Bonjour à tous. Sur l'un des projets Web, nous utilisons l'API JavaScript Maps, mais après avoir changé la tarification à partir du 16 juillet 2018, quelque chose s'est mal passé. Nous partageons des expériences afin que cela ne se produise pas avec vous.
Donc, dans l'ordre.
Qu'avons-nous
- Google dans le cadre des services cloud.google.com offre la possibilité d'utiliser différentes API. Il y en a beaucoup, cela n'a aucun sens de tout lister - mais nous utilisons l'API Maps Maps cloud.google.com/maps-platform/maps .
- La gestion des services API se fait via une interface graphique entièrement compréhensible avec un tableau de bord des services console.cloud.google.com/home/dashboard utilisés
- L'intégration pour différents clients se fait de différentes manières. Dans notre cas, il suffit de placer le widget JS en fonction de developers.google.com/maps/documentation/javascript/tutorial
Depuis le 16 juillet 2018, les conditions tarifaires sont devenues les suivantes -
clac .
En bref, la tarification a lieu dans le cadre de certains «ensembles de produits» (en fait, une combinaison de l'API), et chaque ensemble de produits peut être facturé à sa manière dans des conditions distinctes. Un prêt mensuel de 200 $ est alloué mensuellement, ce qui est pris en compte lors de la facturation des services.
Les conditions sont acceptées, la carte est liée au compte de paiement, c'est parti. Toutes les captures d'écran sont prises à partir de la console, le projet est le même, étalé par NDA.
Images drôles
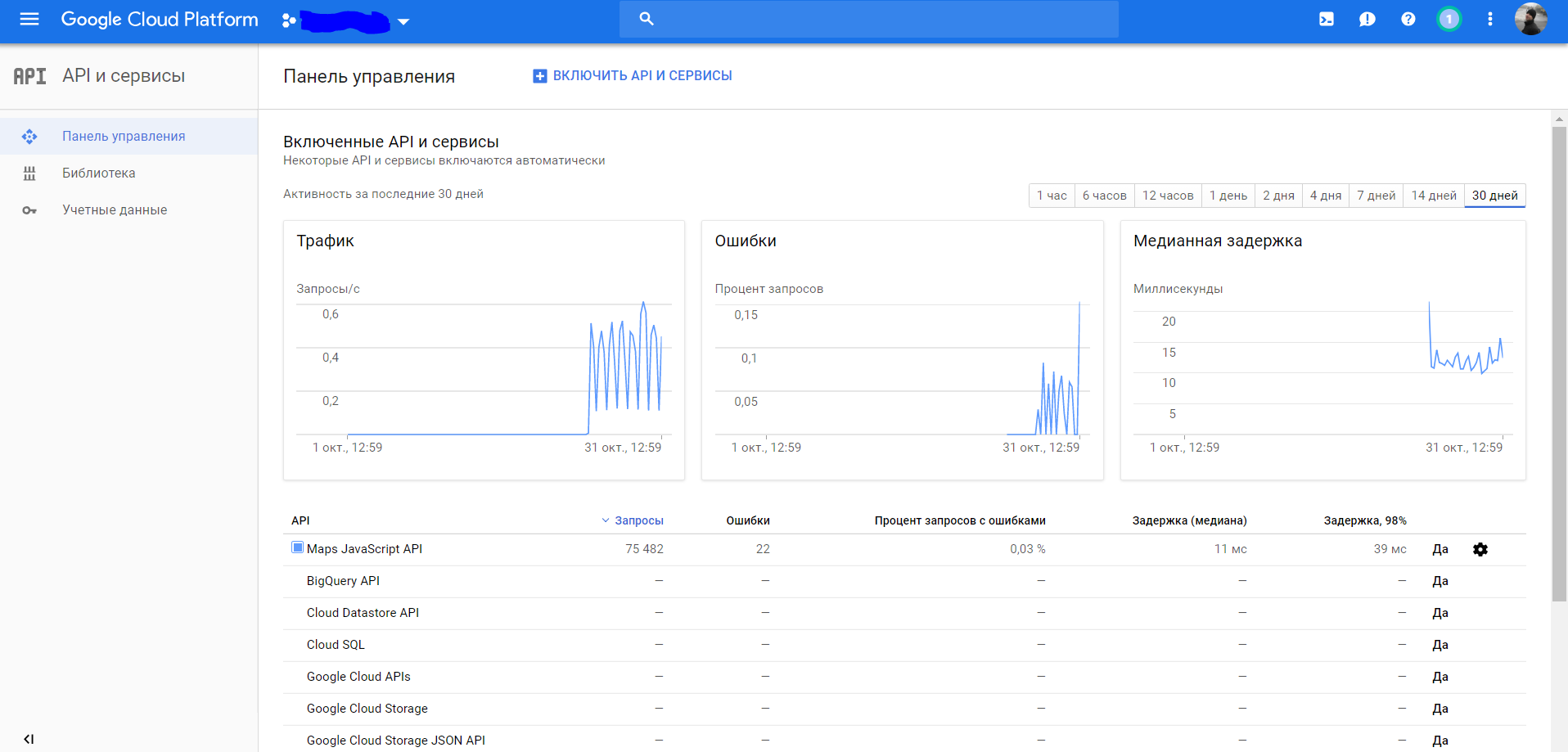
Introduction 1 - une vue générale du panneau de configuration pour l'API JavaScript Maps utilisée

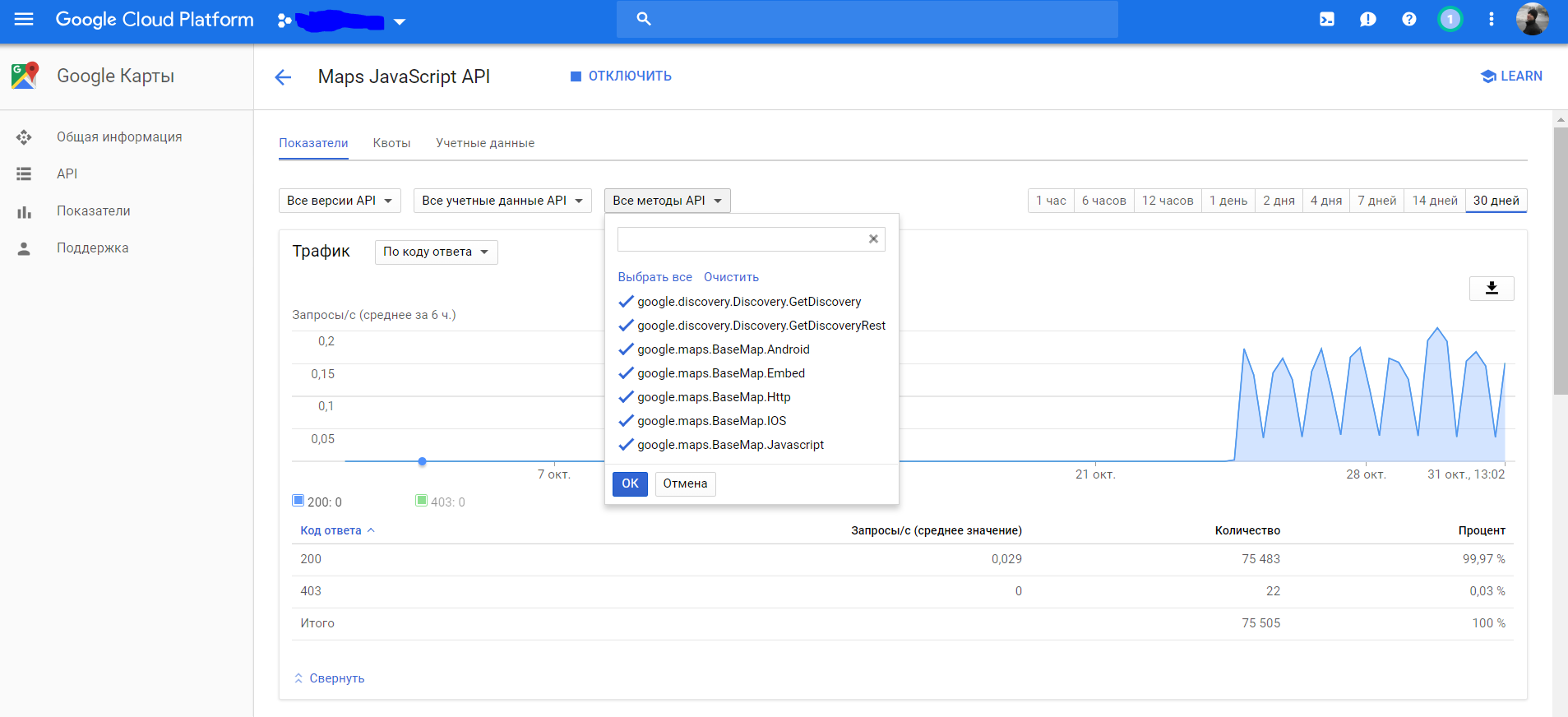
Introduction 2 - méthodes utilisées que nous pouvons contrôler à partir de la console.


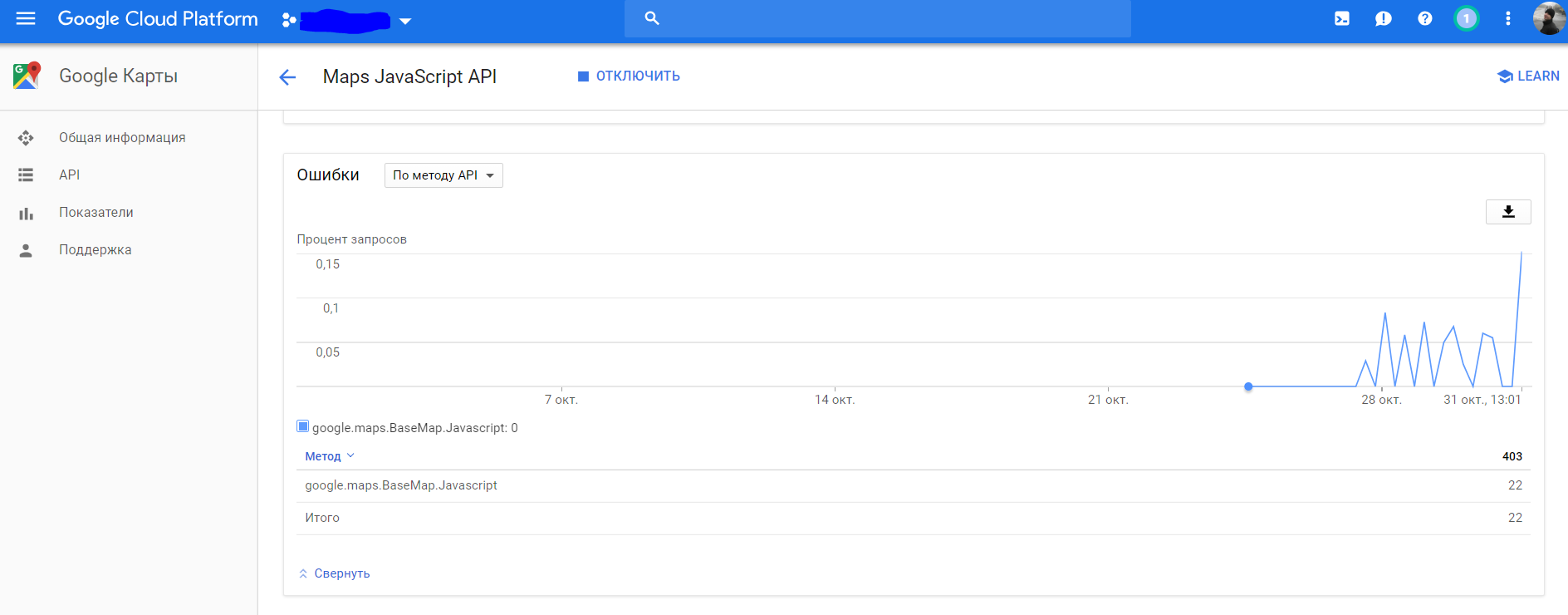
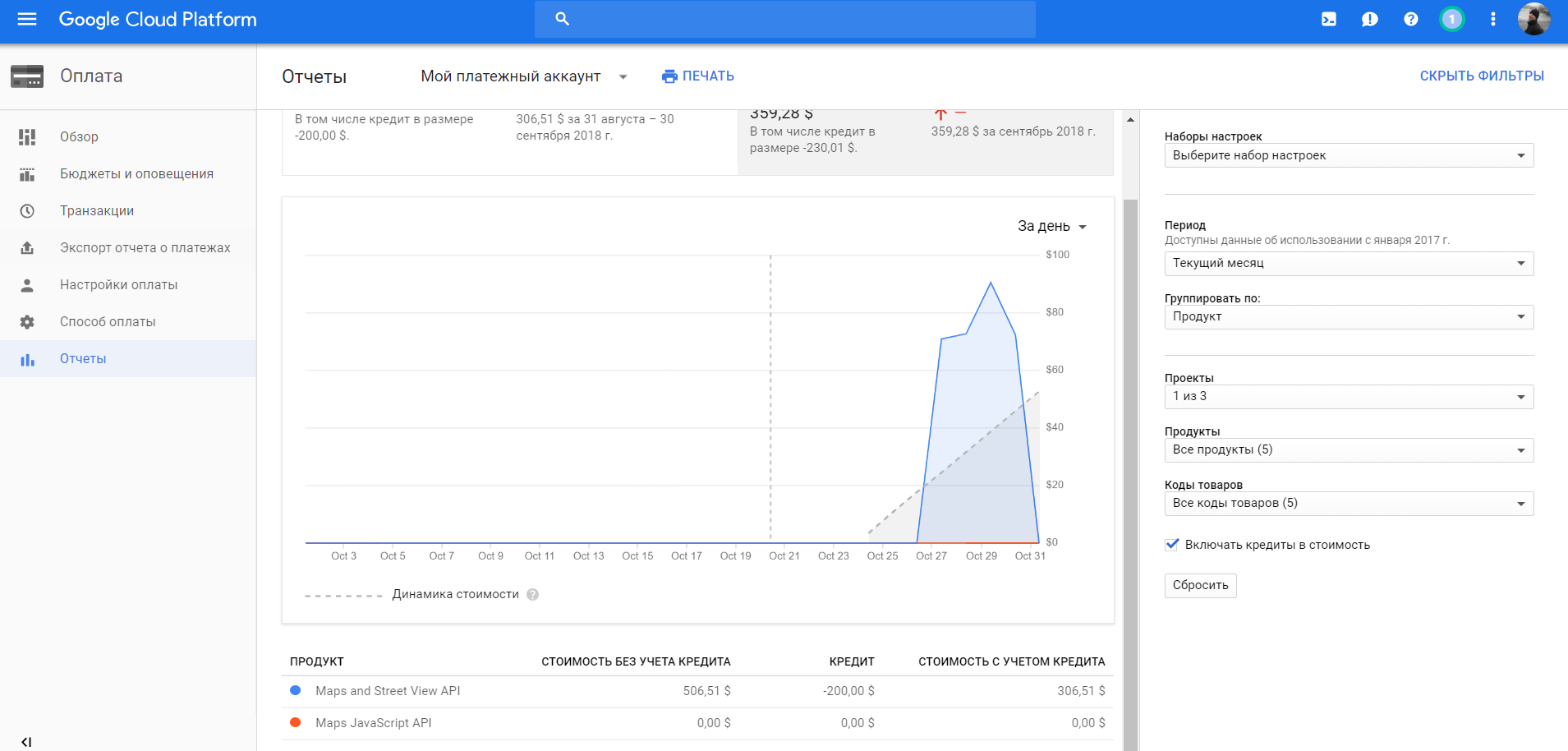
Introduction 3 - indicateurs d'utilisation

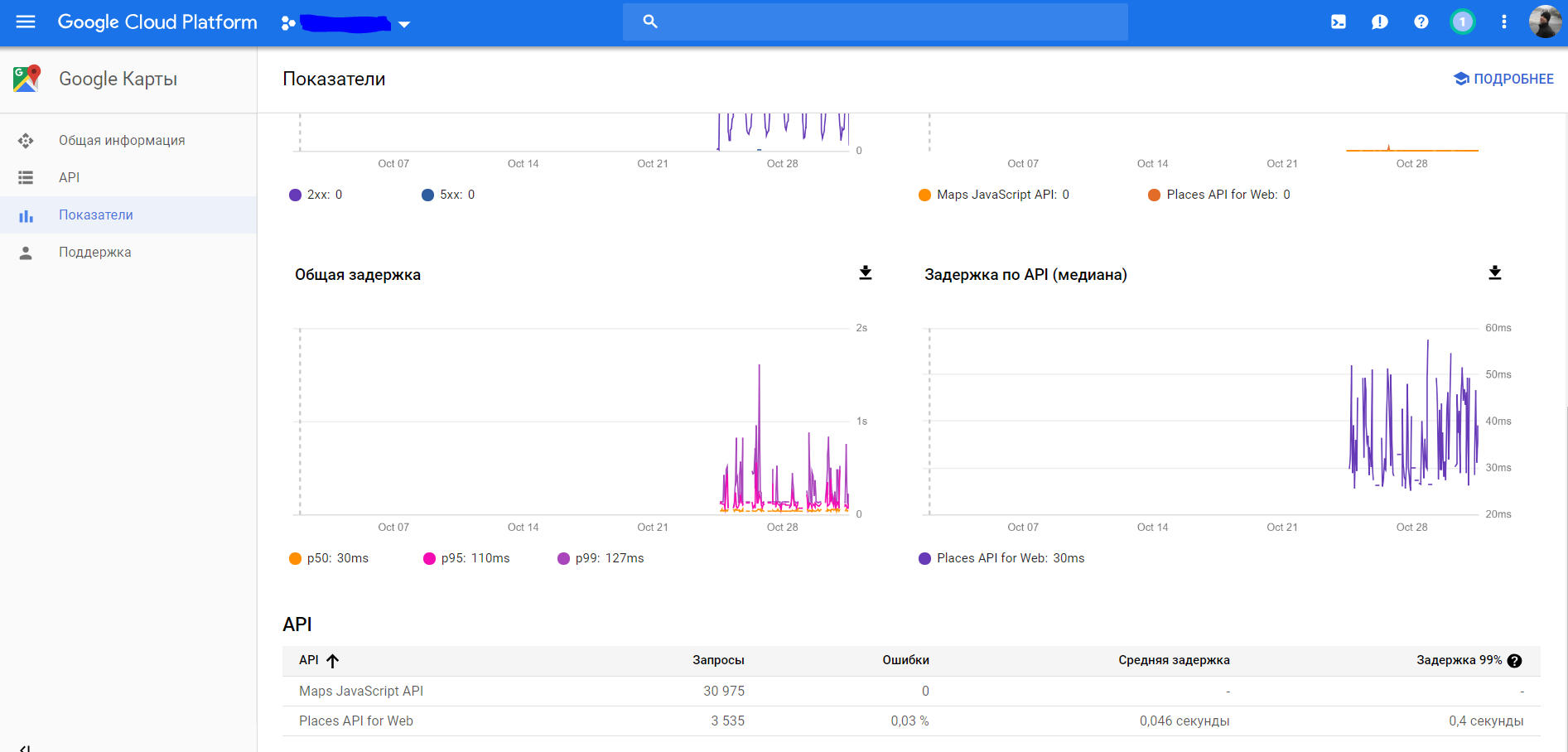
Introduction 4 - Rapport de charge

Après avoir lu la
description , nous nous tournons vers l'assistance Google, car nous n'avons en aucun cas connecté l'API Maps et Street View. Nous obtenons la réponse mot pour mot:
Je tiens à préciser que les cartes et cartes dynamiques Street View que vous voyez dans vos transactions de paiement sont simplement les cartes dynamiques API Javascript Maps et non l'API Street View. L'API Maps and Street View est l'ancien nom de l'API Maps Javascript. Je tiens à préciser que vous n'êtes pas facturé pour l'utilisation de l'API Street View, mais plutôt pour l'utilisation de l'API Maps Javascript.
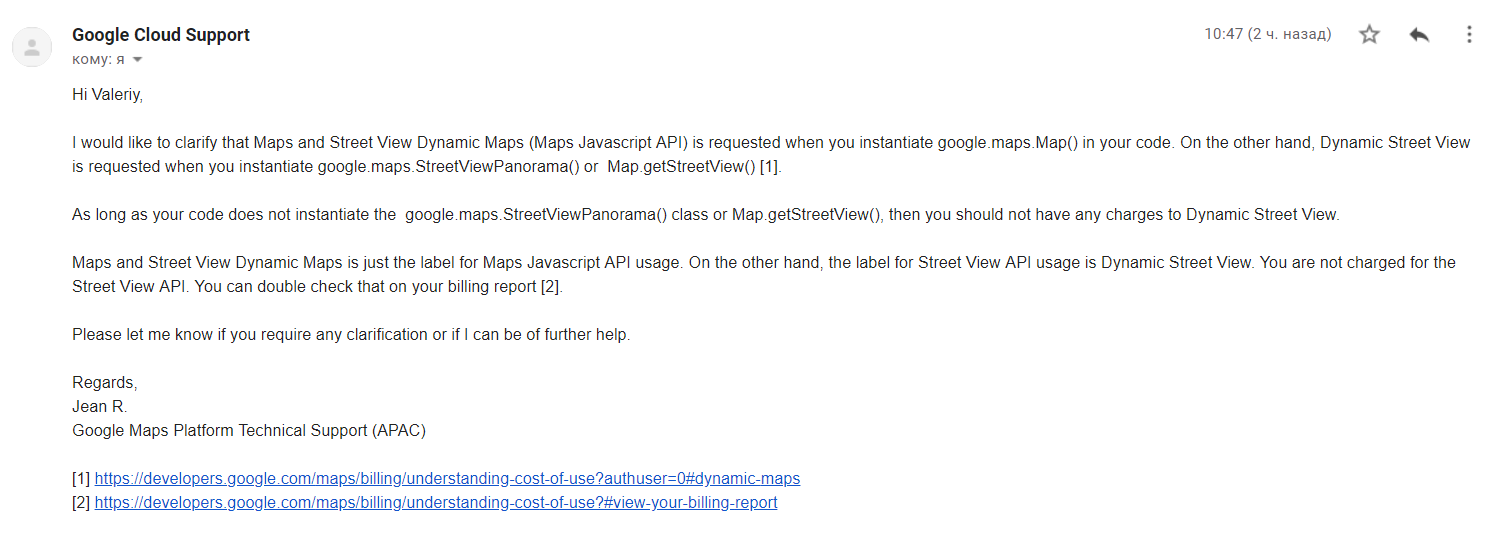
Nous n'abandonnons pas et essayons de le comprendre plus loin, nous obtenons cette clarification:

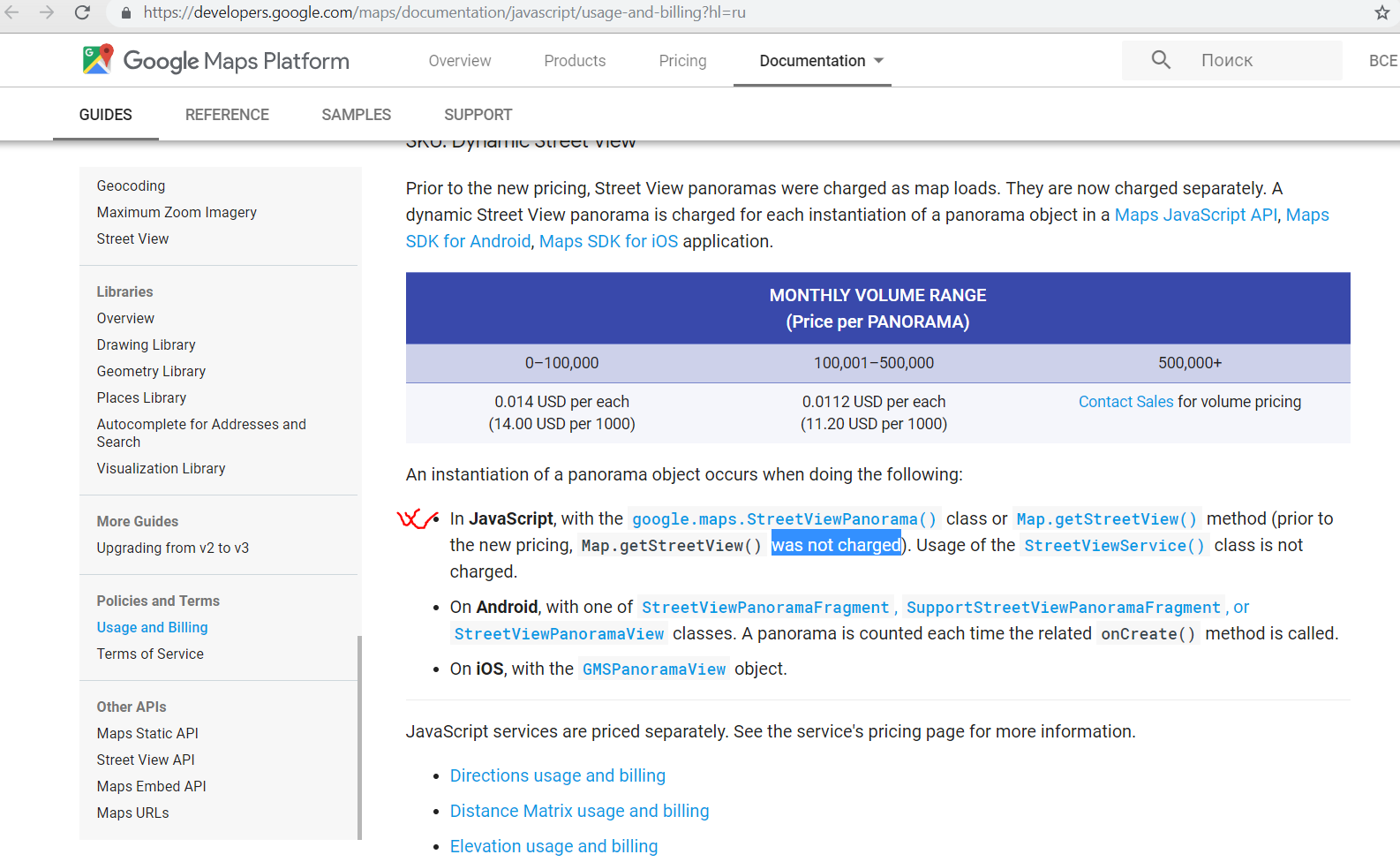
En même temps, nous relisons le
document et trouvons ce qui suit (nous lisons en incluant le paragraphe au-dessus de la tablette):

Eh bien, eux-mêmes n'ont pas compris la tarification, quelle est la morale?
La morale de cette fable est que
- Auparavant, l'API Street View était connectée séparément (et en fait, vous pouvez maintenant la connecter séparément dans la console, mais pas la déconnecter du tout). Maintenant, cela fait essentiellement partie de l'API Maps Javascript (bien qu'il soit facturé en tant qu'API distincte). Et si, pour une raison quelconque, vous n'avez pas pris cela en compte et avez été guidé par la tarification par la calculatrice ou par la description d'ici et n'avez pas pris en compte l'utilisation et la tarification par l'API Street View - soyez prêt à détecter les coûts imprévus.
- De plus, les alertes sur les budgets fonctionnent, y compris compte tenu du prêt accordé de 200 $. C'est-à-dire lors de l' émission des alertes, assurez-vous d'en tenir compte.
- Si vous n'avez pas besoin de donner la possibilité de visionner la rue panoramique dans les cartes, supprimez simplement l'appel à ces méthodes.
- Il est impossible de limiter l'appel à l'API Street View (au niveau de l'utilisation de la clé ou de la console), sauf pour la logique des appels eux-mêmes sur le client.