Bonjour!
Tôt ou tard, les organisations ont du mal à répartir les modules js entre les projets, le moment est venu où cette question se pose dans notre entreprise.
Copier et coller du code est le chemin du côté obscur, donc la décision a été prise d'écrire non seulement du code js, mais de créer des packages npm à partir de celui-ci pour les répartir entre vos projets.
La recherche de référentiels npm gratuits et privés a conduit à une impasse, et l'utilisation de référentiels privés sur
npm nécessite des frais (ce qui n'est pas notre mentalité).
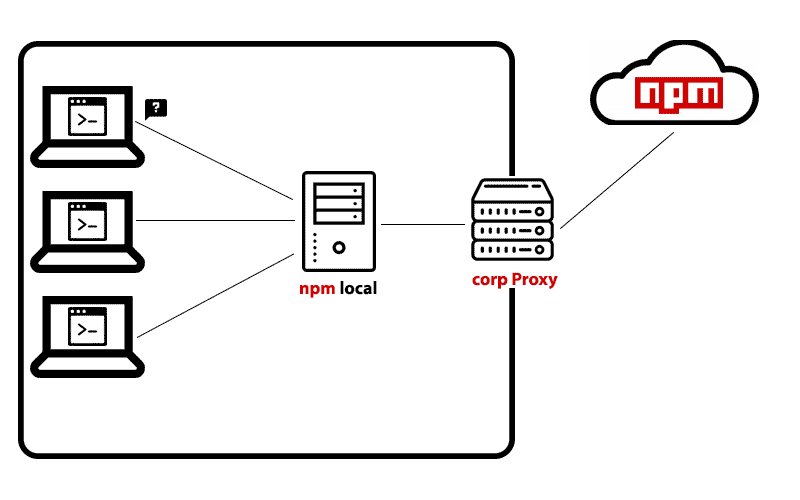
Étant donné que le bureau dispose d'un serveur qui fonctionne toujours (presque), il a été décidé de déployer le npm local.

Le dispositif des référentiels locaux populaires de npm est assez simple et monotone, nous avons choisi
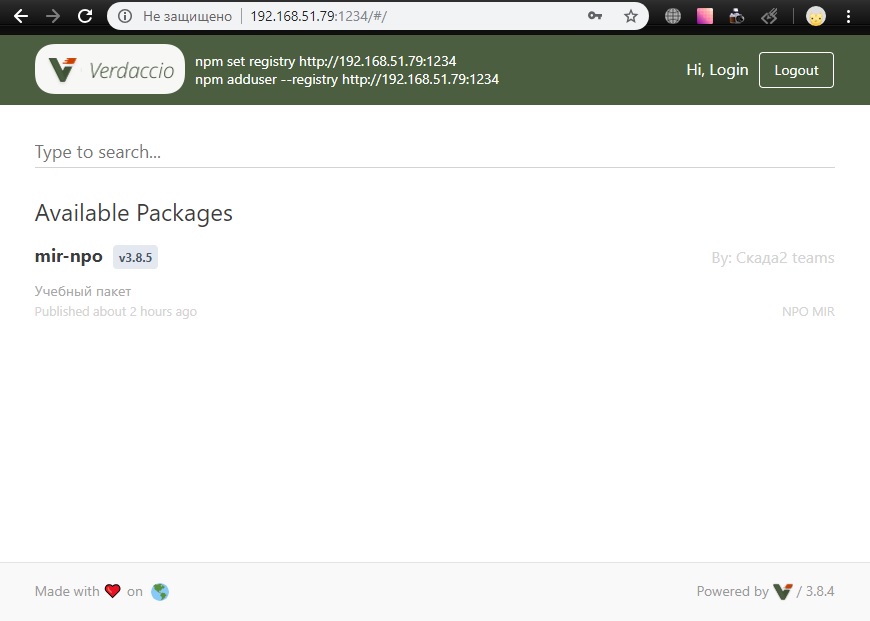
Verdaccio , car les mises à jour de celui-ci ont été publiées relativement récemment.
Il s'agit principalement d'un package npm qui est installé sur Node.js> 4 et fournit une interface Web vers un port spécifique.
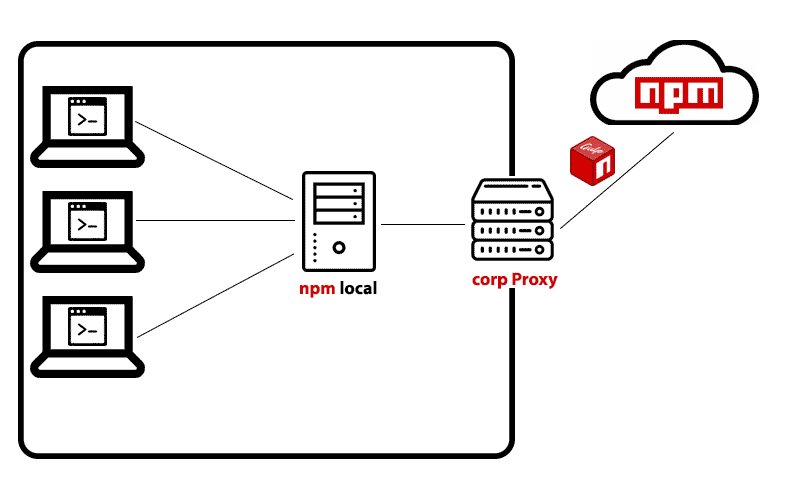
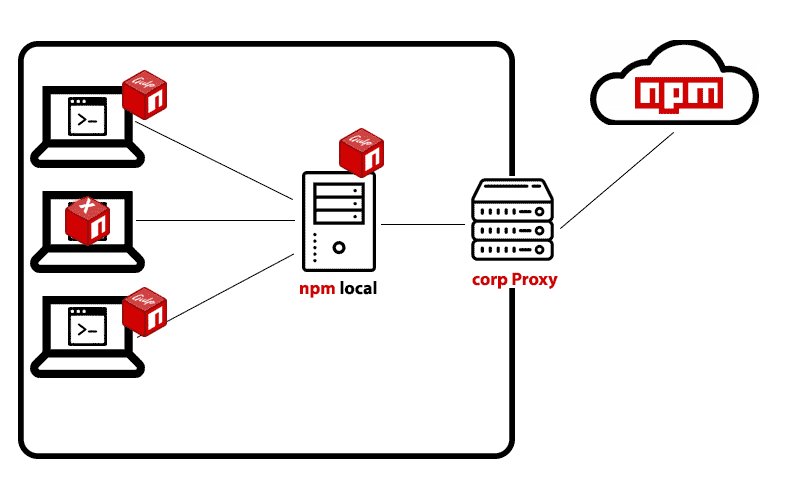
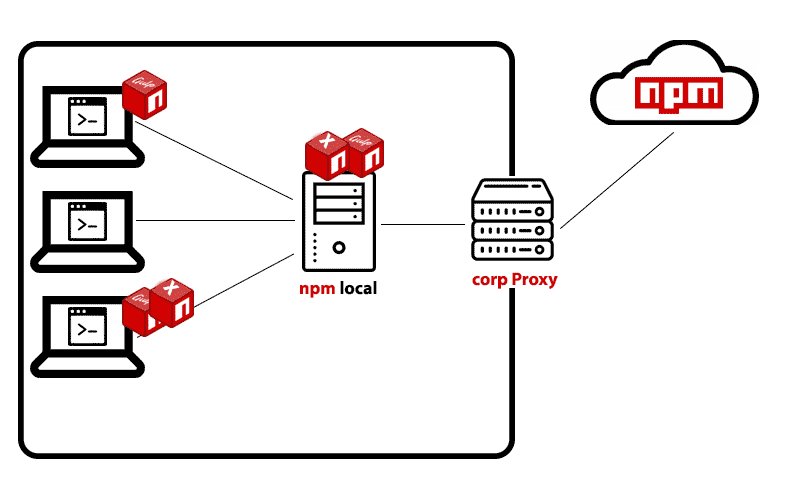
Un énorme avantage est la fonction de mise en cache, lorsque npm local ne trouve pas le package demandé, il va sur npmjs.com, télécharge le package nécessaire sur le disque et, à la demande répétée de ce package, distribue sa version déjà mise en cache.
Donc, pour mettre en place.
Sur la machine qui sera le serveur:
npm i -g verdaccio
Dans le fichier C: \ Users \ lab \ AppData \ Roaming \ verdaccio \ config.yaml, il y a des paramètres de serveur
Les paramètres par défaut sont viables, vous ne pouvez rien changer, il suffit d'ajouter le réglage à la fin du fichier, grâce auquel Verdaccio comprendra sur quel port écouter.
listen: 192.168.51.79:1234
192.168.51.79 est un serveur IP, définissant l'adresse afin que nous puissions accéder à partir du réseau local via le serveur IP, ou par son nom DNS et en ajoutant le port 1234, nous arriverons à l'interface Web.
Si vous enregistrez
Listen: 192.168.51.79:80, il n'est pas nécessaire d'écrire un port lors de la configuration des clients.
Ensuite, exécutez notre npm local
verdaccio
Les actions restantes seront effectuées sur les clients.
Définissez le chemin d'accès au référentiel local.
npm set registry http:
Terminé, toutes vos requêtes npm seront désormais mises en cache via le serveur local.
Si vous devez publier le package npm sur le serveur, suivez les instructions ci-dessous.
Créer un utilisateur
npm adduser --registry http:
Se connecter
npm login password bezrukov@mir-omsk.ru
Nous vérifions que nous sommes sous l'utilisateur "login"
npm whoami
Nous publions le package, rootProjectFolder est un dossier contenant au moins trois fichiers index.js \ package.json \ README.md, l'
exemple est publié sur github .
cd /rootProjectFolder npm publish
Mise à jour du package. Nous mettons à jour la version dans package.json, exécutons les commandes
cd /rootProjectFolder npm publish
Le package sur le serveur local, vous pouvez aller à
192.168.51.79 : 1234 et voir qu'il y a un nouveau package.
Soit dit en passant, les informations sur chacun des packages sont présentées sous une forme pratique et il y a une recherche de packages locaux.

PS: si votre réseau a un proxy, vous devez spécifier explicitement ses paramètres sur le serveur, mais vous n'avez pas besoin de le faire sur le client, car le référentiel npm est local et vous n'avez pas besoin d'un serveur proxy pour accéder aux clients.
Sur le serveur, exécutez la commande
npm config edit et ajoutez les lignes suivantes
proxy=http:
PPS Lors de l'exécution sur Windows, il est préférable d'utiliser PowerShell sur le serveur, en cmd npm peut geler après une journée.
Je serai heureux de commenter et de commenter cela fonctionne pour vous.