Appodeal travaille avec le marché complexe et en croissance rapide de la monétisation des applications mobiles. Par conséquent, notre équipe de conception n'a pas beaucoup de liberté dans les solutions d'interface, et les exigences fonctionnelles sont assez strictes et changent constamment.

Le tableau de bord Appodeal est une barre d'outils unique pour travailler avec la publicité dans des applications qui fournit des mécanismes analytiques pratiques et à travers lesquels vous pouvez effectuer rapidement des paiements directs. En mars 2018, le tableau de bord a été complété par deux outils importants dans la nouvelle conception: les segments (pour séparer des parties de l'audience) et les emplacements (pour déterminer les endroits où les publicités sont affichées dans les applications mobiles). Et en octobre, nous avons lancé le Demand Control Center (DCC), qui vous permet de gérer les réseaux et de prendre le contrôle de la cascade. Nous avons décidé de partager notre expérience sur la conception de tableaux de bord et de parler des étapes de son développement.
Pourquoi avons-nous besoin d'un nouveau tableau de bord?
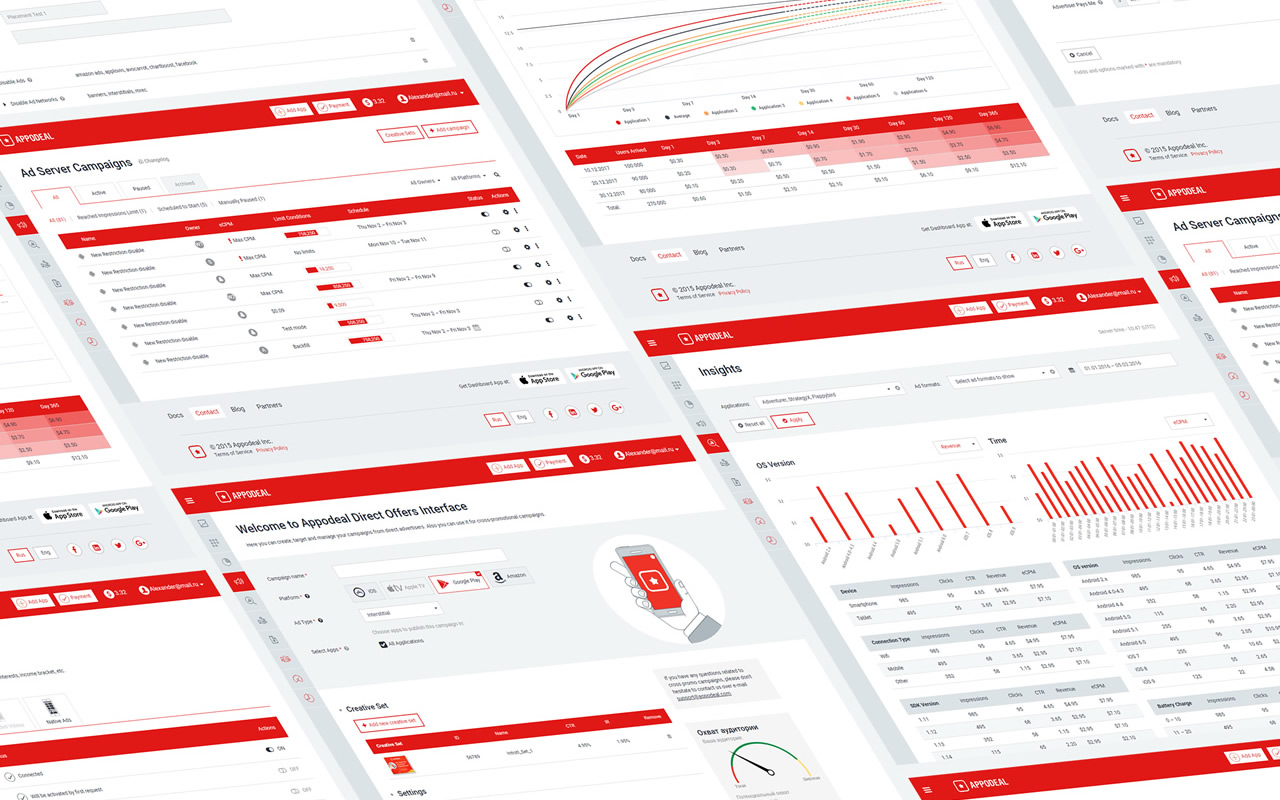
En novembre 2015, avec le développement des fonctionnalités, le tableau de bord s'est agrandi et a cessé de s'adapter à la mise en page d'origine. Liens et sous-sections confondaient les utilisateurs, la navigation devenait inconfortable, je devais chercher de l'espace pour de nouvelles sections. De plus, les fonctionnalités supplémentaires de l'équipe serveur ont également nécessité une attention particulière. Ainsi, l'ancienne conception n'était pas universelle et n'était pas adaptée aux tâches de mise à l'échelle.
 Que s'est-il passé en 2015
Que s'est-il passé en 2015Vers la même époque, des problèmes similaires ont commencé à apparaître sur le site Web de la société, mais nous ne plongerons pas dans les détails de cette histoire.
Quel devrait être le nouveau tableau de bord?
Nous n'avons pas essayé d'obtenir une autre belle interface - il était important pour nous de jeter les bases d'un développement à long terme. Les concepteurs et les concepteurs ont effectué une analyse détaillée des sections du tableau de bord et formulé plusieurs tâches qui devaient devenir les points de départ des travaux:
- Design lumineux dans le style de l'entreprise
- Évolutivité pour plusieurs années à venir
- Approche de mise en page adaptative
- Éléments simples qui peuvent être convertis en complexes
- Rejet complet des graphiques raster
- Utilisation de l'interface utilisateur typique pour des outils similaires
- Interaction facile avec les développeurs
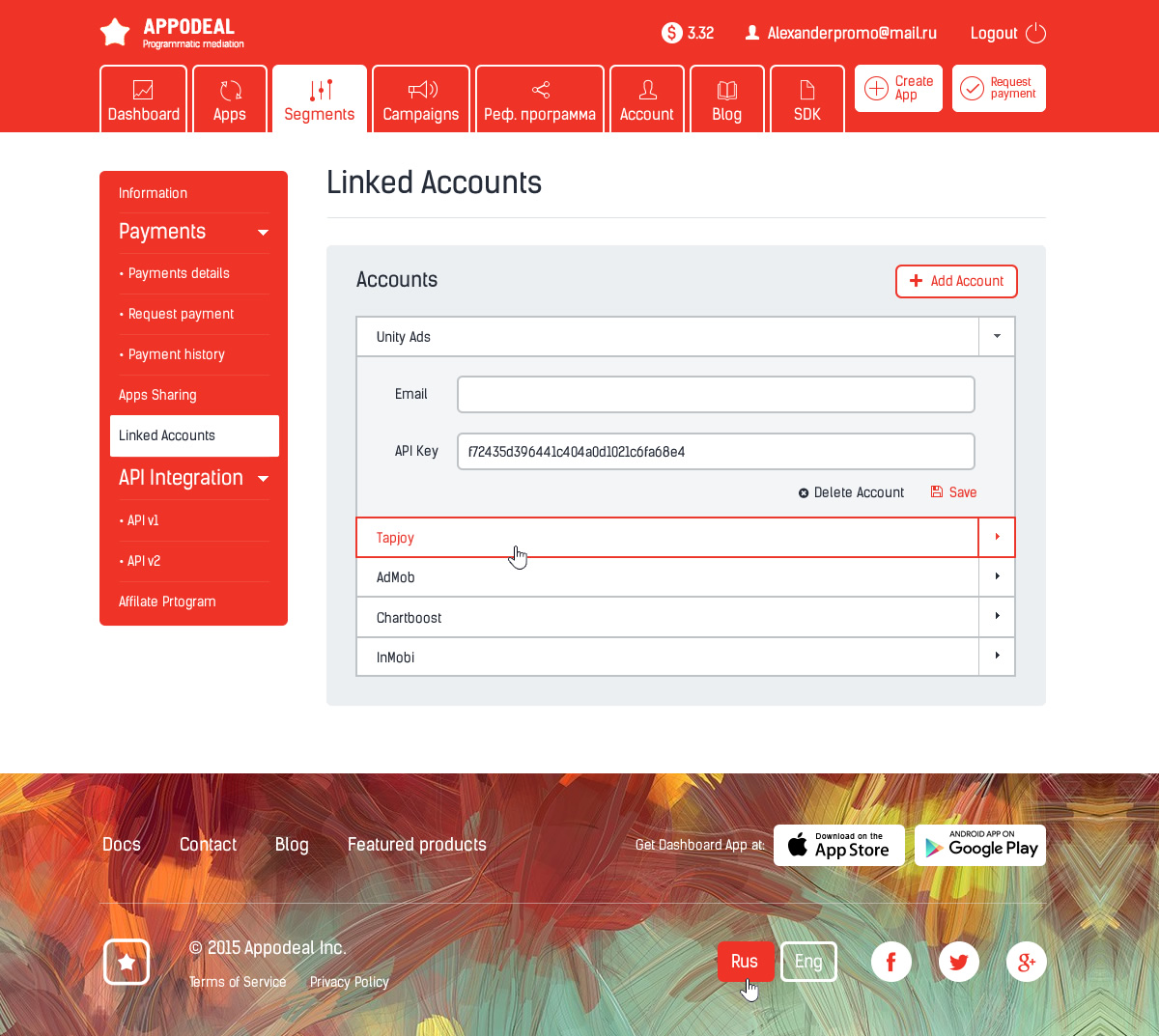
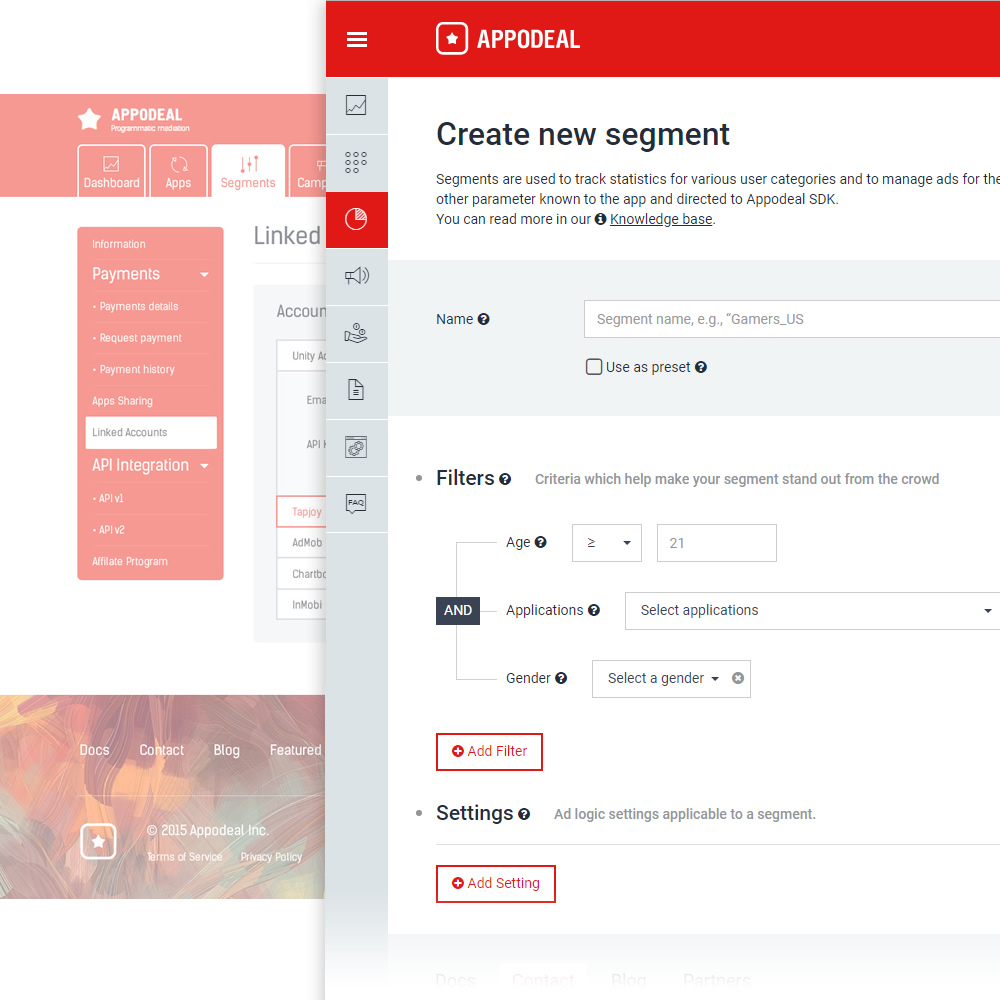
Un exemple d'un ancien menu surchargé de sous-sections et une navigation facile avec des sous-sections dans une nouvelle conception:
 Faites attention au pied de page géant à gauche, qui résonnait avec le design de la page de destination de l'entreprise et surchargeait visuellement l'espace du tableau de bord.
Faites attention au pied de page géant à gauche, qui résonnait avec le design de la page de destination de l'entreprise et surchargeait visuellement l'espace du tableau de bord.Quelles ont été les difficultés?
Le processus de développement et d'introduction d'un nouveau design n'était pas sans nuage. Ce qui nous a semblé au début réalisable en quelques mois s'est étendu en quartiers.
1. Il était impossible de réorganiser instantanément toutes les fonctionnalités. Travailler avec les directeurs de produits, les concepteurs et les développeurs a impliqué la création de nombreuses pages à partir de zéro.
2. Nous avions besoin d'un style de conception reconnaissable, mais en même temps facile, afin que les utilisateurs, travaillant avec les deux versions de l'interface pendant la période de transition, ne rencontrent pas de grandes difficultés.
3. Il était nécessaire de préparer un ensemble de «briques» de base universelles afin que même après quelques années, il soit possible de construire des interfaces à partir de celles-ci. Cela s'applique à la fois aux éléments de conception et au code.
4. L'identité de l'entreprise a continué à se former et nous n'étions pas sûrs de son exhaustivité. C'est pourquoi il était important pour nous de créer une conception flexible qui pourrait être rapidement et sans coûts de main-d'œuvre énormes modifiés à l'avenir.
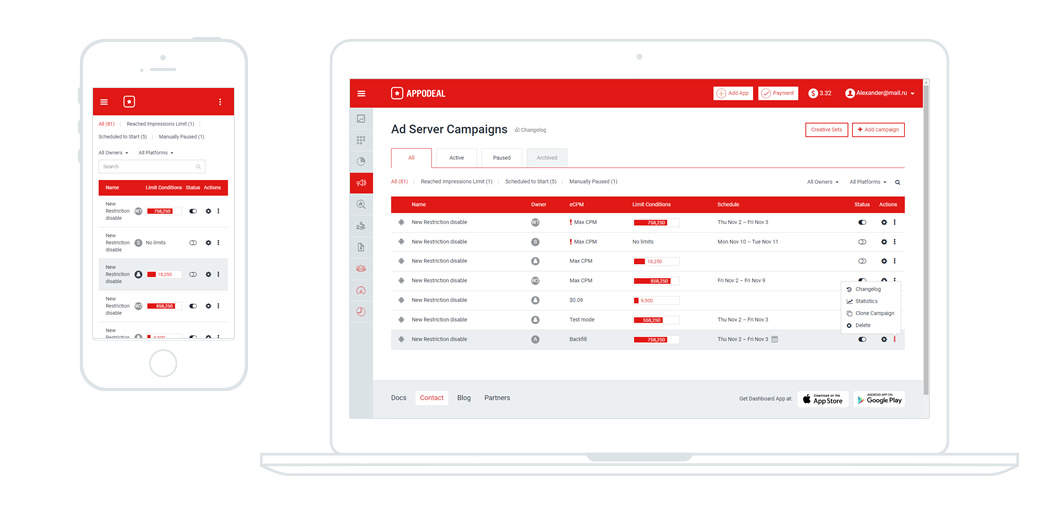
5. La disposition adaptative et, par conséquent, la disponibilité de toutes les fonctionnalités, même sur l'écran du smartphone, ont grandement influencé à la fois la grille modulaire des pages et la conception dans son ensemble.
 La même page sur différents écrans
La même page sur différents écransL'équipe
Après une présentation visuelle des matériaux avec les résultats des premières analyses et croquis de conception, nous avons eu carte blanche pour la mise en œuvre des idées dans le cadre des exigences. Dans le même temps, nous ne savions pas encore combien de travail nous attendait, et nous avons évalué la conception sur la base des sections existantes. Il arrive souvent qu'aujourd'hui je planifie un menu de site en trois sections, et demain dans chacune d'elles trois sections apparaissent. Étant donné que les développeurs à temps plein étaient extrêmement occupés et que nous avions besoin d'une mise en page d'un nouveau design utilisant des techniques avancées, nous avons rapidement trouvé un designer de mise en page qui est devenu le lien entre le designer et le développeur. De plus, il est devenu plus facile de parler d'adaptabilité, de modifications mineures, de blocs de type, car ces éléments sont plus faciles, plus rapides et plus visuels à recréer dans du code qu'avec l'aide d'outils de conception.
Quel est le résultat?
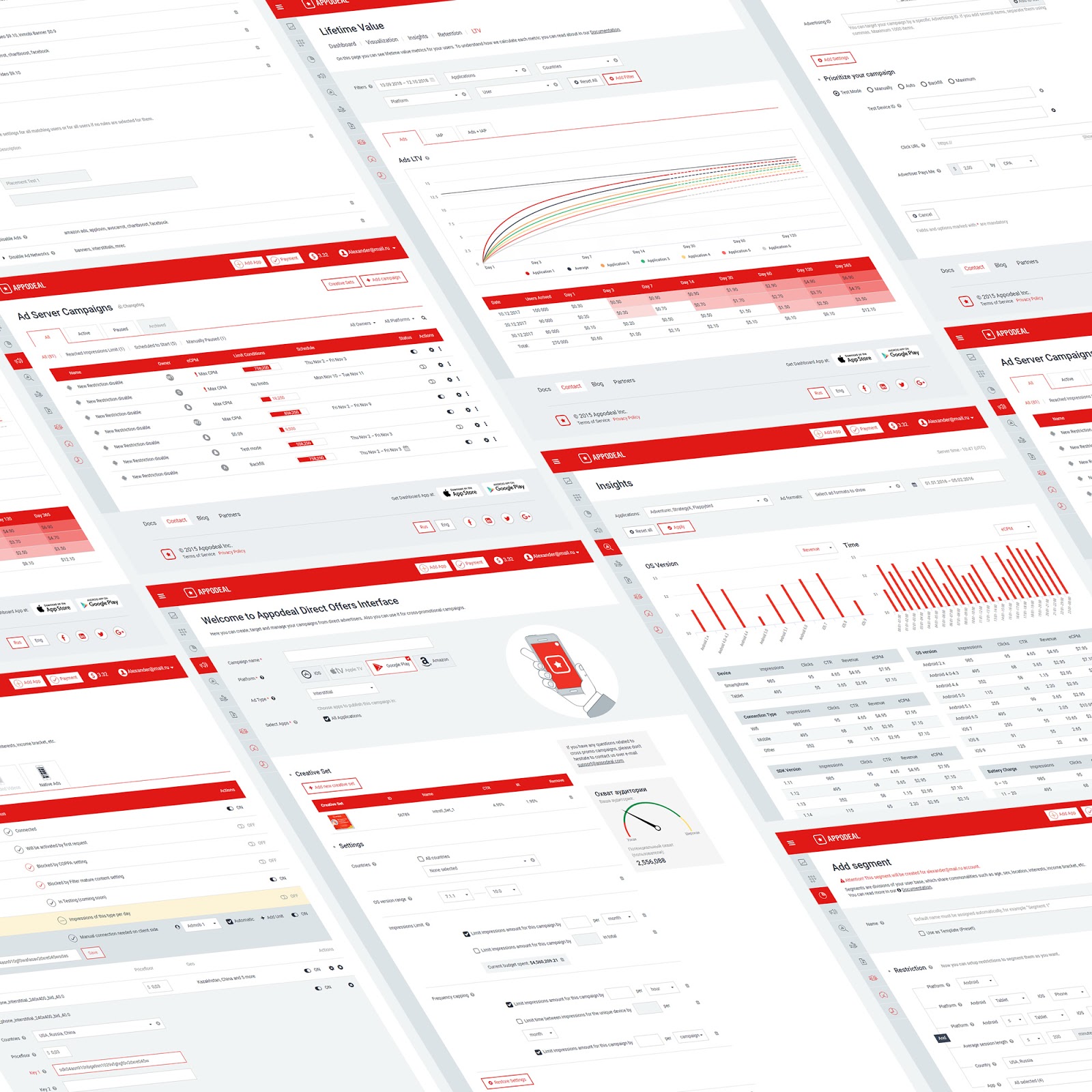
 Écrans du nouveau tableau de bord de conception
Écrans du nouveau tableau de bord de conceptionEn plus de 2 ans, nous avons créé et repensé plus de 90 mises en page et variantes de pages de tableau de bord. À un moment donné, la prise de décisions est devenue plus facile, car lors de la conception de l'interface utilisateur, nous avons commencé à penser en combinaisons de formulaires standard, de blocs avec boutons, de commutateurs, d'onglets et parfois même de pages entières qui s'intégraient et devenaient de nouveaux écrans système.
Nous nous dirigeons vers la création d'un système de conception à part entière, donc initialement la conception entière existe sous la forme d'une grande liste de pages html pertinentes avec un minimum de scripts. Une telle section en tant que références est disponible pour tous les développeurs, elle est facile à trouver et à afficher les éléments nécessaires.
Ainsi, par exemple, lors du développement d'une page tabulaire standard, le concepteur n'est plus du tout nécessaire. Les développeurs utilisent le code dans git, atteignant presque 100% de conformité avec la conception, en tenant compte de la mise en page adaptative.
Un ensemble complet de l'ensemble du tableau de bord de l'interface utilisateur sous forme de fichier dans Figma est en préparation.Il aidera les directeurs de produits et les développeurs dans le prototypage initial - vous pouvez voir toutes les propriétés d'un objet, d'un symbole ou d'un groupe sans source.
 Pour les menus contextuels et les icônes de situation, nous utilisons Fontawesome
Pour les menus contextuels et les icônes de situation, nous utilisons FontawesomeRétroaction
La chose la plus importante pour un concepteur d'interface est la rétroaction des utilisateurs. En déployant la nouvelle interface Campagnes, qui était l'avant-dernier monstre dans une conception obsolète, nous avons mis en place un système de collecte d'avis et de notes rapides pour les nouvelles fonctionnalités. Ayant reçu, pour la plupart, des notes très élevées, nous avons tiré plusieurs conclusions principales pour nous-mêmes: premièrement, nous étions convaincus de l'exactitude de la direction et du plan de travail choisis; deuxièmement, après quelques mois, nous avons finalisé l'interface résultante en fonction des résultats des commentaires et l'avons rendue encore plus pratique; troisièmement, ils ont réalisé que les tests et les commentaires, même pour une interface aussi hautement spécialisée, peuvent conduire à de nombreuses idées nouvelles.
Et ensuite
Maintenant, nous travaillons sur un nouveau style visuel pour l'entreprise, en suivant les stratégies de développement sur le marché, les tendances et les concurrents. Dans cette situation, je suis complètement calme sur le tableau de bord, car nous n'avons pas à repeindre un seul pixel dans la conception manuellement. Tout est constamment et facilement mis à jour dans le code pour correspondre au livre de marque de l'entreprise, qui comprend de nouvelles nuances de couleur et un casque de police.
Bientôt, une application mobile mise à jour vous permettra d'effectuer la plupart des tâches du tableau de bord sous une forme plus native pour les appareils portables. Notre site Web et notre blog évoluent progressivement, passant aux nouvelles plates-formes progressives Divi Builder et Ghost.io. Nous essayons de nouvelles approches de développement, cette année, nous abandonnerons l'approche classique des processus de conception en passant à Figma et en utilisant des tableaux kanban à Jira.
En conséquence, nous avons réussi à créer une base simple et pratique pour la conception de toutes les interfaces, tout en conservant les caractéristiques uniques d'énergie et de confiance inhérentes à la marque Appodeal. J'espère que cette expérience aidera les concepteurs et les développeurs de l'entreprise à se développer dans la bonne direction, et les utilisateurs - à gagner encore plus sur la publicité mobile.
Publié par Pavel Savinsky, responsable de l'équipe de conception @ Appodeal.