Dans cet article, nous analyserons les nuances de l'exportation d'icônes vectorielles à partir de packages graphiques. Malgré le fait que les icônes vectorielles fonctionnent avec succès depuis plus d'un an, il existe encore des situations malheureuses dans lesquelles l'affichage des icônes sera incorrect: l'épaisseur des lignes dansera, le flou apparaîtra, les filets disparaîtront, ou vice versa - des filets apparaîtront là où des angles vifs étaient attendus.
Il y a trois raisons principales: les fonctionnalités (ou même les bugs) dans l'exportation et l'optimisation des icônes des packages graphiques, les fonctionnalités et les erreurs de rendu (nous nous concentrerons sur le rendu par le navigateur Chrome ou
le shell
Electron ), les erreurs des concepteurs dues à l'inexpérience. Bien que tout semblait bien dans le package graphique lui-même (dans ce cas, nous envisageons Sketch, mais il y a des problèmes similaires partout).

En règle générale, des distorsions sur les icônes apparaissent dans les cas suivants (et leurs combinaisons):
- Éléments minces (à un pixel) (soit deviennent flous, soit les lignes se cassent, soit la ligne à un pixel devient trop grasse).
- Les zones de remplissage remplissent les zones qui étaient censées être vides sur la conception.
- L'icône semble bonne sur l'écran Retina, mais extrêmement mauvaise - lors de la connexion d'un moniteur externe. Il est clair qu'une baisse de qualité sur les écrans non rétiniens est inévitable, mais dans certains cas, la «pixellisation» dépasse clairement les limites du bien et du mal.
Pour les sites, les petits kosyachki sur les icônes ne sont pas particulièrement critiques. Tout le monde y est habitué, et rarement quelqu'un est prêt à dépenser beaucoup de ressources pour résoudre des problèmes perfectionnistes secondaires. Dans les applications, en particulier celles qui sont utilisées beaucoup et souvent - cela sera peut-être traité plus attentivement. Surtout si vous êtes tombé sur un perfectionniste (voir l'article "
Travailler avec les objections dans la démonstration du design ").
Corbeille dans un fichier SVG et optimiseurs
Si pendant le déchargement, les icônes perdent une partie des lignes, se tordent, se décomposent en composants - il est logique de regarder à l'intérieur du fichier SVG. Ce n'est pas un problème pour les programmeurs: le format lui-même est un fichier XML avec une structure assez claire et un ensemble de commandes pour rendre le contenu. Souvent, pour des cas simples, en utilisant ce code, vous pouvez comprendre exactement ce que le package "graphique" a été "enregistré" lors de l'enregistrement. Par exemple, pour voir des valeurs fractionnaires, où elles ne devraient évidemment pas être. Ou des chemins supplémentaires. Ou des ordures. Modifier le fichier SVG à la main - une occupation amateur, et il n'a aucune perspective. Mais il est souvent possible de comprendre ce qui s'est mal passé avec le fichier source.
Lorsque vous travaillez avec le bundle Sketch + Zeplin classique, non seulement le problème des «déchets» dans les fichiers SVG ne disparaît pas, mais il peut également s'aggraver. Le fait est que Zeplin exécute le code du fichier svg via l'optimiseur intégré. A en juger par le code qu'il génère,
SVGO est probablement utilisé.
Soit dit en passant, cette bibliothèque même peut très souvent être la cause d'icônes cassées à des stades ultérieurs, par exemple, lors de la création de projets via webpack (plus précisément,
image-webpack-loader , qui utilise déjà SVGO au niveau inférieur). Les ordures peuvent rester, mais des éléments importants peuvent être abandonnés. Si vous rencontrez soudainement un problème avec des icônes cassées, vous pouvez d'abord essayer de supprimer l'optimiseur et voir si le problème a été résolu.
De plus, la version en ligne de Zeplin et son application de bureau donnent des résultats différents lors du déchargement. Pendant l'optimisation, selon le code source de l'icône, des parties importantes de l'icône peuvent être perdues. Et dans différentes versions de différentes manières. Ça rend furieux.
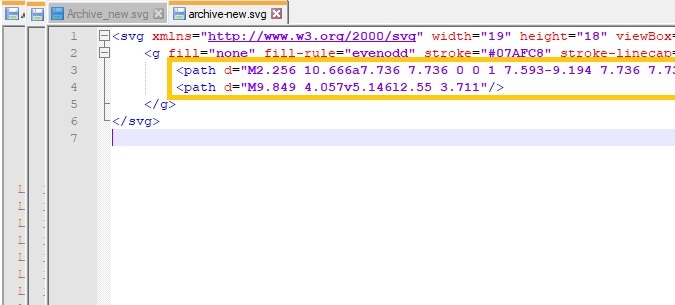
Comparez le code - en dessous de l'icône téléchargée depuis Sketch, encore plus bas - de la version en ligne de Zeplin. On peut voir que dans le deuxième cas, des morceaux de code manquaient:


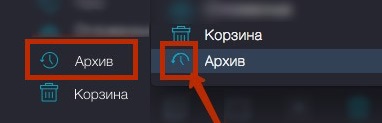
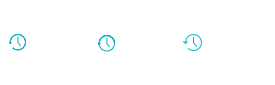
Et voici à quoi ça ressemble:
 La première icône est téléchargée directement depuis Sketch, la seconde provient de la version en ligne de Zeplin, la troisième est ce qu'elle devrait être
La première icône est téléchargée directement depuis Sketch, la seconde provient de la version en ligne de Zeplin, la troisième est ce qu'elle devrait êtreErreurs de rendu
Malheureusement, non seulement le concepteur, le package graphique ou l'optimiseur peuvent être à l'origine des icônes tordues. Selon le logiciel responsable du rendu, le résultat peut être très différent. Il y a également des erreurs gênantes, par exemple, dans le rendu de l'anti-aliasing du navigateur Chrome des lignes à un pixel - le problème
est connu depuis au moins 2016, mais il n'y a toujours pas de solution (octobre 2018). Dommage!
Limitations et hacks de vie dans la lutte pour la pureté des icônes
Ensuite, nous avons collecté un certain nombre de conseils, de restrictions et de hacks de vie qui aident soit à résoudre complètement les problèmes de rendu, soit au moins à obtenir un résultat décent.
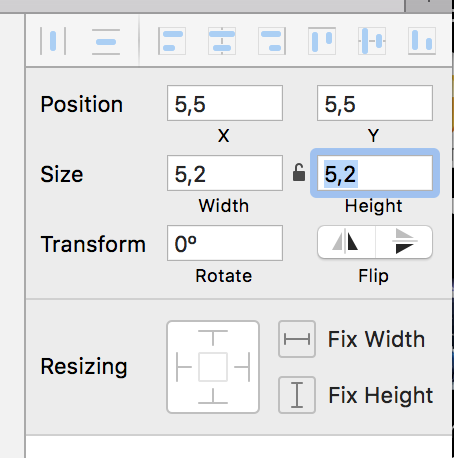
1. Ne transformez pas les éléments des icônes
Plus il y a de transformations avec l'icône (mise à l'échelle, rotation le long de l'axe ou réflexion horizontalement / verticalement), plus les attributs de chemin (ou simplement une séquence de points) apparaissent dans son code. Plus de chemins - plus probable qu'après optimisations lors du rendu par le navigateur, les icônes auront l'air tordues.
 Au lieu de l'icône "Groupes" - quelque chose qui ressemble à un cinquième point
Au lieu de l'icône "Groupes" - quelque chose qui ressemble à un cinquième point2. Convertissez les éléments et le texte du vecteur en contours (Convertir en contours)
et fusionner tous les calques avec les éléments en un (Combiner les formes)
Si vous laissez le texte en tant que texte et les calques séparément, la séquence principale de points (chemin) sera probablement divisée en plusieurs, qui lorsqu'ils seront exportés seront dans leur propre esprit.
3. La règle de contraception: nommez chaque icône - unique
Une règle évidente pour les programmeurs. Malheureusement, il peut être perturbé par des designers inexpérimentés ou
bâclés et trop créatifs. Si le nom d'une icône correspond à une autre, Sketch peut les combiner en un seul objet. Pour plus de commodité, pensez à l'avance à un système de dénomination raisonnable. Par exemple, le nom peut avoir le format popup-icon-close, où popup est le bloc où l'icône sera utilisée, icon est l'icône elle-même, close est ce que cette icône signifie. À la fin du nom du fichier, vous pouvez également ajouter sa taille - par exemple, 16x16.
Lorsqu'il y a beaucoup d'icônes et qu'elles se répètent sur plusieurs dispositions, il est pratique de transformer chacune en symbole (Créer un symbole). Si vous redimensionnez ou coloriez à l'intérieur du symbole, ces paramètres changeront pour toutes ces icônes sur toutes les dispositions. Les paramètres d'exportation de ces icônes doivent également être définis à l'intérieur du symbole. Utilisez professionnellement des symboles non seulement pour les icônes, mais aussi pour tous les contrôles courants: boutons, champs de texte et cases à cocher, etc.
4. Installez SVGO Compressor directement dans Sketch
Il s'agit d'un plugin qui vous permet de télécharger des icônes optimisées directement depuis Sketch. Cela permet de contrôler le processus d'optimisation (et de ne pas le laisser s'écouler vers l'optimiseur depuis le webpack). Si les montants d'optimisation sont immédiatement visibles, vous pouvez vérifier le code source de l'icône immédiatement après le déchargement, surtout s'il est complexe et se compose de plusieurs parties. Mais dans la plupart des cas, lors de l'exportation avec ce plugin, tout se passe bien.
5. Sélectionnez les icônes lors de l'exportation manuelle et définissez-leur la propriété Rendre exportable.
Sinon, une partie de l'icône peut à nouveau être perdue lors de l'exportation.
6. Décochez l'option "Inclure dans l'exportation" en arrière-plan

Sinon, l'icône est exportée avec un fond blanc autour.
7. Si tout le reste échoue: pour chaque taille - sa propre icône
C'est du gibier sauvage. Les icônes vectorielles ont été inventées afin d'en utiliser une pour différentes tailles. Malheureusement, il existe des situations où, après la mise à l'échelle, un résultat vyrviglazny est obtenu. En règle générale, les bords de savon là où des lignes claires sont nécessaires. Cela est principalement dû au fait que lors de la mise à l'échelle, certaines lignes tombent sur des valeurs de pixels fractionnaires. Par exemple, si l'icône de base était 16 × 16 et que la dérivée était 24 × 24 (avec des puissances de deux, presque toujours tout va bien, mais il y a des exceptions avec des lignes verticales centrales). Dans de telles situations, vous pouvez soit accepter, soit, malheureusement, vous devez apporter les icônes avec vos mains pour chacune des tailles utilisées.
Si vous créez une icône selon ces 7 règles, même via le plug-in Zeplin, l'exportation sera réussie. Mais même si vous obtenez une belle source svg de l'icône, et que l'icône ne se désagrège pas et ne se déforme pas lorsqu'elle est affichée dans le navigateur, cela ne garantit pas que tout ira bien sur des écrans avec des densités différentes.
Disons que vous avez tout vérifié pour un écran Retina sur votre MacBook. Essayez de connecter un moniteur externe plus ou moins moyen. Très probablement, les lignes de 1 pixel seront floues. Mathématiques simples: si vous tracez une ligne de 1 pixel d'épaisseur au milieu d'un carré de 4 × 4 pixels, lorsqu'elle est affichée, la ligne tombera entre les pixels et sera floue. Si l'épaisseur de la ligne n'est pas spécifiée par un entier - la même chose.
Vous trouverez plus d'informations sur ces problèmes
ici . En option pour résoudre le problème, il existe des modèles d'icônes pour les applications de
Bjango : leur charme est qu'ils prennent immédiatement en compte les spécifications pour Android, iOS, macOS, tvOS, watchOS, Windows, Windows Phone, etc. Vous pouvez les utiliser au moins comme référence. Plus d'informations sur la liste des spécifications pour différents appareils sont disponibles dans
Google Device Metrics - vous pouvez trouver la taille de l'écran, la densité de pixels et même la distance approximative à laquelle l'écran se trouve des yeux de l'utilisateur. Et une autre chose qui aidera à surmonter le problème est
le manuel du concepteur sur DPI et PPI . Il vous aidera à apprendre encore plus de subtilités et de techniques pratiques pour les concepteurs sur Android et iOS.
Comment:


Comment ne pas:


Soit dit en passant, nous avons vérifié les icônes à pixel unique sur de nombreux sites et dans les applications sur un affichage de qualité moyenne - et nous avons vu principalement du «savon». Autrement dit, la solution «Resign» est assez populaire, car la résolution de ce problème et l'ajustement des icônes est le chemin de l'entêtement (très long). La deuxième solution la plus populaire consiste à utiliser une largeur de ligne d'au moins 2 pixels (c'est ce que Google fait à de nombreux endroits). Néanmoins, pour les perfectionnistes tenaces avec un gros budget de temps sur les projets, une solution adaptée à chaque taille donnera les résultats les plus clairs.

Séparément, nous notons qu'il vaut la peine de vérifier non seulement le rendu du contour, mais aussi les zones de remplissage. Surtout si les icônes sont utilisées dans la paire "icône remplie + contour" (par exemple, en survol).
Exporter des icônes (Affinity, Illustrator, etc.)
Étant donné que l'interdiction de transformer des objets en Sketch prend beaucoup de temps pour dessiner tristement tous les éléments, il est plus pratique pour certains concepteurs de dessiner des icônes, par exemple dans Affinity, puis de les télécharger sur Sketch.
Tout est assez simple:
- Rendre les icônes d'affinité sur une grille de pixels! Tout de même: pour qu'il n'y ait pas de flou de bordures dû à des ratés dans la grille.
- Sélectionnez l'icône dans Affinity et copiez dans Sketch.
- Il est possible que dans Sketch, la taille diffère de quelques pixels - vous devez alors utiliser l'outil Echelle pour la taille souhaitée, en vérifiant que les tailles et l'épaisseur des lignes restent entières.
- Convertissez les éléments et les polices en contours. Vérifiez à nouveau la taille et la position.
- Fusionner les calques.
- Définissez la propriété Rendre exportable et sélectionnez l'icône sur le plan de travail.
- Export - voila, vous avez le fichier svg parfait avec un seul chemin qui se comporte de façon très prévisible.
Conclusions
Dans la plupart des cas, les petites distorsions sur les icônes, causées soit par la particularité de leur rendu par le concepteur, soit par le déchargement ou les optimisations, soit par les nuances du rendu, ne provoquent aucune plainte. Au final, la plupart des icônes proviennent de packs d'icônes et sont utilisées «telles quelles». Mais il existe des situations où un réglage et un ajustement subtils sont justifiés. Par exemple, si vous créez une application sur la plate-forme Electron et souhaitez obtenir une clarté maximale sur toutes les plates-formes. Dans tous les cas, il est logique que les concepteurs adoptent un style commun de travail avec les icônes (par exemple, vous pouvez prendre
notre simple liste de
contrôle comme base).
Bonne chance!