L'une des techniques de conception Web adaptative consiste à définir la taille des éléments de balisage.
en pourcentage de la taille du récipient qui les contient. Ainsi, un redimensionnement proportionnel de tous les éléments est obtenu lors du redimensionnement de la fenêtre du navigateur. Si seules des dimensions horizontales sont spécifiées, comme pour la mise en page, lorsqu'il est important de placer correctement les éléments horizontalement, nous pouvons évidemment prédire quelles seront les tailles horizontales réelles des éléments. Cependant, cependant, probablement, nous ne pouvons rien dire à l'avance sur leurs dimensions verticales (bien sûr, si les hauteurs ne sont pas définies explicitement). D'ici suit la tâche suivante - comment maintenir les proportions des éléments?
Un exemple simple de la pratique. La page se compose de trois colonnes: menu vertical gauche, image, menu vertical droit.
Lors du redimensionnement de la fenêtre, l'image doit s'étirer (rétrécir), en restant dans l'espace entre les menus gauche et droit. À leur tour, les éléments de menu doivent être représentés par des zones carrées, qui doivent rester carrées lorsque la fenêtre est redimensionnée:

Nous pouvons représenter notre page avec deux listes non ordonnées et une image au milieu:
<ul class="left-navigation"> <li> menu 1 </li> <li> menu 2 </li> <li> menu 3 </li> </ul> <div class="picture"> <img src="img/fox.jpg"> </div> <ul class="right-navigation"> <li> menu 1 </li> <li> menu 2 </li> <li> menu 3 </li> </ul>
définition de la largeur des listes à 4%:
.left-navigation, .right-navigation { width: 4%; list-style: none; float: left; padding-left: 0; margin: 0; } .right-navigation { float: right; } .left-navigation li, .right-navigation li { border: 1px solid black; cursor: pointer; }
et photos 92%:
.picture { box-sizing: border-box; padding: 30px; width: 92%; float: left; } .picture img { width: 100%; }
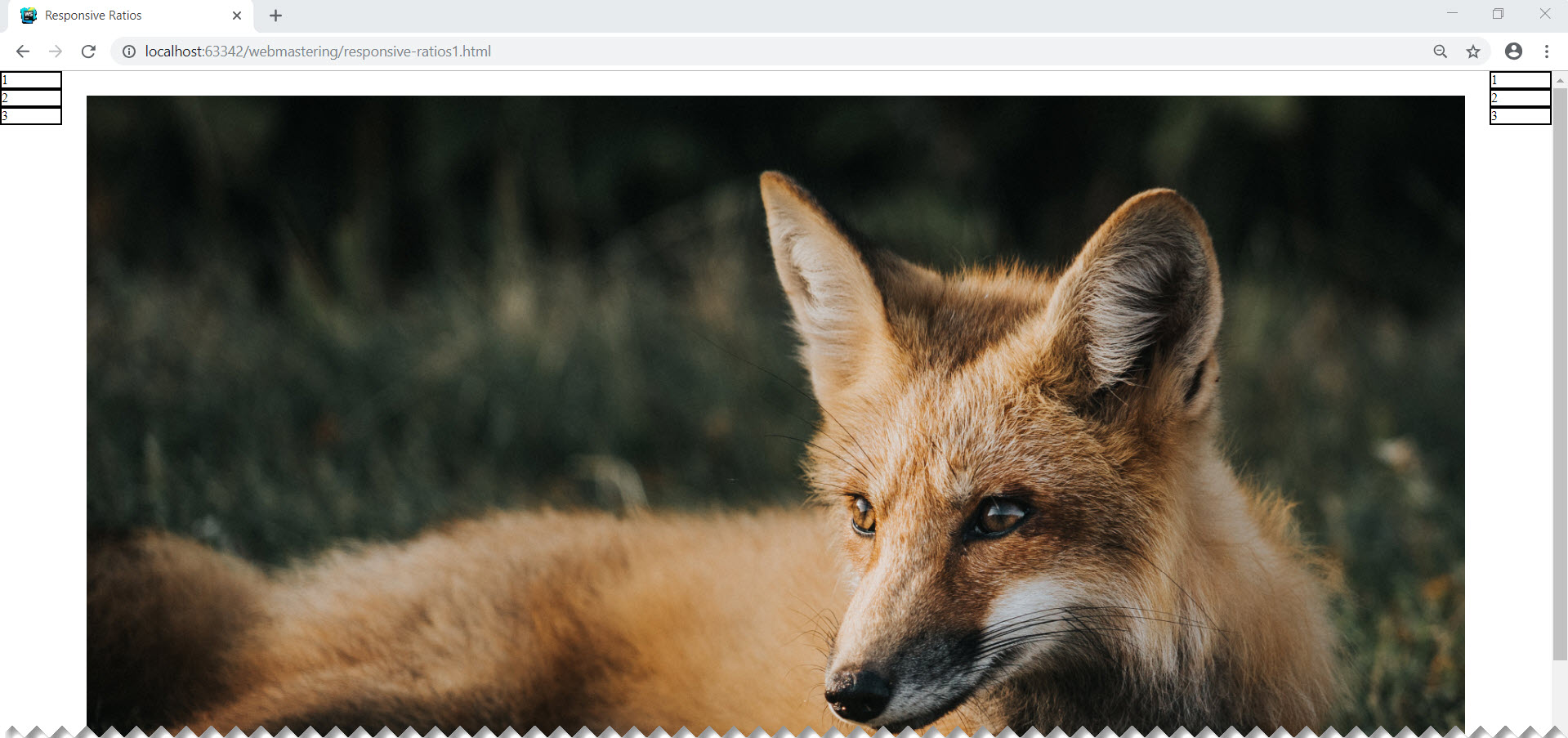
Par conséquent, la page ressemblera à ceci:

L'image et le menu seront redimensionnés lorsque la fenêtre est redimensionnée, cependant
on peut voir que les éléments du menu ne sont pas carrés. C'est naturel, car tout ce que nous avons fait a été de définir la largeur du menu en pourcentage, en laissant la hauteur des éléments à la merci de l'algorithme de rendu.
Bien entendu, vous pouvez définir explicitement les dimensions de l'élément de menu en unités absolues. Ils acquerront la forme carrée souhaitée, mais la disposition perdra ses propriétés adaptatives. Indiquez simplement la hauteur en pourcentage:
width: 4%; height: 4%;
n'est pas non plus une solution, car la largeur et la hauteur de l'élément parent (et dans notre cas, c'est le corps) ne sont généralement pas les mêmes.
La solution à ce problème repose sur le fait quelque peu paradoxal que les rembourrages à l'intérieur de l'élément de balisage, s'ils sont exprimés en pourcentage, sont calculés par rapport à la largeur de cet élément. Le paradoxe est que cette affirmation est vraie non seulement pour les retraits horizontaux:
padding-left, padding-right
, mais aussi indentation verticale:
padding-top, padding-bottom
La prochaine chose dont nous avons besoin est le pseudo-sélecteur :: after. Il ajoutera un pseudo-élément de hauteur nulle à l'intérieur de notre élément étiré sur toute la largeur. Si nous définissons padding-top ou padding-bottom pour ce pseudo-élément à 100%, la valeur de retrait sera définie égale à la largeur du parent (l'élément étiré, li dans notre cas).
.left-navigation li:after, .right-navigation li:after { content: ''; display: block; padding-bottom: 100%; }
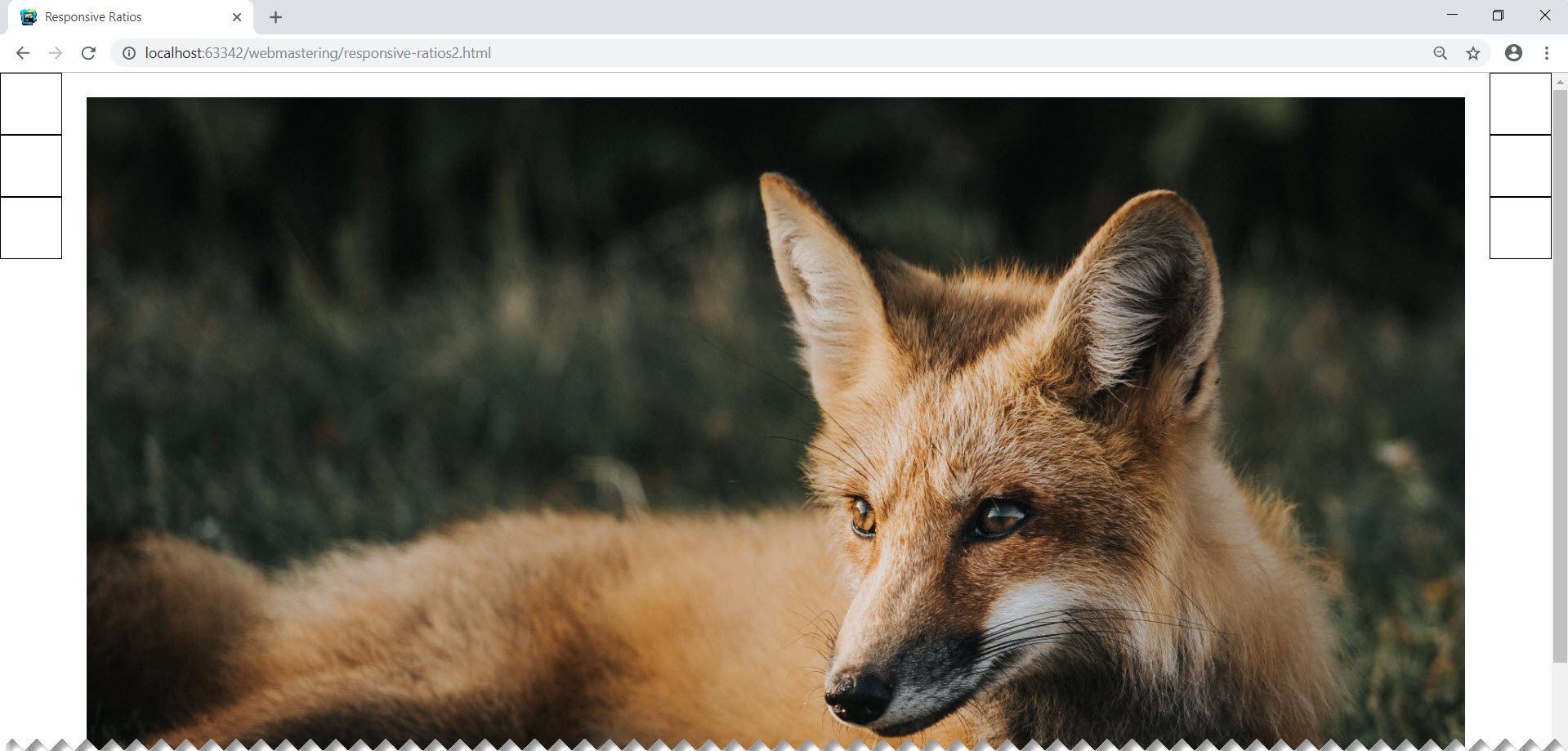
Par conséquent, la hauteur de l'élément étiré deviendra égale à sa largeur et les éléments de menu deviendront carrés:

Pour ajouter du contenu à l'intérieur d'un élément de menu, nous utilisons un positionnement absolu:
.left-navigation li a, .right-navigation li a { position: absolute; margin-left: 2%; margin-top: 2%; } .left-navigation li a img, .right-navigation li a img{ transform: translate(-50%, -50%); }
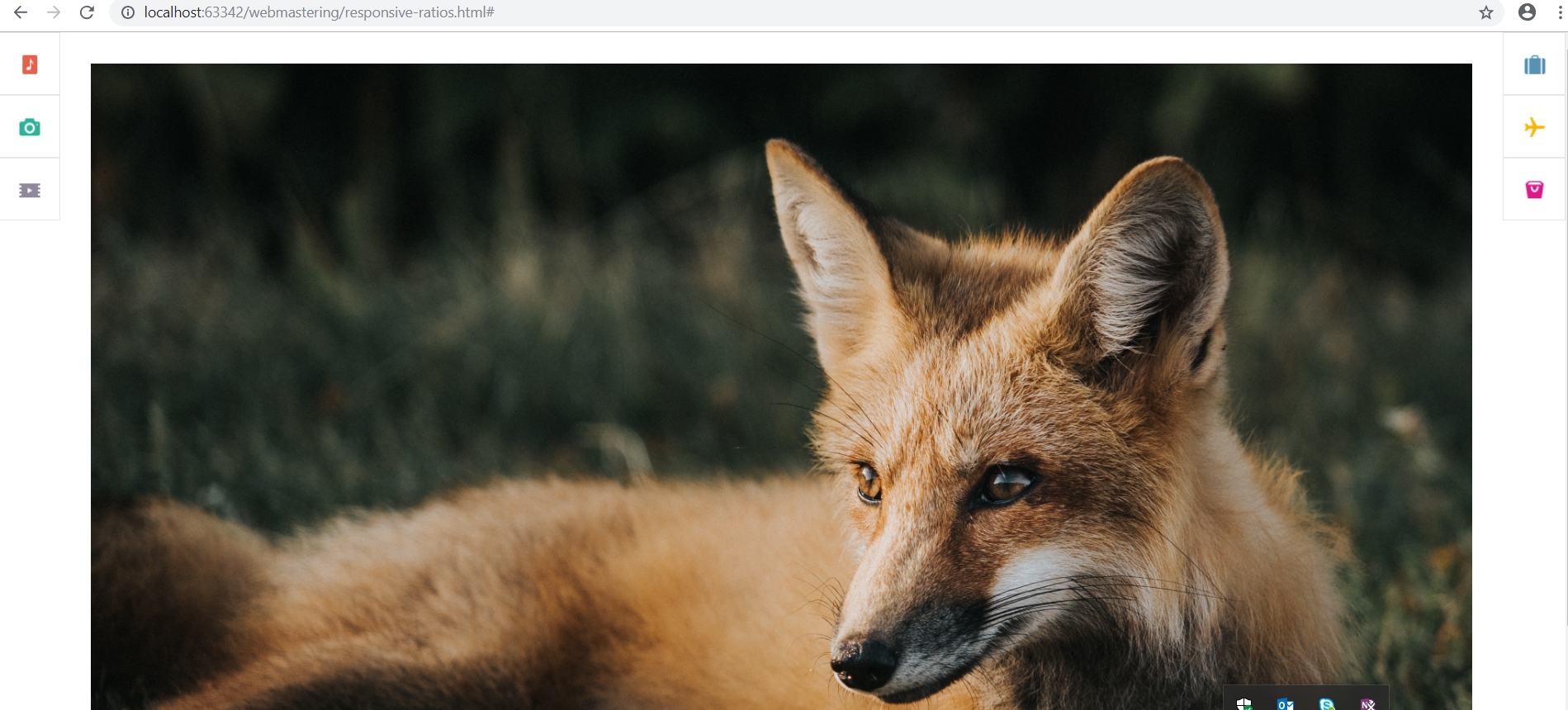
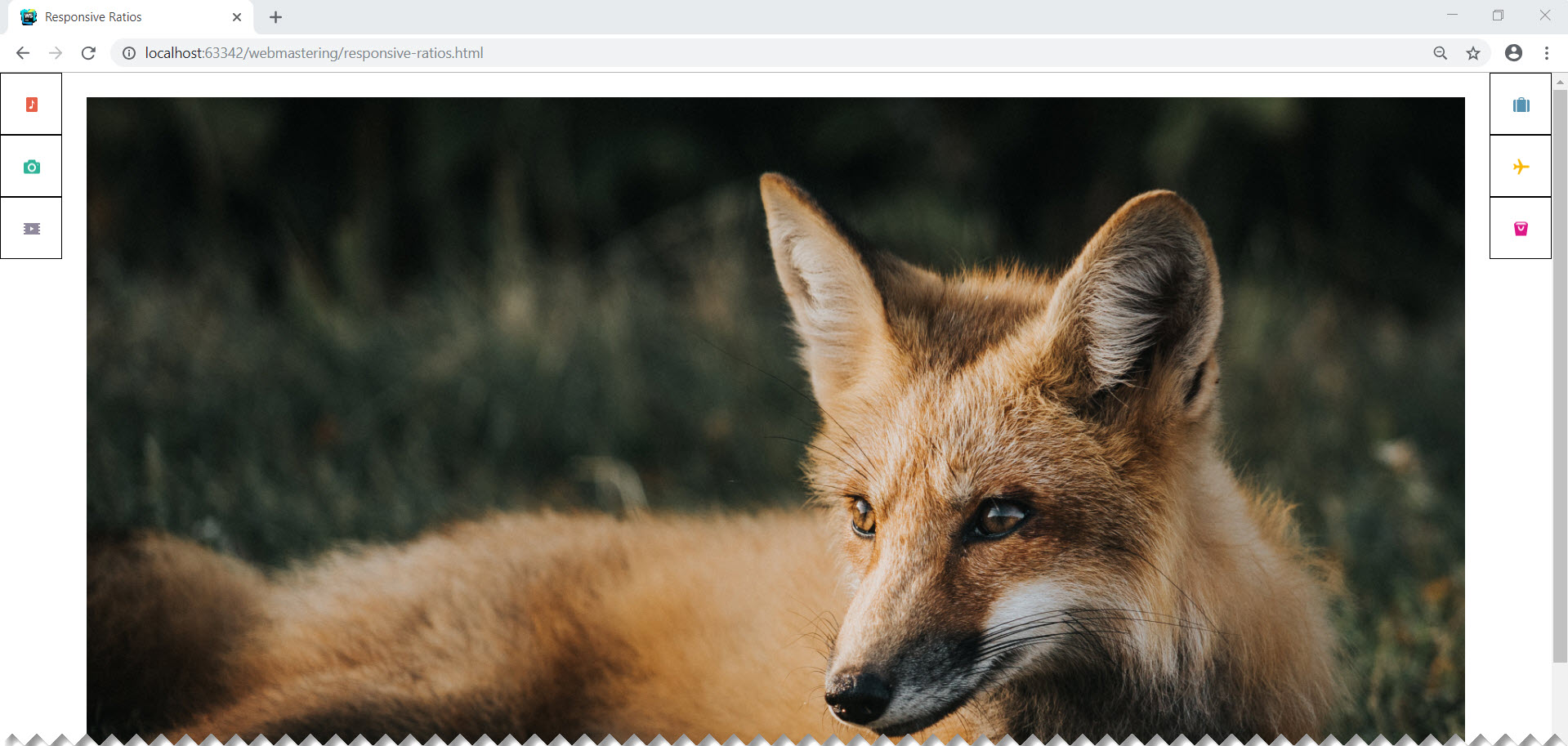
En conséquence, la page prendra la forme souhaitée:

Et surtout, les éléments de menu resteront carrés lorsque la fenêtre sera redimensionnée.