Vous vous souvenez des dessins animés que nous regardions quand nous étions enfants? À cette époque, ils étaient la personnification de l'animation. Désormais, l'animation ne se limite pas aux dessins animés, nous la rencontrons presque tous les jours, en vérifiant le téléphone ou en utilisant n'importe quel appareil doté d'un écran.
Aujourd'hui, l'animation est utilisée non seulement pour attirer l'attention, mais aussi pour améliorer l'interaction des utilisateurs, faciliter la navigation. Dans toute bonne conception, l'animation est ajoutée de telle manière qu'elle se combine avec le concept global, créant ainsi une interface utilisateur pratique.

Dans cet article, nous allons créer une animation simple du visage avec différentes expressions, et dans le processus, nous en apprendrons un peu plus sur CSS.
Commençons
Nous utiliserons la technique CSS, qui est rarement utilisée par les développeurs Web, mais à laquelle les concepteurs ont souvent recours. Cela s'appelle le masquage.
Qu'est-ce qui vous vient à l'esprit lorsque vous entendez les mots «masque»? Vous avez probablement imaginé quelque chose qui obscurcit l'essence. C'est tout ce que nous devons savoir.
Attendez - mais l'article concerne l'écriture et l'utilisation d'animations CSS ... Pas de panique! D'accord!
Créer un masque de base
Supposons que nous ayons une balise
div avec un
background: green; et cela ressemble à ceci:

Il existe également un fichier
face.svg :

Si nous appliquons la propriété CSS
mask-image: url (face.svg); à la balise
div , vous serez étonné de voir le résultat:

Vous pourriez penser que c'est étrange. L'image face.svg a été placée au-dessus du
div , mais a pris une couleur d'arrière-plan. Cela est contraire à nos attentes. Cela se produit en raison de la propriété
mask-type , qui rend la partie opaque de svg transparente. Ainsi, la couleur d'arrière-plan devient visible.
N'allons pas en profondeur. N'oubliez pas que vous pouvez utiliser la
background-color d'
background-color pour modifier la couleur du masque. Si vous connaissez les différentes utilisations de la
background-color d'
background-color , vous pouvez également appliquer des dégradés et écrire un dégradé simple qui remplit le centre de rouge et étale radialement le noir sur les bords. Le code ressemblera à ceci:
background-image: -webkit-radial-gradient( hsla(0, 100%, 50%, .7), hsla(0, 100%, 20%, .8), hsla(0, 100%, 10%, 1));
Le résultat sera comme ceci:

Ajout d'animation
Ajoutez maintenant une animation à cette face vide. Pour ce faire, utilisez
expression.svg , que vous voyez dans l'image ci-dessous. Par souci de simplicité, j'ai créé tous les fichiers svg de la même largeur et hauteur, donc je n'ai pas à aligner les faces et les expressions manuellement.

Maintenant,
mask-image a une option intéressante qui vous permet d'utiliser plusieurs images comme masques. Par conséquent, nous pouvons le faire:
mask-image: url (face.svg), url (expression.svg); . Voici ce qui s'est passé:

L'une des propriétés les plus importantes des masques CSS est la
mask-position , en raison de laquelle le masque est situé dans le coin supérieur gauche par rapport à l'élément parent. Et je peux organiser plusieurs masques en utilisant la propriété
mask-position tout comme
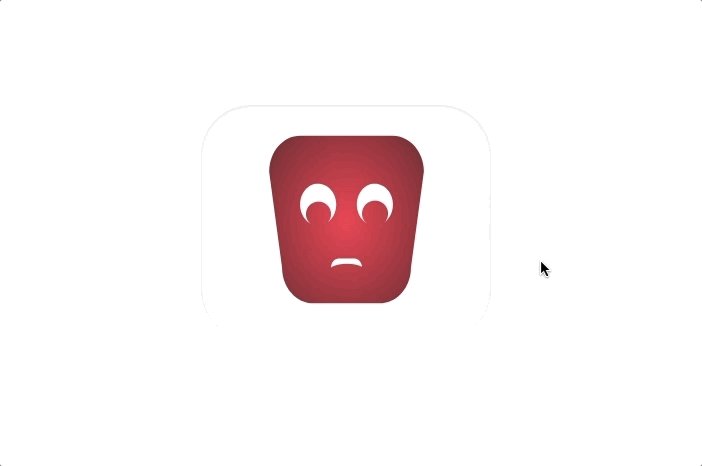
mask-image . Pour rendre un visage triste, utilisez quelque chose comme ceci:
mask-position: 0 0, 0 12px; . Voici ce qui s'est passé.

La première position est
0 0 pour
face.svg , et la seconde
0 12px est pour
expression.svg . Cela a conduit à un transfert de 12px et a donné au visage l'expression nécessaire.
Application de fonctionnalités
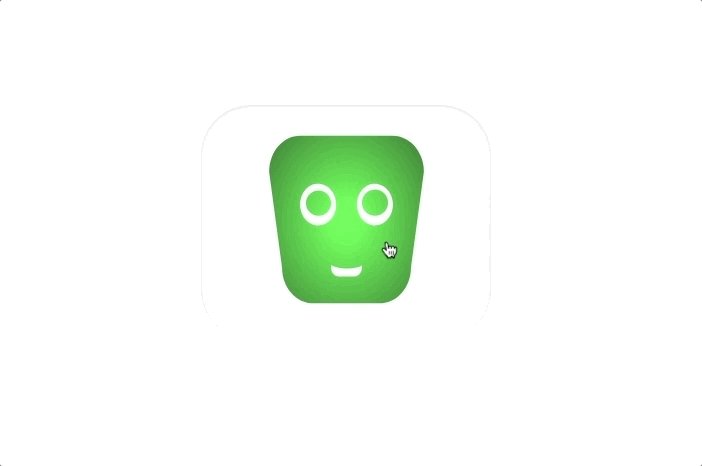
Animons maintenant ces expressions en survol. Le code complet que nous obtenons après avoir appliqué la pseudo-classe de vol stationnaire sera comme ceci:
i { background-image: -webkit-radial-gradient(hsla(0, 100%, 50%, .7), hsla(0, 100%, 20%, .8) 60%, hsla(0, 100%, 10%, 1)); mask-image: url('face.svg'), url('expression.svg'); mask-position: 0 0, 0 12px; transition: mask-position .5s ease-out; } i:hover { background-image: -webkit-radial-gradient(hsla(120, 100%, 50%, .7), hsla(120, 100%, 20%, .8) 60%, hsla(120, 100%, 10%, 1)); mask-position: 0 0, 0 0; transition: mask-position .1s linear; }
Après avoir joué un peu plus avec les propriétés CSS, nous pouvons le faire:

C'est l'une des méthodes que vous pouvez utiliser pour créer les animations très excitantes que nous rencontrons presque quotidiennement.
Un point important
Le masquage peut ne pas fonctionner dans tous les navigateurs. Pour le faire fonctionner dans tous les navigateurs, ajoutez simplement des balises de navigateur spéciales telles que
-webkit- ,
-moz- et
-moz- .
Vous pouvez voir le code complet sur
github et
codepen . Je vous remercie! J'espère que cela a été utile.
Jetez un œil à VPS.today , un site pour trouver des serveurs virtuels. 1500 tarifs de 130 hébergeurs, une interface pratique et un grand nombre de critères pour trouver le meilleur serveur virtuel.