
Bonjour, Habr! Il y a quelques mois, j'avais une question aiguë de changer le profil d'activité et j'ai trouvé qu'il y a dix ans les compétences (quelle surprise!) Ne suffisaient pas pour un candidat à un poste de développeur web. J'ai dû mettre à jour d'urgence mes connaissances. Dans le même temps, j'ai décidé de composer une feuille de triche décrivant la plupart des technologies modernes, de sorte que dans le cas où je voudrais jeter un lien vers cet article pour ceux qui ont soif de nouvelles connaissances, et ne pas m'oublier.
En guise d'introduction ...
Pourquoi est-ce ici? Il est probable que pour de nombreux utilisateurs de Habr, tout ce qui est décrit dans l'article semble évident. De plus, certains aspects ont bien sûr déjà été décrits plus en détail, mais pas une seule fois. Cependant, pour une personne qui ne connaît que les bases (HTML / CSS / JS), tout ce qui se passe, par exemple, dans JS moderne semble être juste du chaos, dans lequel absolument rien n'est clair et il n'est pas clair même à partir de quel sujet commencer à étudier le problème. Lorsque vous essayez de raconter quelque chose à une telle personne, vous rencontrez le besoin de raconter beaucoup de choses de différents domaines, ce qui transforme l'histoire en désordre.
Je ne prétends pas avoir une connaissance approfondie de toutes les technologies décrites, donc je serai heureux de tout ajout et commentaire d'experts - je voudrais faire une revue de très haute qualité.Clause de non-responsabilitéAfin de ne pas trop gonfler l'article, un minimum d'attention est accordé aux concepts fondamentaux, tels que les solutions architecturales ou les schémas de programmation (ce qui serait généralement agréable à connaître a priori). En outre, les problèmes étendus individuels, tels que les serveurs Web ou les fonctionnalités de mise en page CSS3, ne seront pas pris en compte - sinon cela ne se transformera pas en revue, mais en manuel.
De plus, il n'y a absolument rien sur les langages fonctionnels: Scala, Erlang, Haskell, etc.
Donc, en décrivant les questions de base, je partirai du fait que le lecteur commence tout juste son voyage dans le monde merveilleux de fullstack, donc pour comprendre le reste du matériel, je recommande fortement google et lisez attentivement les informations de la liste ci-dessous. Même si vous comprenez immédiatement ce que vous ne réussirez pas, je vous conseille de vous souvenir de ce que vous lisez et puis, dans ce cas, de revenir et alors tout se mettra en place.
Concepts de base
- Tout d'abord, mettez à jour vos connaissances sur les normes modernes utilisées pour la mise en page (HTML5, CSS3 et c'est tout). Il sera également utile de lire sur l'évolution du script ECMA (JS, en fait, est une implémentation de cette norme particulière), et de rafraîchir vos connaissances sur JSON et JWT.
- Une approche orientée objet de la programmation . Oui oui Beaucoup de ceux qui semblent comprendre de quoi il s'agit ne sont pas pleinement conscients de l'idée, bien qu'elle soit apparue il y a 50 ans. Par conséquent, il est conseillé de se familiariser à nouveau, au moins un peu de doute.
- Systèmes de contrôle de version . C'est une faute absolue, les connaître aujourd'hui est tout simplement nécessaire pour tous ceux qui travaillent au développement de tout logiciel. Même si vous travaillez seul, les systèmes de contrôle de version sont très utiles, et même une équipe sans eux est un enfer. Auparavant, ils utilisaient principalement SVN ou CVS pour cela, simplement parce qu'ils n'avaient presque pas de concurrents sérieux. Désormais, la norme de facto est GIT (grâce à Linus Torvalds). Je recommande de commencer par étudier la version console (même pour Windows), cela prendra quelques jours, mais quand vous aurez l'idée, vous comprendrez très rapidement toutes les puces (comme git flow), et là vous pouvez mettre un client GUI . Et vous pouvez devenir vraiment cool, par exemple, si vous maîtrisez les hooks git et configurez l'envoi de données au serveur de combat lorsque vous vous engagez dans la branche principale du référentiel de projet.
- Le concept de MVC (il ne serait pas exagéré de dire que dans presque tous les logiciels Web modernes fonctionnent sur ce principe, vous devrez certainement lire).
- Concept RestAPI .
- Types, fonctionnalités et différences des bases de données et des principes fondamentaux de SQL (je ne dis pas que vous devez apprendre cela directement, mais vous devez absolument avoir une présentation, jusqu'à faire au moins les requêtes les plus simples). Découvrez les bases de données NoSQL, en particulier MongoDB et Redis.
- Méthodologies BEM . Je ne suis pas partisan de cette approche, mais beaucoup travaillent avec son utilisation pour comprendre ce qu'il est conseillé de lire au moins brièvement.
- Méthodologies de développement d' Agile et Scrum (il n'y a rien de particulièrement compliqué, très probablement pour le développement général).
- Le concept d' application de page unique (SPA) n'est pas toujours applicable, mais pour une raison quelconque, il est de plus en plus utilisé même pour des projets très volumineux. A lire absolument.
- En savoir plus sur Web Sockets - une technologie qui vous permet de créer une connexion interactive entre un client (navigateur) et un serveur pour la messagerie en temps réel. Les sockets Web, contrairement à HTTP, vous permettent de travailler avec un flux de données bidirectionnel. Je propose de le considérer comme une nouvelle génération d'AJAX. Le principal avantage est l'absence de la nécessité de demander constamment de nouvelles données au serveur. Si nécessaire, le serveur lui-même enverra les données et le navigateur les recevra.
- Les composants Web sont une autre norme susceptible de modifier considérablement le développement frontal dans un avenir proche. Un outil très puissant et il vous sera certainement utile, bien que dans cet article je n'y prête pas attention.
- XPath est un langage de requête pour un document DOM. Il est peu probable qu'il vous soit utile, car dans la grande majorité des cas, les sélecteurs CSS sont plus pratiques, mais il est utile de connaître son existence. Maintenant, il est principalement utilisé pour tester ou analyser de grandes quantités de données.
- L'une des principales différences par rapport au développement d'il y a une douzaine d'années - il est désormais d'usage d'utiliser ce que l'on appelle. les gestionnaires de packages ( gestionnaires de dépendances) issus du monde UNIX. J'en parlerai plus en détail ci-dessous. L'idée principale est de supprimer des épaules du programmeur le souci d'observer les dépendances et de mettre à jour les bibliothèques et frameworks utilisés. Auparavant, pour démarrer un projet, vous deviez copier manuellement tous les fichiers et bibliothèques nécessaires aux bons endroits, enregistrer tous les chemins, vous assurer qu'ils sont compatibles les uns avec les autres, etc., maintenant tout cela se fait avec quelques commandes dans la console (oui, sans la console nulle part, hélas).
- Précompilateurs Cela peut sembler étrange, car nous parlons de langages interprétés, mais oui, très souvent, nous utilisons des programmes distincts qui permettent, par exemple, de collecter tous les styles utilisés dans un fichier avant de les mettre en production, et également d'utiliser toutes sortes de choses pratiques dans votre code, qui ne sont pas dans la norme (par exemple, les variables en CSS). Les précompilateurs sont particulièrement populaires dans le front-end - puisque le backend utilise le plus souvent des langages OOP à part entière, les précompilateurs n'y sont pas si courants et sont principalement utilisés pour l'accélération et la mise en cache (par exemple, PHP Zend OPcache).
- Pour simplifier le déploiement du développement, il est désormais d'usage d'utiliser ce que l'on appelle conteneurs (Docker, Kubernetes). Il s'agit d'un concept relativement nouveau dans le développement moderne, je ne l'examinerai pas en détail, mais j'ai besoin d'avoir une idée - la technologie est très puissante et certainement utile.
- Les tests sont un grand sujet distinct. Le plus souvent, cela signifie ce qu'on appelle. tests unitaires. L'essence de l'idée est facile à comprendre avec un exemple simple. Lors de la création d'un test, vous écrivez une sorte de wrapper qui exécutera l'une de vos fonctions et vérifiera le résultat attendu. Ensuite, lorsque vous modifiez quelque chose dans une autre fonction, dont dépend la première fonction, pour vérifier que la modification n'a rien cassé, il vous suffit d'exécuter les tests créés précédemment. J'espère qu'il est clair à quel point cela peut être utile dans un grand projet.
Il y a un aspect important qui doit être considéré plus en détail afin d'éviter la confusion avec les concepts de «backend» et de «frontend», ainsi que pour une compréhension plus approfondie de ce qui se passe dans le développement web moderne. Il s'agit d'une évolution de l'approche de la formation de HTML affichée dans le navigateur. Bien que tout cela ait été formé, bien sûr, beaucoup plus tôt qu'il y a une douzaine d'années, il semblerait donc que cela devrait aussi être clair pour quelqu'un qui n'a pas suivi les tendances depuis dix ans.
- La toute première et la plus simple option consiste à ce que le serveur Web analyse la demande et émette simplement un fichier HTML correspondant à cette demande. Maximum, une sorte de SSI peut être utilisée. En fait, ce n'est qu'un site statique classique, et le backend dans ce cas est le serveur web lui-même. De toute évidence, pour un projet dans lequel il peut y avoir plusieurs pages, cette approche est désagréablement gênante - si vous devez changer quoi que ce soit, vous devrez apporter des modifications dans tous les fichiers. Il est également évident que rien que des sites statiques est pratiquement impossible à mettre en œuvre ici. Maintenant, cela est utilisé au maximum pour certaines pages de destination très simples, puis le développement du frontend pour elles est toujours en cours, principalement à l'aide de frameworks js modernes, et dans la plupart des cas, ils sont utilisés via la fonctionnalité Node.js.
- Le développement de la version statique est l'utilisation de langages interprétés côté serveur. Ensuite, il est devenu possible d'écrire des modèles dans l'une des langues interprétées dans lesquelles les données sont substituées en fonction de la demande, et il est également devenu possible de stocker des données non pas dans des fichiers, mais dans la base de données. Nous pouvons supposer qu'à partir de ce moment, il y a une séparation claire:
- En fait, le serveur Web lui-même. Maintenant, ce n'est plus nécessairement une application monolithique, par exemple, une option courante - lorsque Nginx agit comme un équilibreur de charge et qu'Apache traite les demandes elles-mêmes. Bien qu'il puisse y avoir de nombreuses options (merci de clarifier prijutme4ty ).
- Le langage et le cadre dans ce langage, qui sont utilisés pour traiter la demande et marcher par URL. Ce ne serait peut-être pas une erreur de dire que dans le contexte du développement fullstack, le concept de «backend» est juste cette couche le plus souvent et est destiné, bien qu'à proprement parler, à tous les logiciels serveur qui prennent en charge le serveur web est, bien sûr, également un backend. Il est important que le langage et le cadre du backend puissent être presque tous. Par exemple, dans le cas de Ruby et Ruby on Rails, l'ERB intégré peut être utilisé comme moteur de modèle, dans le cas de PHP et de Laravel, Blade est le plus souvent utilisé comme moteur de modèle, etc.
- Le code qui s'exécute directement sur le client est ce qu'on appelle communément un frontend. Ici, en fait, cela revient à JS.
Pendant longtemps, cette approche a été la principale et la seule dans le développement Web, jusqu'à ce que les technologies cloud commencent à se développer et que le concept de SPA apparaisse. - Lorsque le cloud computing a commencé à se développer, différents modèles de leur utilisation sont apparus (SaaS, PaaS, IaaS). Parmi eux, je voudrais noter le soi-disant Approche sans serveur AWS. L'essentiel est que le serveur Web du paragraphe précédent est remplacé par un cadre spécial à travers lequel l'application principale interagit avec le cloud. Les nuages se développent à pas de géant, de nombreuses nouvelles technologies et approches de leur utilisation apparaissent, il n'est donc pas possible de tout décrire brièvement. Si vous êtes intéressé par ce domaine, vous pouvez voir la plupart des technologies cloud actuellement utilisées avec un tri par catégories ici: landscape.cncf.io (merci à KonstantinSpb ).
- Avec le développement du concept SPA et l'émergence de composants HTML rendus à l'aide de JS, le problème est apparu de s'afficher trop longtemps - le chargement et le rendu de JavaScript sur le client peuvent prendre un certain temps. À cet égard, il existe une autre approche de la génération HTML, qui est généralement généralement associée aux applications SPA: le rendu côté serveur (SSR). L'essentiel est que nous pouvons exécuter le premier rendu des composants en HTML sur le serveur, puis le donner au client, avec le même code qui a généré ce HTML, puis ne pas envoyer le code d'application entier sur le réseau à chaque fois, mais simplement dessiner les composants nécessaires immédiatement dans le navigateur, en ne transmettant que les données nécessaires pour changer l'état du système (c'est-à-dire REST). Vous devez comprendre que dans certains cas, ils ne peuvent pas le faire en décomposant le système en blocs fonctionnels indépendants (par exemple, le regroupement par formulaires, chacun fonctionnant avec sa propre zone du système), alors ce ne sera plus SPA au sens classique. Dans ce cas, les composants sont rendus une fois avant d'être envoyés à l'aide d'un moteur de modèle JS directement sur le serveur - puis, conceptuellement, cela n'est pas différent de l'utilisation du moteur de modèle dans tout autre langage principal, et, bien que, essentiellement, le rendu à partir de JS Le HTML se produira toujours côté serveur, ce n'est plus un SSR, car ce concept a historiquement été utilisé précisément dans le contexte du SPA. Pour une clarification de ce moment, merci aux camarades staticlab , napa3um et justboris .
Backend
Ainsi, dans le monde moderne, plusieurs technologies ont capturé le backend. Il y a, bien sûr, toutes sortes de variations et de divers exotiques, mais je pense que ce ne sera pas une erreur de dire que, à l'inverse, 90% du backend moderne est écrit en utilisant les outils suivants:
- Java
- .NET
- Python
- Node.js (ambigu ici, mais plus à ce sujet plus tard),
- Ruby on Rails
- Et bien sûr PHP
Dans cet article, nous ne parlerons pas des plates-formes .NET et Java - bien qu'il soit évident qu'elles ont récemment occupé une très vaste niche, néanmoins, il y a son propre zoo séparé, dont la description prendrait un article séparé.
Compte tenu des technologies restantes, lorsqu'il s'agit de savoir dans quelle direction il est le plus facile de trouver un emploi, les leaders incontestés sont trois langages: PHP, Node.js et Python.
Afin de ne pas être infondé, voici les résultats de recherche de postes vacants sur deux ressources populairesSelon hehe.ru, la recherche n'est pas la plus pertinente, car ils n'ont pas de recherche sur les compétences requises. Si la langue dans le poste vacant, la langue est indiquée comme un plus, et non comme une exigence, elle sera toujours comptée.
- 5021 emplois Python
- 4220 emplois PHP
- 1274 emplois de nœud
- 726 offres de Ruby
Sur mon cercle (recherche de compétences clés):
- 171 Emplois PHP
- 116 emplois Python
- 69 emplois Node.js
- 28 emplois de Ruby on Rails
Java a 5 960 postes vacants à Hehe et 130 dans Mon cercle, mais je ne sais pas comment en tenir compte pour le backend, car il s'agit toujours d'un des principaux langages de développement d'applications Android, d'où la demande correspondante. Par conséquent, ces données sont juste pour référence.
Quelque part à côté de toute cette fête, Microsoft marque son SharePoint et ASP.Net. Dans les grandes entreprises qui ont besoin d'intégration avec Active Directory, cette solution est souvent trouvée, mais, comme mentionné ci-dessus, nous ne considérons pas cette pile en raison du volume.
Je parlerai de Node.js et de son écosystème à la fin de l'article, alors maintenant, en décrivant le backend, nous nous concentrerons sur Python et PHP.
À propos de Python ...
... et les frameworks utilisés de
artX89 :
Ceux qui, pour une raison quelconque, ne le connaissent pas encore, et peut-être même le contournent, je voudrais néanmoins conseiller de mieux regarder cette langue. Moi-même, je ne voulais pas l'étudier depuis très longtemps, et la raison n'était pas comme celle de beaucoup ("ouf, tout y est indenté"), mais parce qu'ils donnent les avantages du python (pardonnez-moi les gens qui disent "Python"), ils appellent généralement le laconicisme la langue.
Souvent, ils citent dans l'esprit: «qu'en C, il faut 100 lignes de code, dans un bordel, il en faut 10». Cette "simplicité" a fait peur, surtout après C ++ et C # bien-aimé. Il semblait que la langue était plus pour les «femmes au foyer» et les personnes qui ne savaient pas comment programmer dans des langues normales avec une typification normale, et en effet la langue est uniquement pour les scripts. Je ne me suis jamais trompé! :) La langue est très puissante, incroyablement pratique, qui peut être appliquée dans de nombreux domaines. Je ne connais pas une seule personne qui soit passée de PHP à python, et qui après cela voudrait encore revenir à PHP. C’est tout ce que je veux dire: python est un excellent langage pour créer un backend dessus.
Eh bien, maintenant directement sur les frameworks ... Vous devez d'abord décider: quel serveur avons-nous besoin de bloquer ou de ne pas bloquer. Chacun a ses avantages et ses inconvénients. Un serveur non bloquant est le plus souvent utilisé pour les sockets Web, mais vous pouvez y écrire des sites réguliers pouvant traiter simultanément un grand nombre de connexions. Mais lorsque vous travaillez avec de tels serveurs, vous devez vous rappeler que toutes les connexions tournent dans un «cycle commun» et bloquer ce «cycle» bloquera complètement toutes les connexions, à cet égard, toutes les bibliothèques utilisées doivent être non bloquantes. Parmi les frameworks non bloquants, aujourd'hui je recommanderais d'utiliser aiohttp, il y en a d'autres assez populaires comme Tornado, mais ils sont tous inférieurs à aiohttp. Quant au framework de blocage, Django se démarque ici. Il convient aux personnes qui aiment que tout soit dans une seule bouteille et de préférence immédiatement. Django déjà prêt à l'emploi comprend un moteur de modèle, ORM et de nombreuses autres bibliothèques pratiques. Mais si vous, comme moi, souhaitez choisir des bibliothèques pour la tâche, je vous conseille d'utiliser Flask, et toutes les autres bibliothèques sont déjà personnalisées. Le moteur de modèle est le plus souvent utilisé par Jinja2, c'est un moteur de modèle assez pratique et commun, avec lequel si vous avez des questions, vous pouvez google la réponse très rapidement. Quant à ORM, sqlalchemy règne dans le monde python. Ceci, comme l'écrit le créateur de peewee (un concurrent de sqlalchemy): «SQLAlchemy est l'étalon-or pour ORM dans le monde Python» - et je suis entièrement d'accord avec lui. C'est un outil polyvalent et puissant. Mais vous devez tout payer, dans ce cas, vous devez «payer» la complexité de ce cadre. Cependant, vous pouvez commencer à travailler avec lui très rapidement et vous plonger dans les difficultés déjà en cours.
Il existe de nombreuses autres bibliothèques utiles utiles pour travailler avec le Web, telles que wtforms, beautifulsoup, Pillow, etc., mais ici tout dépend du projet spécifique et des tâches auxquelles le développeur est confronté.
Mise à jour de
Stas911 :
J'ajouterais également la bibliothèque de requêtes (je l'ai vraiment aimé directement). Pour un backend sans serveur sans cloud, regardez les frameworks Chalice et SAM. Bien sûr, pipenv, black et flake8 sont les nôtres.
, Python Pip.
PHP, , .
Php
7- . , , , 5- 7-, , 7.0. 7.1. (, , « », ). , , 7.1 — .
, PHP7.0 Fatal error PHP7.1<?php
function test($param){}
test();
?>
En plus de ces perles, un peu de sucre syntaxique a été ajouté au langage, et certaines fonctions intégrées ont été supprimées ... Le travail du cycle souvent utilisé pour chaque a été légèrement modifié ... La liste des mots qui ne peuvent pas être utilisés pour nommer vos propres objets a été reconstituée ( ressource, objet, mixte, numérique, vide) , itérable ) ... Eh bien et plus loin dans le même esprit, rien de fondamental, semble-t-il.Si vous avez déjà eu à gérer PHP 4 ou 5, vous le comprendrez rapidement.Cadres PHP modernes
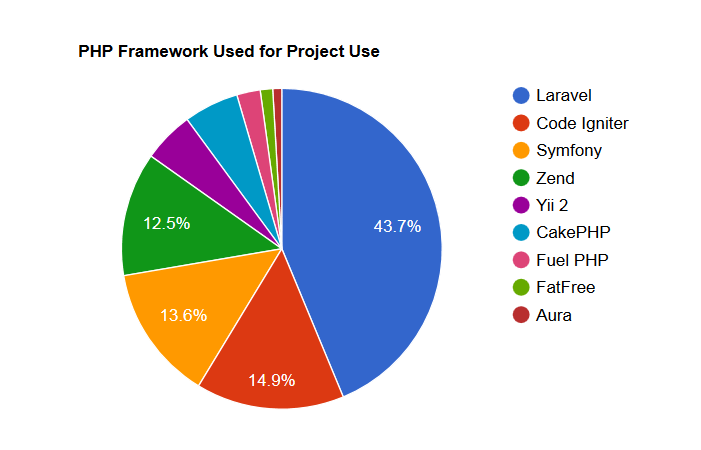
Une analyse rapide des offres d'emploi vous permet de mettre en évidence les cadres les plus populaires aujourd'hui:- Laravel — . , « »: «Blade» ( ), Eloquent ORM ( MVC), PHP include, ( ), , Composer Laravel. . , , . — , . , — Symfony, .
- Symfony — , , . ORM-: Propel Doctrine.
- Zend — , . (enterprise). , Zend PHP, , , PHP Zend Engine.
- Yii — , (, , , . tnsaturday ). Yii . , Sphinx. «» — Gii, .
- CodeIgniter — , . , ( SQL), . .
- , , . , , . Kohana(RIP) — (Koseven). CodeIgniter, PHP5. Kohana , - PHP7 — Koseven. ORM, Minion Cron-, , ( Blade SCSS). - Laravel.
La popularité des frameworks PHP en 2018 selon Coderseye.com: Bien sûr, il ne s'agit pas d'une liste complète, cependant, comme cela a été dit au début, l'objectif est de démontrer les principales tendances. En choisissant l'un des cadres d'études ci-dessus, vous êtes assuré de trouver un emploi. L'exception est peut-être Kohana, mais elle aidera également à comprendre rapidement Laravel et peut également être utile pour les petits projets.
Bien sûr, il ne s'agit pas d'une liste complète, cependant, comme cela a été dit au début, l'objectif est de démontrer les principales tendances. En choisissant l'un des cadres d'études ci-dessus, vous êtes assuré de trouver un emploi. L'exception est peut-être Kohana, mais elle aidera également à comprendre rapidement Laravel et peut également être utile pour les petits projets.Il existe également une classe distincte de cadres ...… — , , CMS. , - ( PHP, ). WordPress, Joomla, Drupal, Bitrix . PHP- CMS, , , , (, ), ( ). , , PHP CMS .
PHP Composer.
Composer — PHP, PHP-. – , PHP, , , , .
, , Composer PHP (, , - Bower), .
, , , — .
Sphinx. , ++. , API ( PHP, Python, Java; API Perl, Ruby, DotNET C++) (MySQL, PostgreSQL). Sphinx, , , , , .
, , . « ».Sur cela avec le back-up, tout est plus ou moins clair (sans compter Node), nous sommes allés plus loin.Frontend
Comme je l'ai mentionné ci-dessus, les paradigmes sont très populaires aujourd'hui, vous permettant de combiner l'arrière et l'avant, en passant au cadre utilisé et à la tâche de routage par URL dans la génération de projet et de modèle. Cela concerne principalement Node.js et le concept de SPA.Il résulte de ce qui a été dit dans le premier chapitre que lorsque nous parlons du frontend, cela signifie du code qui est exécuté directement dans le navigateur de l'utilisateur. Et ici, bien sûr, nous ne parlons que de JavaScript et de ses sur-ensembles., ECMA Script, , , TypeScript, JS (- , JS , , ). , ( ECMAScript 6, , ). JS, , .
Malgré le fait que tout se soit résolu à JS, le langage lui-même est très flexible, il existe des dizaines de façons de mettre en œuvre ce que vous voulez, et la communauté a constamment besoin de plus en plus de nouvelles puces. Tout cela a conduit au fait que cette sphère ressemble maintenant à un vrai chaos avec de nombreux paradigmes et directions.En fait, ce qui se passe maintenant dans JS est mieux écrit dans cet article . Je recommande fortement de le lire, si ce n'est déjà fait.Je serai plus bref, donc je ne passerai en revue que les principaux points nécessaires à la compréhension du JS moderne. Notre point de départ est donc le concept de modules JavaScript. Pour comprendre la nécessité d'utiliser ce concept, il suffit de considérer un exemple simple.Un exemple simple avec jQuery, pour plus de clarté<script type="text/javascript" src="/jquery.js"></script>
<script type="text/javascript">
console.log($); // function n() -
// $,
// , ,
var $ = 'Not jquery';
console.log($); // Not jquery
</script>
//
<script type="text/javascript" src="/new.js"></script>
// $ jquery,
//
Le problème est en fait assez courant, dans certains cas, il peut être contourné simplement en utilisant des objets qui créent leurs propres zones de visibilité, mais dans certains cas, il peut sérieusement compliquer le développement d'un projet complexe.De plus, les développeurs souhaitaient une unification maximale - que les modules pour le navigateur et pour le serveur utilisent les mêmes normes pour se connecter au projet. En fait, dans un projet vraiment complexe, il y a encore beaucoup de questions, par exemple, le problème des dépendances entre les bibliothèques utilisées. Tout cela a conduit au développement de plusieurs normes qui permettent de mettre en œuvre le concept de modules - UMD, AMD et CommonJS.L'implémentation la plus utilisée actuellement est le format CommonJS. En particulier, Node.js utilise également cette implémentation. CommonJS implémente les modules comme un objet spécial, à l'intérieur duquel vous pouvez déclarer vos fonctions et variables, puis les inclure dans le code au bon endroit à l'aide du mot clé require .Tout serait formidable, seulement ici les normes pour les navigateurs sont développées beaucoup plus lentement que les ambitions des développeurs ne se développent. Les modules natifs ont été décrits pour la première fois dans ES6, et actuellement les navigateurs commencent à peine à inclure des fichiers JS en tant que modules, tandis que les utilisateurs ont encore beaucoup d'anciens navigateurs, il est donc trop tôt pour parler de la prise en charge native de cette technologie.Cependant, maintenant que vous rencontrez les mots clés "import", "
export", "
require" — , .
. , . .. .
(bundler) , . require ( , ) .
, npm- moment.js Node.js:var moment = require('moment');
console.log("Hello from JavaScript!");
console.log(moment().startOf('day').fromNow());
js- require.
Un petit sujet sur le désir de faire cool sans attirer des entités supplémentaires, , Node.js, . . .
En fait, vous pouvez maintenant passer à un aperçu des frameworks populaires, dont chacun peut maintenant être téléchargé non seulement dans un fichier séparé, mais aussi avec l'aide du gestionnaire de dépendances, sous la forme d'un module.Framework Javascript
Aujourd'hui, les destinations les plus populaires, couvrant peut-être 80% de toute la sphère frontend, sont les «Big Three»:- React — , , , SPA .. «» JSX, JS. , , , «» ( , , ). , Redux (Redux , «» Flux). React Facebook.
- Angular — , , «» SPA, . , MVC, , , , . , . 2.0. — AngularJS Angular ( ), .
- Vue — . , , . , React — React DOM, JSX. , React Backbone, , , , (Vuex), . , , , - .
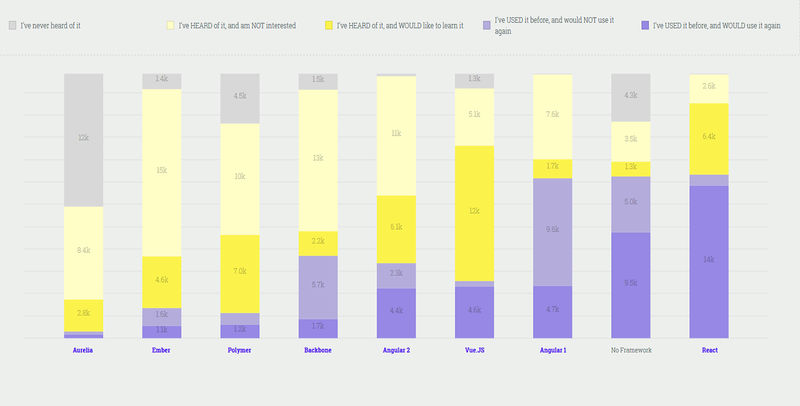
JS- 2018-, Stateofjs.com ():

,
Polymer,
Ember Backbone ( , , , )
Meteor. , , , , .
Bien sûr, il y a beaucoup plus de bibliothèques, et même de telles «antiquités» (ici le sarcasme) comme jQuery sont toujours utilisées partout. Mais pour comprendre le WEB moderne, il suffit de se familiariser avec cette trinité. Bien que le même jQuery soit beaucoup plus facile à apprendre que les trois bibliothèques mentionnées ci-dessus - avec une bonne connaissance de JS, vous pouvez le comprendre littéralement le soir (et si vous ne l'avez pas fait, cela en vaut vraiment la peine).Quelques mots sur les tendances actuelles du développement frontal. Je ne voudrais pas critiquer l'utilisation de l'approche réactive pour les grands projets, mais il convient néanmoins de mentionner que l'approche SPA pour les grandes applications n'est toujours pas le meilleur choix. Par exemple, sur le même Facebook, nous pouvons voir comment la toute première page (connexion) charge plus de 4 Mo de données depuis le serveur, et ce n'est qu'un code JS. Et, si vous croyez ce qu'ils écrivent sur la base de code du livre personnel, il n'y a pas seulement React, mais aussi Angular. C'est drôle, non? Si votre framework est si bon, pourquoi avez-vous également besoin d'Angular?Une différence importante entre React et Angular est le type de liaison de données entre le modèle et la vue. Angulaire a une liaison bidirectionnelle et unidirectionnelle. Permettez-moi d'expliquer par exemple - la liaison bidirectionnelle est lorsque l'élément d'interface utilisateur (champ de saisie, cheboks, sélectionnez) est mis à jour, Angular met automatiquement à jour les données dans le modèle. React, en revanche, fonctionne d'une manière légèrement différente - le modèle est d'abord mis à jour, puis l'élément est rendu, et vous devez utiliser des fonctions de rappel pour changer le modèle. Quelque part, la première option est plus pratique, quelque part la seconde. Cependant, pour travailler avec React, vous devez comprendre clairement ce qui se passe exactement dans le système d'événements de l'application., AngularJS . , , , , React', — scope , , .
CSS-
CSS . , CSS-.
CSS SASS LESS — CSS , (SCSS), (LESS, server-side). CSS: , , , () .
Les problèmes de leur mise en œuvre spécifique Je ne mentionnerai que brièvement, il s'agit d'un vaste sujet distinct, il est mis en œuvre différemment dans chaque projet. Ces langages ne sont pas particulièrement complexes, pour leur compréhension dans la plupart des cas, la connaissance du CSS et quelques règles d'un langage particulier suffisent. La situation est encore simplifiée par le fait que tout CSS valide doit être correctement reconnu par ces langages.Plus de détails:- LESS est un métalangage imbriqué: un CSS valide sera un programme LESS valide avec une sémantique similaire. LESS est conçu pour être aussi proche que possible de CSS, ils ont donc la même syntaxe. Par conséquent, le CSS existant peut être utilisé en tant que code MOINS.
- SASS est un métalangage basé sur CSS conçu pour augmenter le niveau d'abstraction du code CSS et simplifier les fichiers de feuilles de style en cascade.
Les versions récentes de Sass ont deux syntaxes:- SASS - plus concis, caractérisé par l'absence d'accolades, les éléments imbriqués sont mis en œuvre à l'aide de retraits;
- SCSS (Sassy CSS) - utilise des accolades, tout comme CSS lui-même.
Quelques différences importantes entre LESS et SASS- LESS, SASS/SCSS — LESS if/then, for ..
- , LESS , JS. , . LESS-:
<link rel="stylesheet/less" type="text/css" href="styles.less">
<script src="less.js" type="text/javascript"></script>
, , :
@height: `document.body.clientHeight`;
DOM, CSS .
Peut-être, sur ces tendances générales, peut être considéré comme décrit, et maintenant il vaut la peine de passer à l'une des technologies les plus controversées et en même temps populaires dans le développement Web moderne. J'ai même dû le sélectionner dans une section distincte, car il brouille parfois les frontières entre le backend et le frontend, offrant la possibilité d'utiliser un SSR à part entière, tout en utilisant JS.Node.js
Node.js est déjà une technologie assez mature, qui continue de se développer à pas de géant. Il s'agit d'un interpréteur du langage JavaScript côté serveur (au début, cela semble fou, oui). Node.js lui-même est une application C ++ qui reçoit du code JavaScript à l'entrée et l'exécute. Dans le même temps, le nœud a un serveur Web intégré (très pratique à utiliser pour les petits projets, je tiens à le noter).Comment une telle idée est apparue en général est très bien écrit ici . L'article est ancien, mais il vaut la peine d'être lu pour le comprendre.La fonctionnalité de Node.js est améliorée avec des packages. Un package dans Node.js fait référence à un ou plusieurs fichiers JavaScript, qui sont une sorte de bibliothèque ou de framework.NPM (. node package manager) — , Node.js. , . .
, — . , , , , , , .
Si vous lisez attentivement la partie précédente de l'article, vous devez maintenant comprendre comment Node.js combine l'avant et l'arrière. En utilisant le nœud, vous pouvez écrire du code en JS (ou tout ce que vous préférez - TypeScript, CoffeeScript, ES6, etc.), en utilisant les capacités du moteur de modèle du framework sélectionné.Cela, en termes généraux, pourrait ressembler à ceci:- Le client envoie la requête au serveur (qui est implémentée sur le nœud) sous la forme de l'adresse de la page demandée.
- Noda analyse la demande et la transmet au "point d'entrée" de votre application JS.
- L'application analyse l'adresse demandée et forme la page souhaitée à partir des composants décrits à l'aide du moteur de modèle du framework utilisé.
- , JS- , SASS/LESS, ( , ) HTML (JS CSS).
, .
, , , , . , . «» , , (PHP, Ruby, C++ , , ). , , - .
Je pense qu’il est évident que tout cela ouvre un champ de développement énorme et le plus large choix d’architectures pour construire un projet. Pas comme l'ensemble standard (PHP + HTML \ CSS + jQuery) il y a une dizaine d'années.Mais vous pouvez toujours, par exemple, unifier encore plus certaines parties du code et les utiliser lors du développement non seulement d'une application Web, mais également d'une application mobile, créant un écosystème intégral (Weex, React Native).En un mot, Node.js, c'est cool, c'est bien. Il reste à décrire plus en détail les packages actuellement les plus populaires et leur objectif.Quelques packages Node.js populaires pour les développeurs
- Babel — JS «» ( ..). , . .
- Grunt — (, , , , ). , Gruntfile.
- Node.JS: Webpack Browserify. Webpack NPM, , Bower Gulp/Grunt.
- Yarn — , NPM, , . package.json , NPM.
- Bower — JS CSS . , NPM, . , , , — Bower , Yarn Webpack.
- Jade — HTML, , JS. , . — , . , JS- , , Jade .
***
- , :
Boilerplate code boilerplate — , — , HTML- . , , — , .
DevOps ( . development operations) — , . , fullstack- , , - .
, web- , . .
***
Upd. .
KonstantinSpb.
Stackshare.io - pour être au courant de ce qui est utilisé dans les grandes entreprises et pas très.
Libhunt.com est une excellente liste catégorisée d'un grand nombre de technologies avec des statistiques comparatives.