
TL; DR. Bien que le défilement sans fin soit approprié dans certains cas, il peut entraîner des problèmes.
Le défilement infini peut être désorientant, incontrôlable et causer du stress aux utilisateurs.
Dans cet article, nous vous expliquerons pourquoi vous devez arrêter de créer des sites avec un défilement sans fin. Mais d'abord, considérons un bref historique du problème.
Une brève histoire du défilement
Pour comprendre ce qu'est le défilement, regardons l'origine du
mot .
défilement (défilement) (n.): c. 1400, «rouleau de parchemin ou de papier»Les parchemins étaient initialement utilisés lorsque le document était devenu trop long (par exemple, du contenu religieux). Avec autant de contenu, il est devenu difficile à gérer, difficile à lire et à réécrire.
Lorsque les ordinateurs sont entrés dans nos vies, nous avions encore besoin d'un moyen de parcourir de gros contenus.
L'évolution des parchemins dans les ordinateurs
1. Lignes (et colonnes)
Après l'avènement du Web, les concepteurs ont inventé / appris de nombreuses façons de paginer / faire défiler le contenu. Avant Internet, nous faisions défiler les lignes à l'écran.
Le défilement horizontal a fait du défilement un outil non seulement pour lire le contenu, mais aussi pour naviguer sur l'écran.
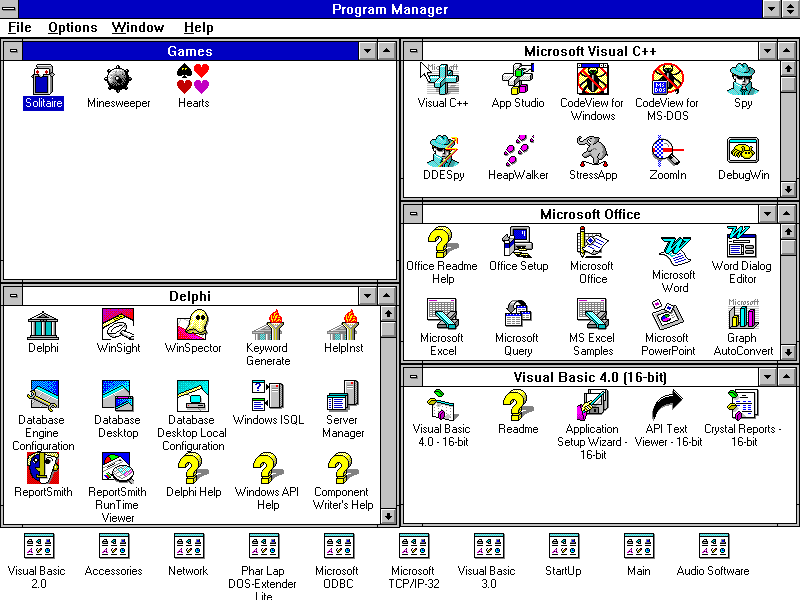
2. Windows (pas un système d'exploitation)
La présence du défilement a incité les gens à créer une interface de fenêtre. À l'aide de Windows, vous pouvez afficher plusieurs éléments de contenu en même temps.
 Il existe plusieurs «parchemins» dans le Gestionnaire de programmes Windows 3.1
Il existe plusieurs «parchemins» dans le Gestionnaire de programmes Windows 3.13. Pages Web
Le défilement résout le problème le plus
fondamental lors de la navigation sur le Web. Cependant, cela peut causer beaucoup de problèmes aux utilisateurs et peut interférer avec eux. Examinons de plus près.
Options de navigation des pages Web
Je vais essayer de déterminer comment les développeurs et les concepteurs ont créé une interface pour naviguer dans les pages Web.
Commençons par certains systèmes de serveurs de pagination.
Pagination basée sur le décalage
Le système de pagination le plus célèbre. Dans cette technique, vous devez d'abord trouver le nombre d'éléments que vous souhaitez paginer:
-- All posts count
SELECT COUNT(*) AS total FROM posts
. ,
10 :
-- First page items
SELECT * FROM posts LIMIT 10
3,
30 , (
OFFSET):
-- Third page items
SELECT * FROM posts LIMIT 10 OFFSET 30
:
{
"pagination": {
"items_count": 100,
"current": 3,
"total_pages": 10
},
"items": [...]
}
:
, ( Twitter). , :
(cursor).
. :
-- Get extra 1 item to get its cursor.
SELECT * FROM posts ORDER BY id DESC LIMIT 11
, (ID ) . :
{
"pagination": {
"next": 1234 // extra item's ID (cursor), null if end of data.
},
"items": [...]
}
:
-- Offsetting records using 1234 cursor
SELECT * FROM posts WHERE id >= 1234 ORDER BY id LIMIT 11
:
.
:
:
. . , .
 WordPress
WordPress:
:
-, . , , .

Google :

:
: ,
,, .
 « »
« »« » (Load More), .
:
: ,
,— .
, 2005 Microsoft.
Metafizzy open source , .

!
, . , .
— -, . : , , . , .
, . ( ).
(, Twitter) , . — , . .
 Twitter
Twitter,
. , . . , .
-, , , — , . . . .
, , UI, .
- . , , ( ). UI . - .
. .
« », . . ( , , ).
, , ..
. . , .
, . , .
, « », . , K, .
, . , , , .
, , , . , . !