
Adil Imran est un programmeur qui travaille dans ce domaine depuis longtemps, partageant expérience, bonnes pratiques et observations avec des collègues sur son blog. Le
nouvel article d' Adil traite des outils qui vous aident à écrire un code beau et propre qui fonctionne bien.
De l'auteur: vous voulez écrire du bon code, mais vous ne savez pas par où commencer, essayez de lire ceci et cela, mettez en pratique ce que vous lisez. Mais encore, il y a plus de questions que de réponses. Est-il nécessaire de supprimer le code "mort"? Que faire si une variable inutilisée est trouvée dans un projet déjà écrit? Comment trouver des schémas problématiques et tout corriger? Ces questions sont importantes et nombre d'entre nous tentent d'y répondre. Mais la meilleure chose à faire est de tout bien faire à partir de zéro, afin de ne pas avoir à chercher les zones à problèmes et à réparer les trous, ce qui fait perdre du temps. Il existe plusieurs outils que vous pouvez appeler indispensables pour créer un bon code.
Les exemples que nous couvrirons dans cet article sont pertinents pour React, bien que ce que vous lisez puisse être appliqué à presque tous les projets Web.
Skillbox recommande: Cours pratique "Profession Web Developer" .
Nous vous rappelons: pour tous les lecteurs de «Habr» - une remise de 10 000 roubles lors de l'inscription à un cours Skillbox en utilisant le code promotionnel «Habr».
La liste complète des outils d'article est ici:
- Plus joli
- ESLint
- Automatisez le formatage et les peluches lors de l'enregistrement
- Husky
- Lint-staged
- Avec Husky et Lint-Staged Combined
- EditorConfig
Commençons par Prettier
Cet outil est un optimiseur de code réfléchi.
 Pourquoi est-il nécessaire?
Pourquoi est-il nécessaire?Nettoie le code prêt à l'emploi. Imaginez simplement que vous devez optimiser environ 20 000 lignes. Prettier fera tout cela automatiquement et rapidement.
Il est simple à utiliser et facile à adapter par vous-même - plusieurs équipes travaillent à l'amélioration de Prettier, vous pouvez donc choisir la version qui vous convient.
Si vous êtes un programmeur débutant qui veut écrire du beau code mais ne savez pas par où commencer, essayez Prettier.
L'installationVous devez créer un dossier appelé app, et à l'intérieur du type de dossier sur la ligne de commande ce qui suit:
npm init -y
Cette commande créera le fichier package.json.
Ensuite, nous traitons des dépendances.
yarn add --dev prettier
Après avoir exécuté la commande, ce qui suit apparaît à l'intérieur du fichier nouvellement créé:
{ "name": "react-boiler-plate", "version": "1.0.0", "description": "A react boiler plate", "main": "src/index.js", "author": "Adeel Imran", "license": "MIT", "scripts": { "prettier": "prettier --write src/**/*.js" }, "devDependencies": { "prettier": "^1.14.3" } }
Ensuite, créez un dossier src / dans le dossier de l'application. Et à l'intérieur du fichier src / index.js. Vous pouvez le nommer comme vous voulez, l'essentiel est de l'insérer dans son corps:
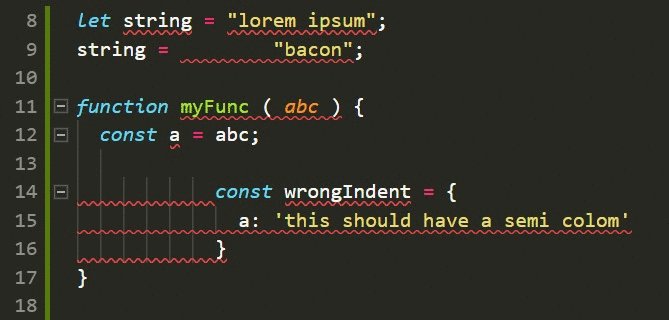
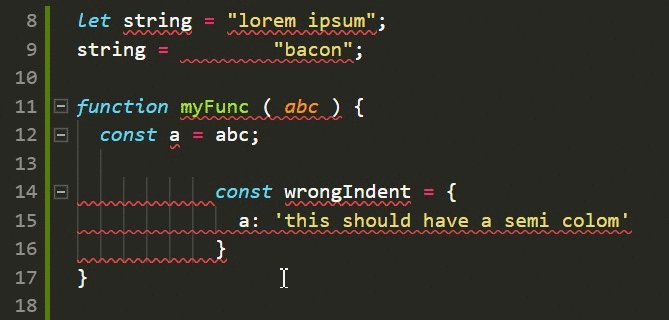
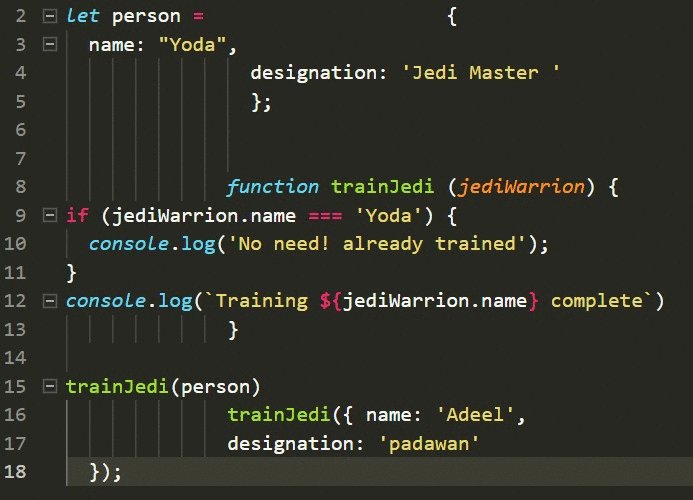
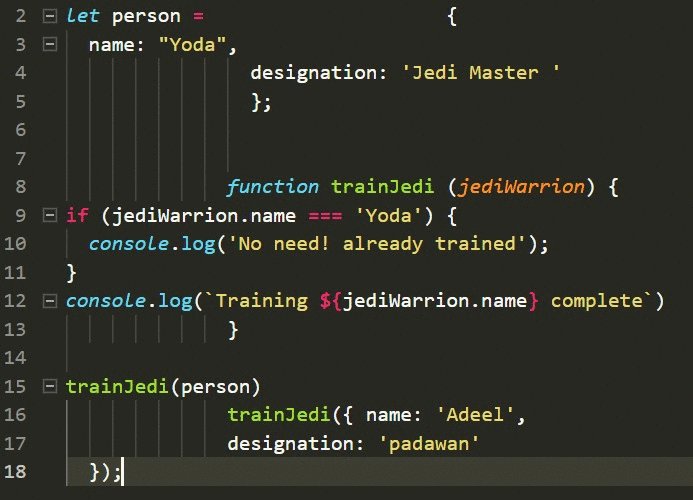
let person = { name: "Yoda", designation: 'Jedi Master ' }; function trainJedi (jediWarrion) { if (jediWarrion.name === 'Yoda') { console.log('No need! already trained'); } console.log(`Training ${jediWarrion.name} complete`) } trainJedi(person) trainJedi({ name: 'Adeel', designation: 'padawan' });
Nous avons maintenant src / app / index.js avec du code maladroit.
Vous pouvez y effectuer les opérations suivantes:
- formater manuellement;
- utiliser l'automatisation;
- ne rien faire (laisser aller les choses et avancer).
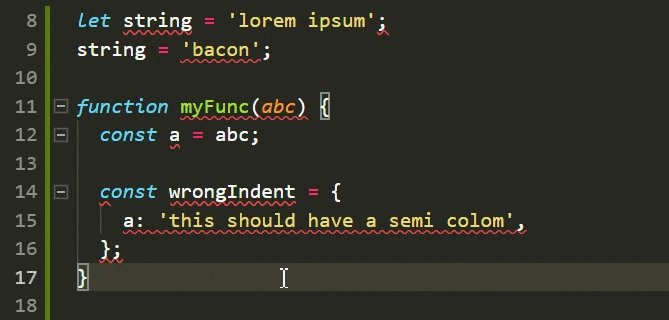
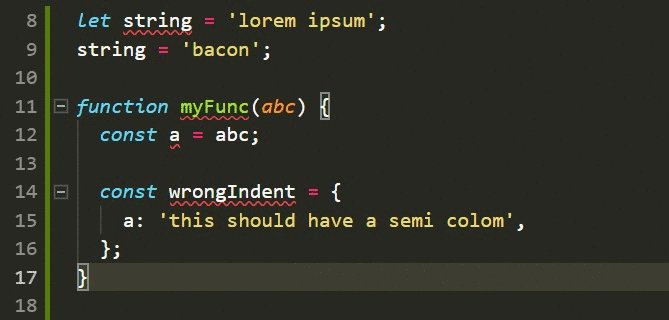
La troisième option est préférable de ne pas choisir, sinon pourquoi avons-nous besoin d'outils pour optimiser le code? Choisissons la deuxième option. Nous avons une dépendance et un script Prettier dans notre fichier package.json.
Créez maintenant prettier.config.js dans le dossier de l'application.
module.exports = { printWidth: 100, singleQuote: true, trailingComma: 'all', bracketSpacing: true, jsxBracketSameLine: false, tabWidth: 2, semi: true, };
printWidth vous permet de
vous assurer que le code ne dépasse pas 100 caractères;
singleQuote convertit tous les guillemets doubles en simples;
trailingComma vérifiera toutes les virgules pendantes dans le code, en particulier à la fin de la dernière propriété de l'objet. C'est expliqué
ici.bracketSpacing gère les espaces dans les littéraux d'objets:
If bracketSpacing is true - Example: { foo: bar } If bracketSpacing is false - Example: {foo: bar} jsxBracketSameLine JSX- ">"
tabWidth définit le nombre d'espaces au niveau du retrait.
semi - si vrais tirages; à la fin de la déclaration.
Voici une
liste complète des options avec lesquelles Prettier peut travailler.
Une fois la configuration initiale terminée, vous pouvez exécuter le script.
"Plus joli": "plus joli - écrire src / ** / *. Js"
Dans l'exemple ci-dessus, le script recherche tous les fichiers .js du dossier src /.
-write indique la nécessité de sauvegarder des fichiers de code optimisés.
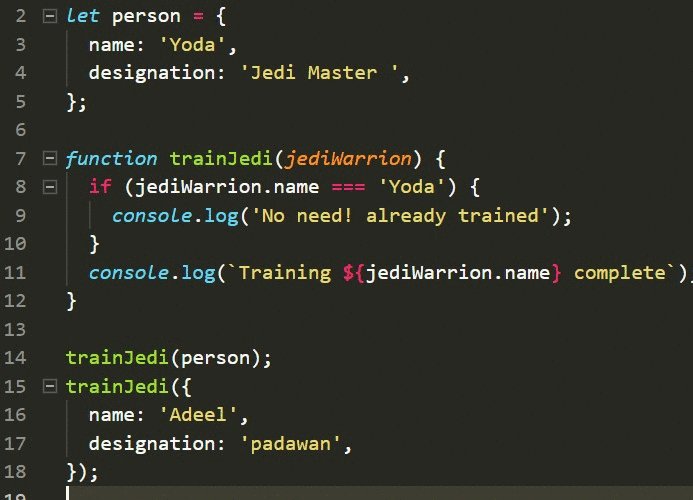
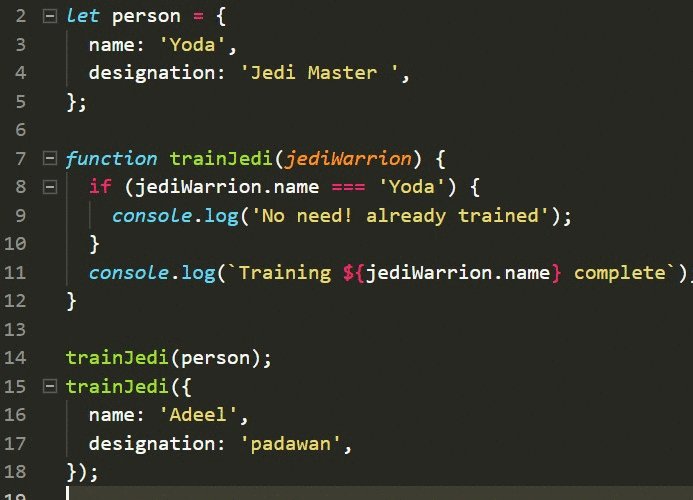
Exécutons le script:
fil plus joli

Si vous avez des problèmes avec l'exemple,
voici le référentiel où vous pouvez trouver tout ce qui est préparé.
ESLint
Cet outil analyse le code pour aider à détecter les modèles problématiques qui ne sont pas conformes aux règles et normes. Cela fonctionne pour la plupart des langages de programmation.
Pourquoi est-il nécessaire lorsqu'il est appliqué à JavaScript?Parce que JavaScript est un langage assez libre, les développeurs font souvent des erreurs. ESLint vous aide à trouver des problèmes sans exécuter un programme écrit.
Comment ESLint se démarque-t-elle de son propre genre?Il est facile à configurer, il est très flexible. Vous pouvez ajouter et supprimer des règles si nécessaire - littéralement tout est configuré. Ainsi, vous pouvez formater le code en fonction de l'ensemble de règles que vous utilisez.
Maintenant, deux guides de style sont les plus pertinents:- Guide de style Google JavaScript
- Guide de style JavaScript Airbnb
Quant à moi, je recommande la deuxième option. Il est très populaire, vous pouvez le vérifier en allant sur
son GitHub .
Tout d'abord, mettons à jour notre fichier package.json:
{ "name": "react-boiler-plate", "version": "1.0.0", "description": "A react boiler plate", "main": "src/index.js", "author": "Adeel Imran", "license": "MIT", "scripts": { "lint": "eslint --debug src/", "lint:write": "eslint --debug src/ --fix", "prettier": "prettier --write src/**/*.js" }, "husky": { "hooks": { "pre-commit": "lint-staged" } }, "lint-staged": { "*.(js|jsx)": ["npm run lint:write", "git add"] }, "devDependencies": { "babel-eslint": "^8.2.3", "eslint": "^4.19.1", "eslint-config-airbnb": "^17.0.0", "eslint-config-jest-enzyme": "^6.0.2", "eslint-plugin-babel": "^5.1.0", "eslint-plugin-import": "^2.12.0", "eslint-plugin-jest": "^21.18.0", "eslint-plugin-jsx-a11y": "^6.0.3", "eslint-plugin-prettier": "^2.6.0", "eslint-plugin-react": "^7.9.1", "husky": "^1.1.2", "lint-staged": "^7.3.0", "prettier": "^1.14.3" } }
Signification de chaque option:
eslint : c'est l'outil principal pour travailler avec du code natif.
babel-eslint :
utile si vous travaillez avec Flow ou des fonctionnalités expérimentales qui ne sont pas encore prises en charge par ESLint.
eslint-config-airbnb : ce package fournit au développeur la configuration ESLint d'Airbnb.
eslint-plugin-babel: plugin compagnon pour babel-eslint.
eslint-plugin-react: optimise pour réagir.
eslint-plugin-import: offre la possibilité de travailler avec la syntaxe d'import / export ES2015 + (ES6 +).
eslint-plugin-prettier: rationalise l'interaction d'ESLint avec Prettier.
Une fois les choses de base terminées, commençons. Par exemple, créez un fichier .eslintrc.js dans le dossier app /.
module.exports = { env: { es6: true, browser: true, node: true, }, extends: ['airbnb', 'plugin:jest/recommended', 'jest-enzyme'], plugins: [ 'babel', 'import', 'jsx-a11y', 'react', 'prettier', ], parser: 'babel-eslint', parserOptions: { ecmaVersion: 6, sourceType: 'module', ecmaFeatures: { jsx: true } }, rules: { 'linebreak-style': 'off', // Don't play nicely with Windows. 'arrow-parens': 'off', // Incompatible with prettier 'object-curly-newline': 'off', // Incompatible with prettier 'no-mixed-operators': 'off', // Incompatible with prettier 'arrow-body-style': 'off', // Not our taste? 'function-paren-newline': 'off', // Incompatible with prettier 'no-plusplus': 'off', 'space-before-function-paren': 0, // Incompatible with prettier 'max-len': ['error', 100, 2, { ignoreUrls: true, }], // airbnb is allowing some edge cases 'no-console': 'error', // airbnb is using warn 'no-alert': 'error', // airbnb is using warn 'no-param-reassign': 'off', // Not our taste? "radix": "off", // parseInt, parseFloat radix turned off. Not my taste. 'react/require-default-props': 'off', // airbnb use error 'react/forbid-prop-types': 'off', // airbnb use error 'react/jsx-filename-extension': ['error', { extensions: ['.js'] }], // airbnb is using .jsx 'prefer-destructuring': 'off', 'react/no-find-dom-node': 'off', // I don't know 'react/no-did-mount-set-state': 'off', 'react/no-unused-prop-types': 'off', // Is still buggy 'react/jsx-one-expression-per-line': 'off', "jsx-a11y/anchor-is-valid": ["error", { "components": ["Link"], "specialLink": ["to"] }], "jsx-a11y/label-has-for": [2, { "required": { "every": ["id"] } }], // for nested label htmlFor error 'prettier/prettier': ['error'], }, };
Ajoutez le fichier .eslintignore à l'application / au dossier.
/.git
/.vscode
node_modules
Que fait le fichier .eslintrc.js?
Voyons voir:
module.exports = { env:{}, extends: {}, plugin: {}, parser: {}, parserOptions: {}, rules: {}, };
env: L' environnement définit des variables globales déjà prédéfinies. Les environnements disponibles dans notre cas sont es6, un navigateur et un nœud. Es6 rendra ECMAScript 6 disponible sauf les modules. Le navigateur ajoutera toutes les variables globales telles que Windows. En conséquence, le nœud ajoutera toutes les variables globales du nœud.
extend: tableau de chaînes - chaque configuration supplémentaire étend les précédentes. À l'heure actuelle, nous utilisons des règles de peluchage avec airbnb qui s'étendent à la plaisanterie, puis à la plaisanterie.
Plugins: ce sont les règles de base du peluchage que nous voulons utiliser. Nous travaillons avec babel, import, jsx-a11y, react, jolies et tout ce que j'ai spécifié ci-dessus.
analyseur: ESLint utilise Espree par défaut, mais comme nous travaillons avec babel, vous devez utiliser
Babel-ESLint .
parserOptions: lorsque nous changeons l'analyseur par défaut pour Espree en babel-eslint, nous devons clarifier parserOptions.
règles: toutes les règles que nous pouvons modifier ou remplacer ici.
Si tout est clair, parlons de .eslintignore. Cette option permet d'indiquer tous les chemins qui n'ont pas besoin d'être traités à l'aide d'ESLint. J'utilise seulement trois de ces chemins:
/.git - quand je ne veux pas affecter mes fichiers git
/.vscode, puisque je travaille avec VS Code, et cet éditeur a sa propre configuration, qui doit être spécifiée pour chaque projet et je ne veux pas entrer ici.
node_modules - Je ne touche pas non plus aux dépendances, donc je les ai ajoutées à la liste.
C'est tout, parlons des nouveaux scripts ajoutés pour notre package.json.
"Lint": "eslint --debug src /"
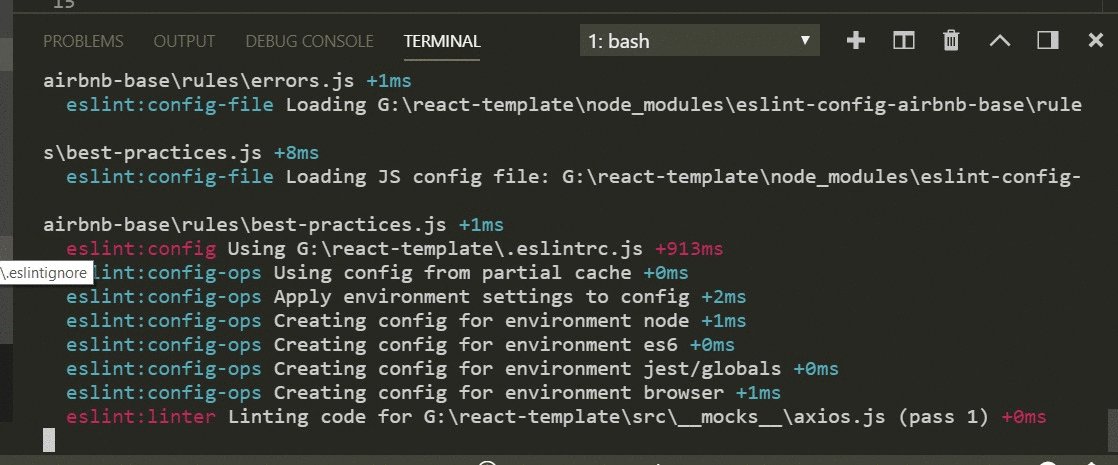
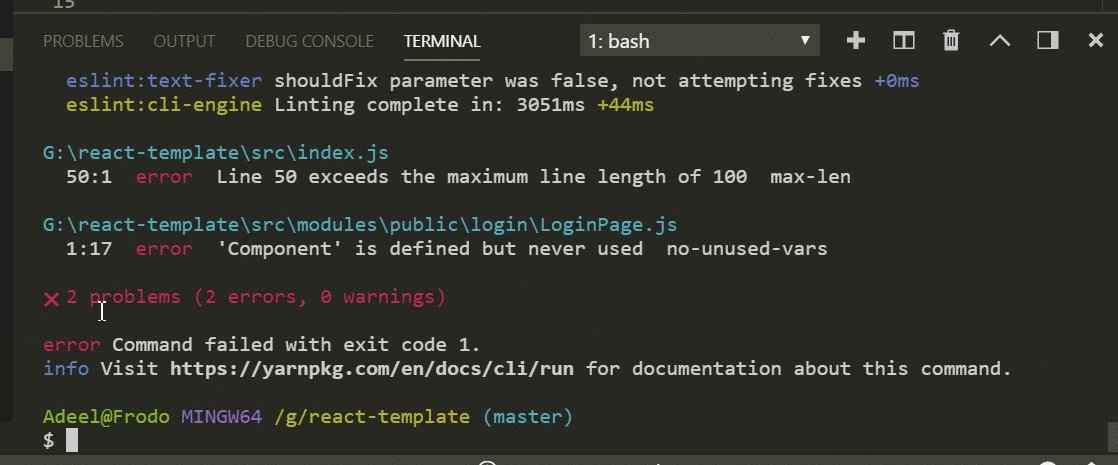
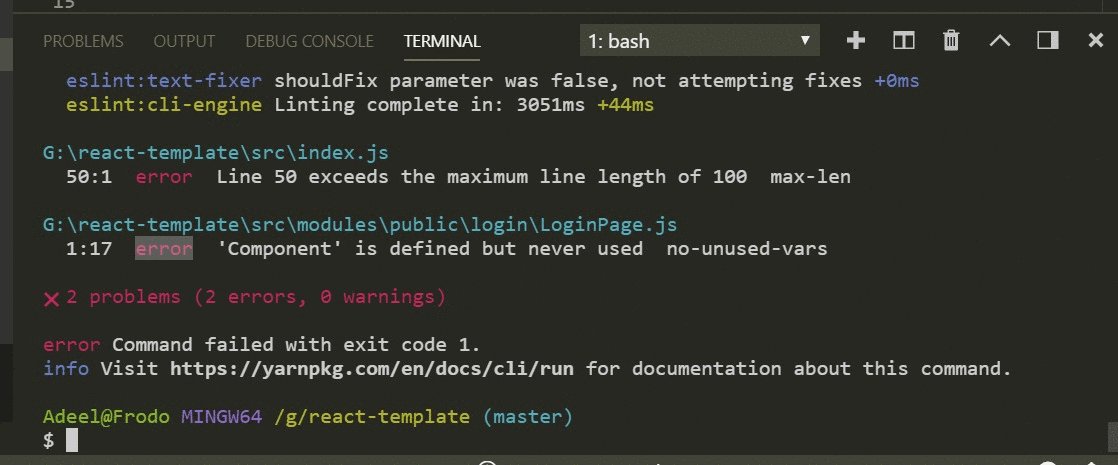
"Lint: write": "eslint --debug src / --fix"$ yarn lint - en exécutant cette commande, vous vérifiez tous vos fichiers dans src /, par conséquent, vous obtenez un journal détaillé avec une description des endroits problématiques dans chaque fichier, où des erreurs seront trouvées, que vous pouvez ensuite démarrer et corriger manuellement.

$ yarn lint: write - cette commande fait à peu près la même chose que la précédente. La seule différence est que le fil a déjà une autorisation d'écriture ici - la commande corrige les erreurs en les supprimant du code.
Donc, bien, si vous avez tenu jusqu'à ce moment-là, alors l'honneur et la louange vous sont réservés.

Husky
Eh bien, ici, vous pouvez effectuer certaines actions lors d'une validation ou d'un push de code vers une branche.
Tout ce que vous avez à faire est d'installer simplement Husky:
ajout de fil --dev huskyEnsuite, ajoutez l'extrait de code au fichier package.json:
"husky": { "hooks": { "pre-commit": "YOUR_COMMAND_HERE", "pre-push": "YOUR_COMMAND_HERE" } },
Désormais, à chaque fois pendant une validation ou une poussée, l'extrait de code démarre l'exécution d'un certain script ou d'une certaine commande, par exemple une commande de formatage de code.
Lint-staged
Aide à empêcher le mauvais code d'entrer dans votre branche git.
Pourquoi des peluches?Dans la plupart des cas, la vérification du code doit être effectuée avant la validation. Ainsi, vous pouvez empêcher les erreurs d'entrer dans le référentiel et améliorer la qualité globale du programme. Mais le lancement de peluches pour l'ensemble du projet est un processus assez lent, et les résultats du traitement peuvent ne pas être pertinents. Au final, il vous suffit de traiter les fichiers que vous souhaitez valider.
Il vous suffit d'installer le projet:
ajout de fil --dev lint-stagedEnsuite, ajoutez ceci au fichier package.json:
"lint-staged": { "*.(js|jsx)": ["npm run lint:write", "git add"] },
Vous lancez donc lint: write, puis en l'ajoutant à la zone de la scène. La commande fonctionne pour les fichiers .js et .jsx, mais vous pouvez faire de même pour les autres fichiers si vous le souhaitez.
Combiner Husky et Lint-Staged
Chaque fois que vous validez votre code, un script appelé lint-staged est exécuté. Il lance l'exécution de npm run lint: write, qui vous permet de vérifier et de formater le code. Ensuite, le code déjà vérifié tombe dans l'étape de l'étape et la validation est exécutée.
Le fichier package.json final devrait ressembler à ceci:
{ "name": "react-boiler-plate", "version": "1.0.0", "description": "A react boiler plate", "main": "src/index.js", "author": "Adeel Imran", "license": "MIT", "scripts": { "lint": "eslint --debug src/", "lint:write": "eslint --debug src/ --fix", "prettier": "prettier --write src/**/*.js" }, "husky": { "hooks": { "pre-commit": "lint-staged" } }, "lint-staged": { "*.(js|jsx)": ["npm run lint:write", "git add"] }, "devDependencies": { "babel-eslint": "^8.2.3", "eslint": "^4.19.1", "eslint-config-airbnb": "^17.0.0", "eslint-config-jest-enzyme": "^6.0.2", "eslint-plugin-babel": "^5.1.0", "eslint-plugin-import": "^2.12.0", "eslint-plugin-jest": "^21.18.0", "eslint-plugin-jsx-a11y": "^6.0.3", "eslint-plugin-prettier": "^2.6.0", "eslint-plugin-react": "^7.9.1", "husky": "^1.1.2", "lint-staged": "^7.3.0", "prettier": "^1.14.3" } }
Maintenant, chaque fois que vous le faites
$ git add.
$ git commit -m "un message descriptif ici"le code sera automatiquement formaté en fonction des règles du fichier .eslintrc.js.
Parlez de EditorConfig
Créez d'abord le fichier .editorconfig dans le répertoire app /. Insérez-y le code suivant:
# EditorConfig is awesome: http://EditorConfig.org # top-most EditorConfig file root = true [*.md] trim_trailing_whitespace = false [*.js] trim_trailing_whitespace = true # Unix-style newlines with a newline ending every file [*] indent_style = space indent_size = 2 end_of_line = lf charset = utf-8 insert_final_newline = true max_line_length = 100
Voici une liste des éditeurs qui prennent en charge
EditorCondig . La liste comprend les éléments suivants: Web storm, code d'application, Atom, eclipse, emacs, bbedit.
Le code ci-dessus fait ceci:
- Supprimez les espaces blancs des fichiers .md et .js.
- Spécifie le style de retrait au lieu des espaces.
- Définit la taille de retrait à 2.
- Mène la fin de la ligne à une norme unique.
- Ajoute une nouvelle ligne à la fin du fichier.
- Définit la longueur de chaîne à 100 caractères.
En fait, maintenant tout est prêt. Si vous avez besoin de code source, le
voici .
Skillbox recommande: