
Des milliers d'articles ont été écrits sur la conception et autant de webinaires ont été enregistrés, mais les professionnels novices se soucient de la même question raisonnable: "Alors, que dois-je faire exactement?!" Dans ce document, j'utiliserai un exemple réel pour montrer étape par étape quelles actions doivent être effectuées pour créer un projet de conception visant à résoudre des problèmes commerciaux.
En ce moment, je suis engagé dans le développement d'une startup dans le domaine de la logistique et, plus récemment, ma tâche principale (en plus de tester les versions hebdomadaires) était de créer un site Web d'entreprise. Afin de ne pas m'éloigner du sujet, je choisirai le secteur des transports, ou plutôt le site du service de taxi premium.
Processus de conception
Il existe de nombreuses variantes de processus de conception possibles sur Internet, je vais donc me concentrer sur la version classique, que j'utilise moi-même:
- Immersion dans la tâche
- La recherche
- Réflexion sur les scripts
- Création d'un cadre
- Recherche de style visuel
- Conception de la disposition
Avant de commencer, je tiens à noter que le processus de conception n'est pas une séquence stricte d'actions. Il est possible que vous deviez revenir plusieurs fois aux étapes précédentes, ou peut-être que certaines étapes se mélangeront entre elles.
Laissez-vous guider par le processus décrit, mais ne soyez pas son otage.
1) Immersion dans la tâche ou comment l'entreprise gagne de l'argent
La première chose à faire est de comprendre comment l’entreprise du client gagne de l’argent. Les taxis gagnent sur la commission de chaque transport, donc la conception doit guider l'utilisateur pour créer une commande.
J'ai immédiatement eu l'idée de mettre un bon de commande de taxi sur le premier écran du site. Grâce à cela, le site sera non seulement un portail d'information, mais aussi un service à part entière.
Comme vous pouvez le voir, en essayant de comprendre l'activité du client, des idées vous viendront à l'esprit. Réparez-les immédiatement, sinon vous oublierez. Lors de l'examen de la structure du site, ils vous seront très utiles. Dans le projet actuel, nous utilisons Confluence. Pour les petits projets, je choisirais Apple Notes ou quelque chose de similaire.Mais attendez une minute. Commandons-nous souvent un taxi sur le site? Peut-être que nous devons nous concentrer non pas sur la commande de taxi en ligne, mais sur le téléchargement de l'application? Hmm, bonne question. Mettons nos idées en note et continuons à étudier le métier.
La meilleure façon de comprendre l'entreprise est de contacter le client. En plus de gagner beaucoup de temps, vous pourrez impliquer le client dans le processus de travail, montrant que le résultat final n'est pas le résultat d'une inspiration momentanée, mais d'une combinaison du bon style visuel et de la logique métier.
Résumé de l'étape:
Vous devez clairement comprendre comment l'entreprise du client gagne et à quelle action clé vous devez conduire l'utilisateur. Dans notre cas, la tâche consiste à convaincre le visiteur de télécharger l'application.2) Recherche et analyse des concurrents
Cette étape est plus facile à commencer par une étude des concurrents, puis à y connecter des services similaires en mécanique.
Pensons à la mécanique de la commande d'un taxi. Premièrement, nous avons une personne qui veut se déplacer d'un endroit à un autre. Deuxièmement, nous avons un chauffeur qui est prêt à terminer cette tâche. Quels services fonctionnent selon une logique similaire?
Cela me vient à l'esprit AirBnB, où une personne veut louer une maison et l'autre est prête à la louer. Ou des ressources indépendantes, par exemple, UpWork, où le client a besoin de faire un certain travail, pour lequel il a besoin d'un entrepreneur.

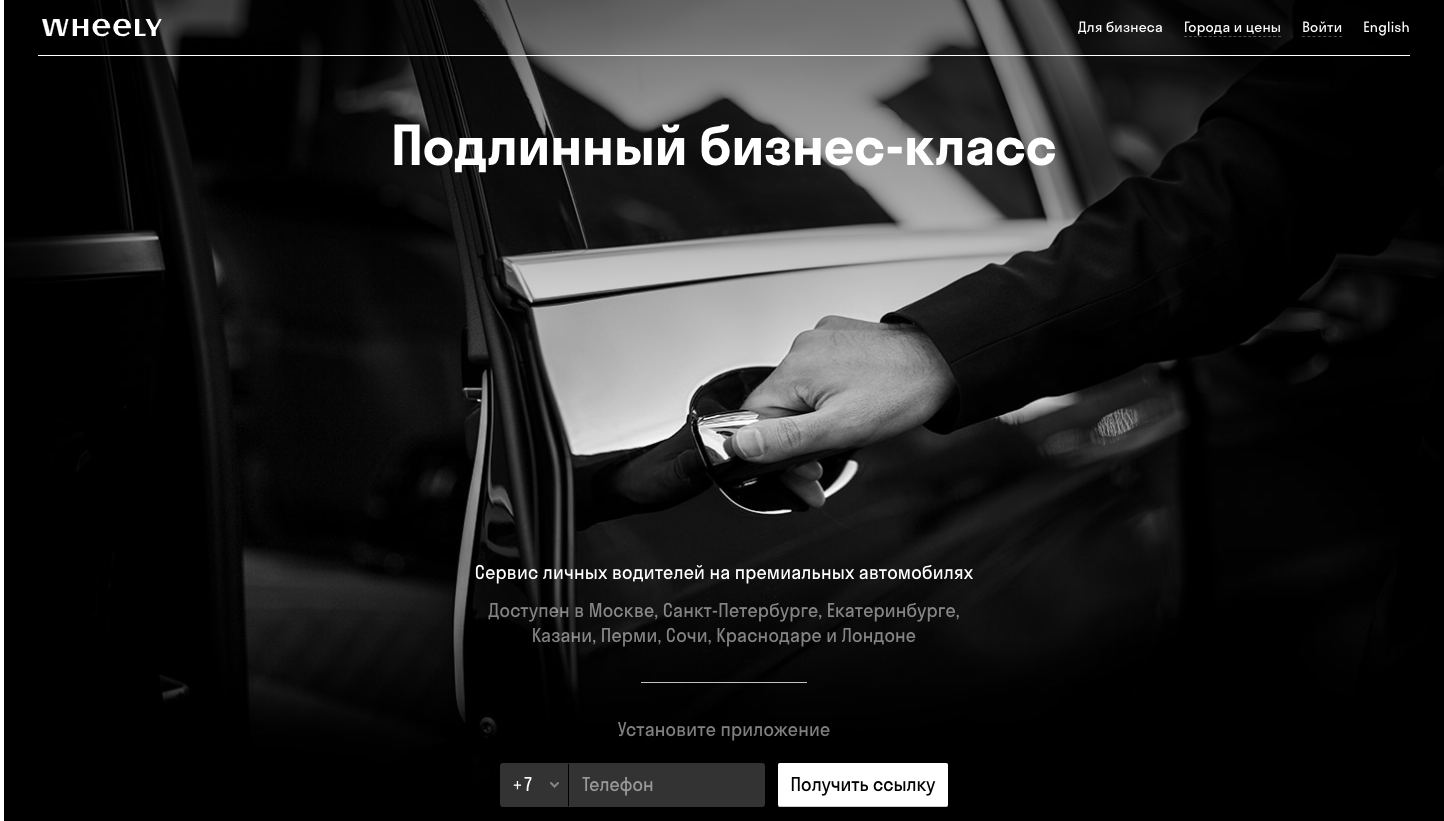
Et bien sûr, vous devez regarder les sites de concurrents directs: Gett, Yandex.Taxi, CityMobil, InDriver et bien sûr Wheely.
Lorsque vous consultez ces sites, essayez de noter des détails similaires et différents. Par exemple, Wheely propose de télécharger l'application en déplacement en envoyant un SMS à un numéro de téléphone, et Yandex.Taxi propose de passer une commande directement depuis le site.
Il y a encore un détail que je rencontre sur mon deuxième projet d'affilée. Comme nous l'avons dit, nous avons deux types d'utilisateurs - un passager et un conducteur. Les deux rôles ont besoin d'une page distincte, car leur implication passera par différents canaux. Qui, dans ce cas, devrait donner la page principale? Ou peut-être que cela vaut la peine de faire un éleveur?
Après avoir analysé les services populaires, j'ai remarqué un détail. Presque toutes les entreprises avec des mécanismes similaires donnent la page principale aux utilisateurs qui paient de l'argent.
Autrement dit, AirBnB a la principale chose pour les voyageurs, et la page des propriétaires est cachée dans le menu (les clients paient le service). Qlean, Wheely, UpWork et de nombreux autres services utilisent la même stratégie, par conséquent, dans notre projet, je me concentrerais dessus. C'est-à-dire que je donnerais la page principale pour les passagers (qui paient le service) et j'ajoutais la page «devenir conducteur» au menu.
À ce stade, je commencerais à étudier quelles entités utilisent les sites de concurrents pour sélectionner la meilleure structure qui convient à votre type d'entreprise à la fin de l'étude. Voici les entités du site Wheely: téléchargement de l'application, sur les conducteurs, sur les voitures, assurance, téléchargement de l'application, avis.
Après avoir analysé plusieurs sites de cette manière, vous commencerez à mieux comprendre le domaine du client et à sélectionner les entités qui conviennent à votre projet.
Par exemple, une histoire sur les voitures neuves convient mieux au segment haut de gamme, tandis que les services offrant la classe économique sont mieux pour garder le silence sur la qualité des voitures, en se concentrant sur un prix favorable. Dans un taxi de classe affaires, le prix n'est pas si important, il ne doit donc pas être affiché ouvertement. Imaginez à quel point le prix avantageux sera étrange lorsque votre service sera utilisé par des millionnaires.
Résumé de l'étape:
Vous avez analysé plus de 5 services similaires et noté les entités utilisées par les concurrents. Idéalement, vous devez parcourir le scénario clé de chaque service pour séparer les bonnes idées de celles qui causent des difficultés.3) Réflexion sur des scénarios ou création d'une carte de parcours client
Le concepteur doit penser en termes de scripts, pas d'écrans. Peu importe le nombre d'écrans dont vous disposez, il importe seulement à quel point il est pratique pour l'utilisateur de résoudre ses problèmes en utilisant votre service.
Logiquement, il semble qu'il soit plus pratique de tout faire sur un seul écran, mais les concepteurs savent qu'il est préférable de diviser les formulaires longs en plusieurs étapes. Il n'y a pas de règles fondamentales dans la conception, tout dépend toujours de la tâche.
Dans ma pratique, j'utilise la carte du parcours client pour réfléchir à des scénarios. J'ai déjà décrit l'essence de son travail dans la chaîne Telegram de
The Design Times :
CJM est un tableau dont les verticales (colonnes) sont les étapes que l'utilisateur doit atteindre pour atteindre l'objectif. Par exemple, lorsque vous achetez des billets sur le site Web d'une compagnie aérienne, les colonnes de votre tableau ressemblent à ceci: un site Web, remplissant un formulaire (d'où, où, qui et quand), la recherche d'un vol approprié, l'affichage des détails, le paiement.
L'horizontale (ligne) est la suivante:
Objectif utilisateur
Dans ce cas, l'objectif de l'utilisateur n'est pas un objectif global (acheter des billets), mais local à ce stade, par exemple, remplir un formulaire ou choisir un vol adapté.
Action clé
En fonction de l'objectif, vous pouvez déterminer l'action clé. Au stade de remplir le formulaire, cela ira à la liste des vols pour les paramètres sélectionnés.
Humeur
Ici, vous devez déterminer ce que l'utilisateur ressent à chaque étape et essayer d'éviter le mécontentement ou la confusion. Si plusieurs étapes consécutives entraînent des émotions négatives, il est probable que l'utilisateur ne continuera pas à travailler avec le service.
Problèmes possibles
Une étape extrêmement importante à laquelle vous devez réfléchir attentivement. Cela peut inclure des erreurs d'inattention et de mauvaise compréhension de l'interface.
Des solutions
Cette étape est étroitement liée à la précédente. Pour chaque problème, vous devez trouver 1-2 solutions. Habituellement, après avoir identifié des problèmes potentiels, les solutions deviennent évidentes. C'est pourquoi CJM aide grandement à la conception d'interfaces.
Beaucoup de gens pensent que seule l'expérience décide du succès du projet, ils sous-estiment donc l'importance du processus. L'utilisation de CJM aide à minimiser le manque d'expérience grâce à une séquence réfléchie d'actions.
Écrire CJM prend du temps, mais n'oubliez pas qu'il s'agit également d'un design. C'est peut-être encore plus de design que ce que nous faisons dans l'éditeur graphique.La dernière partie est très importante. Les concepteurs débutants négligent toujours la phase analytique, commençant immédiatement à dessiner. J'ai fait la même chose au début, mais après avoir commencé à utiliser le processus décrit, mes projets sont devenus plus réfléchis.
Dans ce cas, le scénario sera petit (site Web → application), mais même sur celui-ci, l'utilisateur peut avoir des problèmes.
Par exemple, il peut ne pas faire confiance à votre service (ajouter des avis, garantie?), L'apparence du site ne sera pas premium (changer le style visuel?), Le code SMS ne viendra pas (renvoyez-vous, ajoutez-vous un support en ligne?), ...
Résumé de l'étape:
Vous devez comprendre quels problèmes peuvent survenir sur le chemin de l'utilisateur et trouver plusieurs solutions pour les éviter.4) Créer un cadre
Un framework est une structure autour de laquelle les éléments d'interface sont construits. Par exemple, dans le service de messagerie Gmail, il y a une barre de recherche supérieure, un menu de gauche et une partie droite pour les e-mails. Une telle structure est le cadre.
Les concepteurs existent parce qu'il n'y a pas de cadre universel. Chaque service a besoin du sien. Bien sûr, il existe des règles de conception de haut niveau, mais après un peu plus de détails, vous devez trouver vos propres solutions, sinon l'utilisateur ne résoudra pas ses problèmes de manière optimale. C'est comme pédaler vos mains. Il y a du mouvement, mais pas si efficace si vous avez utilisé vos jambes.
Dans le cas d'un site, un cadre est constitué de blocs séquentiels assemblés à partir d'entités écrites au stade de la recherche. Si votre entreprise est unique, vous devrez trouver quelque chose qui vous appartienne, mais, comme le montre la pratique, la plupart des entreprises ont plusieurs concurrents directs dont l'expérience peut être adoptée.
***
Que fait un visiteur lorsqu'il arrive sur le site? Si le service lui est familier, il procède immédiatement à l'inscription ou à l'entrée. Sinon, il sera intéressant pour lui de parcourir toute la page principale à la recherche d'une confirmation logique et émotionnelle. Pour que l'utilisateur, après avoir étudié toute la page, ne perde pas le formulaire de téléchargement de l'application, il vaut mieux le dupliquer ci-dessous.
Rappelons la structure du site Wheely: téléchargement de l'application, sur les conducteurs, sur les voitures, assurances, téléchargement de l'application, avis.
Comme vous pouvez le voir, au début et à la fin de la page, les actions clés sont répétées pour que le visiteur du site, après avoir parcouru tous les blocs, ne quitte pas. Cette règle s'applique à tout le monde.
Les blocs principaux du site doivent être choisis en fonction du type de notre projet. Le service de commande de taxi de classe affaires doit montrer le statut et les différences par rapport aux services conventionnels. Wheely le fait en utilisant une photo du conducteur dans le costume et une liste de fonctionnalités, comme rencontrer un parapluie sous la pluie. Si votre service n'a pas d'autres fonctionnalités, vous pouvez utiliser la structure des concurrents. Mais souvent, les concurrents directs apparaissent avec toutes les fonctionnalités sur lesquelles il faut insister.
Disons que votre service n'embauche que des conductrices. Dans ce cas, vous devez le montrer à l'aide de photos et décrire les raisons pour lesquelles les chauffeurs de la fille sont la meilleure option (le client fournit généralement le contenu).
De tels services ne seront jamais empêchés par des critiques de personnes célèbres et des liens vers des publications de médias populaires. Cela augmente la confiance, ce qui est très important à l'ère d'Internet.
Pour plus de clarté, montrez un bloc avec une capture d'écran de l'application et une description de ses principales fonctions. Ne vous attendez pas à ce qu'il soit surveillé de près, mais sa présence augmentera la confiance.
Pour déterminer la structure de site requise, il suffit d'écrire toutes les entités que les concurrents utilisent et de sélectionner celles qui conviennent le mieux à votre entreprise, en les transformant légèrement pour vos tâches.
Ayant acquis des compétences dans un certain domaine, vous n'aurez pas à répéter cette étape à chaque fois et vous pourrez utiliser vos réalisations, en maintenant périodiquement leur pertinence. C'est pourquoi il est rentable pour un designer et un studio de se spécialiser dans n'importe quel domaine.
Résumé de l'étape:
Vous devez comprendre quelles entités (blocs) vous utiliserez et dans quel ordre. Il vaut mieux qu'il soit encadré sous forme de croquis sur papier ou dans un document texte.5) Recherche de style visuel
J'ai écrit un
document séparé sur cette étape et son idée clé est la suivante:
La principale chose à comprendre est que le style visuel doit correspondre au message de la marque. C'est le critère principal de votre travail. Le style peut être à la mode, ennuyeux, futuriste ou autre, ce n'est pas important du tout. Il est seulement important qu'il éveille les émotions nécessaires.
Quelles émotions un site Web de service de taxi de classe affaires devrait-il évoquer? Il est logique qu'il fasse preuve d'un haut niveau de qualité et de services premium. Il existe plusieurs façons d'y parvenir.
Le premier est la couleur. Si vous regardez les marques premium, elles utilisent principalement des couleurs noires ou dorées. Ce n'est pas un dogme, d'autant plus que notre principal concurrent, Wheely, utilise déjà le noir. Par conséquent, pour vous démarquer, vous devez choisir autre chose. Par exemple, ajouter une couleur supplémentaire (or, jaune?) Ou choisir le rouge comme couleur principale. Une solution inattendue, mais cela pourrait fonctionner. Par exemple, Virgin Atlantic utilise du rouge, malgré le fait qu'il offre des services de classe affaires.
Le second est l'image. En entrant sur le site, vous voyez immédiatement l'action - ouvrir la porte d'une Mercedes noire, grâce à laquelle le site induit le visiteur aux émotions nécessaires.

Le troisième est l'infographie. Parfois, les concepteurs prennent les premières icônes qui apparaissent, sans penser au message visuel qu'ils véhiculent. Découvrez les options de personnalisation des icônes proposées par Google. Là, vous pouvez personnaliser le style des icônes et sélectionner la plus appropriée. Une variété de styles peut être consultée sur flaticon.com. Les principaux paramètres avec lesquels vous pouvez expérimenter sont la couleur ou le noir et blanc, inondé ou contour, arrondi ou non.
Résumé de l'étape:
Vous devez déterminer le message que votre projet doit véhiculer et choisir les couleurs, le style d'image, les icônes (ou s'en passer) et la police.6) Conception de la disposition
Après avoir décidé de la structure et du style visuel, vous pouvez procéder à la conception des écrans. Il y a peu de choses à dire, surtout quand il s'agit d'un site simple. Il vous suffit de transposer vos idées dans la réalité.
Si vous travailliez sur de grands services, vous devriez commencer à partir des écrans qui font partie du script principal. Sur celui-ci, vous pouvez définir le style, la structure et effectuer la première présentation au client. Dans le cas du site, vous devez commencer à partir de la page principale et définir le style sur celui-ci, puis le mettre à l'échelle sur d'autres pages.
Habituellement, je fais le premier brouillon du site à la main, et seulement après avoir décidé de la structure, je vais chez l'éditeur graphique (je suis sur Figma depuis six mois maintenant). Après avoir pris 1-2 écrans, je m'arrête, puis j'essaye de trouver les défauts. Ainsi, je passe au pied de page, après quoi je peux encore faire quelques itérations pour améliorer le site.
Résumé de l'étape:
La conception des dispositions nécessaires est prête et a fait l'objet de plusieurs itérations d'améliorations.***
Dans cet article, j'ai montré le processus de création d'un projet de conception simple. Les concepteurs débutants peuvent l'utiliser en toute sécurité comme modèle, en le modifiant selon leurs besoins et leurs préférences.
Le processus décrit est le mieux adapté au travail du client, car dans l'épicerie, il sera légèrement différent.
Au lieu d'une conclusion
La principale chose à comprendre est qu'aucun matériel ne peut remplacer la pratique. Tout en commençant à appliquer les connaissances acquises dans votre travail, vous pouvez compter sur les progrès.
Ils sont tous repartis de zéro et ont amélioré leurs compétences année après année. C'est une chose très simple, mais en même temps, fondamentale pour obtenir des résultats significatifs dans n'importe quel domaine.
Regardez votre carrière de manière stratégique et laissez chaque journée de travail être une nouvelle étape vers la réalisation de vos objectifs professionnels.