Certaines personnes ont mal compris WebAssembly. Il y a ceux qui croient que puisque les navigateurs prennent déjà en charge WebAssembly (depuis 2017), alors tout est prêt. Pas encore proche, seul le MVP (produit minimalement viable) est prêt. Je peux deviner d'où vient la racine de cette erreur: après la sortie de MVP, ses développeurs ont promis de maintenir la compatibilité descendante au niveau de «tout code écrit maintenant fonctionnera à l'avenir». Mais cela ne signifie pas que le développement de WebAssembly est terminé, pas du tout! De nombreuses fonctionnalités sont en cours de développement et devraient être développées dans un avenir proche. Et quand ils seront mis en œuvre, tout changera beaucoup.
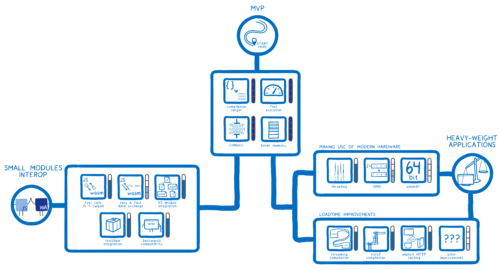
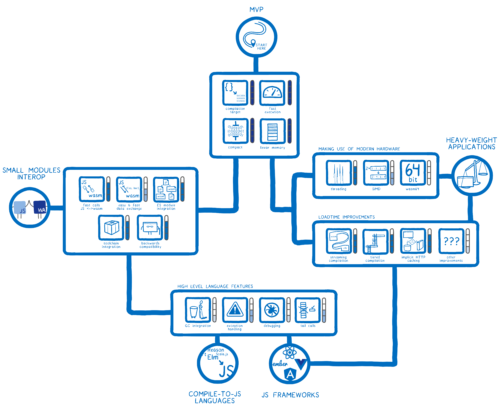
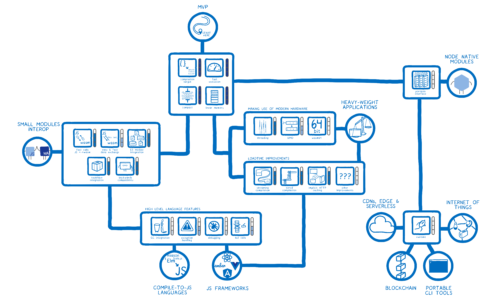
Vous pouvez essayer d'imaginer toutes ces fonctionnalités sous la forme d'un arbre de compétences dans certains jeux. Nous avons quelques "basiques" (fonctionnalités déjà implémentées) et un arbre entier avec de nombreuses branches et feuilles qui s'ouvriront avec le temps, nous donnant de plus en plus de puissance.

Voyons ce que nous avons déjà et ce qu'il nous reste à découvrir.
(
Sous la coupe beaucoup d'images, le trafic )
Produit minimum viable (MVP)

Au tout début de l'histoire de WebAssembly se trouve
Emscripten , qui a permis de compiler du code C ++ en code JavaScript. Cela nous a permis de transférer un grand nombre de bibliothèques C ++ dans le monde du Web, sans lesquelles il serait impossible d'exécuter du code de niveau supérieur. Le code JS généré était loin d'être idéal et fonctionnait lentement (par rapport à sa version native). Mais tout de même, les ingénieurs de Mozilla ont trouvé deux façons
de l' accélérer. Le principal était l'allocation d'un sous-ensemble du langage qui pouvait être exécuté à des vitesses comparables aux vitesses d'exécution de code natif. Ce sous-ensemble a été appelé
asm.js.Les développeurs d'autres navigateurs ont remarqué et apprécié la vitesse de asm.js, tous les principaux navigateurs ont
obtenu son soutien. Mais cela n'a pas mis fin à l'histoire. Ce n'était que le début. Il y avait encore de la place pour travailler plus vite. Mais ils dépassaient déjà Javascript. Il s'est avéré que le code natif (par exemple, en C ++) devait être compilé non pas en Javascript, mais dans autre chose. En quelque chose de nouveau, créé spécifiquement comme une alternative rapide à JS. Et c'est ainsi que WebAssembly a vu le jour.
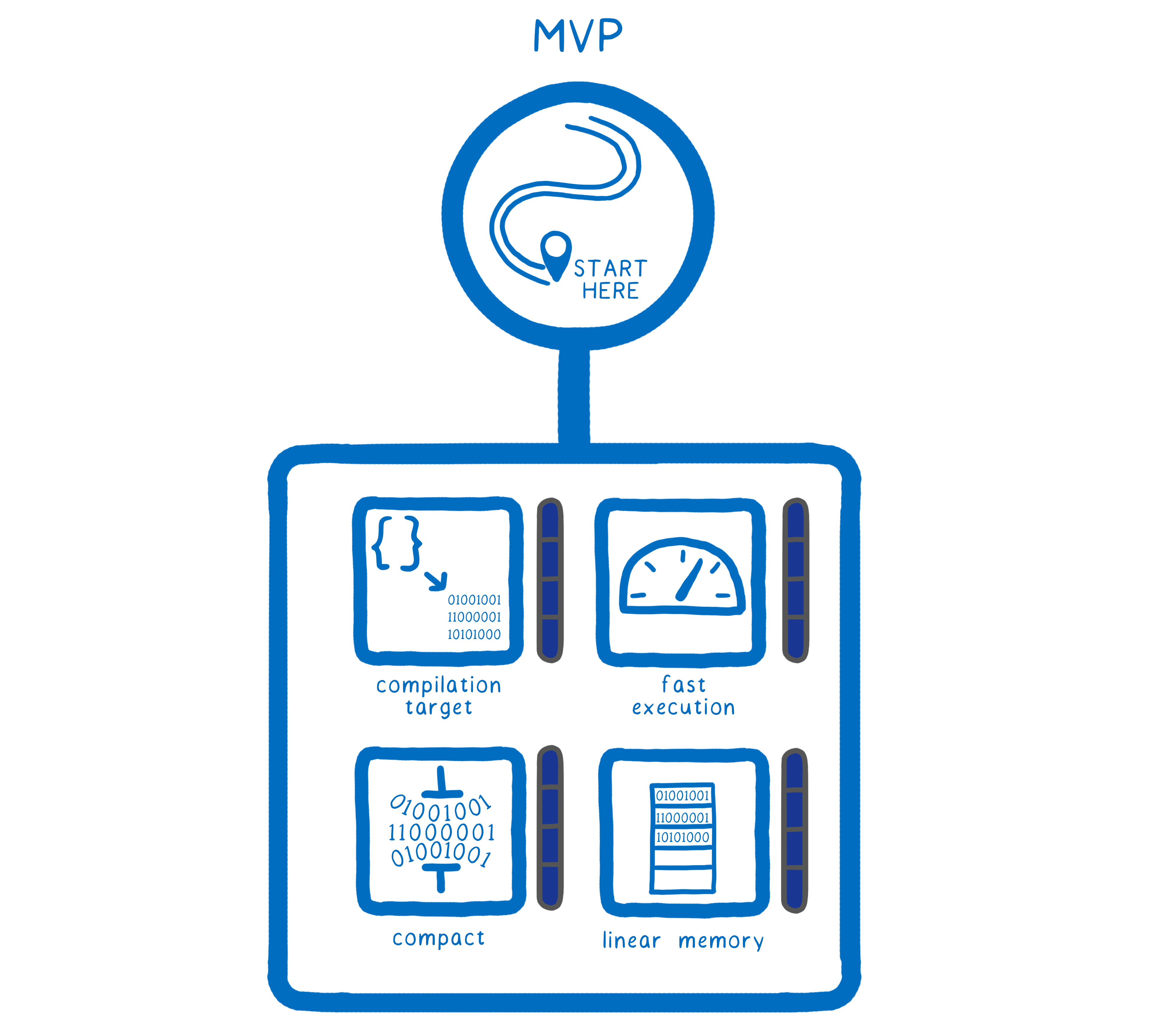
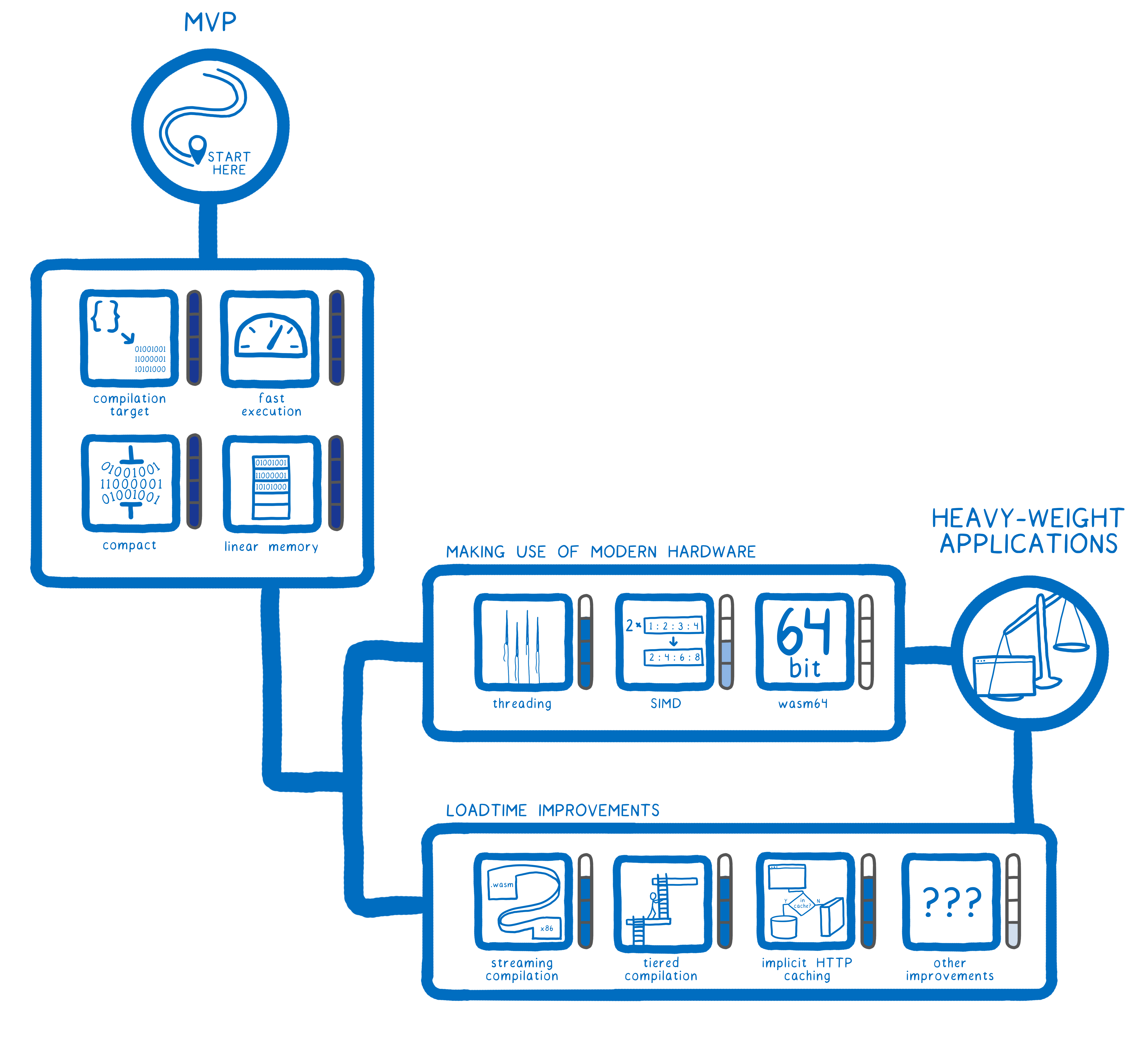
Qu'est-ce qui est inclus dans la première version de WebAssembly? Qu'est-ce qui a suffi pour obtenir le fier titre de «produit minimum viable»?
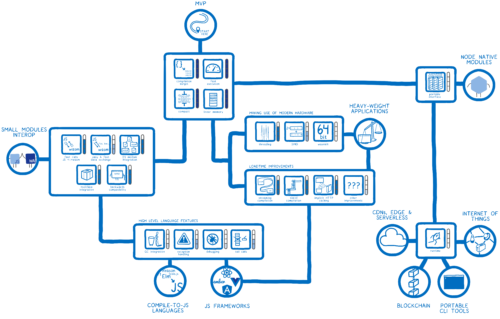
Compétence: plateforme de compilation cible

Les programmeurs qui ont travaillé sur WebAssembly ont compris que leur tâche n'était pas de prendre en charge uniquement C ou C ++. La tâche consistait à donner la possibilité de compiler du code dans n'importe quelle langue dans WebAssembly. Il devait s'agir d'un tel «assembleur», qui devait être exécuté dans le navigateur, tout comme le code machine de l'application de bureau est exécuté, par exemple, sur la plate-forme x86. Mais ce nouveau langage ne devrait s'appuyer sur aucune plateforme spécifique, son objectif devrait être une plateforme abstraite d'un niveau supérieur, dont la mise en œuvre spécifique dépendrait déjà de l'ensemble des instructions utilisées sur ce matériel.
Compétence: exécution rapide de code

Tout devait fonctionner rapidement. Sinon, pourquoi s'embêter avec toute cette histoire? En fin de compte, l'utilisateur devrait être en mesure d'exécuter des applications vraiment «lourdes», de pouvoir jouer aux meilleurs jeux dans le navigateur, etc.
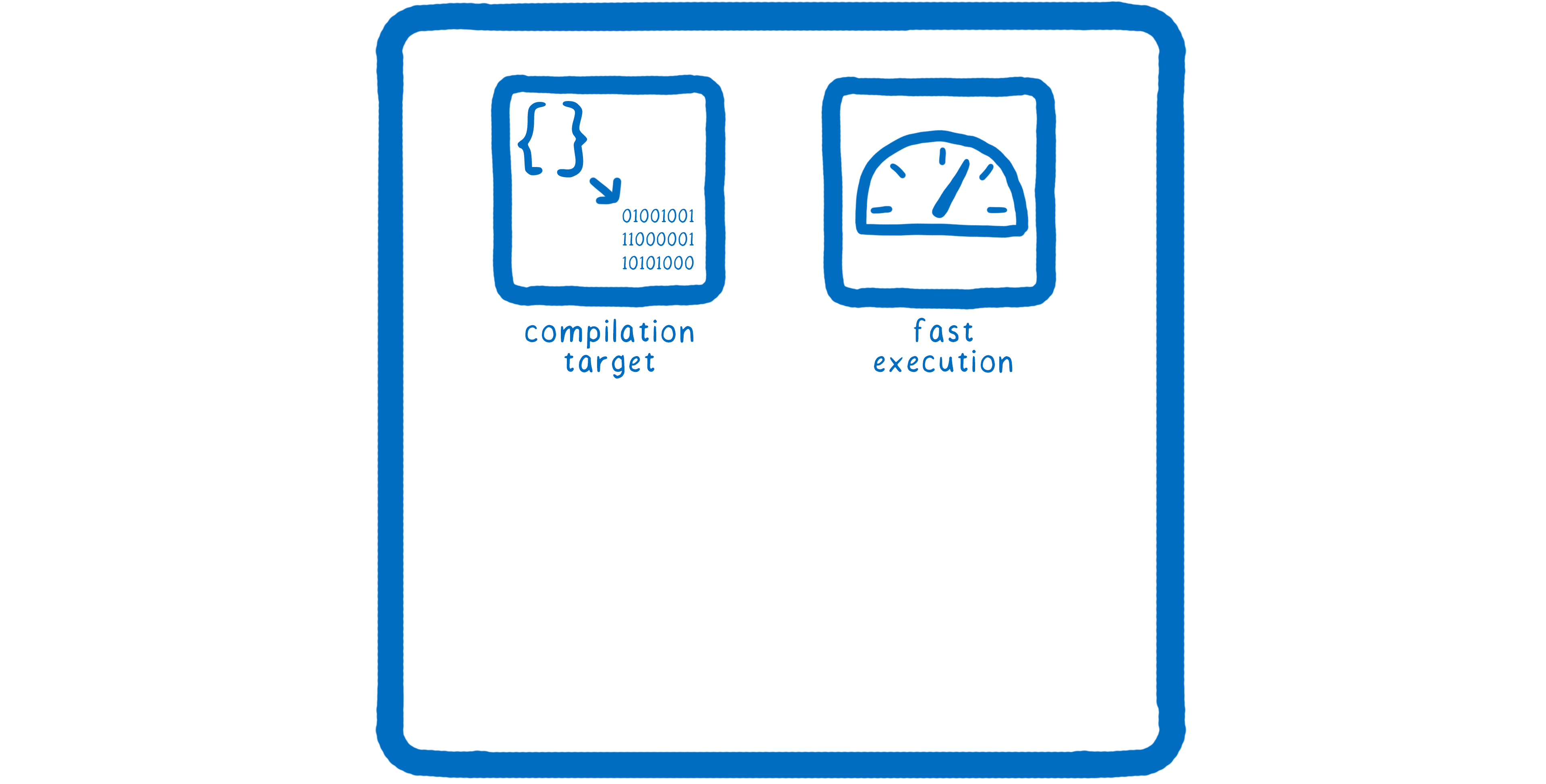
Compétence: Compacité

Il est important non seulement la vitesse d'exécution du code, mais aussi la vitesse de son chargement. Les utilisateurs sont habitués aux applications de bureau qui se lancent très rapidement (car elles sont installées localement et disposent de toutes les ressources nécessaires). Les applications Web s'exécutent également relativement rapidement car elles ne chargent pas autant de ressources à la fois. Et cela pose un nouveau défi pour nous: si nous voulons créer un nouveau type d'application Web avec une base de code aussi grande que celle de bureau classique, mais téléchargeable sur Internet, le code doit être aussi compact que possible.
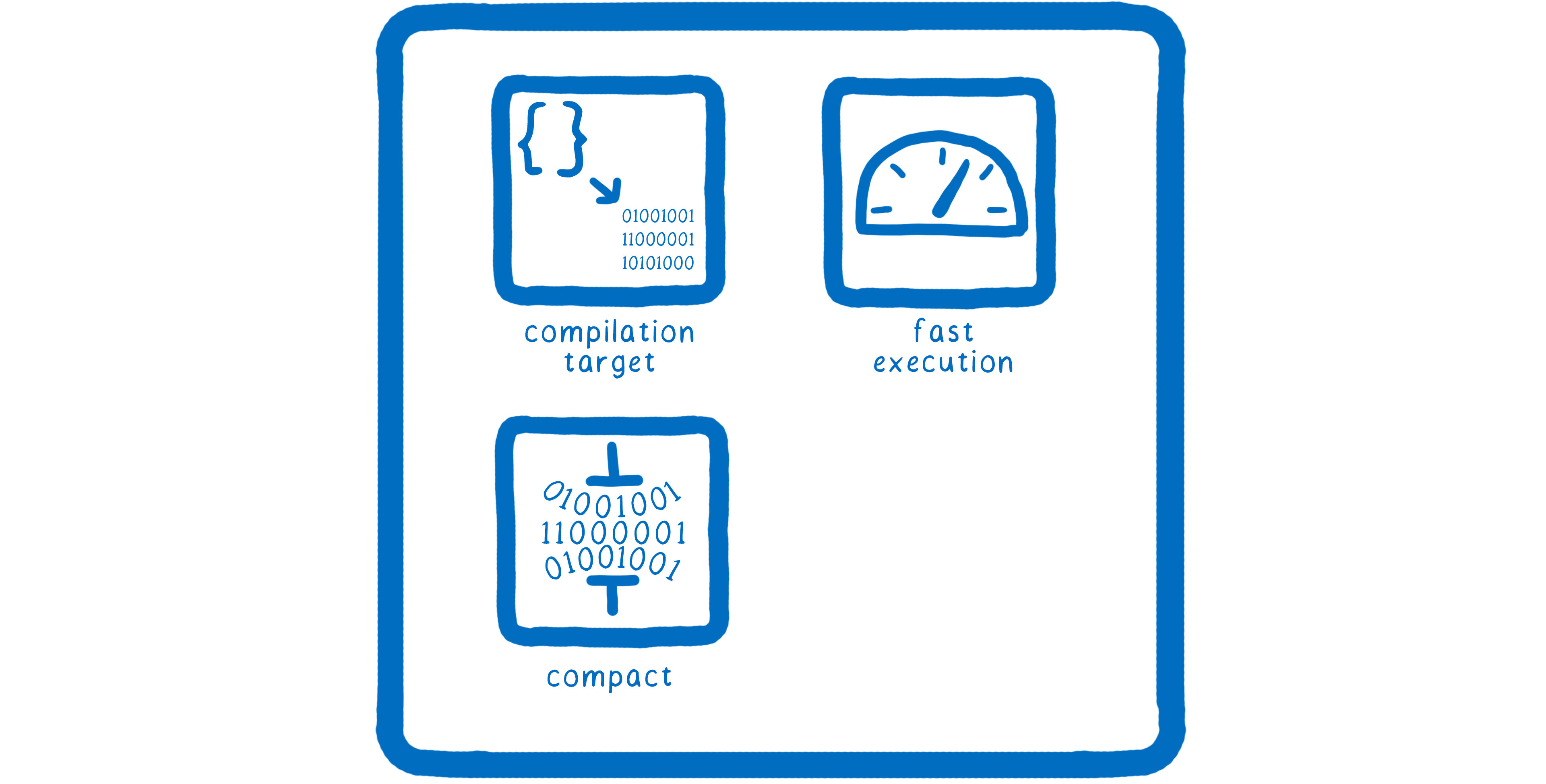
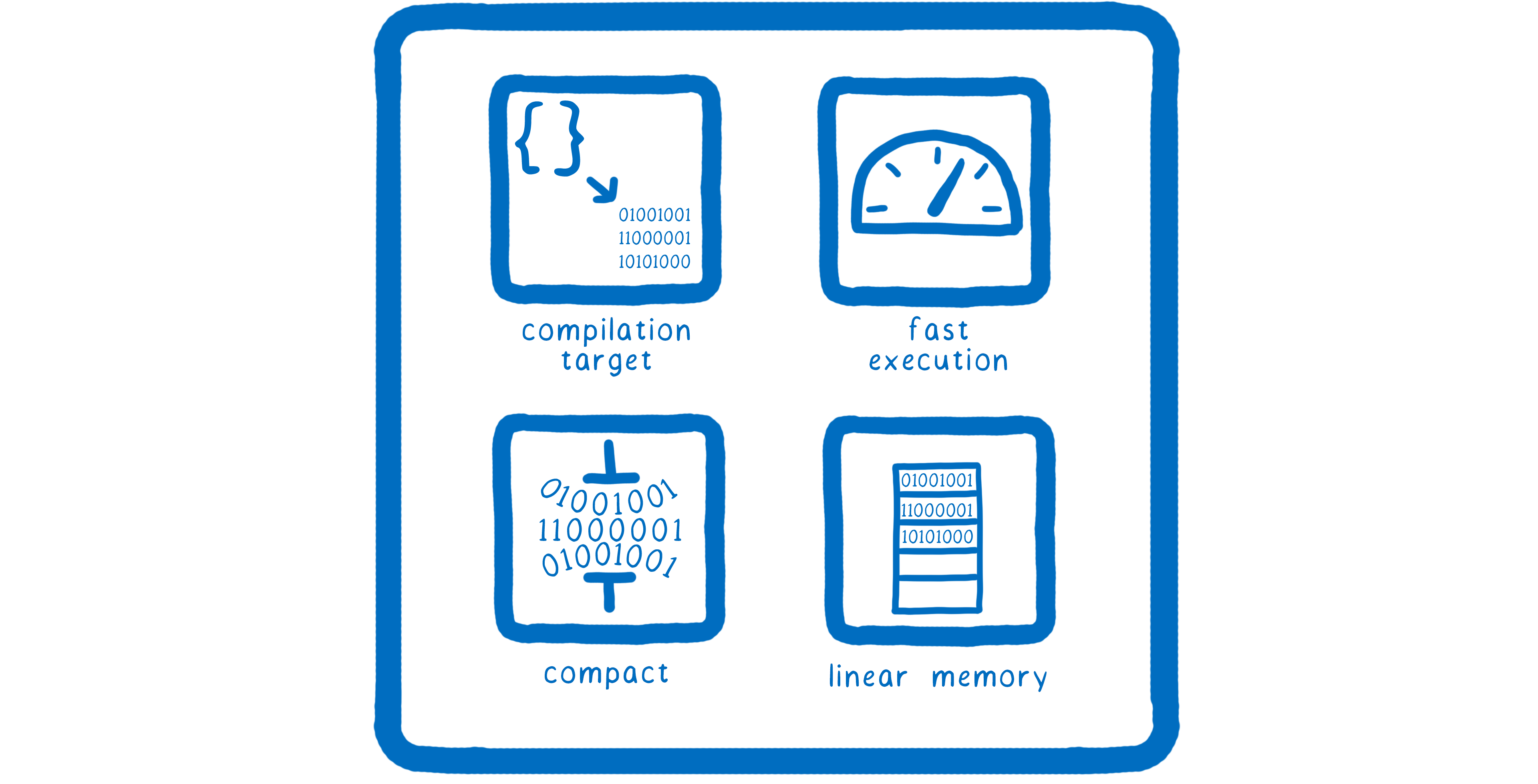
Compétence: accès à la mémoire

Nos nouvelles applications devront également travailler avec la mémoire d'une manière légèrement différente de celle du code JavaScript. Besoin d'un accès direct aux blocs de mémoire. Cela est dû à la particularité des langages C et C ++, dans lesquels il existe des pointeurs. Un pointeur est, en gros, une variable qui contient une adresse en mémoire. Une application peut lire des données à cette adresse, les modifier et même utiliser l'arithmétique vers un pointeur pour «avancer» en mémoire à partir de l'adresse spécifiée. Une énorme quantité de code C / C ++ utilise des pointeurs pour augmenter l'efficacité de son travail, la création d'une plate-forme cible pour un tel code est impossible sans le support des pointeurs.
Mais nous ne pouvons permettre à aucun morceau de code téléchargé sur Internet d'avoir un accès direct à la mémoire de notre processus - c'est trop dangereux. Nous devrons créer un environnement qui, d'une part, permet au code natif compilé dans WebAssembly de croire qu'il a un accès direct à la mémoire, mais d'autre part, cela limitera strictement la zone dans laquelle il est autorisé à manipuler des données.
Pour cela, WebAssembly utilise le «modèle de mémoire linéaire». Ceci est implémenté à l'aide de TypedArrays - quelque chose comme un tableau en JavaScript, mais ne contenant qu'un ensemble séquentiel d'octets en mémoire. Lorsque vous voulez y mettre quelque chose, vous utilisez l'accès à l'élément par index (qui peut être une adresse en mémoire). Ainsi, ce tableau «prétend» être un bloc de mémoire pour le code C ++.
Nouvelle réalisation!
Ainsi, avec tout ce qui précède, les gens pourront enfin exécuter l'application de bureau dans un navigateur avec environ les mêmes performances que si elle était native. C'est à propos de cet ensemble de fonctionnalités et a été appelé le "produit minimum viable" (MVP).

À ce stade, certaines applications pourraient en effet déjà être créées sous WebAssembly et gagner de l'argent dans le navigateur. Mais il y avait encore un long chemin à parcourir.
Applications de bureau lourdes

La prochaine étape importante devrait être la possibilité de lancer de très grandes applications de bureau. Pouvez-vous imaginer la version complète de Photoshop fonctionnant dans un navigateur? Et vous ne l'avez pas installé, juste ouvert le lien - et maintenant vous avez toute la puissance de 100% de ce produit, à vitesse native, la dernière version avec toutes les mises à jour et correctifs, sur n'importe quel appareil.
Et nous n'en sommes pas si loin - des exemples commencent déjà à apparaître. Par exemple, AutoCAD. Et aussi Adobe Lightroom. Mais soyons honnêtes - tout n'est pas prêt dans l'implémentation actuelle de WebAssembly pour lancer des applications vraiment volumineuses. Les goulots d'étranglement sont étudiés et corrigés ici même au moment où vous lisez cet article.
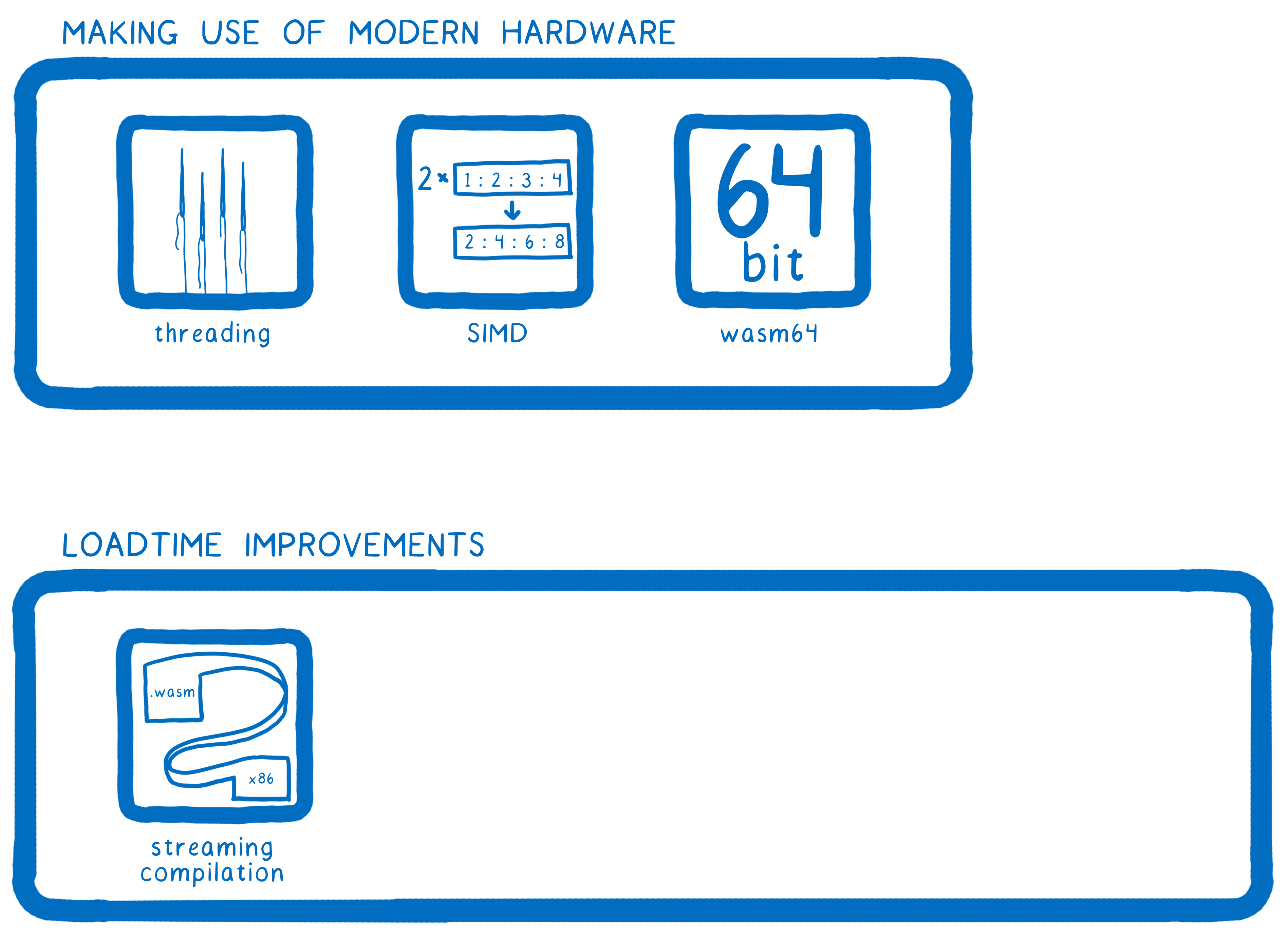
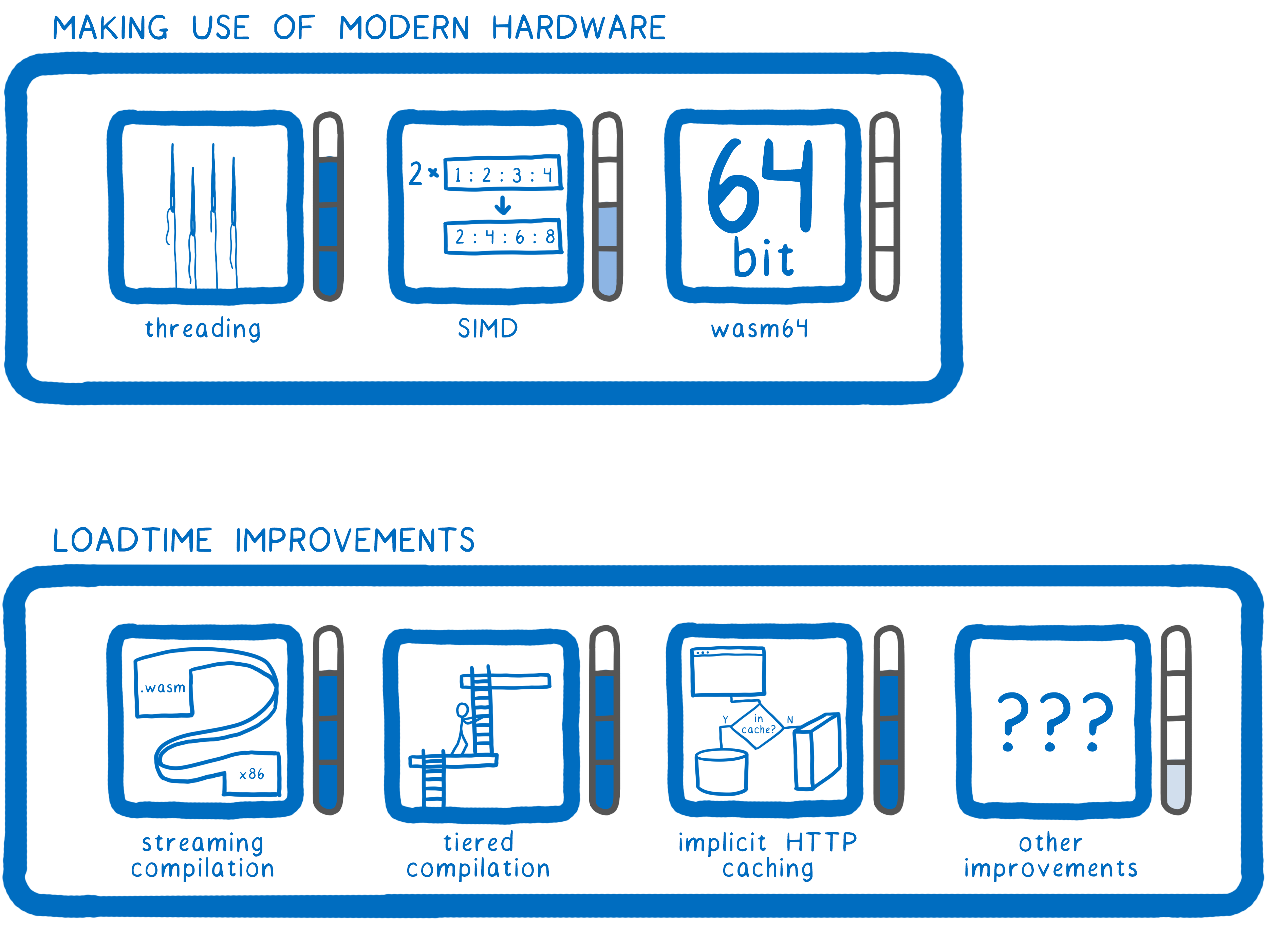
Compétence: multithreading

De toute évidence, nous avons besoin du multithreading. Les ordinateurs modernes ont de nombreux cœurs. Nous devons pouvoir les utiliser.
Compétence: SIMD

En plus du multithreading, il existe une autre technologie qui permet une mise en œuvre plus efficace du traitement parallèle des données. Il s'agit du SIMD: traitement par une seule instruction de plusieurs blocs de données à la fois. Un aspect important nécessaire pour un assemblage Web vraiment rapide.
Compétence: adressage 64 bits

Une autre caractéristique importante de l'architecture matérielle moderne, qui n'est pas encore disponible dans WebAssembly, est la prise en charge de l'adressage de mémoire 64 bits. Tout est simple: avec les adresses 32 bits, vous ne pouvez utiliser que 4 Go de mémoire (ce qui est très petit pour les gros programmes), mais avec les adresses 64 bits, cela représente déjà jusqu'à 16 exaoctets (c'est beaucoup pour les logiciels modernes). Bien sûr, non seulement le maximum théorique est important, mais aussi le maximum pratique (combien de mémoire l'OS vous donnera). Mais sur la plupart des appareils modernes, il y a déjà 4 Go ou plus de RAM et ce nombre augmentera.
Compétence: Compilation de flux

Nous devons non seulement exécuter rapidement les applications. Nous devons également réduire l'intervalle de temps entre le début de son téléchargement sur le réseau et son démarrage. La compilation de flux vous permet de démarrer le traitement d'un fichier WebAssembly avant qu'il ne soit finalement téléchargé. Nous examinons les instructions lors du téléchargement sur le réseau. Ainsi, le chargement et la compilation vont en parallèle. Dans le code Firefox, nous avons pu atteindre une vitesse de compilation
supérieure à la vitesse de téléchargement - c'est-à-dire que le temps de traitement de certains codes de N octets s'est avéré être inférieur au temps de téléchargement de ce code sur le réseau. Les développeurs d'autres navigateurs travaillent également sur la compilation de flux.

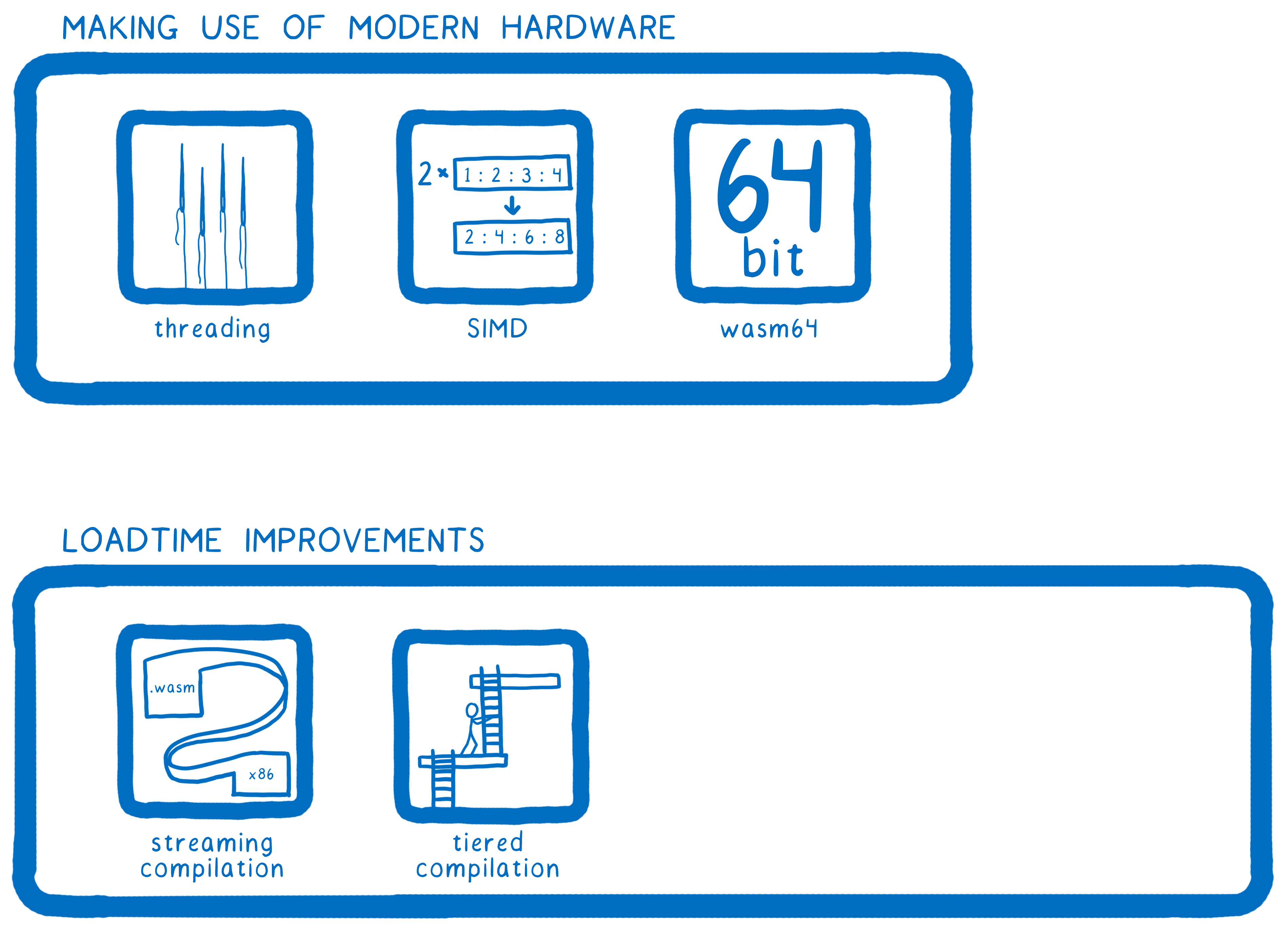
Une chose liée à la compilation en streaming est l'utilisation de
deux compilateurs . L'un d'eux (décrit ci-dessus) fonctionne rapidement et vous permet de lancer immédiatement le code téléchargé. Cependant, il n'en effectue pas toutes les optimisations théoriquement possibles, car cela demande plus de temps. Ces optimisations sont effectuées par un autre compilateur travaillant en arrière-plan. Dès qu'il a terminé son travail, une version en mémoire en remplace une autre puis fonctionne à la place.
Nous obtenons donc à la fois le démarrage rapide de l'application et son fonctionnement efficace.
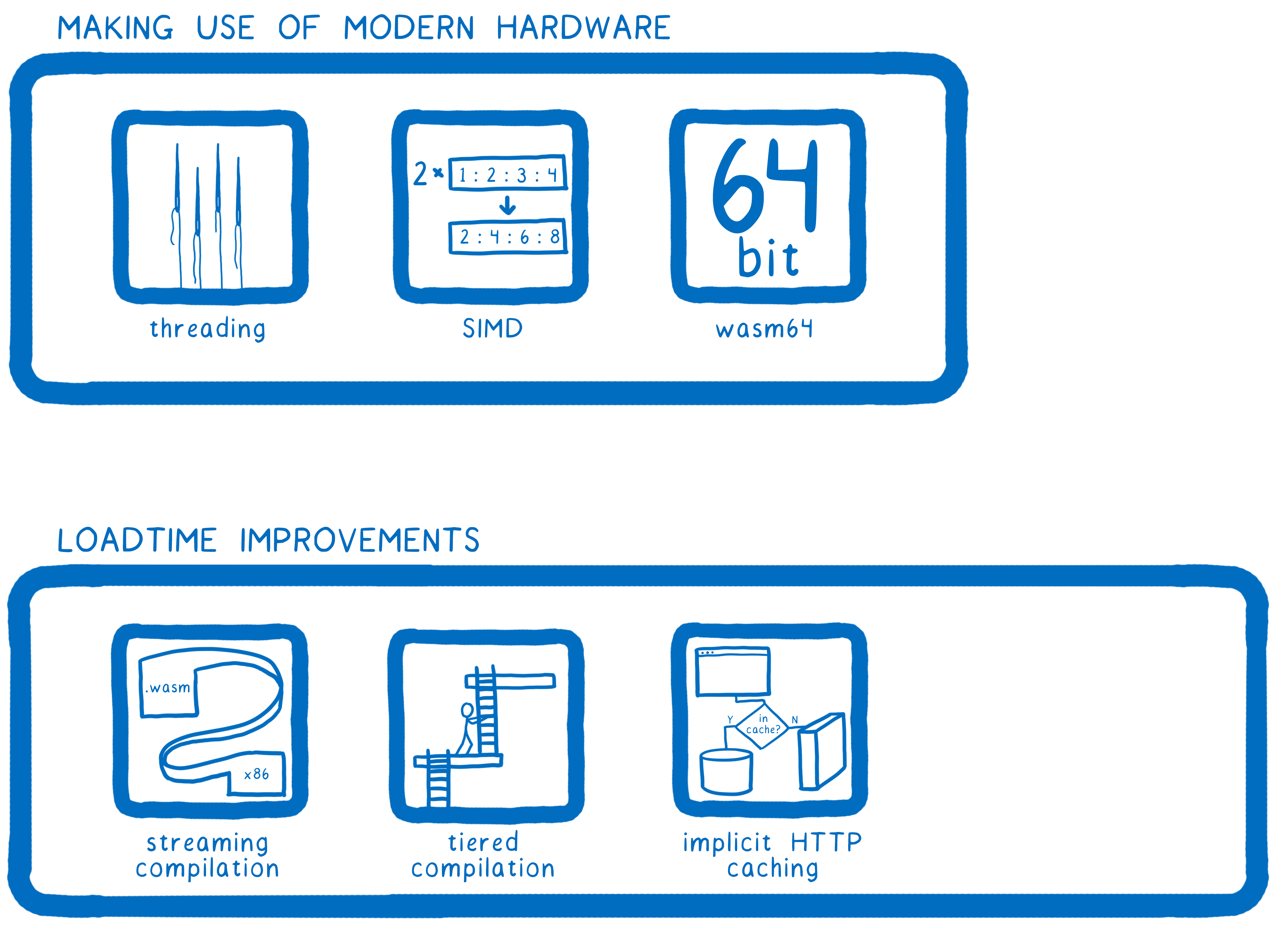
Compétence: mise en cache

Si nous avons téléchargé et compilé du code WebAssembly par le compilateur d'optimisation, cela n'a aucun sens de faire de même lors du chargement de ce code dans un autre onglet (ou la prochaine fois que le navigateur est ouvert, à condition que l'application reste inchangée). Le code compilé peut (et doit) être mis en cache puis utilisé à partir du cache.
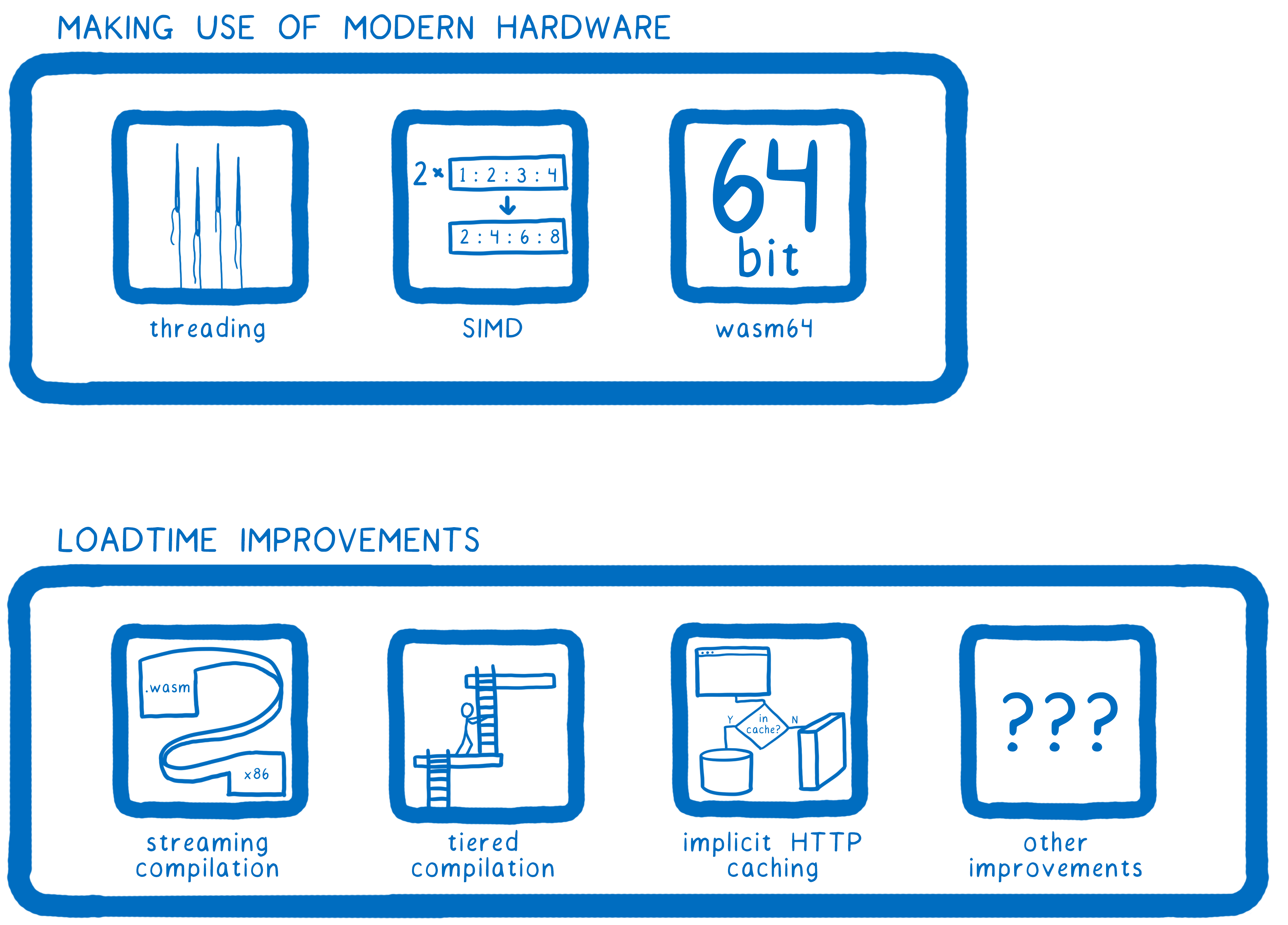
Compétence: autres améliorations

Maintenant, il y a beaucoup de discussions sur les autres améliorations possibles et sur quoi les efforts des développeurs devraient être concentrés. Quelque chose va certainement se réaliser, quelque chose pas immédiatement, quelque chose ne se produira pas du tout. Avec votre permission, je définirai tous ces points dans la classe générale «autres améliorations», et ce qui y entrera, nous comprendrons avec le temps.
Où en sommes-nous maintenant?
Quelque part ici:

Multithreading
Pour le multithreading, nous avons un
plan presque prêt, mais l'un de ses éléments clés (
SharedArrayBuffers ) a été forcé d'être
désactivé au début de cette année. Il sera bientôt réactivé et nous pourrons continuer.
SIMD
Développé activement en ce moment.
Adressage 64 bits
Pour le
wasm-64 , nous avons une idée assez claire de la façon dont les choses devraient fonctionner. Nous étions basés sur des approches d'architecture x86 et ARM.
Compilation de flux
Dans Firefox, il a été
ajouté en 2017, d'autres navigateurs y travaillent.
Utilisation de deux compilateurs
Dans Firefox, cela a été ajouté en 2017 et dans d'autres navigateurs en 2018.
Mise en cache HTTP implicite
Dans Firefox, le développement est
presque terminé , il y aura bientôt une sortie.
Autres améliorations
Il y a une discussion
Comme vous pouvez le voir, la plupart des éléments sont toujours en cours de développement. Et pourtant, nous pouvons déjà voir des applications s'exécuter sur WebAssembly aujourd'hui, car les capacités d'aujourd'hui sont déjà suffisantes pour quelqu'un. Dès que toutes les fonctionnalités ci-dessus seront prêtes, nous ouvrirons une nouvelle "nouvelle réalisation" et encore plus de nouvelles applications recevront le support de WebAssembly.

Interaction Javascript

WebAssembly a été créé non seulement comme plate-forme pour les jeux et les applications lourdes. Il peut être utilisé pour le développement Web régulier. Nous sommes conscients qu'aujourd'hui il existe de très grandes applications Web écrites en Javascript et peu décident de les prendre et de les réécrire complètement dans WebAssembly. Le point important ici est que ce n'est pas nécessaire. Très probablement, la plupart de ces applications fonctionnent assez bien et seulement dans certains goulots d'étranglement, peut-être, il y a un manque de performances dans les calculs, ou la bande passante de traitement des données, ou un manque de fonctionnalités en raison du manque d'une version JS d'une bibliothèque. Nous voulons donner aux développeurs la possibilité de réécrire uniquement ces goulots d'étranglement sur WebAssembly, en laissant le reste du code dans JS familier. Et c'est déjà possible. Par exemple, en réécrivant l'analyseur Gutenberg dans Rust et en l'assemblant sous WebAssebly, nous avons réussi à augmenter la productivité de
86 fois .
Mais pour rendre une telle pratique de masse et pratique, nous devons mettre en œuvre autre chose.
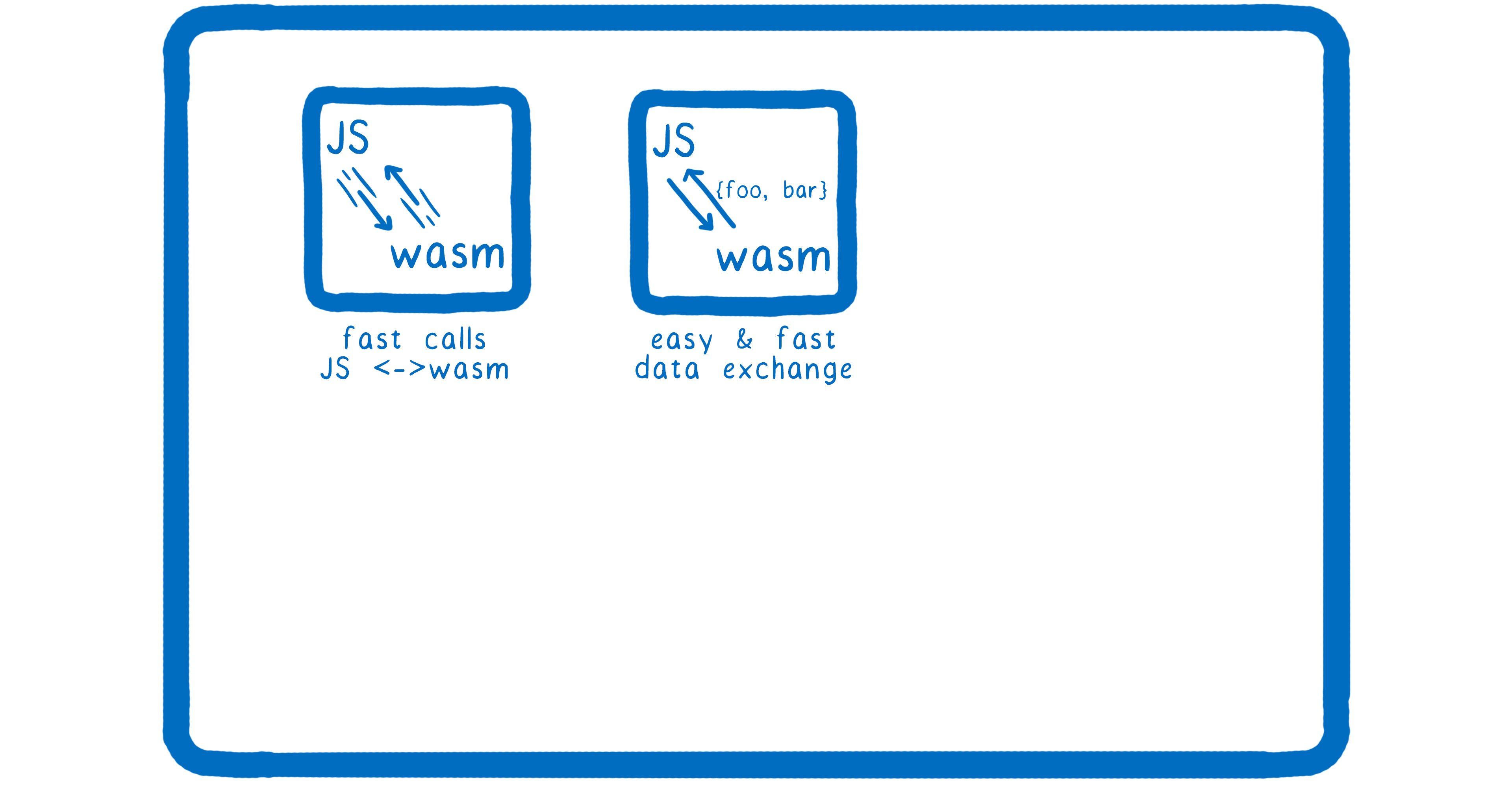
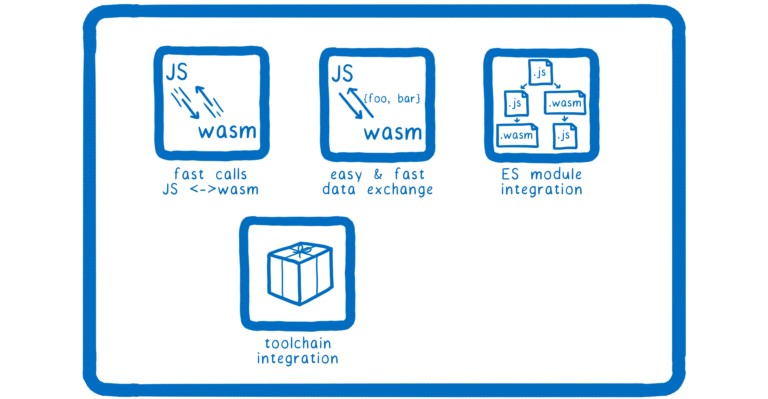
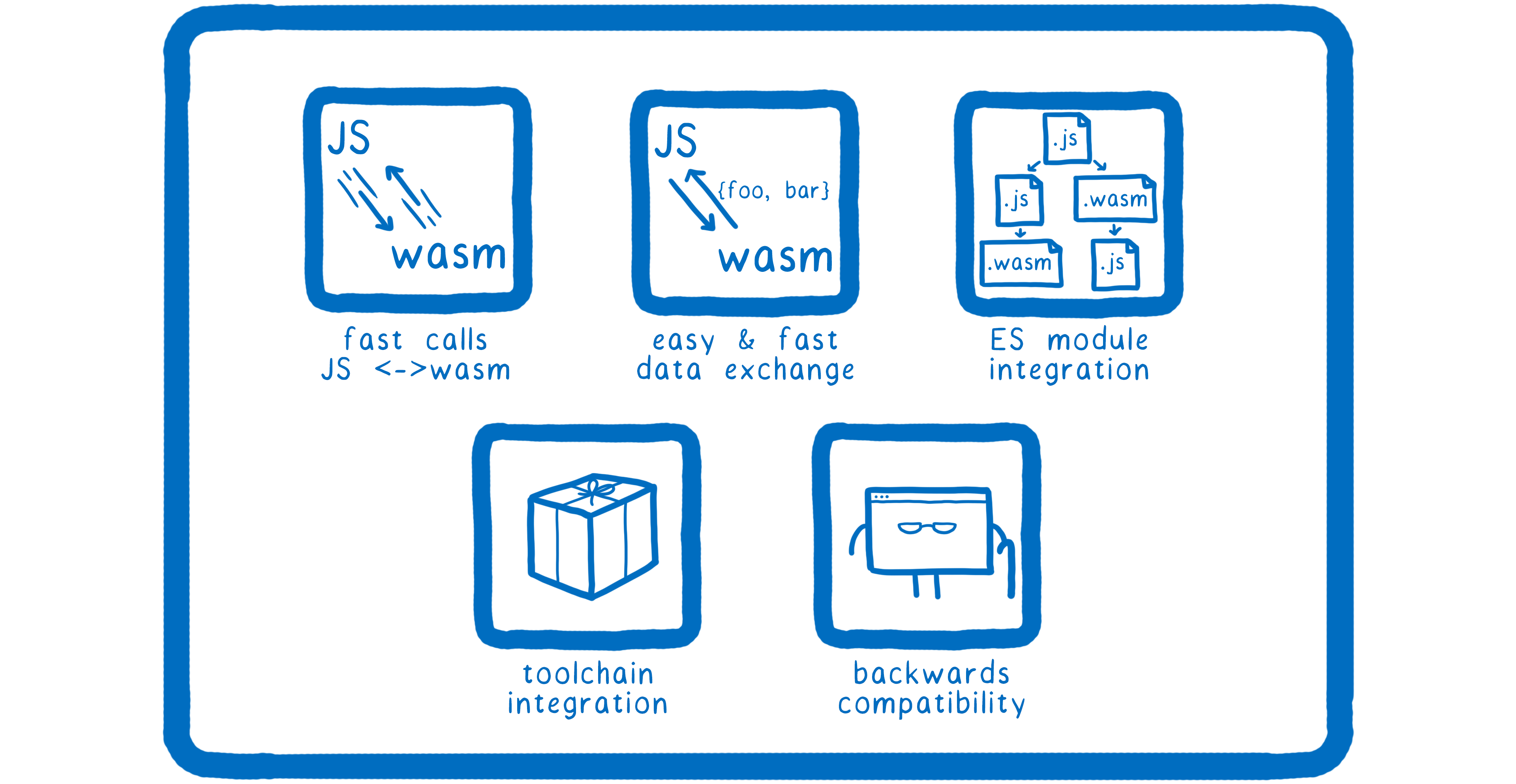
Compétence: appels rapides entre JS et WebAssembly

L'appel de WebAssembly à partir de JS devrait fonctionner très rapidement. En ajoutant un petit module WebAssembly, le programmeur ne devrait ressentir aucune perte de performances, même si ce module est appelé très souvent. Ce n'est pas le cas dans MVP (puisque l'objectif de MVP n'était pas de maximiser les performances de tels appels). Ce problème doit encore être résolu. Dans Firefox, nous avons déjà vérifié que certains appels JS-> WebAssembly sont
déjà plus rapides que les appels JS-> JS non en ligne . Les développeurs d'autres navigateurs travaillent également sur cette tâche.
Compétence: échange de données rapide

Cette tâche est liée à la précédente: il est important non seulement d'appeler rapidement le code WebAssembly depuis JS, mais également de transférer rapidement des données entre eux. Il y a certains problèmes avec cela. Par exemple, le fait que WebAssembly ne comprend que les nombres. Il n'y a pas d'objets dedans, mais dans JS ils le sont. Il s'avère que nous avons besoin d'une sorte de couche de traduction. Il existe déjà, mais n'est pas encore suffisamment productif.
Compétence: intégration avec les modules ES

Maintenant, l'utilisation du module WebAssembly ressemble à l'appel d'une API spéciale qui vous renverra le module pour utilisation. Mais cela signifie que le module WebAssembly ne fait pas vraiment partie du graphique du module JS de l'application Web. Afin d'avoir toutes les fonctions disponibles pour les modules ES (comme l'exportation et l'importation), le module WebAssembly doit pouvoir s'intégrer aux modules ES.
Compétence: intégration dans le développement

Le simple fait d'importer et d'exporter ne signifie pas devenir un module entièrement fonctionnel. Nous avons besoin d'un endroit où les modules WebAssembly pourraient être distribués. Quel sera l'analogue de npm pour WebAssembly? Hmm ... que diriez-vous de npm lui-même? Et quel sera l'analogue de webpack ou Parcel for WebAssembly? Hmm ... qu'en est-il du webpack et du colis?
Les modules WebAssembly ne doivent pas différer des modules ordinaires, ce qui signifie qu'ils peuvent être distribués via la même infrastructure. Mais nous avons besoin d'outils pour les intégrer dans cette infrastructure.
Compétence: rétrocompatibilité

Il y a une autre chose importante que nous devons fournir. Tout devrait bien fonctionner même dans les anciennes versions des navigateurs. Même ceux qui n'ont aucune idée de WebAssembly. Nous devons garantir qu'une fois que nous aurons écrit le code de WebAssembly, le développeur n'aura pas à écrire la deuxième version du même code en Javascript simplement parce que le site doit également s'ouvrir dans IE11.
Où en sommes-nous maintenant?
Quelque part ici:

Raccourcis entre JS et WebAssembly
Déjà
implémenté dans Firefox, des travaux sont en cours dans d'autres navigateurs.
Échange de données rapide
Il y a plusieurs suggestions. Par exemple, développez le système de types dans WebAssembly avec des références aux objets JS. C'est possible, mais cela nécessitera l'écriture de code supplémentaire (par exemple, pour appeler les méthodes JS), ce qui ne fonctionne pas trop vite. Pour résoudre ce problème, à son tour, il existe plusieurs suggestions.
Il y a un autre aspect lié à l'échange de données. Il s'agit de suivre la durée de stockage des données en mémoire. Si vous avez des données en mémoire auxquelles le code JS devrait avoir accès, vous devez les y laisser jusqu'à ce que le code JS les lise. Mais si vous les laissez là pour toujours, nous obtiendrons une fuite de mémoire. Comment savoir que les données peuvent déjà être supprimées (le code JS les a déjà lues)? Aujourd'hui, cette responsabilité incombe au programmeur - tout est libéré manuellement. Une fois que le code JS a fini de lire les données, il devrait appeler quelque chose comme la fonction «libre». Mais cette approche est dépassée et conduit souvent à des erreurs. Pour résoudre ce problème, nous avons introduit le concept de
WeakRef en Javascript. Cela permet de lire les données sur le côté du code JS, et lorsque le garbage collector fonctionne, il est nécessaire d'effacer correctement la mémoire dans le module WebAssembly.
Tout cela est encore en développement. Pendant ce temps
, des outils ont été
créés dans l'écosystème Rust qui automatisent l'écriture de ce code pour vous, remplaçant les parties qui n'ont pas encore été implémentées par leur propre implémentation. Un de ces outils mérite une mention spéciale. Il s'appelle
wasm-bindgen . Lorsqu'il remarque que votre code Rust essaie d'obtenir ou de renvoyer des objets JS ou DOM, il crée automatiquement une couche JS qui pourra interagir avec votre code Rust. Et cette couche est également capable d'interagir avec le module WebAssembly écrit dans n'importe quel autre langage, donc non seulement les programmeurs Rust peuvent utiliser cet outil.
Intégration avec les modules ES
Un plan de travail dans ce domaine existe depuis un certain temps. Nous y travaillons activement avec les développeurs d'autres navigateurs.
Intégration au développement
Déjà, il existe des outils comme
wasm-pack dans l'écosystème Rust qui vous permettent d'emballer automatiquement tout ce dont vous avez besoin pour une sortie en npm. Et il y a des gens qui utilisent cet outil pour créer leurs modules.
Compatibilité descendante
Pour la compatibilité descendante, nous avons l'outil wasm2js. Il vous permet de transformer un fichier wasm en un fichier JS équivalent. Ce code Javascript ne sera pas rapide, mais il fonctionnera sur n'importe quel navigateur (y compris celui qui ne prend pas en charge WebAssembly).
Comme vous pouvez le voir, nous sommes très près de recevoir cette «réalisation». Et dès que nous ferons cela, le chemin vers deux autres s'ouvrira.

Framework JS et langages compilés JS
Le premier est la possibilité de réécrire les frameworks JS lourds et populaires sur WebAssebly.

La seconde consiste à permettre aux langages de programmation de se compiler en Javascript pour le remplacer par WebAssembly. Nous parlons de langues comme
Scala.js ,
Reason ,
Elm .

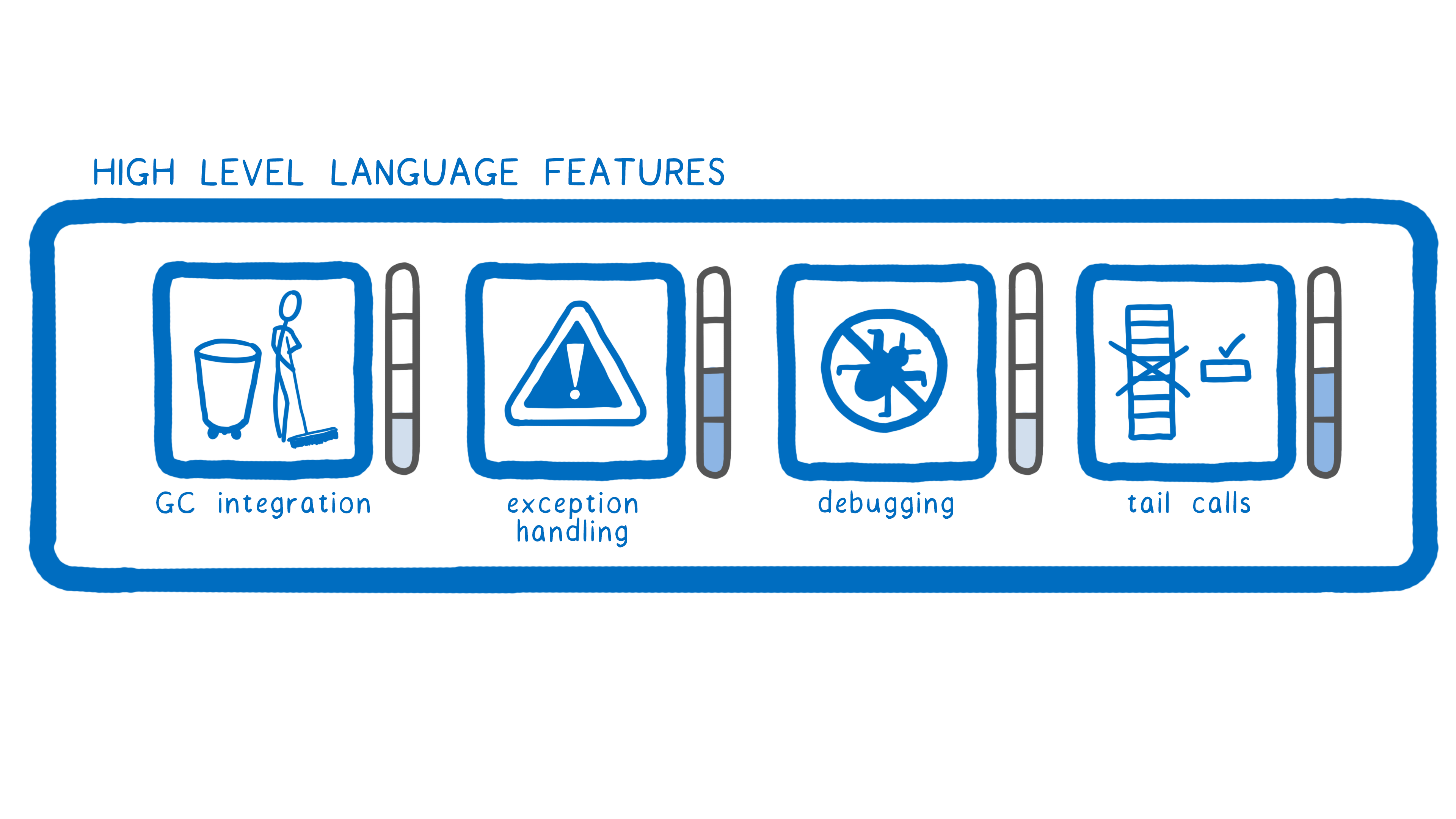
Pour ces deux tâches, WebAssembly doit prendre en charge un certain nombre de nouvelles fonctionnalités de haut niveau.
Compétence: Garbage Collector

Nous avons besoin d'une intégration avec un garbage collector basé sur un navigateur pour plusieurs raisons. Rappelons d'abord la tâche de réécrire les frameworks JS (ou des parties d'entre eux). Cela peut être nécessaire. , React DOM-, Rust . - . DOM , , . , , , . , .
JS-. - , . , , Javascript. JS- WebAssembly-, JS-.
( ), . , , . WebAssembly , .
Scala.js, Reason, Kotlin Elm — Javascript, . WebAssembly — WebAssembly ( ).
:

. , , Rust, . — . — . WebAssembly .
, Javascript. — - - . WebAssembly- JS-, — . Rust, , . , .
:
 Les développeurs JS sont également habitués à de bons outils de débogage. Tous les navigateurs modernes disposent d'outils pour une analyse pratique du code Javascript. Nous avons besoin du même niveau de support pour WebAssembly.
Les développeurs JS sont également habitués à de bons outils de débogage. Tous les navigateurs modernes disposent d'outils pour une analyse pratique du code Javascript. Nous avons besoin du même niveau de support pour WebAssembly.Compétence: Tail Calls
 Pour prendre en charge les langages fonctionnels, nous avons besoin d'une chose appelée les appels de queue . Je ne m'attarderai pas sur ce sujet, ce qui rend un peu plus facile de dire qu'un appel de queue est un moyen dans certains cas d'appeler une fonction sans lui allouer de cadre sur la pile. Étant donné que cette fonctionnalité est essentielle pour les langages fonctionnels, nous voulons qu'elle soit prise en charge dans WebAssembly.
Pour prendre en charge les langages fonctionnels, nous avons besoin d'une chose appelée les appels de queue . Je ne m'attarderai pas sur ce sujet, ce qui rend un peu plus facile de dire qu'un appel de queue est un moyen dans certains cas d'appeler une fonction sans lui allouer de cadre sur la pile. Étant donné que cette fonctionnalité est essentielle pour les langages fonctionnels, nous voulons qu'elle soit prise en charge dans WebAssembly.Où en sommes-nous maintenant?
Quelque part ici:
Collecte des ordures
Pour implémenter le garbage collection, le travail est actuellement en cours dans deux directions: ce sont les
objets typés pour JS et, en fait,
le garbage collector pour WebAssembly . Les objets typés vous permettent de décrire la structure claire de l'objet. Il existe déjà une vision de la façon dont cela devrait fonctionner, et elle sera discutée lors de la prochaine réunion du TC39. Par conséquent, le GC pour WebAssembly pourra accéder à la structure ci-dessus à ses propres fins. Des travaux sont déjà en cours pour sa mise en œuvre.
Dès que les deux parties seront terminées, nous obtiendrons un système d'interaction entre JS et WebAssembly, capable de comprendre à tous les niveaux en quoi consiste l'objet et d'utiliser efficacement ses données internes. Nous avons déjà un prototype fonctionnel. Cependant, le prototype ne peut pas seulement être pris et publié - nous devons consacrer un certain temps à la normalisation et aux révisions. Nous prévoyons qu'il atteindra la sortie quelque part au cours de la 2019e année.
Gestion des exceptions
Les travaux sur les
exceptions sont actuellement en cours de recherche et développement. Nous examinons diverses propositions, essayons de les mettre en œuvre et voyons leur efficacité.
Débogage
Pour le débogage, il existe déjà un certain support dans les outils de développement Firefox. Mais l'idéal est encore loin. Nous voulons montrer au développeur son code source et sa position actuelle, et pas seulement les instructions de l'assembleur. Nous devons développer et implémenter la prise en charge des fichiers de symboles, ce qui nous permettra de corréler chaque instruction de code avec la ligne source. Actuellement, des
travaux sont en cours sur la spécification de ce mécanisme.
Appels de queue
Il y a un travail en cours .
Lorsque tout ce qui précède est terminé, nous pouvons supposer que nous avons atteint la réalisation «Les cadres et langages JS compilés dans JS»

Il s'agissait donc d'un plan pour obtenir des «réalisations» dans le navigateur. Qu'en est-il de ce qui se passe en dehors du navigateur?
Hors navigateur
Peut-être avez-vous été gêné par la combinaison des mots «en dehors du navigateur». Avons-nous vraiment autre chose que le navigateur lorsque nous parlons du Web? Mais le "web" que nous avons droit dans le nom "WebAssembly". Mais en fait, HTML, CSS et JavaScript ne sont que la pointe de l'iceberg.

Oui, ils sont mieux visibles, car ce sont eux qui forment l'interface utilisateur. Mais il y a une autre partie très importante du Web - ce sont les connexions. La connexion de tout avec tout.

Je peux créer un lien vers votre page dès maintenant. Je n'ai pas besoin de la vôtre ou de la permission de quiconque. Je viens de faire ce lien, de l'ajouter à mon site. Tout le monde peut le suivre et votre contenu sera affiché, le code que vous avez écrit sera lancé. Cette simplicité de création de connexions et de transition à travers elles a créé notre Internet tel qu'il est. Nous avons maintenant des réseaux sociaux et d'autres sites qui, par essence, élargissent le concept de «lien» avec la possibilité d'ancrer n'importe quoi: personnes, appareils, entreprises, etc.
Mais avec tous ces liens et liens, il y a deux problèmes.
D'abord, à quoi le lien devrait-il mener? Si vous allez quelque part et que le site vous propose du code qui doit être exécuté dans votre navigateur - ce code doit être multiplateforme. Il devrait se compiler en quelque chose et fonctionner sur un coquelicot, sur Windows, sur un Android. Partout. La portabilité du code téléchargeable est une partie importante du concept de connectivité Web.

Mais il ne suffit pas de télécharger et d'exécuter le code. Vous devez comprendre que nous ne savons rien de ce code. Nous ne lui faisons pas suffisamment confiance pour avoir un contrôle total sur l'ordinateur de l'utilisateur. Et si c'est du code malveillant? Il peut faire quelque chose de mal. Et ici, nous avons besoin d'une sorte de modèle de sécurité. Nous avons besoin d'un bac à sable où nous pouvons mettre un code inconnu, lui donner des outils contrôlés pour le travail, mais en retirer tout ce qui est essentiel et dangereux.

Il y a donc deux aspects du concept de «communication»: la portabilité et la sécurité. Nous savons que nous pouvons certainement exécuter le code et que cela ne nous nuira certainement pas. Pourquoi est-ce que j'insiste sur ces concepts et comment cette vision des choses diffère-t-elle de la vision du Web en tant que combinaison de HTML, CSS et Javascript? Parce que cette approche change fondamentalement la vue de ce qu'est WebAssembly.
D'une part, nous pouvons considérer WebAssembly comme «un autre outil disponible dans un navigateur moderne». Et il en est ainsi.

Mais la portabilité et la sécurité de l'exécution du code nous ouvrent d'autres portes.

Node.js

Comment WebAssembly peut-il aider Node? Apporter la portabilité.
Le nœud offre un niveau de portabilité assez élevé en utilisant Javascript. Mais il existe encore de nombreux cas où les performances du code JS ne sont pas suffisantes ou tout simplement le bon code JS n'a pas encore été écrit, mais il existe une version native de celui-ci. Et puis Node utilise des modules natifs. Ils sont écrits dans des langages comme C et doivent être compilés pour la plate-forme spécifique sur laquelle votre nœud fonctionne.
Les modules natifs peuvent être compilés lors de l'installation, ou vous pouvez les prendre immédiatement prêts pour l'une des plates-formes populaires. Les deux approches sont possibles, mais ce n'est qu'un choix de deux maux: soit un mal de tête supplémentaire pour l'utilisateur, soit l'auteur du module.
Si vous imaginez que ces modules seront sur WebAssembly, alors ils n'auront pas du tout besoin d'être compilés. La portabilité vous permet de les exécuter sur n'importe quelle plate-forme, immédiatement, comme le code Javascript. Mais ils fonctionneront avec les performances des versions natives.
Et ici, le bonheur vient au monde de Node sous la forme d'une portabilité totale de tout et partout. Vous pouvez porter l'application Node de Linux vers Windows - et tout continuera à fonctionner sans aucune recompilation. Mais en même temps, le module WebAssembly n'a pas accès aux ressources système (il fonctionne dans son sandbox). Mais les modules Node natifs (et même non natifs) ne fonctionnent pas dans le bac à sable, ils ont accès à tout - c'est l'idéologie de Node. Ainsi, pour que le module WebAssembly obtienne les mêmes fonctionnalités, une couche supplémentaire d'accès aux ressources du système d'exploitation est nécessaire. Quelque chose comme les fonctions
POSIX (elles ne sont pas nécessaires, elles ne sont données qu'à titre d'exemple d'interface d'accès aux ressources relativement stable et suffisante).
Compétence: interface portable

Alors, de quoi les développeurs Node ont-ils besoin pour utiliser les modules WebAssembly? Une sorte d'interface pour accéder à ses fonctions. Ce serait bien de le standardiser. Eh bien, non seulement Node peut appeler ces fonctions, mais aussi n'importe qui en général. Si vous souhaitez utiliser le module WebAssembly dans votre application, nous sommes connectés et nous l’utilisons. Quelque chose comme "POSIX pour WebAssembly". PWSIX (interface système portable WebAssembly)?
Où en sommes-nous maintenant?
Il existe un
document qui décrit le mécanisme permettant de fournir un chemin d'accès à un module par son nom. Ceci est susceptible d'être utilisé à la fois par les navigateurs et par Node (ils pourront fournir des chemins différents). Bien qu'il n'y ait pas de développement actif, mais il y a beaucoup de discussions.

Il sera très probablement mis en œuvre sous une forme ou une autre. C'est bien car cela nous ouvre de nombreuses possibilités.

CDN, Serverless et Edge Computing

Les exemples sont des choses comme CDN, Serverless, Edge Computing. Cas où vous mettez votre code sur le serveur de quelqu'un d'autre, qui prend soin de sa disponibilité pour les clients. Pourquoi pourriez-vous avoir besoin de WebAssembly ici? Récemment, il y a eu un excellent
rapport sur ce sujet. En bref, il peut être nécessaire d'exécuter du code à partir de différentes sources (sans se faire mutuellement confiance) au sein d'un même processus. Ce code doit être isolé les uns des autres et du système d'exploitation. Des solutions comme une machine virtuelle JS (SpiderMonkey ou V8) fonctionnent d'une manière ou d'une autre, mais n'offrent pas les performances et l'évolutivité souhaitées. Et WebAssembly - donne.
Que faut-il pour que cela fonctionne?
Compétence: runtime

Nous avons besoin d'un environnement d'exécution et certaines entreprises créent le leur. Nous avons déjà des compilateurs WebAssembly (comme
Cranelift ) - ils sont rapides et économes en mémoire. Mais le code généré par lui ne peut pas vivre dans le vide - il doit s'appuyer sur quelque chose, interagir d'une manière ou d'une autre avec l'environnement. Maintenant, certaines entreprises, telles que Fastly, écrivent elles-mêmes cet environnement d'exécution. Mais ce n'est pas une très bonne approche - après tout, de nombreuses entreprises en auront besoin et feront le même travail, encore et encore. Nous pourrions le faire une fois, ajouter à la norme - et économiser à tout le monde un tas de ressources.
Où en sommes-nous maintenant?
Quelque part ici:

Il n'y a pas encore de standard d'exécution. Ce qui n'empêche pas plusieurs runtimes indépendants déjà utilisés dans des projets réels d'exister et de fonctionner. Par exemple,
WAVM et wasmjit.
Nous prévoyons également de publier un runtime construit sur Cranelift, il sera appelé wasmtime. Et dès que nous avons quelque chose de standardisé et de fonctionnel, c'est une opportunité ouverte de développer un certain nombre de choses, comme, par exemple ...
Utilitaires de ligne de commande portables

WebAssembly peut être utilisé non seulement dans le navigateur, mais également dans les systèmes d'exploitation traditionnels. Nous ne parlerons pas du noyau (bien qu'il y ait aussi des
casse -
cou qui agitent cela), mais le code WebAssembly peut bien fonctionner en mode utilisateur. Et cela permet de créer des utilitaires de ligne de commande qui, une fois construits, fonctionneront garantis d'être les mêmes pour n'importe quel système d'exploitation.
Internet des objets

Par «Internet des objets», ils désignent généralement des appareils de faible puissance (comme des capteurs / contrôleurs portables ou divers dans les «maisons intelligentes»). Les limitations des ressources processeur et de la RAM disponibles affectent négativement la possibilité d'exécuter du code JS, mais WebAssembly est une tout autre affaire. L'optimisation de compilateurs comme Cranelift et d'un runtime comme wasmtime brillera dans de telles conditions, car ils ont été juste écrits pour des tâches d'économie de ressources. Dans des cas absolument extrêmes, WebAssembly permet même de compiler votre module dans le binaire natif de la plateforme cible. Eh bien, encore une fois, la portabilité - il y a beaucoup de tous ces appareils IoT aujourd'hui et ils sont construits sur différentes plates-formes. Avec WebAssembly, vous n'avez pas à vous en préoccuper - le code développé s'exécutera partout.
Conclusions
Revenons un peu en arrière et jetons à nouveau un œil à notre «arbre de compétences».

J'ai commencé cet article avec le fait que certaines personnes ne comprennent pas pourquoi WebAssembly n'est pas encore terminé. Comme vous pouvez maintenant le comprendre, son chemin a à peine commencé. Oui, MVP ouvre déjà certaines possibilités. Nous pouvons déjà compiler quelque chose dans WebAssembly et l'exécuter dans un navigateur. Mais il reste encore beaucoup de travail à faire - prendre en charge tout ce dont vous avez besoin pour les applications lourdes et les langages de haut niveau, remplacer les frameworks JS et toutes ces choses «en dehors du navigateur» dont j'ai parlé. Lorsque tout cela sera prêt, nous verrons un nouveau web. Haute performance, plus grand, plus portable. Il n'y aura plus ce type de logiciel qui ne peut pas être écrit pour être exécuté dans le navigateur: jeux, blockchain, Internet des objets, utilitaires de ligne de commande - tout commencera.
WebAssembly n'est pas terminé. Il vient de commencer.