Le recueil recueille de nouveaux articles sur la conception d'interfaces, ainsi que des outils, des modèles, des cas et des histoires historiques depuis 2009. Je filtre soigneusement un large flux d'abonnements afin que vous puissiez améliorer vos compétences professionnelles et mieux résoudre les tâches professionnelles. Numéros précédents:
avril 2010-septembre 2018 .
Modèles et meilleures pratiques
Bill Chung a mené une étude sur les écrans de chargement schématiques que Facebook avait popularisés à l'époque. Ils aident s'ils montrent le chargement par étapes et réduisent l'incertitude des attentes, et ne sont pas seulement des talons. L'auteur donne des conseils sur la bonne animation pour eux.

Aurora Harley parle d'améliorations importantes des systèmes de référence au cours des dernières années. Elle donne des conseils judicieux sur leur mise en œuvre.

Smashing Magazine a publié
le livre d'
Adam Silver ,
«Form Design Patterns», sur les techniques de conception de formulaires. L'auteur analyse de nombreux exemples typiques. Ils en publient un extrait sur les formulaires d'inscription.

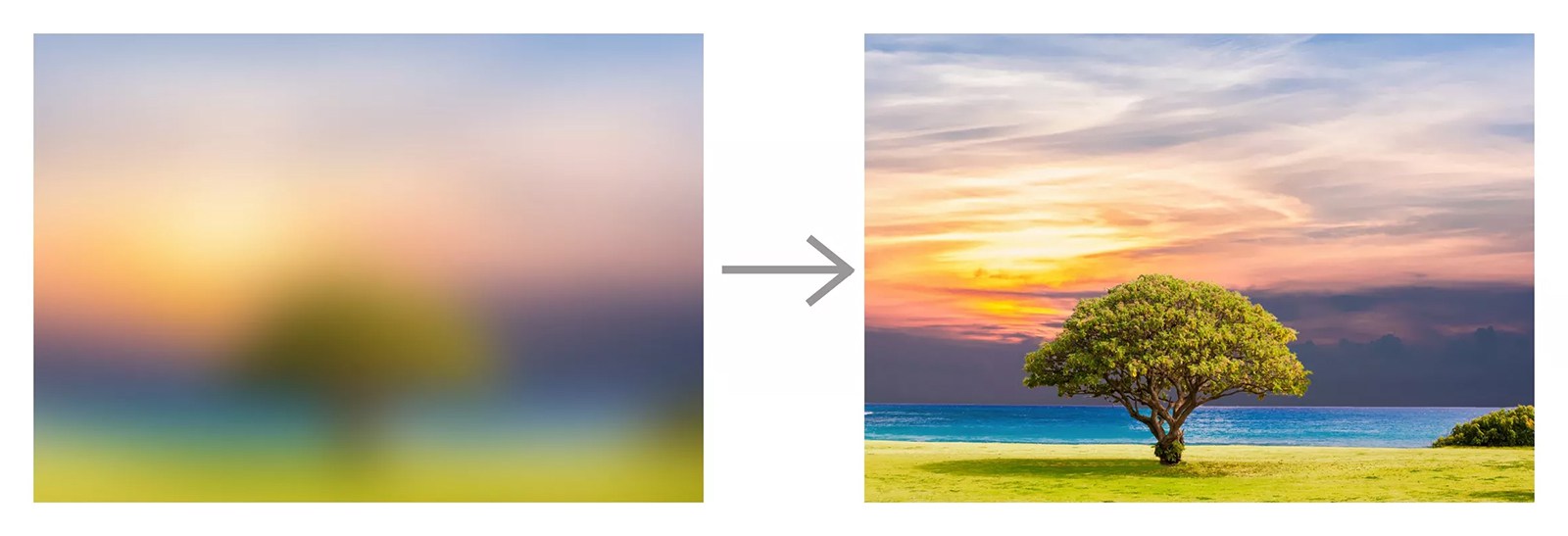
Un mémo sur la mise en œuvre des images de téléchargement "paresseux" sur le Web de Rahul Nanwani. Beaucoup aggravent considérablement le travail avec les sites, ne mettant en œuvre qu'une partie de ces pratiques. Par conséquent, les utilisateurs disposant d'une bonne connexion Internet attendent plus longtemps que les graphiques se chargent.

Vivian Zhang décrit un schéma consistant à pousser un utilisateur à l'action en utilisant une animation différée d'un élément d'interface. Cela permet de prêter attention à la fonctionnalité, de ne pas jeter toutes les possibilités sur une personne à la fois.

Un mini-site avec un mémo sur l'implémentation compétente des dialogues dans les interfaces. Le meilleur conseil est de les éviter généralement dans la mesure du possible.

Alexander Handley décrit les niveaux de détail des wireframes et des scripts.
Michael Berger de Basecamp parle de la navigation rapide des produits pour les utilisateurs handicapés (bien que d'autres soient utiles). Il est similaire à mettre en lumière macOS.
Marli Mesibov de Mad * Pow donne des conseils de conception d'interface qui aident à maintenir la santé mentale des utilisateurs.
Alita Joyce du groupe Nielsen / Norman décrit les principes de bonnes micro-interactions dans une interface.
Recherche de l'Institut Baymard
Systèmes de conception et directives
La cinquième partie de la série d'articles de Nathan Curtis sur le cycle de publication des systèmes de conception traite des interdépendances entre les composants et les autres couches de modularité.

Un screencast de deux heures démontrant la collaboration d'un concepteur et développeur de Brad Frost et Dan Mall.
Article d'accompagnement .
Article explicatif de Jerlyn Jareunpoon-Phillips de Clearleft sur la mise en pratique des systèmes de conception. Nuances utiles du processus de communication avec une équipe produit ou un client.

Rambler a mis à jour le site Web de son système de conception Ratio.

Josh Clark écrit également que les artefacts de projet intermédiaires sont souvent inutiles et qu'il vaut mieux se concentrer sur le développement du système de conception, même dans les premières étapes du travail d'épicerie.
Tyler Miller montre comment créer un thème de conception d'interface sombre et décrire ses variables.
Les illustrations sont devenues un élément indispensable de l'identité des produits numériques - elles sont à chaque premier service. Pourtant, dans une bonne interface, tout est occupé par des choses utiles et il n'y a pas beaucoup de place pour l'expression de la marque, à l'exception du logo, de la palette de couleurs, des pictogrammes et des motifs caractéristiques. Les illustrations sont donc un moyen simple et expressif de rendre joyeux et plus reconnaissables. Les plus particulièrement avancés montrent l'unité de communication dans les textes et les animations, mais c'est plus difficile à réaliser. Il n'est donc pas surprenant que la moitié de Dribble soit obstruée par des images sans interface. Il a rassemblé un pack d'histoires d'entreprises célèbres qui se sont retrouvées.

Jennifer Hom parle de travailler sur un nouveau style unifié d'illustrations Airbnb. Son
entretien avec Wired sur le même sujet.

Emma Zhang parle de travailler sur un nouveau style unifié d'illustrations Adobe.

Galerie d'objets isométriques pour l'un des styles d'illustrations les plus en vogue actuellement. Avec de tels outils, dans six mois, il sera généralement partout.

Joseph Russell a étudié les applications iOS non-gaming qui ont reçu les Apple Design Awards depuis 2014. Il a essayé d'identifier un commun entre eux. Resserré par endroits, mais utile.
Compréhension des utilisateurs
Un excellent exemple de description des travaux à réaliser en fonction des situations typiques des enseignants.

Kate Moran et Kim Flaherty du groupe Nielsen / Norman montrent les causes des mythes technologiques et comment ils affectent l'utilisation des produits.

Kate Moran et Kim Flaherty du groupe Nielsen / Norman décrivent une situation de «tourbillon» dans laquelle l'utilisateur est entraîné dans des événements distrayants comme les notifications.
MIT Press a publié un livre sur le design inclusif par son responsable chez Microsoft.
Extrait de celui-ci .

Architecture de l'information, conception conceptuelle, stratégie de contenu
L'éditeur A Book Apart a publié un mini-livre sur les textes dans les interfaces. Ils en publient un
extrait .

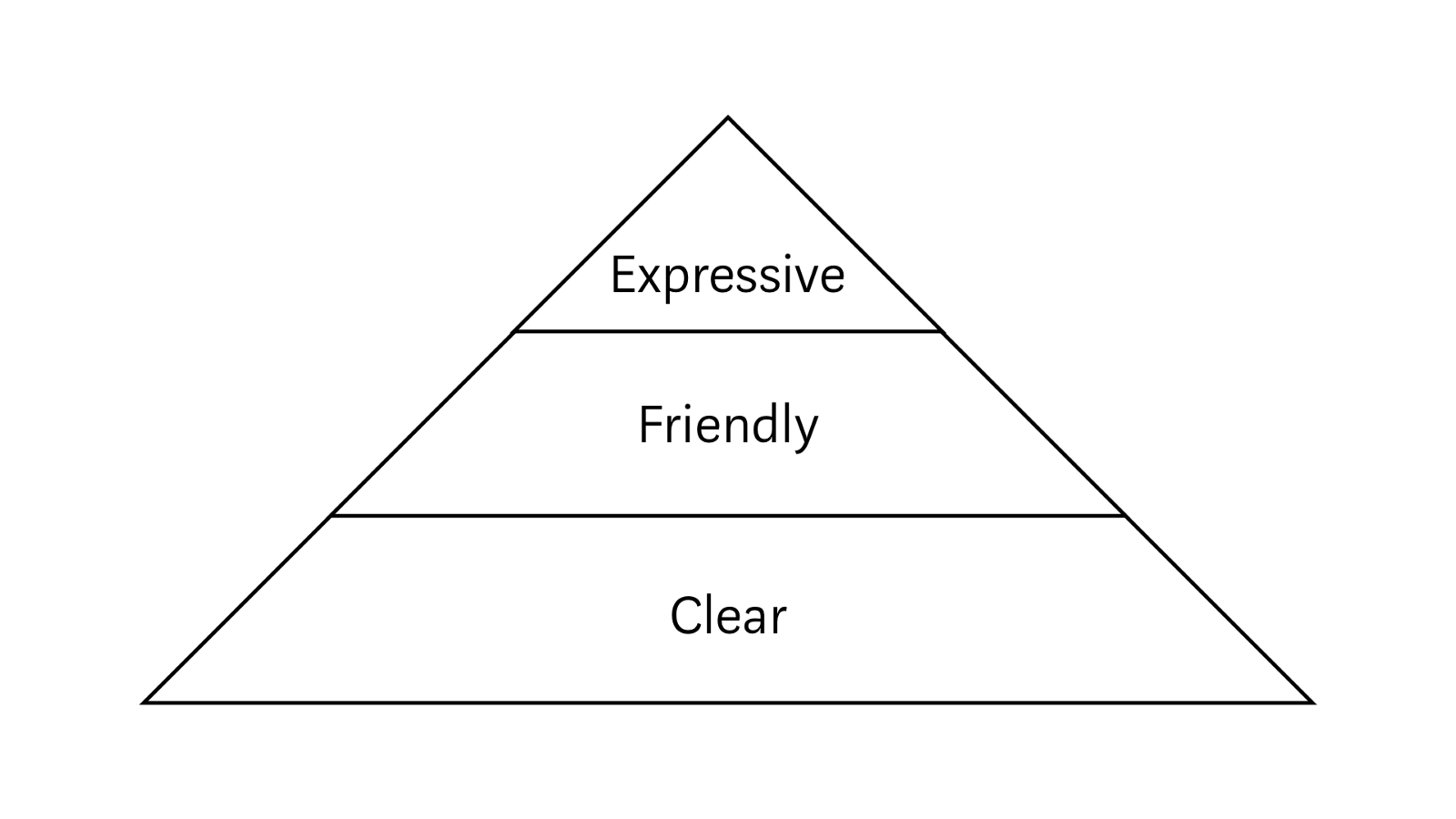
Approche sensible de Ben Hersh pour les bons textes dans l'interface. Il partage trois composantes - la compréhensibilité, la convivialité et l'émotivité.

Dylan Ortega donne des conseils sur la rédaction de bons textes dans l'interface. Un mémo typique mais bien structuré.
Conception et conception d'écrans d'interface
La présentation annuelle monstre de nouveaux produits et expériences
Adobe MAX 2018 s'est tenue du 15 au 17 octobre à Los Angeles . Comme toujours, un nouveau camion benne.

La mise à jour d'octobre a été très serrée, c'est la plus grosse secousse de l'instrument. Le plus cool est que vous pouvez
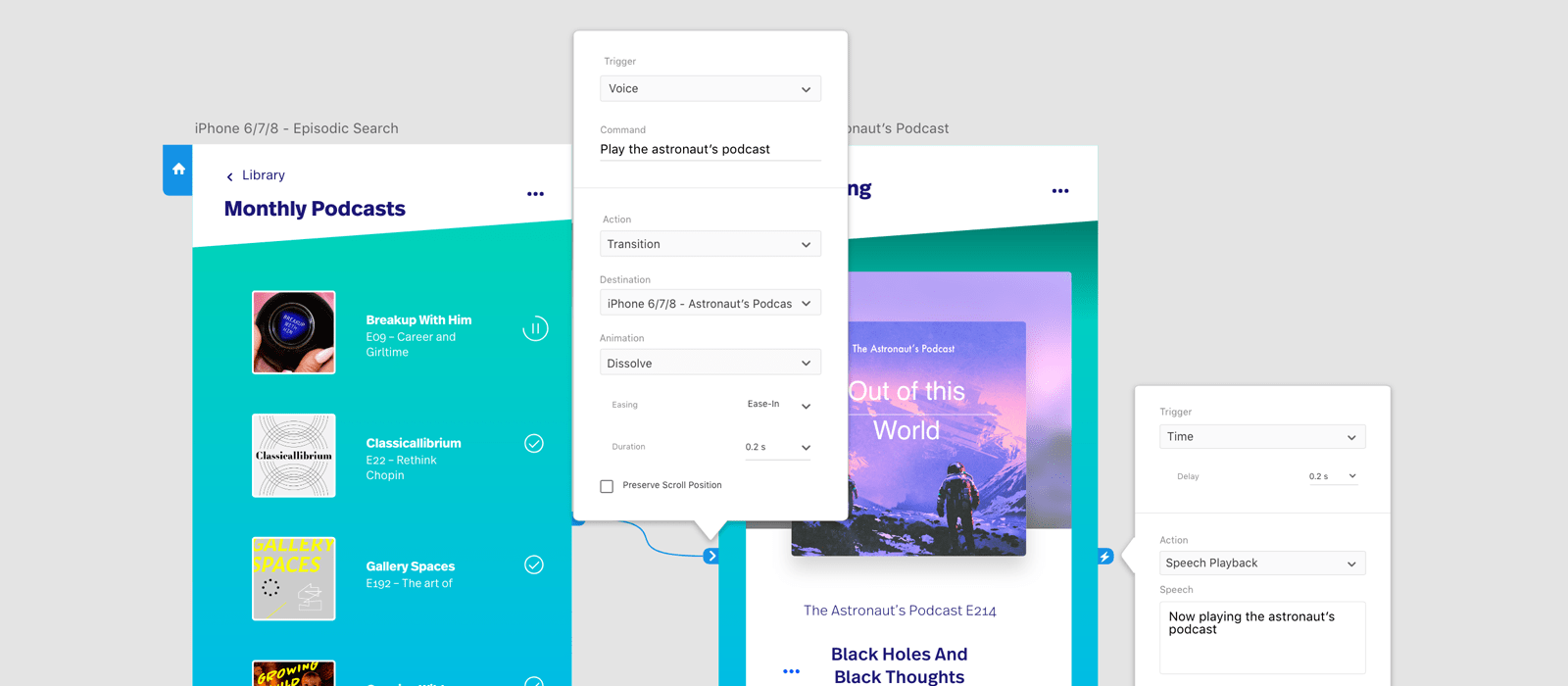
prototyper des interfaces vocales ; le prototype écoute les commandes et répond d'une voix (
acheté le service Sayspring au printemps ). Figase! En outre -
Kit d'interface utilisateur pour Amazon Alexa .

Les premiers plugins sont apparus. En plus des types de base de Zeplin et de ceux en service comme Slack et Jira, il existe d'autres concepteurs - Overflow, ProtoPie, UI Faces, Rename It.
L'auto-animation est une autre chose intéressante, lorsque l'outil lui-même construit une transition entre deux plans de travail avec un changement d'état des éléments.
Les caractères associés peuvent être mis à jour dans les mises en page qui les utilisent lorsque l'original est modifié. Vous pouvez également ouvrir des fichiers Adobe Illustrator et exporter vers After Effects.
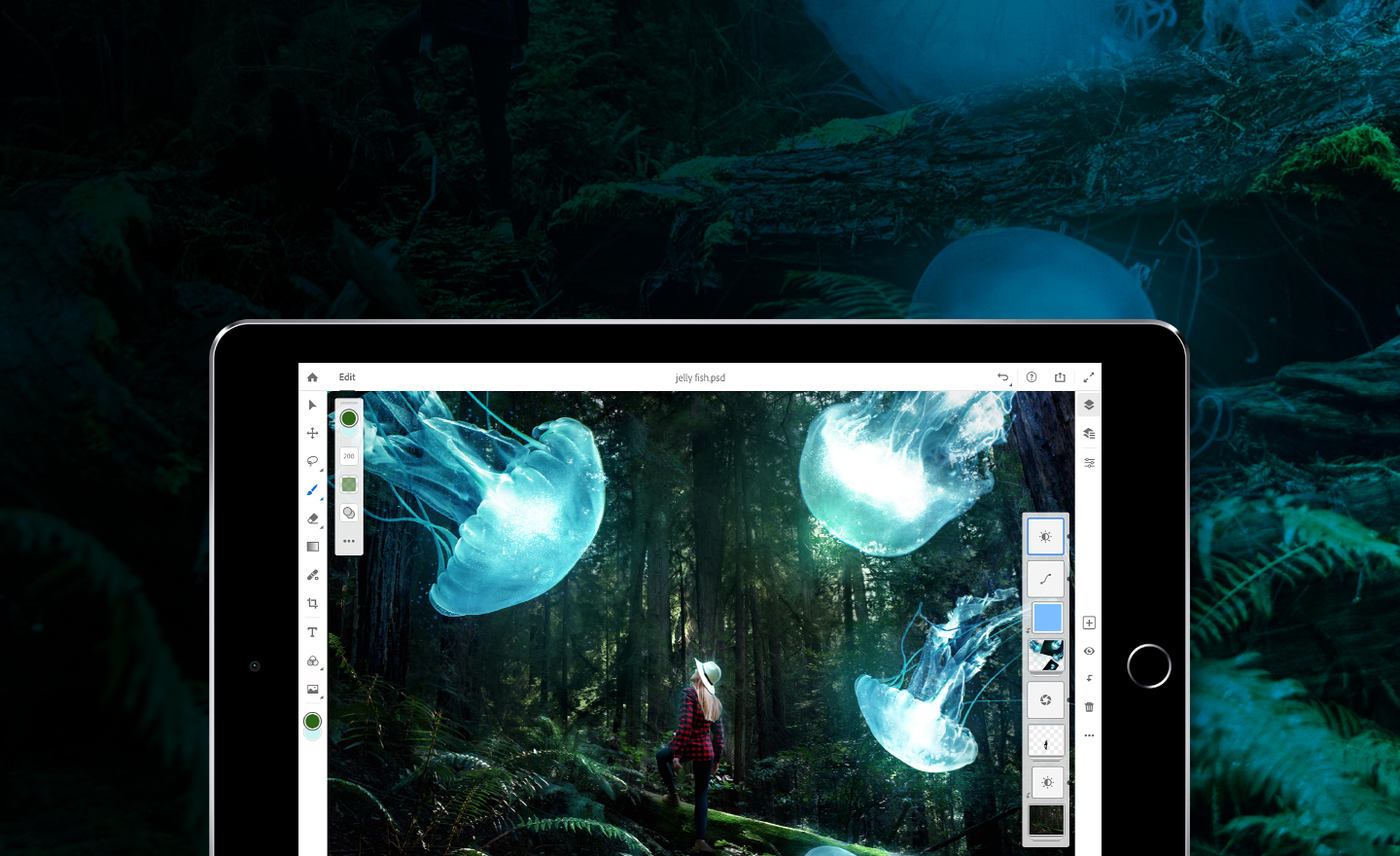
La
version complète promise
pour iPad a été confirmée . Vous pouvez travailler avec des fichiers PSD dans une interface adaptée. Sera disponible l'année prochaine.
 La version principale a également été mise à jour
La version principale a également été mise à jour . Beaucoup de nouvelles fonctionnalités, améliorations à l'ancienne et optimisation d'interface (par exemple, il existe enfin des formules mathématiques lors de la définition des tailles).
TypeKit a finalement été renommé. Et ils ont supprimé de nombreuses restrictions - vous pouvez synchroniser au moins les 14000 polices sur un ordinateur, il n'y a pas de différence entre l'utilisation sur un ordinateur et sur le Web, les limites sur les vues et les domaines sur le Web sont supprimées.

Autres produits
- After Effects avec un tas de fonctionnalités intéressantes.
- Illustrator avec des tonnes d'interfaces et d'améliorations d'objets.
- InDesign facilite la redistribution lors du redimensionnement d'une page et sélectionne automatiquement la bonne image de recadrage.
- Projet Aero pour dessiner en réalité augmentée.
- Project Gemini , un outil de dessin pour iPad.
- Character Animator CC a vissé sur les réalisations des démos spectaculaires de l'année dernière avec une superposition rapide de styles illustratifs sur les personnages.
- Dimension 2.0 pour l'utilisation d'objets 3D dans des images bidimensionnelles.
- Premiere CC s'est concentré sur les blogueurs vidéo.
Les mises à jour sont déjà arrivées via Creative Cloud.
Toutes les apparitions vidéo .
Bien que beaucoup avec un petit doigt étonné corrigent le monocle en regardant depuis les hauteurs de leurs figues et croquis, Adobe est une entreprise importante sur le marché, vous utiliserez donc probablement certains de leurs produits. C'est dommage pour un professionnel de ne pas être intéressé par ce qui se passe avec les outils de conception, car Adobe crée une quantité folle de gadgets révolutionnaires.
Figma
Une
fonctionnalité puissante est apparue pour travailler avec un groupe d'objets répétitifs lorsqu'ils peuvent être modifiés simultanément.
Lisez également le
Guide de démarrage de l'API TIDAL
Daniel Hollick pour débutant . Connexion pas à pas aux mises en page et à leur analyse.
Framerx
Lachezar Petkov a examiné les
nuances du travail avec l'outil .
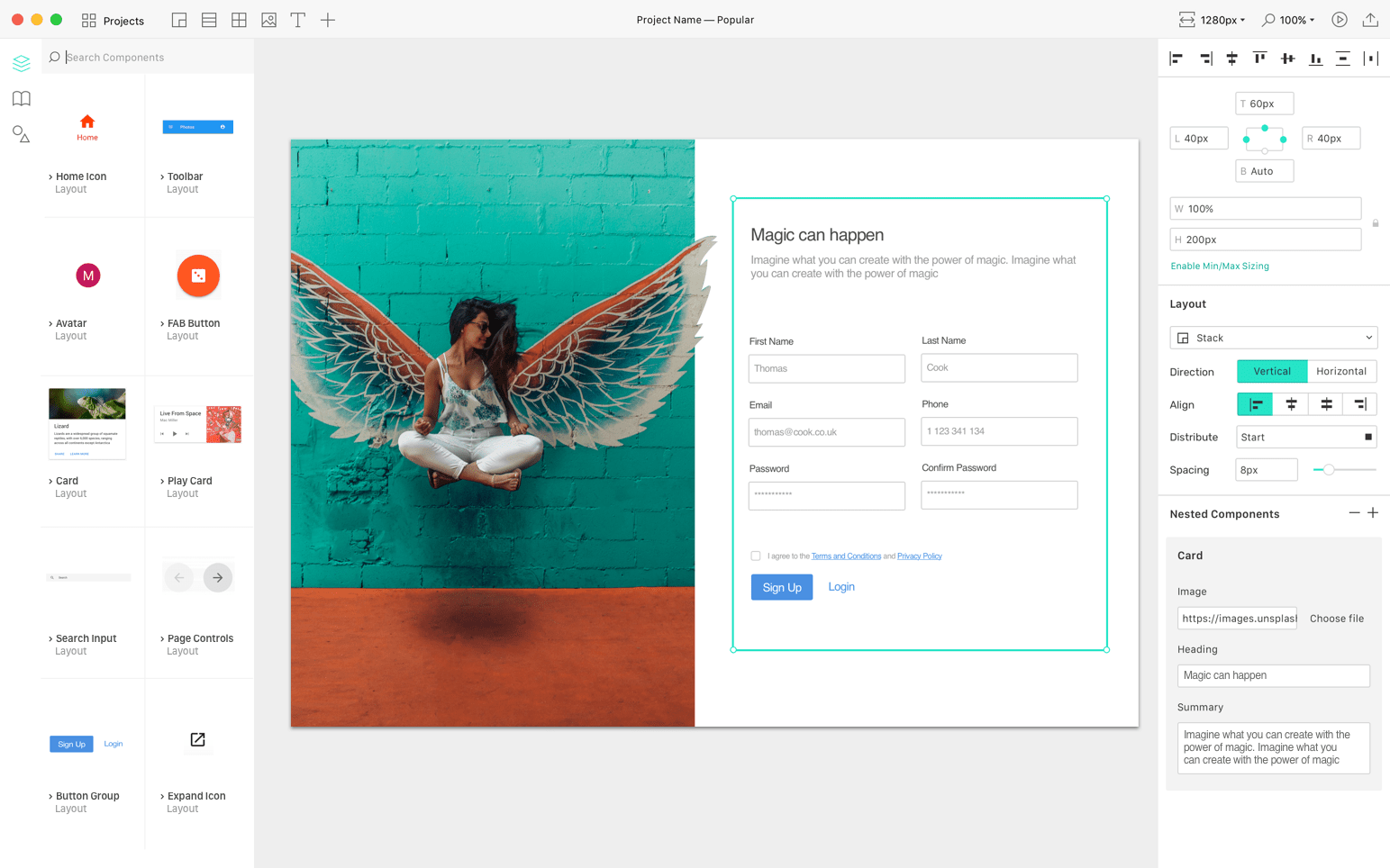
Un outil expérimental de conception d'interface en ligne qui promet également un lien vers les composants réels du système de conception sur React, Angular et Vue.

Modulz
Colm Tuite a commencé à
collecter de l'argent pour son cadre de création de systèmes de conception , dont il a parlé à plusieurs reprises dans le résumé (
article d'accompagnement ). L'argent a été donné.
Un outil simple pour Mac vous permet d'insérer un prototype interactif dans le cadre de votre téléphone et d'obtenir une vidéo pour un site promotionnel.
Un outil de conception expérimentale de Florian Schulz. Dans son
article de couverture le plus cool, il parle de ses principes de travail . Le ratio est basé sur des jetons et les utilise de manière assez avancée (par exemple, il peut les connecter à partir d'un outil tiers).
Une mise à jour est sortie, quoique facile. Vous pouvez importer des mises en page depuis Figma, il y a un thème sombre.
UXPin
Dans les prototypes,
des variables générales sont apparues
qui peuvent être utilisées à différentes étapes (par exemple, le nom d'utilisateur entré dans le formulaire).
L'outil promet d'exporter les mises en page Sketch, Adobe XD et Photoshop vers les applications Web progressives.
Webflow
Ajout d'un
outil pour travailler avec CSS Grid .
Esquisse
Conseils de Dmitry Bunin pour l'utilisation des styles de texte dans Sketch 52 .
Prototypr a lancé une chronologie des mises à jour des outils de conception - il existe maintenant une archive pour l'année dernière.

La maison d'édition A Book Apart a publié un livre de l'imprimeur principal Adobe.

Recherche et test utilisateur, analyse
Kie Watanabe de HubSpot donne des conseils sur la livraison des résultats de recherche d'utilisateurs à l'équipe produit et aux décideurs. Vue des systèmes explicatifs.

Mémo d'entrevue utilisateur de Kara Pernice du groupe Nielsen / Norman. Assez détaillé pour un examen.

Selina Parmar de Deliveroo parle de méthodes de recherche personnalisées pour différentes tâches dans l'entreprise.
Meghan Wenzel partage son expérience dans la construction du processus de recherche UX dans l'entreprise à partir de zéro.
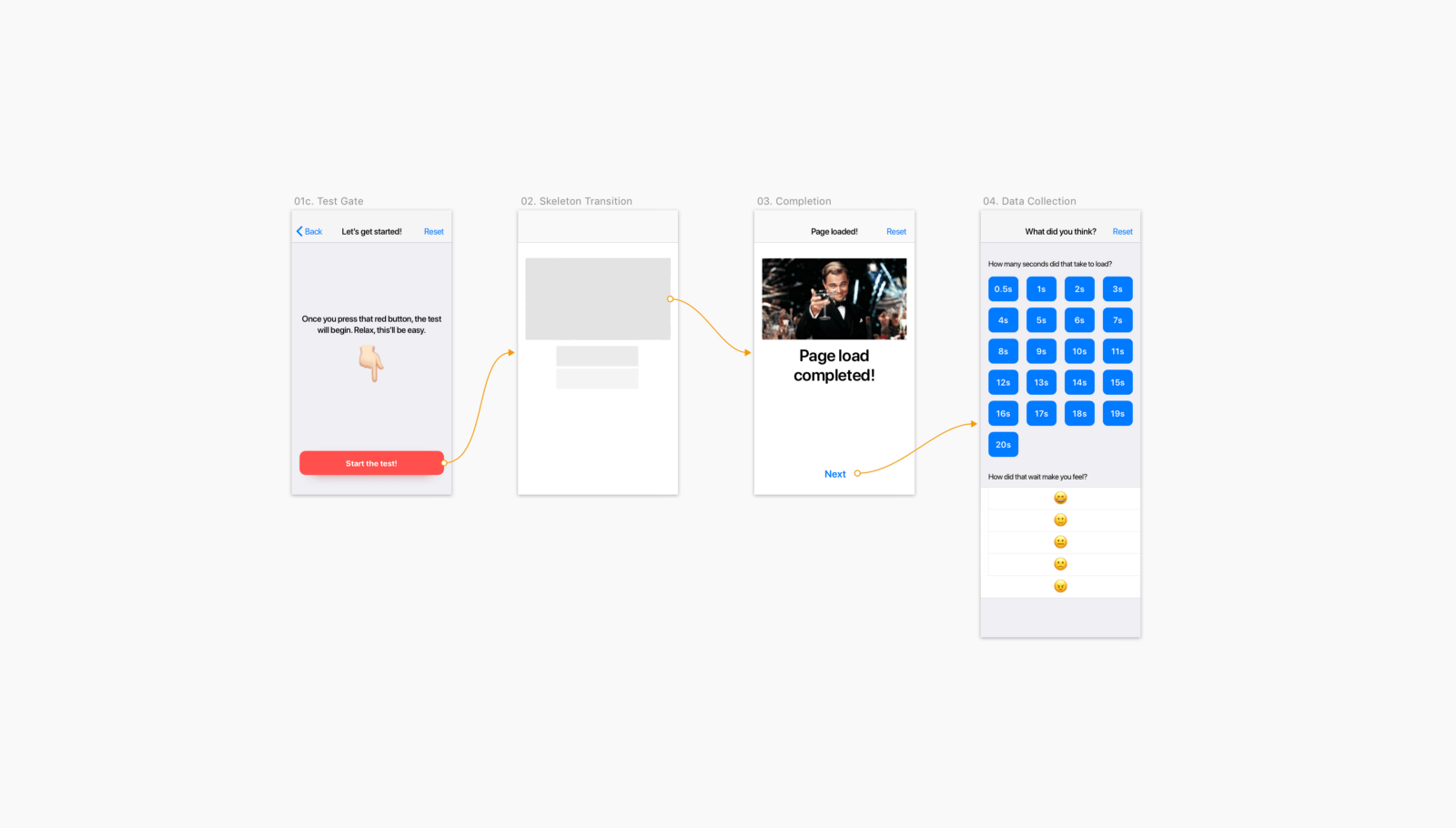
Le service vous permet d'interviewer les utilisateurs du site. A l'entrée - classement par émoticônes (sur une échelle de 5), il est possible de poser des questions supplémentaires.
Programmation visuelle et conception dans le navigateur
Extrait du chapitre 6 du livre de
Matej Latin «Rhythm in Web Typography», consacré au rythme dans la typographie Web.
Nouveaux scripts
Fonctionnalités CSS pour la conception
Mesures et ROI
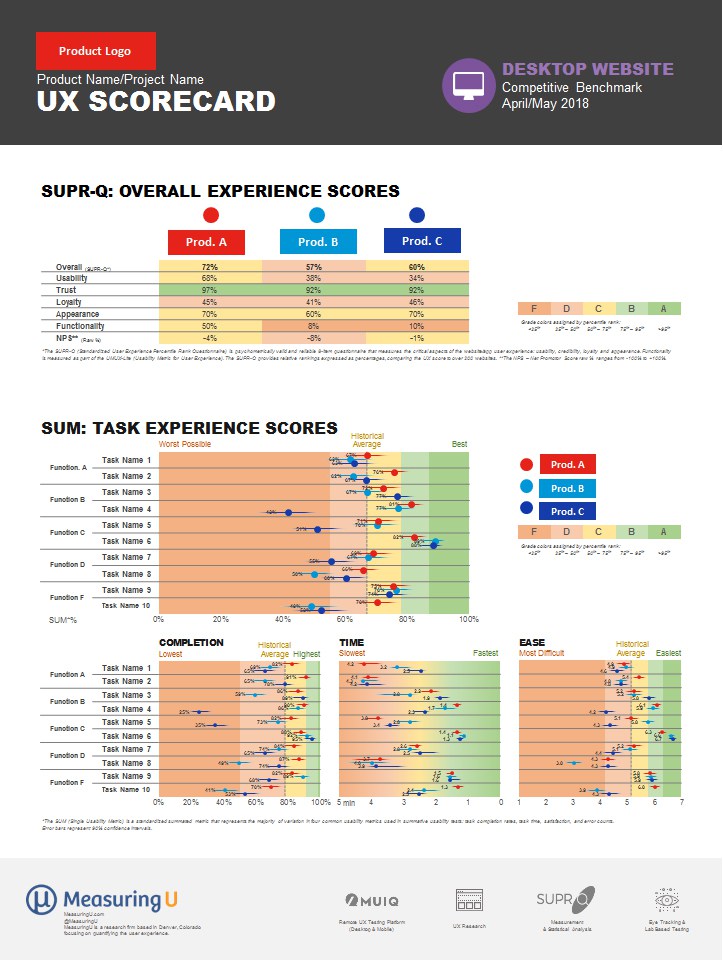
Jeff Sauro décrit l'approche d'un tableau de bord récapitulatif d'état UX dans un produit. Il s'agit d'un excellent outil visuel pour suivre la «santé» de la conception et sélectionner les points d'application pour les efforts de l'équipe de conception.

Dave Malouf réfléchit à ROI DesignOps. Il n'y a pas de moyens simples (et pas le fait que cela soit nécessaire), mais vous pouvez évaluer la maturité à l'aide de quelques indicateurs simples.
Stratégie et gestion UX
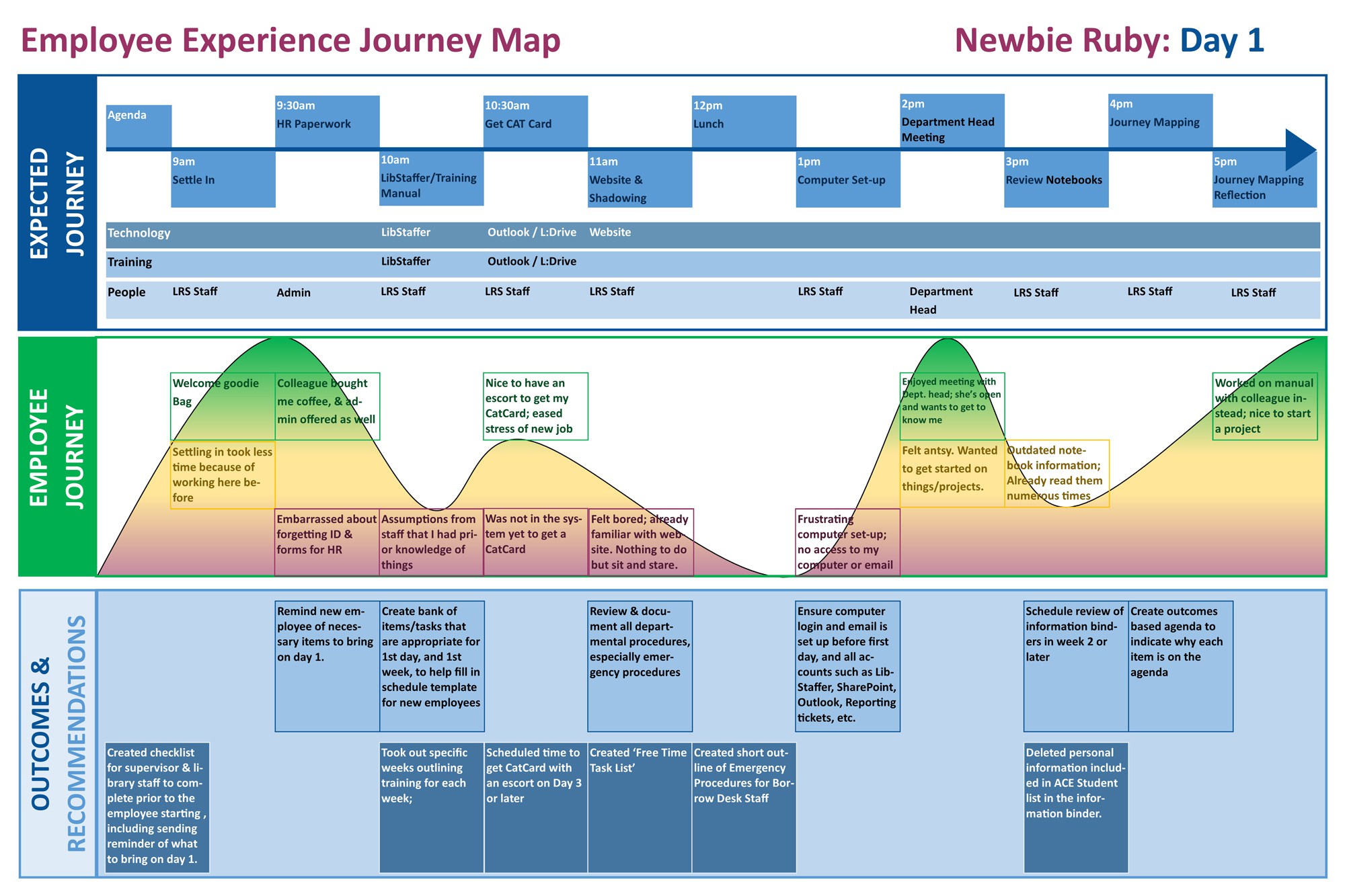
Hannah McKelvey et Jacqueline L. Frank expliquent comment ils ont utilisé la carte du parcours client pour rencontrer de nouveaux employés dans la bibliothèque. Cette tâche est intéressante et importante en soi, donc l'article est doublement utile.

Karl Fast écrit sur trois rôles de conception dans les entreprises modernes: l'intégration, la transformation et l'évolution. Un regard sensible sur les tâches d'un chef de projet.
Fiche d'information sur le formulaire de rétroaction de conception par Jes Kirkwood.
Aimee Quantrill de Deliveroo parle des journées régulières de collaboration de contenu auxquelles de nombreux employés de l'entreprise participent.
Conception du modèle de maturité dans les équipes de sites gouvernementaux de Margot Lagendijk et Charlotte van Lijnden. Construit sur le principe d'une carte radar.
Colonne UXmatters sur la façon de vendre une stratégie UX aux top managers. Dans l'article, une bonne séparation des deux concepts de ce terme est une stratégie de changement organisationnel pour la sortie de bons produits et un plan de travail pour un produit spécifique.
Interaction d'équipe
Rob Hunt de Deliveroo décrit une approche d'équipe de conception informelle qui encourage les collègues à partager leur statut de travail actuel afin que tout le monde soit à jour.
Dispositions et modèles de version du système pour les concepteurs de Sympli. Il a été annoncé l'année dernière, il est maintenant accessible à tous.
Un autre service pour stocker des mises en page dans une équipe. Certes, pas particulièrement utile - juste une galerie sans spécifications et même des descriptions.
Rend l'entreprise nationale Scada .
Un autre service de versioning de mise en page.
Le service permet de stocker la documentation de conception de projet - des exigences entrantes et des cas d'utilisation dans une grande variété de variantes aux mises en page et autres résultats visuels.

Méthodologies, procédures, normes
Michael Hendrix d'IDEO a répondu à une critique de la pensée design qui a beaucoup circulé ces dernières années. Il observe à juste titre que c'est l'une des méthodologies qui peuvent toujours être utilisées de manière incorrecte.
Étuis
Maple Kuo parle de la refonte d'une partie du service d'analyse Firebase de Google.
Heavyweight Design Studio parle de la refonte du service néerlandais pour les comptables KeesdeBoekhouder.
L'histoire
JR Raphael a collecté des captures d'écran des premières versions des principaux produits Google.
Les tendances
Statistiques de marché (T3 2018)
0,1%
croissance mondiale des ventes d'ordinateurs1,6%
ventes de smartphones en RussieConception algorithmique
Fred O'Brien décrit l'état actuel des concepteurs de sites utilisant la conception algorithmique. Il a parlé avec les créateurs de bon nombre d'entre eux ou a cité leurs opinions sur le sujet.

Interfaces vocales
Raluca Budiu et Kathryn Whitenton poursuivent une série de recherches sur l'interface vocale de Nielsen / Norman Group. Ils ont examiné les attentes des utilisateurs de l'assistant intelligent idéal et les ont comparés aux produits existants selon plusieurs critères. Nourriture très intéressante pour choisir les directions de développement.

Actualités
Les compétences Alexa peuvent interagir les unes avec les autres .
Une analyse relativement sensible des caractéristiques de conception des interfaces dans la blockchain. La plupart des articles sur le sujet souffrent d'un manque de spécificité, ici au moins un bon aperçu des nuances clés.
Le concept de navigation entre les applications mobiles en raison de leur liaison à l'espace physique - cela vous permet de faire des transitions entre elles plus proches des objets du monde réel.
Pour le développement général et professionnel
L'année dernière, la première d'un documentaire sur l'école de design de l'Oural en URSS a eu lieu. Maintenant, c'est en ligne. Maintenant
dans la continuité de l'école de Leningrad .
Les auteurs publient une vidéo de cinq ans tout au long de l'automne. Presque toutes les vidéos sont disponibles pour l'inscription au cours.
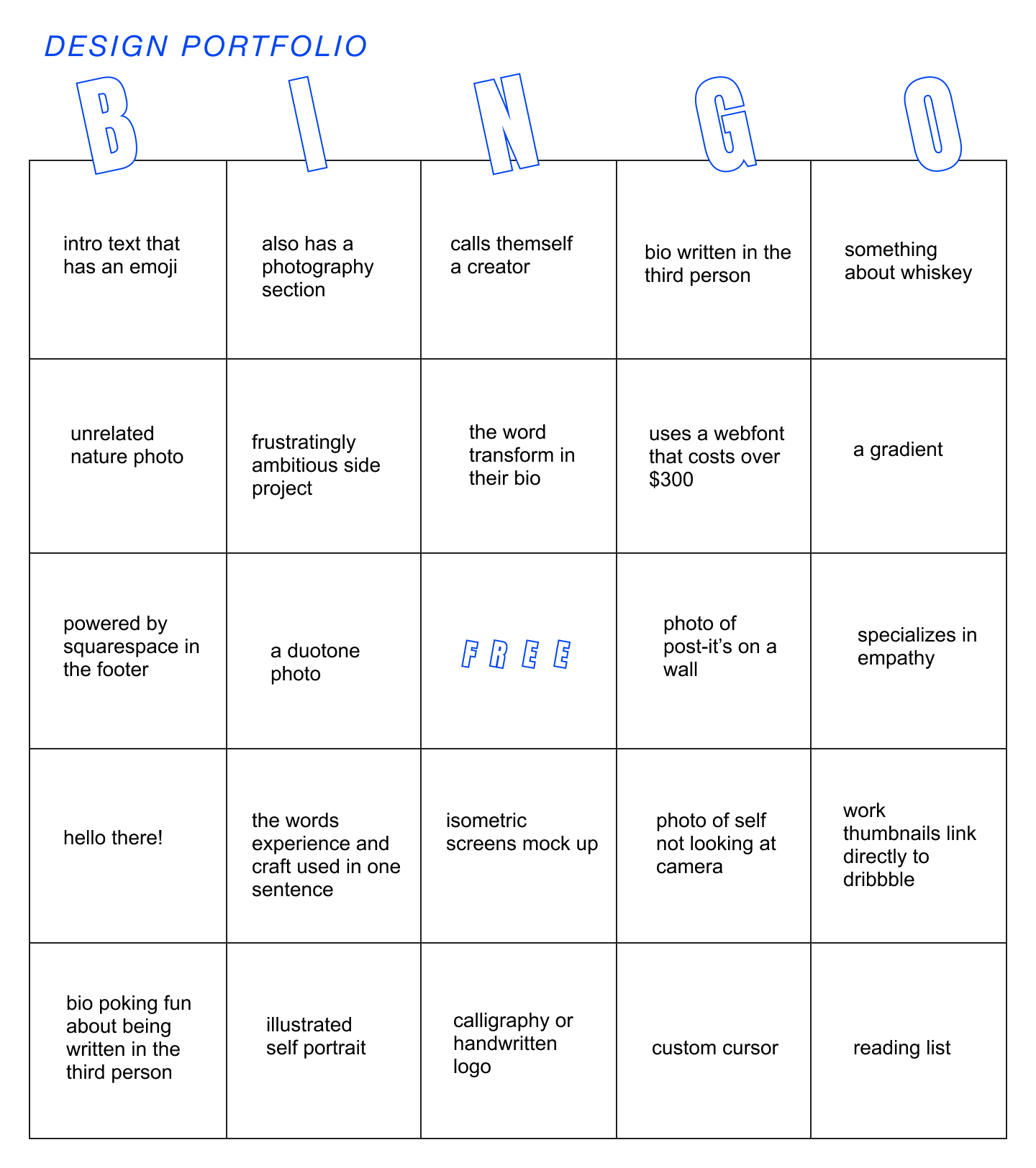
Beccah Erickson a créé un modèle de bingo Bulshit pour les portefeuilles de designers.

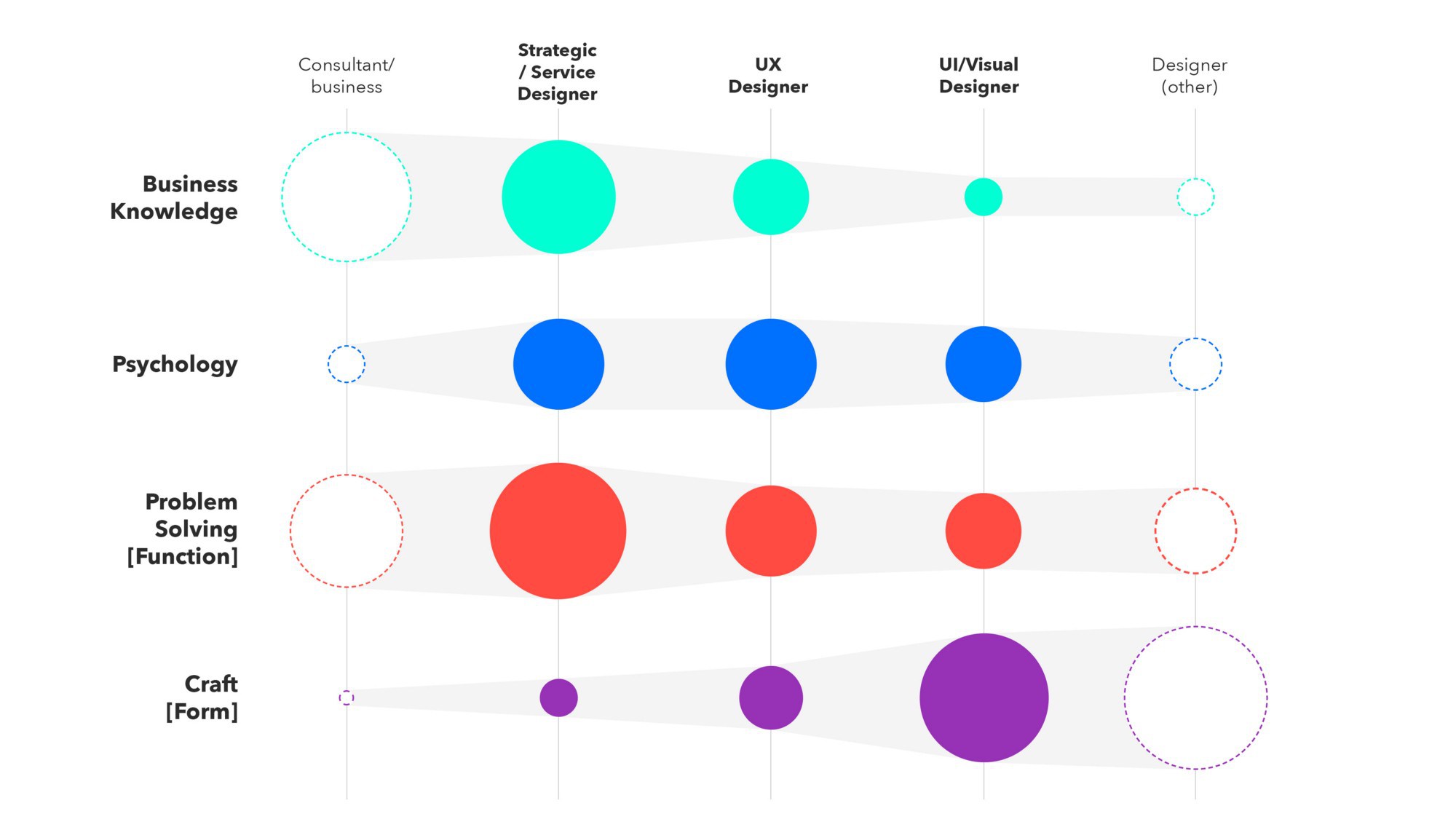
Une façon intéressante de décrire les compétences d'un designer produit d'Anish Joshi.

Personnes et entreprises de l'industrie
Blog de l'équipe de conception de poche. Dans le premier article, Tony Murphy parle des
objectifs de la refonte des produits et des principes de conception qui s'y trouvent.

Abonnez-vous au résumé sur Facebook , VKontakte , Telegram ou par courrier - de nouveaux liens apparaissent chaque semaine. Merci à tous ceux qui partagent les liens dans le groupe, en particulier Gennady Dragun, Pavel Skripkin, Dmitry Podluzhny, Anton Artemov, Denis Efremov, Alexei Kopylov, Taras Brizitsky, Evgeny Sokolov et Anton Oleinik.