
Bon après-midi
Aujourd'hui, nous continuons à partager les secrets des tableaux de bord avancés chez Splunk. Dans cet article, nous examinerons plusieurs cas d'utilisation de JavaScript afin de rendre les tableaux de bord plus pratiques, lisibles et interactifs. Lisez les détails sous la coupe.
Dans l'article précédent, nous avons examiné les 5 premières astuces et examiné des exemples simples sur la façon de configurer la dynamique sur un tableau de bord sans utiliser js, comment trouver et ajouter différents modèles et styles. Aujourd'hui, nous continuons cette histoire.
Avant de commencer, je tiens à noter que pour le débogage de scripts et en général dans le processus de création de tableaux de bord complexes, vous devez configurer le mode développeur en désactivant la mise en cache et en configurant un redémarrage facile. Nous avons également écrit sur la façon de procéder
dans un article précédent .
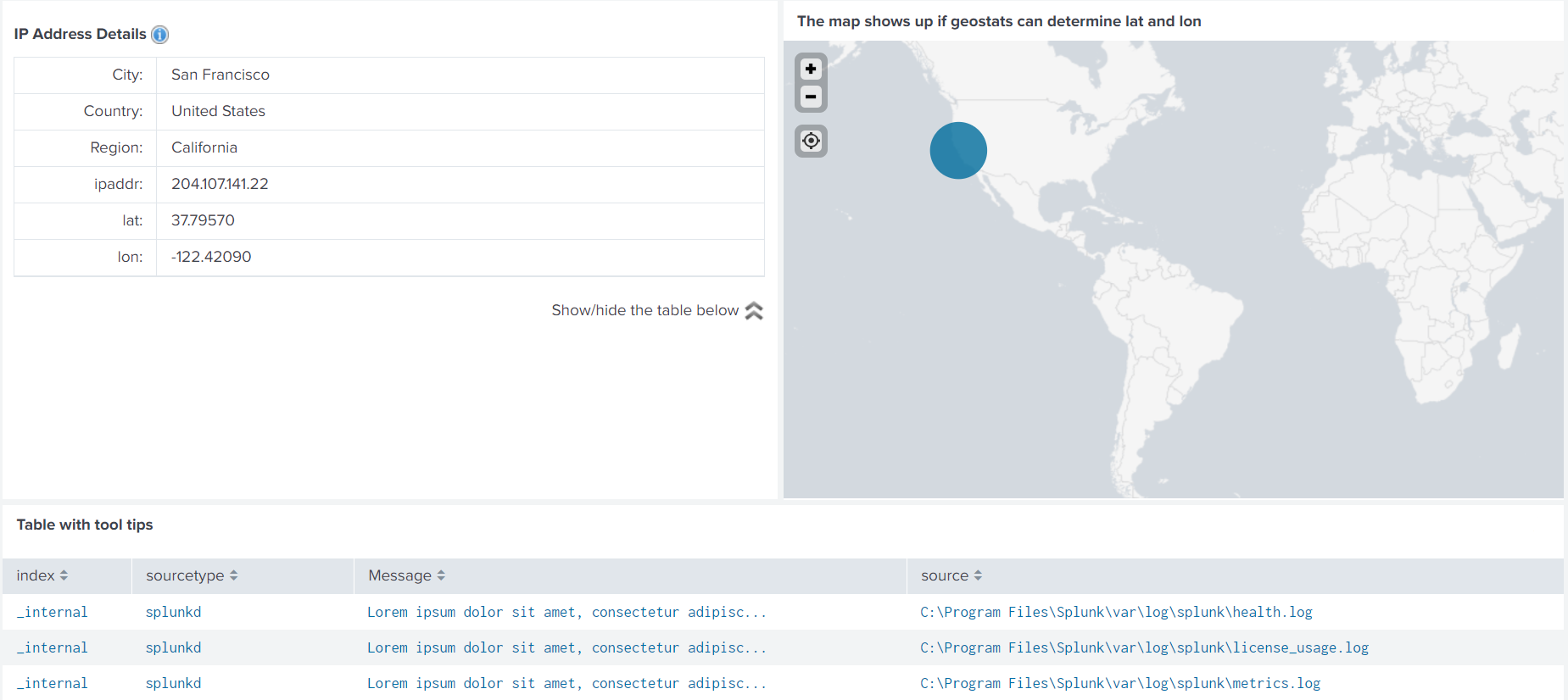
6. Info-bulles dans le tableau
Et si nous avons des valeurs longues dans certains domaines? Bien sûr, nous aimerions les lire si nécessaire, mais il n'est pas nécessaire de les voir constamment. Pour ce faire, nous allons procéder comme suit: réduire le message et configurer les conseils sous la forme d'un message entier lorsque vous survolez.


Un modèle de code prêt à l'emploi pour les info-bulles se trouve sur la ressource
Bootstrap , dont nous avons parlé
plus tôt .
Pour appliquer des scripts sur un tableau de bord, vous devez les mettre dans le répertoire
... / Splunk / etc / apps / dashboard_tips / appserver / staticEt puis spécifiez les fichiers css et js nécessaires dans le code XML du tableau de bord.

<form stylesheet="tooltip.css" script="tooltip.js">
Pour cette tâche, vous aurez besoin d'un code CSS très simple, qui indiquera les paramètres d'affichage du message.
.tooltip-inner { max-width: 800px; text-align: left; font-size: 14px; font-weight: normal; }
Et un script JS dans lequel il est indiqué que si la taille du message est supérieure à 48 caractères, nous raccourcissons le message et ajoutons un indice avec le texte de ce message. Vous devez également spécifier à quelle table nous voulons appliquer le script. Pour ce faire, dans la balise définissant la table, spécifiez l'ID, auquel il est ensuite fait référence dans la fonction mvc.Components.get ().
<table id="tblTooltip">
require([ 'underscore', 'jquery', 'splunkjs/mvc', 'splunkjs/mvc/tableview', 'splunkjs/mvc/simplexml/ready!' ], function(_, $, mvc, TableView) { var CustomTooltipRenderer = TableView.BaseCellRenderer.extend({ canRender: function(cell) { return cell.field === 'Message'; }, render: function($td, cell) { var message = cell.value; var tip = cell.value; if(message.length > 48) { message = message.substring(0,47) + "..." } $td.html(_.template('<a href="#" data-toggle="tooltip" data-container="body" data-placement="top" title="<%- tip%>"><%- message%></a>', { tip: tip, message: message }));
7. Convertir des tableaux
Les tableaux générés automatiquement par splank ne sont pas toujours très bons sur les tableaux de bord. Parfois, vous avez envie de prendre des données d'une table et de les présenter d'une manière complètement différente.

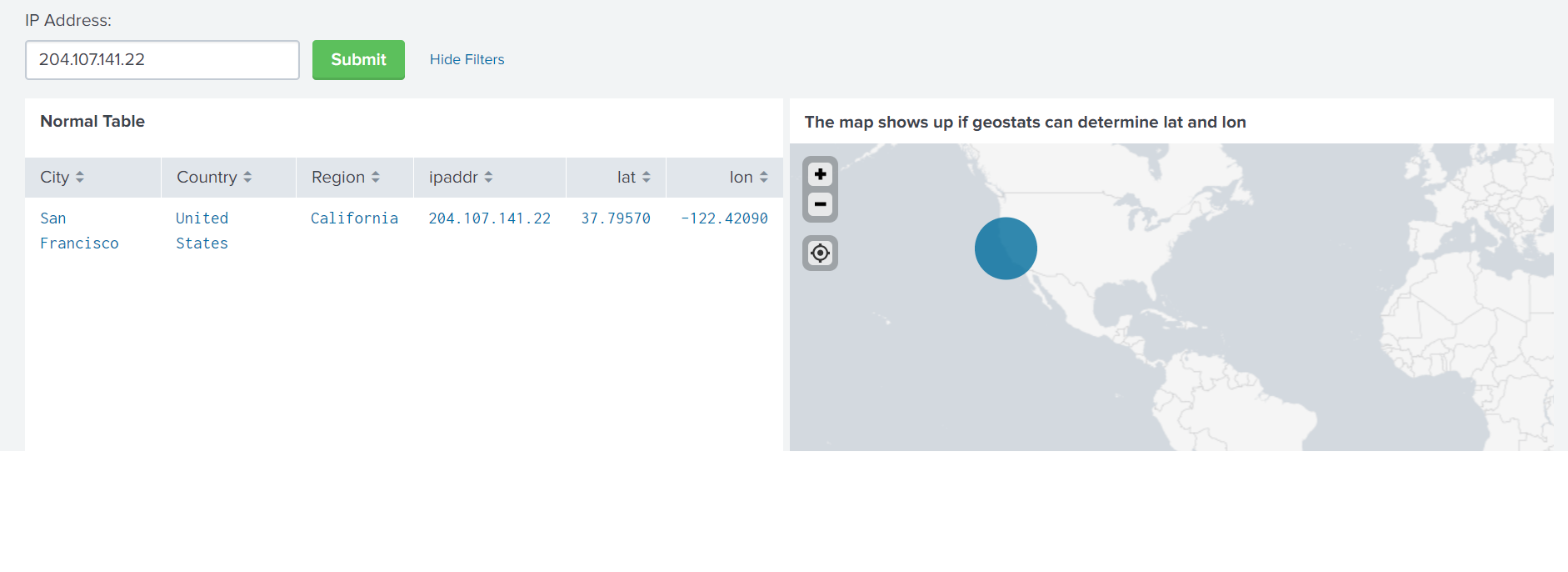
Dans l'exemple présenté, nous aurons toujours une ligne du tableau et une carte suffisamment grande. L'option de conversion la plus évidente consiste à transposer le tableau. Bien sûr, vous pouvez utiliser la commande
| transpose , mais maintenant il ne s'agit pas de cela, mais de la façon de convertir les données d'une table via JS. En travaillant en plus avec CSS, vous pouvez faire des choses vraiment incroyables.
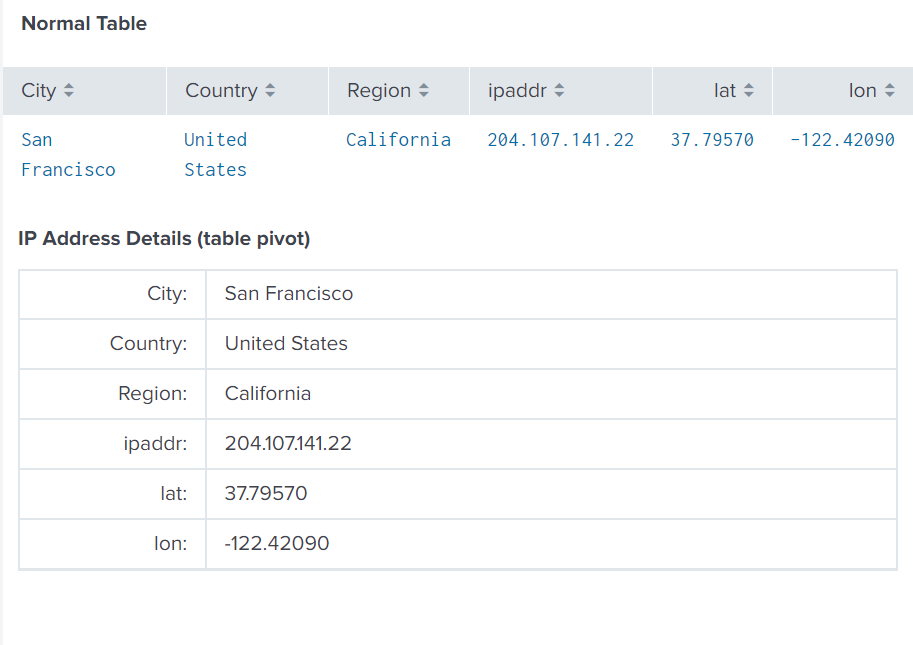
Voyons comment obtenir une table comme celle-ci:

Tout d'abord, nous devons ajouter un ID à la requête qui nous intéresse, à laquelle nous ferons référence dans le script JS.
<search id="map_search">
Toujours dans le code XML du tableau de bord, vous devez vous référer au fichier .js, qui devrait se trouver dans le répertoire
... / Splunk / etc / apps / dashboard_tips / appserver / static <form script="table2list.js">
Et bien sûr, vous devez vous lier à ce script dans le tableau de bord. Pour ce faire, à l'intérieur des balises html, créez un objet div avec une vue liste d'ID, à laquelle nous ferons également référence dans le script.
<html> <h3 class="dashboard-element-title">IP Address Details (table pivot)</h3> <div id="list-view"/> </html>
Le texte du script avec lequel nous convertissons les données:
require([ 'underscore', 'jquery', 'splunkjs/mvc', 'splunkjs/mvc/dataview', 'splunkjs/mvc/simplexml/ready!' ], function(_, $, mvc, DataView) { var templateString = "\ <%\ for(var i=0, l=results.length; i<l; i++) { \ var line=results[i]; %> \ <table id='list-view-template' class='table table-bordered'><tbody> \ \ <% for(var key in line) {\ var attrName = key;\ var attrValue = line[key];\ %> \ <tr>\ <td width='100px' style='text-align: right'><%= attrName %>:</td>\ <td><%= attrValue %></td>\ </tr>\ <% } %> \ \ </tbody></table> \ <% }%> \ "; var dtview = new DataView({ id: "dtview", managerid: "map_search", template: templateString, el: $("#list-view") }).render(); });
!!! Lorsque vous apportez des modifications au tableau de bord, le tableau disparaît périodiquement et vous devez actualiser la page pour la renvoyer.
8. Modification interactive du contenu du tableau de bord
Dans cette section, nous expliquerons comment vous pouvez apporter des modifications au tableau de bord non pas à l'aide de jetons, mais à l'aide de code. La question se pose - pourquoi? Avec l'aide du code, il est possible d'organiser cela de manière plus flexible et visuellement plus intéressante, et pour cela vous n'aurez pas besoin d'un code volumineux et complexe, tout est extrêmement simple.
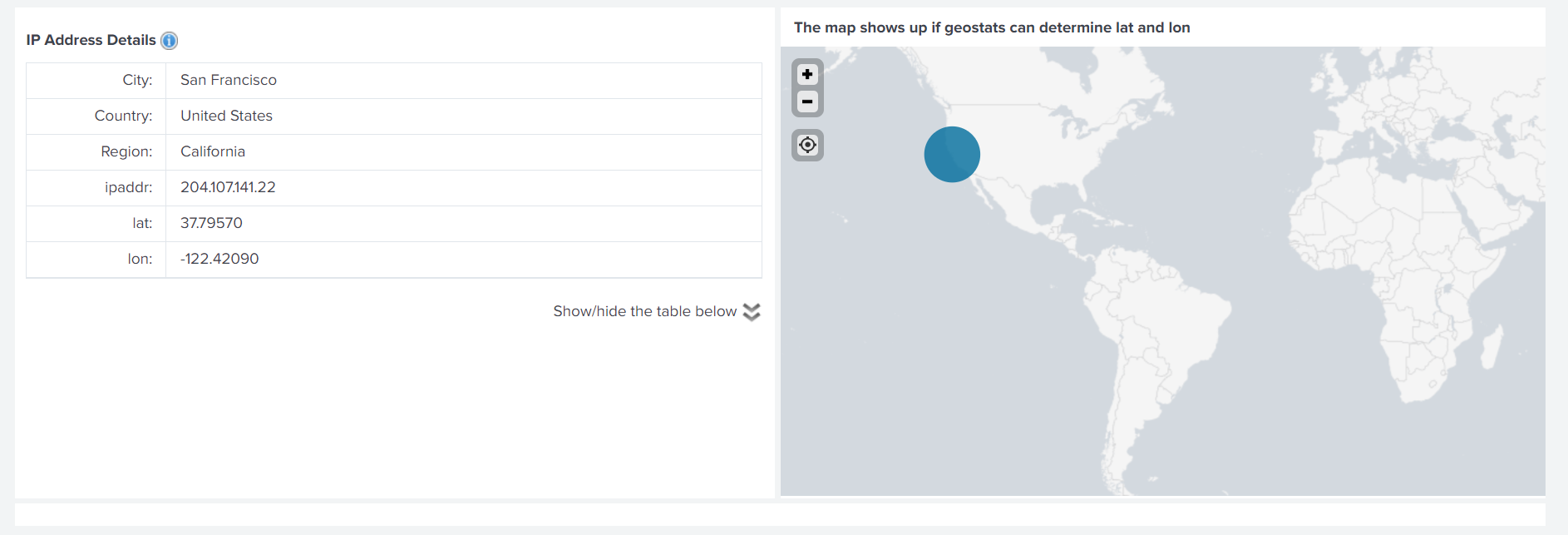
Dans notre exemple, nous voulons configurer l'apparence du tableau en cliquant sur l'icône.


Notez que le tableau de bord montré dans les images utilise déjà beaucoup de scripts, que nous avons examinés ci-dessus.
Il n'est pas nécessaire de sauvegarder tout cela dans un code CSS ou JS, vous pouvez le laisser séparément et les spécifier tous avec une virgule.
<form script="table2list.js, toggle.js, tooltip.js" stylesheet="toggle.css, tooltip.css">
Si nous utilisons une icône, une image, etc., ils doivent également être stockés dans le répertoire
... / Splunk / etc / apps / dashboard_tips / appserver / staticAfin de réussir à configurer une telle table qui apparaît ici, nous avons besoin de:
HTML dans le code du tableau de bord: <html> <div style="float: right"> Show/hide the table below <img id="imgToggle1" class="toggle" title="Show/hide table below" src="/static/app/dashboard_tips/expand.png"/> </div> </html>
CSS - toggle.css #tooltip_row { height: 0px; overflow: hidden; }
JS - toggle.js require.config({ paths: { "app": "../app" } }); require(['splunkjs/mvc/simplexml/ready!'], function(){ require(['splunkjs/ready!'], function(){ function toggle(button, target) { if(target.css("height") == "0px" ) { button.attr("src", "/static/app/dashboard_tips/collapse.png"); target.css({ "height": "auto" }); } else { button.attr("src", "/static/app/dashboard_tips/expand.png"); target.css({ "height": "0px" }); } }
Ensuite, nous ajoutons tooltip_row au code du tableau de bord devant le panneau avec la table dont nous avons besoin.
<row id="tooltip_row"> <panel> </panel> </row>
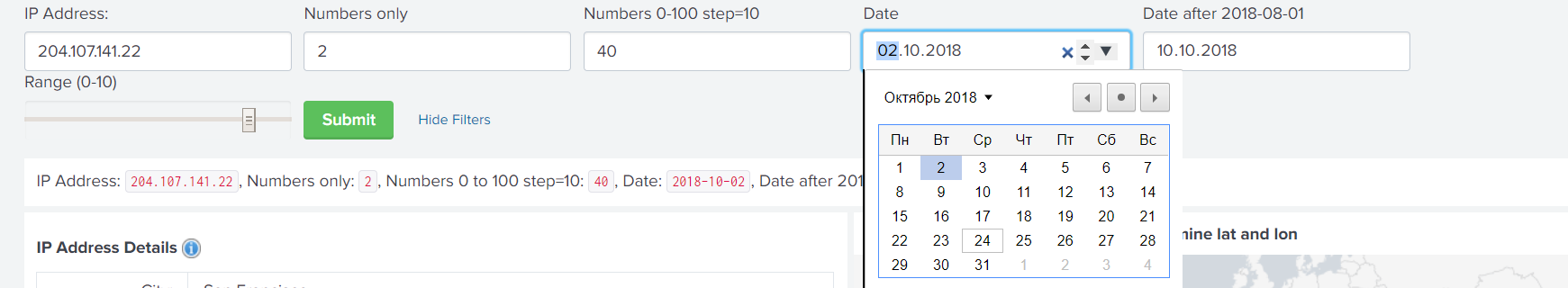
8. Masques sur les entrées

En utilisant JavaScript, vous pouvez facilement imposer des restrictions ou des règles personnalisées à la saisie sur un tableau de bord. Par exemple, pour saisir uniquement un entier ou sélectionner une date dans le calendrier, etc.
Pour ce faire, pour chaque entrée souhaitée, nous définissons l'ID auquel nous ferons référence dans JS.
<input type="text" token="numbers" id="numbers_only" searchWhenChanged="true"> <label>Numbers only</label> <default>1</default> </input> <input type="text" token="numbers_0_100" id="numbers_0_100_step10" searchWhenChanged="true"> <label>Numbers 0-100 step=10</label> <default>0</default> </input> <input type="text" token="date" id="date" searchWhenChanged="true"> <label>Date</label> </input> <input type="text" token="date_restrictions" id="date_restrictions" searchWhenChanged="true"> <label>Date after 2018-08-01</label> </input> <input type="text" token="range" id="range" searchWhenChanged="true"> <label>Range (0-10)</label> <default>5</default> </input>
Et ajouter des règles d'entrée pour l'entrée dans JS
require(["jquery", "splunkjs/mvc/simplexml/ready!"], function($) { $("[id^=numbers_only]") .find("input") .attr('type','number') $("[id^=numbers_0_100_step10]") .find("input") .attr('type','number') .attr('min','0') .attr('max','100') .attr('step','10') $("[id^=date]") .find("input") .attr('type','date') $("[id^=date_restrictions]") .find("input") .attr('type','date') .attr('min','2018-08-02') $("[id^=range]") .find("input") .attr('type','range') .attr('min','0') .attr('max','10') });
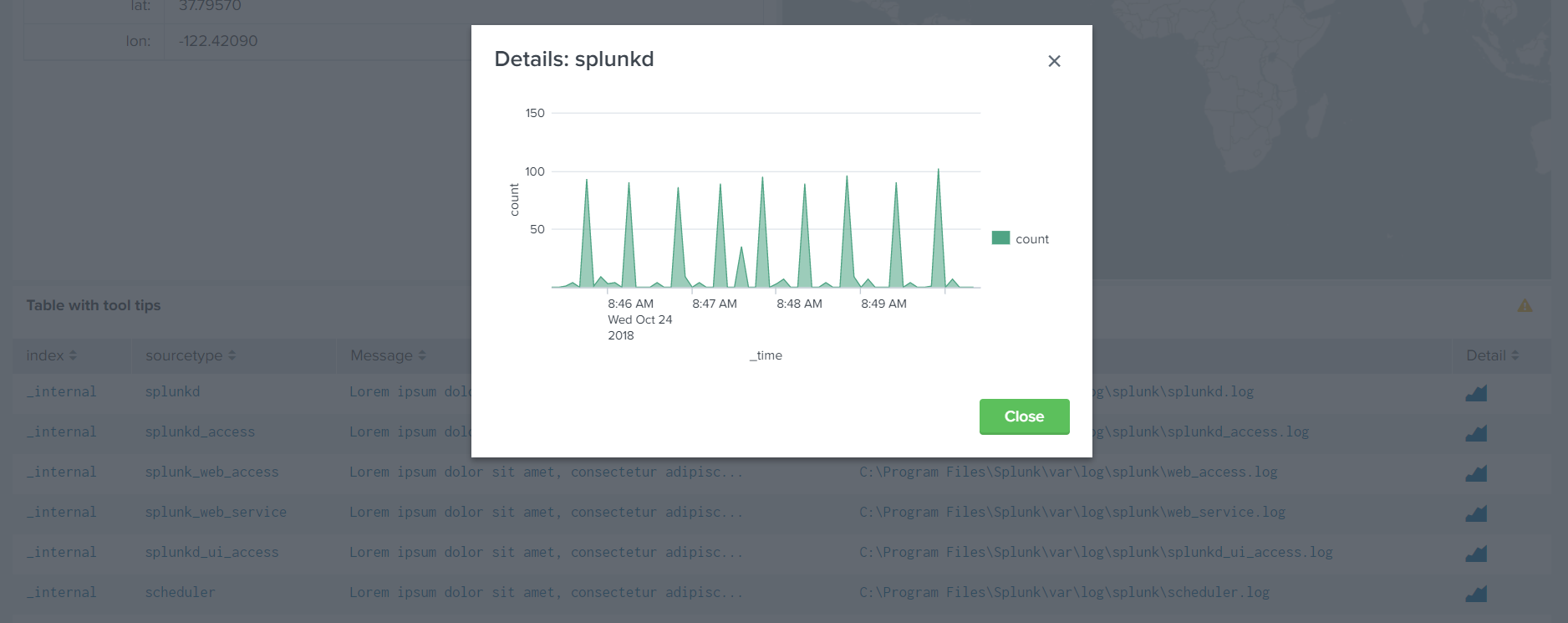
10. Pop-up avec graphique

Dans cette section, nous allons analyser comment obtenir une telle fenêtre pop-up avec un diagramme montrant le nombre d'événements pour un type de source particulier, en fonction de l'icône du champ "Détail" sur laquelle l'utilisateur a cliqué.
Pour ce faire, vous devez d'abord créer une requête sur laquelle le graphique sera basé:
<search id="chart_search"> <query> index=_internal sourcetype=$chart_sourcetype$ | timechart count </query> <earliest>rt-5m</earliest> <latest>rtnow</latest> </search>
La demande dépend du jeton $ chart_sourcetype $, vous devez ajouter une affectation de valeur à ce jeton, ainsi que configurer l'exploration afin que les valeurs du tableau soient cliquables. Cela se fait dans les «options» du tableau requis.
<option name="drilldown">cell</option> <drilldown> <set token="chart_sourcetype">$row.sourcetype$</set> </drilldown>
Ensuite, à l'aide de JS, configurez les icônes dans le champ Détail et la vue graphique:
require([ 'underscore', 'jquery', 'splunkjs/mvc', 'splunkjs/mvc/tableview', 'splunkjs/mvc/chartview', 'splunkjs/mvc/simplexml/ready!' ], function(_, $, mvc, TableView, ChartView) { var CustomIconRenderer = TableView.BaseCellRenderer.extend({ canRender: function(cell) { return cell.field === 'Detail'; }, render: function($td, cell) { $td.html(('<i class="icon-chart-area" style="font-size:2em" />')); } }); mvc.Components.get('tblTooltip').getVisualization(function(tableView) {
Et nous configurons la fenêtre contextuelle, comme nous l'avons fait dans l'article précédent, uniquement au lieu du texte, nous ajoutons le bloc avec l'identifiant auquel JS fait référence.
<div id="chartDetail"/>
<panel> <html> <div class="modal fade" id="modalChart" tabindex="-1" role="dialog" aria-labelledby="modalChartLabel" aria-hidden="true"> <div class="modal-dialog modal-lg" role="document"> <div class="modal-content"> <div class="modal-header"> <h5 class="modal-title" id="modalChartLabel">Details: $chart_sourcetype$</h5> <button type="button" class="close" data-dismiss="modal" aria-label="Close"> <span aria-hidden="true"/> </button> </div> <div class="modal-body"> <div id="chartDetail"/> </div> <div class="modal-footer"> <button type="button" class="btn btn-primary" data-dismiss="modal">Close</button> </div> </div> </div> </div> </html> </panel>
Ainsi, dans deux articles, nous avons trié 10 cas de tableaux de bord intéressants qui vont au-delà des compétences de base des utilisateurs. Mais en général, toutes ces histoires ne sont pas si difficiles à répéter et à essayer de mettre en œuvre par elles-mêmes.
Pour voir tout cela de plus près et plus clairement, vous pouvez télécharger l'application sur
GitHub , où vous pouvez trouver tous les scripts, codes, cliquer sur les tableaux de bord et voir comment tout cela fonctionne.
Vous pouvez également regarder la
vidéo de la conférence Splunk .conf18.
