Bonjour à tous!
Notre cours
"Développeur JavaScript" est généralement consacré au front et aux outils pour celui-ci, mais, il s'est avéré que tout le monde ne sait pas ce qui se cache derrière l'expression design frontal. Nous avons trouvé du matériel intéressant, où l'auteur essaie d'expliquer ce qui se cache derrière cela.
Allons-y.

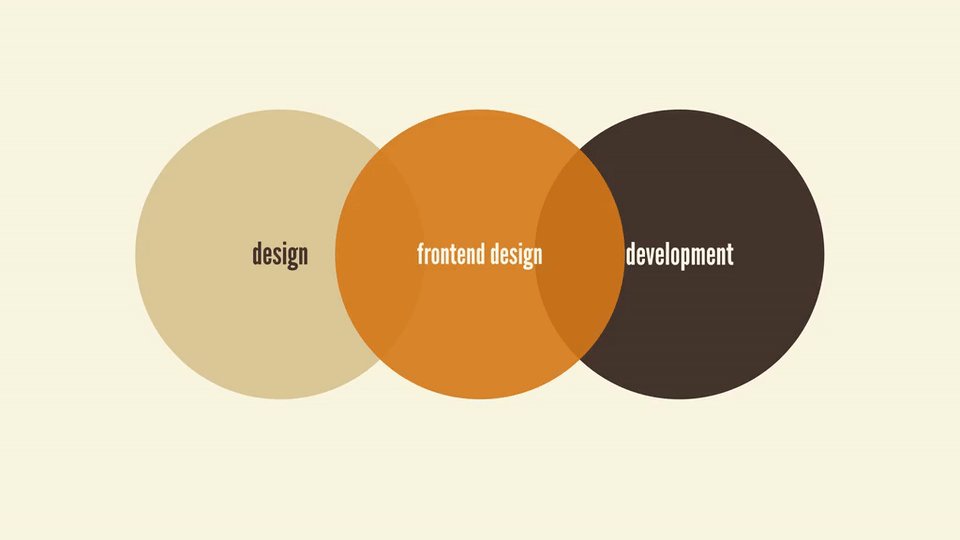
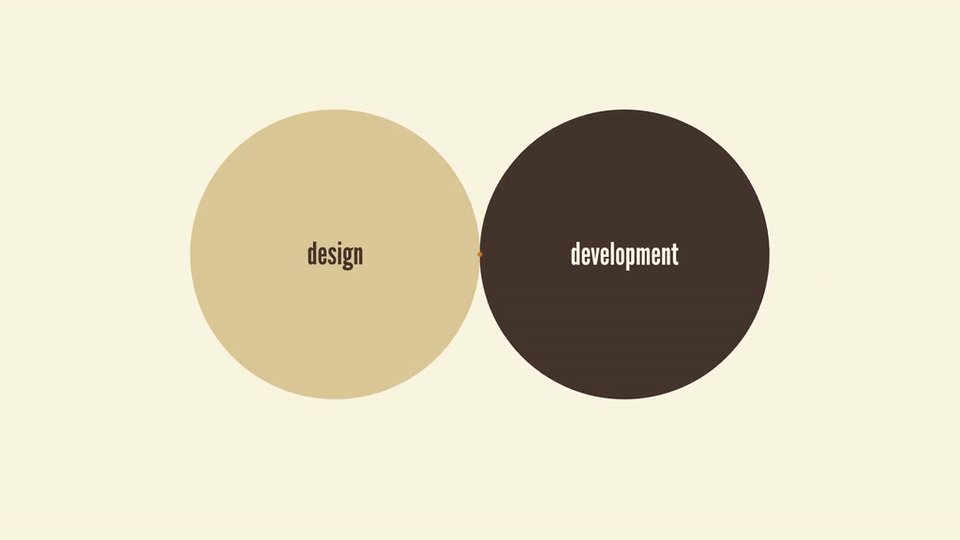
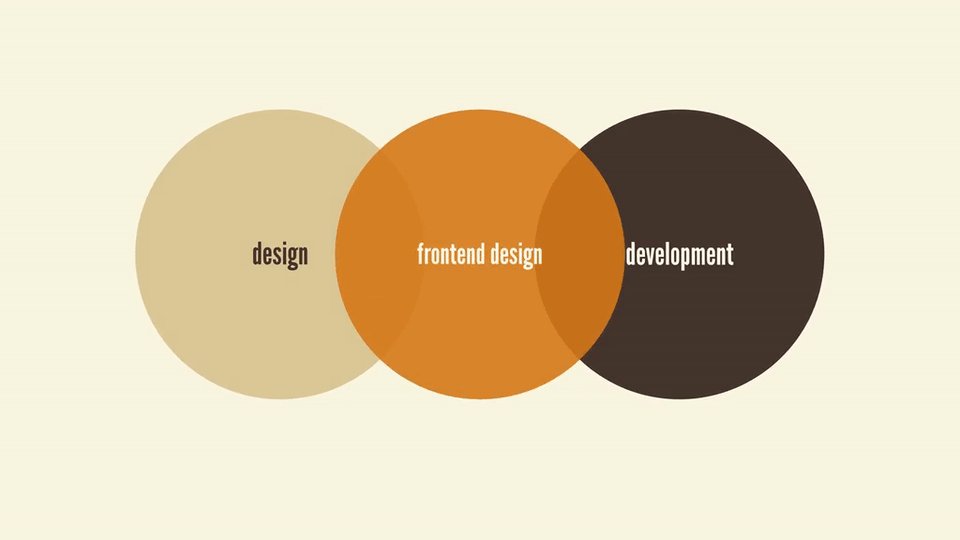
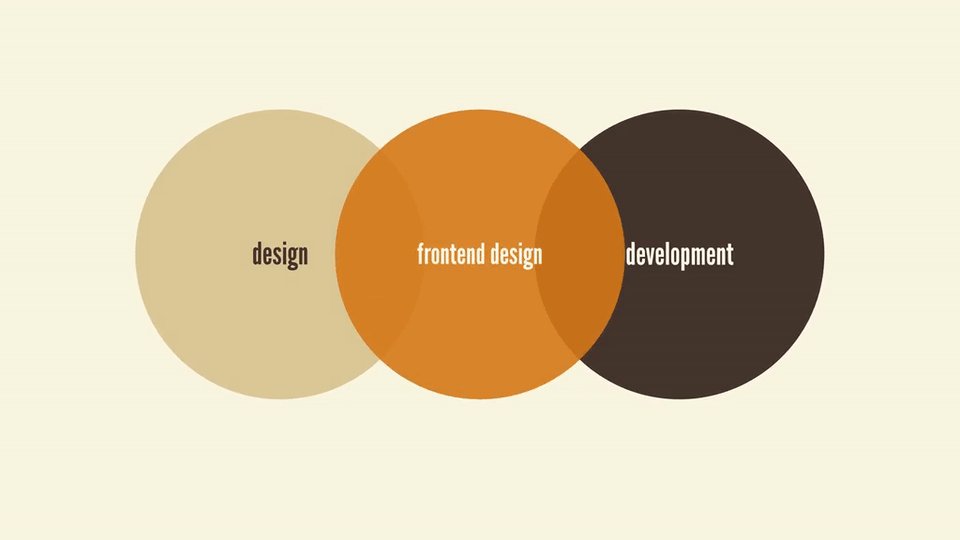
Quelque part entre la conception - le monde des personnes, des pixels et du polissage - et l'ingénierie - le monde de la logique, des cycles et de Linux - se trouve la conception frontale. La conception frontale comprend le travail avec HTML, CSS et le code de présentation JavaScript pour créer une interface utilisateur.
Les concepteurs frontaux (qui peuvent également être appelés développeurs d'interface utilisateur, développeurs côté client,
ingénieurs de conception , architectes frontaux, concepteurs / développeurs, prototypistes, licornes ou
Bo Jackson ) vivent dans une sorte de purgatoire entre les mondes:
- Ils comprennent les principes et les meilleures pratiques de l'expérience utilisateur, mais ne passent pas de temps à faire des recherches, à créer des scénarios de flux et de planification;
- Ils ont un goût esthétique, mais ne perdent pas de temps à chercher des combinaisons de polices, à comparer des palettes de couleurs, à créer des illustrations et des icônes;
- Ils écrivent en JavaScript, mais ne perdent pas de temps à écrire du code au niveau de l'application, à connecter le middleware et à déboguer;
- Ils comprennent l'importance du développement backend, mais ne perdent pas de temps à écrire la logique backend, à exécuter des serveurs, à effectuer des tests de résistance, etc.
Bien sûr, chacun a des manières différentes. Certains sont impliqués dans la conception frontend en plus de leur position principale. Officiellement, ils peuvent être considérés comme des développeurs (ce qui en fait des «développeurs à part entière», comme on dit maintenant), ou ils peuvent être des concepteurs (que faisons-nous d'eux «concepteurs à part entière», probablement?). Parfois, en particulier lorsque les entreprises commencent à se développer, des personnes embarrassées dans un département particulier sont impliquées dans la conception du frontend.

Je raconte ma propre expérience dans le livre:
Lorsqu'un ancien employeur a découvert que j'écrivais en HTML, CSS et JavaScript de présentation, j'ai été transplanté plus près des ingénieurs et des développeurs back-end. Il ne fallut pas longtemps avant qu'ils ne commencent à me demander: «Hé, Brad, combien de temps le middleware va-t-il se construire?», Et: «Pouvez-vous normaliser rapidement cette base de données?»
L'essentiel, c'est que dans toute ma vie, je n'ai pas eu une seule leçon d'informatique, et j'ai accroché dans la salle d'art avant de quitter l'école. Par conséquent, de telles demandes me mettent dans une position extrêmement gênante.
Il existe une idée fausse mondiale selon laquelle le codage est une programmation ultra-geek, mais ce n'est pas le cas. HTML n'est pas un langage de programmation. CSS n'est pas un langage de programmation. Mais, comme HTML et CSS sont du code purement technique, le développement frontal est souvent mis dans le panier pour Python, Java, PHP, Ruby, C ++ et d'autres langages de programmation. Et ce malentendu conduit à une crise d'identité de nombreux développeurs frontend, dont moi.
Cette attitude envers le code de l'interface utilisateur frontale et la «vraie programmation» affecte la structure organisationnelle:
Sur le plan organisationnel, il y a souvent un grand écart entre les concepteurs et les développeurs (ou «marketing» et «informatique», ou «créatif» et «ingénierie», ou certains autres labels de séparation). Les concepteurs et les développeurs sont souvent assis à différents étages, ou généralement dans différents bâtiments, dans différentes villes, sur différents continents. Cela peut être partiellement justifié, mais une telle séparation claire des concepteurs et des développeurs frontaux est une idée absolument terrible.
L'essentiel, c'est que HTML, CSS et JavaScript de présentation sont utilisés pour créer des interfaces utilisateur, les mêmes que celles que les concepteurs créent à l'aide d'outils comme Photoshop ou Sketch. Pour que l'équipe puisse créer avec succès des systèmes d'interface utilisateur, il est très important de considérer le développement frontal comme une partie importante du processus de conception .
Par conséquent, je suis inspiré par les histoires d'entreprises (par exemple, Optimizely) qui ont pu organiser la structure de leurs équipes de telle manière que le travail frontend était considéré comme faisant partie du processus de conception.
Jonathan Snook a partagé des idées brillantes sur le sujet , basées sur son expérience chez Shopify. J'ai hâte de diffuser cette idée et d'encourager les organisations à considérer la conception frontale comme un élément clé du processus de conception.
Je crois que les personnes ayant une expérience dans la conception frontale sont en excellente position pour aider à surmonter la barrière entre les mondes de la conception et du développement. Ils sont l'
élément de liaison qui maintient les briques ensemble. La vie au purgatoire entre les mondes ne semble pas très attrayante, mais ça ne devrait pas continuer comme ça! Acceptez l'incertitude, inspirez les développeurs frontaux à exister entre les mondes, longue vie à la coopération et excellent travail!
LA FIN
Comme toujours, vos opinions et commentaires sont intéressants, que vous pouvez laisser ici ou regarder
Alexander lors d'une
journée portes ouvertes .