffer en utilisant la méthode append à l'élément <Video />, en recevant une vidéo créée dynamiquement. Il peut également être utilisé pour d'autres cas d'utilisation où les gens peuvent combiner indépendamment différents éléments de la vidéo, créant leurs propres vidéos, mais je ne voudrais pas m'y attarder trop profondément.

C'est donc presque la dernière étape que nous devons franchir. Vous avez un réseau de distribution, vous avez des fragments, puis le navigateur envoie les fragments chiffrés et compressés au CDM, où le déchiffrement et, éventuellement, le décodage sont effectués. Ensuite, les fragments décryptés et non compressés sont renvoyés au navigateur, où ils sont visualisés et affichés.

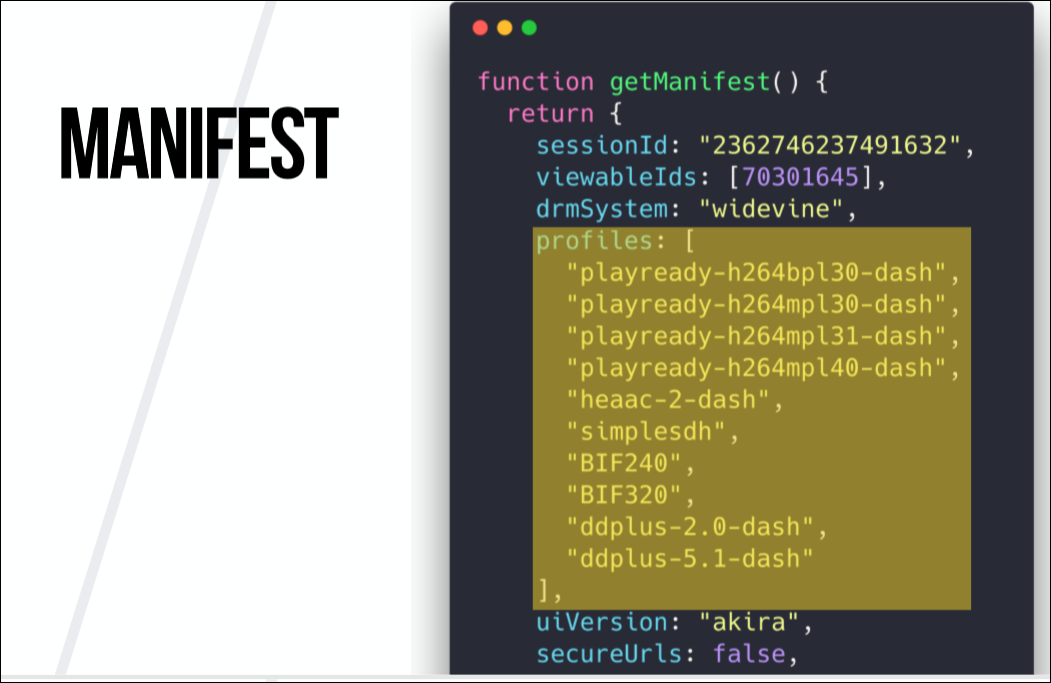
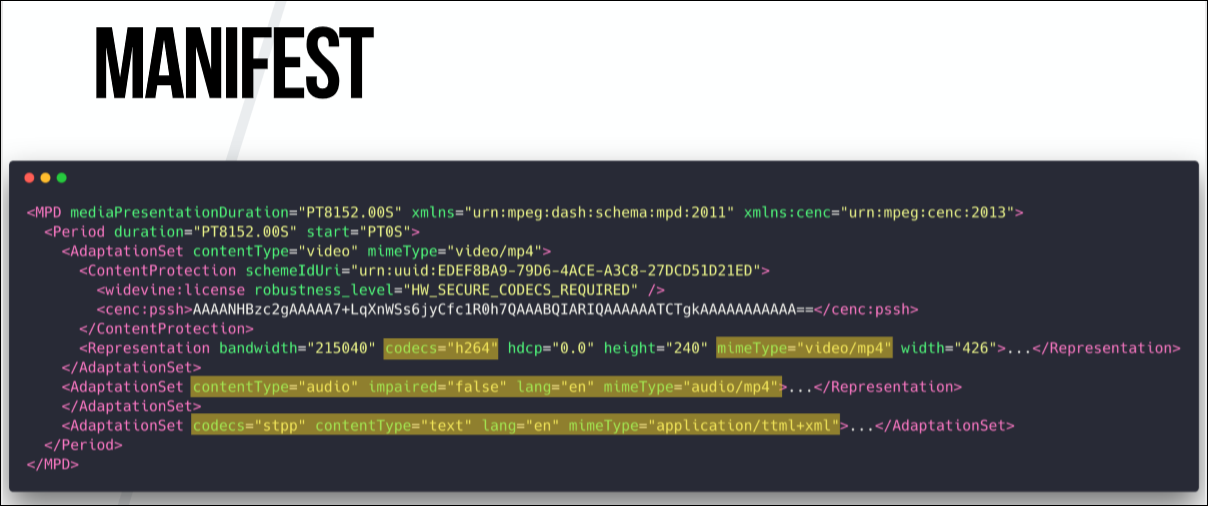
Manifeste
Mais il y a encore un point. Comment savoir quels fragments nous devons télécharger, où les télécharger et quand? Et ceci est la dernière partie, la demande manquante du manifeste. Lorsque nous demandons à Netflix un manifeste, il a besoin de beaucoup de données. Si nous voulons simplement lire une vidéo, il nous importe quel système DRM nous utilisons, quelle vidéo nous voulons regarder (ID Netflix, qui peut être copié à partir de l'URL) et des profils. Les profils déterminent dans quelle résolution nous recevons la vidéo, et aussi dans quelle langue nous recevons les pistes audio, dans quel format (stéréo, Dolby Digital, etc.), si nous utilisons des sous-titres, etc.

MPEG-DASH
Le format manifeste le plus couramment utilisé est MPEG-DASH. Certes, Apple utilise un format différent - HSL, qui en apparence ressemble à une liste de fichiers dans l'ancien lecteur Winamp. Mais Widevine et Microsoft utilisent exactement MPEG-DASH. Il est basé sur XML et définit tout: durée, taille du tampon, types de contenu, quand les fragments sont chargés, fragments pour différentes résolutions, ainsi que la commutation adaptative du débit binaire. Ce dernier signifie que si un utilisateur, par exemple, regarde une vidéo et en même temps que la vitesse de téléchargement baisse, la lecture ne s'arrête pas, mais la qualité vidéo se détériore tout simplement. Cela est dû au fait que le manifeste définit les mêmes parties pour différentes résolutions, elles ont la même durée et les mêmes indices. Par conséquent, si la vitesse de téléchargement diminue, le navigateur peut simplement basculer vers un flux avec une résolution inférieure sans interrompre le téléchargement et sans mettre en mémoire tampon les données.
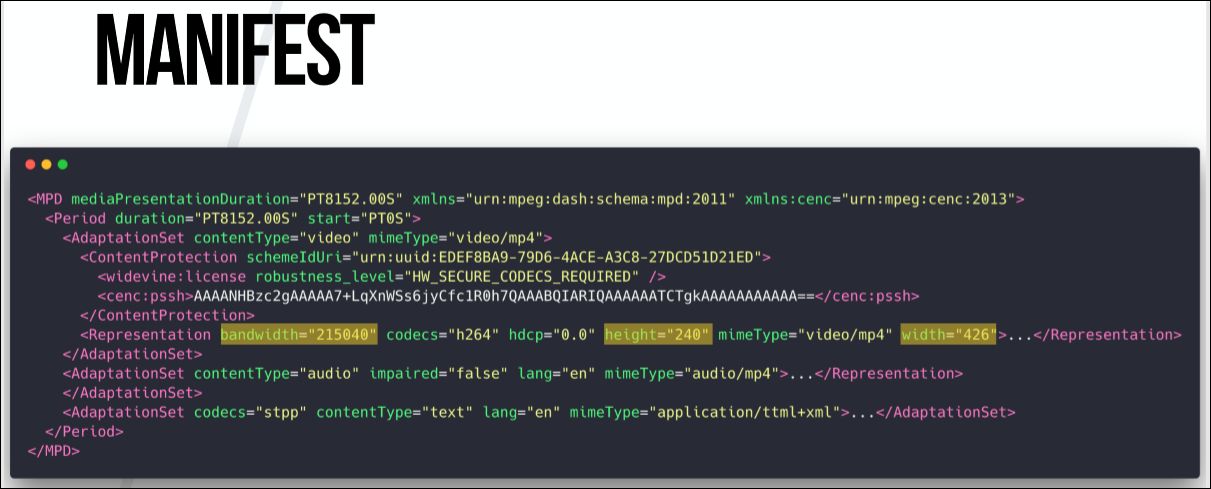
Voilà à quoi ressemble le manifeste des Gardiens de la Galaxie. Nous pouvons y voir qu'à différentes vitesses de téléchargement, les gens recevront des vidéos de qualité différente, ainsi que le fait qu'il existe des pistes audio pour les personnes malentendantes. Il précise également les sous-titres.

Nous avons une durée et une indication de l'heure à partir de laquelle commencer la lecture. Cette fonction est utilisée, par exemple, lorsque vous interrompez la visualisation et que vous revenez ensuite à la vidéo, en commençant là où vous vous étiez arrêté.

Il y a aussi la robustesse, qui dit: ce fragment ne peut être perdu que si votre système répond aux exigences. Dans ce cas, il s'agit du décodage matériel - Hardware Secure Codecs.

Pour la même partie de la vidéo, vous pouvez déterminer n'importe quel nombre de fragments avec différentes résolutions.

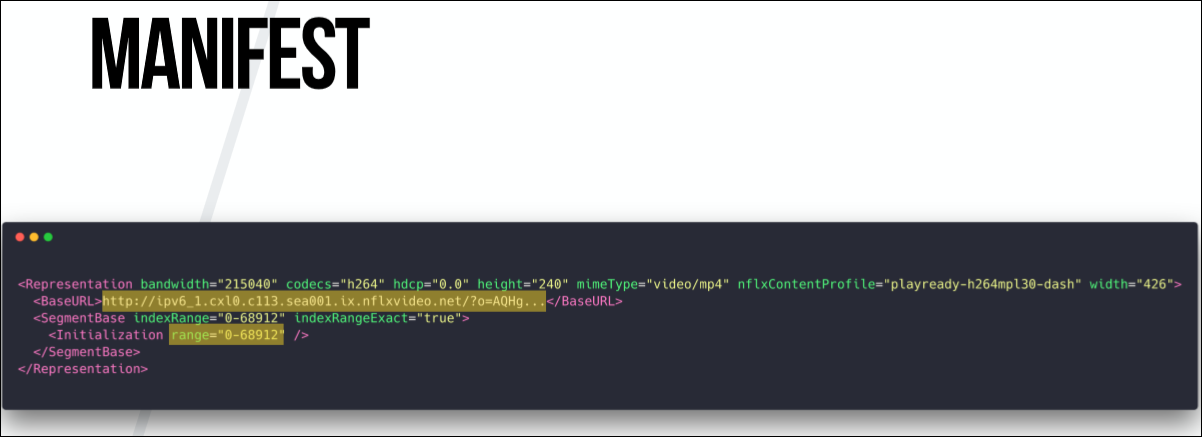
Et puis vous obtenez l'URL pour charger le fragment, et le paramètre de plage affiche la plage de valeurs en millisecondes.

Ceci est la dernière partie. Vous obtenez également parfois un manifeste du CDN. Certains fournisseurs ont un serveur distinct pour la livraison des fragments, mais le plus souvent, ils proviennent de la même machine que la fonctionnalité de manifeste. Lorsque nous avons téléchargé le manifeste, nous savons quels fragments nous devons télécharger, nous pouvons envoyer une demande de fragments, puis décrypter et décoder à partir du CDM.

En général, c'est tout. Tout ce qui a été dit ci-dessus suffit pour développer un lecteur open source pour regarder des vidéos d'Amazon, Sky et d'autres plateformes et regarder des vidéos de presque tous les fournisseurs.
Msl
Netflix a jugé utile d'ajouter un cryptage de message supplémentaire entre le navigateur et le serveur. Ils l'ont appelé la «couche de sécurité des messages», la couche de sécurité des messages ou MSL. Cela ne fait rien directement avec la vidéo, c'est juste une couche supplémentaire de cryptage. L'une des raisons de l'implémentation de MSL est que HTTPS n'est pas suffisamment sécurisé.
MSL , d'autre part, est open source, vous pouvez donc toujours voir comment cela fonctionne. Ici, je ne vais pas me plonger dans ce sujet, et si vous êtes intéressé, vous pouvez toujours trouver des informations sur les raisons pour lesquelles Netflix fait MSL dans leur blog. GitHub dispose d'une documentation détaillée sur son implémentation et ses implémentations de travail en Java.
Il existe également une
implémentation Python que nous avons écrite avec des amis. À ma connaissance, c'est le seul client open source qui fonctionne pour Netflix. Il travaille avec Kodi Media Center. Pour la visualisation, vous pouvez utiliser VLC Player ou tout autre logiciel approprié.
Et encore une fois la "boîte noire"
Donc, vous avez vu ce dont nous avions besoin pour mettre en œuvre tout cela, et combien de fois j'ai mentionné le MDP - la «boîte noire» qui est téléchargée sur Google. Ainsi, nous avons de nouveau renvoyé la vidéo dans la «boîte noire». Le bel élément <Video /> nous est à nouveau caché. Nous avons ajouté des logiciels tiers qui nous aident, mais qui sont en même temps fermés et que nous ne pouvons pas gérer. Il peut faire beaucoup de choses discrètes: suivi, analyse, envoi de données ...

Voici ce que Tim Berners Lee a dit à ce sujet:
"Donc, en général, il est important de maintenir l'EME comme un environnement en ligne relativement sûr où vous pouvez regarder des films, ainsi que le plus pratique et celui qui en fait partie du discours interconnecté de l'humanité."Mais il y a d'autres opinions à ce sujet. En particulier, de l'Electronic Frontiers Foundation, qui avant l'avènement de DRM était membre du W3C. Voici ce qu'ils disent:
«En 2013, l'EFF a été déçu d'apprendre que le W3C a repris le projet de normalisation des extensions multimédias cryptées EME. En fait, nous parlons d'une API dont la seule fonction était de donner à DRM un rôle de premier plan dans l'écosystème des navigateurs. Nous continuerons de nous battre pour garantir la gratuité et l'ouverture d'Internet. «Nous continuerons de poursuivre le gouvernement américain pour abroger les lois qui rendent les DRM si toxiques, et nous continuerons de lutter au niveau du droit mondial.»Il m'est difficile de dire comment m'y rapporter. , , , . , Netflix, . , , .
, 24-25 , HolyJS 2018 Moscow , «The Universal Serial Web» : WebUSB, USB- . -, .
PS 1- . , — 50% .