 L'expérience de l'utilisation des micro-interactions est introduite dans notre vie avec l'expérience et se développe tout au long de la vie. Nous réapprovisionnons cette tirelire uniquement avec de nouvelles connaissances. Notre métier est d'utiliser ces règles et associations établies dans nos produits et d'apprendre à les utiliser.
L'expérience de l'utilisation des micro-interactions est introduite dans notre vie avec l'expérience et se développe tout au long de la vie. Nous réapprovisionnons cette tirelire uniquement avec de nouvelles connaissances. Notre métier est d'utiliser ces règles et associations établies dans nos produits et d'apprendre à les utiliser.Les microinteractions sont des éléments qui transmettent des informations et certaines émotions à l'utilisateur final.
Les microinteractions et les micro-invites ne sont pas des détails, c'est la conception et le produit lui-même, un produit de haute qualité forme les détails qu'il possède, et les détails consistent principalement en une expérience utilisateur qui les distingue des concurrents, la masse totale et forme une image holistique du produit.
Pour commencer, dans l'exemple que nous considérons, les micro-interactions peuvent ressembler à une demande, ou à une voix dans un embout buccal près de votre oreille, criant vos slogans ennuyeux.
Les micro-interactions devraient prendre l'expérience de l'interaction et de l'association des utilisateurs avec le monde réel, l'expérience vécue d'une personne et le temps passé sur d'autres ressources Web, les règles et les modèles établis lors de l'utilisation des ressources Internet.

La micro-interaction dans les demandes ne doit pas être intrusive, ne doit pas forcer et faire chanter, elle doit encourager des actions que le client a peut-être oubliées, qui peuvent l'intéresser ou qu'il n'a peut-être pas remarquées.
Micro-interactions sur Instagram
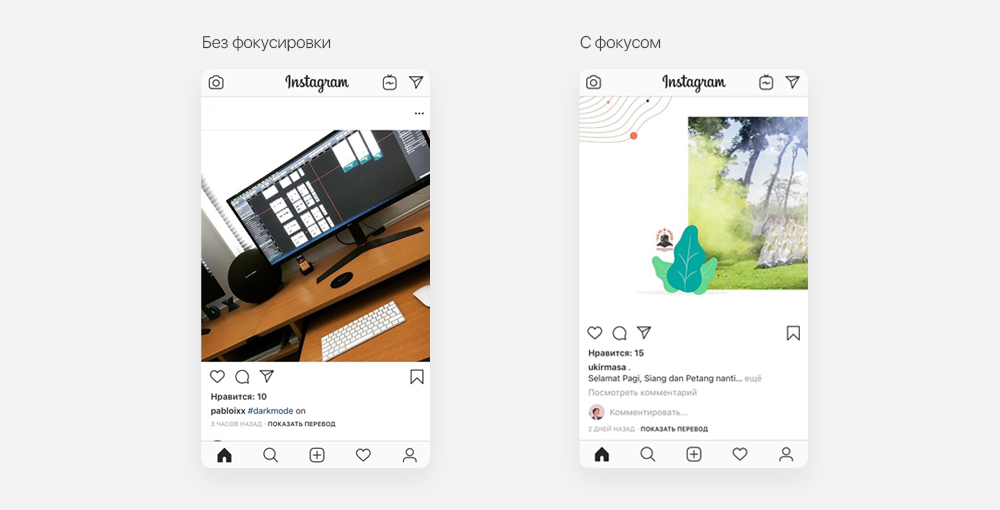
Instagram a ajouté une fonction de micro-interaction qui rappelle à l'utilisateur d'agir sous la forme de commentaires sur les publications qui l'intéressent, cela ressemble à une petite animation de l'apparition d'un bouton d'en bas qui n'attire l'attention avec son animation qu'au moment où vous êtes intéressé par une publication, c'est-à-dire arrêtée pour la considérer, cette demande n'est pas intrusive et concis, l'utilisateur peut obtenir des commentaires de la personne qui l'intéresse, à son tour, cela peut être utile au commentateur sur la base du projet micro interactions.
De plus, l'intérêt pour l'élément de micro-interaction attire la présence d'un avatar d'utilisateur, et comme nous le savons, ce que nous savons attire l'attention et, à son tour, l'aime davantage.

Un exemple d'une solution pas très bonne à l'expérience utilisateur d'interaction pourrait être l'apparition de cette demande sur chaque message, quel que soit votre intérêt pour le contenu, il est important de demander de prendre une petite action et de ne pas la forcer à terminer.
Dans la poursuite de l'objectif de demander à l'utilisateur de prendre une mesure, il est important de démontrer clairement en quoi cela lui sera spécifiquement utile, de mettre en avant des avantages sans étirer l'ensemble du processus, de s'exprimer clairement, essentiellement et brièvement. Comme le bruit informationnel remplit notre conscience de plus en plus tout le temps, il devient de plus en plus difficile de distinguer l'important du complètement inutile.
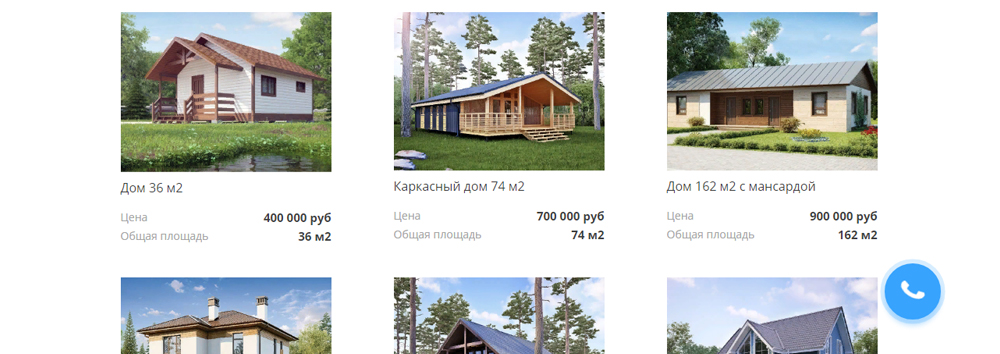
Par exemple: Un utilisateur cherche à rédiger un article de terme. Souvent, nous voyons une image lorsque nous allons sur un site et nous voyons des titres de vente attrayants et des exemples de bon travail, mais le point le plus important est manqué, nous ne pouvons pas obtenir toutes les informations importantes car elles n'existent pas. Vous ne pouvez l'obtenir qu'en envoyant une demande, passer par une consultation et ensuite seulement découvrir le coût du travail.
Il est beaucoup plus efficace de fournir à l'utilisateur toutes les informations dont il a besoin (prix, services, cas de prix), en remplissant la structure du site avec les éléments de la fin du script, sous forme de boutons pour soumettre une candidature, ou au moins en fin de lecture, pour vous rappeler la possibilité de contacter de manière pratique et d'obtenir des conseils, ce n'est pas une approche intrusive entre des mains habiles devient un groupe efficace de micro-interactions.
C’est une bonne pratique d’aider l’utilisateur, et non de le limiter, il est important de pousser le choix qui sera clairement bénéfique pour l’utilisateur.
Le saut de rappel, une fois ce type de «demande», était efficace, mais uniquement pour les utilisateurs qui ne comprenaient pas pleinement l'expérience établie d'interagir sur les sites. Maintenant, ce type d'éléments sautants, clignotants ou lumineux n'aide en interaction que pour les personnes qui ont peu à voir avec Internet, personnellement
cet élément sur le site provoque une envie folle d'atteindre avec la souris le bouton pour fermer l'onglet et de ne plus apparaître sur la ressource.
S'il y a un défilement irréfléchi d'un site sans éléments d'ancrage ou si une ressource avec une hiérarchie d'informations non structurée, cette fonctionnalité peut être utile
comme un moyen rapide et facile d'obtenir des commentaires. Cet élément peut être considéré comme des béquilles, un peu plus proches de l'apparence du site fonctionnel, mais à leur tour ce ne sont que des fictions.
Une structure de segmentation claire et une distribution correcte des informations rendront la recherche des informations de contact beaucoup plus efficace et agréable que de vous enfoncer réellement le visage dans l'écran du moniteur dans l'espoir que l'utilisateur écoutera les commandes sans lire les informations et laissera les données.
Pourquoi les "demandes" sont-elles entre guillemets? Parce que cet élément n'est pas une demande, mais par ce que j'ai décrit ci-dessus, "Une voix obsessionnelle dans un cri sous l'oreille."

Dialogues visuels micro-visuels
La micro-interaction doit être une petite demande, un rappel, une annonce, un élément qui attire l'attention et a une certaine signification pour l'utilisateur.
Dans l'interface ci-dessous, nous voyons un exemple de ce sujet, après un chargement de page animé se concentrant sur l'en-tête de l'en-tête, nous voyons une micro interaction avec l'unité de visualisation de la bande-annonce, une vidéo commence à jouer dans la zone des boutons et attire l'attention de l'utilisateur si vous avez une tâche pour attirer l'attention et créer dans Tout d'abord, en cliquant sur un bouton spécifique, cet exemple est une solution constructive à ce problème.

Tir dribble
Nathan RileyMicrointeraction dans l'humour à travers la conception et le texte
Cet exemple préféré est utilisé par notre bien-aimé habr, attirant les lecteurs à lui-même, tout en préservant la signification sérieuse et constructive de l'information véhiculée.
Dans la capture d'écran ci-dessous se trouve l'en-tête de la communauté officielle Habr Vkontakte.

La page du test Habr avant l'enregistrement est également digne d'un plaisir particulier, qui à son tour est un excellent exemple de cette technique.
YOTA a une interaction incroyable avec les clients, Yota ne propose pas d'avantages, de conditions, de tarifs, ils ont fait un choix brillant basé sur les attentes du client dans leur voix intérieure, reflétant son essence sans offres. À l'heure actuelle, au lieu d'offres et de slogans, nous voyons l'inscription "Yota Advertising" ou "Here Yota Advertising".
Yota a joué sur les émotions d'humour de ses téléspectateurs, rendant la publicité mémorable.

À son tour, l'humour est un chemin plutôt glissant, il conduit à un palais de confiance et de disposition envers soi-même, une telle expérience d'interaction peut être qualifiée de très réussie et enchanteresse, mais jouer des notes d'humour et de plaisir peut accidentellement simuler et donner une composition qui rejettera l'entreprise et mettra une étiquette d'incompétence et non le professionnalisme, Dieu ne plaise pas d'offenser les sentiments de quelqu'un en essayant de se briser sur les vagues de battage médiatique en interagissant avec les clients de cette manière.
Microinteractions visuelles et demandes
En faisant défiler une ressource destinée à vendre un produit ou un service, on peut souvent voir l'accent mis sur les éléments de conversion ou les animations qui ont et attirent l'attention sur eux-mêmes, cet exemple peut être considéré comme une bonne solution.
À son tour, un mauvais exemple peut être considéré comme attirant l'attention sur soi tout au long du temps, un scintillement constant, une longue animation ou se concentrant uniquement sur soi, excluant la possibilité de tourner l'attention sur d'autres éléments de manière indolore.
Une animation réussie devrait être à peine perceptible, mais en même temps attirer l'attention une deuxième fois, la durée de l'animation ne devrait pas durer plus de 0,4 seconde et attirer l'attention sur d'autres éléments.
Il convient de rappeler la règle importante du design: le design doit résoudre les problèmes, l'animation, à son tour, doit jouer des rôles fonctionnels et non visuellement esthétiques. Ayant des éléments d'animation dans le produit qui ne résolvent aucun problème spécifique, il est logique de refuser de les utiliser sans aucune pensée.

Tourné
Chris GannonMicro-interaction couleur par association et attention
La micro-interaction couleur peut également être appelée commutation du bouton de verrouillage sur l'iphone, en raison de l'apparition d'une couleur orange à l'intérieur du bouton, jouant sur les associations
couleurs du monde réel, en regardant l'expérience utilisateur intégrée, nous comprenons l'association et concluons que maintenant le téléphone est en mode silencieux.
Le même mouvement a lieu dans le positionnement des couleurs des éléments en fonction de l'attention de l'utilisateur et la coloration des éléments importants, des boutons, du texte dans des couleurs qui attirent l'attention, en tenant compte des modèles utilisateur, il est important de comprendre le concept général et de respecter l'harmonie dans les éléments à placer, pour ne pas disperser l'attention sur tous les côtés du moniteur. Un aspect important de la micro-interaction dans les couleurs du site est la charge sémantique et la coloration émotionnelle utilisées dans les éléments d'interface. Il convient également de rappeler les groupes froids et chauds de couleurs secondaires et les règles d'utilisation.

Shot
romain passelandeMicro-interactions et demandes comme un soulagement de l'utilisabilité
La microinteraction devrait aider à s'orienter sur la ressource, suggérer sa fonctionnalité et enseigner sans douleur une nouvelle expérience utilisateur, l'un des aspects les plus importants est l'accélération et la simplification de procédures auparavant longues pour réaliser une certaine action, en réduisant le nombre et la charge d'actions pour obtenir le même résultat.
Nous n'aimons pas tous remplir les champs des ressources trouvées pour vous inscrire ou accéder au site. La saisie semi-automatique mène une expérience utilisateur agréable facilitant et accélérant l'action quotidienne. La saisie semi-automatique peut être appelée micro-interaction, et le bouton utilise la saisie semi-automatique avec une demande, cette demande est l'un des meilleurs exemples, l'utilisateur obtient la satisfaction de ses besoins grâce à un simple clic sur un bouton.
Un peu de gamification en micro-interactions
Les micro-interactions montrant l'importance des mesures prises sont un moyen d'améliorer la convivialité par gamification. Ayant montré l'importance de l'action entreprise, la ressource indique clairement qu'il perd du temps et des efforts à effectuer une sorte d'action ou des calculs effectués par l'utilisateur.
Par exemple: sur notre Habré bien-aimé et idolâtre, lors de l'envoi d'une lettre de confirmation de compte par la poste, un téléchargement est envoyé, indiquant que l'action
il est traité et fait pour l'utilisateur, comprendre l'importance et les efforts des actions de l'utilisateur joue un rôle important dans la formation d'opinions sur le produit.
Bien sûr, nous comprenons tous que les formulaires Ajax n'ont pas besoin de temps pour télécharger et envoyer un message sur la lettre au serveur.
Dans l'exemple ci-dessous, nous n'observons la même image que sur la page "Configuration du garde-clé".

Sur les portails nécessitant l'introduction des informations utilisateur nécessaires, il convient de demander à l'utilisateur de saisir des données par l'apparition de boîtes de message non intrusives décrivant les améliorations que le client recevra en utilisant le produit, que ce soit l'introduction de sa géolocalisation pour visualiser les expositions à venir d'art contemporain.
Cet exemple est une requête utile à l'utilisateur. Ne forcez pas l'utilisateur à saisir des informations dont il ne veut pas et en aucun cas ne coupez l'accès à tout ou partie des fonctionnalités du service. La prise de conscience que le client n'est pas limité mais veut donner plus en échange d'un petit service de sa part sera un énorme plus pour se forger une opinion sur la ressource. Et comme vous le savez, l'opinion ne dépend pas de la durée d'utilisation des micro-interactions et du nombre de bonnes et de mauvaises expériences. La formation se produit à partir du point de commodité le plus élevé d'utilisation de la ressource et du moment le moins agréable d'utilisation de la ressource, formant une valeur moyenne de seulement 2 par le paramètre de sensation.
Habitudes de micro-interaction
Il est important d'effectuer des micro-interactions, en particulier des micro-interactions spécifiques, à travers le fil conducteur de la conception entière, et de résoudre des problèmes similaires avec des interactions déjà développées. Le développement des habitudes des utilisateurs dû à l'utilisation plus fréquente de certaines micro-interactions affecte favorablement l'expérience utilisateur au sein de votre produit.
Attentes d'animation et d'action faciles
Toute action parfaite de l'utilisateur doit être aussi claire et familière que possible, ainsi que les actions qui le seront une fois que l'utilisateur l'aura terminée.
L'avantage n'est pas de surcharger l'attention de l'utilisateur, l'animation reproduite doit être plus ou moins simple et compréhensible, sans mouvements inutiles et incompréhensible aux actions de l'utilisateur.
Citant ce qui précède, "Une animation réussie devrait être à peine perceptible mais attirer l'attention, la durée de l'animation ne devrait pas durer plus de 0,4 sec."
Un exemple d'une bonne animation compréhensible.

Un exemple d'une belle animation esthétique, mais surchargée et pas tout à fait claire.

Animation
Baptiste BrielConclusion
Jouez sur les principes de construction énoncés dans les associations et les principes de construction établis, les actions et les interactions avec certains éléments.
Chaque bagatelle mérite une analyse analytique et logique approfondie en interaction avec l'utilisateur, la charge émotionnelle, l'émotion des informations véhiculées, l'indolence des actions réalisées.
En répétant, je dirai que nous aimons ce que nous savons et ce que nous comprenons. Peu importe la beauté de l'interface, il convient de se rappeler que, tout d'abord, elle doit être pratique, fonctionnelle et résoudre les problèmes. Les prochaines étapes de la hiérarchie d'importance sont la composante esthétique du produit.